Har du någonsin undrat varför vissa bilder blir förvrängda när de zoomas in och vissa förblir desamma? Varför har bilder olika bildfilformat? Varför behövs de och varför kan inte ett enda format fungera för alla bilder?
Om du är en av dem som gillar att ifrågasätta allt så har vi svaren du söker. Efter att ha läst den här artikeln kommer du att få en ganska bra kunskap om populära och nya bildformat. Vilka man ska använda var när och hur plus varför de skapades, styrka och svaghet och alla viktiga saker. Så, vad väntar vi på, låt oss börja med ABC:erna
Hur skapar format en skillnad i bildens utseende?
Bilder som sparats i olika filformat kan se likadana ut när de förhandsgranskas, men detta är inte verkligheten. Det finns en odefinierbar varians som dina ögon kanske inte uppfattar men det gör skillnad beroende på vad du planerar att göra med den bildfilen.
Varje format har ett specifikt syfte och de tjänar bättre än det andra. Därför måste du förstå att varje bildformat är designat och fulländat för att tjäna ett syfte. Vissa format är utformade för att lagra detaljer, andra är optimerade för att spara värdefullt diskutrymme och göra komprimering av filstorleken så mycket som möjligt. Vissa bildfilformat används för att spara fotografier, medan andra är lämpliga för att spara vektorgrafik.
Nu när vi har en kort uppfattning om bildformat är det dags att förstå dem i detalj.
Bildfiler som du oftast stöter på kan brett kategoriseras i två typer, nämligen Raster och Vector.
Raster vs vektor
En av de största skillnaderna mellan raster- och vektorbilder beror på hur du vill ändra storlek på bilden.
Rasterbilder består av en uppsättning pixlar. En pixel är en prick med färginformation. Det betyder att när du zoomar in kommer bildpixlarna att sträckas ut och kvaliteten på bilden går förlorad. Rasterbilder är upplösningsberoende vilket innebär att de har en fast storlek, de används vanligtvis för fotografier, digital konst och grafik. För att skapa rasterfoton används Adobe Photoshop eftersom det är enkelt att skapa, designa, redigera och lägga till effekt till dessa bilder.
Vektorfoton består av geometriska former som definieras av matematiska ekvationer. Till skillnad från rasterbilder är vektorbilder oberoende av upplösning, vilket innebär att de inte förlorar kvalitet när de sträcks ut. Dessa bilder används för logotyper, ikoner och digitala illustrationer. Adobe Illustrator används för att skapa vektorbilder.

Raster vs vektor
| Raster (bitmapp) |
Vektor |
| Pixelbaserad. |
Använder matematiska beräkningar för att forma former. |
| Bäst för att redigera foton och skapa bilder med kontinuerliga toner med mjuka färgblandningar. |
Bäst för att skapa logotyper, ritningar och illustrationer, arkitektoniska och tekniska ritningar. För bilder som ska användas på fysiska produkter. |
| Bilderna har en fast storlek. |
Kan ändras i storlek utan att förlora bildkvalitet. |
| Stora dimensioner och detaljer betyder stor filstorlek. |
Stor dimension vektorgrafik men liten filstorlek. |
| Svårt att skriva ut rasterbilder med begränsade dekorfärger. |
Upplösning Oberoende betydelse kan skrivas ut i valfri storlek/upplösning. |
| Rasterbilder är inte kompatibla med alla processer. |
Kompatibel med i stort sett alla processer, få inkompatibla vektorkonster kan enkelt rastreras. |
| Konvertering av komplexa bilder till vektorbilder är tidskrävande. |
Lätt att konvertera till raster. Antalet färger kan ökas eller minskas enligt krav och utskriftsbudget. |
| De vanligaste bildformaten inkluderar: jpeg, gif, png, tif, bmp, psd, eps och pdfs |
Vanligt vektorgrafikfilformat inkluderar: ai, cdr, svg och eps & pdfs |
| Vanliga redigeringsverktyg för rasterbilder: Adobe Photoshop, Paint, GIMP |
Vanliga vektorritprogram: Adobe Illustrator, CorelDraw, Inkscape (gratis) |
| |
Vektor är inte det bästa formatet för bilder med kontinuerliga toner med blandningar av färg eller för att redigera foton. |
Se även: On-Screen Image (PPI) kontra utskrift (DPI): Vet skillnaden
Vilken är lämplig storlek på rasterbilden som ska skrivas ut
Bildens storlek och kvalitet beror på två saker:
- Bildens pixeldimension
- Pixelupplösning: pixlar per tum (ppi) betyder hur många pixlar per tum som krävs av en specifik skrivare. Högre desto pixlar högre är upplösningen.
Olika skrivare har olika upplösningskrav och därför måste du behålla upplösningen.

I genomsnitt är upplösningskraven följande:
- Pappersutskrift kräver minst 300 ppi
- Skjorttryck kräver minst 240 ppi
- Stort tryckbehov beror på avståndet från vilket skylten/skylten kommer att ses. Det kan vara så lågt som 20 och kan vara mer än 200 ppi
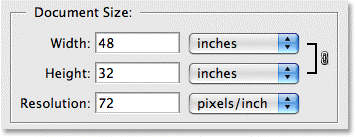
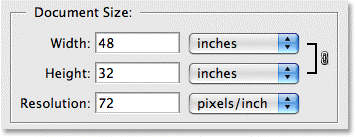
Kan pixeldimension och upplösning för en rasterbild förstoras?
Som förklarats ovan har rasterbilden en viss mängd pixlar inom varje tum av bilden, till exempel har en 200 ppi-bild 200 pixlar per tum. När en högupplöst bild krävs ska den skapas eller skannas i samma storlek eller större ska den skrivas ut, t.ex. om du behöver skriva ut en bild som kräver 200 ppi och är 3 tum bred måste du skapa den eller skanna den den med minst 600 pixlar (3 tum * 200 ppi).
Så att bilden inte tappar sin kvalitet eftersom varje bild skapas med en viss dimension och att öka dess storlek försämrar bildkvaliteten. Men fotoredigeringsprogram löser problemet eftersom pixlar läggs till automatiskt i bilden som redigeras. Lågupplösta bilder kan inte sträckas ut eftersom de lätt förlorar sin kvalitet.
Hur beräknar man storleken på rasterbilden för utskrift?
För att bestämma lämplig storlek för utskrift av en rasterbild multiplicera upplösningen som krävs (ppi) med området som ska skrivas ut.
Till exempel: Om en skrivare behöver 200 ppi och området som bilden skrivs ut för är 8 tum bred multiplicera 200 pixlar x 8 tum = 1600 vilket betyder att bilden måste vara minst 1600 pixlar bred.
Hur beräknar man de bästa måtten för utskrift av god kvalitet?
För att avgöra kommer vi att dela bildens pixeldimension med den upplösning som krävs av skrivaren.
Till exempel: om bilden är 1200 pixlar bred och skrivaren kräver 200 ppi (1200 ÷ 200) = 6 tum bred är storleken som bilden kan skrivas ut i.
Nu när vi har en idé om de grundläggande filformaten måste vi förstå varför de klassificeras ytterligare och vad som gör dem till som de är.
Rasterbilder kan sparas i två primära färgmodeller: CMYK och RGB
CMYK är en kombination av fyra färger som används för att skriva ut en bild. De står för c yan, m agenta, y ellow och k ey (svart). Filer som sparats i detta format används för fysisk utskrift.
RGB kombinerar tre ljusfärger som gör andra färger. Det står för r ed, g reen och b lue. Filer sparade i RGB används ofta för digitala medier som webb, smartphones och film.
Vad är bildkomprimering och varför behövs det?
Bildkomprimering innebär att minska filstorleken för att lagra mer data och spara värdefullt diskutrymme. Det krävs för att minimera filstorleken i byte utan att förlora bildkvaliteten.
Rasterfilbilder använder två typer av komprimeringstekniker beroende på hur bilden kommer att användas. Dom är:
- Förlustfritt bildformat som namnet antyder lagrar den ursprungliga bilddatan så att bilden kan återställas till dess ursprungliga tillstånd även om den är komprimerad. De vanligaste bildformaten som faller under denna kategori är: GIF, PNG, TIFF, SVG
- Förlorat bildformat komprimerar bilden till nästan hur den ser ut men det minskar kvaliteten. Som att det kan minska mängden färger som används i din bild eller så kan någon radera vissa data som anses onödiga efter bildanalys. De vanliga bildformaten som faller under denna kategori är: JPEG, TIFF (kan komprimeras till det)
Sammanfattningsvis kan vi säga att förlustfiler är mindre i storlek och används därför där bildstorlek och nedladdningshastighet är viktig. Dessutom beror användningen av raster- och vektorbildformat på bildanvändningen. Eftersom bilder används på olika sätt kommer samma format inte att tjäna syftet. Ibland vill vi skriva ut bilder medan ibland fokus ligger på att spara utrymme och se dem online. Allt detta kategoriserar bildformaten på olika sätt.
Vi hoppas att du vid det här laget har förstått varför du ser skillnad på bilder när de är förstorade. Men några frågor som varför är deras olika filtillägg och vilka som ska användas var lämnas obesvarade. Vi kommer att besvara dem i nästa del. Under tiden kan du kolla jämförelsetabellen nedan som ger dig detaljerad insikt om olika tillägg.
I nästa del kommer vi att ge dig mer detaljerad information om de olika filtilläggen. Tills dess håll utkik efter nästa del och trevlig läsning.









![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

