Visual Studio (VS) kodteman är en utmärkt tillgång för de flesta utvecklare. De är praktiska för att justera utseendet och känslan för ditt kodredigeringsgränssnitt. Med tanke på att de flesta programmerare tenderar att arbeta långa timmar är det viktigt att de minimerar tröttheten i ögonen. Ljusteman är idealiska för utvecklare som arbetar i ljusa miljöer.

Den här artikeln delar några av de bästa ljusteman i VS Code.
Topprankade VS Code Light-teman
Mjukvaruutvecklare som arbetar under dagen föredrar att använda lätta teman. De är lättare för ögonen i ljusare omgivningar. Men det kan vara svårt att hitta ett färgschema som passar din stil perfekt. Nedan är några av de bästa ljusteman i VS Code.
Atom One Light
Atom One Light har en av det högsta antalet installationer i VS Code. Den är inspirerad av den numera nedlagda Atom-kodredigeraren. Temat sätter en lysande vit bakgrund på ditt gränssnitt och kan modifieras för att matcha din stil.

Snyggt ljus
Om du vill ha en ljus arbetsyta med en modern känsla är temat Snazzy Light ett utmärkt alternativ. Den erbjuder exakta, skarpa färger som gör det mycket lätt att läsa och dechiffrera kod under intensiva ljusförhållanden. Den markerar automatiskt kodbitar baserat på dess funktion. Det kan dock missa vissa syntaxdelar på mindre populära språk.

Slack-tema
Om du någonsin har använt Slack-meddelandeplattformen och är ett fan kommer du förmodligen att älska det här temat. Det är inspirerat av utseendet och känslan av appens användargränssnitt (åtminstone tills utvecklarna ändrar det grundläggande Slack-temat igen). The Slack Theme accentuerar lila och blått för en mer kontrasterande look.

Bluloco ljustema
Bluloco Light Theme erbjuder ett elegant färgschema som består av en grå bakgrund och flera mjuka färger för den kodade texten. Liksom det snygga ljuset kommer den också med mapp- och filikoner som hjälper dig att säkerställa att din arbetsyta förblir rörig. Temat är en gaffel på One Light-temat och gjordes för att bättre komplettera Apples Nightshift Mode, vilket gör att det kan fungera bättre i svaga förhållanden.

Ayu
Detta tema har en enkel design som är perfekt för minimalister. Dess färgschema fokuserar på dämpade färger med en lysande vit bakgrund. Även om den har tre versioner (ljus, mörk och någonstans i mitten), är den ljusa versionen av Ayu- temat idealisk för dagsljuskodare.

Fästen Light Pro
Utvecklare som föredrar skräpfria arbetsytor kommer förmodligen att älska det här temat. Den har en ren, minimalistisk design som är lätt att arbeta med, även för nybörjare. Den använder färger med lägre kontrast för att framhäva syntaxen, vilket gör dem lätta att läsa. Brackets Light Pro har en ljusgrå bakgrundsinställning.

Blåljus
Det här temats huvudfunktion är de dubbla standard- och kursivalternativen som det erbjuder. Färgschemat Blue Light är anpassningsbart, vilket gör det roligt att använda. Den använder främst blå nyanser. Det enda undantaget är rött, vilket hjälper till att markera fel i kodgränssnittet. De något liknande färgtonerna kompletterar varandra väl och bidrar som ett resultat till att minska tröttheten i ögonen. Dess specialiserade ikoner gör det också enkelt att navigera i VS Code-gränssnittet.

Hoppljus
Intressant nog har Hop Light -temat en svag ton, vilket inte är vanligt för ljusa färgscheman. Den svaga benvita bakgrunden hjälper dock till att lindra viss ansträngning på ögonen. Dess design är mycket minimalistisk, vilket gör det enkelt att navigera.
Installera teman i VS Code
Att använda appens inbyggda färgschema är det snabbaste sättet att höja din arbetsyta i VS Code. Om du har letat efter ett sätt att anpassa din kodredigerare, kommer stegen nedan att guida dig genom installationsprocessen.
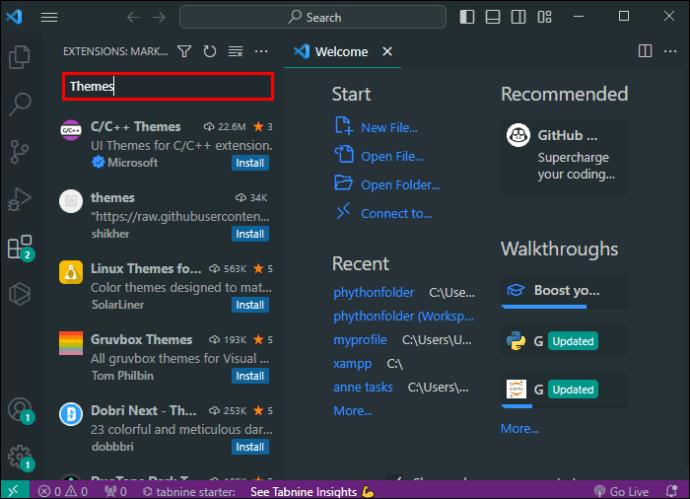
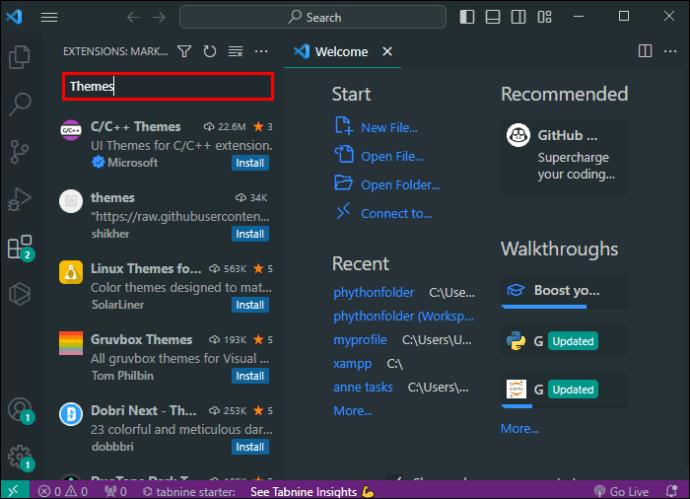
- Gå till "Extensions" på vänster sida av verktygsfältet. Du kan också trycka på "Ctrl + Shift + X" om du använder Windows och "CMD + Shift + X" för Mac-användare.

- Mata in "Teman" i sökfältet "Extensions" på panelen och tryck på "Enter".

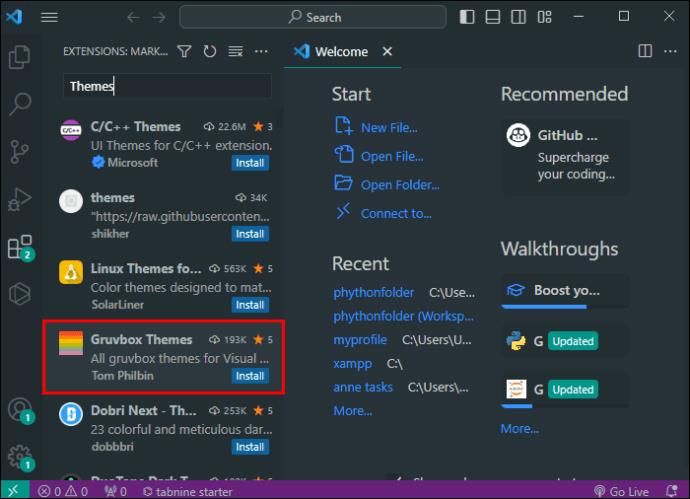
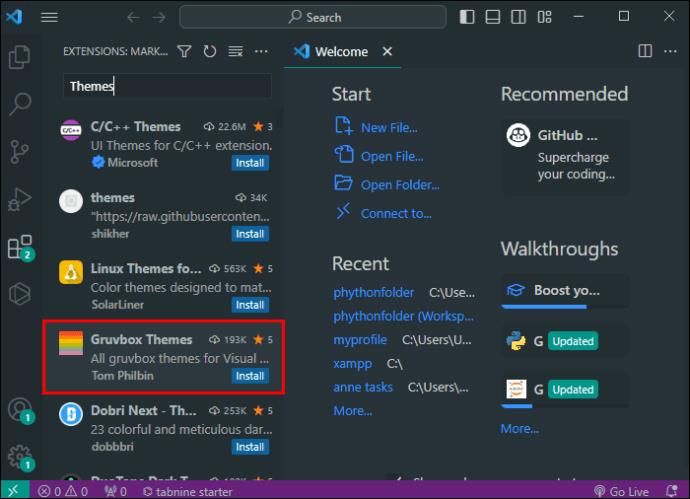
- Bläddra igenom temaalternativen och välj det du vill lägga till.

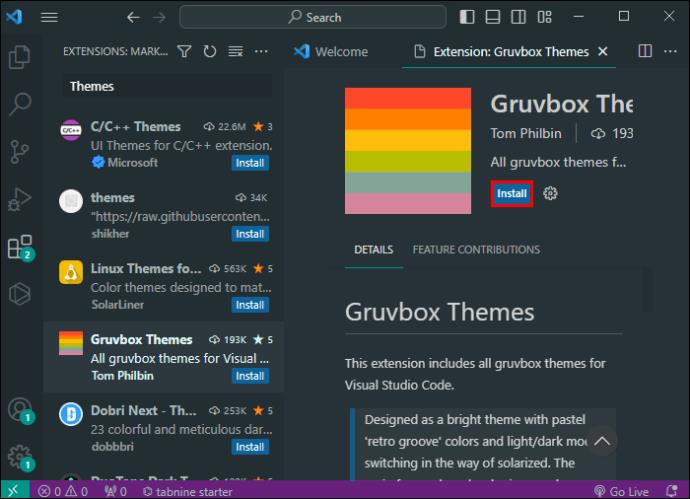
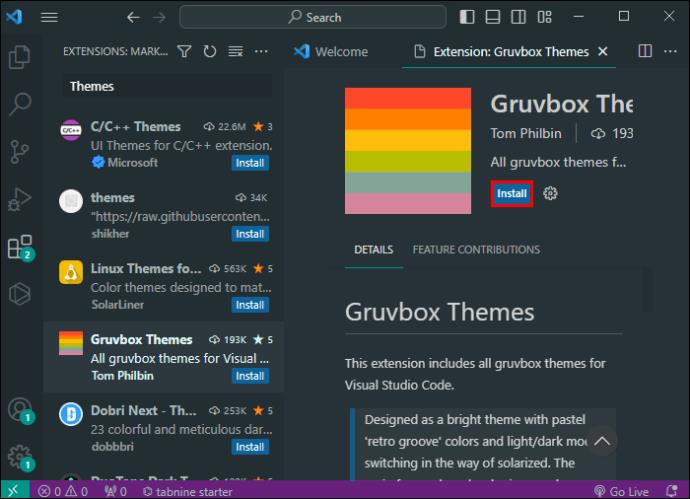
- Välj "Installera".

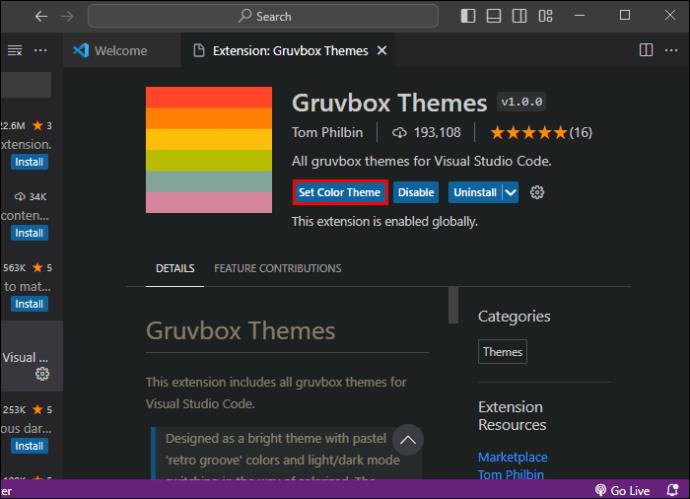
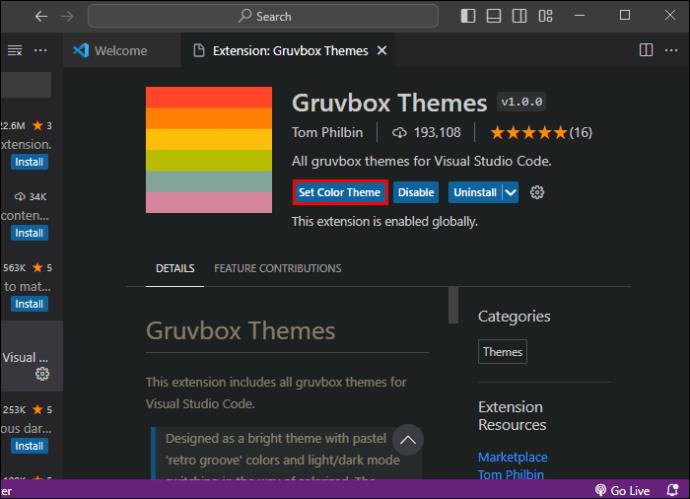
- Gå till "Färgtema" och välj önskat färgschema för att aktivera det installerade motivet.

Tveka inte att experimentera med de olika färgsättningarna. VS Code gör det enkelt att växla mellan dem, så att du i slutändan kan hitta en som fungerar med din kodningsmiljö.
Tips för att använda VS-kodteman
Det finns några åtgärder du kan följa för att göra det enkelt att tillämpa teman på ditt kodgränssnitt. Att hålla sig till dessa metoder hjälper dig att välja de bästa motiven. Nedan finns några tips att följa när du installerar VS Code färgscheman.
- Använd Visual Studio Marketplace: Detta är en officiellt licensierad väg för att installera och ladda ner teman för din kodredigerare. Att använda det garanterar säkerheten eftersom du är garanterad äktheten av dessa element.
- Kontrollera antalet installationer: Den här siffran hjälper dig att bedöma om temat är utmärkt. Genom att kontrollera recensionerna får du också genuin information om färgschemat. Ju bättre temadesign, desto högre antal installationer och betyg.
- Förhandsgranskar alltid teman: De flesta motiv erbjuder ett förhandsgranskningsalternativ där du kan kontrollera färgschemat innan du lägger till det i ditt kodredigeringsgränssnitt. Detta minimerar chansen att välja ett tema som inte passar din stil.
- Bedöm din arbetsmiljö: Teman är designade för att göra dina kodningssessioner bekväma och roliga. Det är därför viktigt att du väljer en som passar din arbetsplats för att undvika ansträngda ögon. Ljusa färgscheman är idealiska för utvecklare som arbetar i starkt upplysta utrymmen eller under dagen.
- Omfamna anpassning: Det finns olika anpassningsbara teman på Visual Studio Marketplace. Att utforska dessa alternativ hjälper dig att ändra dina färger och typsnitt till din önskade stil. Du kommer att kunna skapa en funktionell arbetsyta som också är estetiskt tilltalande.
Vanliga frågor
Varför ska du använda ett lätt tema när du kodar?
Att ha ett mörkt kodningsgränssnitt när du arbetar i en starkt upplyst miljö kan belasta dina ögon för mycket. Att matcha din arbetsyta efter miljön hjälper till att skydda dina ögon genom att minimera ögontrötthet.
Hur många procent av programmerare använder ljusläge?
Minst 30 procent av mjukvaruingenjörerna använder VS Code Light-teman. Detta beror dock på flera faktorer, som arbetsytan och skärmexponeringens varaktighet.
Vilket är det bästa ljustemat för VS Code?
Atom One Light är för närvarande ett av de bästa VS Code-teman om man går efter installationsnumren.
Förbättra din kodningsupplevelse
En av de bästa egenskaperna hos VS Code är den flexibilitet som den erbjuder sina användare för att justera gränssnittets utseende. Detta hjälper dig att anpassa din arbetsyta för att passa dina behov, stil och preferenser. Att välja rätt tema kan hjälpa dig att undvika ansträngda ögon och, som ett resultat, öka din produktivitet. Nu när du är utrustad med de bästa VS Code ljusteman, kommer dina kodningssessioner att bli roligare.
Vilket är ditt favoritljustema just nu? Hur anpassar du dina teman? Låt oss veta i kommentarsfältet nedan.




















![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

