Cascading Style Sheets (CSS)-utdrag hjälper dig att lägga till anpassade stilar till ett Obsidian-valv. De är kraftfulla verktyg som hjälper till att definiera olika delar av användargränssnittet, som färg, position och storlek på elementen. Att lära sig använda CSS-snuttar i Obsidian innebär att du kan skapa ett personligt utseende, vilket gör att Obsidian kan komma närmare din arbetsstil och personlighet. Detta kan förbättra din upplevelse och produktivitet totalt sett. Läs vidare för att lära dig hur du använder CSS-snuttarna på Obsidian.

Lägga till utdrag i Obsidian
Den första delen av att använda CSS-kodavsnitt är att lägga till dem. Olika anpassningar och stilar gör att du kan skapa en visuellt tilltalande och funktionell arbetsyta. Att använda utdrag gör anteckningar tillfredsställande och roligt. Om du inte redan vet, så här lägger du till utdrag i ditt valv:
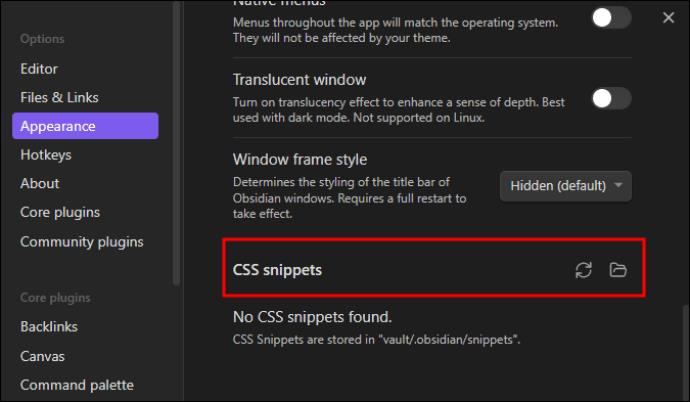
- Gå till "Inställningar" och öppna den.

- Välj "Utseende" och välj "CSS-utdrag.

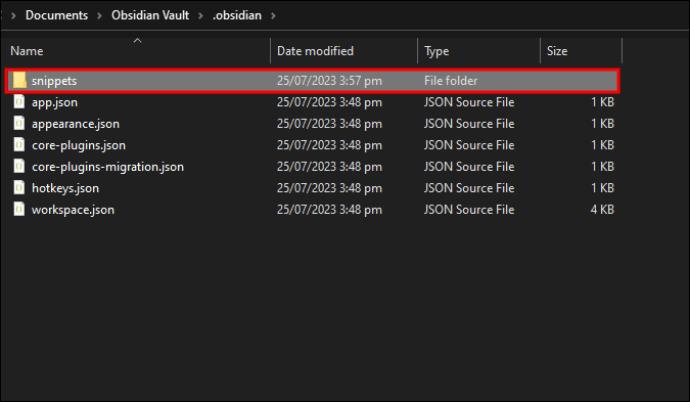
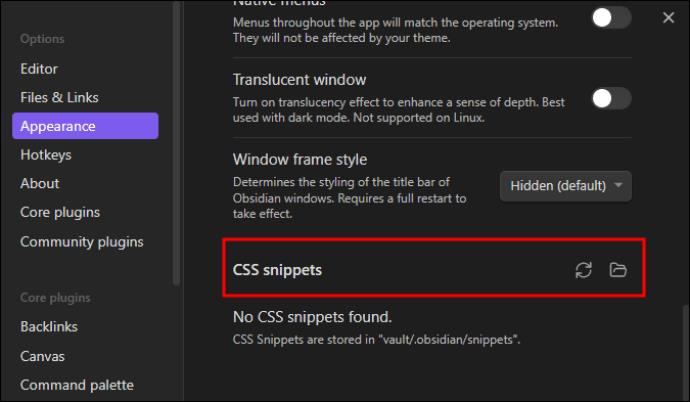
- Välj mappen "Snippets".

- Skapa eller ladda ner CSS-kodavsnitten i den här mappen.

- Öppna "Snippets" och "Ladda om."

Använder CSS Snippets i Obsidian
I Obsidian hjälper det att använda CSS-snuttar att skriva över eller komplettera olika större teman som du använder för produkten. Så här använder du utdrag:
- Lägg till en fil som heter .css till .obsidian/snippets.

- Navigera till alternativet "Utseende".

- Uppdatera.

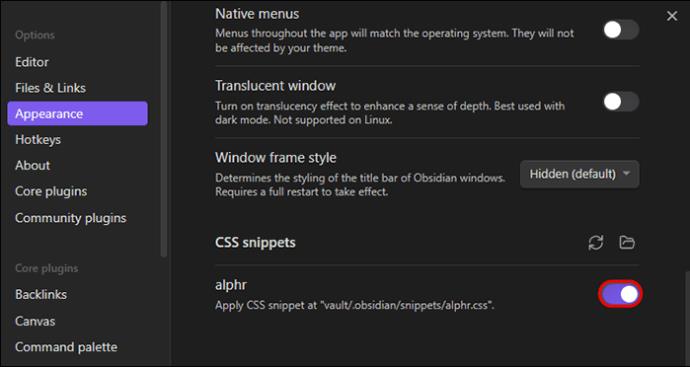
- Välj den resulterande filen med en växel.

Styla Obsidian med CSS-snuttar
CSS Snippets är en integrerad del av Obsidian eftersom de beskriver hur varje del av valvet borde se ut. Dessa utdrag låter dig anpassa praktiskt taget alla egenskaper hos Obsidian för att matcha dina preferenser. Det finns olika alternativ när det gäller styling av Obsidian.
Använda väljare för att välja en stil
Att bestämma vad man ska stil kräver "väljare". Detta låter dig identifiera den del du behöver styla. Väljare är normalt kapslade och du måste vara specifik. Om stilen "citerar typsnitt", välj det exakt. I allmänhet ändras utseendet på blockcitat om du väljer "citat" i varje del av appen.
Använd Egenskaper för att utforma urvalet
För att utforma ditt val måste du använda "Egenskaper", som finns i massor i CSS. För att vara specifik om resultatet, identifiera de egenskaper som behöver redigeras och ge dem målvärdena.
Använd deklaration för att ge instruktioner
För att ge instruktionerna används en "deklaration". Detta inkluderar väljaren (det som behöver stylas), egenskaperna som behöver stylas (delarna som behöver ändras) och de nya värdena för egenskaperna (det utseende du vill ha). Ett exempel, om du vill att all text i editorn ska vara röd, är det som att säga: "Obsidian, hitta all text i editorn och säg till dem att bli röda." CSS-deklarationen ska se ut så här:
.markdown-source-view {
color: red;
}
.markdown-source-view fungerar som väljaren. {} innehåller egenskaperna som behöver formateras, medan färg visar egenskapen och rött är det önskade värdet. Värdeförhållandena för alla egenskaper visas med egenskap följt av ett kolon, värde och ett semikolon för att avsluta din rad. Egenskaperna bör vara ett streck från sektorn för att enkelt kunna skilja dem åt.
Att separera deklarationen i rader är valfritt men kan hjälpa dig när du ändrar många olika element och aspekter.
Tolkningen av CSS är sekventiell, med de senaste deklarationerna som styr över alla andra som föregår den.
Använd klasser för att välja vad du vill stil
"Klasser" används för att välja vad du behöver styla. Klasser beskrivs som appens underliggande strukturtillagda attribut. De kan riktas in med väljare. .markdown-source-view identifierar appinnehåll som är öppet för en redigeringsvy. En föregående period i objektnamn anger klasser.
Målelement
"Element" behöver också inriktning, beroende på vad som stylas. Dessa är strukturella appdelar. Stycken kan dras in med hjälp av en "p"-elementväljare. Inga föregående skiljetecken används för att beskriva element.
Använd Logic i Väljarna för att öka specificiteten
Att använda ett mellanslag ökar specificiteten genom att välja ättlingar: "farförälder förälder-barn" väljer barnet till föräldern som är morförälderns barn. Till exempel, . markdown-source-view blockquote väljer blockquote i redigeringslägespanelerna.
Om det är en period mellan klasserna visar det ett "och"-förhållande. Om du t.ex. anger ".programmer.designer" väljs element med både "programmerare" och "designer" som klass.
Ett kommatecken är en "eller" logisk separator. Om du till exempel skriver in "blockquote,pre" riktar sig in mot elementen "blockquote" och "pre".
Du kan hänvisa till Mozillas guide till CSS , eftersom det mesta av logiken där gäller Obsidian.
Sparar stylingdeklarationerna
När du gör omfattande teman, spara dem under VAULT/.obsidian/teman. Detta ska ha ett unikt namn och hittas under Inställningar> Utseende> Tema i Obsidian. Tryck på alternativet "Ladda om teman" om det inte upptäcks. Om justeringarna görs till ett befintligt tema och är små, lagra dem under VAULT/.obsidian/snippets.
Anpassa Obsidian-teman med CSS-snuttar
Obsidian har teman som låter dig göra ändringar. Du kan välja att fortsätta prova ett tema i taget eller skapa en anpassad CSS som matchar dina behov med hjälp av DevTool.
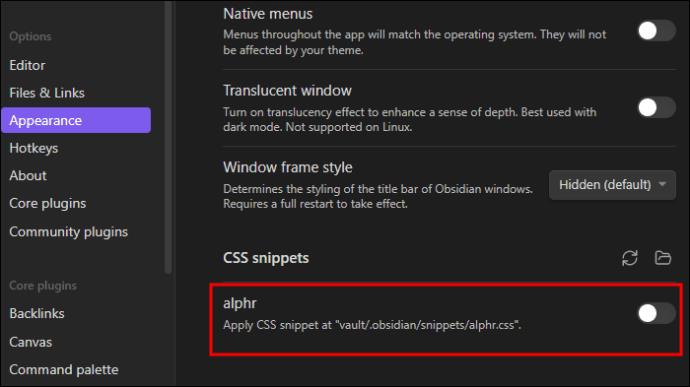
Markera alternativet "Använd CSS-kodavsnitt".
Det är här du börjar, och det är att aktivera anpassad CSS. Detta gör att Obsidian kan läsa koden och sedan skriva över standardstilen. Stegen nedan hjälper till att aktivera det anpassade CSS-alternativet.
- Öppna Obsidian-appen.

- Navigera till "Inställningar" på din obsidian-sida (nederst till höger). Detta öppnar sidan Inställningar.

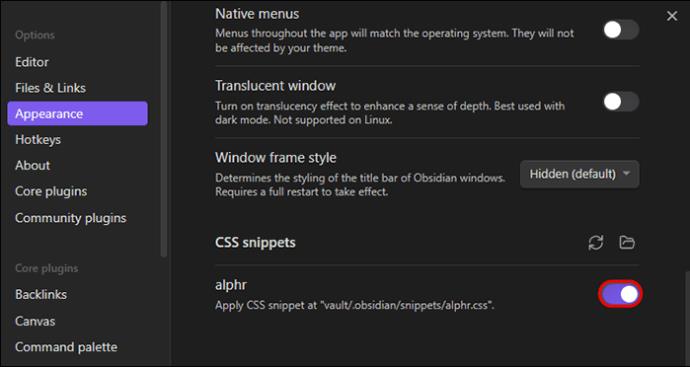
- Välj "Utseende" på inställningssidan.

- Längst ned på menyn "Utseende", markera alternativet "Använd CSS-kodavsnitt på (katalog)".

Detta pekar appen till CSS-filen som finns i valvets rotkatalog. Detta läses och den anpassade CSS-koden tillämpas. Vid det här laget finns det ingen CSS-fil.
Få ut det mesta av Obsidian med CSS-kodavsnitt
Obsidian öppnar många möjligheter. För att få ut det mesta av det måste du prova något extra du gör att använda det mer spännande och givande. Att skapa dina teman med CSS kan vara allt du behöver. För att göra det måste du först aktivera CSS Snippets i Obsidian via inställningsmenyn. CSS låter dig ändra stilen och lägga till nya värden. Du kan uppnå så mycket mer och leka med att använda CSS-snuttar.
Har du någonsin testat att använda CSS-snuttar på Obsidian? Vad var din erfarenhet? Dela gärna med oss i kommentarsfältet nedan.


















![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

