När du inte kan bestämma dig för en färg är gradienter ett utmärkt alternativ. I Figma kan du skapa olika gradientbakgrunder, sätta en gradient på en form och text, skapa linjegradienter och mycket mer. Du kan till och med skapa mesh-gradienter med oskärpa-effekten eller med en Figma community mesh-gradient-plugin.

Eftersom Figma har så många olika sätt att skapa en gradient, kan nya användare kämpa för att förstå dem alla från början. Naturligtvis är experimenterande en del av inlärningsprocessen, men det är mycket lättare att ha alla instruktioner på ett ställe. Och den här artikeln ger precis det.
Hur man skapar olika gradientstilar i Figma
Figma erbjuder olika gradientstilar som du kan använda för att fylla i bakgrunder eller objekt på duken med flera färger.
- Linjär: Linjära övertoningar har två färger som smälter samman i en rak linje.
- Radiell: Med radiella gradienter börjar den första färgen från en enda punkt och smälter in i den andra i alla riktningar.
- Vinkel: I vinkelgradienter kan du bestämma i vilken riktning gradienten rör sig genom att lägga till vinklar. Det är ett utmärkt alternativ för att skapa 3D-bilder.
- Diamant: Som namnet antyder börjar diamantgradienter från en punkt och sprids ut i form av en diamant.
Stegen för att göra någon av dessa gradientstilar är desamma. Den enda skillnaden är i vilken stil du väljer. Så här skapar du en gradientdesign i Figma:
- Öppna en tom Figma-fil.

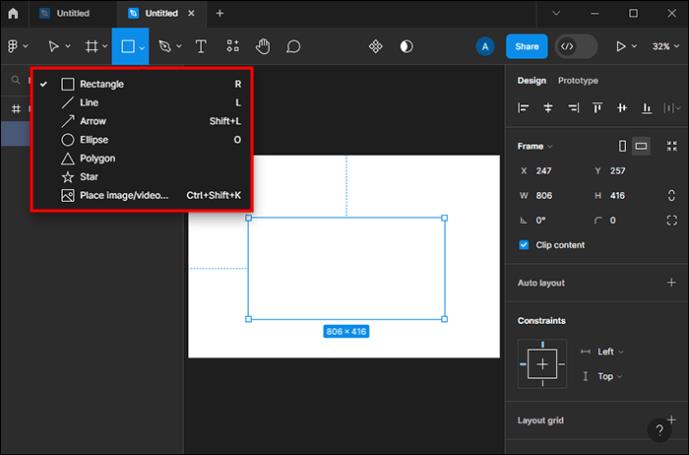
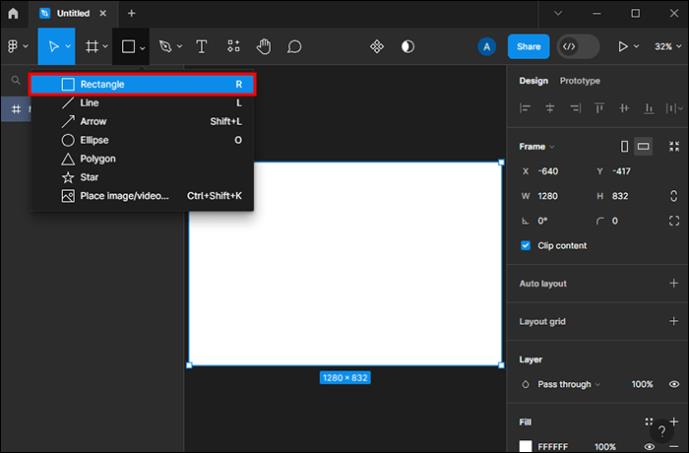
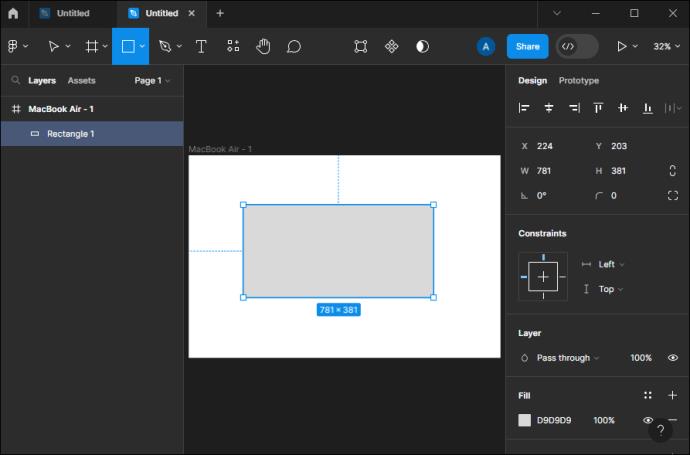
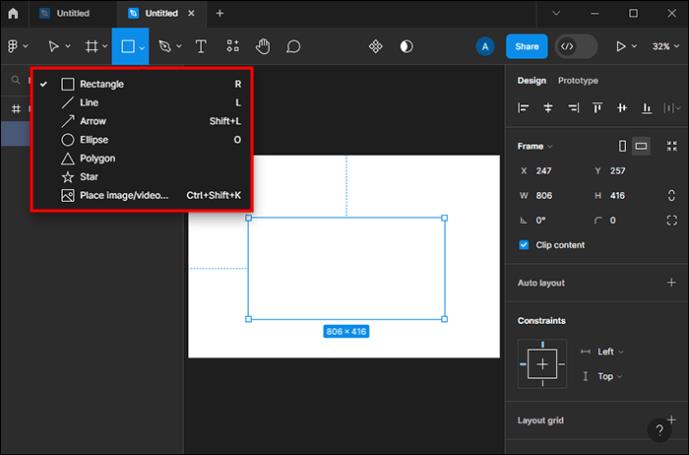
- Tryck på "Rektangelverktyg" från det vänstra verktygsfältet.

- Använd verktyget och rita en rektangel på duken för att använda som övertoningsreferens.

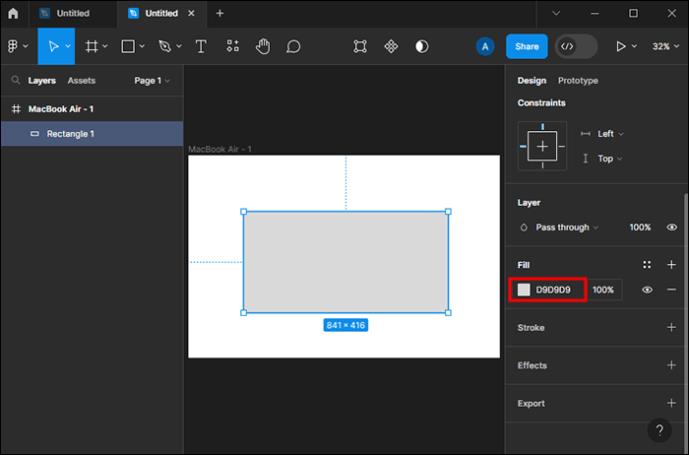
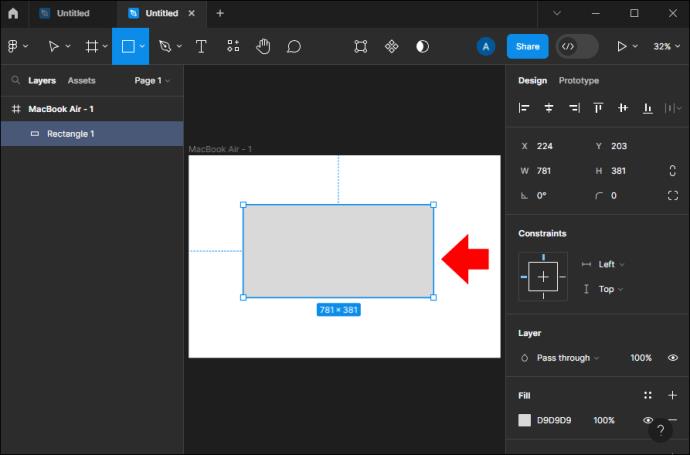
- Välj den skapade rektangeln.

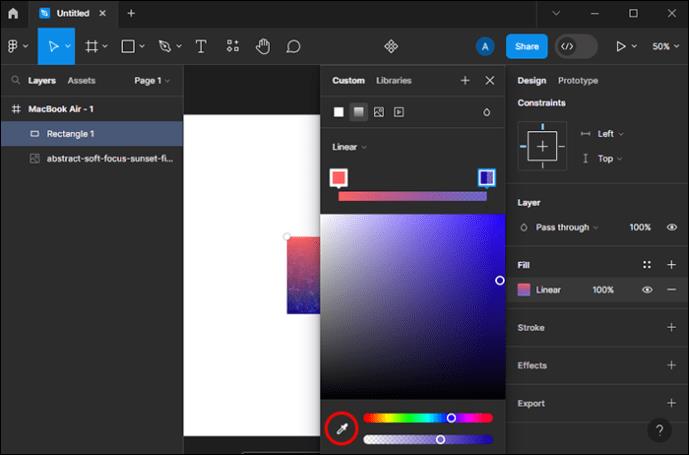
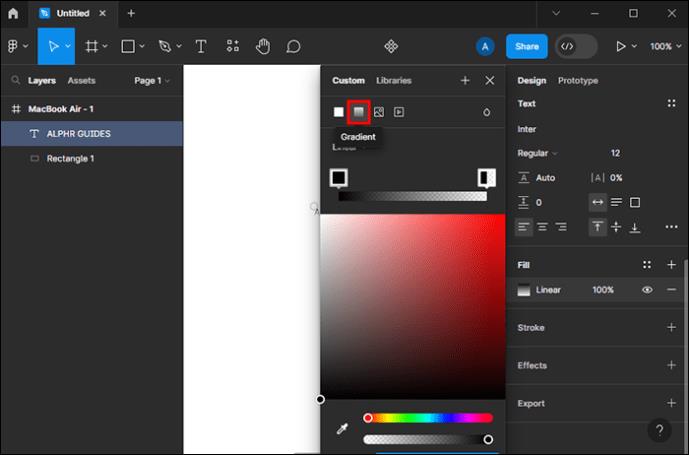
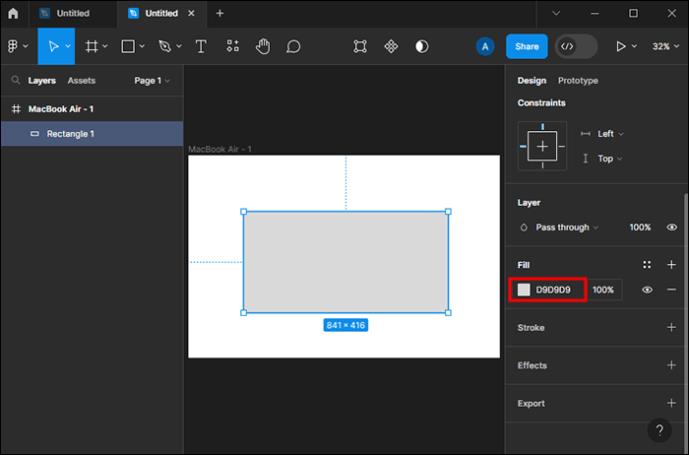
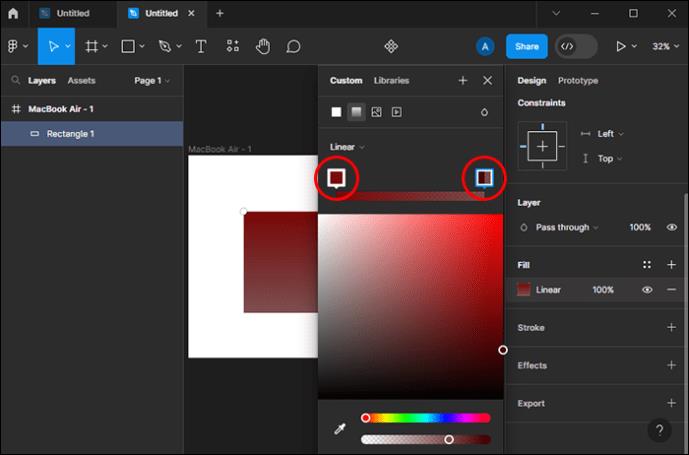
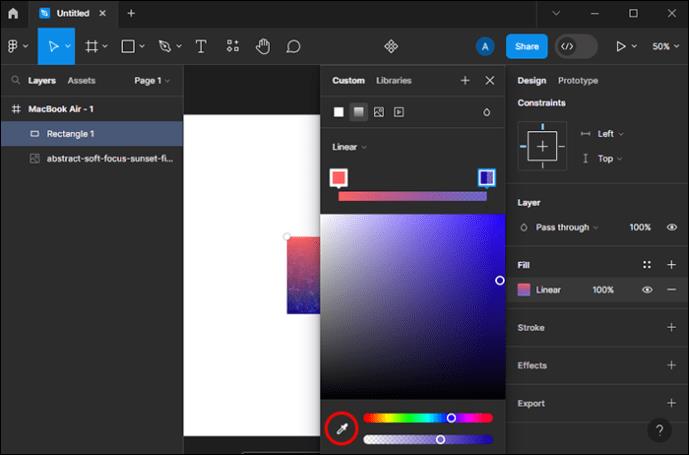
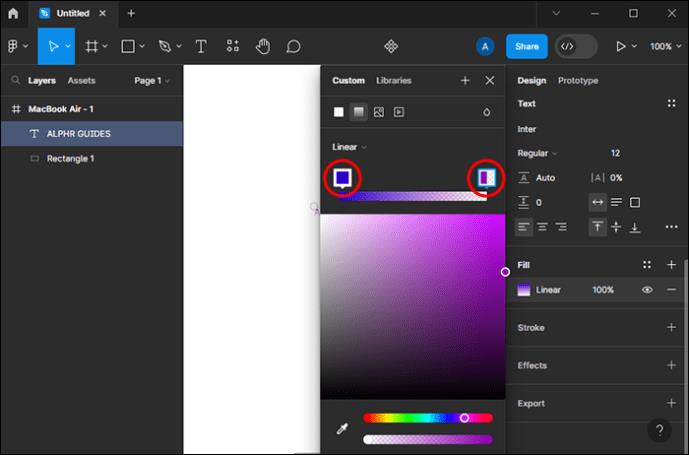
- Klicka på den aktuella färgen under "Fyll" på den högra panelen för att öppna färgväljaren.

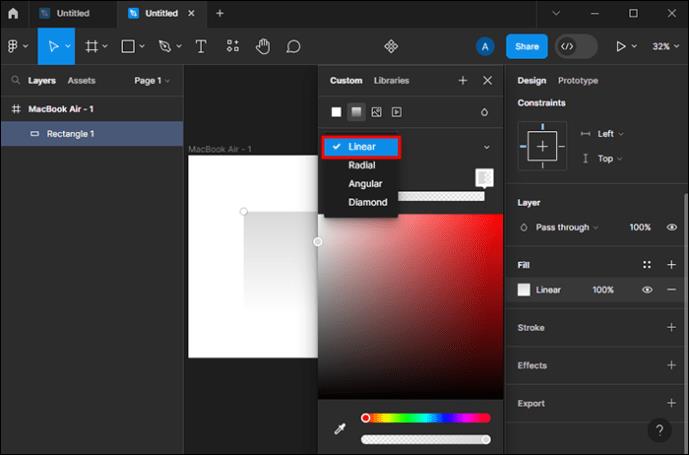
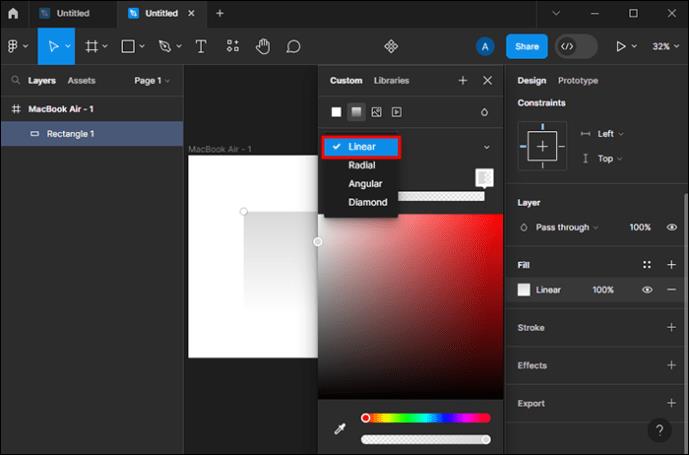
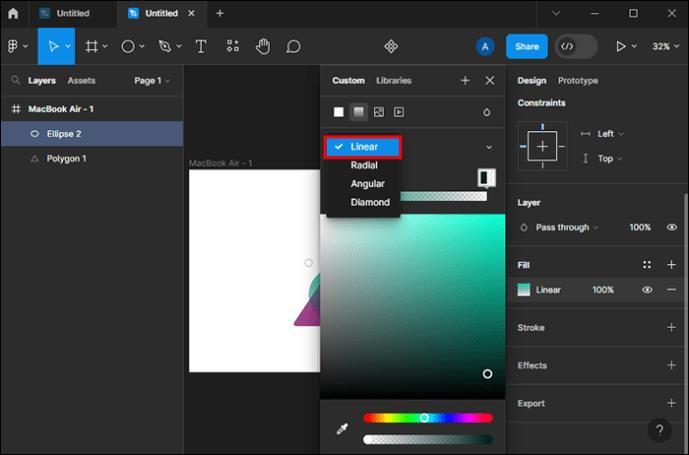
- Tryck på rullgardinsmenyn och ändra standardinställningen "Solid" till vilken gradientstil du vill ha. Två färgstopp eller rutor visas.

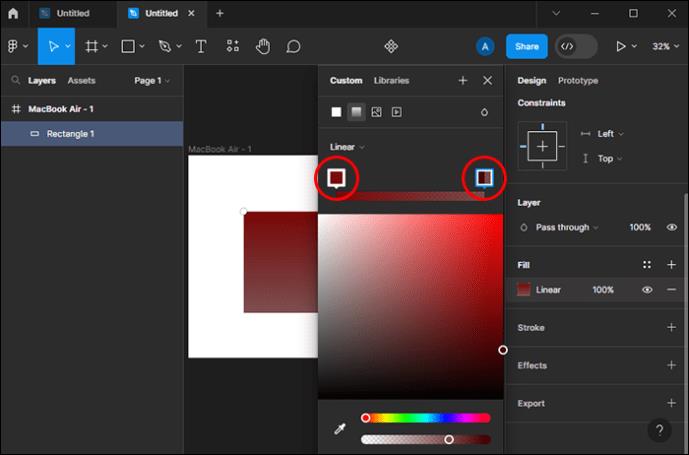
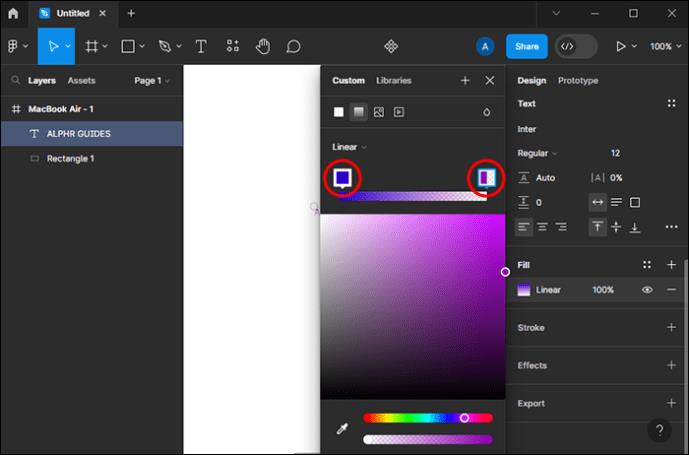
- Välj varje färgstopp och välj den färg du vill lägga till i övertoningen.

- Tryck på de fyra prickarna bredvid "Fyll" för att spara övertoningen som en stil.

Därefter kan du justera transparensvärdet, placera färgstoppen där du vill att en färg ska sluta och den andra ska börja, lägga till ytterligare ett färgstopp, flytta runt dem på duken eller ändra gradientvinkeln. När du är klar med justeringen sparar du övertoningen igen (steg 8).
Obs: För att ta bort ett färgstopp du lagt till, välj stopp och tryck på "Delete" eller "Backsteg" på tangentbordet.
Nu kan du tillämpa övertoningsstilen på vilket objekt du vill.
Hur man skapar en meshgradient i Figma
Mesh-gradienter är populära bland stora företag och varumärken. Om du är en frekvent Instagram-användare ser du appens logotyp varje dag. Att veta hur man skapar dem kan därför vara användbart i situationer när du behöver lägga till ett visst intresse för dina projekt.
Som nämnts kan mesh-gradienter skapas med ett plugin från Figma-communityt. Men det finns ett enklare sätt att lägga till flera färger var du vill på din duk utan behov av externa verktyg.
Så här skapar du en mesh-gradient i Figma:
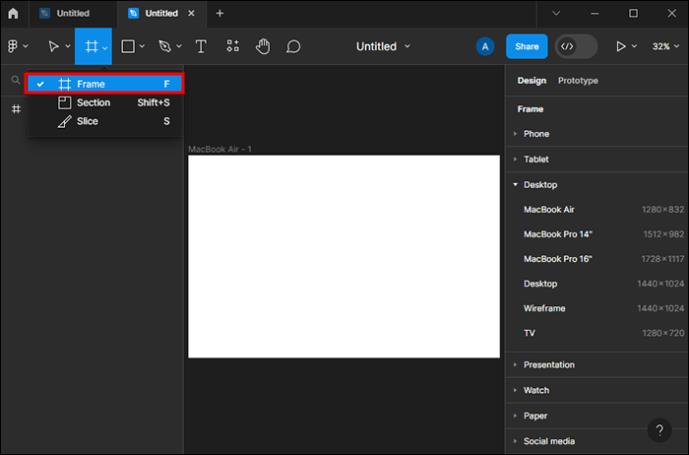
- Ange en ny Figma-fil.

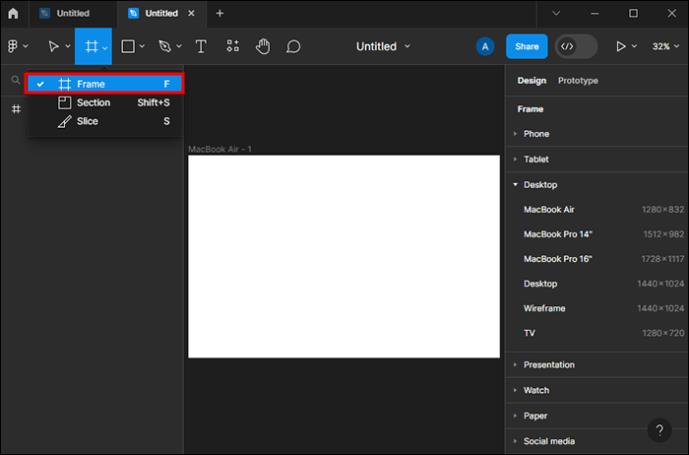
- Skapa en ram.

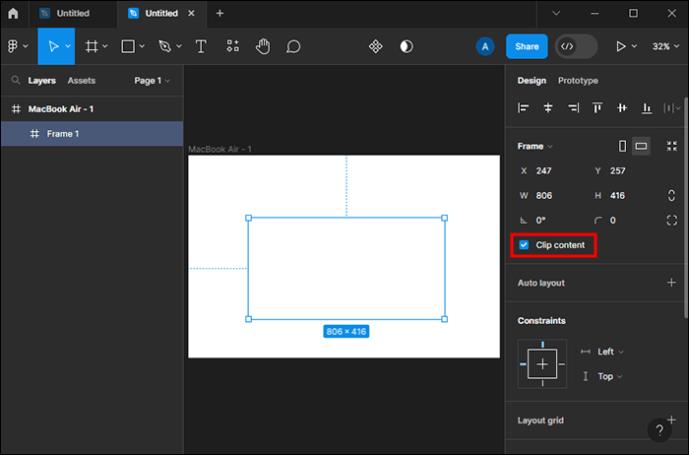
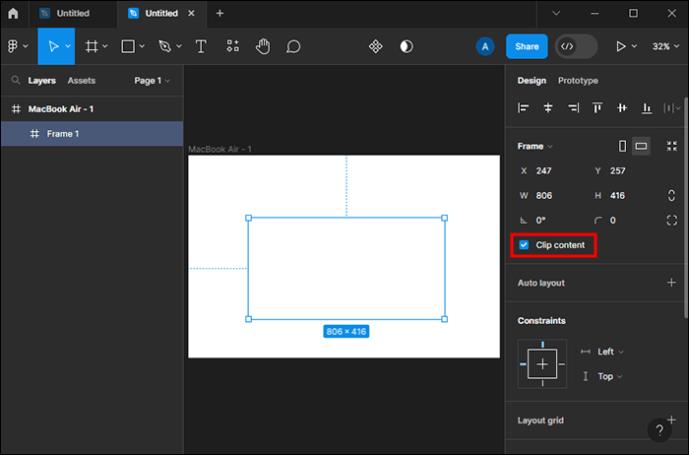
- Markera rutan "Klippinnehåll" i den högra panelen så att allt som går utanför ramen blir klippt.

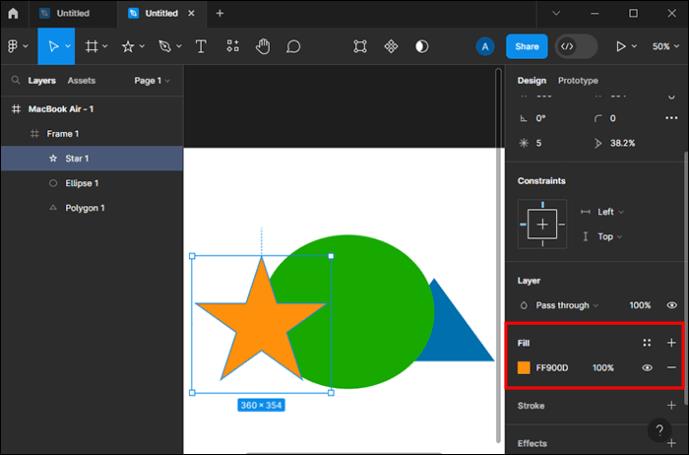
- Börja lägga till olika former eller skapa ditt eget objekt med verktyget "Penna" inuti ramen.

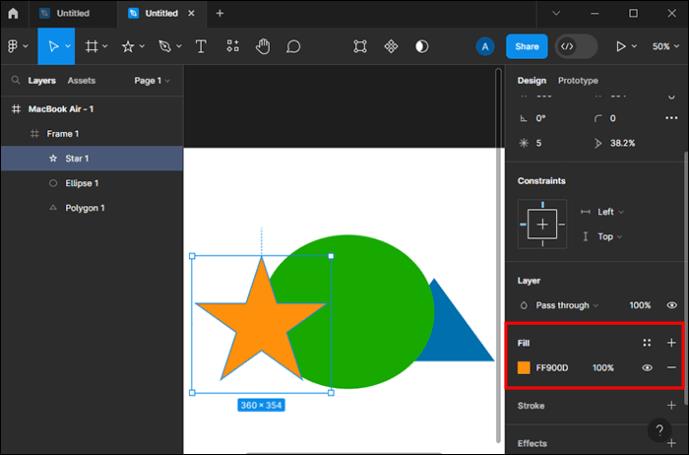
- Ändra "Fyll" för varje nytt formulär så att det skiljer sig från resten.

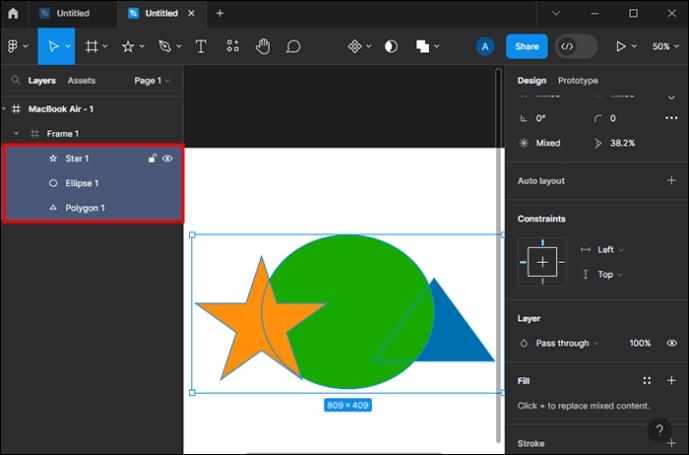
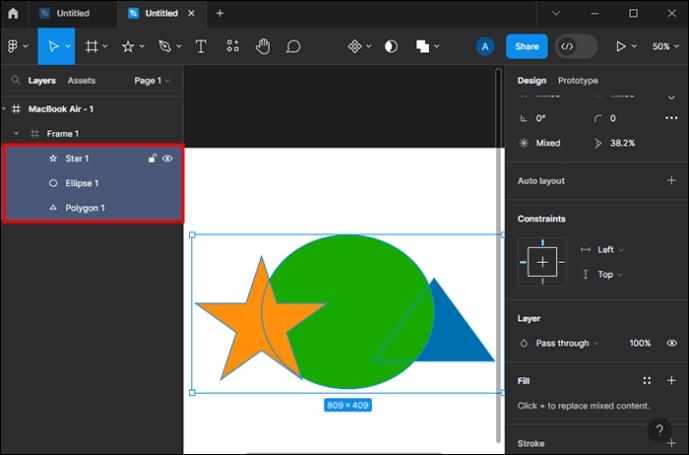
- Välj alla former.

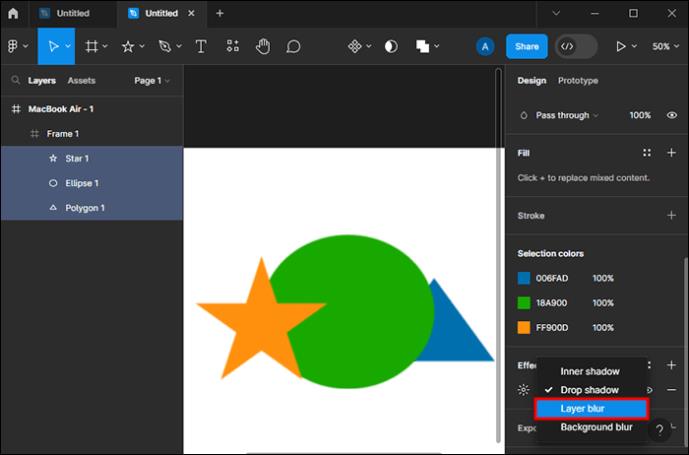
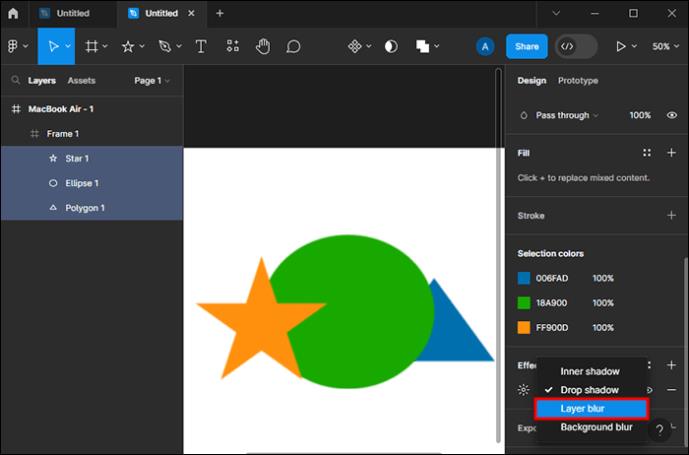
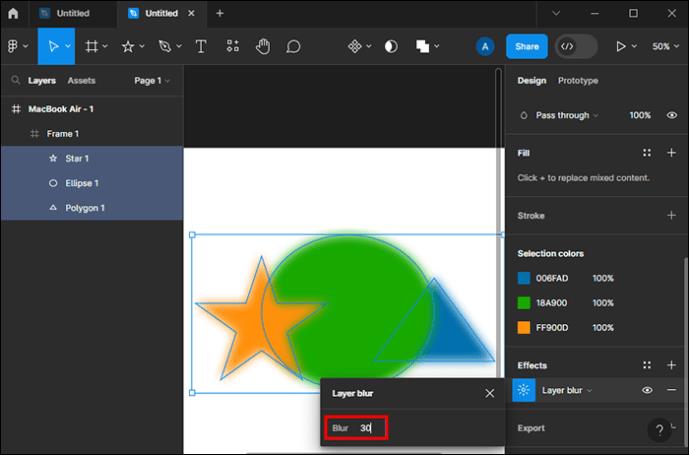
- Under "Effekter", tryck på rullgardinsmenyn och välj "Layer oskärpa".

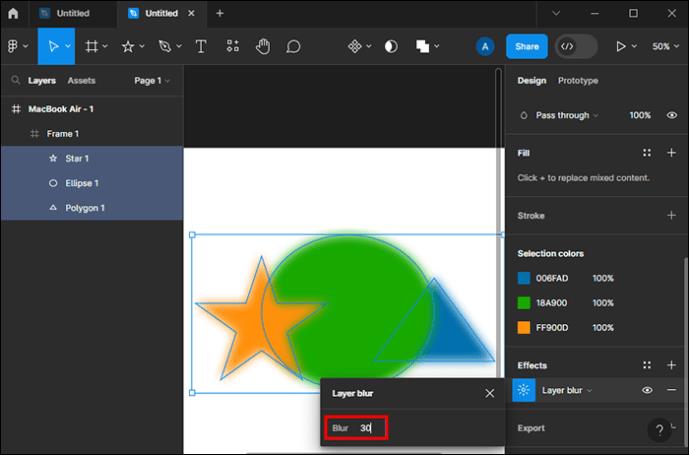
- Öppna inställningarna för "Layer oskärpa" och öka värdet tills du inte längre ser tydliga gränser mellan formerna.

- Spara stilen enligt ovan och använd den på andra objekt.
Ett annat sätt att skapa en mesh-gradient är genom att använda den kantiga stilen. Det ger ett lite annorlunda men lika intressant fascinerande resultat som den första handledningen.
Här är vad du behöver göra:
- Öppna en tom duk.

- Använd den form du vill ha och lägg till den på duken.
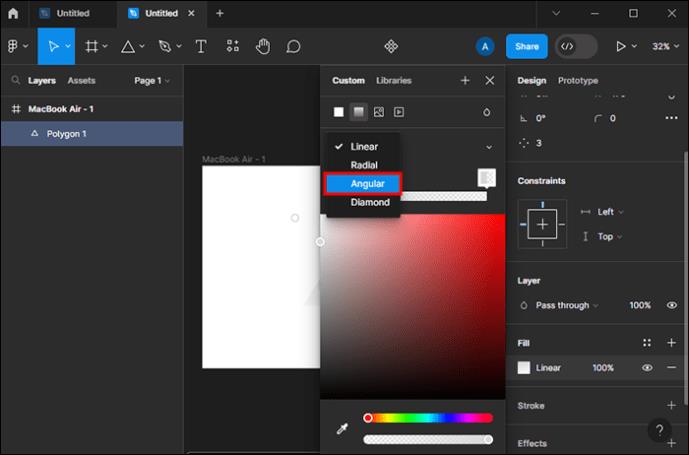
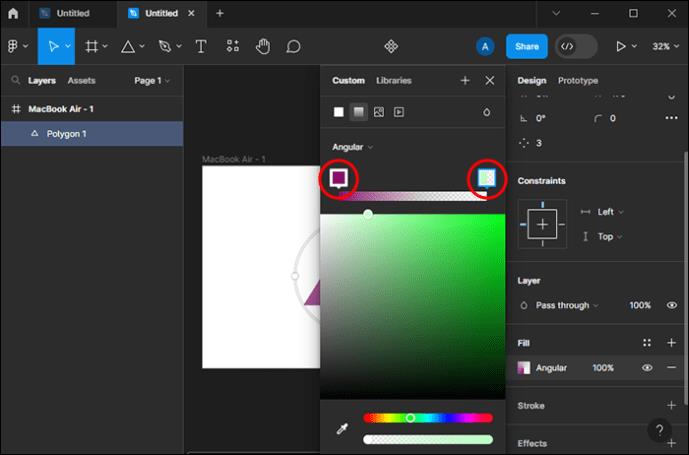
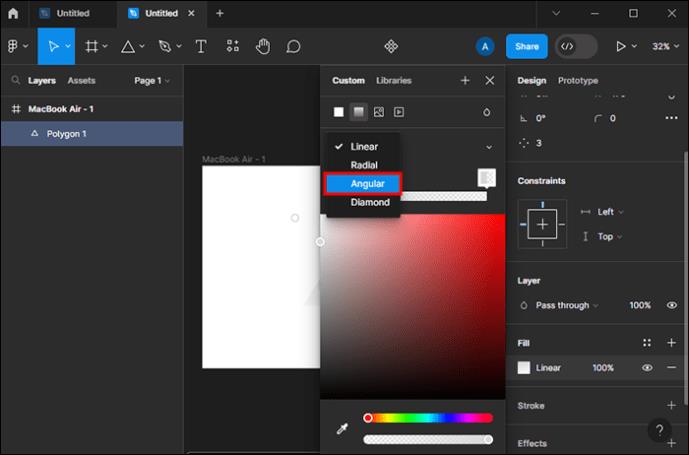
- Under "Fyll", ändra "Solid" till "Angular".

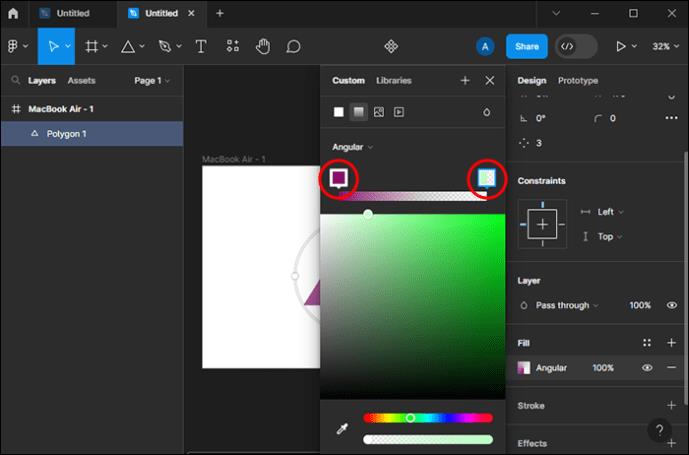
- Välj färger för gradienten.

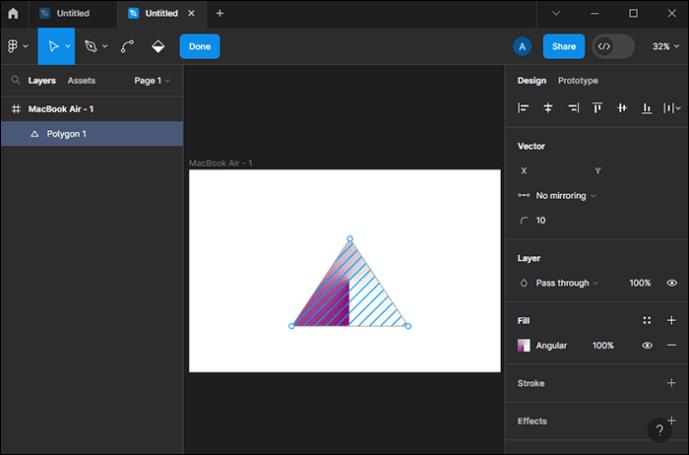
- Justera vinkeln och andra aspekter av gradienten.

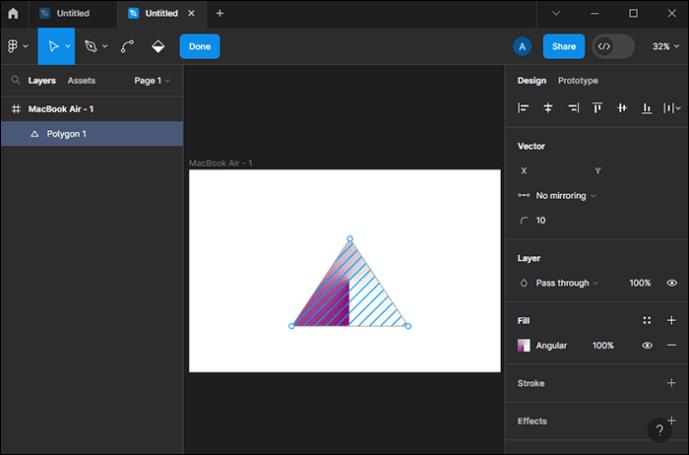
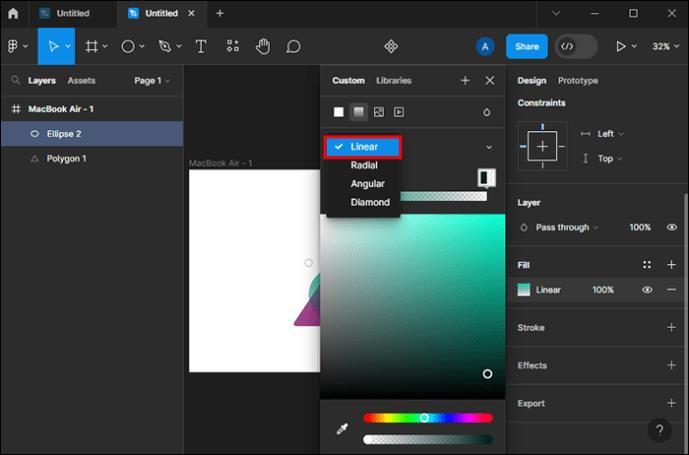
- Lägg till en annan form, helst "Eclipse", dvs en cirkel.

- Lägg den ovanpå den andra formen på duken.

- Lägg till en linjär gradient och ändra färgen till den som matchar resten väl.

- Använd effekten "Layer oskärpa" under "Effekter" och sudda ut linjerna i den nya formen för att blanda in den i den första.

Hur man gradienterar en bild i Figma
Förutom att skapa en övertoning kan du också lägga över en befintlig bild med en övertoning för att lägga till en viss dimension. Det ger den en "blekning"-effekt eller illusionen av en osynlig ljuskälla som lyser på bilden från utsidan.
Så här lägger du till en gradient till en bild i Figma:
- Öppna en ny fil i Figma.

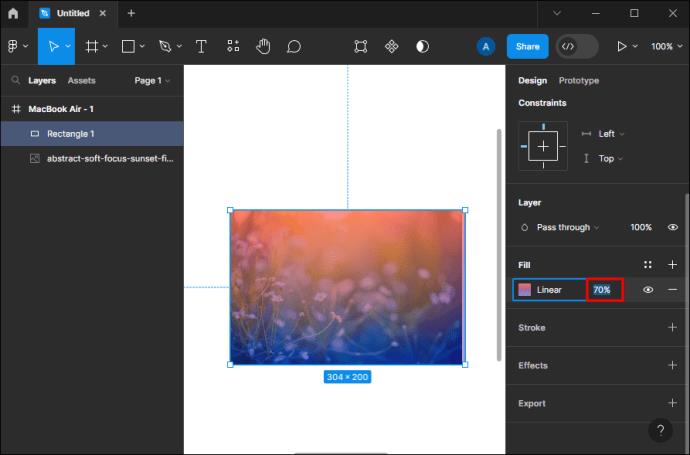
- Dra och släpp bilden du vill lägga till övertoningen på duken.

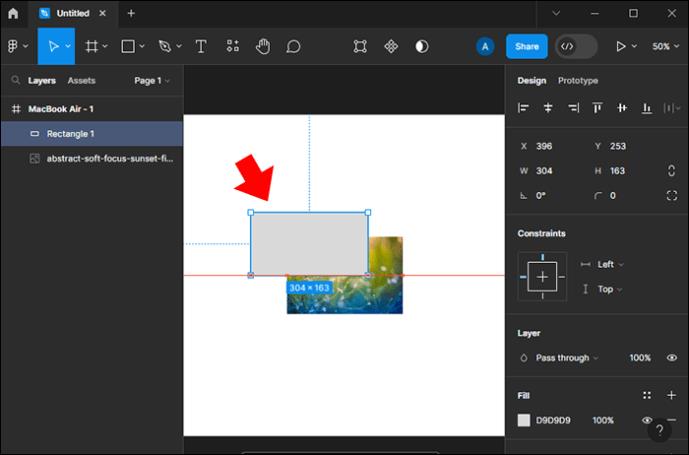
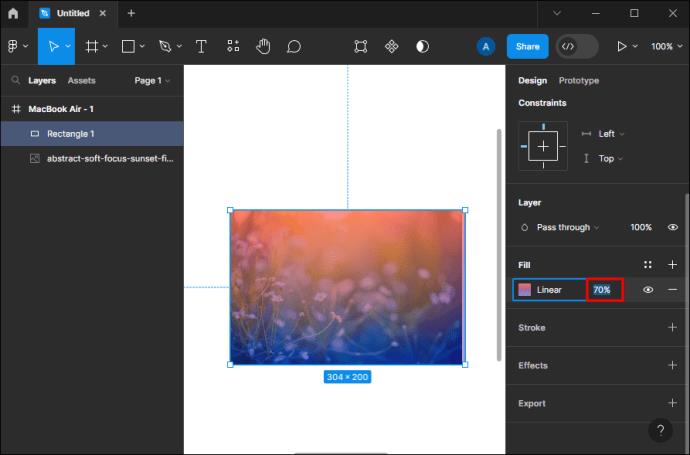
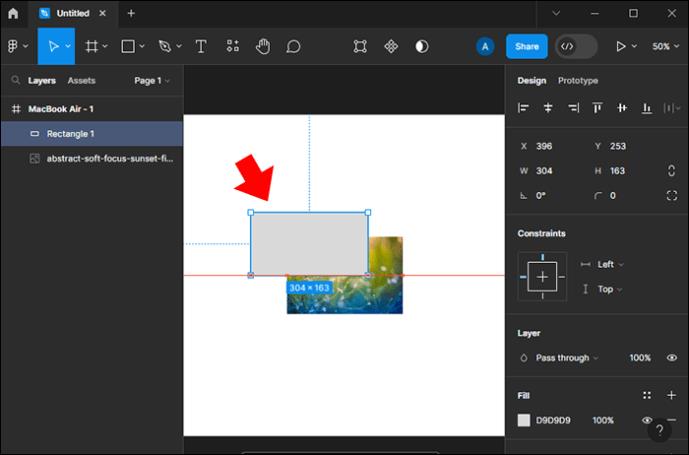
- Lägg till en form som matchar storleken på bilden ovanpå.

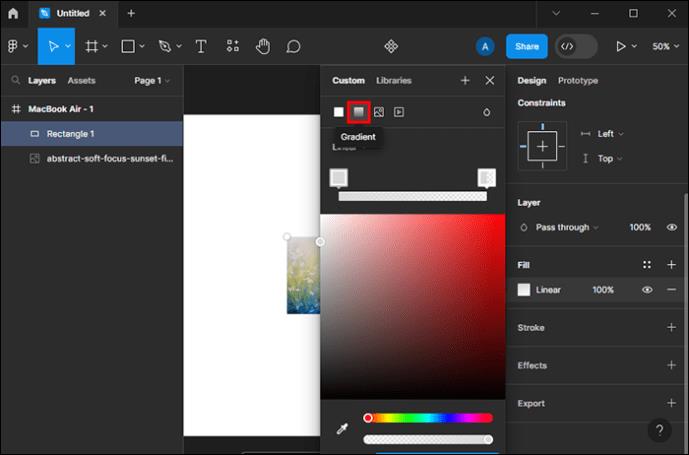
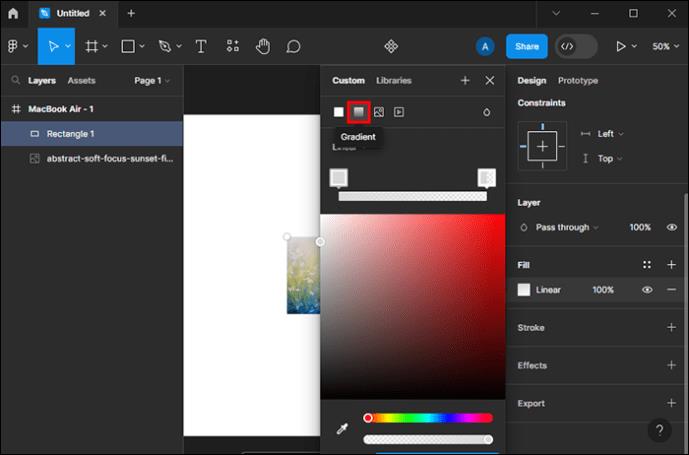
- Välj en gradientstil under avsnittet "Fyll".

- Välj färgerna på gradienten från färgväljaren.

- Justera opaciteten, vinkeln osv.

Du kan också använda "Penna"-verktyget och rita en form i området där du vill att gradienten ska vara.
Hur man gradienterar en text i Figma
Att skapa en gradient på en text i Figma är ganska lik hur du skapar en gradient för någon annan form. Här är stegen:
- Öppna en ny duk i Figma.

- Tryck på "Text"-verktyget från verktygsfältet till vänster.

- Klicka var som helst på duken och börja skriva.
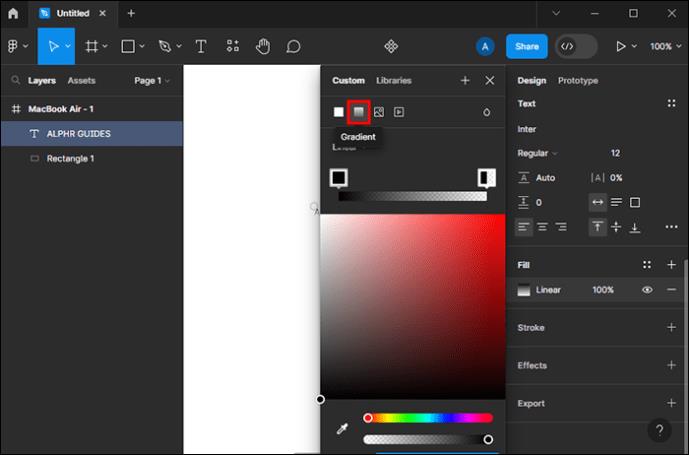
- Markera texten och gå över till "Fyll".

- Välj gradientstil.

- Tryck på varje färgruta och hitta den färg du vill lägga till i övertoningen.

Vanliga frågor
Hur många färger kan jag lägga till i en gradient i Figma?
Du kan lägga till så många färger du vill i både standard och mesh Figma-gradientstilar. Men försök att inte gå överbord. Eftersom gradienter har flera övergångsfärger kan fler än fem vara för mycket, även för en mesh-gradient.
Kan jag importera en gradient till Figma?
Du kan importera vilken gradient du vill till Figma. Du kan till exempel klistra in kod från CSS (Cascading Style Sheets) genom att öppna "Kod"-panelen och klistra in koden. Du kan också importera övertoningar från Adobe Illustrator.
Var kan jag hitta gratis Figma-gradienter?
Du kan hitta gratis och betalda Figma-gradienter i Figma-communityt . Den har en uppsjö av vackra och unika mönster skapade av Figma-användare. Du kan filtrera efter plugins, filer och widgets. Skriv bara "gradient" i sökfältet högst upp och hitta den du gillar.
Bli funky med färgglada gradienter
Gradienter är ett utmärkt sätt att göra en design distinkt och personlig. Och Figma låter dig göra en smidig övergång mellan två eller flera färger du väljer. Men överdriv inte. Blanda färger som passar bra ihop och försök hålla dig inom samma färgpalett.
Har du redan testat att göra en gradient i Figma? Berätta för oss i kommentarerna nedan vilken gradientstil du använde och för vad du använde den.








































![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

