De flesta av oss använder Google Chrome som webbläsare, men när vi surfar på Google Chrome stöter vi på några popup-meddelanden eller felmeddelanden (som Confirm Form Resubmission Error, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , etc.) . Men vi förstår sällan vilken mening den vill förmedla. Ett av de vanligaste felen du skulle ha stött på är dialogrutan Bekräfta återinlämning av formulär med felkoden så här: " Tryck på omladdningsknappen för att skicka in uppgifterna som behövs för att ladda sidan."
Men i själva verket är Bekräfta att formuläret återlämnas mer en "funktion" i Google Chrome än ett fel. I den här artikeln kommer du att stöta på varför detta popup-fönster för återinlämning av formulär bekräftar och några av sätten att lösa problemet.
Innehåll
Del
Varför visas fel vid bekräftelse av återinlämning av formulär?
Dialogrutan Bekräfta återinlämning av formulär dyker upp när du uppdaterar en webbsida i webbläsaren eller när du trycker på bakåtknappen (försöker gå tillbaka till föregående webbsida). Superuser-affischerna ansåg detta som en funktion snarare än att kalla det som ett misstag. Trots upprepade rapporter från många användare är den här funktionen fortfarande beständig i alla versioner av Google Chrome och andra webbläsare.
Orsaken bakom detta är den svagt byggda modulen i Google Chrome som hanterar webbsidans vidarebefordran eller bakåtrörelse. Och nu är det nästan omöjligt att lösa detta problem. Det finns några specifika orsaker bakom att det här felet dyker upp om och om igen. Dessa skäl är:
- Dålig internetuppkoppling.
- En sida som innehåller en viss typ av formulär har uppdaterats.
- Om du är mitt i formuläret som skickas, trycker du på bakåtknappen.
Den här funktionen har lagts till för att förhindra att posten upprepas efter att du tryckt på uppdateringsknappen. Till exempel, efter att ha fyllt i ett formulär skickade du det för inlämning, men innan det tas emot av servern trycker du av misstag på uppdateringsknappen. Sålunda visas popup -fönstret "bekräfta återinlämning av formulär" .
Om den här funktionen inte byggdes, så fanns det möjligheter att två konton skapas med samma detaljer, vilket är oönskat. Således hade denna funktion utvecklats och praktiserats. Även om du ibland kan bli irriterad av denna popup om du trycker på uppdateringsknappen av misstag. Så behovet av att fixa det kräver metoderna för att lösa det här problemet.
Så här åtgärdar du fel vid bekräftelse av återinlämning av formulär
Låt oss nu prata om många sätt på vilka du kan lösa felet vid återinlämning av bekräftande formulär i Google Chrome. Följande metoder kan hjälpa dig att stänga av felet att bekräfta formuläret på nytt.
| Antal lösningar |
Lösningens namn |
| Lösning 1 |
Använder Google Chrome-egenskaper |
| Lösning 2 |
Använder GET istället för POST-metoden |
| Lösning 3 |
Inaktivera rörelse över webbläsaren |
| Lösning 4 |
Rensa webbinformation i Google Chrome |
| Lösning 5 |
Återställ webbläsarinställningar i Chrome |
| Lösning 6 |
Inaktivera motstridiga webbläsartillägg i Chrome |
| Lösning 7 |
Använda PRG-mönstret |
| Lösning 8 |
Använd AJAX Submit-knappen |
| Lösning 9 |
Lägg till en tagg inuti delen |
Lösning 1: Använd Google Chrome-egenskaper
En gång var en användare av Google Chrome så irriterad över det här felet att han i alla fall ville att det skulle fixas, och sedan hittade han ett sätt att fixa detta problem med hjälp av Google Chrome-egenskaper. Du kan fixa detta genom att följa några enkla steg.
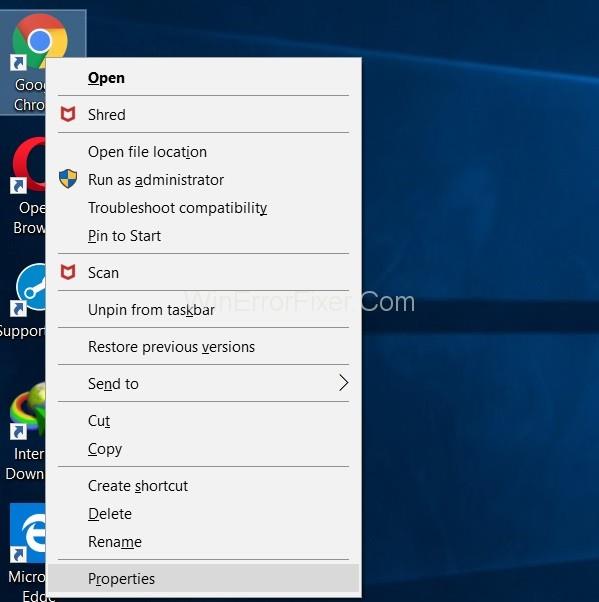
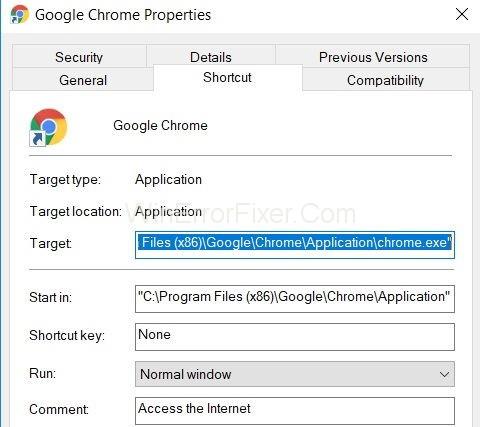
Steg 1: Först av allt, högerklicka på genvägsikonen för Google Chrome och välj egenskapsalternativet . En dialogruta kommer att dyka upp och du kommer att kunna se ett fält med namnet som ett mål.

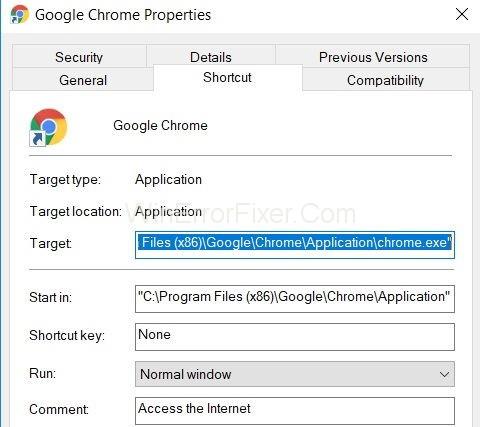
Steg 2: Lägg nu bara till denna text " -disable-prompt-on-repost " i slutet av målet.

Till exempel:- om målet är
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Ändra helt enkelt ovanstående måladress med
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Steg 3: Stäng sedan Google Chrome (om den är öppen) och starta om applikationen med samma genväg.
Steg 4: Kontrollera till sist om samma typ av dialog dyker upp eller inte vid uppdatering av webbsidan.
Kom ihåg att om du använder den här metoden för att åtgärda problemet med återinlämning av bekräftelseformulär, bör du ha två genvägar till webbläsaren. Av de två bör en genväg konfigureras med ovanstående metod, medan den andra ska ha standardegenskaper. Användningen av den specifika genvägen beror på vilken typ av arbete du vill bära.
Till exempel, arbeten som behöver lämna in dina personliga uppgifter som kreditkortsuppgifter eller något liknande, det bör utföras med genvägen med standardegenskaper [i säkerhetssynpunkt] för att hålla dina uppgifter säkra.
Lösning 2: Använd GET i stället för POST-metoden
Den första metoden är att ersätta POST-metoden. I den här metoden använder du GET i stället för POST.GET, och Post är båda HTTP-metoder. HTTP [hypertext transfer protocol] är en länk mellan klienten och servern som låter klienten få data från servern.
Inlägget är en metod för http där data som anges i formuläret inte skulle läggas till URL:en och därför förblir konfidentiell. Detaljerna förblir osynliga för användaren. Även om formuläret använder GET-metoden, säkerställs inte konfidentialitet för mer information. Informationen läggs till URL:en, så vi använder i allmänhet inte GET.
Men för att lösa felet vid återinlämning av bekräftelseformuläret kan du ersätta inläggsmetoden med GET-metoden [om din sida är sådan att du får ändra data på sidan]. Att göra det:-
Steg 1 : Du måste ta bort inlägget från webbadressen och använda GET i stället.
Till exempel:-
//Remove POST
//Use GET
Anteckna om du är en vanlig användare av Google Chrome eller någon annan webbläsare, då kanske den här metoden inte är det bästa alternativet eftersom det här är en tillfällig metod för att lösa felet med att bekräfta formuläret på nytt. Men det finns också några andra sätt att fixa detta om du vill ha en optimal lösning.
Lösning 3: Inaktivera rörelse över webbläsaren
Den här metoden är enkel och kommer från en annan irriterad användare, enligt vilken återinlämningen av bekräftelseformuläret inte är en bugg. Det beror på att webbläsaren inte kan cachelagra förfrågningar om post och försöker skicka in informationen igen vid uppdatering.
För att undvika detta måste du helt enkelt följa steget nedan.
Steg 1: Inaktivera rörelseknapparna (knappar för bakåt eller framåt på sidor) för webbläsaren.
Obs: På pekskärmar kan du uppnå detta genom att inaktivera skjutalternativet för att flytta fram och tillbaka på sidan. Nu även om du trycker på Uppdatera av misstag, kommer den dialogrutan inte att dyka upp.
Lösning 4: Rensa webbläsardata i Google Chrome
Genom att rensa webbläsardata från Google Chrome då och då kan du enkelt inaktivera den här funktionen. Logiken bakom detta är att webbläsaren kommer ihåg informationen när formulären har fyllts i. Därmed är dataduplicering möjlig. Genom att rensa alla webbläsardata (dvs historik, lösenord, cookies, cachad data, etc), tvingar du webbläsaren att glömma saker; sålunda undviks duplicering. För att rensa webbinformationen: -
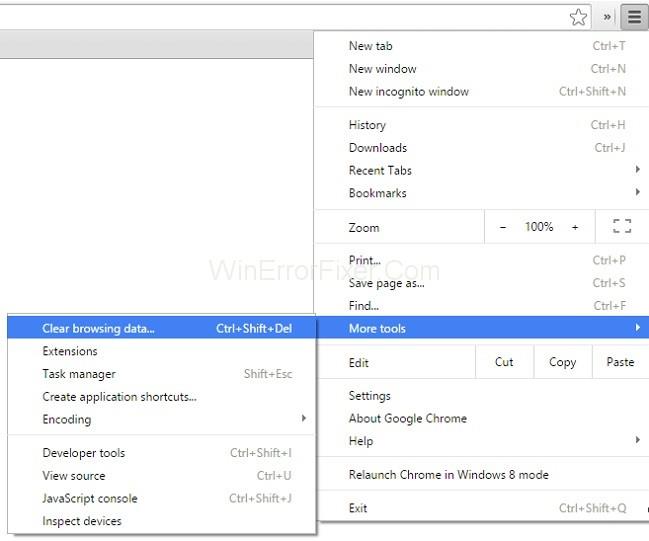
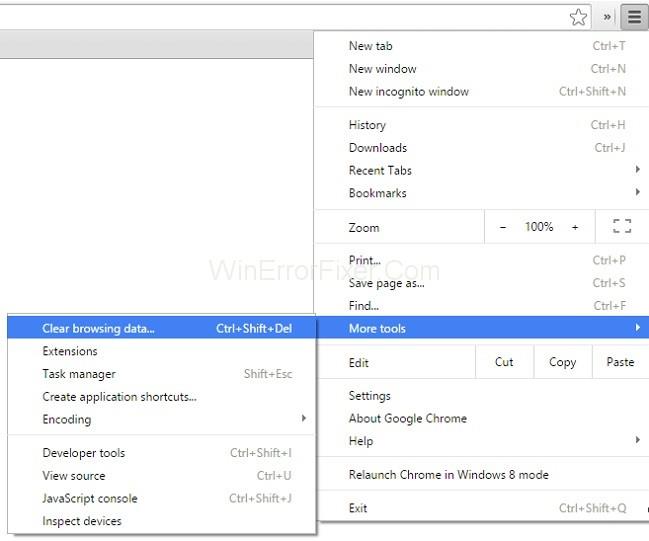
Steg 1: Öppna webbläsaren Google Chrome och klicka på tre punkter placerade vertikalt längst upp till höger i webbläsaren.

Steg 2: Därefter väljer du fler verktyg följt av Rensa webbinformation från menyn.

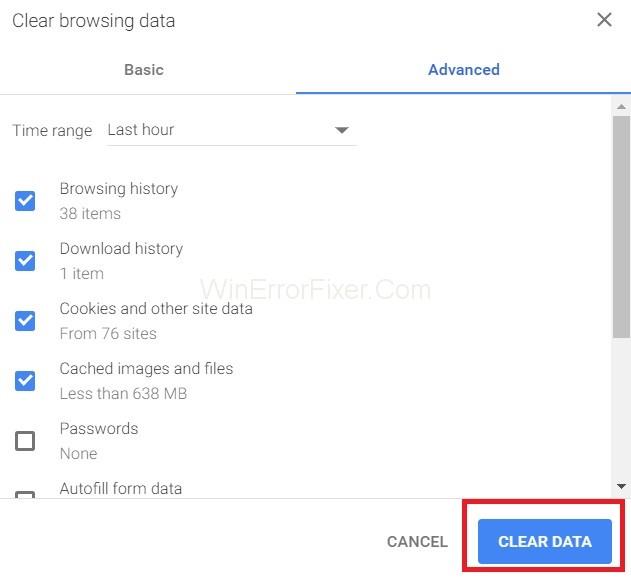
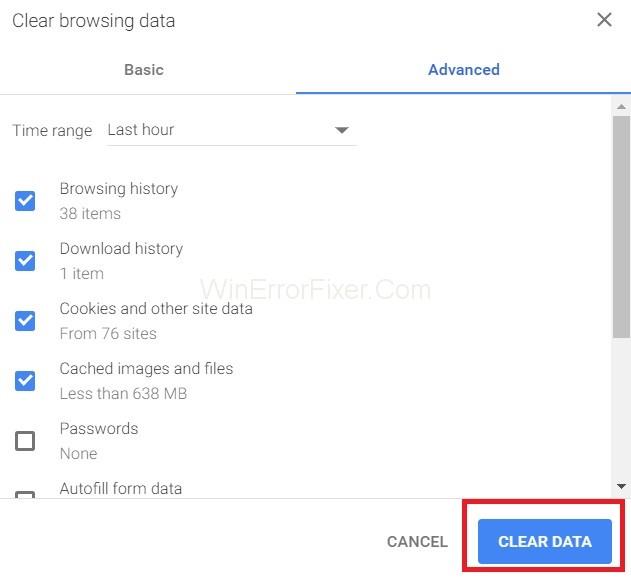
Steg 3: Äntligen, navigera till den avancerade fliken och välj de data som du vill radera. Tryck sedan på rensa data.
Lösning 5: Återställ webbläsarinställningar i Chrome
Att återställa Chrome-webbläsarens inställningar är också en optimal lösning för att fixa detta fel vid återinlämning av formulär. Felaktiga webbläsarinställningar kan leda till popup-fönster och att ångra inställningarna eller att återställa webbläsarinställningarna, allt du behöver göra är att följa stegen nedan:-
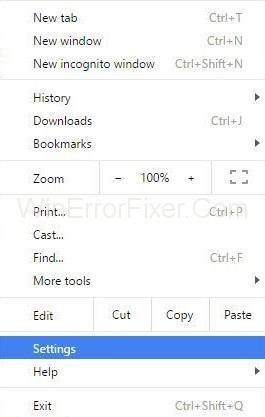
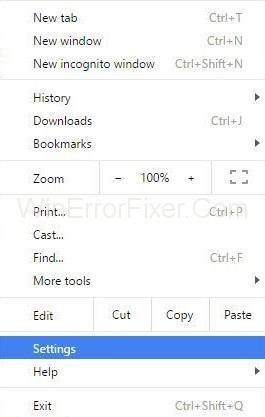
Steg 1: Först av allt, klicka på tre punkter placerade vertikalt i det övre högra hörnet av din webbläsare för att öppna en meny, nämligen kontrollmenyn.

Steg 2: Välj sedan alternativet Inställningar till från menyn.
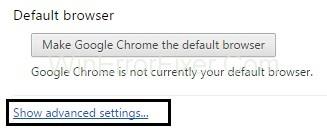
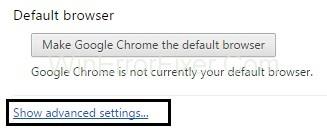
Steg 3: Rulla ned och klicka på Visa avancerade inställningar .

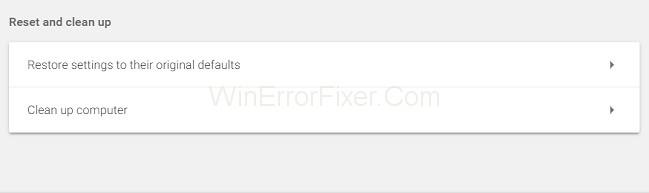
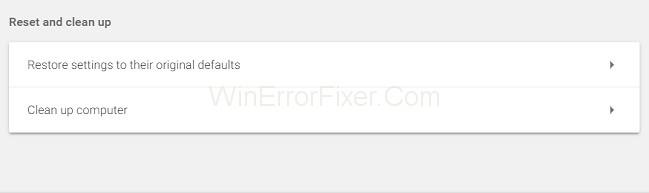
Steg 4: Hitta sedan " Återställ inställningarna till deras ursprungliga standard " i slutet av sidan och klicka på den.

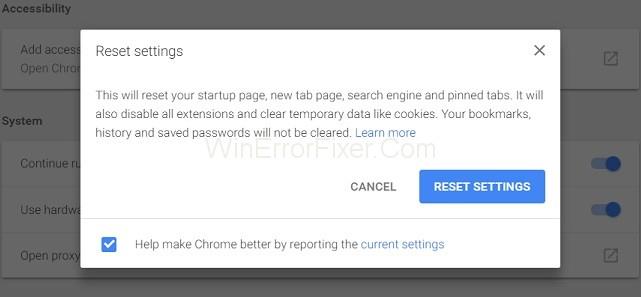
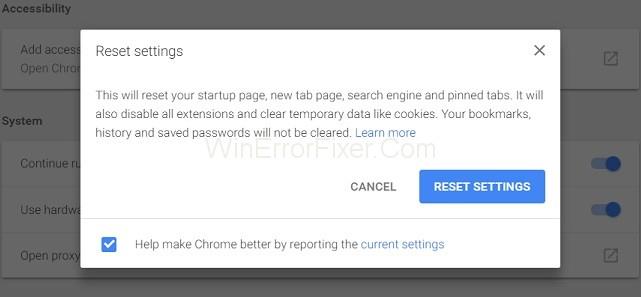
Steg 5: Äntligen, klicka på Återställ inställningar och du är klar.

Lösning 6: Inaktivera motstridiga webbläsartillägg i Chrome
Att inaktivera de skadade tilläggen kan också lösa felet Bekräfta formuläråterinlämning. För att göra det måste du följa stegen nedan:
Steg 1: Klicka på de tre prickarna som är placerade vertikalt i det övre högra hörnet av din webbläsare.
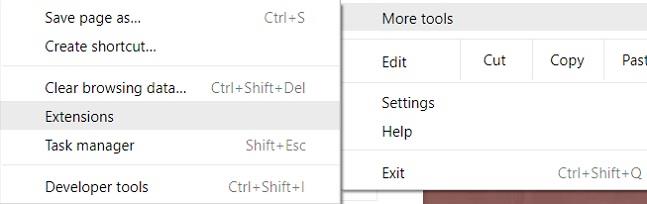
Steg 2: Navigera sedan till fler Verktyg → Tillägg .

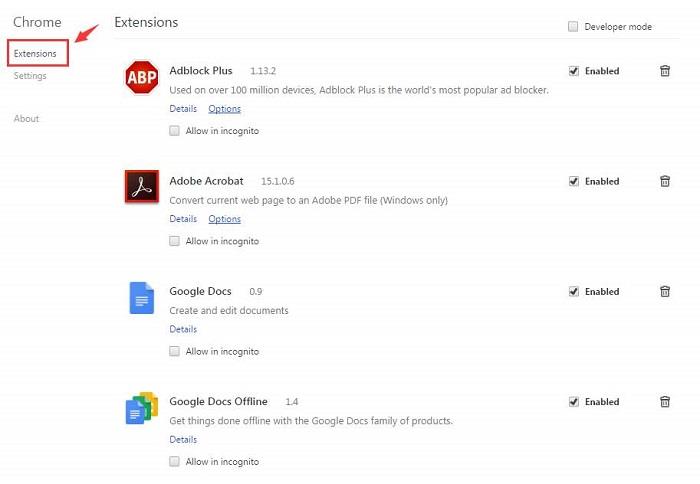
Steg 3: Hitta äntligen det skadade tillägget från listan, följt av att inaktivera det och aktivera det igen.

Alla tillägg du har i webbläsaren kommer att inaktiveras för en gångs skull, och du kan återaktivera alla enligt krav. Slutligen kan du försöka kontrollera sidan igen för att se om ditt problem är löst eller inte.
Lösning 7: Använd PRG-mönstret
PRG står för POST / redirect / GET-mönster. Vanligtvis implementeras formulären på webbsidor endast med POST-delen av PRG, vilket leder till återinlämningsfel. Om vi ser till att PRG implicerar helt, kan vi stoppa detta fel.
Närhelst någon sida behöver ett formulär, designa det på ett sådant sätt att det inte skickar informationen direkt till servern. Du kan lägga till en sida mellan sidan och den faktiska sidan. Detta kan hjälpa till att lösa problemet med att en dialogruta dyker upp. Låt oss se ett snabbt exempel som Mike erbjuder från stack overflow.
Exempel:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
Vi kan också använda:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
För att visa ett felmeddelande om användarnamnet och lösenordet i kombination inte matchade, och den inte vill omdirigera dem till inloggningssidan igen som i det första fallet.
Lösning 8: Använd AJAX Submit- knappen
Du kan också använda AJAX-funktionen i jQuery för att stoppa omladdningen av det inskickade formuläret.
För att göra det genom att följa din sidas kod.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
The AJAX () function basically processes the data field in the form according to the PHP file provided as the URL property. If the data validates, it implies successful submission of the form, and does it returns false so that even if the page gets reloaded, there would not be any dialogue pop up.
Solution 9: Add A Tag Inside
Part
This method only works when the website itself initiates the request and the user has refreshed the page. You can stop the popup by achieving the source code of the web page and adding the following tag to the
section of the page.
The header of the form can also lead to Confirm Form Resubmission pop up. Make a note if you are using a form with this in the header:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Then the issue can be resolved by:-
Step 1: First of all, try to delete (no store) from the header.
Step 2: Then, refresh the page.
Step 3: At last, Re-enter the details in the form and refresh to check whether the bug is fixed or not.
Read Also:
Conclusion
The Confirm Form Resubmission is actually a browsing feature rather than an error. This feature helps to ensure that duplication of details doesn’t take place. For example, Your credit card can be charged twice if it wasn’t for Confirm Form Resubmission. But it is no doubt an annoying feature.
I den här artikeln hittade vi specifika sätt att åtgärda fel vid bekräftelse av återinlämning av formulär . Du kan följa någon av metoderna för att lösa problemet, men om det fortfarande kvarstår, se till att din internetanslutning inte är långsam. Det här problemet är alltså mycket litet och kan lösas med några enkla metoder som du kan utföra inom några minuter.

















![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

