Fa poc vaig fer unes fotos divertides del meu cosí i volia crear el meu propi GIF animat en lloc d'utilitzar el "Auto Awesome" creat automàticament per Google+. Com que tinc Photoshop CS6 instal·lat, vaig pensar que li donaria una oportunitat i veure què passa. Al principi, vaig pensar que seria bastant senzill: importar les imatges en capes separades i després desar-les com a fitxer GIF amb animació. Mal!
Si intenteu crear el GIF d'aquesta manera, notareu que la secció Animació del diàleg Desa per a la web està en gris. Per tal d'activar-ho perquè pugueu triar les opcions de bucle, heu de crear el que s'anomena animació de fotogrames a Photoshop CS6. Sembla complicat, però és bastant fàcil de fer. En aquesta publicació, us explicaré els passos per crear el vostre propi GIF animat amb imatges fixes.
També esmentaré com importar un vídeo i convertir-lo en un GIF animat. Només el procés d'importació difereix quan s'importa un vídeo, la resta de passos segueixen sent els mateixos.
Pas 1: importa totes les imatges
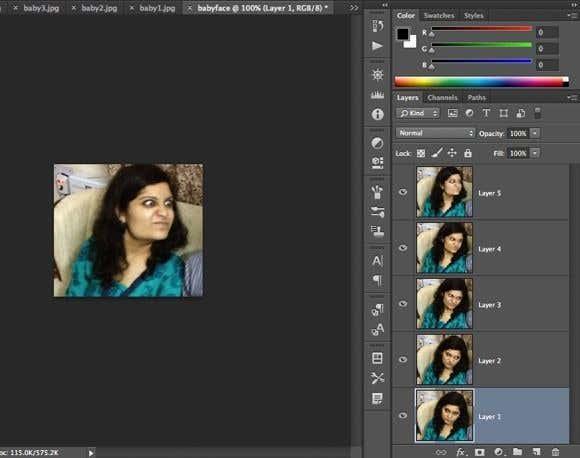
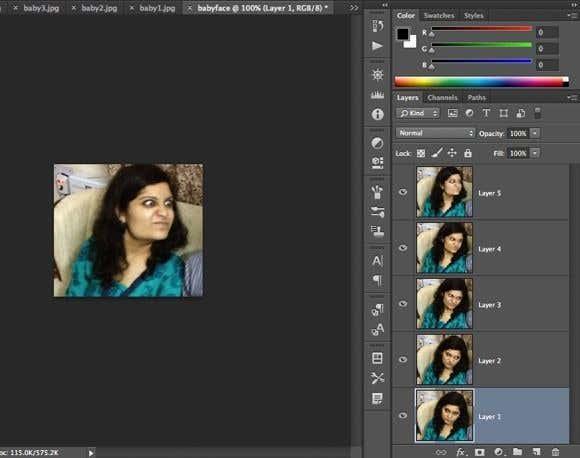
El primer que haureu de fer és importar totes les vostres imatges en capes separades en un fitxer de Photoshop. Així, per exemple, si teniu 6 imatges, obriu-les totes a Photoshop i, a continuació, creeu un fitxer nou i copieu i enganxeu cadascuna de les imatges en una capa independent del fitxer nou. La capa 1 hauria de ser la vostra imatge inicial i l'última capa hauria de ser l'última imatge de l'animació.

Aquesta part del procés probablement ocuparà més temps de tots els passos. Probablement hi ha una manera més fàcil i ràpida de fer-ho a Photoshop, però com que no sóc un usuari professional, he copiat i enganxat manualment cada imatge en un nou fitxer de Photoshop. Si coneixeu una manera més ràpida, feu-m'ho saber als comentaris.
Pas 2: creeu una animació de fotogrames
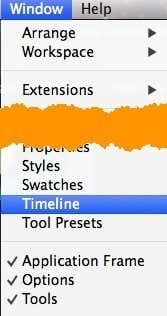
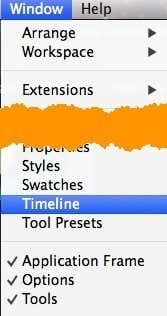
El segon pas és crear l'animació real al mateix Photoshop. Per fer-ho, primer heu d'obrir la finestra Cronologia. Aneu a la finestra i seleccioneu Línia de temps .

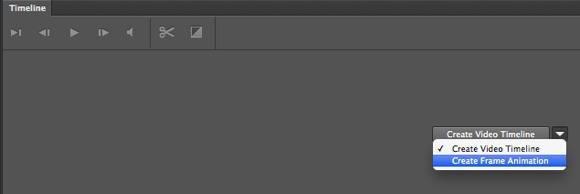
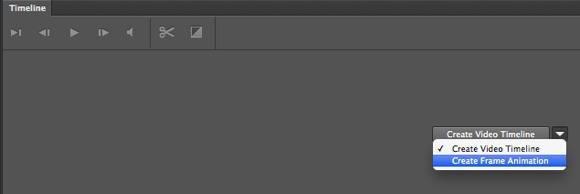
Ara veureu la finestra de la línia de temps oberta a la part inferior de la pantalla. Per començar, hauria d'estar completament buit. Ara, per crear una animació de fotogrames, feu clic amb el botó dret a qualsevol lloc del quadre Línia de temps i trieu Crea animació de fotogrames .

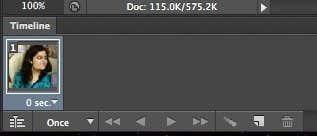
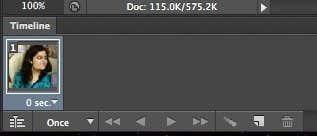
Quan feu això, ara només veureu una imatge a la línia de temps amb un petit 1 a la cantonada superior esquerra. Serà la imatge que hàgiu seleccionat al panell Capes o serà la capa afegida més recentment (última imatge de l'animació). En aquest punt, és una animació d'un fotograma, que no és el que volem.

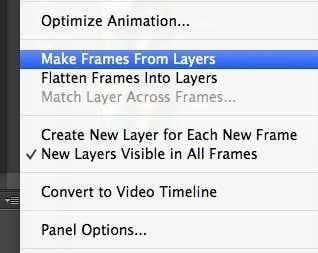
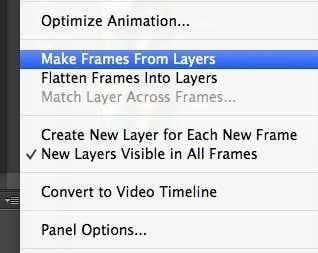
En canvi, volem que totes les capes s'incloguin a l'animació. Per fer-ho, hem de fer clic al petit botó de fletxa cap avall a l'extrem dret de la finestra de la línia de temps. Té una petita fletxa cap avall i després un parell de línies horitzontals al costat. quan hi feu clic, veureu una opció anomenada Crea marcs a partir de capes .

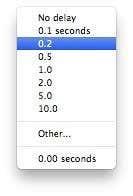
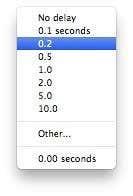
Ara hauríeu de veure un marc per a cada capa que teniu al fitxer. Cada fotograma també tindrà un petit desplegable a sota de la imatge que us permetrà seleccionar el període de temps que s'ha de mostrar cada fotograma.

Com podeu veure més amunt, el primer fotograma és de 5 segons i després la resta s'estableix en 0. Haureu d'ajustar-los en conseqüència, però també podeu triar una quantitat de temps personalitzada.

Un cop hàgiu seleccionat el temps per a cada fotograma, ja esteu preparat per al pas final, que és desar la vostra nova animació en un fitxer GIF.
Pas 3: desar el fitxer GIF
Ara és el moment de desar el vostre GIF animat. Per fer-ho, aneu a Fitxer i feu clic a Desa per a la web . A la part inferior del diàleg de desar, veureu la secció Animació, que ja no hauria d'estar en gris.

Les vostres opcions aquí són bastant fàcils d'entendre. Realment només podeu triar com voleu que es realitzi el bucle i després previsualitzar l'animació abans de desar-la. Això és tot! Esperem que aquesta guia us ajudi a crear el vostre GIF animat a Photoshop CS6 sense cap problema!
Conclusió
Hi ha un parell de coses que val la pena esmentar. En primer lloc, si trobeu que el GIF animat és massa gran, primer haureu de reduir la mida de les imatges individuals abans de crear el vostre fitxer de Photoshop final amb les múltiples capes. Podeu retallar les imatges si només necessiteu una part de les fotos per crear l'animació o podeu reduir la mida de la imatge sencera.
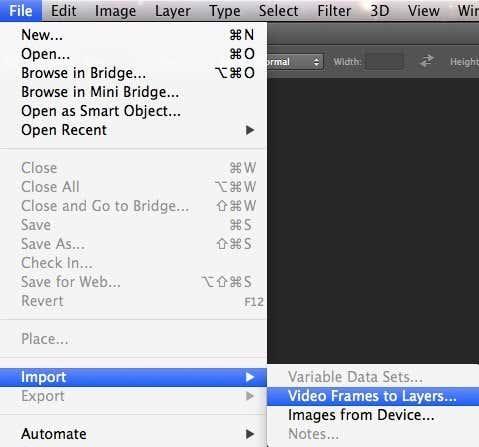
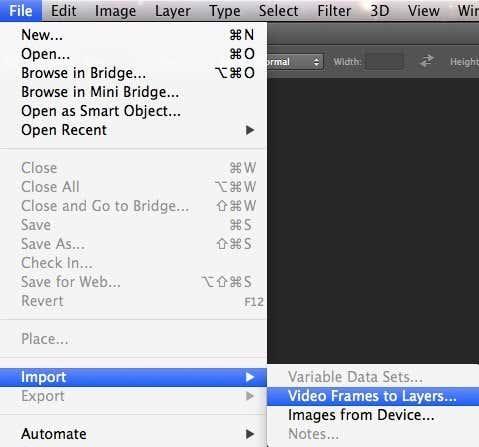
En segon lloc, si teniu un vídeo, podeu importar els fotogrames de vídeo a capes automàticament anant a Fitxer , després Importa i fent clic a Marcs de vídeo a capes .

Així que això és tot el que hi ha. De nou, per gestionar la mida, potser haureu de reduir la qualitat de les imatges per crear un petit fitxer GIF. Gaudeix!