När du dyker in i WordPress kommer du att se många verktyg och funktioner som du kan använda för att anpassa din webbplats. En av de viktigaste aspekterna av en webbplats är rubriken, den översta delen av webbplatsen där webbplatsens titel, menyer och logotyp visas. WordPress erbjuder anpassningsalternativ för rubriker som färgval, teckensnittsstilar eller layoutredigeringar.

Om du har lagt till en rubrik på din WordPress-webbplats kommer den här guiden att visa dig hur du anpassar den utan att gå in på komplicerade temafiländringar.
Rubriken spelar en betydande roll för webbplatsens utseende, känsla och funktion. Här är en steg-för-steg-guide om hur du anpassar rubriken:
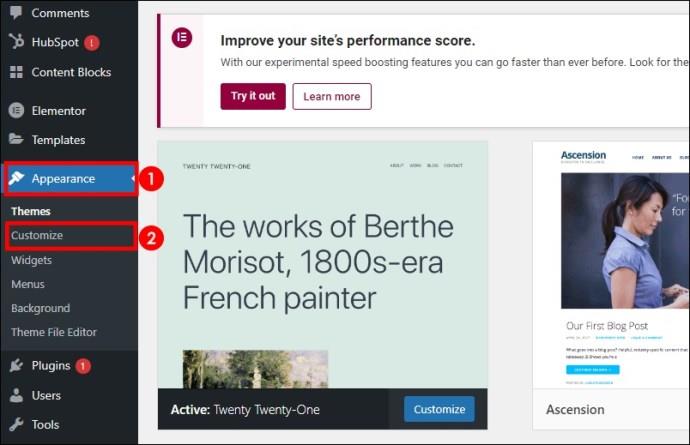
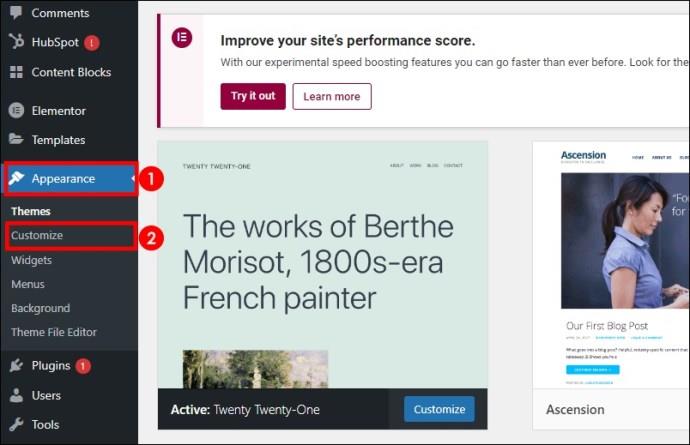
- Logga in på din webbplats WordPress-adminpanel.
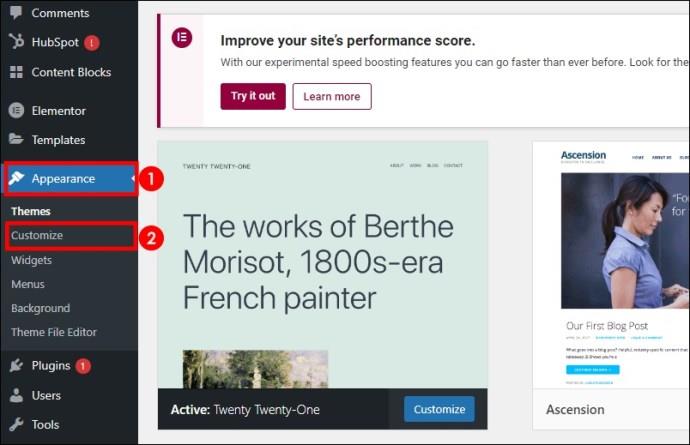
- Klicka på Utseende, följt av Anpassa .

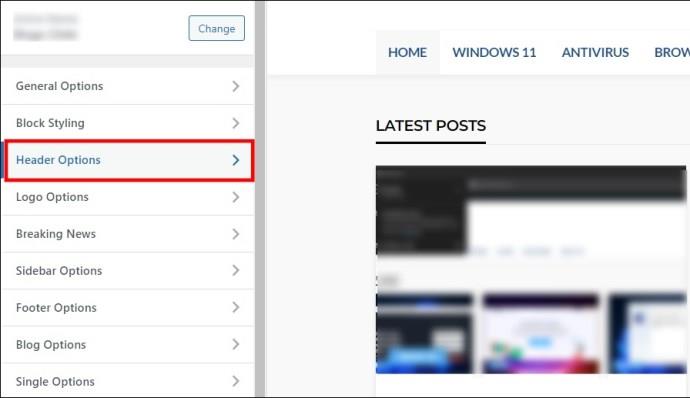
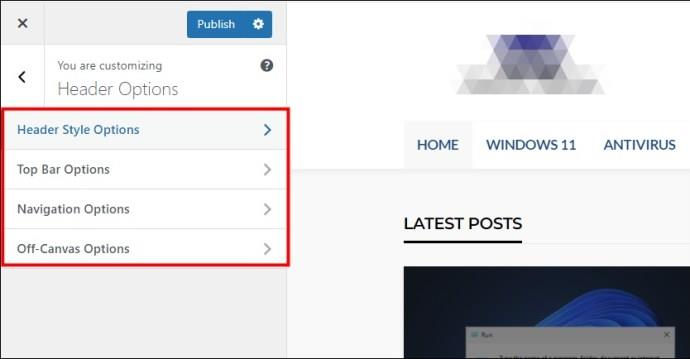
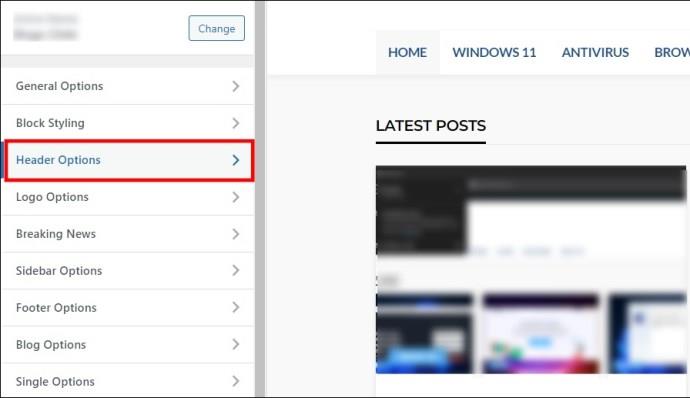
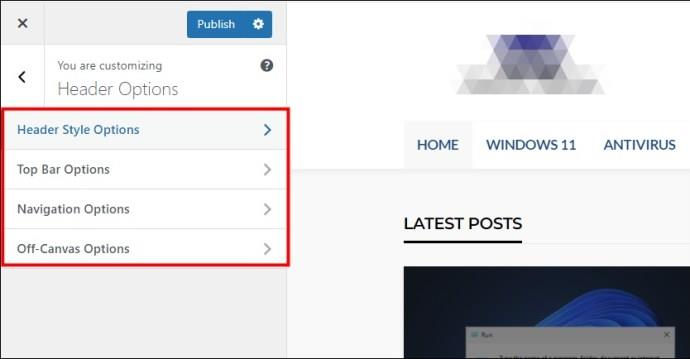
- Välj Rubrikalternativ . Det specifika namnet kan skilja sig beroende på ditt tema.

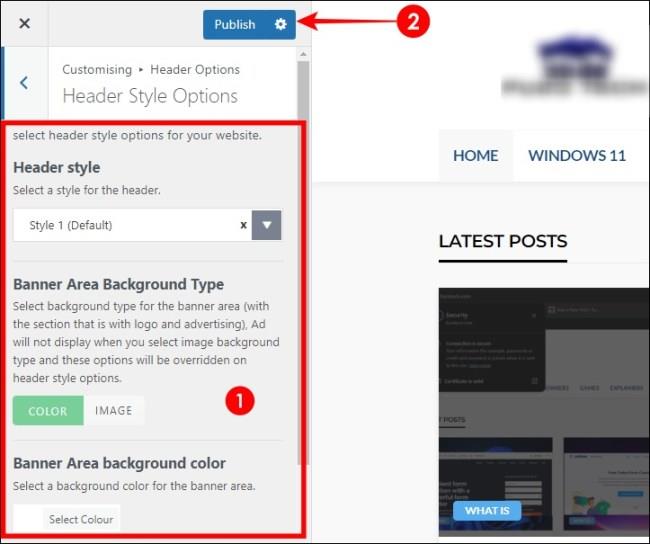
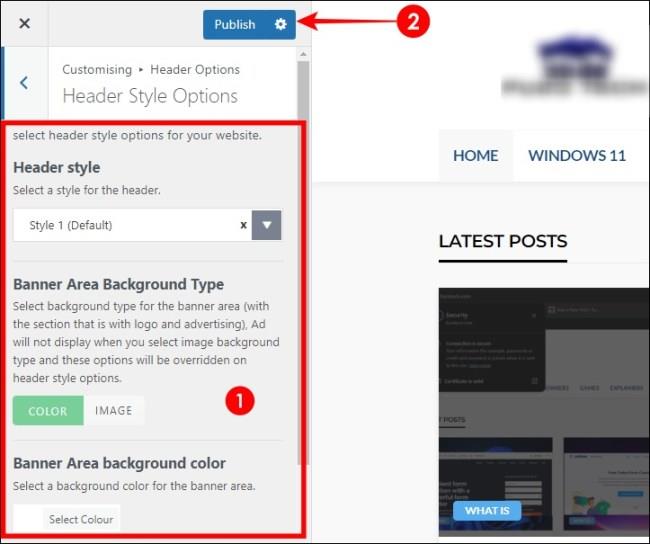
- Gör nödvändiga justeringar enligt dina önskemål; se hur de skulle se ut på din webbplats genom att förhandsgranska dem.
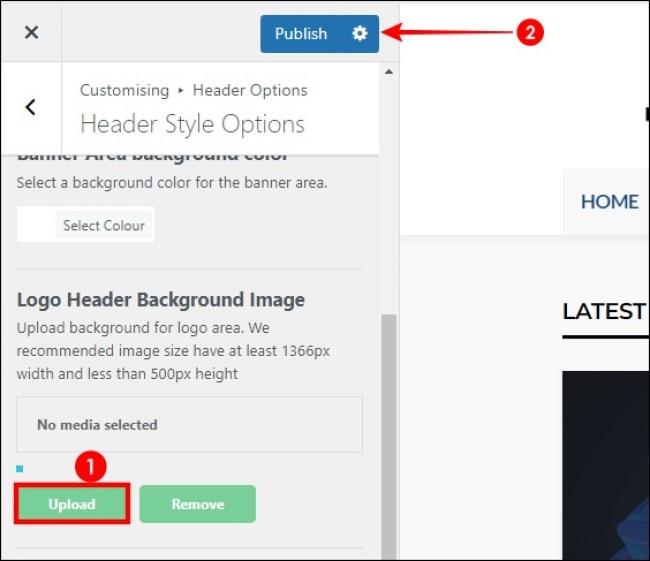
- Klicka på Publicera när du har tillämpat nya inställningar.

På så sätt kan du göra ändringar i rubriken utan att direkt ändra temafiler.
Förutom att anpassa rubriken bör du också lägga till en favoritikon på din WordPress-webbplats .
Det finns fördelar med att anpassa din header på din WordPress-webbplats. Det kommer att förbättra din webbplats och förbättra dess utseende. Här är några sätt att göra det:
- Gör den unik och låt din webbplats sticka ut från andra genom att använda en exklusivt designad header. När du designar din webbplats kan du välja färgscheman, teckensnittsstilar och layouter som motsvarar det önskade utseendet.
- Ändra rubriken för att återspegla ändringar i varumärkesidentiteten. Eftersom ett företag utvecklas olika över tiden är det lämpligt att regelbundet anpassa sin visuella representation.
- Du kan skapa högtids- eller säsongsbetonade rubriker för att göra din webbplats mer festlig. Anpassade rubriker är ett av de enklaste sätten att dekorera en webbplats för ett evenemang.
- Använd en responsiv design för att göra din header lämplig för mobila enheter. Mobilhuvudet kan göras minimalistiskt och enkelt.
- Du kommer att förbättra navigeringen genom att ändra layouten på din rubrik och menyalternativ. Skapa viktiga länkar större.
- Fånga besökarnas uppmärksamhet redan från början genom att använda catchy bilder som hjältebilder eller videor i din header för bättre konverteringsfrekvens.
- Innan du skapar någon design genom WordPress är det värt att notera att anpassning av din rubrik hjälper dig att göra ett utmärkt första intryck och ge ditt varumärke liv.
Justera layouten
Rubriken är också avgörande eftersom den avgör hur ögat ska röra sig över sidorna. WordPress låter dig justera justering, stoppning, höjd och andra inställningar relaterade till layouten på din rubrik direkt från Customizer .
Under Header Options i Customizer , kanske du vill ändra några detaljer för att ändra dess utseende. Dessa kan inkludera alternativ för justering, bredd, utrymme och höjd.
Du kan till exempel justera din rubrik centralt eller justera den till höger eller vänster. Om du föredrar en djärvare look kan du öka höjden eller sänka den för en mer kompakt. Du kanske också vill lägga mer blanksteg runt ditt innehåll genom att applicera generös utfyllnad eller minska det så att element visas sömlöst staplade.
Om du förhandsgranskar ändringarna kan du se hur justeringarna påverkar din layout direkt. När du ��r nöjd med det nya utseendet på din webbplats sidhuvud, spara dessa och ansök.
Lägga till logotyper och bilder
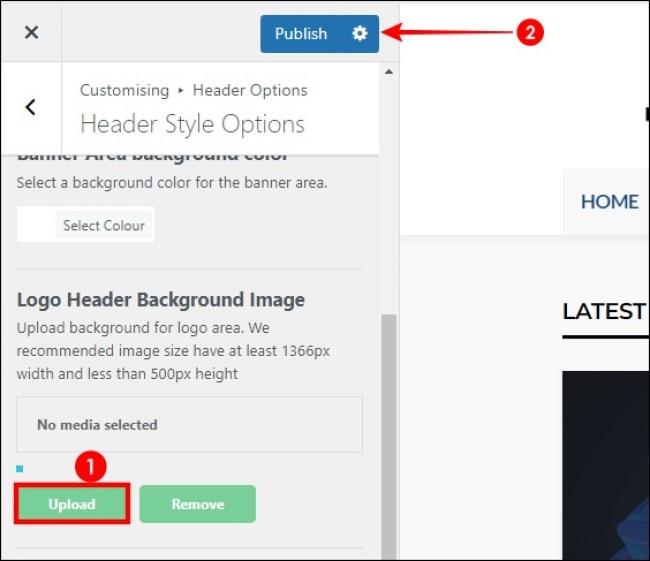
Följ dessa procedurer för att infoga logotyp, grafik och foton i rubriken:
- Klicka på Utseende och sedan Anpassa på din WordPress-instrumentpanel.

- Bläddra nedåt tills du hittar avsnittet märkt Header Options .
- Vissa menyer kan ha underalternativ; klicka på alternativ för rubrikstil eller något alternativ som innehåller dina logotyper.

- Välj den bild du vill använda genom att klicka på Ladda upp under rubriken Bakgrundsbild för logotyp . Namnet kan vara annorlunda i ditt tema.
- Välj en fil från din dator. Den maximala storleken är vanligtvis 2000 × 1200 pixlar.
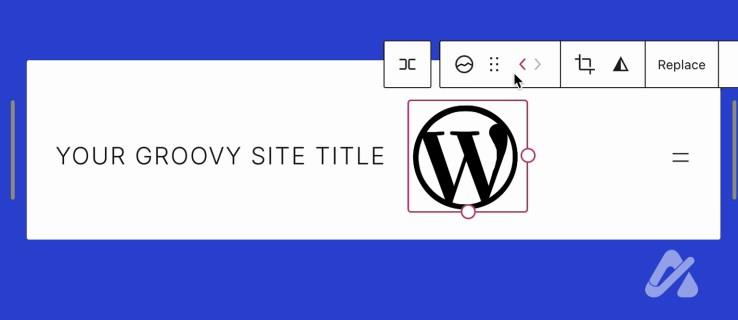
• Använd justeringsverktygen för att placera bilden där du vill ha den. Centrering är bäst för logotyper.
- Ändra storlek på bilden proportionellt genom att dra in eller ut dess hörn. Justera storlek och position efter dina behov.
- Spara den anpassade rubriken genom att klicka på Publicera .

Med den här metoden kan du infoga vilken grafik eller bild som helst med attraktiva rubriker. Se till att dina bilder har hög upplösning för bättre resultat. För logotyper, använd en officiell varumärkestillgång eller återskapa den med ett vektorgrafikprogram.
Felsökningsproblem
I WordPress kan det ibland vara en utmaning att anpassa headers. Här är några vanliga problem och lösningar:
- Kan inte ändra rubrikinformationsfel – Dessa fel betyder att det görs ett försök att skicka rubriker efter att utdata redan har startat. Detta orsakas vanligtvis av plugins eller teman som inte är välkodade. Försök att inaktivera ett plugin i taget för att fastställa den motstridiga. Alternativt kan du ändra ditt tema för korrekt identifiering.
- Plugins eller teman konflikt – Anpassade rubrikinställningar kan störa vissa plugins eller teman. Inaktivera plugins och byt till standardtema, som Twenty Twenty, som ett testfall. En temakonflikt uppstår om din rubrik fungerar i standardtemat men inte huvudtemat. Utvecklarens supportresurser bör konsulteras.
- Problem som härrör från uppgradering av WordPress-versionen eller temat – Ibland kan uppgraderingar bryta anpassningar som rubriker. Gå tillbaka till en tidigare version och bekräfta att det är felet. Om du återgår och det fungerar, försök att göra små uppdateringar samtidigt istället för alla.
- Redigeringsproblem med Customizer – Att redigera din rubrik med hjälp av temafiler utan Customizer kan göra det omöjligt att redigera via Customizer. Överväg ett underordnat tema för anpassade kodändringar, eller ta bort den anpassade rubrikkoden och börja om i Customizer.
- Redigeringarna visas inte på hemsidan – Se till att du har tilldelat din anpassade rubrik till alla relevanta mallfiler, som home.php , front-page.php , och andra. Mer information om mallar finns i ditt temas dokumentation.
WordPress är en fantastisk webbplatsbyggare för företag . Det ger dig alternativ för rubrikanpassning. Att anpassa din rubrik är värt varenda sekund eftersom det, förutom att lägga till en touch av unikhet till din webbplats, förbättrar dess funktionalitet, vilket gör den mer tilltalande för användarna.
Vanliga frågor
Finns det något rekommenderat plugin eller verktyg som hjälper till att anpassa en header?
Flera plugins, som Elementor, Beaver Builder och Header Footer Code Manager, hjälper dig att anpassa dina rubriker. Att välja en som uppfyller dina specifika behov och harmoniserar med ditt tema är viktigt.
Hur anpassas headers för olika WordPress-teman?
WordPress-teman skiljer sig åt när det gäller deras anpassningsalternativ för rubriker. Vissa teman låter dig ha en mycket anpassningsbar rubriksektion där du bland annat kan justera färgscheman, typsnitt, justeringar och lägga till element, medan andra är mindre flexibla. Se alltid till specifika detaljer om temadokumentation.
Vad ska jag göra om rubrikanpassning inte fungerar på webbplatsen?
Kontrollera alltid din webbplats för att bekräfta om dina ändringar har sparats. Dessutom kan det vara nödvändigt att stänga av plugins och teman efter varandra för att fastställa om det finns några konflikter med dem. För att lägga till detta kan en rensning av webbläsarens cache hjälpa till.
Vilka tekniker måste jag använda för att optimera headerdesign för mobila enheter?
Istället för att använda fasta mönster, använd responsiva mönster när du gör din header. Dessutom måste varje rubrikelement ändra storlek och ändra position felfritt på olika skärmstorlekar. Dessutom tillhandahålls specifika mobiloptimeringsalternativ av vissa teman och plugins.













![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

