Visual Studio Code (VS Code) framstår som ett bra alternativ till större, mer komplexa kodredigerare för de som kommer igång med kodning. För webbutvecklare, i synnerhet, erbjuder det många möjligheter att skriva och justera HTML-sektioner, plus massor av funktioner som gör utvecklingen till en spännande resa.

Men exakt hur kör du en HTML-fil i VS Code om du är ny i utvecklingsvärlden? Låt oss svara på den här frågan och utforska funktionerna VS Code har i beredskap för HTML-kodare.
Köra en HTML-fil i VS-kod
Även om VS Code inte har en uppenbar HTML-förhandsvisningsfunktion så fort du startar den, kompenserar den för det med ett enormt utbud av tillägg. Dessa community-tillägg kan överbrygga tomrummet och ge dig en visningsfunktion i realtid som om den alltid varit inbyggd. Så här använder du dem:
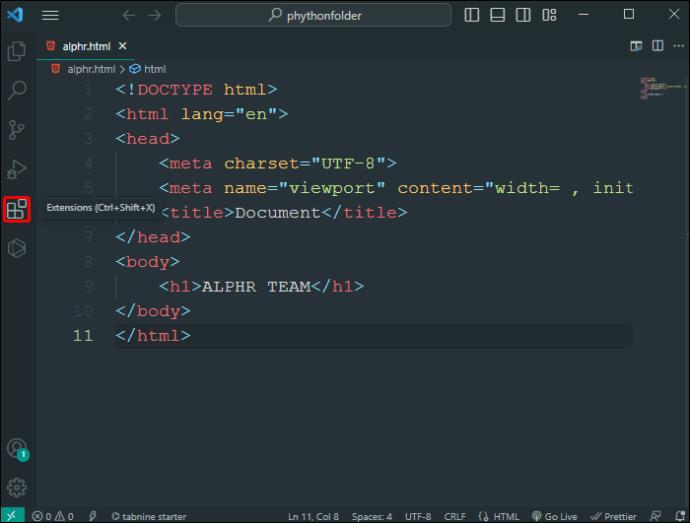
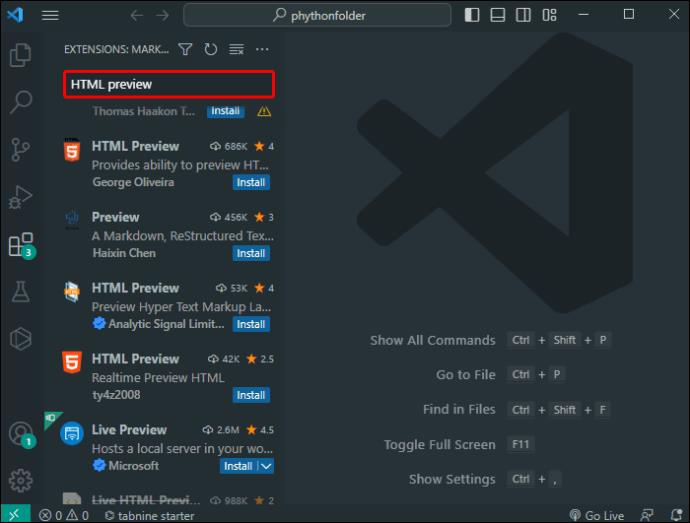
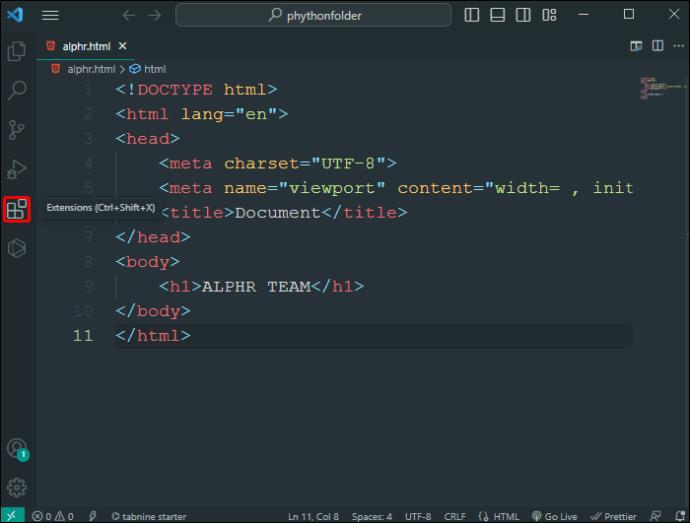
- Öppna tilläggsvyn i VS Code genom att trycka på Ctrl+Skift+X. Härifrån kan du leta efter vilken förlängning som helst som passar dig.

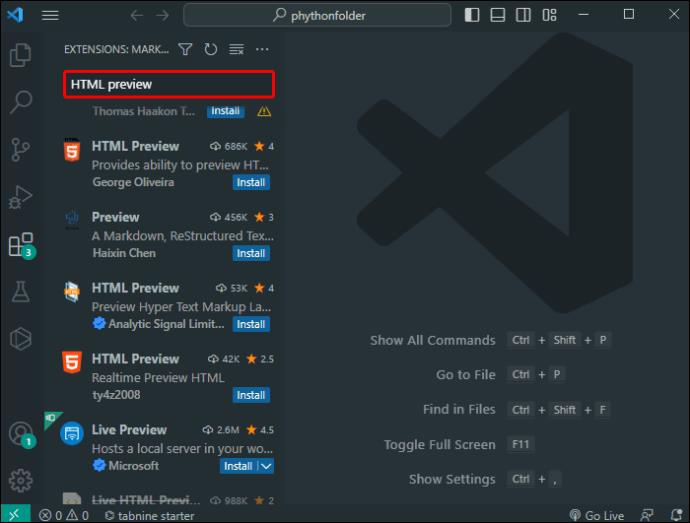
- För att hitta rätt tillägg, skriv in nyckelord som "live view" eller "HTML preview" i den här vyn. Varje tillägg har olika funktioner, som lättanvända liveförhandsvisningar eller integrerade webbläsarvyer i VS Code-miljön.

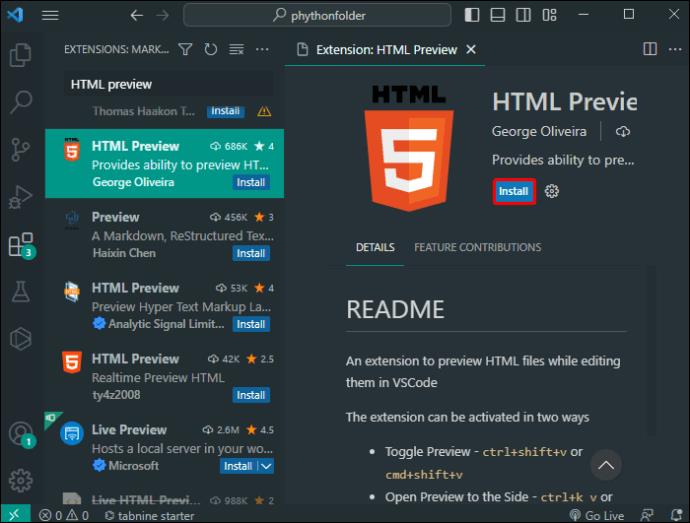
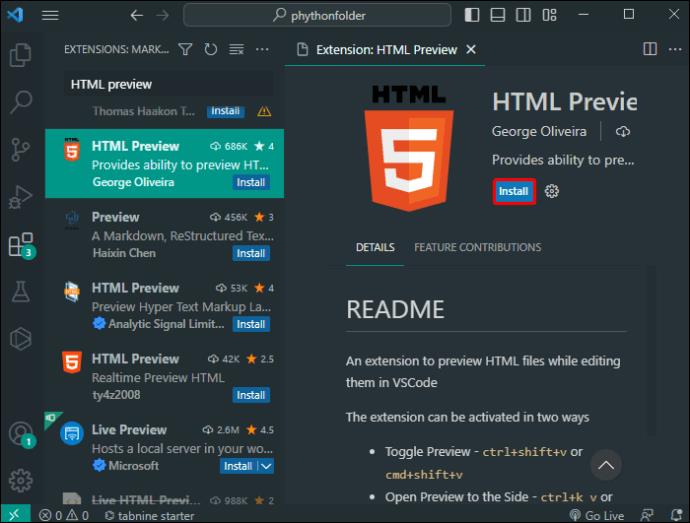
- När du har hittat tillägget som verkar rätt för ditt projekt, klicka på "Installera" och det kommer att bli en del av
din Visual Studio Code-miljö för framtida användning.

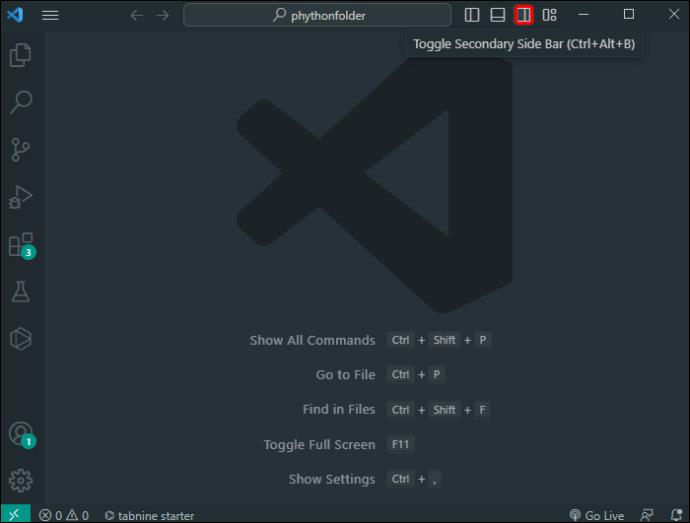
- Klicka på förhandsgranskningsknappen för delad skärm för att visa din HTML-fil på den delade skärmen.

Sedan är det dags att utforska de nyfunna funktionerna i tillägget du just installerade. Kolla in dess dokumentation eller se vilka alternativ som är tillgängliga genom högerklicksmenyer i din HTML-fil.
Kör HTML i Terminal
Om du hellre inte vill pilla med tillägg ännu, låter Terminal i VS Code dig köra en HTML-fil utan tillägg, även om det är lite mer komplext:
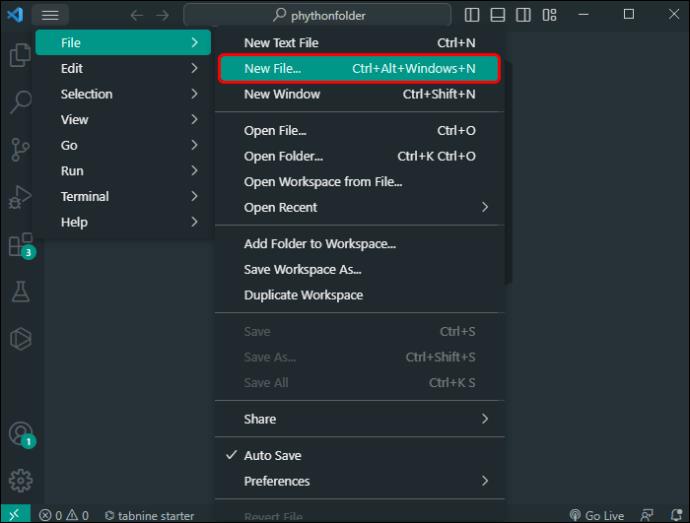
- Öppna eller skapa en ny fil för HTML-kod.

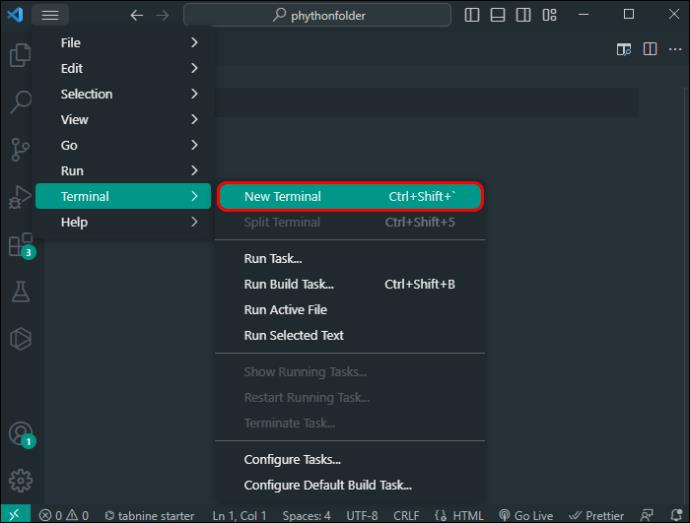
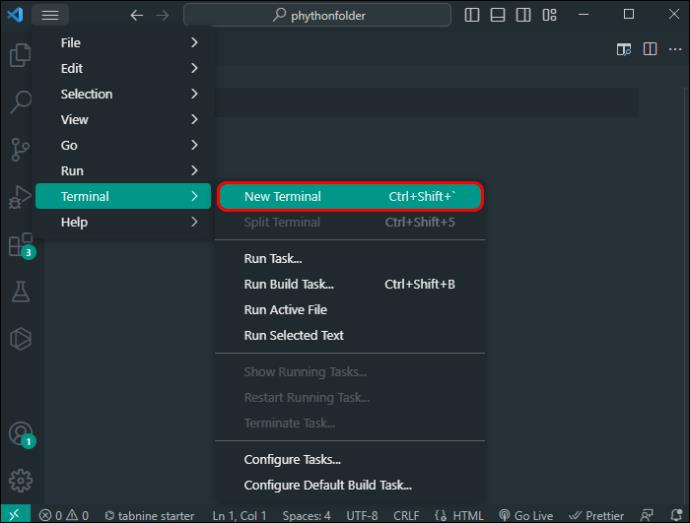
- Klicka på Terminal längst upp och välj Ny terminal för att öppna den.

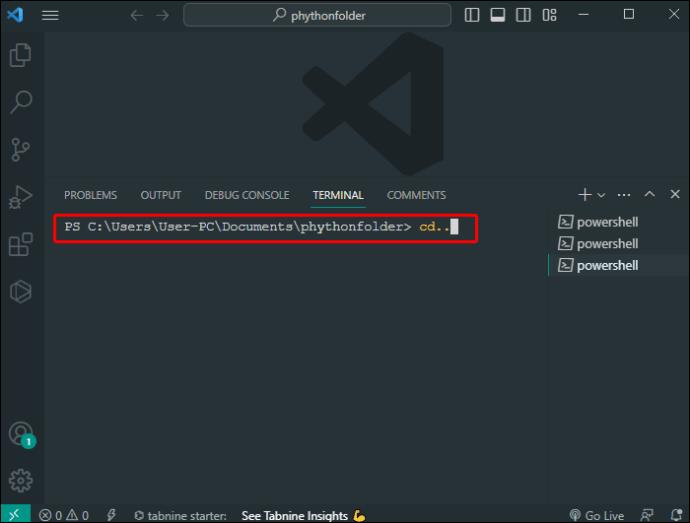
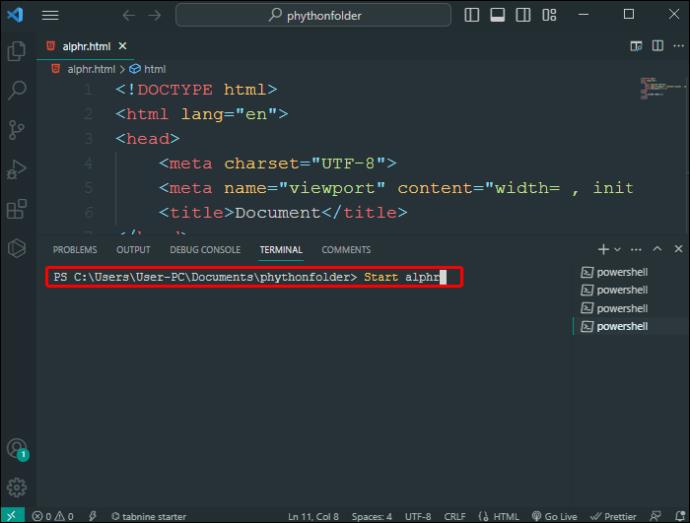
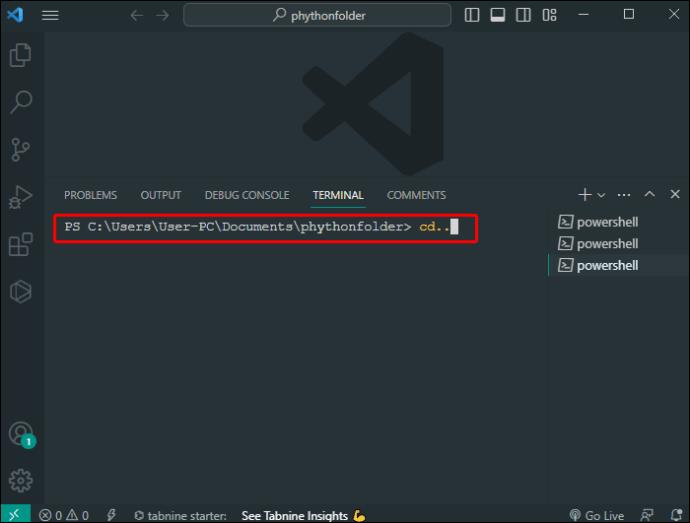
- Byt till platsen för din HTML-fil med kommandot cd .

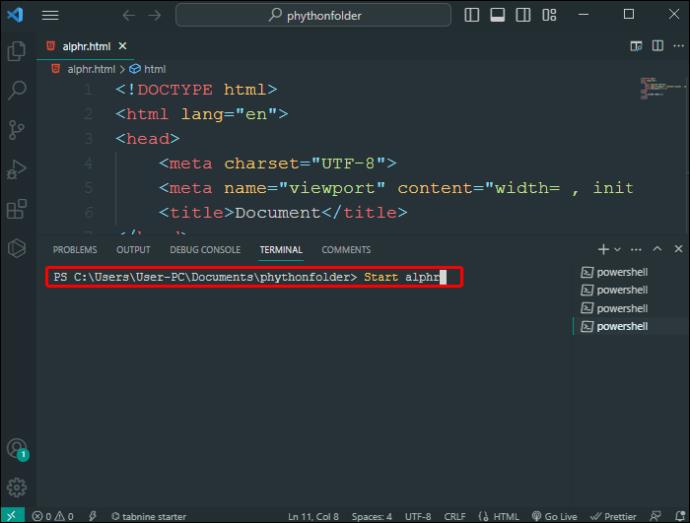
- Skriv " start " följt av HTML-filens namn och tryck på Enter. Detta kommer att starta HTML-filen i din standardwebbläsare.

Öppna i webbläsaren
Tillbaka till tillägg, ett annat praktiskt tillägg för HTML och webbutveckling i allmänhet är "Öppna i webbläsare", som öppnar en HTML-fil i webbläsaren direkt från VS Code. Här är hur:
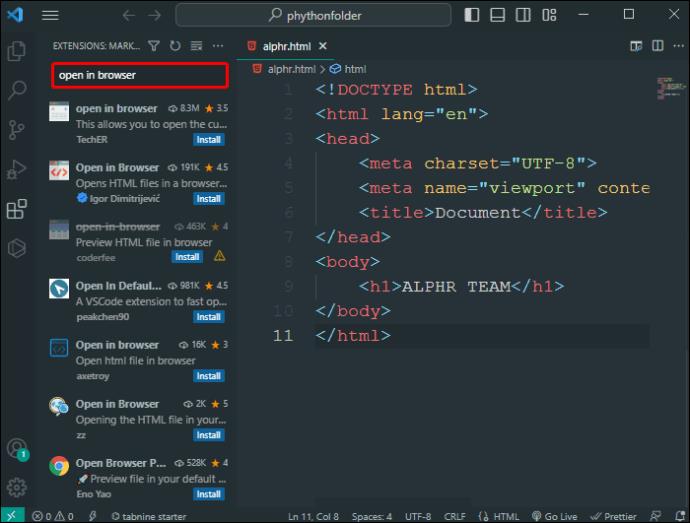
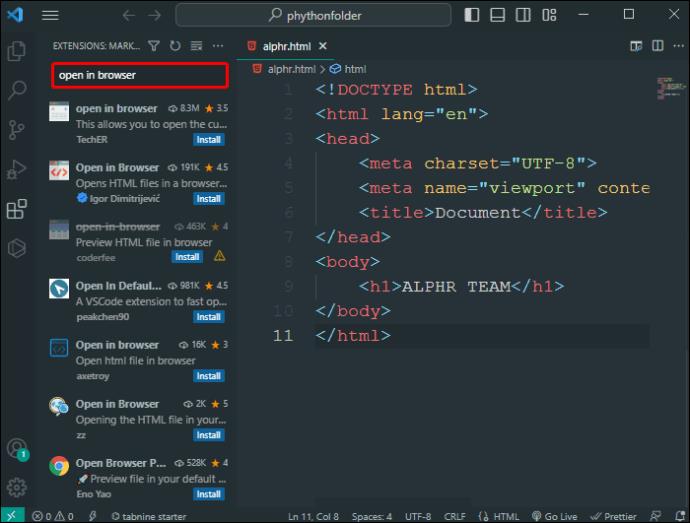
- Klicka på knappen Extensions på sidan.

- Skriv "öppna i webbläsare" i sökfältet för att hitta tillägget.

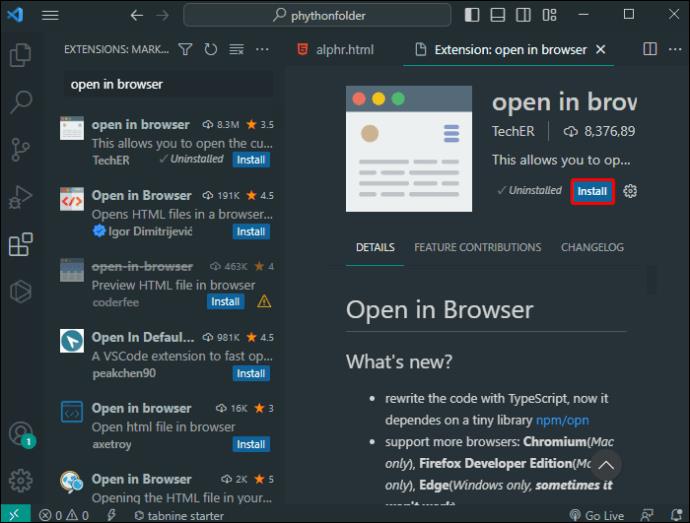
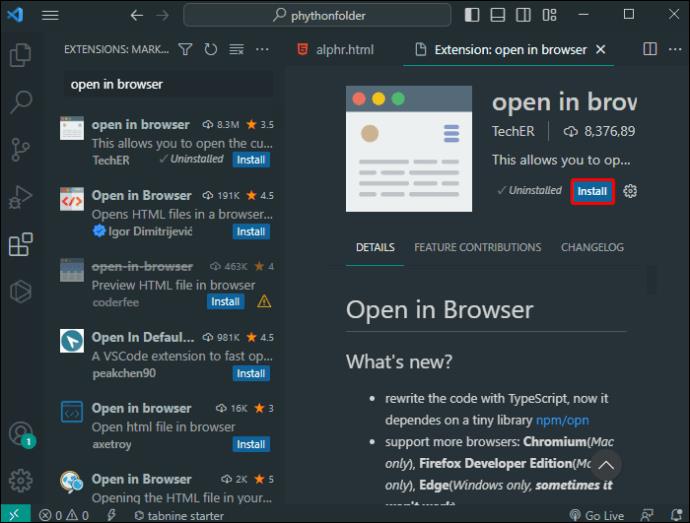
- När du ser tillägget med samma namn, installera det.

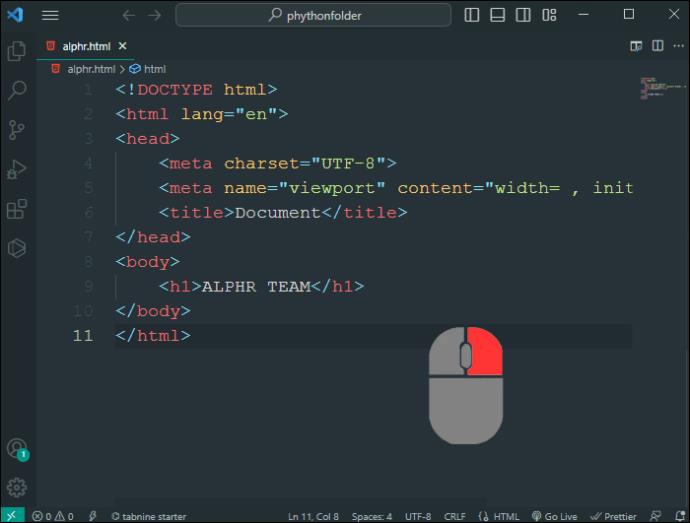
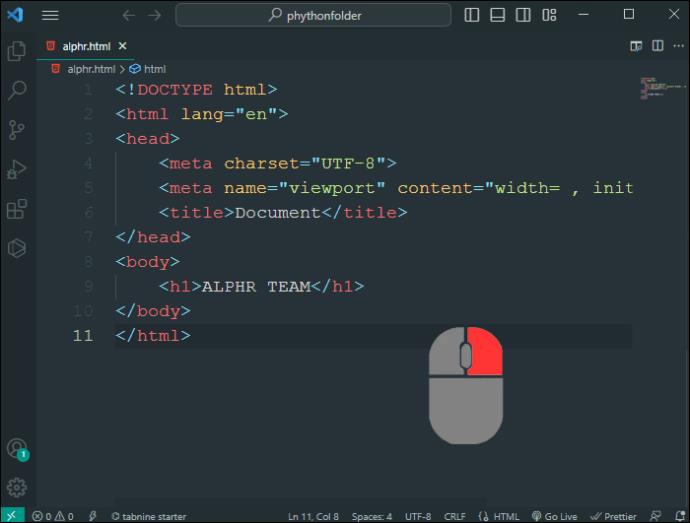
- När du har installerat den högerklickar du var som helst i HTML-koden.

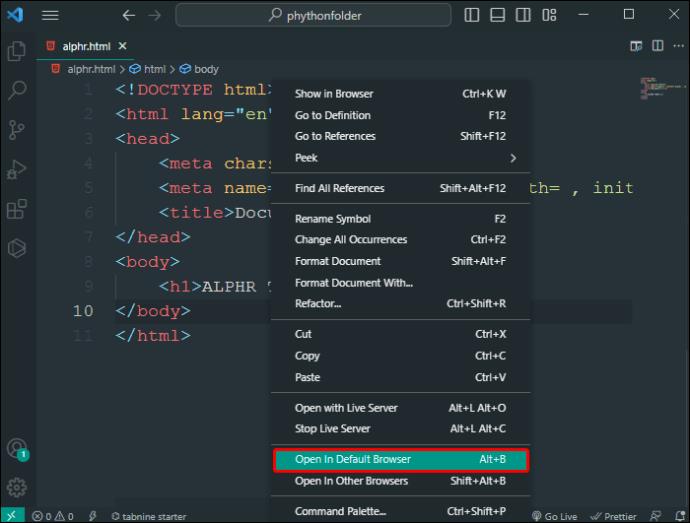
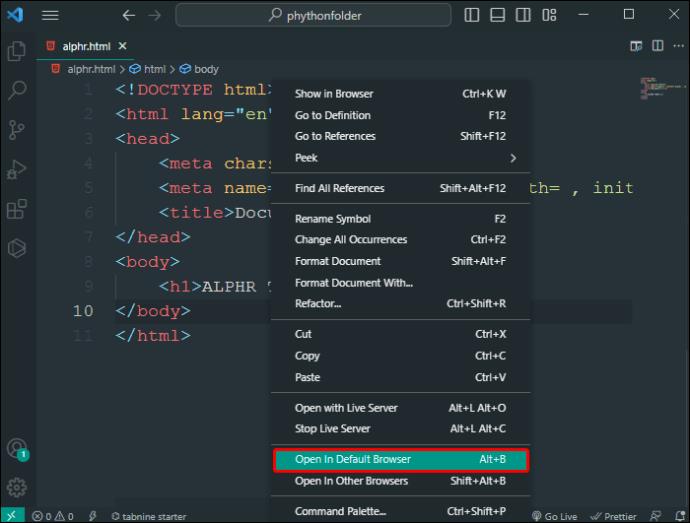
- Välj "Öppna i standardwebbläsare" eller välj en annan webbläsare från alternativet "Öppna i annan webbläsare".

Avancerade funktioner för HTML-utveckling i VS-kod
När du väl har ställt in din utvecklingsmiljö och fått alla rätt tillägg har ditt projekt bara börjat. Låt oss kort utforska VS Codes funktioner som du kan använda när du tittar på HTML-filer för att göra ditt arbete enklare.
IntelliSense
IntelliSense är den digitala programmeringskompisen som påskyndar utvecklingen genom att automatiskt fylla i din kod medan du skriver. Den gissar den mest sannolika koden och gör det intelligent och icke-invasivt. IntelliSense erbjuder omedelbar hjälp när du skriver HTML-strukturer, korrekt förutsägelse när du behöver stänga taggar och levererar en kontextbaserad lista över potentiella element eller attribut.
Den här funktionen hindrar dig från att slösa tid på att bläddra igenom syntaxer eller manuellt infoga och memorera allt. På så sätt kan du få upp en webbplats snabbare än någonsin tidigare.
Godkännande
Att göra kodfel är oundvikligt oavsett hur erfaren eller kunnig du är – misstag händer alla. Men att hitta dessa fel i tid kan rädda dig från oändlig felsökning. VS Code har snygg inbyggd validering som sätter din inbäddade HTML, JavaScript och CSS under granskning för att fånga buggar innan de kryper ut på din webbplats och orsakar störningar för användarna. En buggfri webbplats är en som drar in användare och får dem att stanna kvar.
Formatering
Att hålla jämna steg med rätt formatering kan ibland vara skrämmande, särskilt om du är med i "kasta saker på det och se vad som fungerar". Att organisera är inte alltid lätt. Men utan ordentlig struktur kan saker snabbt bli rörigt och förvirrande för dig och andra utvecklare som eventuellt samarbetar med dig.
Med VS Codes formatdokumentkommando (Ctrl+Skift+I) kan du hålla koden snygg och snygg, enligt branschstandarder. Det är en till synes liten ändring med ett klick, men när du väl ser den, uppskattar du omedelbart dess funktionalitet.
Emmet Snippets
Emmet-snuttar för VS Code kan påskynda din utveckling enormt. Föreställ dig att du har sexton knappar att designa för ett navigeringsfält. Att skriva ut varje knapps taggar manuellt skulle vara en mödosam uppgift. Utdrag låter dig ta dig igenom dessa repetitiva uppgifter, så att du har mer tid för hjärtat av ditt projekt.
Med dessa kraftfulla stenografiförkortningar är det enkelt att bemästra komplexa HTML- (och CSS)-strukturer. Du kan lägga till vilken kod du än förväntar dig att använda ofta och helt enkelt lägga till dem i din fil. Oavsett om du är nybörjare eller erfaren kodare vill du inte missa det tidsbesparande hacket att använda kodavsnitt.
Massor av tillägg
VS Code Marketplace är full av ett spektrum av tillägg. De flesta av dem är gjorda av ivriga communitymedlemmar och utvecklare som du, som delar med sig av sin kunskap för att göra andras jobb enklare. Linting-verktyg håller din kod gnistrande ren, liveservrar uppdaterar din webbläsare i bakgrunden medan du renderar och mycket mer. Det är ett kraftpaket för att skapa sofistikerade webbapplikationer. Om du har ett kodningsbehov finns det med största sannolikhet en förlängning på Marketplace redo att uppfylla det.
Färgväljare
Inom webbutveckling är det visuella allt. Med VS Code färgväljaren behöver du inte memorera komplexa hexadecimala koder. Välj färger, observera hur de ser ut i realtid – till och med utforska och förstå hur de ansluter till sina närliggande nyanser och nyanser.
Anpassa VS-kod för HTML-utveckling
VS Code är inte en fabrikstillverkad editor som måste se ut på ett visst sätt. Anta att du vill ha mörka teman för kodning hela natten eller mer tillgänglig visning med mindre ansträngning för ögonen, specificerat flikavstånd för att förbättra kodkompositionen och organisationen, eller anpassade dataformat utformade för exklusiva projekt. I så fall har VS Code många anpassningsval.
HTML, i synnerhet, är ett enkelt märkningsspråk som, om du vill, kan du skriva i det gamla goda Anteckningsblocket lika bra, men då skulle du gå miste om många bekvämligheter som redigerare som VS Code ger. Använd inställningarna, utforska och omforma redigeraren – gör den till ett uttryck för ditt kodande jag.
Webbutveckling i realtid
Till en början kan det verka lite obskyrt att köra en HTML-fil i VS-kod, speciellt om du hänvisades till den här redigeraren specifikt för dess webbutvecklingsbekvämligheter. Men med rätt tillägg (eller den behändiga terminalen) och en förståelse för redaktörens möjligheter är det enkelt.
VS Code kombinerar enkla gränssnitt och kraftfulla funktioner för nybörjare och erfarna webbutvecklare att göra jobbet snabbt. Alla dessa snygga funktioner kommer sannolikt att göra det till din föredragna plats för att manipulera kod – och inte bara HTML.
Är Visual Studio Code din favoritredigerare för att skriva i HTML? Är du en erfaren webbutvecklare eller precis börjat? Skriv en kommentar nedan och dela dina berättelser, tips och tricks.





















![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

