Designknapparna på Figma kan skapas på olika sätt genom att använda komponent- och autolayoutegenskaper på plattformen. Som sådana kan knappar anpassas med etiketter, storlekar och ikoner. Om du inte är säker på hur du skapar knappar på Figma, har du kommit till rätt plats.

Den här artikeln kommer att förklara hur man skapar knappar och hur man får ut det mesta av Figma.
Skapa en knapp
Knappar är vanliga element som används vid design av ett funktionellt användargränssnitt. Du kan skapa en knapp i en Figma-design. Om du är ny på Figma måste du först förstå grunderna.
Här är en steg-för-steg-guide för att skapa knappar:
- Skapa en ny Figma-design.

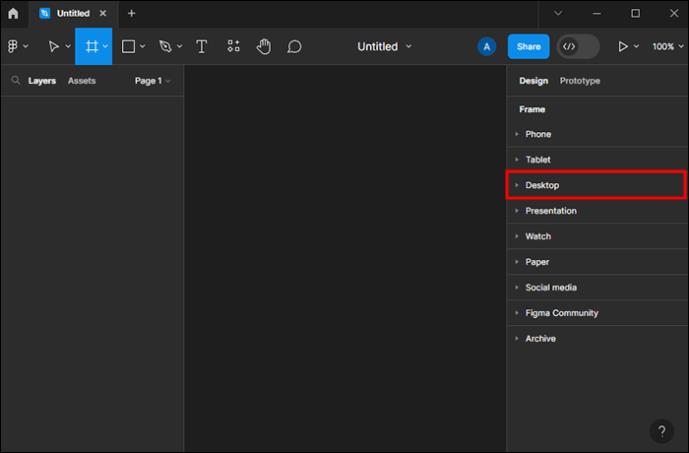
- Lägg till en ram genom att trycka på F-tangenten på ditt tangentbord och välj sedan "skrivbord" eller "telefon".

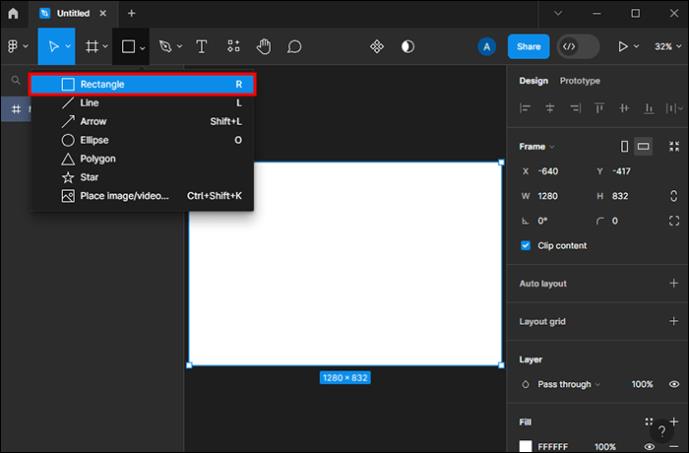
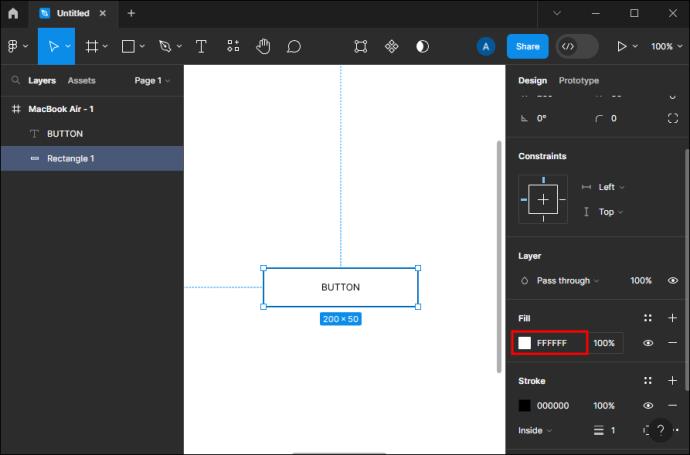
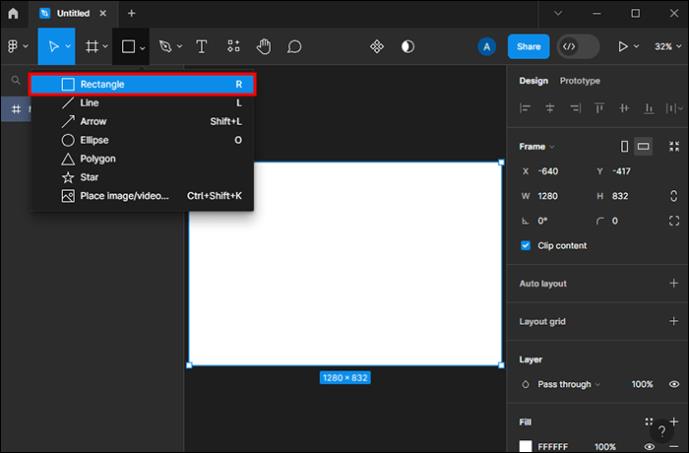
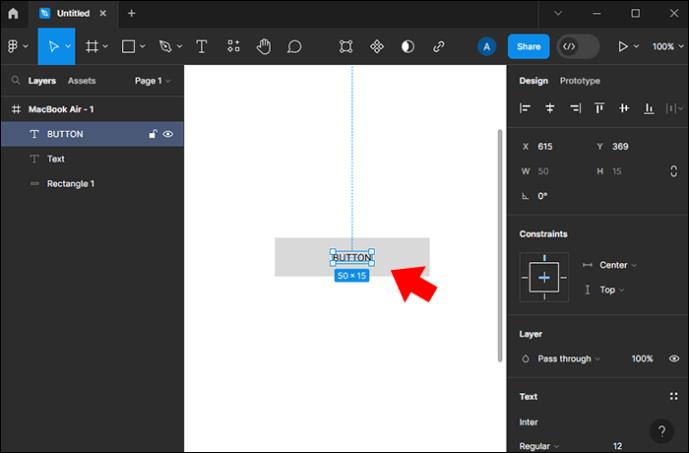
- Lägg till en rektangel med 50px höjd och 200px bredddimensioner med hjälp av tangentbordets R-tangent.

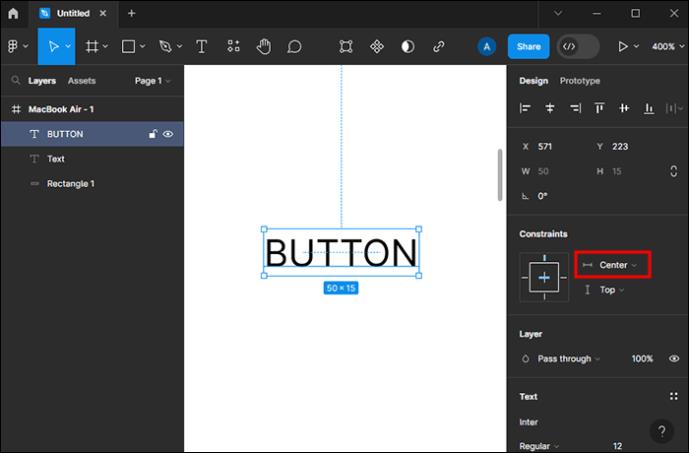
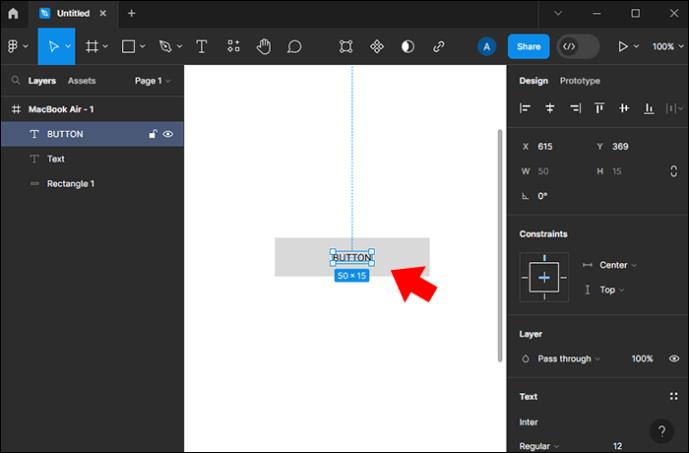
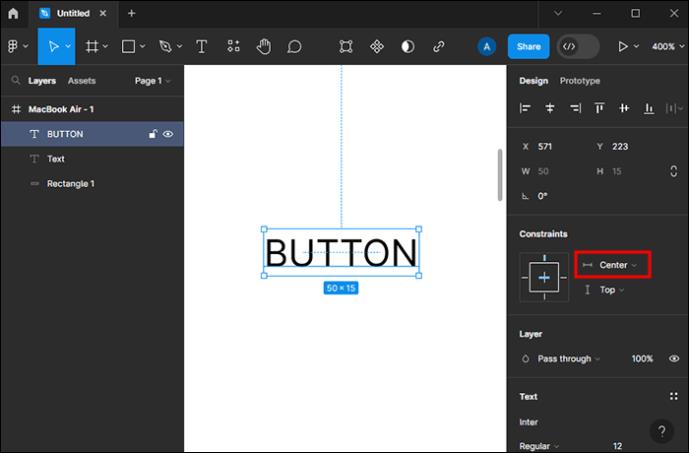
- Lägg till text genom att trycka på "T" på ditt tangentbord. Centrera din text så att den är i mitten av textrutan horisontellt och vertikalt.

- Placera den här textrutan i mitten av din rektangel.

- Gruppera komponenter som du vill att de ska vara.
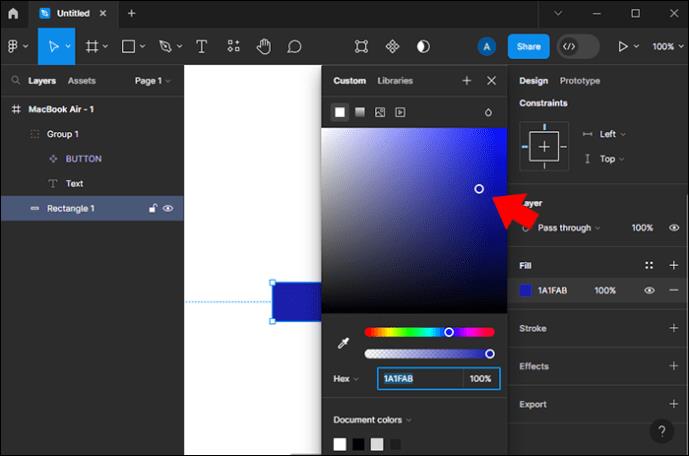
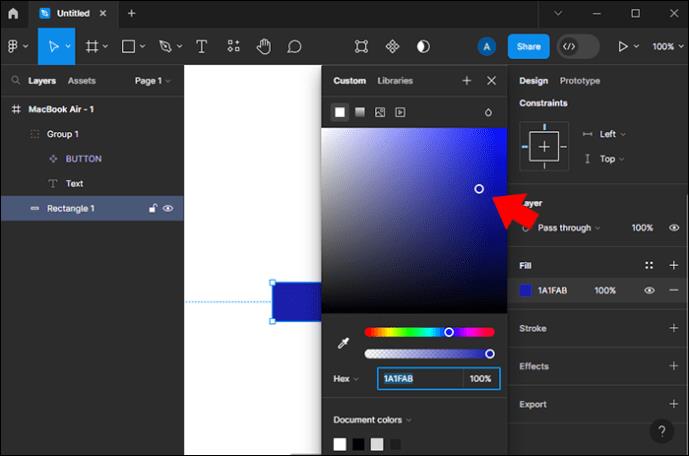
Du kan lägga till färger genom att skapa några med färgväljaren, eller så kan du komma åt hexadecimala färger från internet.
Kontrast
Textfärgen i knappen beror på om den kontrasterar bättre mot en svart eller vit bakgrund. Du kan använda båda alternativen för att se vilket som fungerar bäst. Om du inte gillar något av alternativen kan du justera knappstilen och färgen.
Skapa grundläggande knappar
Det finns tre grundläggande knappar som kan skapas på Figma.
Primär knapp
Primära knappar är enfärgade med svart eller vit text. Den här knappen drar användarna när de använder en app. Så här kan du skapa en:
- Välj en färg för din knapp.
- Välj rektangeln och använd sedan den valda färgen.

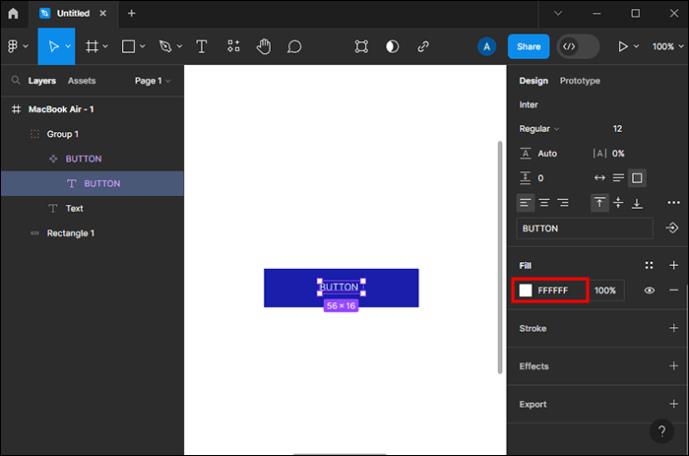
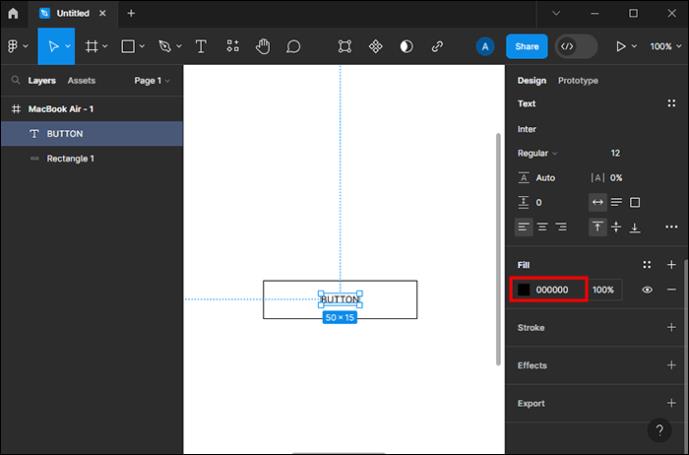
- Färgtext i vitt eller svart, beroende på bättre kontrast.

Sekundär knapp
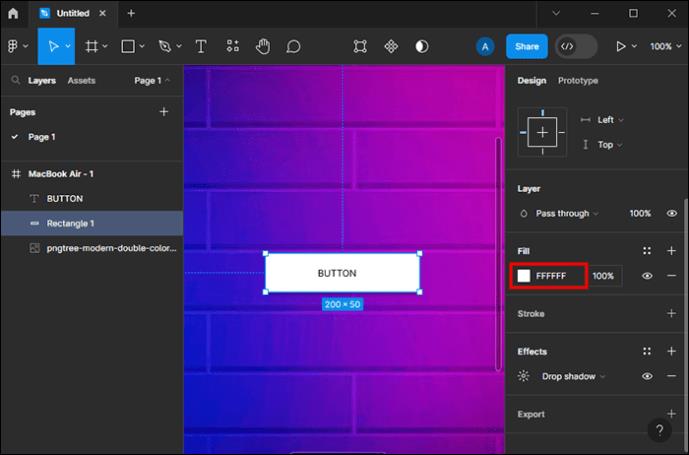
Detta är vanligtvis en vit knapp men med den färg du väljer. Knapptexten kan också ha samma färg. Detta är den näst viktigaste knappen du kan skapa. Det ska också dra användarens ögon.
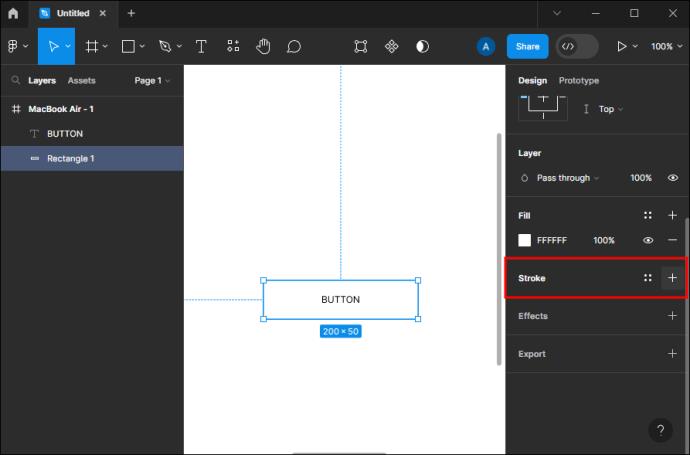
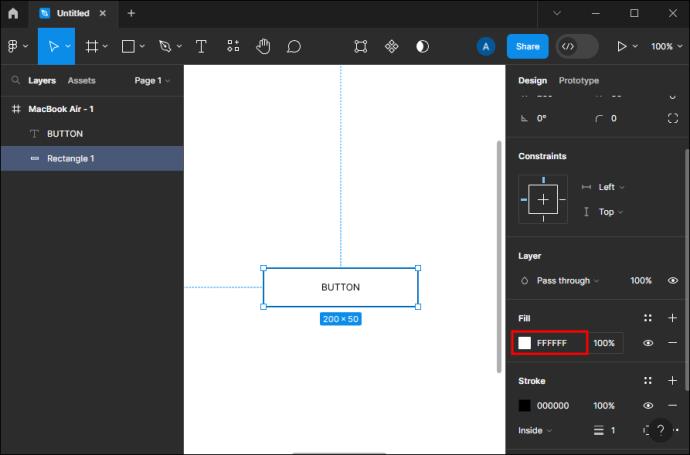
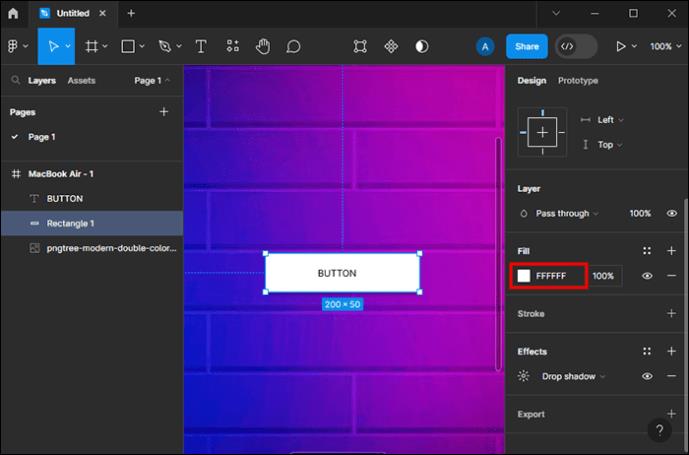
- Ändra färgen på din rektangel till vit (#FFFFFF).

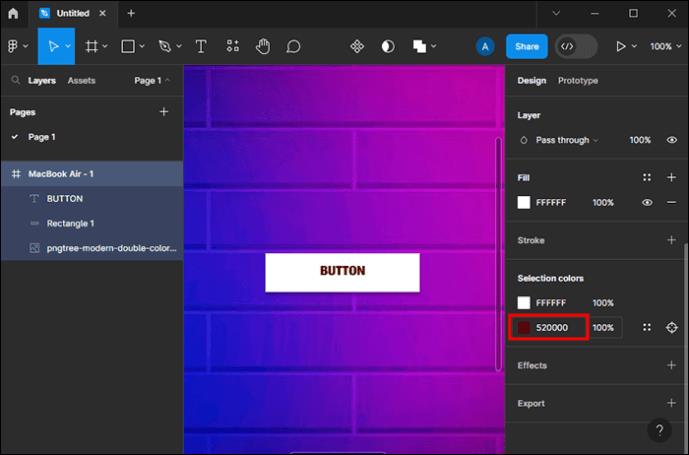
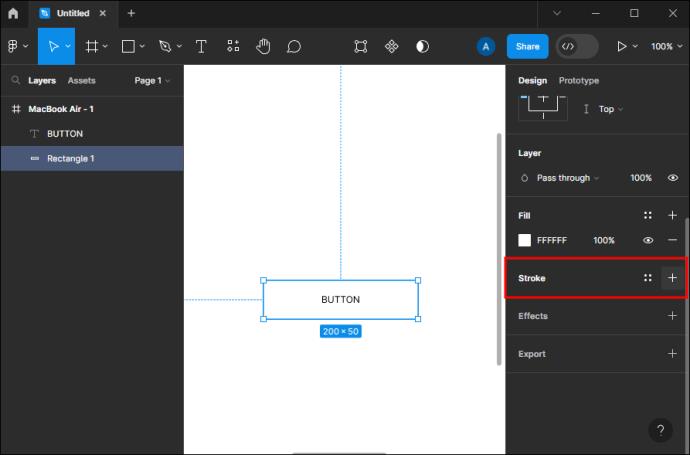
- Lägg till ett streck i rektangeln. Du kan välja den färg du föredrar här.

- Ändra din textfärg så att den har samma färg som texten.

Tertiär knapp
Tertiära knappar är inte lika viktiga som de två första. De kan fungera som länk, avbryt prenumeration eller tillbaka-knappar. De är ofta i vanlig text och kan vara understrukna i vissa fall.
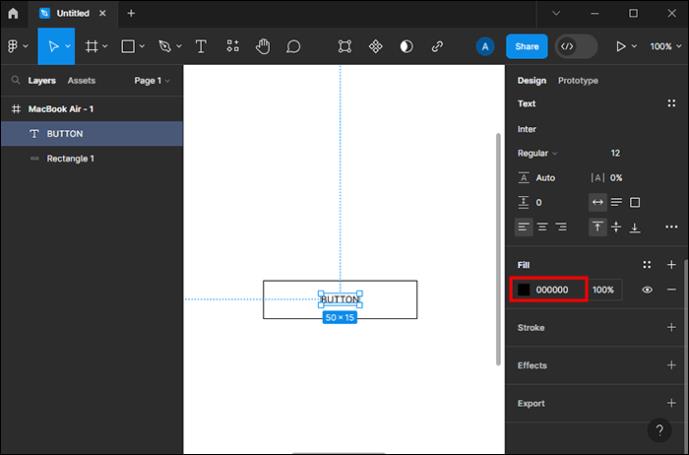
- Gör din rektangel vit utan slag.

- Ändra textfärgen till vad du föredrar.

Du kan skapa en tertiär knapp som liknar en primär eller sekundär knapp. Du kan också ändra slagbredden för att få bättre synlighet.
Skapa en knapp med text, automatisk layout och färg
Med verktygen på plattformen kan du få praktisk erfarenhet av att använda Auto Layout och Text Tool. Med steg-till-steg-vägledning bör det vara relativt enkelt att skapa en knapp. För att skapa en knapp måste du skapa ditt textlager, konvertera ditt textlager till en automatisk layoutram och stil din knapp.
Skapa ett textlager
I det här steget används textverktyget.
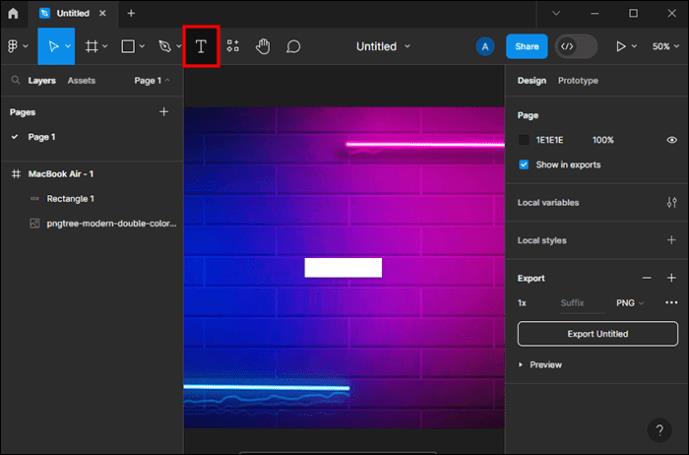
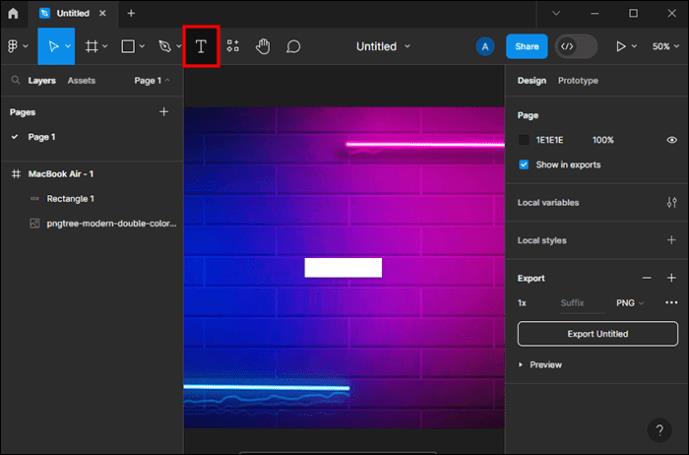
- Tryck på textverktyget i verktygsfältet eller tryck på bokstaven "T".

- När textverktyget är aktivt, tryck på din duk och skriv in ordet "Knapp". Observera att textlagrets namn kommer att matcha vad som än skrivs på arbetsytan om det inte ändras manuellt i lagerpanelen.

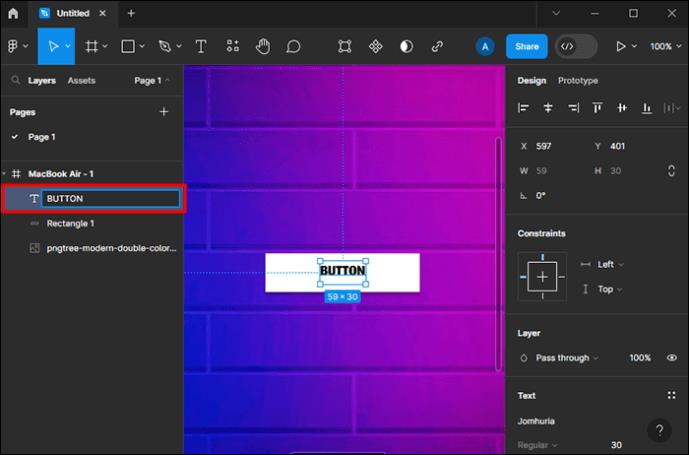
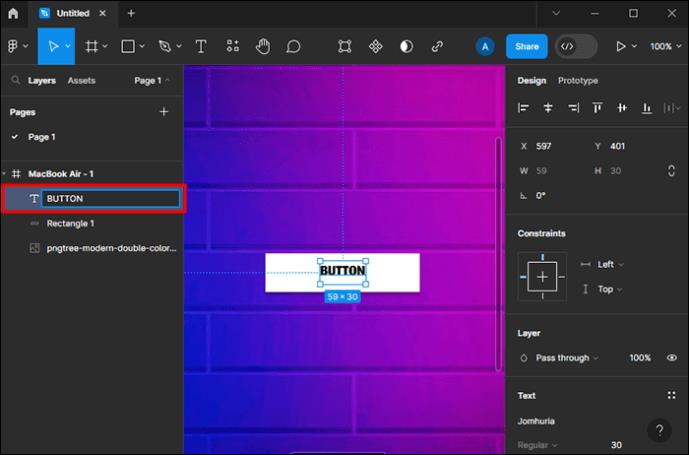
- Om lagrets namn behöver ändras, dubbelklicka på den vänstra sidofältet och skriv sedan in det nya namnet du har valt.

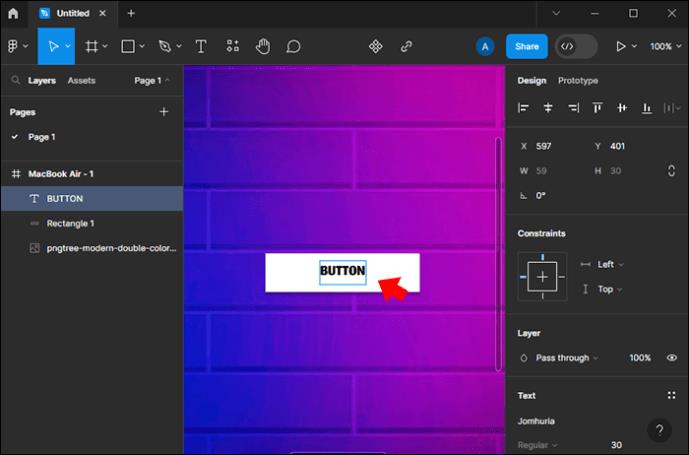
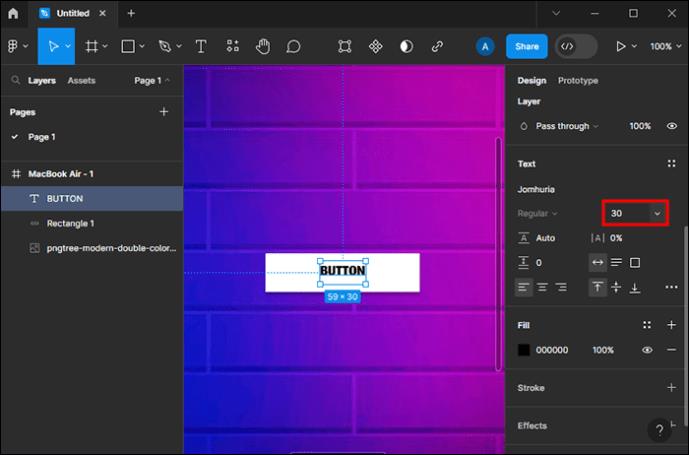
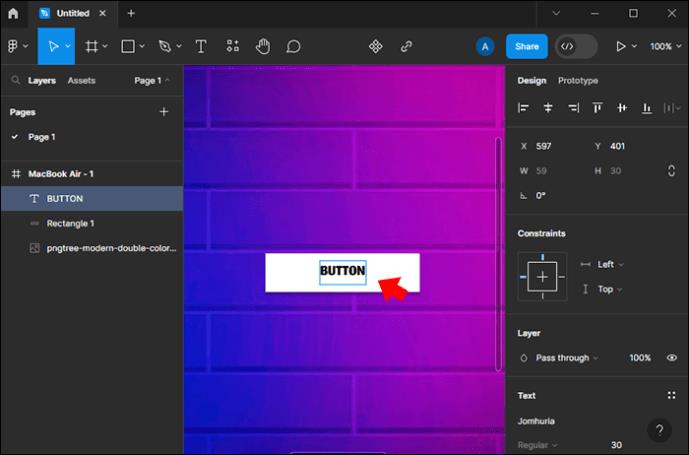
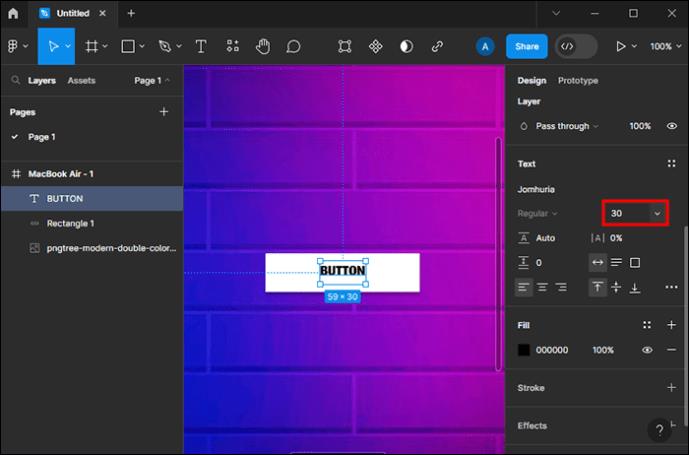
Nu kan du också leka med teckenstorleken genom att öka eller minska den.
- Välj ditt textlager.

- Navigera till höger sidofält och ändra teckenstorleken i avsnittet "Text". Du kan också ändra teckensnittet eller hålla dig till standardalternativet.

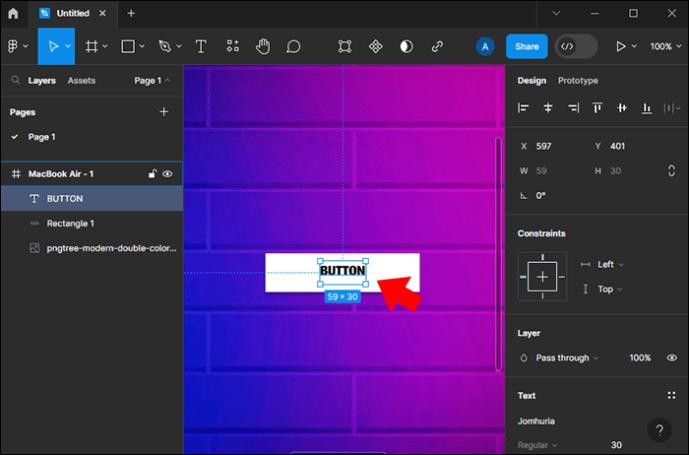
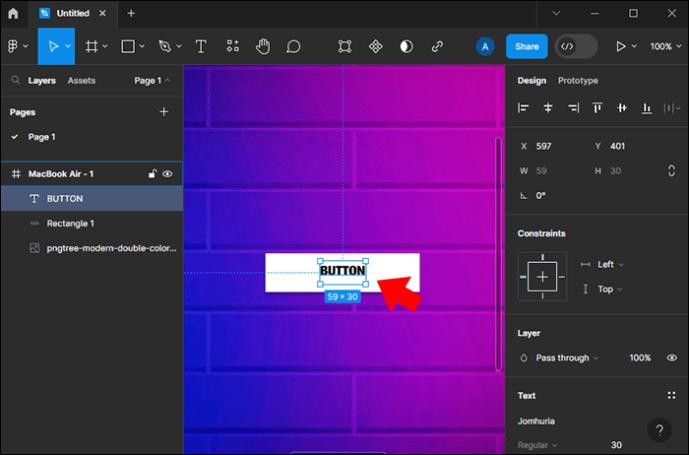
Konvertera ditt textlager till autolayoutramar
Vid det här laget måste knappen justeras ytterligare för att få den att se glamorös ut. Med den automatiska layouten kan du krydda lite mer. Automatisk layout är en kraftfull funktion på Figma och kan appliceras för responsiv design. Dessa mönster anpassas automatiskt till ändringar som innehållsstorlek, objektplacering och enhetstyp.
Den automatiska layouten kan användas för att förvandla lager till ramar eller på befintliga ramar. För att tillämpa layouten på en befintlig ram, välj ditt textlager och tryck sedan på "Shift" "A" genvägen. När layouten har tillämpats kommer du att märka några ändringar.
- Textlagret kommer att vara inom en ram. Automatisk layout tillämpas bara på komponenter och ramar, så Figma placerar textlagret i den nya ramen automatiskt. Ramen har ingen fyllningsfärg. Detta tillämpas i knappstilssteget.
- När du väljer din ram visas inställningarna för automatisk layout på höger sidofält. De automatiska layouterna kan finjusteras ytterligare.
- Man märker att ramen krymper och växer med textförändringar. Med sådana dynamiska element sparar du tid på att designa innehållet som visas på olika enheter eller översätts till andra språk.
Styling av knappen
Du kan börja med att lägga till färg.
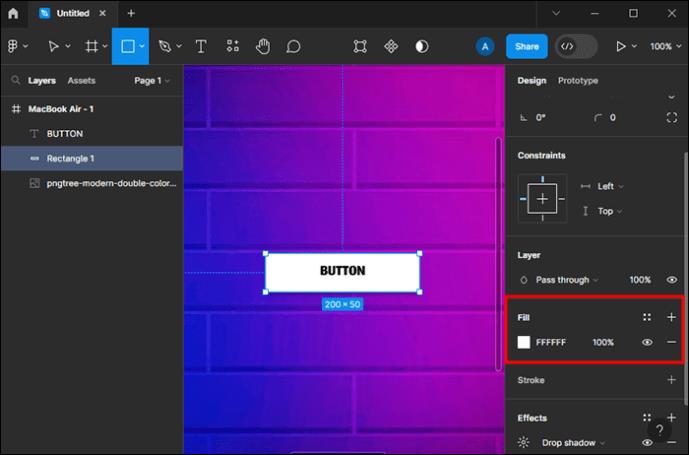
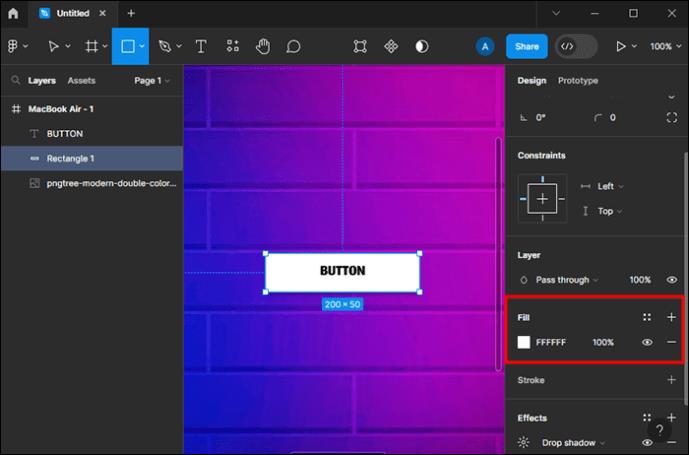
- Välj ett ramlager och välj sedan "Fyllinställningar" i det högra sidofältet. Detta fyller färgen
automatiskt. Färgväljaren ändrar färg.

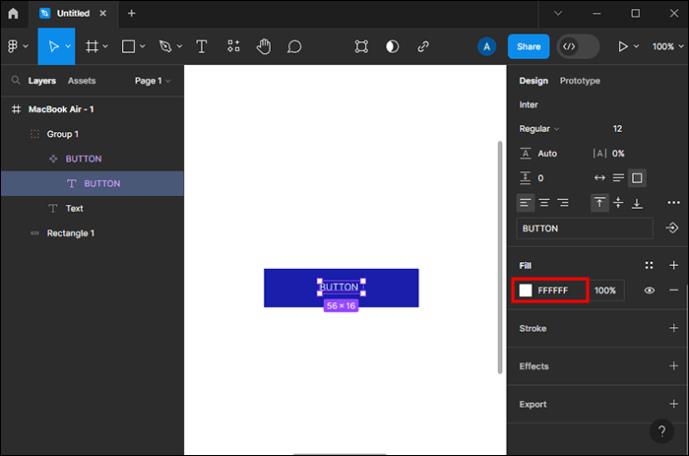
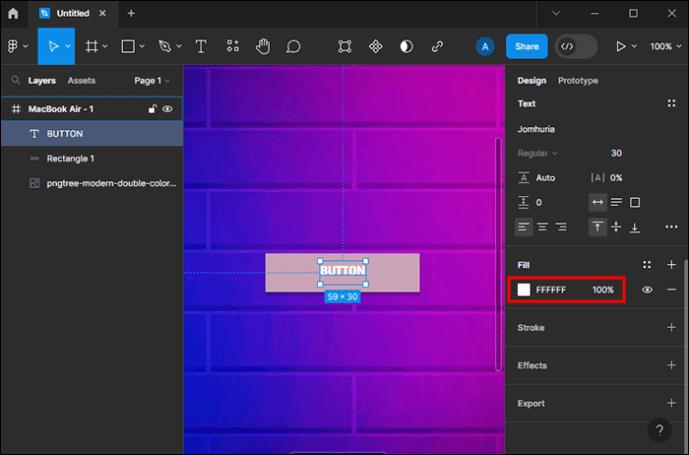
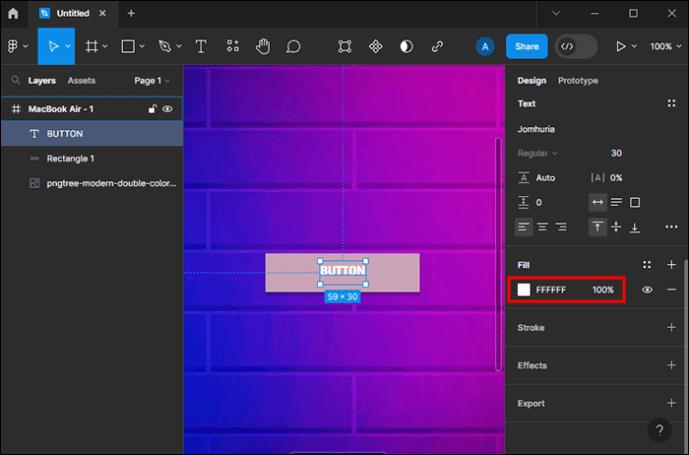
- Välj textlagret och justera fyllningen till #FFFFFF.

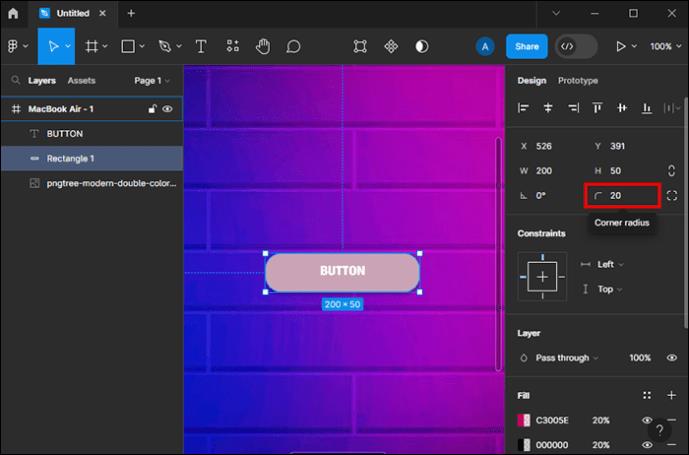
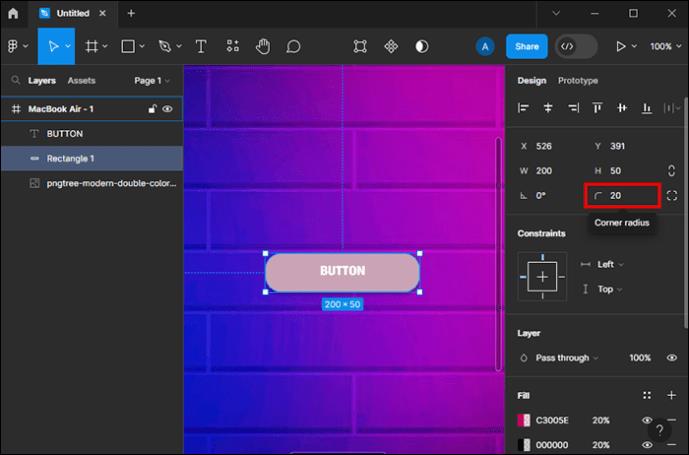
- Välj ramen igen och använd sedan höger sidofältsinställning för att justera hörnradien.

Nästa sak är att fixa ramstoppningen. När bokstavstexten har konverterats till en automatisk ramlayout läggs en utfyllnad automatiskt till mellan texten och ramgränsen. Vadderingen vid denna punkt verkar lika på alla sidor. Du kan ändra den nedre och övre stoppningen så att den blir mindre än den högra och vänstra stoppningen.
Du kan uppdatera stoppningen som du vill. Vänster och höger stoppning eller topp och botten stoppning kan ändras samtidigt med genvägarna nedan:
- Håll <⌥ option=""> eller , klicka sedan på utfyllnadsområdet för att ange utfyllnadsvärde för motsatta sidor
- Håll <⌥ option=""> eller medan du drar i handtagen för att ändra stoppning för motsatta sidor
Vid det här laget ser knappen bra ut, men du kan fortfarande uppdatera etiketten. Du måste dubbelklicka på texten för att tillåta redigering. Skriv orden "Registrera dig". Knappen ändrar storlek när du skriver. Så här designar du en knapp med hjälp av verktyget för automatisk layout och text. Du kan nu prova något nytt, som att förvandla knappen till en komponent eller lägga till en variant.
Skapa en klickbar knapp
Figma används av företag som Uber, Facebook, Google och Netflix. Funktionen med klickbara knappar gör det enklare för designers i sådana företag att skapa interaktiva och klickbara knappar. Knapparna gör navigeringen mycket enklare på sådana plattformar.
Så här utvecklar du sådana knappar i Figma:
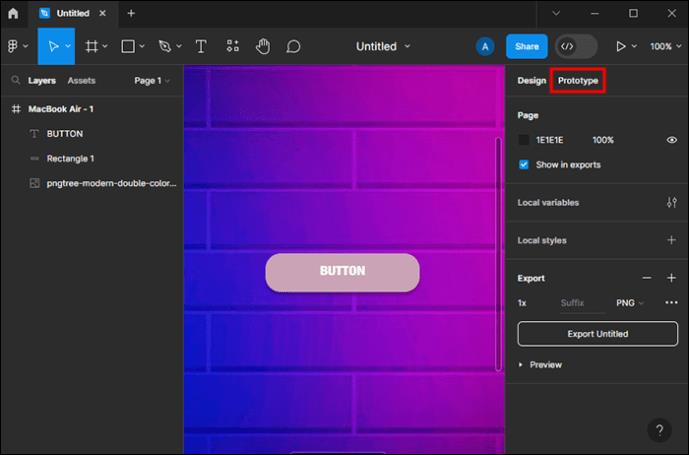
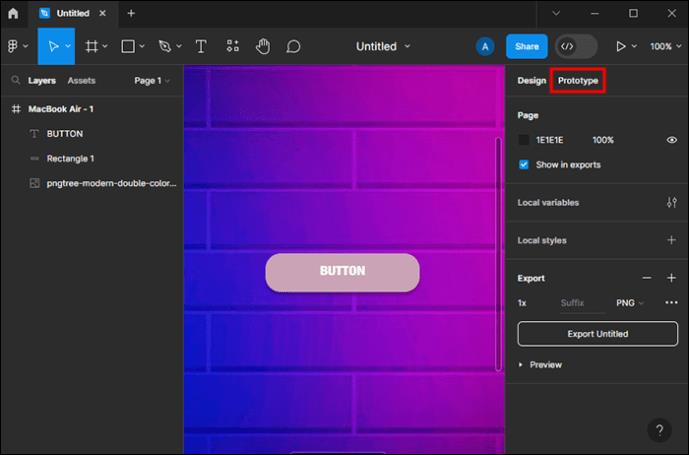
- Välj alternativet "Prototyp" i menyn (höger).

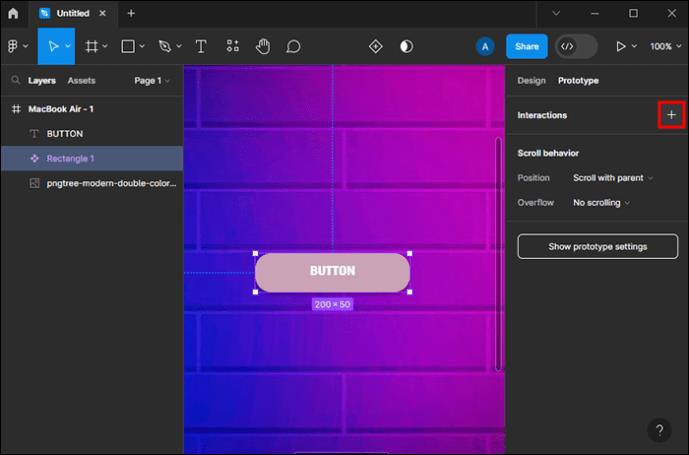
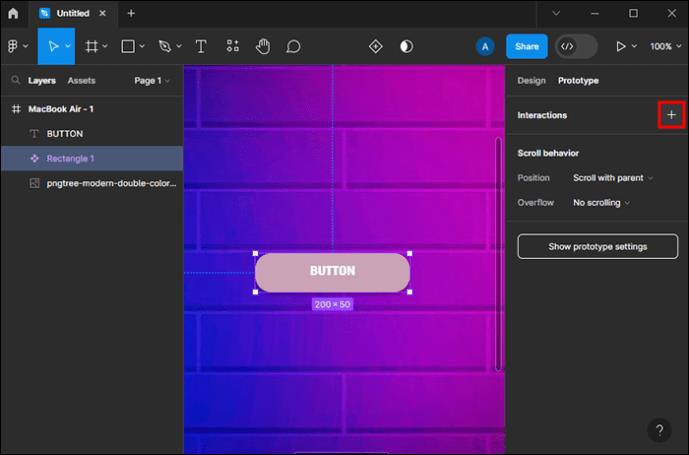
- Klicka på ikonen "Plus" (+) som finns under fliken Prototyp. Detta låter dig lägga till en interaktion.

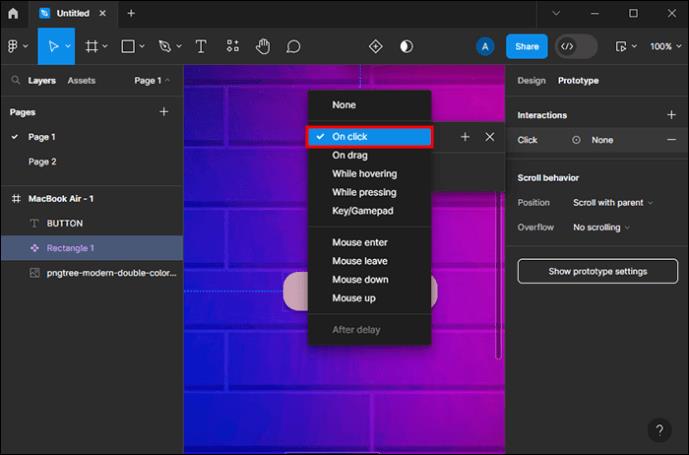
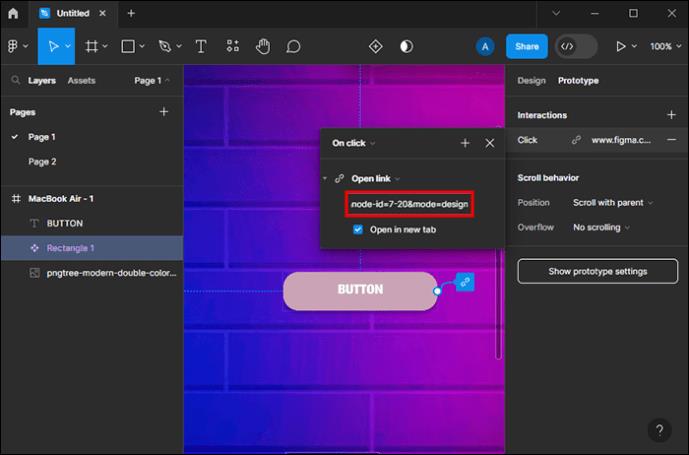
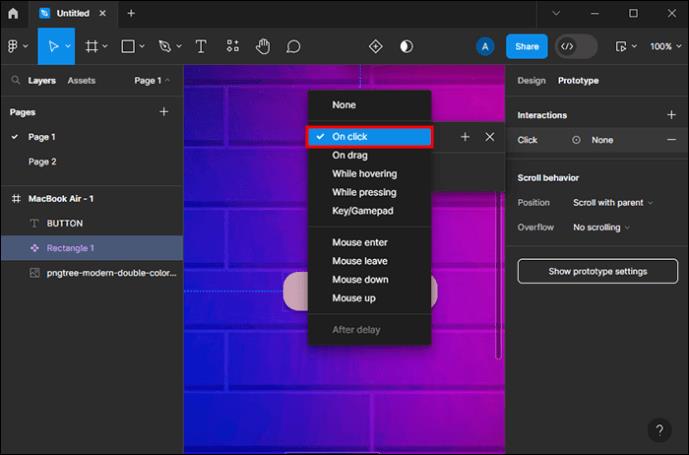
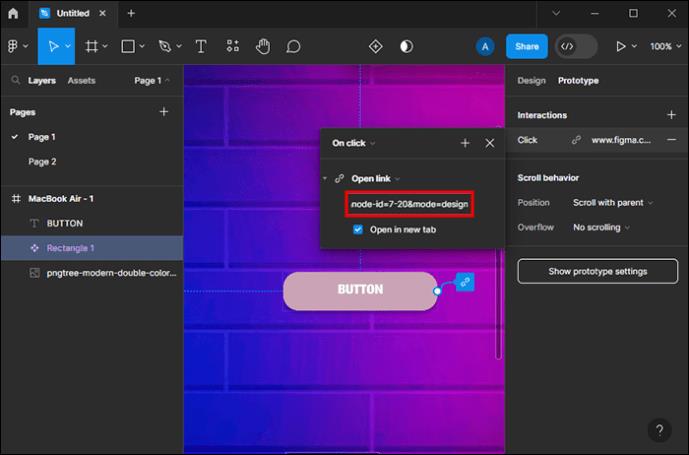
- Välj "Vid klick" i fönstret med interaktionsdetaljer.

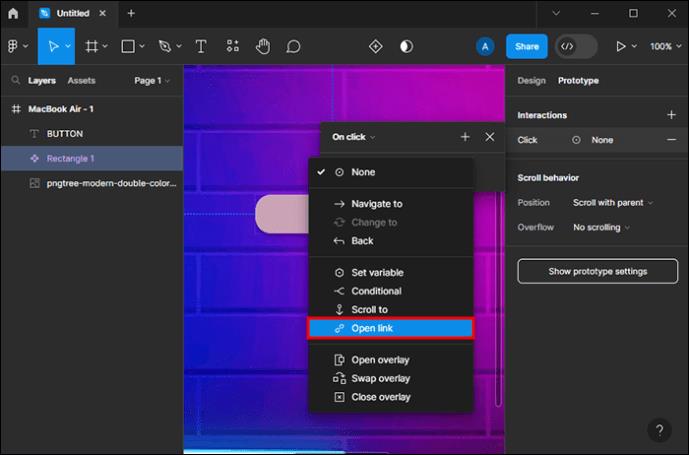
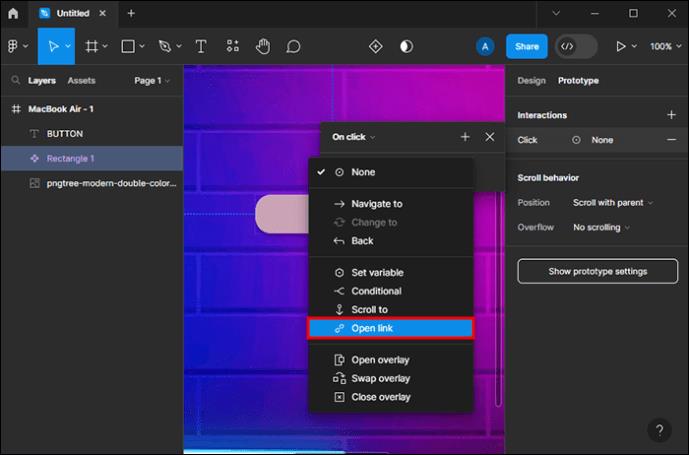
- Välj alternativet "Öppna länk".

- Lägg till sidlänken dit knappen kommer att leda när du klickar på den.

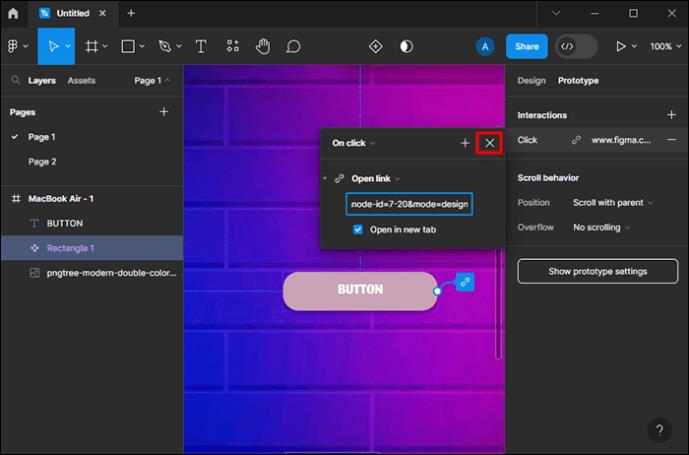
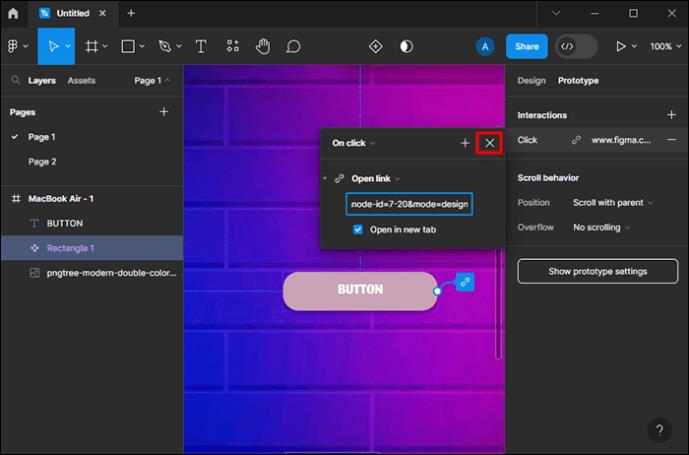
- Tryck på "X"-ikonen för att stänga fönstret Interaktionsdetaljer.

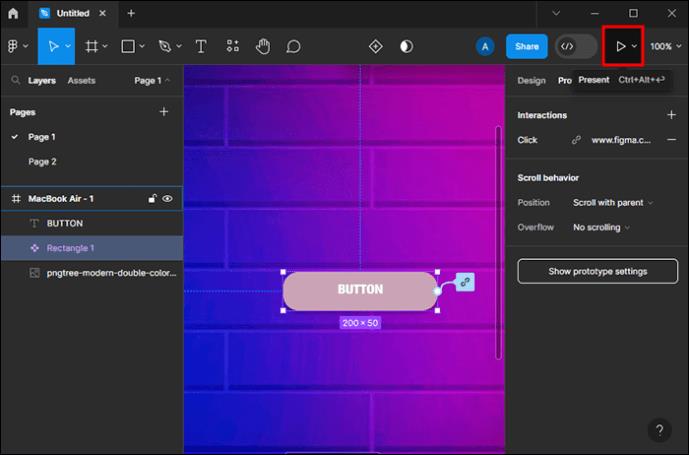
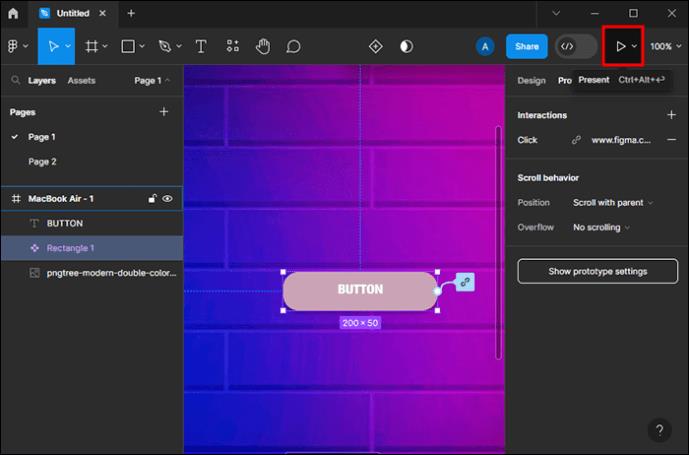
- Navigera till "Spela" alternativknappen i det övre högra hörnet.

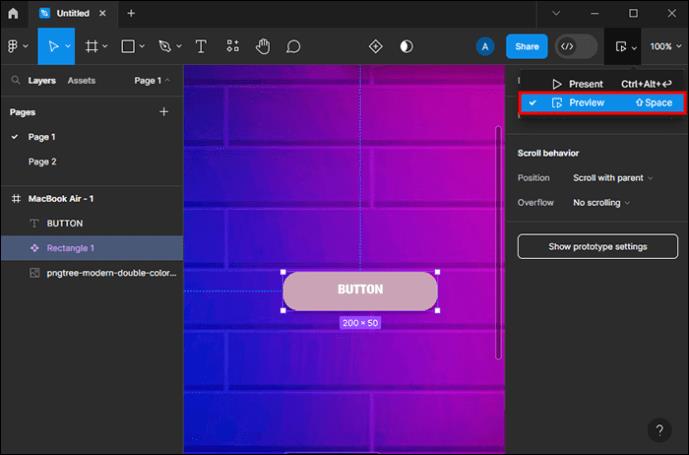
- Tryck på "Spela"-knappen för att få en förhandsgranskning av designen.

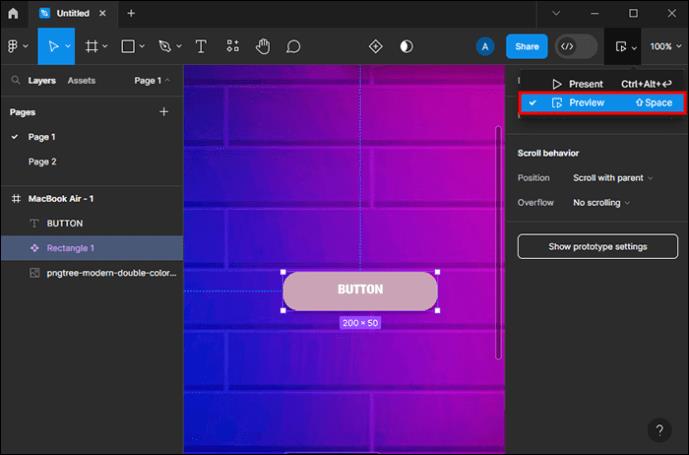
Om du håller markören över din knapp ändras den till en handliknande ikon. Detta indikerar att knappen nu är klickbar.
Obs: När du skapar den klickbara Figma-knappen, använd alltid "Vid klick", inte "På drag." "Vid klick" gör det möjligt att lägga till en klickbar länk till knappen. Det går inte att klicka på knapparna för att dra.
Designa bättre med Figma-knappar
Figma-knappar har variabler som tema, tillstånd, intern stoppning, bordslängd, bredd och höjd. Genom att lära dig hur du skapar knappar på plattformen kan du få ut det mesta av Figma och lägga till värdeanvändande komponenter i Figma-biblioteket.
Har du testat att skapa knappar på Figma? Om så är fallet, hur var din upplevelse? Låt oss veta i kommentarsfältet nedan.




































![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

