10 vanligaste skrivarproblemen och hur man åtgärdar dem

Lär dig om de vanligaste skrivarproblemen och hur man effektivt åtgärdar dem. Ta kontroll över din skrivare och få utskrifter av hög kvalitet.
Om du har försökt spara bilder från webben kanske du har märkt ett okänt bildformat som heter WebP. Detta bildfilformat är tänkt att ersätta andra format som JPEG-, PNG- och GIF-filer, men det har ännu inte blivit ett utbrett alternativ.
Om du laddar ner data i WebP-bildformatet kan du ha svårt att öppna det. Lyckligtvis finns det många bildkonverterare som du kan använda för att omvandla det till ett format som är lite mer användbart.
Vad är WebP?
WebP tillkännagavs först 2010, men släpptes inte förrän i april 2018. Även om det kan vara svårt att interagera med, finns det fördelar med WebP-formatet. Först och främst stöder den både förlustbild och förlustfri bildkomprimering. Med andra ord kan data komprimeras till betydligt mindre storlekar men ändå perfekt rekonstruerade, eller komprimeras ytterligare till priset av viss bildkvalitet.
Den främsta fördelen med WebP är att den kan ge filer med samma bildkvalitet som många populära format med en mindre filstorlek. Det är dock inte bara för bilder: WebP kan också användas för animationsfiler såväl som ICC-profiler, XMP- och Exif-metadata och mer. WebP stöder också transparens, även känd som alfakanalen.
Vilka webbläsare stöder WebP?
Google Chrome har inbyggt WebP-stöd för förlustfria, förlustfria och animerade format, förutsatt att du använder de senaste versionerna. Firefox, Opera och Microsoft Edge stöder också alla dessa format.
Pale Moon, en populär webbläsare med öppen källkod som kommer från Mozilla, samt webbläsaren Google Chrome för Android stöder båda WebP-format med förlust och förlust.
Om du fortfarande använder Internet Explorer – en dålig idé på grund av bristen på support – har du ingen tur. Det finns inget WebP-stöd för webbläsaren.
Vissa tror fortfarande felaktigt att webbläsaren Safari inte stöder WebP, men Apple lade till stöd för formatet i Safari 14 för Mac- och iOS-enheter.
WebP Exempel
Hur fungerar WebP?
Bildkomprimering har varit en vanlig del av Internet i många år nu, men olika metoder har olika tillvägagångssätt. WebP är ett av de mest avancerade sätten att minska bildstorleken utan att sänka bildkvaliteten.
Hur det fungerar beror på typen av komprimering . Lossy WebP-komprimering använder ett verktyg som kallas prediktiv kodning, som tittar på pixelvärden för att förutsäga värdena runt den. Den kodar skillnaden i dessa värden. Även om det är effektivt för att minska filstorleken, minskar det också bildkvaliteten.
Förlustfri WebP-komprimering är något mindre effektivt för att minska bildstorleken, men bibehåller samma kvalitetsnivå. Det fungerar genom att identifiera bildfragment för att rekonstruera nya pixlar, eller använder sig av matchande färgpaletter om inget bildfragment kan hittas.
Beroende på användningsfallet kan WebP resultera i filstorlekar så mycket som tre gånger mindre än PNG.
Vilka är fördelarna med att använda WebP?
WebP fångade och spred sig i popularitet av flera goda skäl, varav den första är de överlägsna komprimeringshastigheterna. WebP-bilder tar med andra ord upp mindre bandbredd än en annan filtyp som JPG; som sagt, WebP-bilder levereras endast när webbläsaren stöder det, medan en JPEG-bild eller motsvarande levereras om webbläsaren inte stöder det.
Mindre bildstorlekar påskyndar laddningstiderna för webbsidor, särskilt på maskiner som kämpar för att ladda högkvalitativa bilder. Om du siktar på maximal optimering av din webbplats är en WebP-fil ett av de bästa verktygen som finns tillgängliga för dig.
Vilka är nackdelarna med att använda WebP?
Det största hindret för WebP är kompatibilitet. Medan de flesta av de primära webbläsarna stöder WebP-bildfiler, gör inte alla det. Tack och lov är WebP inte längre begränsat av operativsystem och är tillgängligt på både Linux och macOS .
En annan nackdel är att en viss bildkvalitetsförlust kvarstår om du använder det förlustrika formatet. Filstorleken blir mycket mindre, men på grund av hur komprimeringsalgoritmen fungerar, finns det inget sätt att undvika åtminstone en viss kvalitetsförsämring.
Ett sista hinder ligger i kompatibiliteten att byta med WebP med innehållshanteringssystem som WordPress. Om du vill släppa en onlinebild i ditt mediebibliotek kanske du upptäcker att WordPress inte accepterar filtypen. Enligt WordPress stöder version 5.8 av programvaran WebP på samma sätt som den stöder PNG-filer och JPEG-filer, men om du inte har uppdaterat din webbplats kan det bli ett problem.
Hur man sparar en WebP-bild som ett annat format
Det traditionella sättet att spara bilder fungerar inte alltid med WebP, åtminstone inte om du saknar rätt verktyg. När du väljer Spara som kan du upptäcka att du inte har några andra bildformatsalternativ.
Konverteringsplugins
En snabb lösning är att installera en konverteringsplugin . Plugins som detta låter dig konvertera WebP till något som en PNG-bild direkt i din webbläsare innan du sparar den. Ett alternativ är Spara bild som typ i Chrome Store.
Använd Paint
Om du använder Windows kan du använda Microsoft Paint för att öppna en nedladdad WebP-fil och konvertera den till ett annat format utan att ladda ner ytterligare programvara.
Använd en annan webbläsare
Om du laddar en WebP-bild i en webbläsare som inte stöder formatet, så kommer en annan filtyp att laddas istället. Härifrån kan du spara bilden som du normalt skulle göra som en JPG- eller PNG-fil.
WebP kan vara irriterande, särskilt om du sparar många bilder från Internet, men det kan också vara en välsignelse för webbhotell överallt. Tappa inte modet om du stöter på det; med bara några få steg kan du kringgå de största problemen med den.
Lär dig om de vanligaste skrivarproblemen och hur man effektivt åtgärdar dem. Ta kontroll över din skrivare och få utskrifter av hög kvalitet.
Lär dig hur du tar bort Yahoo Search som en oönskad sökmotor i Chrome, med effektiva metoder för att återställa dina webbläsarinställningar.
Lär dig hur du gör ditt Facebook-konto privat för att skydda din information.
Lär dig hur du ansluter en Nintendo Switch Pro-kontroller till en PC för en bättre spelupplevelse. Oavsett om det är kabel eller Bluetooth, vi har lösningen för dig.
Att hantera en grupp på Facebook kan vara utmanande. Denna guide hjälper dig att effektivt lägga till eller ta bort administratörer och moderatorer, vilket snabbar upp hanteringen av din Facebook-grupp.
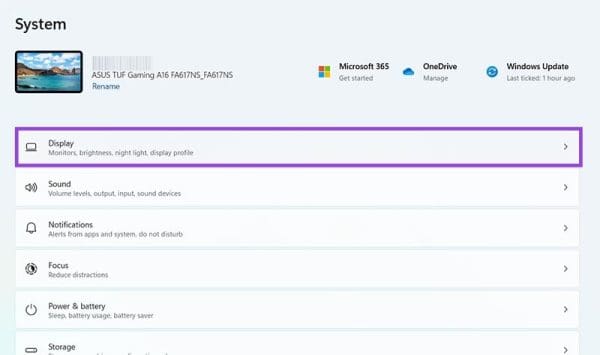
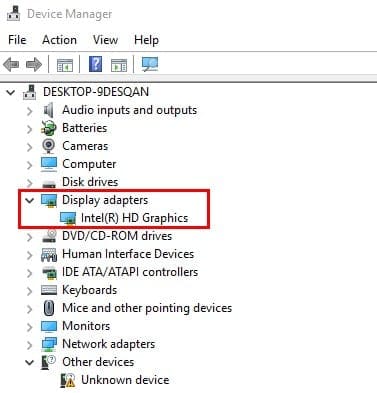
Ett system med flera bildskärmar är praktiskt när du vill förbättra din multitasking-produktivitet i Windows. Följ dessa steg för att konfigurera dubbla bildskärmar för maximal effektivitet.
Har du problem med att logga in på ditt konto i Spotify-appen? Upptäck våra 8 effektivaste korrigeringar för Spotify inloggningsproblem.
Upptäck hur du effektivt använder Signal-appen för att hålla dina konversationer säkra. Denna guide inkluderar användbara tips och tricks för bästa upplevelsen av den säkra meddelandeappen Signal.
Lär dig om varför din telefon avbryter samtal och upptäck effektiva lösningar för att åtgärda problemet.
Om du har glömt ett lösenord men vet att det har sparats på din dator kan du enkelt komma åt dina Windows-sparade lösenord. Windows innehåller en funktion för att hantera dessa lösenord.
När du använder Windows 10 kan ditt interna minne bli fullt. Här är 15 beprövade metoder för att frigöra diskutrymme i Windows 10.
Lär dig om portvidarebefordran och varför det är viktigt för att öppna upp ditt nätverk på ett säkert sätt.
När du surfar på internet registrerar din webbläsare adresserna till varje webbsida du stöter på i dess historia. Det låter dig hålla reda på tidigare aktivitet och hjälper dig också att snabbt återbesöka webbplatser.
För många PC-spelare är Steam i praktiken hela plattformen. Nästan alla PC-spel säljs på dess skyltfönster och Steam-klienten hanterar alla tråkiga saker som spelinstallationer och uppdateringar.
Till synes alla känner till Zoom eftersom det är lätt att använda och gratis för alla att vara värd för virtuella möten, digitala klubbar, släktträffar och till och med bröllop. Det finns dock vissa funktioner i videokonferensmjukvaran som inte alla är bekanta med, som Zoom breakout-rum eller anpassade Zoom-bakgrunder.
Instagram är möjligen den hetaste sociala medieplattformen för influencers och blivande influencers. Det är en visuellt fokuserad plattform som lockar de coolaste katterna som finns.
I stort sett varje vår släpper Apple en ny version av iPhone och det betyder att det är dags för alla att bestämma sig för om de kan avvara tillräckligt med pengar för den senaste modellen. Om du har hållit fast vid Apple genom åren har du förmodligen uppgraderat din telefon minst 2 eller 3 gånger, även med dessa tvåårskontrakt.
Få saker är så frustrerande som att behöva hantera en intermittent internetanslutning som hela tiden kopplas från och återansluter. Kanske jobbar du med en brådskande uppgift, tittar på ditt favoritprogram på Netflix eller spelar ett hett onlinespel, bara för att plötsligt kopplas bort av någon anledning.
Undertexter är en viktig funktion för videor, som gör det möjligt för tittarna att förstå alla upplästa delar i en video. Detta kan hjälpa din video och din YouTube-kanal att bli mer tillgänglig för personer med hörsvårigheter, samt bara göra det enklare för människor att förstå vad som händer.
Språk eller volym ska inte hindra dig från att njuta av videor på YouTube. Med hjälp av dold bildtext kan du se orden i realtid och höra dem.
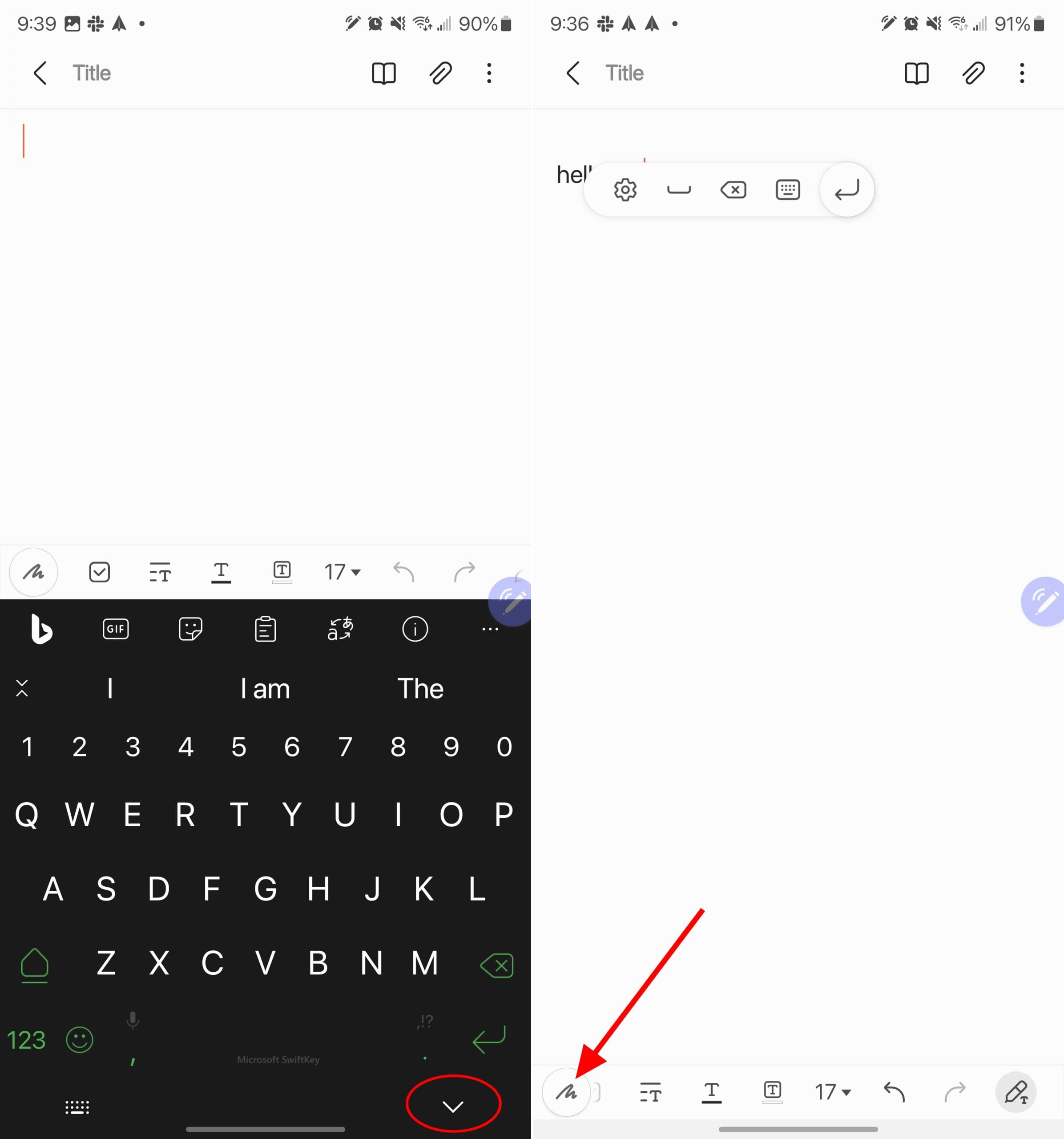
Om du letar efter ett uppfriskande alternativ till det traditionella tangentbordet på skärmen, erbjuder Samsung Galaxy S23 Ultra en utmärkt lösning. Med
Vi visar hur du ändrar markeringsfärgen för text och textfält i Adobe Reader med denna steg-för-steg guide.
För många användare bryter 24H2-uppdateringen auto HDR. Denna guide förklarar hur du kan åtgärda detta problem.
Lär dig hur du löser ett vanligt problem där skärmen blinkar i webbläsaren Google Chrome.
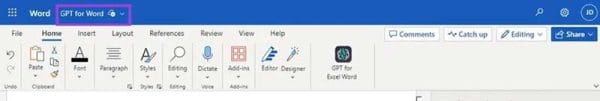
Undrar du hur du integrerar ChatGPT i Microsoft Word? Denna guide visar dig exakt hur du gör det med ChatGPT för Word-tillägget i 3 enkla steg.
Om LastPass misslyckas med att ansluta till sina servrar, rensa den lokala cacheminnet, uppdatera lösenordshanteraren och inaktivera dina webbläsartillägg.
Microsoft Teams stöder för närvarande inte casting av dina möten och samtal till din TV på ett inbyggt sätt. Men du kan använda en skärmspeglingsapp.
Referenser kan göra ditt dokument mycket mer användarvänligt, organiserat och tillgängligt. Denna guide lär dig hur du skapar referenser i Word.
I den här tutoren visar vi hur du ändrar standardzoominställningen i Adobe Reader.
Upptäck hur man fixar OneDrive felkod 0x8004de88 så att du kan få din molnlagring igång igen.