Sidfoten, precis som ett WordPress-huvud , är väldigt viktigt. Du kan använda det här utrymmet för att visa användbar information, förstärka din varumärkesidentitet och förbättra navigerbarheten. Oavsett orsaken måste du veta hur du redigerar sidfoten för att säkerställa en smidig användarupplevelse.

Från temafilredigeraren
Som standard får du en temafilredigerare på WordPress, där du kan ändra vissa webbplatsfunktioner. Du bör dock notera att den här metoden kräver viss kodkunskap eftersom du vanligtvis kommer att skriva eller redigera standardkoden.
- Logga in på din WordPress-instrumentpanel.
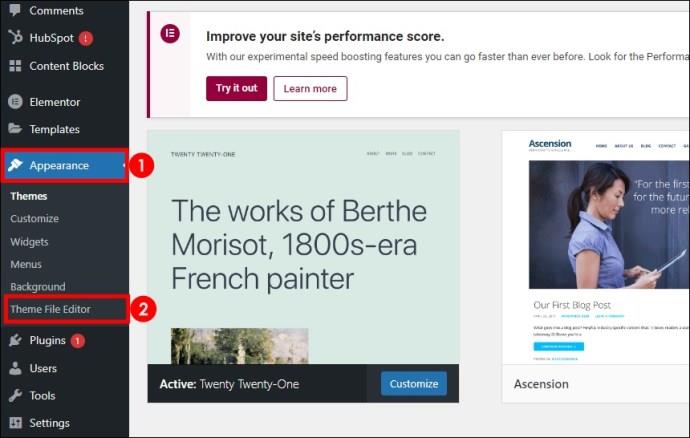
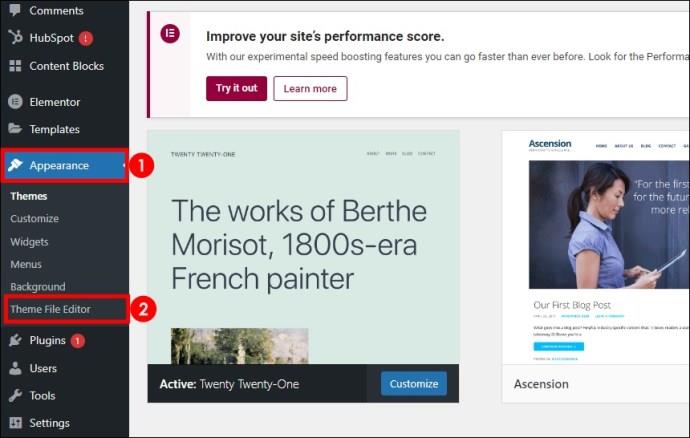
- Klicka på Utseende och sedan på Temafilredigerare .

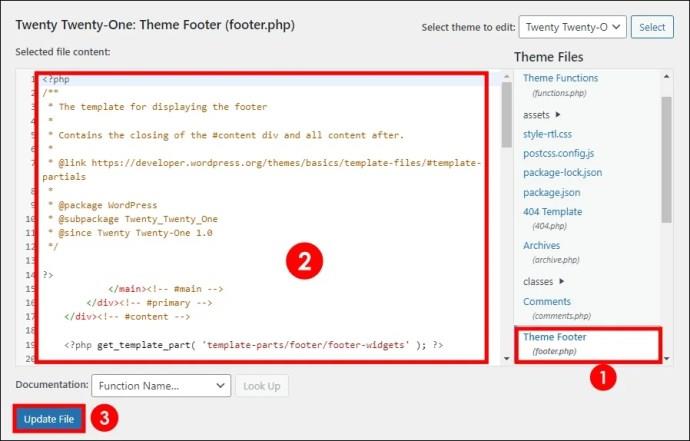
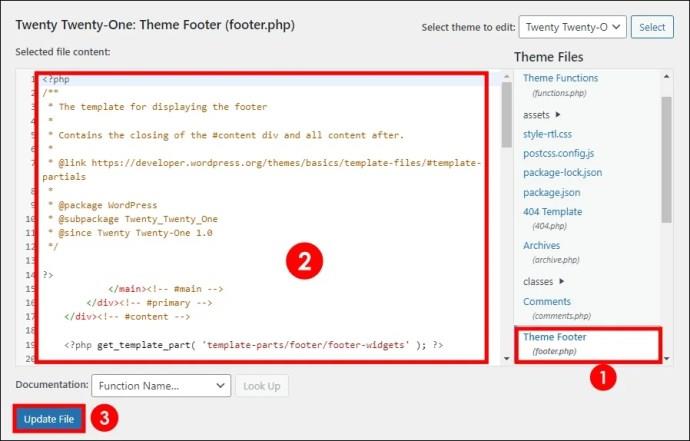
- Välj Temasidfot i den högra rutan, redigera koden som den vill och klicka sedan på Uppdatera .

Om du inte vet hur man skriver kod för WordPress kan du fortfarande redigera vissa sidfotselement med hjälp av temat Customize-funktionen. Den här funktionen kanske inte är tillgänglig för alla teman, och processen kan variera något beroende på ditt tema. Men generellt sett bör du följa stegen nedan.
- Logga in på din WordPress-instrumentpanel.
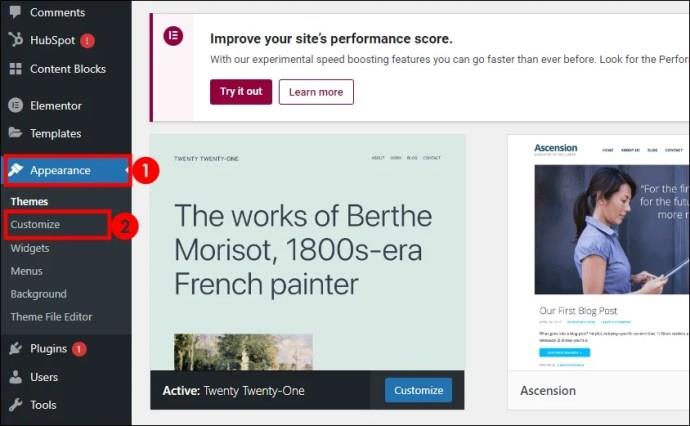
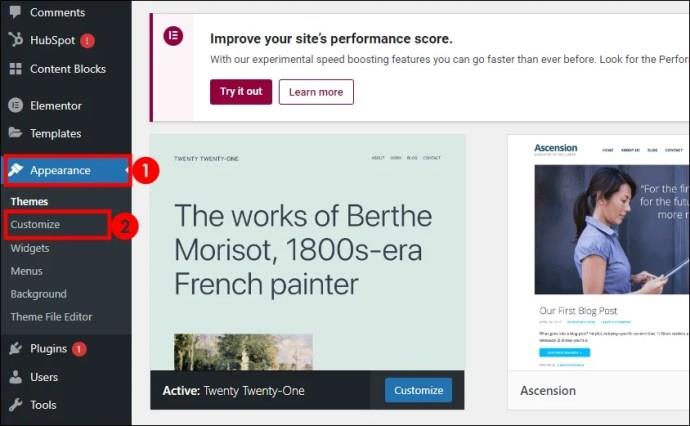
- Klicka på Utseende och sedan på Anpassa .

- Välj Alternativ för sidfot eller sidfot från den vänstra rutan.
- Anpassa inställningarna som du vill och klicka sedan på Publicera .

Med ThemeBuilder-mallar
Du kanske vill använda den här metoden om du använder plugins för sidbyggare som Elementor, Beaver Builder eller Divi. De kommer alla med funktionen ThemeBuilder; du behöver ingen kodkunskap för att redigera sidfoten. Du kanske inte får det här alternativet i de kostnadsfria utgåvorna av dessa sidbyggare.
Öppna ThemeBuilder-mallarna
Det här gränssnittet gör att du kan utveckla anpassade sidhuvuden, sidfötter och layouter för enstaka inlägg, bland många andra saker. Med total kontroll över hur dina sidor och inlägg är designade erbjuder ThemeBuilder dig möjligheter utöver standardinställningarna. För att komma åt det:
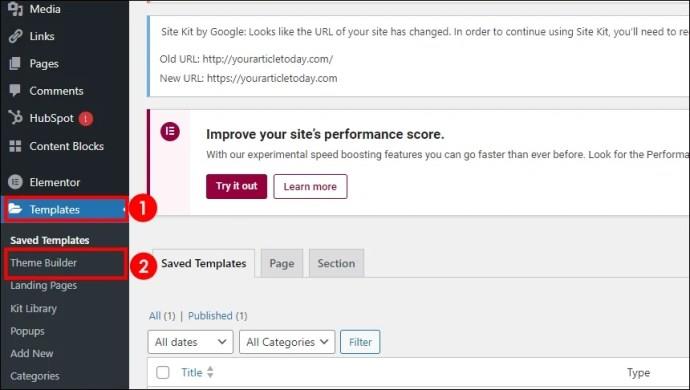
- Logga in på din WordPress-instrumentpanel.
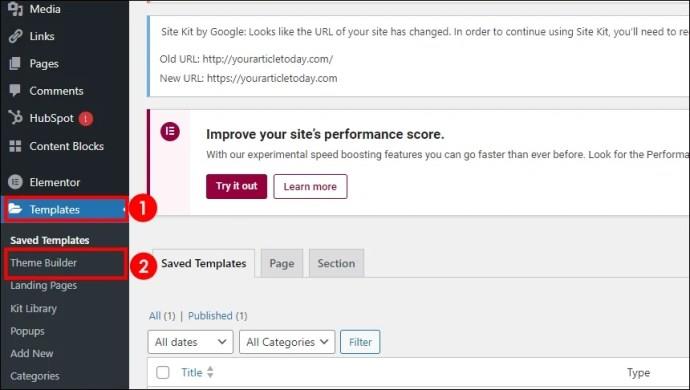
- Klicka på Mall i den vänstra rutan och klicka sedan på ThemeBuilder .

Med ThemeBuilder kan du välja ett fördesignat biblioteksblock eller skapa ett självständigt. Biblioteket innehåller många andra fördefinierade sidfotsblock med möjlighet att anpassa det för att passa dina behov. Detta är det snabbaste sättet om du vill ha en vacker sidfot utan större ansträngning.
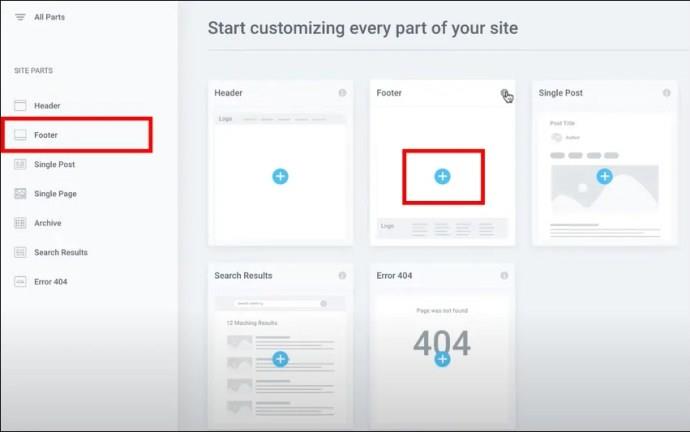
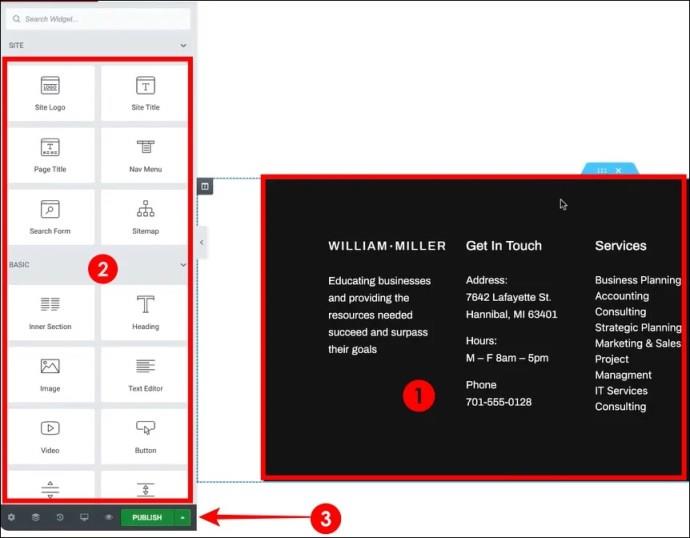
Alternativt kan du börja med ett tomt sidfotsblock och bygga upp det från början. Detta ger dig total kreativ frihet när du designar sidfoten. Idealiska sidfötter behöver avsnitt, kolumner, knappar, texter, bilder och andra personliga element. Till en början kommer det att ta längre tid, men resultatet blir en unikt anpassad sidfot. Nedan ser du hur du väljer eller skapar en sidfot.
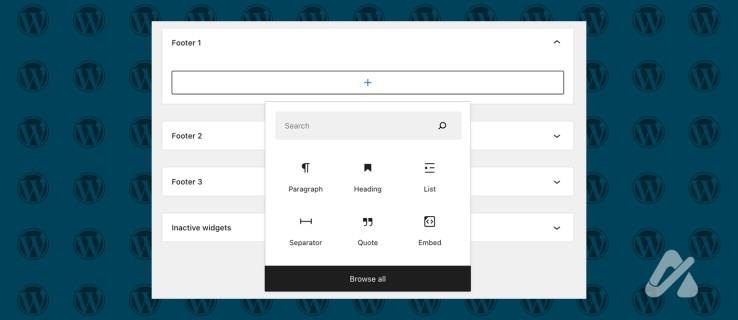
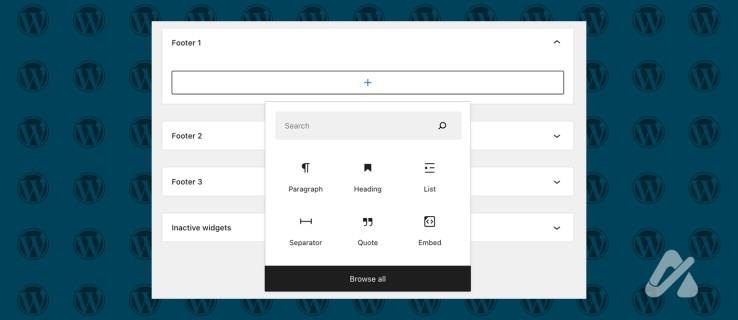
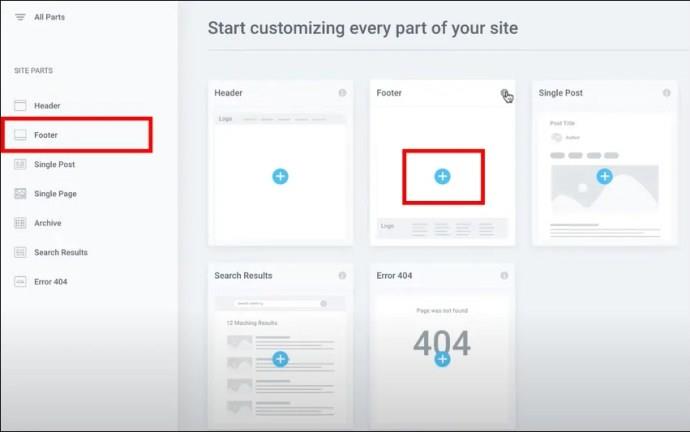
- Klicka på sidfot i den vänstra rutan, eller klicka på sidfot + -tecknet till höger för att välja ett sidfotsblock för din webbplats.

- Du kommer att navigera till ett sidfotsbibliotek, där du kan välja ett mallblock.
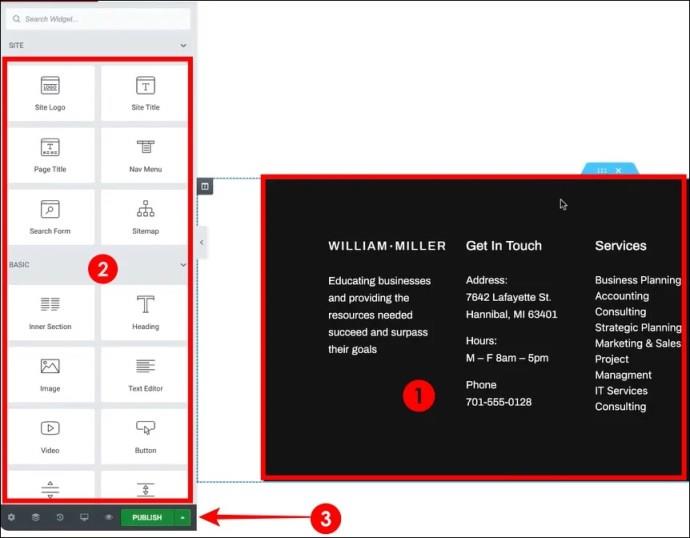
- Klicka på ett element i sidfoten och använd alternativen till vänster för att redigera eller justera det.
- När du är klar klickar du på Publicera .

Obs! Du bör alltid förhandsgranska sidfoten innan du publicerar, oavsett om du väljer den här metoden eller en annan. Du kan behöva ändra avstånd och storlekar, bland andra stylingdetaljer.
Felsökningsproblem
Om du har problem när du ändrar din WordPress-sidfot, prova dessa felsökningstekniker:
- Kontrollera om både WordPress-installationen och plugins är uppdaterade. Anledningen är att äldre versioner kan hindra sidfotsredigering. WordPress kan uppdateras från Dashboard.
- Bekräfta att du har behörighet att redigera temat med ditt användarkonto. Endast administratörsanvändare har full åtkomst till alla temafiler och alternativ för redigering.
- Prova att använda ett standard WordPress-tema som Twenty Nineteen för att se om sidfoten är redigerbar. Detta hjälper dig att eliminera eventuella konflikter med ditt nuvarande tema.
- Inaktivera ett plugin i taget för att identifiera vilken som är i konflikt med sidfotsredigering. Aktivera dem igen efter testet.
- Om du har gjort otaliga redigeringar av ditt nuvarande tema, överväg att använda ett WordPress-barntema. På så sätt kommer inga ändringar att gå förlorade under uppdateringar av överordnade tema.
- Du kan också manuellt ändra dina teman eller footer.php-filen om det blir nödvändigt att ändra innehållet i sidfoten. Glöm dock inte att säkerhetskopiera filerna.
- Vid ihållande problem, kontakta din temautvecklares supportkanaler eller sök hjälp från WordPress supportforum för att lösa dem.
Att navigera i komplexiteten med WordPress-anpassning behöver inte vara en kamp i uppförsbacke. Även till synes komplexa uppgifter som sidfotsredigering kan förenklas med rätt vägledning. När du väl vet hur, kan du experimentera med din sidfots utseende och känsla, och se till att den passar perfekt med din webbplatss övergripande design och syfte.
Inte alla delade lösningar kommer med ditt standard WordPress-tema ; dock bör du hitta något som fungerar inom våra lösningar.
Vanliga frågor
Hur kan jag se till att min sidfot är responsiv och visas direkt på mobila enheter?
För att göra din sidfot responsiv kan du använda en kombination av CSS-mediefrågor, flexibla rutnätslayouter och relativa storleksenheter som procentsatser eller visningsportenheter. Tänk också på WordPress-teman och plugins med responsiv designfunktioner. Beroende på enhetens skärmstorlek kommer detta att justera hur sidfoten ser ut.
Kan jag använda anpassad CSS för att anpassa min sidfot ytterligare?
Det är möjligt att inkludera lite anpassad CSS i sidfoten för mer anpassning. Du kan antingen lägga till CSS-koden direkt i style.css för ditt tema eller i avsnittet Ytterligare CSS som finns tillgängligt i WordPress Customizer.
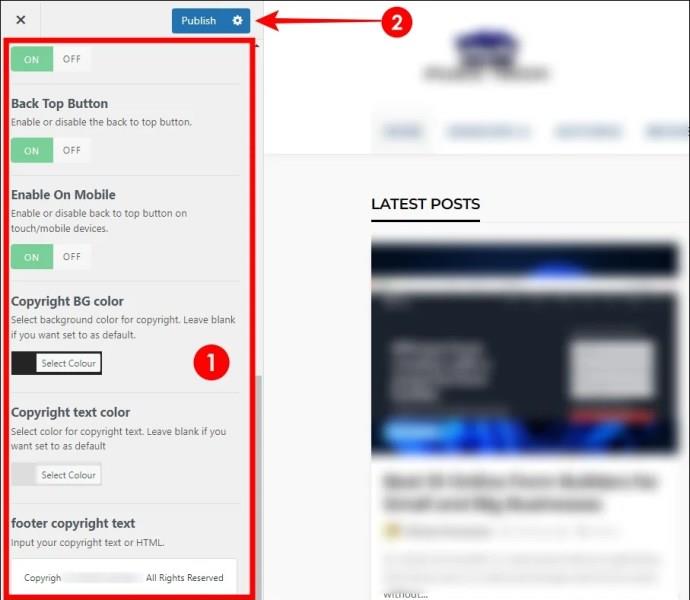
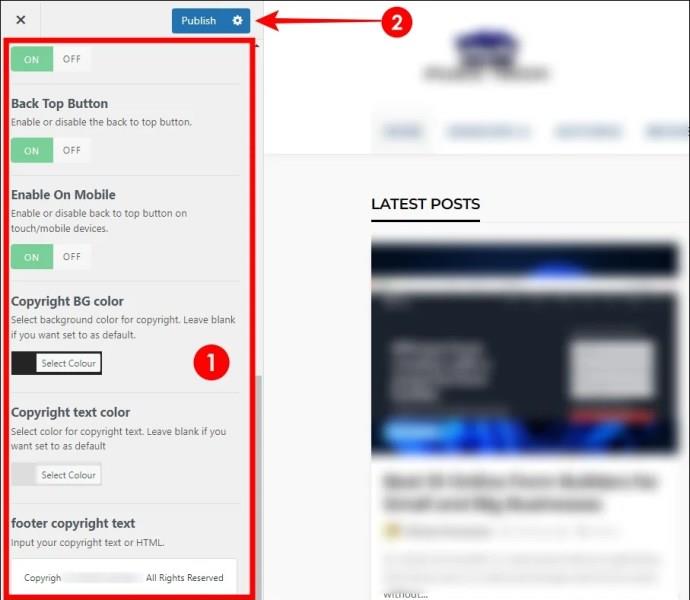
Hur gör jag för att redigera upphovsrättsinformationen i sidfoten?
För att redigera sidfotens upphovsrättsinformation, gå till WordPress-temat eller temabyggarinställningarna i sidfotsinställningarna. Skriv sedan eller ändra texten direkt, och du kan också använda anpassad HTML- och CSS-kod för att få den att se bra ut efter ditt val.















![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

