Att göra ditt innehåll rullningsbart i Figma innebär att du navigerar på sidofliken. Tyvärr visas det inte automatiskt i huvudanvändargränssnittet. Rullbart innehåll är användbart när du vill presentera mycket information inom en ram av din design. Några exempel inkluderar målsidor, appgränssnitt eller popup-fönster.
Den här artikeln kommer att förklara hur du gör dina Figma-designer rullbara.
Passa in en rullningsbar text i en form
Låt oss börja med att göra en rullbar text i en enkel form. Detta är det vanligaste exemplet på rullningsbar text, och du kan lägga till andra egenskaper som färg, teckensnitt och konturer efteråt.
Så här går det till:
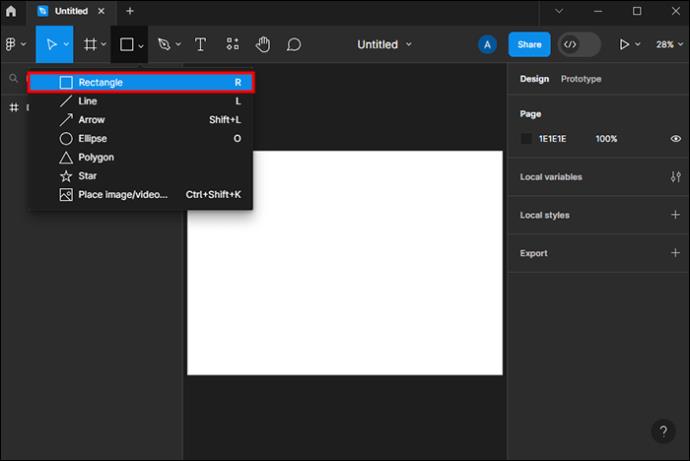
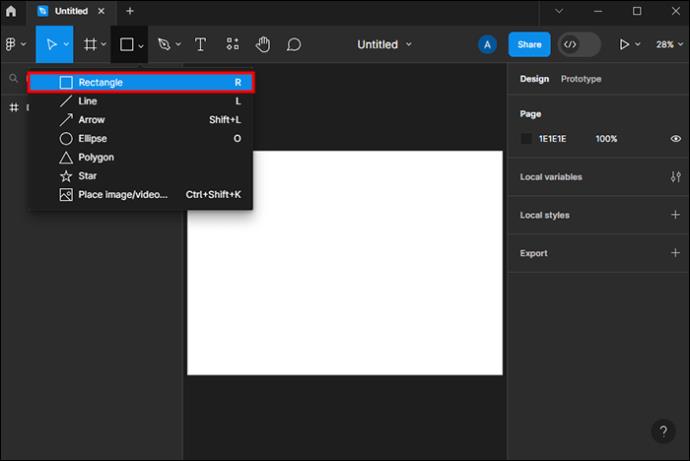
- Skapa en grundform. För det här exemplet rekommenderar vi att du gör en vertikal rektangel. Du kan göra det genom att välja rektangelverktyget på vänster sidofält eller använda kommandot "R". Håll vänster, klicka på en arbetsyta och rita formen.

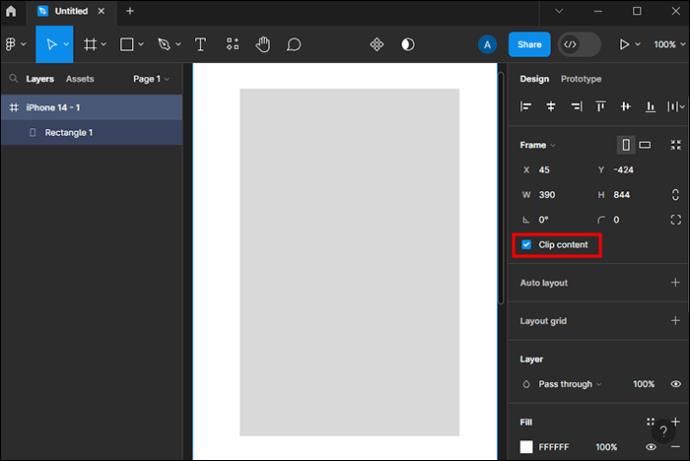
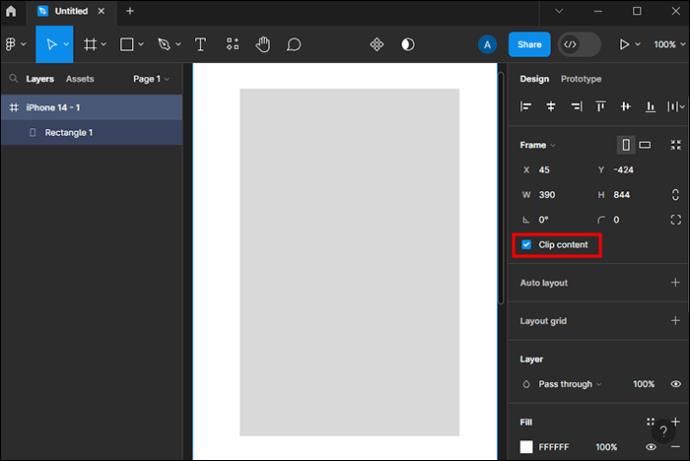
- På den högra sidofältet, under designfliken, sätt en bock bredvid alternativet "klippinnehåll".

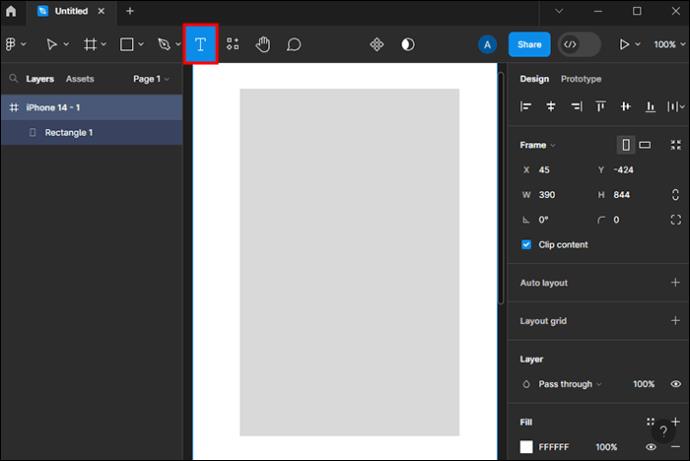
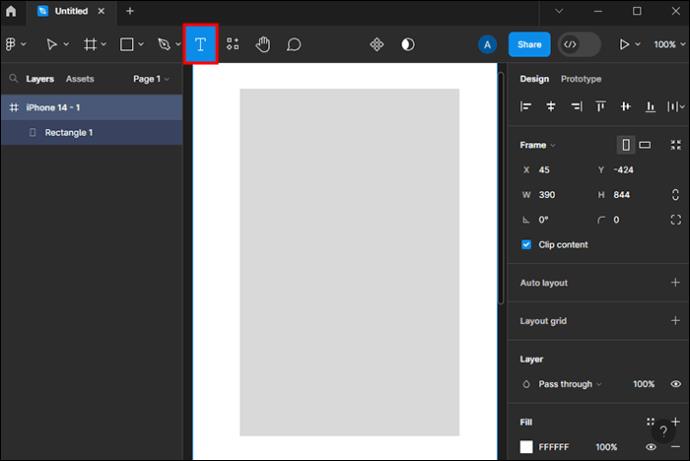
- Välj textverktyget för att skapa en textruta och placera den inom den rullningsbara ramen. Skriv eller kopiera och klistra in allt innehåll du använder.

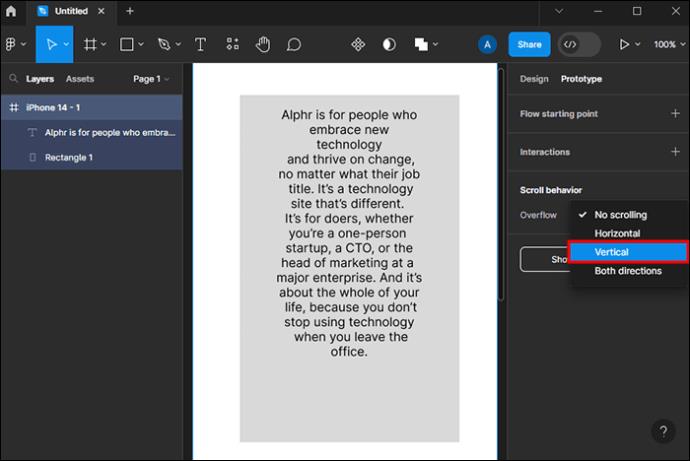
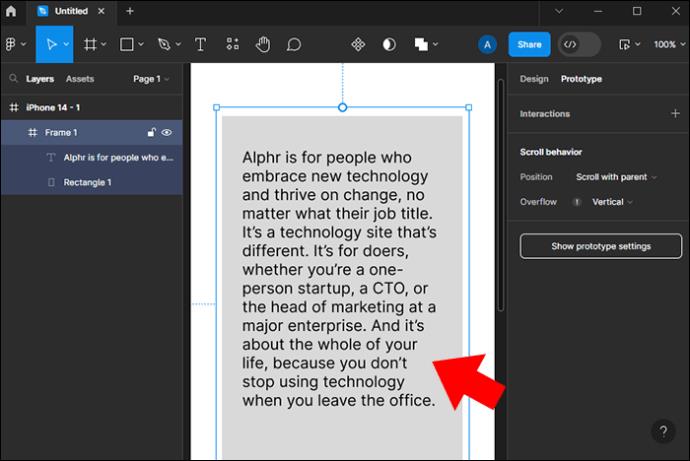
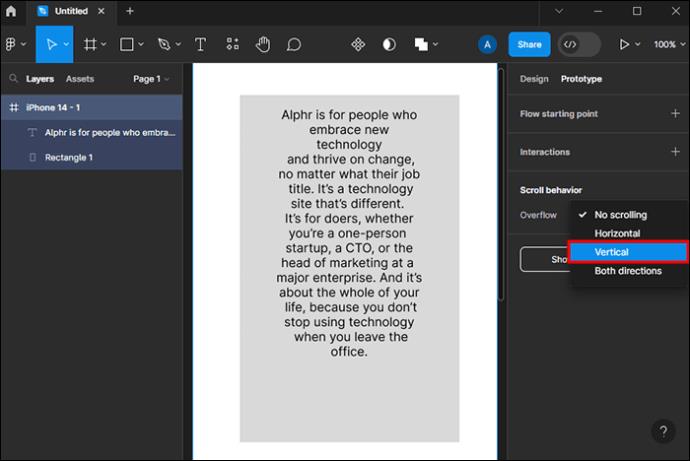
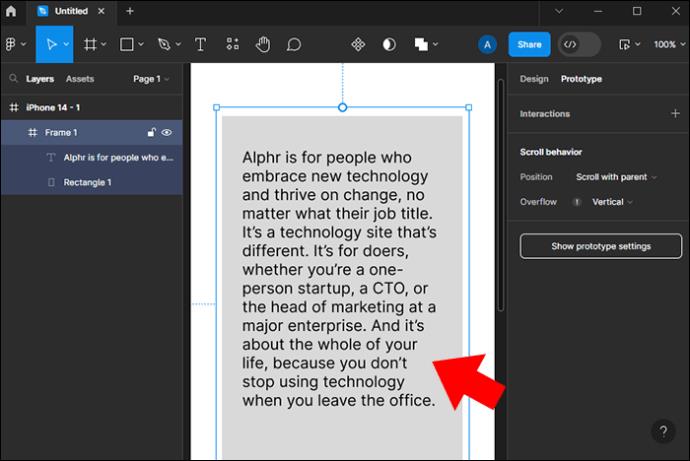
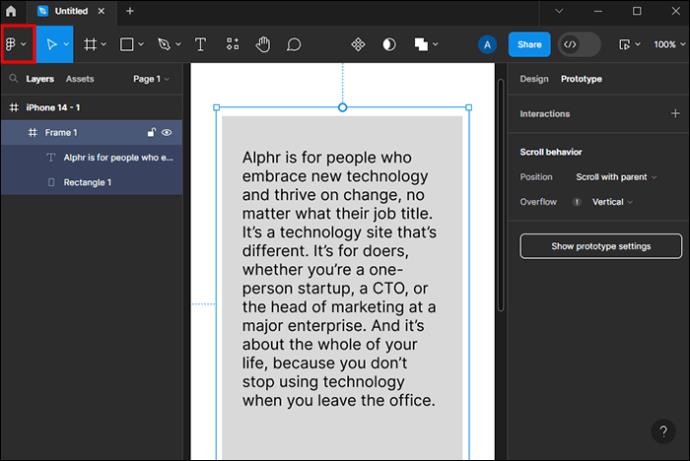
- Välj ramen och gå till prototypfliken på höger sida av ditt gränssnitt. Välj sedan alternativet "overflow scrolling" och den stil du föredrar. Här väljer vi "vertikal rullning."

När du klickar på överflödesrullningsalternativet på prototypfliken finns det flera stilar. Vi väljer den vertikala eftersom vi använder en vertikal rektangel som exempel. Detta låter dig läsa igenom texten uppifrån och ned. Några av de andra stilarna inkluderar:
- Horisontell rullning – Användare kan få sin text att rulla från vänster till höger i vissa exempel. Det här alternativet är att föredra om du skapar mönster i ett landskapsformat.
- Ingen rullning – Om du vill låsa ditt innehåll på plats, välj alternativet ingen rullning.
- Båda riktningarna – Skapa en design med mycket innehåll och scrolla både vertikalt och horisontellt.
Du bör använda rullningsbara funktioner i din design för att minimera ansträngningen (klick) som din läsare använder när de interagerar med innehållet. De kan svepa eller använda mushjulet istället för att klicka eller knacka igenom massor av text.
Hur du designar dina rullningsbara komponenter
Beroende på din produkt måste du designa din innehållsram och själva innehållet. Processen involverar att lägga till färg, typsnitt och potentiellt andra komponenter till den övergripande designen. Det är enkelt att byta dessa element, men att välja rätt estetik kräver noggrant övervägande.
Så här ändrar du teckensnittet för din rullningsbara design
Det första du behöver göra är att ändra teckensnittet på din rullningsbara design. Figma erbjuder ett brett utbud av stilar som du kan välja mellan. Här är den enklaste metoden:
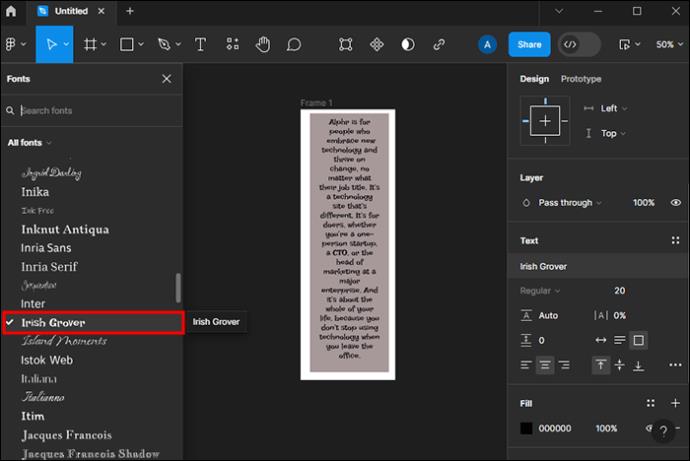
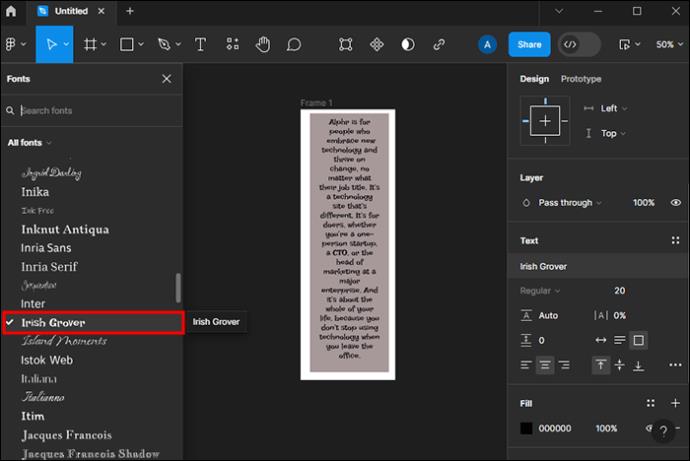
- Välj innehållet i din rullningsbara ram som du vill ändra.

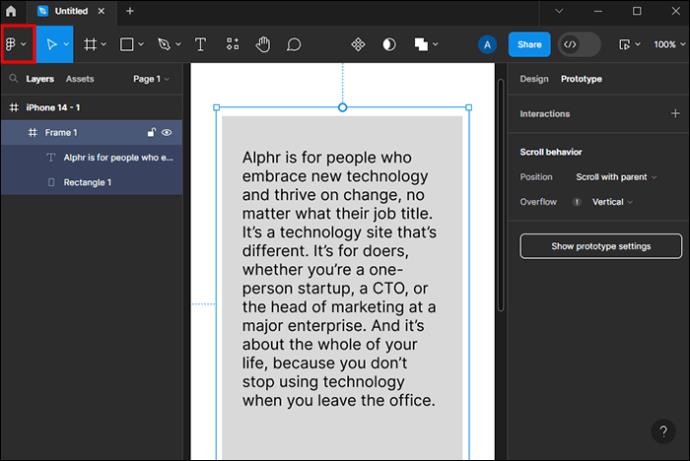
- Navigera till rullgardinsmenyn längst upp till vänster och välj den.

- Bläddra igenom teckensnitten tills du hittar det du vill använda.

Om varumärket du designar för har en viss typografi, kommer du troligen att välja samma så att den överensstämmer med varumärkets image. Om du har mer rörelseutrymme bör du experimentera med olika exempel innan du väljer rätt.
Några överväganden inkluderar:
- Designavsikt – Att välja en typografi bör matcha din designs avsikt. Om du vill förmedla massor av information tydligt, sträva efter mindre dekorativa men eleganta typsnitt.
- Andra komponenter – Ditt typsnitt är ett visuellt element som alla andra i din design. Den ska matcha ramen och andra komponenter du inkluderar.
- Övergripande estetik och varumärke – Den allmänna känslan av varumärket bör också påverka ditt valda typsnitt. Till exempel kommer en blomsterbudstjänst inte att ha samma typsnitt som en SAAS-målsida.
Även om det kan krävas en del experiment att välja rätt teckensnitt, är några konkreta teckensnittsexempel de mest tillförlitliga alternativen:
- Roboto – Om du vill spela säkert, använd Roboto. Det anses vara ett mångsidigt och neutralt typsnitt med många applikationer. Eftersom det är så lätt att förstå väljer många Roboto för instruktioner och landningssidor.
- Poppins – För en vänlig men modern och ren överklagande, välj Poppins. Detta typsnitt är mer rundat och gör texten attraktiv och lättläst.
- Raleway – När du designar för ett sofistikerat lyxvarumärke kanske du vill överväga Raleway. Den är generellt tunn men har olika viktvariationer och en övergripande elegant look.
- Lato – Vänlig, pålitlig och seriös är de rätta orden för att beskriva detta typsnitt. Designers kan använda Lato för rubriker och stycketexter där läsbarhet och tydlighet är det viktigaste.
Du bör också överväga din valda teckenstorlek och textstil. I allmänhet används fetstil för rubriker eller framhävning av segment, medan kursiv stil används för citat.
Ändra ramformens färg
Förutom att ändra typsnittet, vill du också ändra färgen på din ramform. Återigen kommer den exakta nyansen att bero på varumärket du designar för eller din estetik. Lyckligtvis gör Figmas gränssnitt det enkelt att välja en färg.
Så här kan du ändra dina ramfärger:
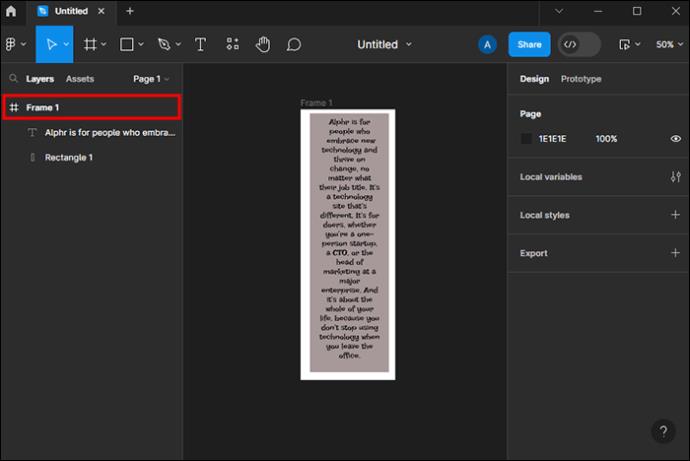
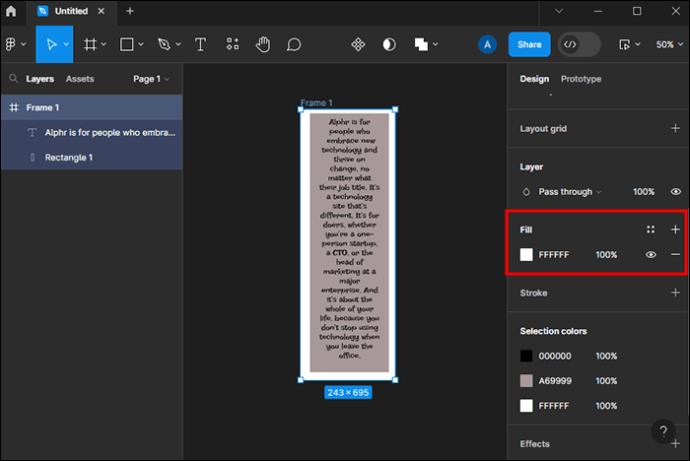
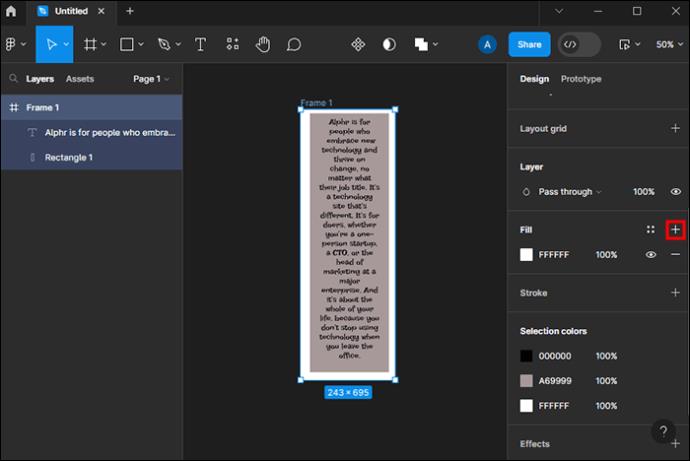
- Välj den ram du vill redigera.

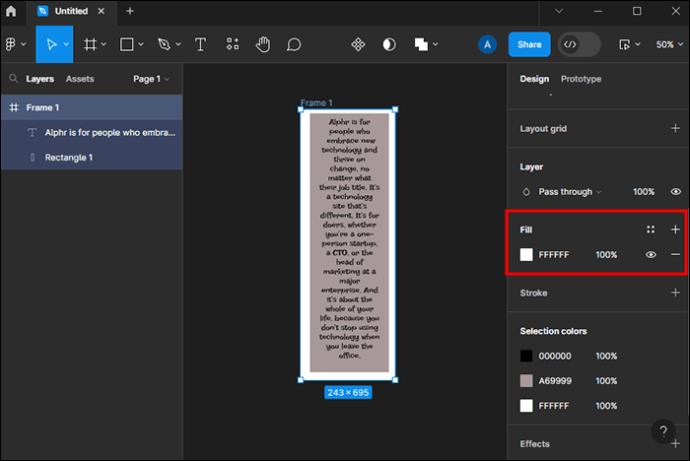
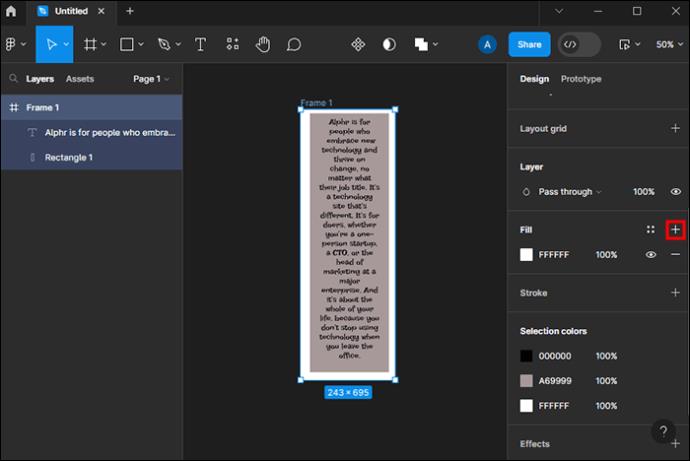
- Lagret kommer att visas i den högra sidofältet. Navigera till avsnittet "fyll".

- Välj "+" för att lägga till en fyllning.

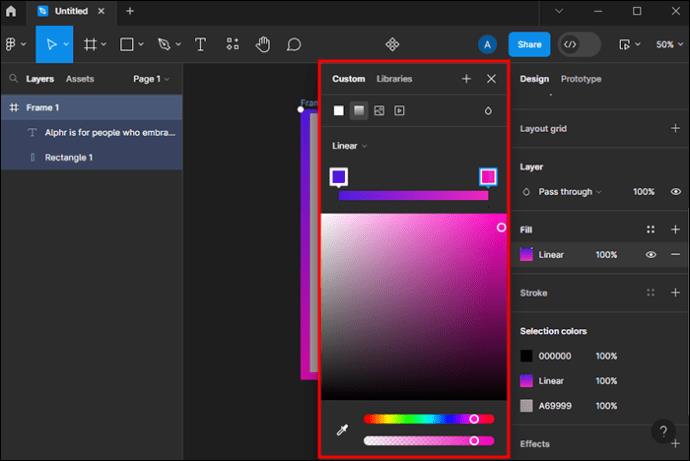
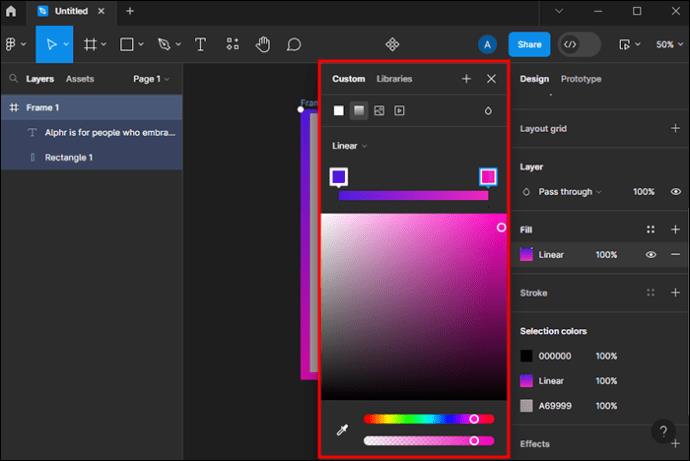
- Ett färgväljarfönster öppnas. Välj fyllningsfärg och övertoning. Du kan också skriva in en hex-kod om du vet den exakta nyansen.

Som med andra designelement kan du behöva experimentera med olika färger och hur de ser ut med ditt valda typsnitt.
Vanliga frågor
Finns det ett rullningsbart textkommando i Figma?
Tyvärr finns det inget kommando för att göra en text rullbar i Figma. Du kan dock slutföra processen med bara några få klick med den ovan nämnda metoden.
Hur bestämmer jag vilket överflödesalternativ jag vill ha?
Det beror på vilken typ av text du använder, den övergripande designen och dess funktion. Den vertikala stilen brukar vara bra för att skumma igenom stora texter.
Vilket enhetsgr��nssnitt behöver vanligtvis en rullningsbar textdesign?
Ett bra exempel skulle vara designmodeller för en app. Användare kan skapa en telefon som den allmänna ramen, medan den rullningsbara texten kan vara appens gränssnitt.
Är Figma det bästa valet för att göra rullningsbara mönster?
Figma är ett av de bästa verktygen för att göra ett brett utbud av former, inklusive rullningsbara mönster. Ännu bättre, Figma är gratis. Du kan dock ha vissa personliga preferenser. Prova att experimentera med några plattformar, som Adobe Illustrator, tills du hittar det verktyg som passar dig bäst.
Gör dina mönster rullningsbara och användarvänliga
Det är enkelt att göra vilken text som helst inom en ram i Figma. Välj bara ramen och flytta sedan till alternativet för klippinnehåll. När du är klar kan du välja dina överflödsrullningsalternativ. På samma sätt bör du inte försumma andra avgörande designelement, såsom ramfärg och form och texttypsnittet. Att göra din design rullbar är ett utmärkt val för målsidor, appgränssnitt och popup-fönster. Det gör texter lättare att skumma igenom istället för att klicka, vilket i slutändan ökar användarupplevelsen.
Tyckte du att det var lätt att göra ditt innehåll rullbart i Figma? Vad sägs om att välja rätt typsnitt? Låt oss veta i kommentarsfältet nedan.


















![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

