WordPress innehållshanteringssystem handlar om anpassning. Du kan till exempel lägga till en anpassad rubrik. Genom att ha en väldesignad header kan du förbättra din sajts estetik och funktionalitet. Detta är praktiskt om du behöver blogga på WordPress . Vissa personer kan dock skrämmas av att införliva en anpassad rubrik.
Den här artikeln kommer att lära dig hur du lägger till en rubrik smidigt och enkelt på din WordPress-webbplats.
Att lägga till en anpassad rubrik kan förbättra din WordPress-webbplats visuella tilltalande och funktionalitet. Även om förgjorda rubriker för dina teman är installerade kan du visa upp din varumärkesidentitet och skapa en unik upplevelse för webbplatsbesökare genom anpassning av rubriker.
Här är steg-för-steg-guiden för att sömlöst lägga till en rubrik på din WordPress-webbplats:
- Logga in på WordPress-instrumentpanelen.
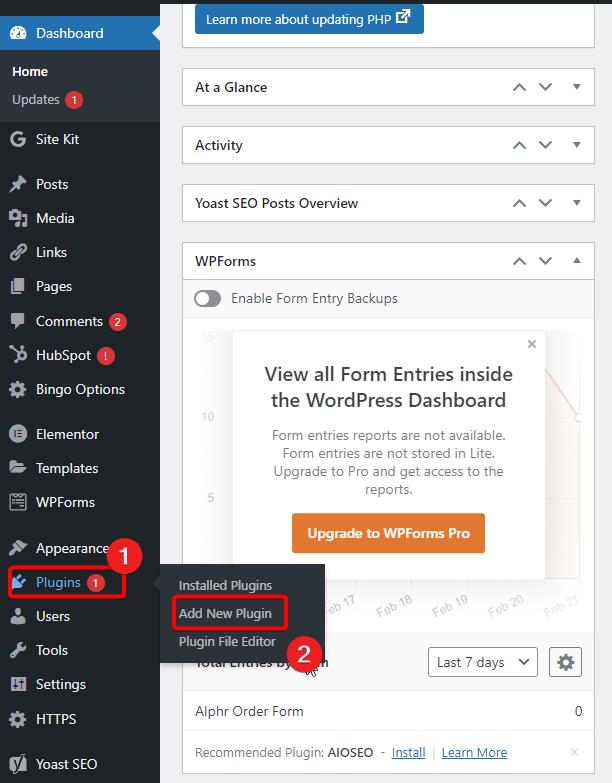
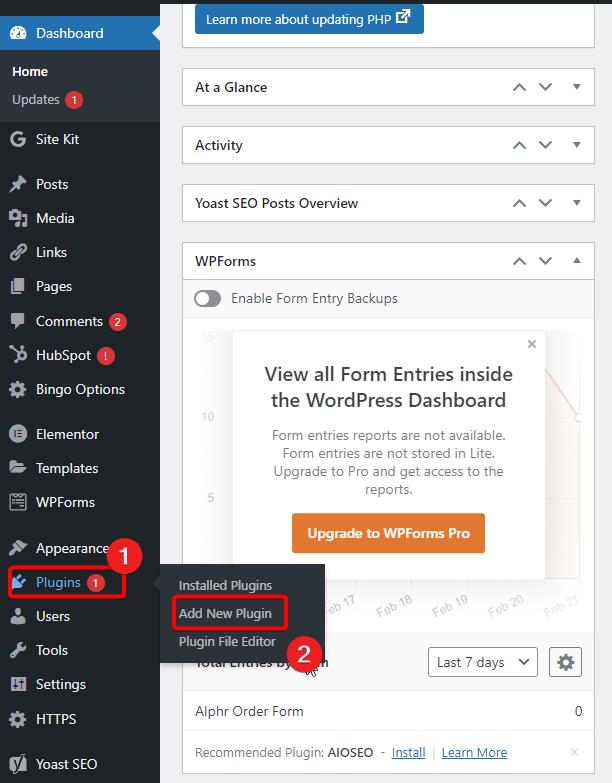
- Håll muspekaren över plugins till vänster och klicka på Add New Plugin .

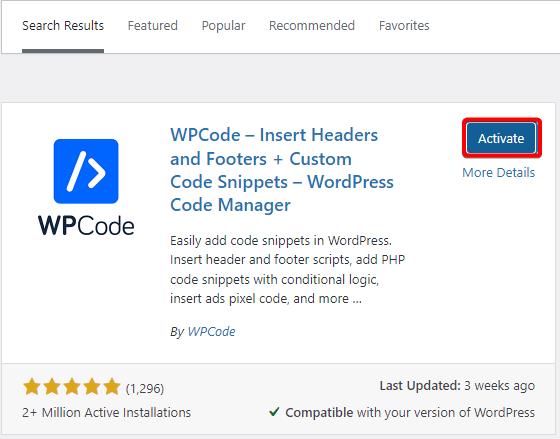
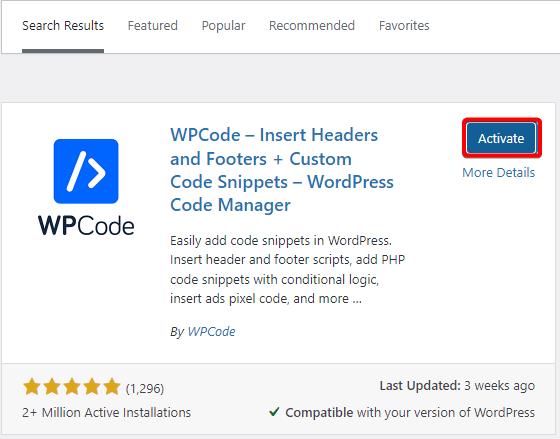
- Sök efter WPCode och klicka på Installera nu .
- Klicka på knappen Aktivera för att aktivera den nya installationen.

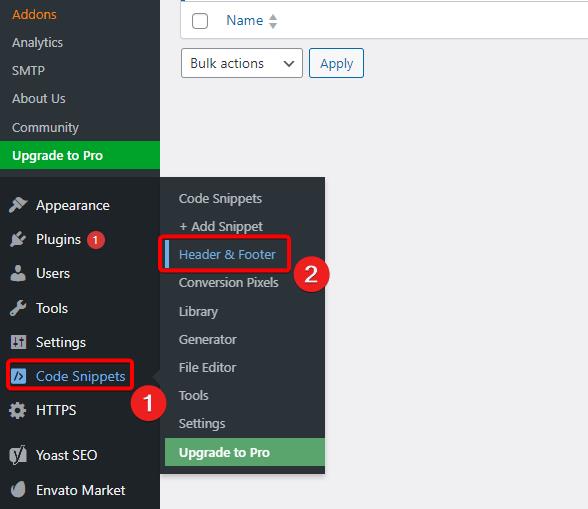
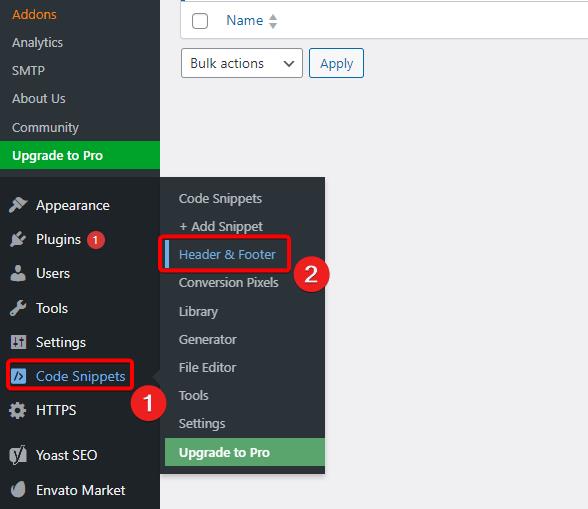
- Håll muspekaren över kodavsnitt i den vänstra rutan och klicka sedan på Sidhuvud och sidfot .

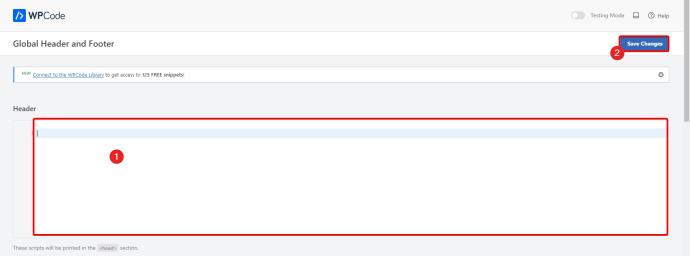
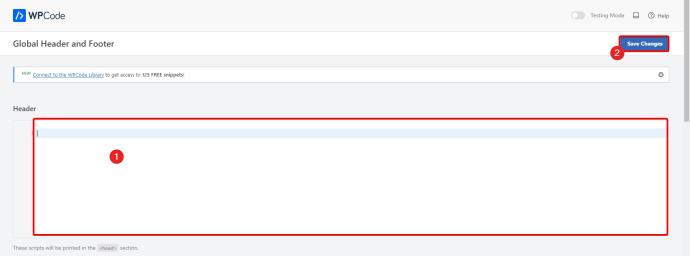
- Placera ditt anpassade rubrikskript i rubriksektionen och spara sedan genom att klicka på Spara ändringar .

När du använder WPCode-plugin för att skriva din anpassade rubrikkod, är det nödvändigt att ge en beskrivande titel till ditt kodblock. Den här titeln hjälper dig att enkelt känna igen kodavsnittet när du tittar på listan över alla dina kodblock.
Följ dessa riktlinjer när du skapar ditt nya kodavsnitt:
- Välj ett kort men beskrivande namn, som Custom Header eller Site Header Code . Undvik tvetydiga namn som Header 1 .
- Använd endast små bokstäver, siffror, bindestreck och understreck. Använd inte specialtecken eller mellanslag.
- Håll det enkelt. Titeln behöver bara visa dig vad syftet med koden är.
- Använd namnscheman för andra utdrag.
Du kan organisera alla dina anpassade koder i WPCode-pluginet genom att namnge titeln på lämpligt sätt. Därefter gör detta det enkelt att hantera din övergripande kodning och hjälper dig att identifiera varje kodavsnitt.
Efter att ha lagt till rubrikkodavsnittet i WPCode är det viktigt att verifiera att huvudkoden fungerar som förväntat. Här är några tips för att förhandsgranska och felsöka din rubrikkod:
- Bekräfta visuellt tillämpningen av din rubrikkod genom att titta på din webbplats. Om du inte ser de förväntade ändringarna kan det finnas en konflikt mellan teman eller ett fel i din kod.
- Undersök den råa rubrikkoden på livesajten med hjälp av din webbläsares inspektörsverktyg. Se till att det inte finns några konflikter med andra koder och leta efter ditt anpassade kodavsnitt.
- Prova att förhandsgranska i inkognito- eller privat surfläge. Ibland hindrar cacherelaterade problem dig från att se några ändringar i rubrikkoden.
- Rensa webbläsarens cache och testa igen. Cachade filer kan innehålla gamla versioner av rubriker om cachen inte har uppdaterats.
- För att isolera temaspecifika konflikter byter du tillfälligt till ett standard WordPress-tema som Twenty Twenty.
- Se till att det här utdraget har infogats på rätt plats i en temafil. Se temadokumentationen när du är osäker.
- Om dessa problem kvarstår, ta bort det här utdraget och skriv det noggrant igen för att undvika stavfel.
Du bör vänta minst 48 timmar på att vissa ändringar ska spridas över olika domäner och servrar.
När du designar en header för din WordPress-webbplats, följ dessa bästa metoder för optimering, tillgänglighet och en förbättrad användarupplevelse:
Även om det anses vara komplicerat att skapa en anpassad rubrik för din WordPress-webbplats, kan det uppnås på mer lättillgängliga sätt. Att lägga till den här funktionen på din webbplats hjälper till att göra den mer visuellt tilltalande samtidigt som den förbättrar dess funktionalitet.
Det spelar ingen roll om du är nybörjare eller expert på att använda WordPress; stegen som förklaras här gör att du kan hantera utseendet på din webbplats genom att utveckla en attraktiv och användarvänlig plattform.
Har du lyckats placera den anpassade rubriken på din WordPress-webbplats? Hur har din sidas utseende förbättrats med den nya rubriken? Dela gärna med dig av dina erfarenheter eller förslag i kommentarsfältet nedan.
Vanliga frågor
Var annars kan anpassade rubrikdesigner eller mallar hittas?
Det finns många ställen online där du kan hitta anpassade rubrikdesigner och mallar. Webbplatser som Themeforest och TemplateMonster har ett brett utbud av design att välja mellan. Det är viktigt att välja den design som matchar ditt varumärke och din webbdesign.
Kan jag placera flera rubriker på olika sidor för min WordPress-webbplats?
Ja, flera teman och plugins i WordPress tillåter olika rubriker per sida. Om du har valt ett tema eller plugin kan du behöva bekräfta om den här funktionen är aktiverad.
Finns det något test för att undersöka effekten av min anpassade rubrik på dess prestanda och laddningstid?
Flera onlineverktyg gör att du kan undersöka din webbplats prestanda och laddningstider. Sådana verktyg inkluderar GTmetrix, Googles PageSpeed Insights och Pingdom.
Kan jag lägga in en anpassad rubrik på min webbplats utan att använda ett plugin?
Faktum är att du kan infoga en anpassad rubrik på din WordPress-webbplats utan ett plugin. Detta kräver dock vanligtvis viss kunskap om HTML och CSS. De som känner sig bekväma med kod kan lägga till rubriken i sina temafiler direkt. Det är alltid viktigt att säkerhetskopiera din webbplats innan du gör ändringar i koden.











![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

