Figma låter användare designa och anpassa många funktioner. En av funktionerna du kan använda för att förbättra användarupplevelsen är en svävningseffekt. Svävningseffekten på knappar betyder att du kommer att se en annan design när du flyttar markören mot den. Denna effekt i sig kan variera, från en standard som ändrar färger till mer komplicerade metoder som att ändra kant eller högdagrar.

Läs vidare för att lära dig hur du lägger till en hovringseffekt till dina komponenter i Figma.
Skapa sväveffekt på knappar
Du kan ställa in en hovringseffekt om du vill att din komponent ska ha en viss interaktion och övergång när du håller muspekaren över den. Det enklaste resultatet du kan skapa är att ändra knappens färg för att markera den för att klicka. Så här kan du skapa en hovringseffekt på en knappkomponent:
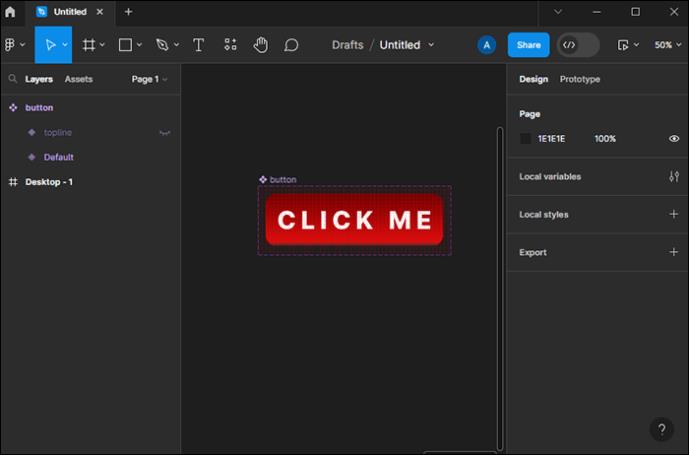
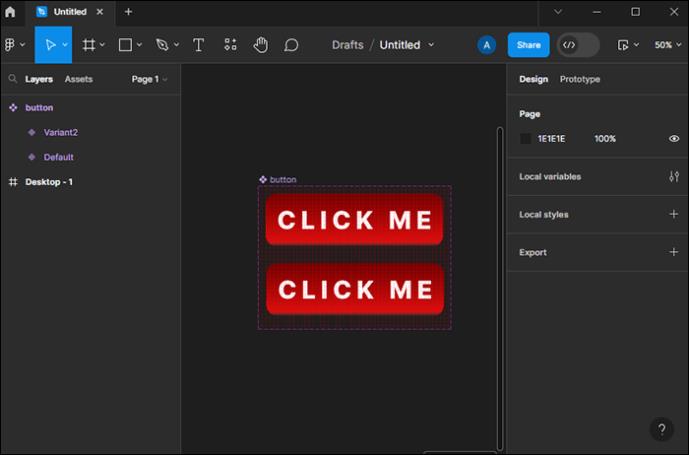
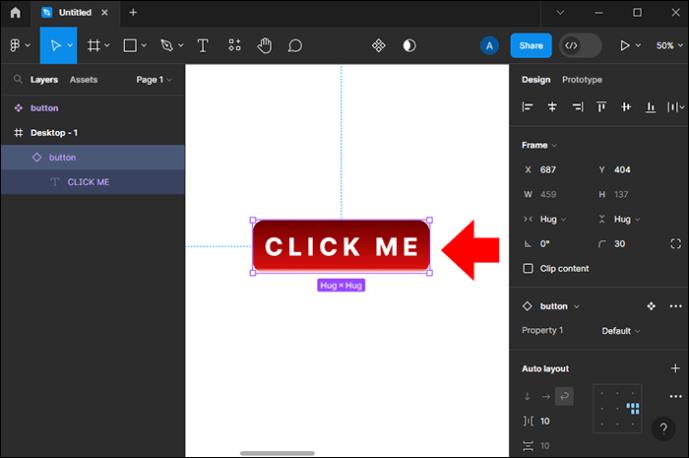
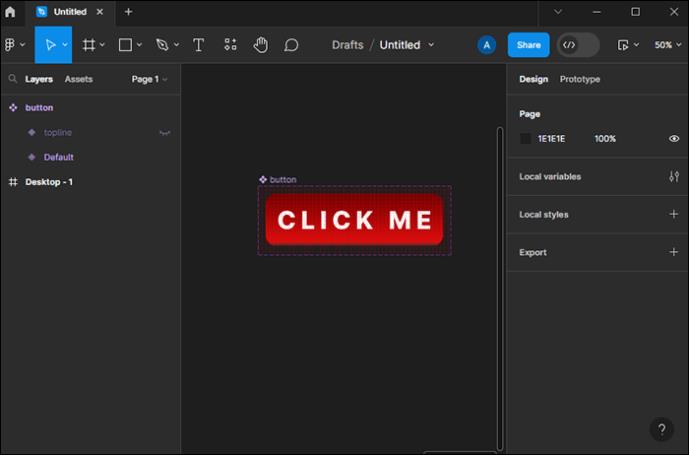
- Gör knappen.

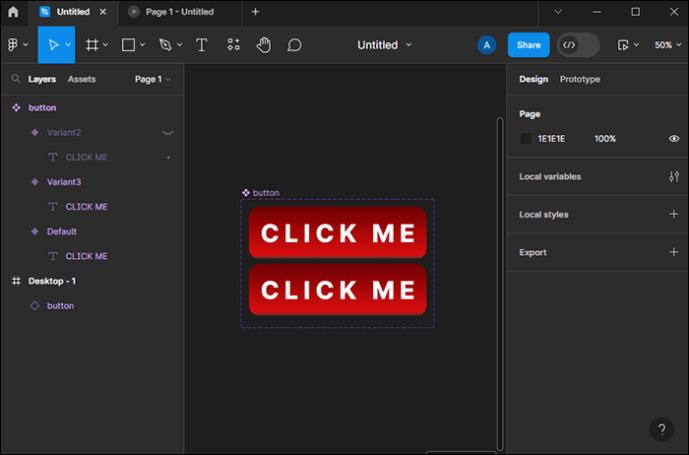
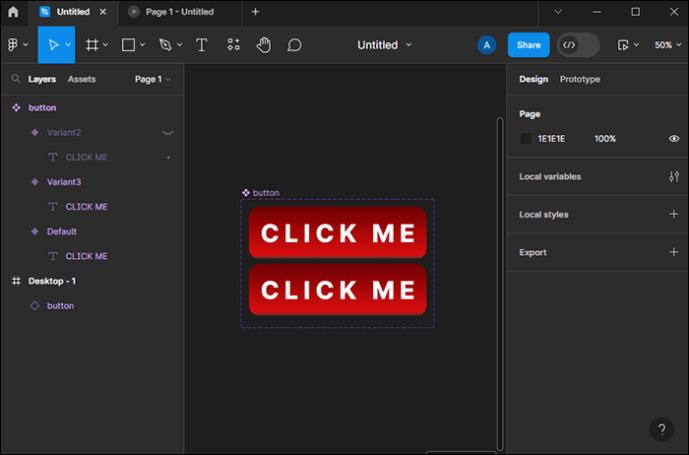
- Duplicera den och flytta den utanför ramen.

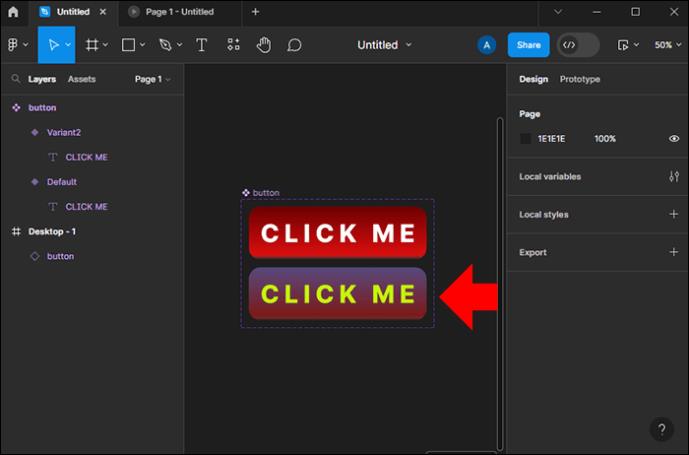
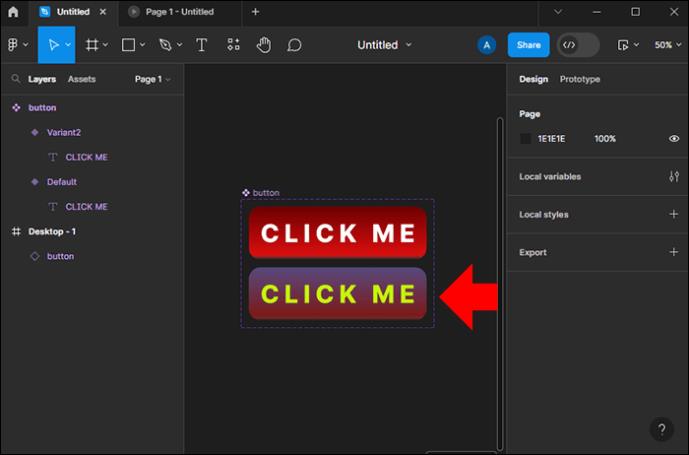
- Ändra färgen på den duplicerade knappen.

- Skapa komponenter genom att högerklicka och välja "Skapa komponent" från menyn, eller genom att trycka på "Ctrl + Alt + K" på ditt tangentbord.

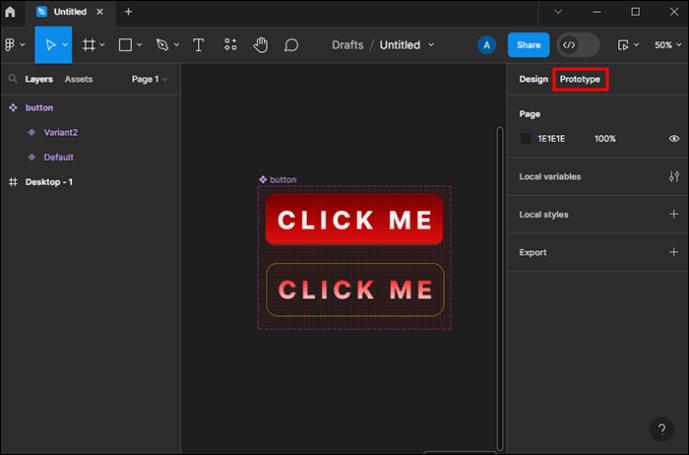
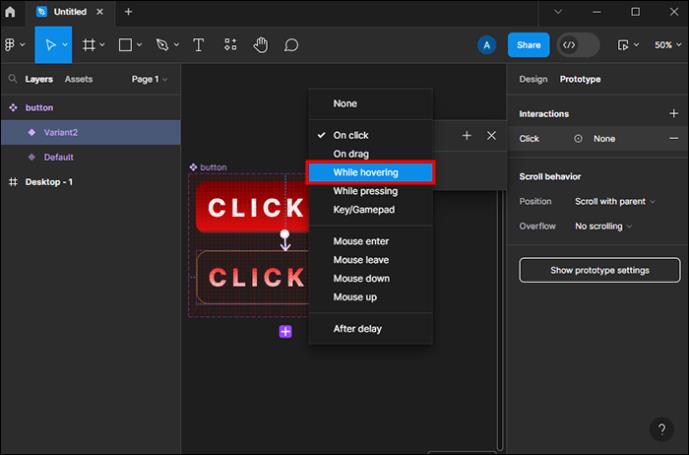
- Klicka på fliken "Prototyp" i sidofältet.

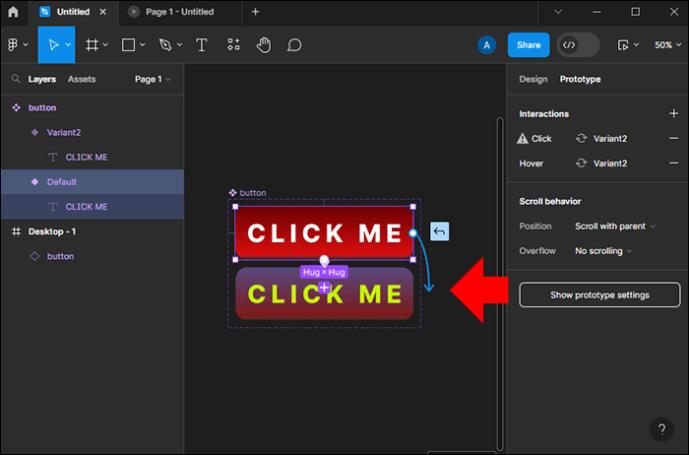
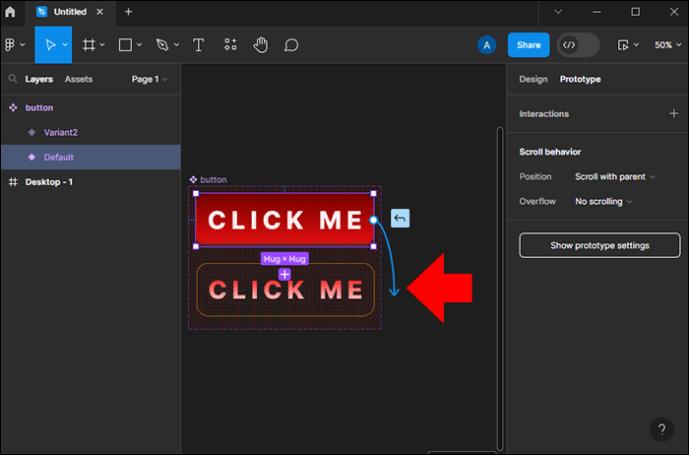
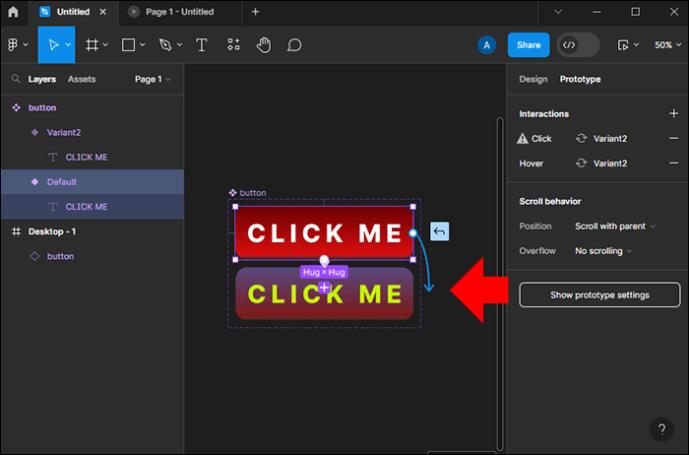
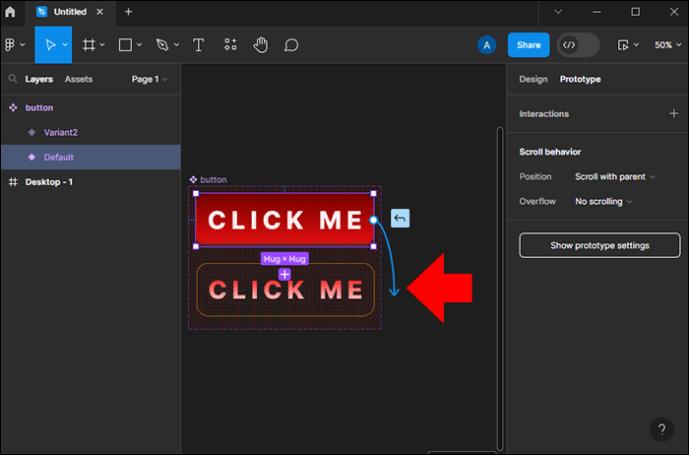
- Anslut de två knappkomponenterna.

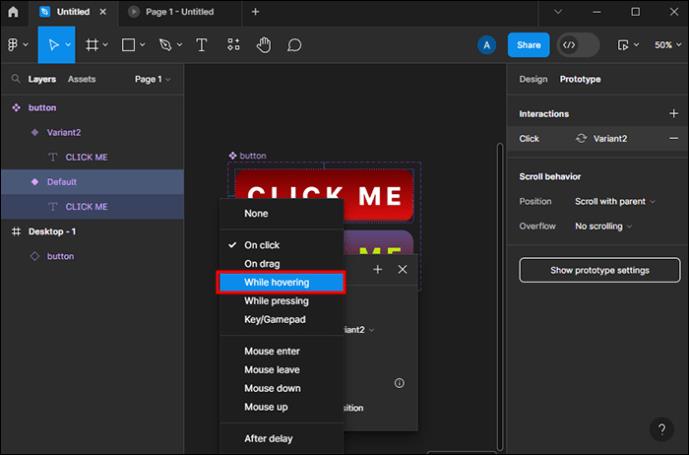
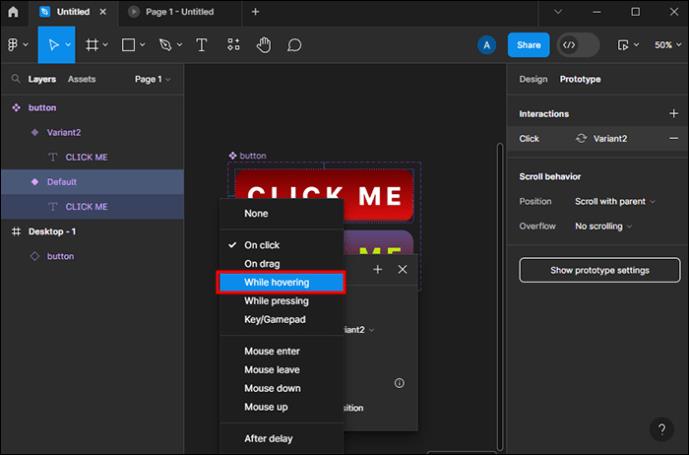
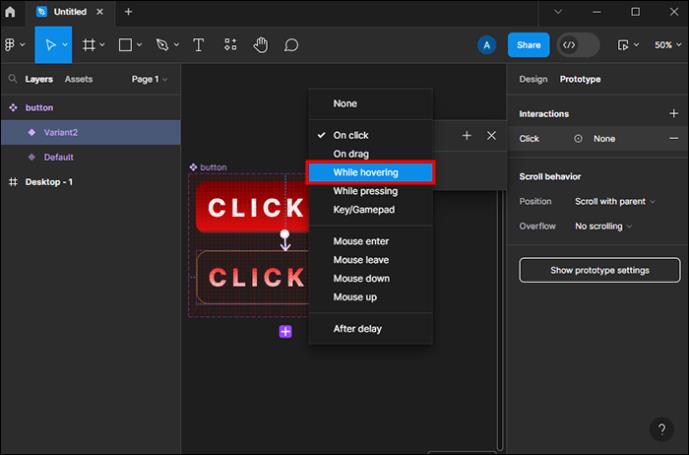
- I rullgardinsmenyn "Interaktionsdetaljer" väljer du "Medan du håller muspekaren".

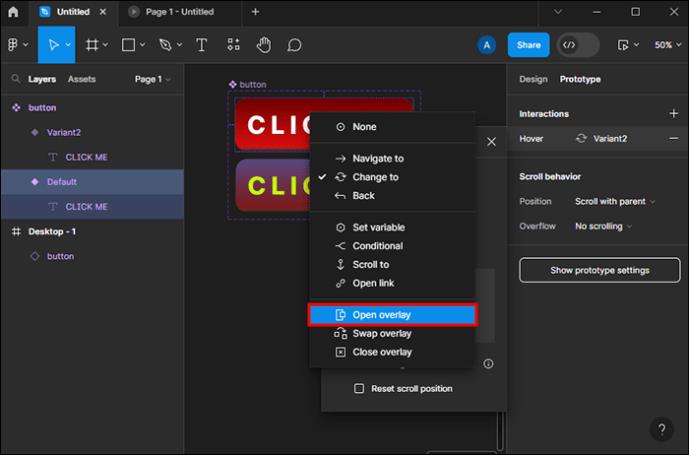
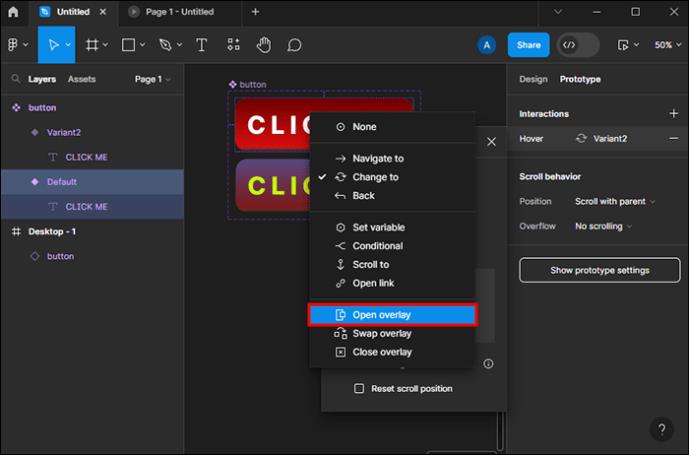
- Klicka på alternativet "Öppna överlägg" i samma meny och ställ in överlägget till "Manuellt".

När användaren håller muspekaren över originalknappen kommer den att ersättas av den med en annan färg. Du kan också ändra texten som visas på knappen på liknande sätt.
Du måste upprepa detta för varje knapp.
Skapar svävningseffekt på knappkanter
Ett annat sätt att använda hovringseffekten på knappkomponenter är att skapa en ram som ändras när du håller muspekaren över knappen med markören. Så här kan du göra det:
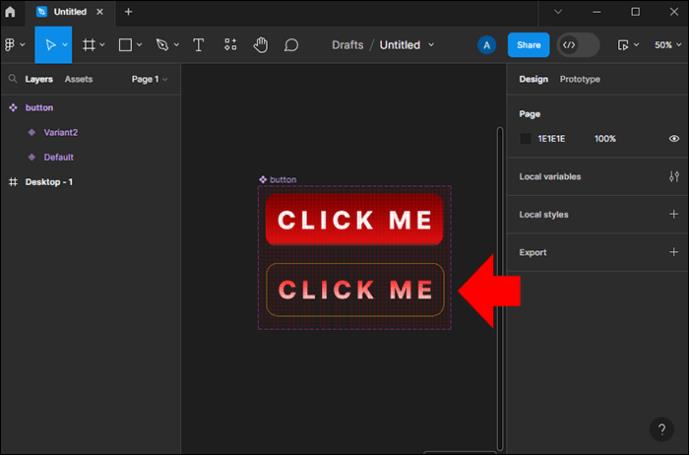
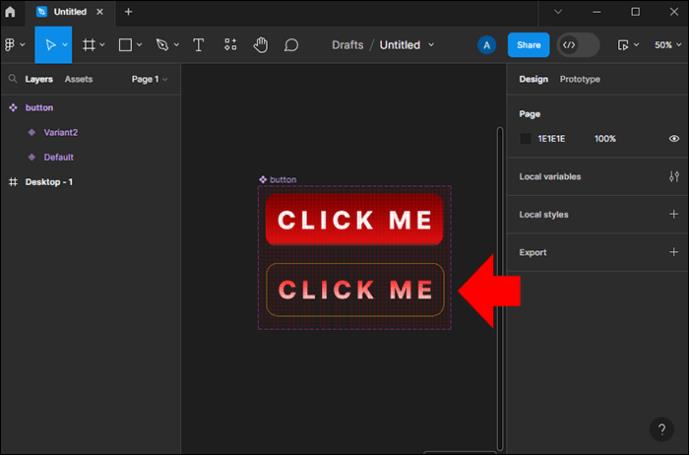
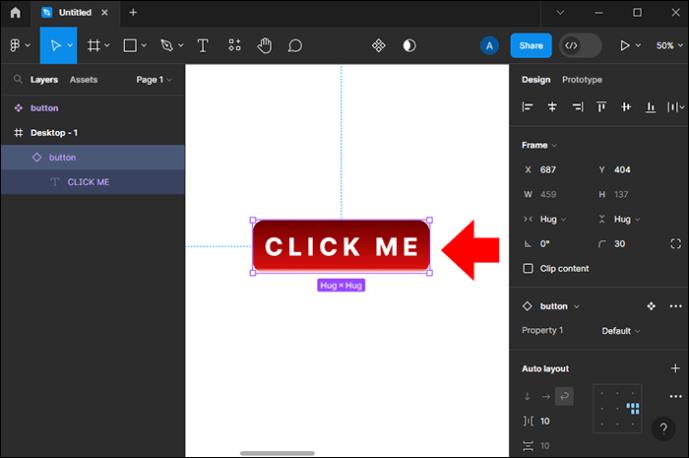
- Skapa en knapp med valfri text inuti.

- Duplicera det.

- Lägg till strecket i dubbletten, ta bort fyllningen och ändra färgen.

- Klicka på fliken "Prototyp" i sidofältet.

- Anslut de två knappkomponenterna.

- I rullgardinsmenyn "Interaktionsdetaljer" väljer du "Medan du håller muspekaren".

När du nu förhandsgranskar knappeffekten och håller muspekaren över den, kommer de färgade kanterna att visas på den.
Använder Anima Plugin i Figma
Ett annat sätt att lägga till en svävningseffekt i Figma är att använda ett design-to-code-verktyg Anima. Denna plugin har unika funktioner som du kan implementera när du skapar webbplatser, appikoner eller andra webbkomponenter i Figma. Du behöver bara välja vilken komponent du vill animera och justera inställningarna därefter. Så här gör du:
- Välj komponenten.

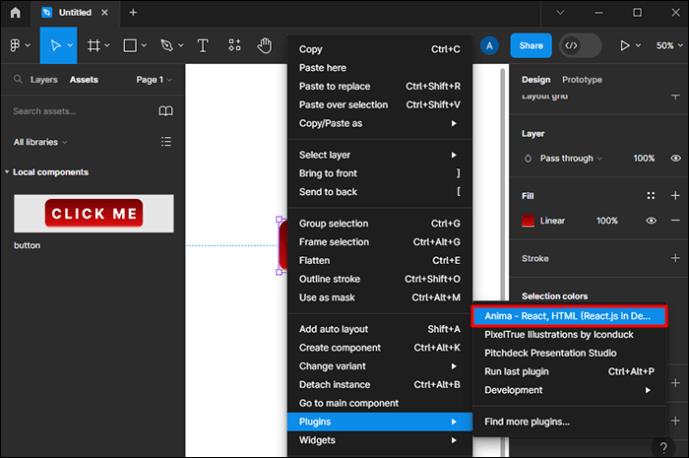
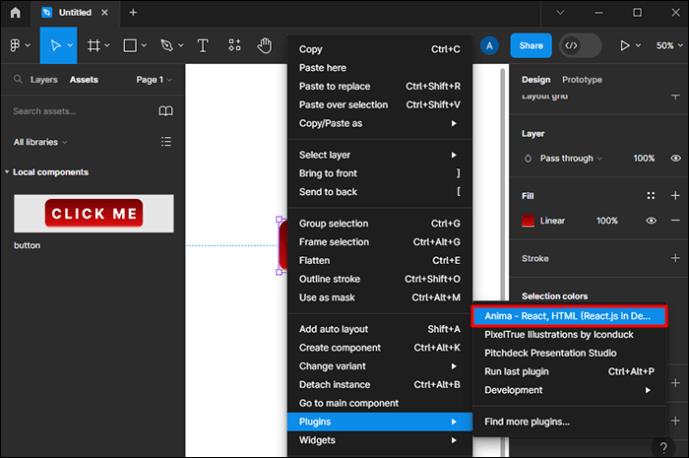
- Öppna Anima-plugin.

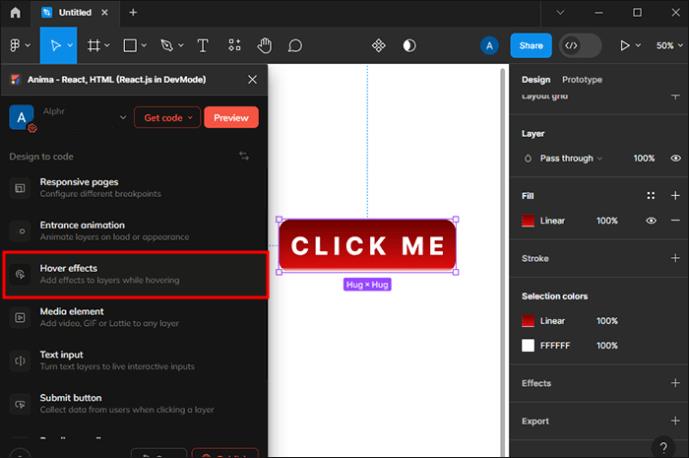
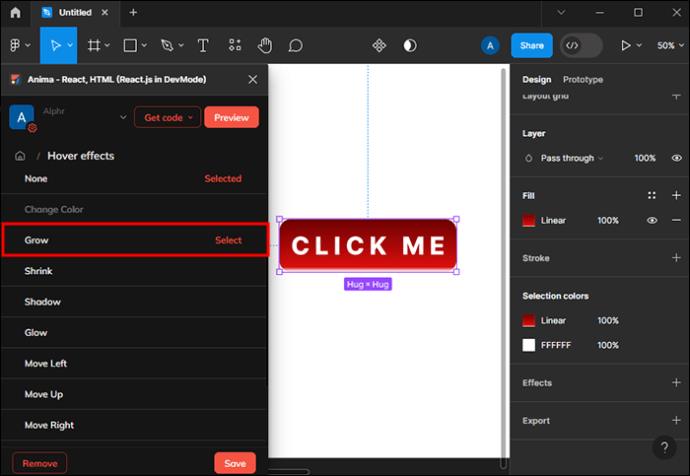
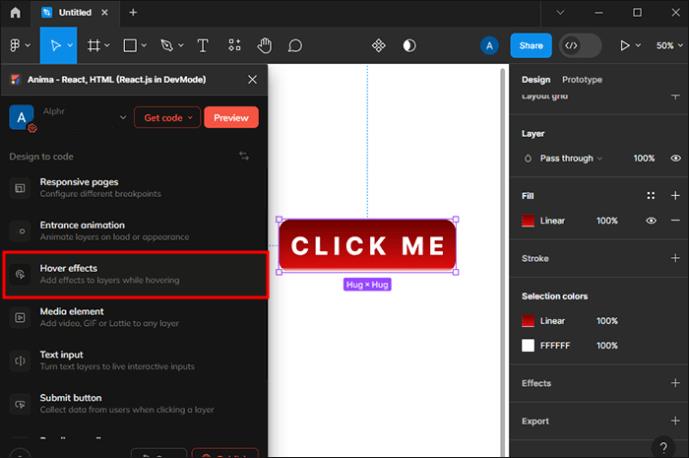
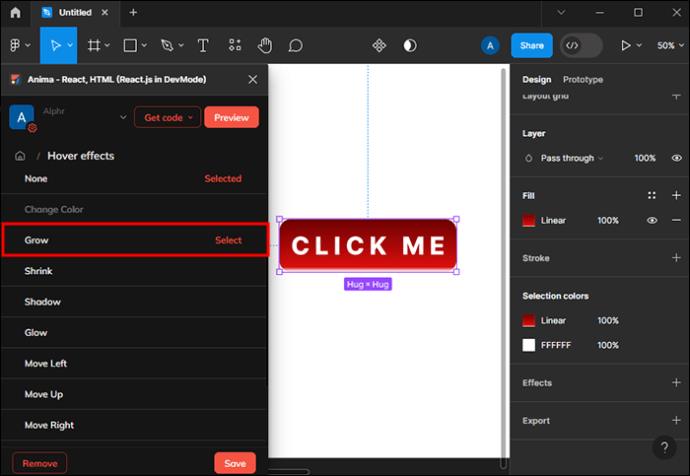
- Tryck på alternativet "Hover Effect".

- Välj effekten (växa, krympa, skugga glöd och mer).

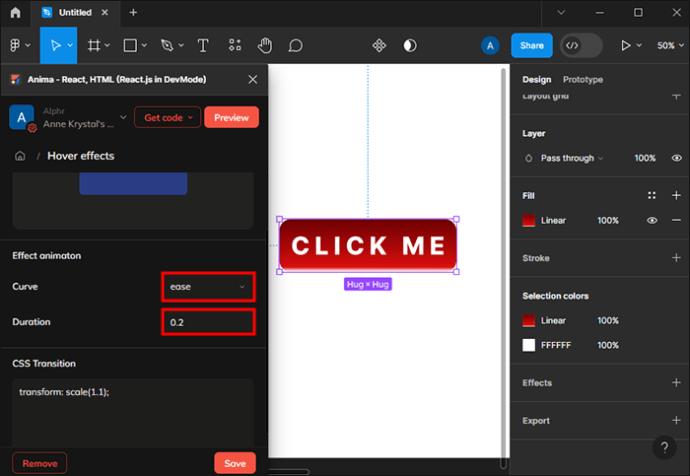
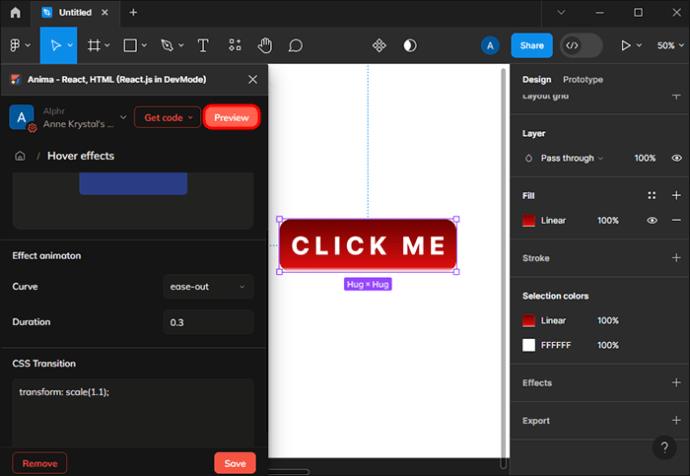
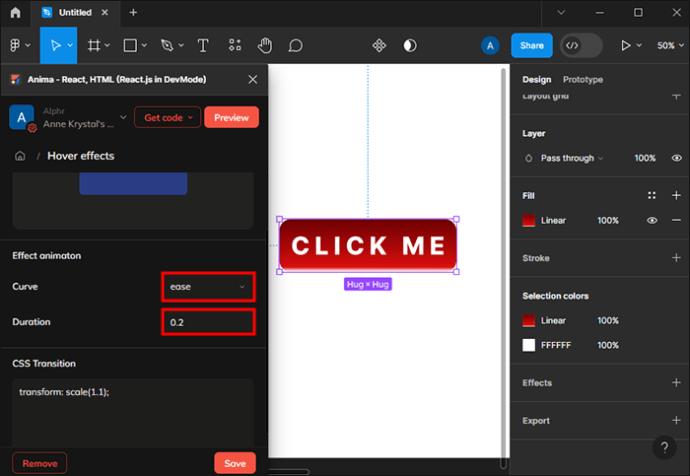
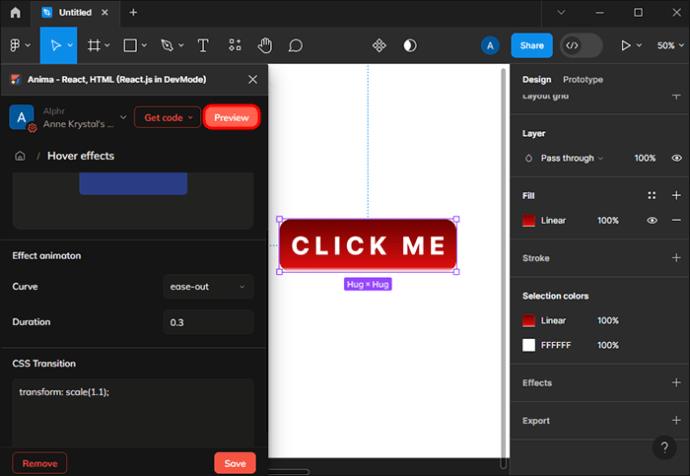
- Anpassa animationseffekter som "Duration" eller "Curve".

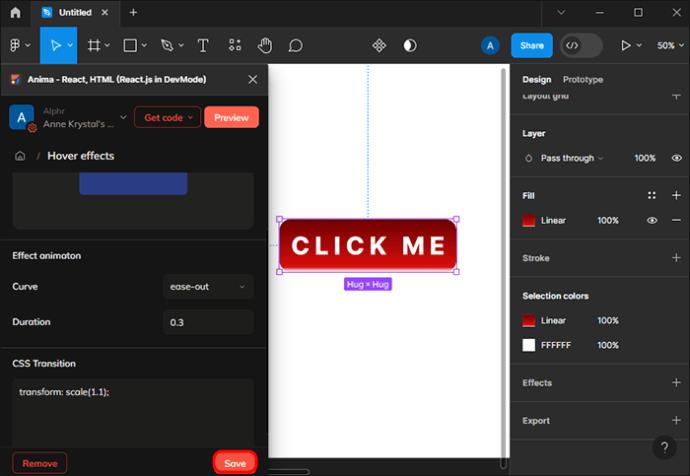
- Tryck på "Förhandsgranska"-knappen för att se effekterna.

- Klicka på "Spara".

En annan funktion hos Anime-plugin är att du kan anpassa CSS-övergången. Med den kan du ta kontroll över animeringshastigheten och justera dess inställningar efter dina preferenser eller göra dem mer naturliga.
Dra fördel av Figmas sväveffektfunktion
Oavsett om du är en professionell designer eller nybörjare, har du många funktioner i Figma för att skapa unika mönster och animationer för dina komponenter, ikoner och objekt. Med hovringseffekten kan du ändra text eller lägga till högdagrar, olika färger, olika kanter och mer. Att veta hur man skapar dessa effekter är av yttersta vikt för att göra din första webbplats interaktiv och ge den en personlig touch.
Vilken svävningseffekt implementerar du på dina komponenter i Figma? Låt oss veta i kommentarsfältet nedan.





























![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

