Szerette volna valaha is testreszabni webböngészője megjelenését? A Google Chrome témái pontosan erre használhatók. A Chrome Theme Store számos lehetőséget kínálhat, az űrtémáktól az autókig és a gyönyörű tájakig, de mi van akkor, ha ezek közül egyik sem felel meg az Ön igényeinek, vagy ha úgy szeretné személyre szabni a Chrome-ot, hogy az egyik saját fotóját használhassa. háttér helyett? Nos, szerencsére ezt megteheti.
Kétféle módon hozhat létre saját témát. A Chrome egy egyszerű beépített funkcióval rendelkezik, amely lehetővé teszi háttérkép importálását az új lap oldalához, és a felhasználói felület színsémájának testreszabását számos előre beállított érték alapján. Ha a beépített Chrome-funkció nem rendelkezik a kívánt mennyiségű testreszabási lehetőséggel, a ThemeBeta nevű webhely egy gazdag, mégis könnyen használható Chrome- témakészítővel rendelkezik (bár a telepítési folyamat egy kicsit bonyolultabb). Ebben a cikkben végigvezetjük a saját Chrome-téma létrehozásának folyamatán mindkét eszközzel.
Az egyszerű beépített Chrome eszköz
A beépített Chrome témaszerkesztő használatához nyisson meg egy új lapot. Az új lap oldalának jobb alsó sarkában egy ceruza ikon látható, kattintson rá a Chrome megjelenésének testreszabásához.

Kattintson a ceruza ikonra a témaszerkesztő megnyitásához.
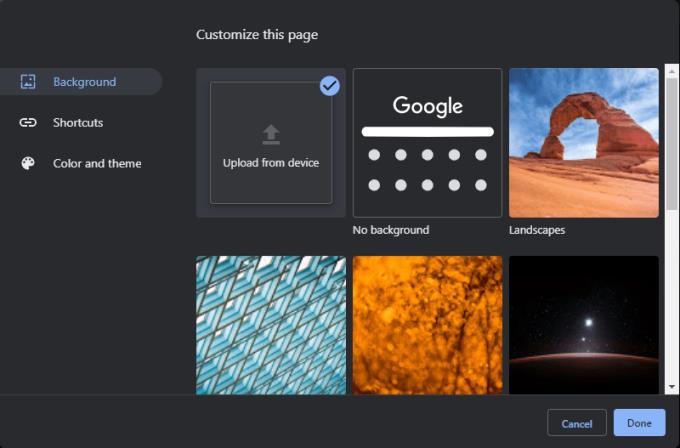
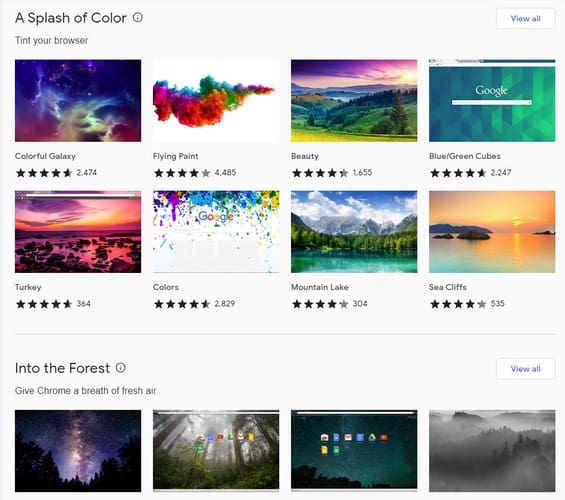
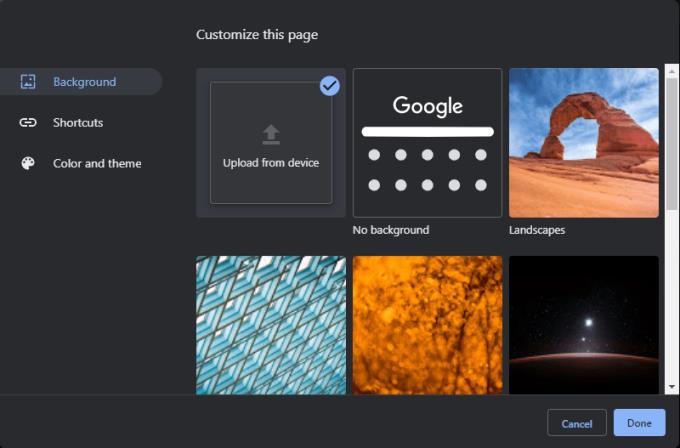
A ceruza ikonra kattintás után megjelenő felugró ablakban az első lehetőség a háttérkép konfigurálása. Itt nagyon korlátozott számú előre beállított lehetőség közül választhat, vagy feltöltheti saját képét. Ez a háttérkép csak az új lap oldalára vonatkozik, nem lesz háttér egyetlen tényleges webhelyen sem.

Válasszon háttérképet az új lap oldalához.
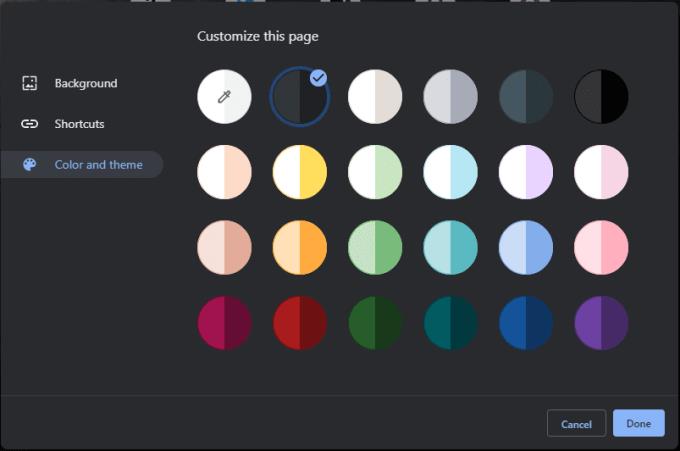
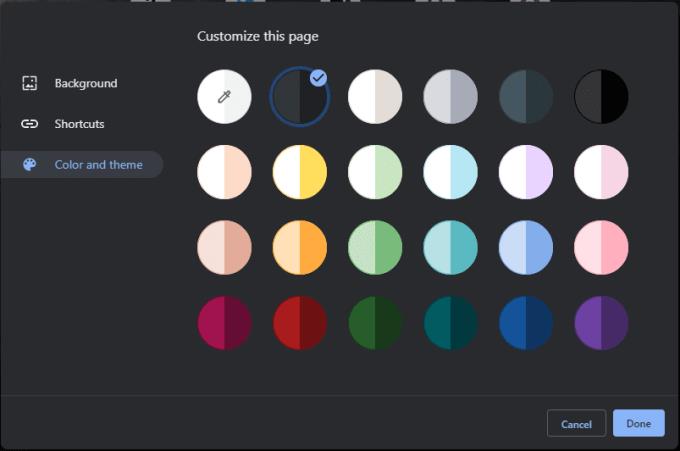
Miután kiválasztotta a háttérképet, lépjen a „Szín és téma” fülre. Itt többféle színkombináció közül választhat. Ezek a színbeállítások befolyásolják a lap, valamint a Chrome felhasználói felületet alkotó kereső- és könyvjelzősávok színeit. Más szóval, a legtöbb felkeresett webhelyen ezek a színek jobban észrevehetők, mint a háttérkép, csak azért, mert a böngésző felső sávja mindig ilyen színű lesz!

Válasszon egy előre beállított színsémát.
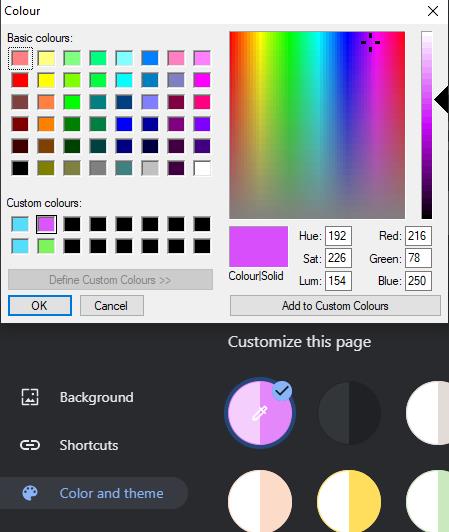
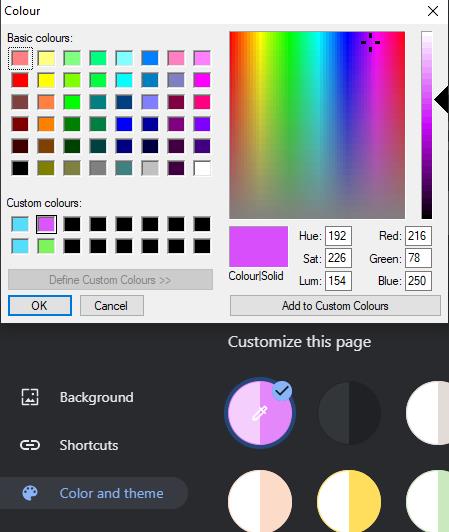
Ha az előre beállított színsémák egyike sem felel meg a kívántnak, a bal felső színbeállítás lehetővé teszi a saját színséma kiválasztását, a színopciók teljes spektrumával. A szín kiválasztásához először kattintson a bal felső szimbólumra, majd a megjelenő felugró ablakban válassza ki a kívánt színt. Állítsa be a szálkeresztet a színspektrumban, hogy megkapja az árnyalatát, és az ablak jobb oldalán található fekete nyilat a tónus fényerejének kiválasztásához. Ha nem biztos benne, hogy ez hogyan működik – minél feljebb vagy lefelé mozgatja a fekete nyilat, annál világosabb vagy sötétebb lesz a színe. Az intenzívebb árnyalatok eléréséhez állítsa a szálkeresztet a tetejére, a nyilat pedig középre. Halványabb színek esetén mozgassa a szálkeresztet egy kicsit lejjebb, a nyilat pedig felfelé.
Miután kiválasztotta a kívánt színt, kattintson a jobb alsó sarokban található „Hozzáadás egyéni színekhez” gombra. Ezután válassza ki az egyéni színt a bal alsó sarokban található „Egyéni színek” listából, majd kattintson az „OK” gombra az alkalmazáshoz. Ha egyéni színsémát választ, csak egy színt választhat, a Chrome pedig kiválaszt egy másik hasonló színt, hogy kiegészítse a témát azzal, ami szerinte a legjobban illeszkedik.
Tipp: A Chrome szinte mindig azt feltételezi, hogy a választott szín a sötétebb a két témaszín közül, és egy világosabb második árnyalatot választ. Ennek megfelelően válassz!

Válasszon egyéni színsémát.
Ha elégedett a háttérkép- és színkészlettel, kattintson a „Kész” gombra az egyéni téma mentéséhez, és máris készen áll!
Harmadik féltől származó témák leegyszerűsítve
Ha egyszerű témát szeretne, akkor a Chrome beépített eszköze elegendő, de ha több egyéniséget szeretne, a ThemeBeta több irányítást kínál. A webhely lehetővé teszi, hogy manuálisan módosítsa az előtér és a háttér lapjainak színét, a lapsávok szövegét és még sok mást.
Először is fel kell keresnie a ThemeBeta webhelyét. Böngésszen a felhasználók által beküldött témák között a kezdőlapjukon , vagy közvetlenül a téma létrehozói oldalára léphet , hogy elkezdhesse a sajátját. Az első lépés, ha már a téma létrehozójában van, válasszon háttérképet. Kattintson az „1. Kép feltöltése”, majd töltsön fel egy képet a merevlemezéről. Ez a kép lesz a témája alapja, és ez lesz a háttérkép az új lapon.
Tipp: Minden feltöltött képnek PNG vagy JPG fájlformátumúnak kell lennie, mivel csak ezek a formátumok támogatottak. Használjon online konvertert, ha a kép más.
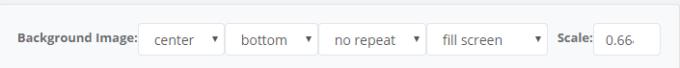
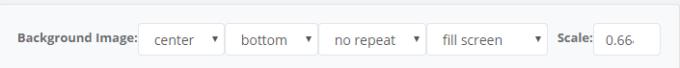
Ha a feltöltött kép nem egészen jól néz ki, túl nagy lehet, vagy sávok vannak az oldalán vagy a tetején – akkor próbálja meg módosítani a „Háttérkép” opciókat. Illetve beállítják a vízszintes igazítást, a függőleges igazítást, ha a kép ismétlődik, ha túl kicsi a képernyőhöz, a kép méretezését a képernyőhöz illően, valamint kézi méretezési beállítást. Tesztelje a lehetőségeket, amíg meg nem talál valamit, amivel elégedett!

Állítsa be a háttérkép elhelyezését.
A kép feltöltése után az oldal jobb oldalán lévő előnézet frissül, és megmutatja, hogyan fog kinézni a téma. A második lépés a „2. Színek generálása”, ez a gomb a feltöltött képen lévő színeket használja, hogy hasonló színeket hozzon létre a felhasználói felület többi részén.
Ha az automatikusan generált színséma megfelel a kívánt megjelenésnek, ugorjon ide a telepítési útmutatóhoz . Ha azonban manuálisan szeretné konfigurálni az olyan dolgok színét, mint az előtér lapjai, a háttérlapok és az eszköztár, a részleteket az alábbi speciális konfigurációs rész ismerteti.
Speciális konfiguráció
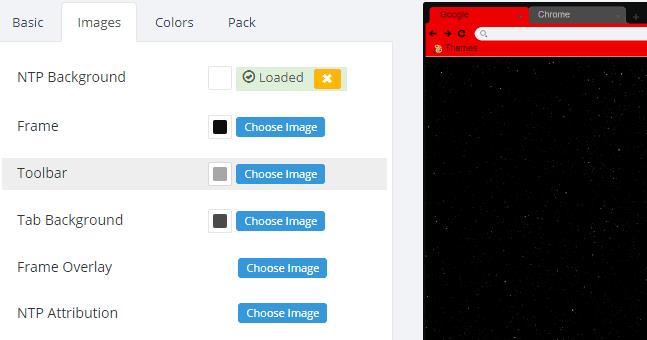
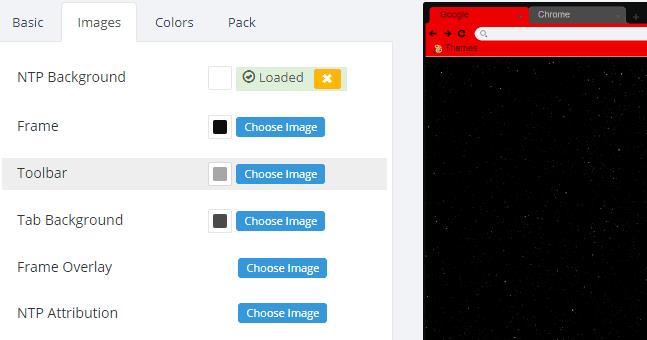
A bal felső sarokban két speciális konfigurációs lap található, az első a „Képek”. Itt konfigurálhat háttérképet bizonyos elemekhez. Ha az egeret az egyes opciók fölé viszi, pirossal kiemeli azt az elemet, amelyet az adott beállítás módosítana az előnézetben.

Vigye az egeret a beállítások fölé, hogy megtekinthesse, hogy a felhasználói felület mely részét módosítják.
Tipp: Az NTP az „Új lap oldal” rövidítése, az ezzel a betűszóval kezdődő opciók csak az új lapon jelennek meg, a többiek más oldalakon láthatók.
- Az „NTP Background” konfigurálja a fő hátteret, ha korábban importált egy képet, az már „Betöltés” lesz.
- A „Frame” konfigurálja a felhasználói felületet, kivéve a laplistát, a keresősávot és a könyvjelzősávot.
- Az „Eszköztár” konfigurálja az aktív lapot, a könyvjelzősávot és a keresősávot körülvevő területet.
- A „Tab Background” beállítja a háttérszínt a nem aktív lapokhoz.
- A „Frame overlay” lehetővé teszi egy második kép konfigurálását, amely a „Keretben” lévő képet fedi.
- Az „NTP Attribution” egy képet ad az új lap bal alsó sarkához, általában vízjel céljára.
Tipp: Ha feltöltött egy képet, és nem tetszik a kinézete, eltávolíthatja a megfelelő „Töltve” jelölő melletti „X” gombra kattintva. Ha egy kép feltöltésekor megváltozott az adott elem háttérszíne, vagy manuálisan állíthatja vissza, vagy kattintson ismét a „Színek generálása” gombra az „Alap” lapon a színséma visszaállításához.
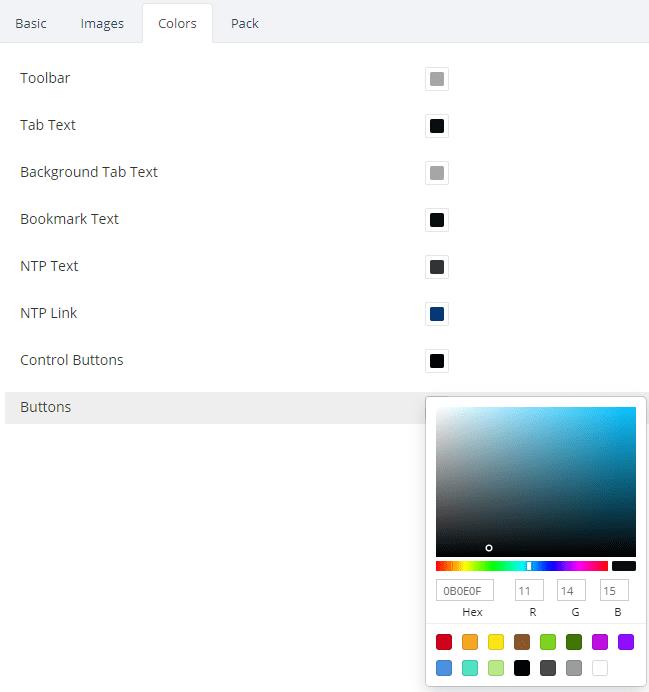
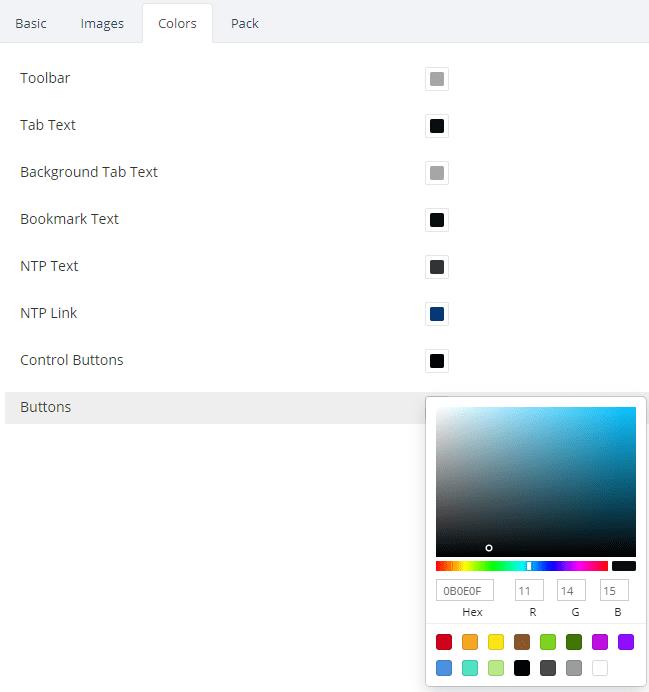
A második speciális lap a „Színek” címet viseli. Itt – akárcsak az előző oldalon lévő opcióknál, amelyek mellett volt egy doboz – a doboz segítségével megnyithat egy színválasztót, és kiválaszthat egy színt a megfelelő elemekhez. Ha ismét a konfigurációs opció fölé viszi az egeret, az előnézetben piros színnel kiemeli az érintett elemet.

Kattintson a négyzetre a megfelelő elemek színválasztójának megnyitásához.
- Az „Eszköztár” konfigurálja a ThemeBeta hozzárendelési címke háttérszínét az új lap bal alsó sarkában.
- A „Tab Text” konfigurálja a szöveg színét a laplista aktuálisan aktív lapján. Ezenkívül beállítja a ThemeBeta hozzárendelési szöveg színét az új lap bal alsó sarkában.
- A „Háttérlap szövege” konfigurálja a szöveg színét a laplista inaktív lapjain.
- A „Könyvjelző szövege” konfigurálja a könyvjelzősávban lévő elemek szövegének színét.
- Az „NTP-szöveg” beállítja a szöveg színét vagy az ajánlott/szokásos oldalhivatkozásokat az oldal közepén.
- Az „NTP Link”-nek nincs hatása.
- A „Vezérlőgombok” konfigurálja a jobb felső sarokban található kicsinyítés, maximalizálás és bezárás gombok színét.
- A „Buttons” konfigurálja az előre, hátra, újratöltés és kezdőlap gombok színét.
Miután az összes speciális beállítást a kívánt módon konfigurálta, készen áll a telepítési folyamat folytatására.
Harmadik féltől származó téma telepítése
Biztonsági okokból a Google mostantól csak a Chrome Webáruházon keresztül engedélyezi a bővítmények és témák telepítését. Az egyéni téma telepítéséhez engedélyeznie kell egy fejlesztői funkciót. Sajnos ez a változás azt jelenti, hogy az egyszerű „Csomagolás és telepítés” gomb sem az „Alap” lapon, sem a „Pack” fülön már nem működik. Ha megpróbálja a „Pack and Install” módszert, hibaüzenetet fog kapni.

Harmadik féltől származó CRX-fájlok nem telepíthetők a Chrome-ba.
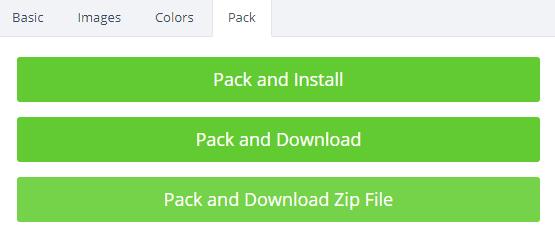
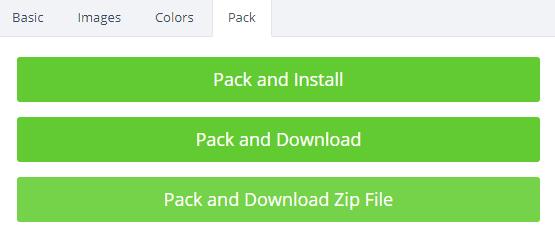
Ennek megkerüléséhez lépjen a „Csomagolás” fülre, és kattintson a „Csomagolás és letöltés Zip fájl” elemre.

A „Csomagolás” lapon kattintson a „Csomagolás és letöltés Zip fájl” gombra.
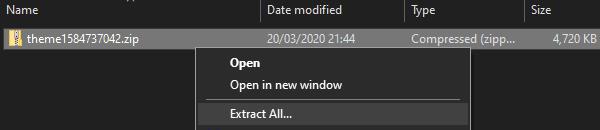
A zip fájl letöltése után csomagolja ki a fájlokat, és mentse őket a merevlemezre. Kattintson duplán a letöltött fájlra, és válassza a Kibontás lehetőséget a fájlnézegető tetején. Ki kell választania, hová szeretné kicsomagolni a fájlokat. Ne feledje, hová mentette őket, így könnyebben újra feltöltheti őket.
Tipp: Ha átnevezi a mappát, hogy jelezze, mi a téma, a jövőben könnyebben megtalálhatja, ha újra fel szeretné használni.

Bontsa ki a fájlokat a ZIP-fájlból, és mentse őket a merevlemezre.
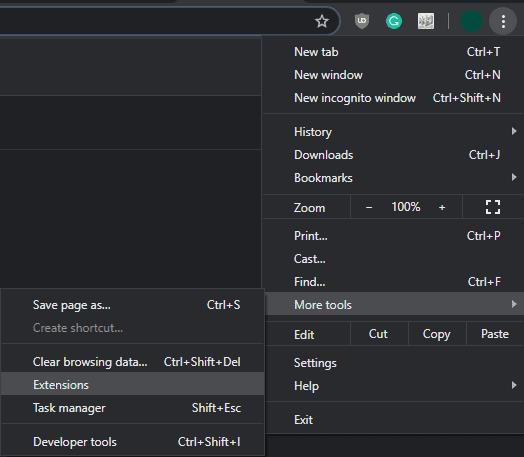
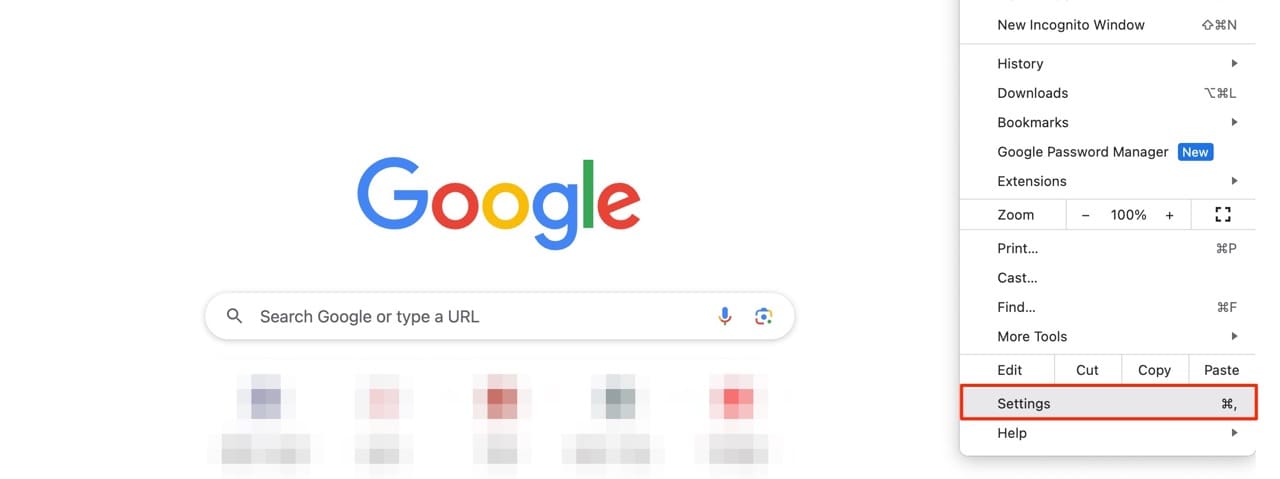
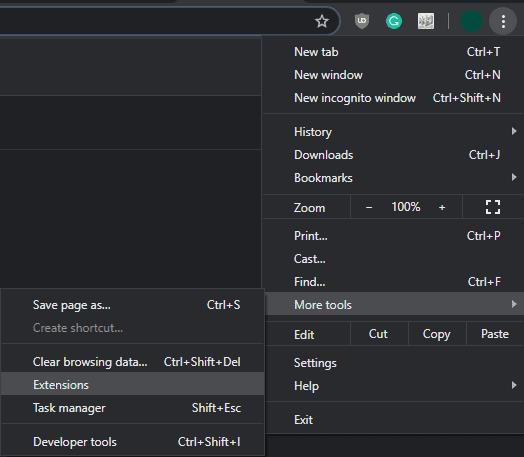
A következő lépés a Chrome-bővítmények oldala. Ezt a jobb felső sarokban található három pontra kattintva érheti el, a „További eszközök”, majd a „Bővítmények” alatt, vagy kattintson ide .

Kattintson a három pontra, majd a További eszközök > Bővítmények elemre.
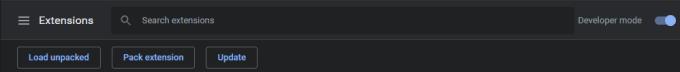
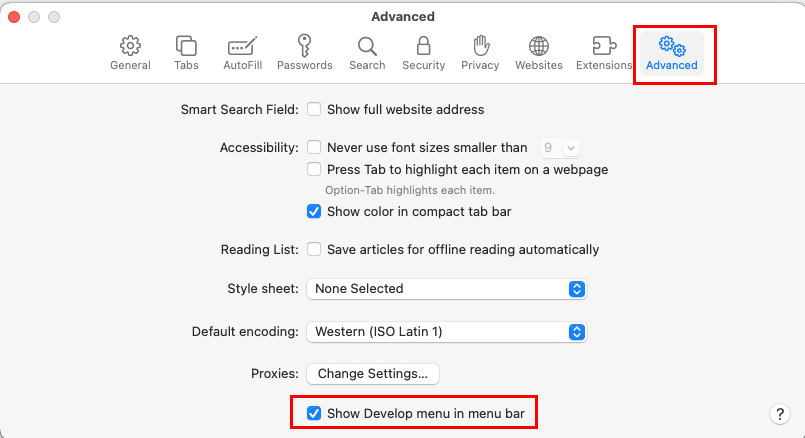
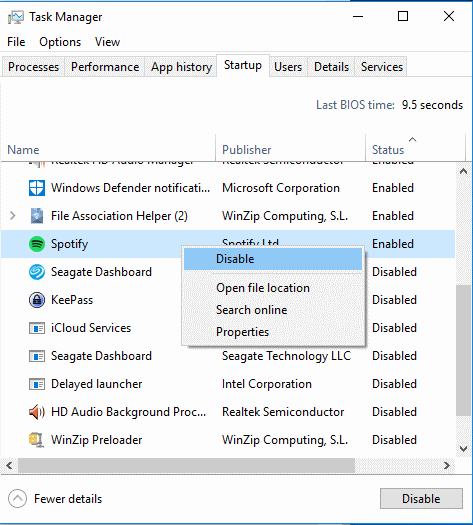
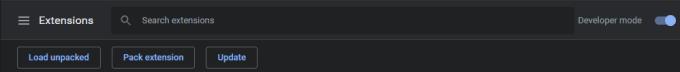
A bővítmények menüjében az oldal jobb felső sarkában található egy „Fejlesztői mód” feliratú csúszka. Engedélyezze. A fejlesztői mód engedélyezése után három gombnak kell megjelennie a bal felső sarokban. Az egyik, amire szüksége van, a „Load unpacked”. Kattintson a „Kicsomagolt betöltés” lehetőségre, és importálja a zip-fájlból korábban kibontott mappát.

Engedélyezze a fejlesztői módot, majd kattintson a „Kicsomagolt betöltés” gombra.
Tipp: A szülőmappát szeretné importálni, nem a benne lévő „images” mappát. Ha nem nevezte át korábban, akkor valami ilyesmi lesz a neve: „theme1234567890”
A téma importálása után egy figyelmeztetés jelenik meg az aktuális lapon, amely megerősíti, hogy a téma telepítve lett, és felajánlja a visszavonás gombot. Mielőtt bezárja ezt a figyelmeztetést, nyisson meg egy új lapot, és győződjön meg arról, hogy minden úgy néz ki, ahogyan szeretné.

Ne rejtse el a megerősítő figyelmeztetést, amíg nem biztos, hogy elégedett az eredménnyel!
Ha a témája nem úgy sikerült, ahogyan azt remélte, kattintson a „Visszavonás” gombra, és próbálja meg újra módosítani a sablont. Ha elégedett az eredménnyel, nyugodtan zárja be a „Bővítmények” oldalt, és folytassa a böngészést a csillogó új egyéni Chrome-témával.