I menyerna Chrome och Chromium finns en "Visa sidkälla". Detta gör att utvecklare och användare kan lära sig vad som händer under huven när en sida laddas i webbläsaren. Det är ett fönster till komplexiteten i HTML, CSS och JavaScript som utgör de webbplatser du besöker dagligen.

Definiera View Page Source i Chrome
Alternativet Visa sidkälla hjälper utvecklare att dissekera och felsöka en webbsida och ger entusiaster en titt in i webbplatsernas byggstenar.
Genom att visa källkoden kan du se varje webbsidas ingrediens (HTML), hur den bearbetas (CSS) och kodningsinteraktionerna som sammanför allt (JavaScript). Denna detaljerade vy är ovärderlig för felsökning. Finns det ett layoutproblem? Att inspektera sidkällan kan avslöja en saknad tagg. Svarar inte en knapp? JavaScript-avsnittet kan innehålla svaret.
Du kan inte ändra koden, testa den eller förhandsgranska några ändringar som du kan när du använder alternativet Inspektera (DevTools) . Det ger dock en snabb titt för att identifiera allt du behöver, oavsett om det är för utbildnings-, felsöknings- eller forskningsändamål.
Hur man får åtkomst till en webbsidas källkod i Chrome
Det finns två sätt att komma åt källkoden för en webbsida i webbläsarna Chrome och Chromium. Dessutom fungerar bara en metod för högerklicksskyddade sidor. Låt oss börja.
Använda menyalternativet 'Visa sidkälla'
Det här alternativet är det enklaste sättet att granska en webbsidas källkod och fungerar för alla onlinesidor.
- Öppna webbläsaren Google Chrome eller Chromium som Edge eller Brave .
- Gå till webbplatsen eller webbsidan du är intresserad av.
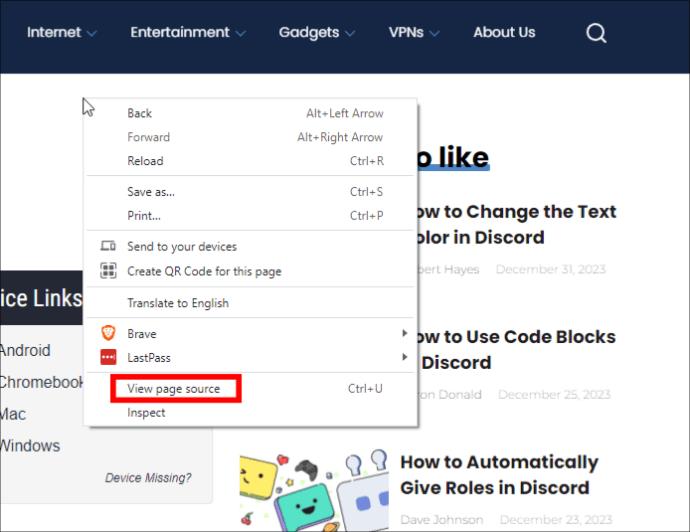
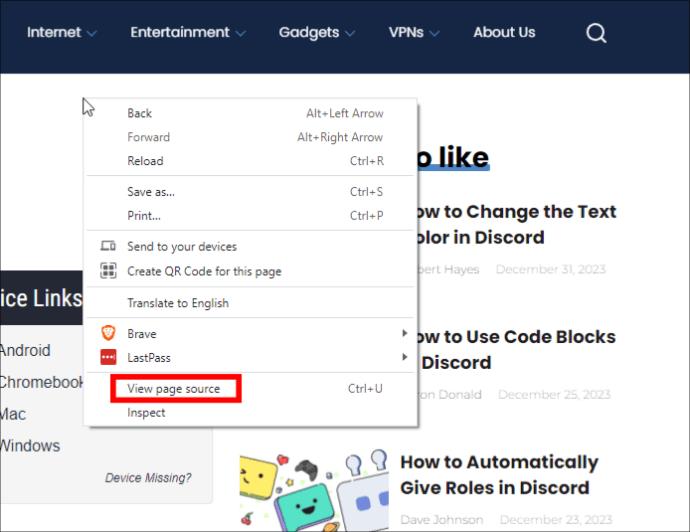
- Högerklicka på ett öppet område, välj Visa sidkälla eller tryck på Ctrl + U (Windows) eller Kommando + U (Mac).

- Källkoden kommer sedan att visas i en ny flik, som liknar en textredigeringslayout.
Använda URL-alternativet 'visa källa'
- Starta Google Chrome eller en Chromium-webbläsare som Edge eller Brave .
- Gå till webbplatsen eller webbsidan du är intresserad av.
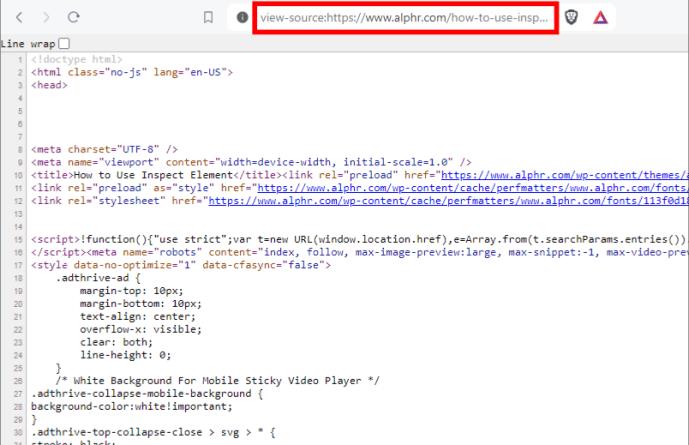
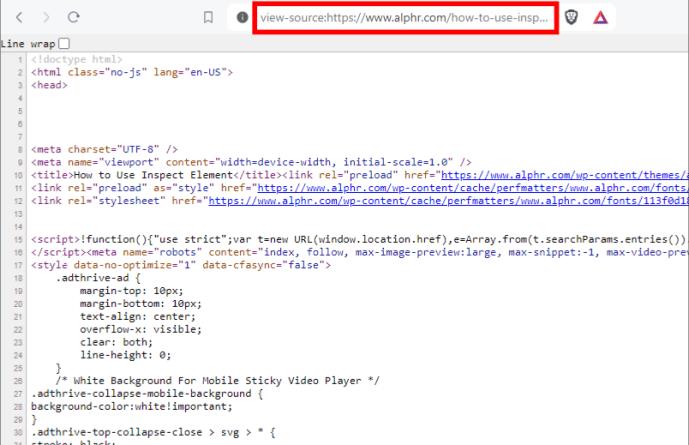
- I adressfältet skriver du view-source:[webbsidans URL här] , till exempel följande:
view-source:https://www.alphr.com.

- Källkoden kommer sedan att visas i en ny flik, som liknar en textredigeringslayout.
Se hur du visar HTML-kod i Chrome för en mer detaljerad översikt över hur du kommer åt funktionen på andra enheter.
Kopiera och använd inte sidkällans innehåll direkt
Att titta på en webbplatss källkod är ett enkelt sätt att få insikt i dess struktur och innehåll. Det ger dock inte mer avancerad information, såsom felsökning eller prestandaanalys. Dessutom kanske dynamiskt innehåll som genereras av JavaScript inte är synligt i källkoden.
Det är viktigt att komma ihåg att varje webbplats är unik, och det som fungerar för en kanske inte fungerar för en annan. Dessutom kan du stöta på dåligt optimerade webbplatser som fungerar som exempel på vad du inte ska göra.
Vanliga frågor
F: Är det säkert att ändra HTML, CSS och Java-kod i alternativet Inspektera?
S: Du kan göra vad du vill i inspektionsläge i Chrome eller en Chromium-webbläsare. Det förändrar inte webbplatsen på något sätt. Du gör bara redigeringar i realtid för förhandsgranskningen av sidan till vänster.
F: Är inte alternativet "Visa källkod" ett slöseri med tid?
S: Nej, genom att titta på källkoden kan utvecklare titta på befintliga HTML-, CSS- och Java-instruktioner för att hitta enkla problem eller usel kodning istället för att gräva runt i ett utvecklingsverktyg. Det är ett snabbsökningsalternativ, precis som en snabb förhandsgranskningsfunktion för PC-filer där den inte öppnar andra program. Dessutom kan människor kopiera kodavsnitt och klistra in dem i ett webbplatsutvecklingsverktyg.










![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

