En bild säger tusen ord eftersom den kan förmedla fler budskap. I denna digitala värld har cirka 64 % av webbplatserna bilder, oavsett om det är media, e-handel och resewebbplatser. Eftersom vi människor är visuella varelser och en betydande andel av mänsklig hjärna är dedikerad till att bearbeta bilder. Webbplatser idag använder detta välkända faktum för att få användarnas uppmärksamhet. Men vissa webbplatser med felaktiga bilder av låg kvalitet är inte så övertygande.
En webbplats som tar mer än 3 sekunder att ladda tenderar att tappa användarnas engagemang och har en låg Google-rankning. Därför, om din webbplats saknar besökare, bra Google-rankning måste du optimera bilder och följa vissa tips som förklaras nedan:
Innan vi lär oss om bildoptimering låter vi veta vad bildoptimering är och varför är bildoptimering viktigt.
Vad är bildoptimering?
Bildoptimering är en process för att minska filstorleken utan att förlora bildkvalitet. Detta innebär att du får bilder av hög kvalitet i rätt format, storlek, dimension och upplösning genom att behålla minsta möjliga storlek. En bild kan optimeras på olika sätt som att komprimera storlek, ändra storlek och cachelagring. Detta hjälper till att förbättra webbplatsens prestanda och öka webbsidans laddningshastighet.
Varför är bildoptimering viktigt?
Användare tenderar att överge webbplatser som tar mer än 3 sekunder att ladda, vilket ökar avvisningsfrekvensen som så småningom påverkar webbplatsens konverteringsfrekvens. Men med bildoptimering kan sidans laddningshastighet ökas, webbplatsers SEO-rankning kan förbättras användarupplevelsen kan förbättras.
Sidladdningshastighet är den tid det tar för en webbsida att laddas helt. En webbplats med mindre än 2 sekunders laddningstid är mest besökt och älskad. Spelar alltså en nyckelroll i webbrankningen och gör bildoptimering betydande. Inte bara denna bildoptimering är också relaterad till SEO-rankning och konverteringar.
Här är några tips för att optimera bilden för webben och få sidan att laddas snabbare.
1. Spara bilder i rätt färgschema
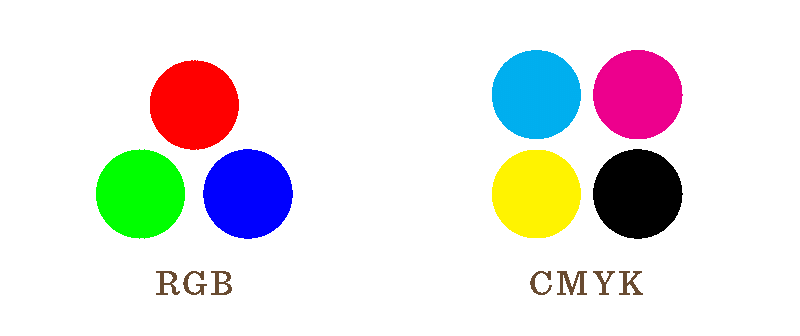
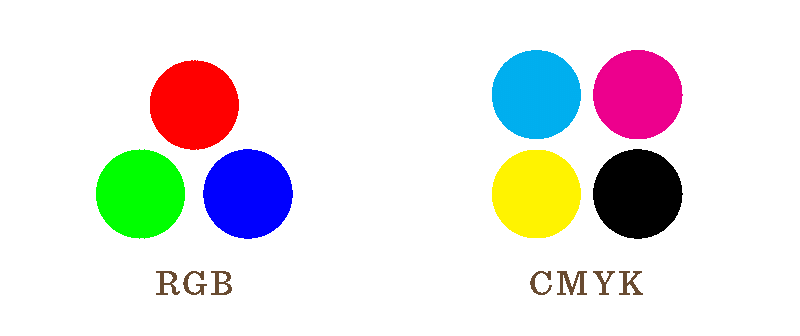
I första hand är RGB och CMYK två färgscheman som används av datorer för att visa bilder. Där RGB står för (röd, grön, blå) och CMYK står för cyan, magenta, gul och svart. RGB är standardfärgrymd som används av kamera, dator och CMYK används för utskrift.
Därför, om CMYK-bilder används på webben saktar de ner sidladdningshastigheten och de är inte lika ljusa och levande som RGB. Därför, för att locka användare och för att öka sidladdningshastigheten, ska RGB-färgschemabilder användas.

För att konvertera CMYK-bilder till RGB kan Adobe Photoshop användas. När färgprofilen för en bild har ändrats bör filen sparas på nytt med ett annat namn för att göra skillnaden enkel mellan de båda filerna.
Läs också:-
10 bästa bildkonverterarprogramvaran för Windows 2021 När du använder Windows kan du då och då ha stött på varningen "Bildformat stöds inte". Fixa detta nu...
2. Komprimera bildfilens storlek
En webbfil som är större än 2 MB bör inte användas eftersom den för långsammare sidans laddningshastighet. Därför är det en bra idé att hålla storleken begränsad till 2MB (2048 kilobyte). Bortsett från den här bilden som används för webbplatser bör inte pixlas. Det betyder att bilderna ska vara skarpa och bildkvaliteten bör vara beroende. Bildkvaliteten beror på komprimeringsinställningar, slutlig filstorlek. Med korrekta komprimeringsinställningar kan mindre filstorlek och bra bildkvalitet uppnås.
I allmänhet är en bild som sparats med en bildkomprimeringsnivå mellan 70-80 % inte pixlad. För detta bildkomprimeringsverktyg kan användas.
3. Spara bilden i rätt filformat
Det finns fyra stora filformat JPG, PNG, GIF och SVG där grafik och bilder kan sparas. Men varje filformat har sina egna fördelar och nackdelar. Därför måste varje grafik eller bild sparas i ett specifikt format baserat på raster eller vektor.
Rasterbilder har begränsat antal pixlar och kan tas med pixelbaserat program som en skanner eller kamera. När förstorade rasterbilder tenderar att förlora kvalitet och de bäst lämpade formaten för rasterbilder är JPG, PNG och GIF.
Medan vektorgrafik skapas med hjälp av vektorprogramvara och dessa bilder kan utökas utan att kompromissa med kvaliteten. Bäst lämpade format för vektorbilder är SVG och GIF. Men vektorbilder kan också sparas i JPG- eller PNG-format. Men att göra det gör att bilden förlorar förmågan att skala din grafik oändligt.

JPG
Fördelarna med JPG
- Minsta filstorlek
- Bästa högkvalitativa bilder
- Kompatibel med webb och andra moderna enheter
Nackdelar med JPG
- Minskad bildkvalitet vid komprimering
- Stöder inte transparenta bakgrunder
När ska man använda JPG
JPG-bilder kan användas när det krävs icke-rörliga bilder med hög kvalitet. Men de ska inte användas på färgade bakgrunder.
PNG

Ett annat vanligt rasterformat som är mångsidigt än JPG är PNG. Den kan stödja över 16 miljoner färger, alfakanaler eller en transparent bakgrund.
Läs också:-
Hur man ändrar storlek på bilder på Mac utan att förlora... Överföra data från din Mac till en flash-enhet? Ändra storlek på bilderna utan att förlora kvalitet, det sparar tid...
Fördelarna med PNG
- Erbjuder transparent bakgrund till lager bilder på färgade bakgrunder
- Utan att förlora kvalitet kan bilder komprimeras
Nackdelar med PNG
- Bildfilstorleken är större än JPG
- Stöder inte animering
När PNG ska användas
När grafik med icke-vit bakgrund, text, skarpa kanter, logotyper, ikoner och andra mönster krävs, bör PNG-grafik användas.
GIF

GIF är ett annat rasterformat som gör det möjligt att få rörliga bilder genom att sekvensera bilder ovanpå varandra för att skapa rörelse.
Fördelarna med GIF
- Kan skapa animerade meddelanden och bilder
- Stöder transparenta bakgrunder
Nackdelarna med GIF
- Bildfilens storlek och kvalitet är kopplat till färger. Fler färger betyder skarpare bild, men detta ökar filstorleken. Medan färre färger gör bilden grynigare
- Bild med endast 256 färger kan användas
När GIF ska användas
GIF gör det möjligt att visa flera bilder med elasticitet och intressanta förändringar i samma grafik. Men grafik med många färger ökar filstorleken.
SVG

Till skillnad från JPG, PNG, GIF är SVG ett vektorformat. Det gör det möjligt att manipulera objekt med skarp grafik på webben. Med hjälp av program som Inkscape, Adobe Illustrator och Sketch kan vektorbilder redigeras och skapas.
Meriter med SVG
- Mindre filstorlek
- Filen kan ändras i storlek utan att den förlorar kvaliteten
- Till hjälp för utvecklare
- Program som Adobe Illustrator kan användas för att redigera vektorbilder
- Tillåter animering
- Stöds av Microsoft Office för grafik
Nackdelar med SVG
- Bildfilens storlek och kvalitet är kopplade till färger. Fler färger betyder skarpare bild men med stor bildfilstorlek. Färre färger gör bilden grynigare
- Begränsning av att använda bilden med endast 256 färger
När SVG ska användas
Eftersom SVG-bilder kan zoomas in utan att förlora bildkvalitet kan de användas för grafik, logotyper, ikoner och andra illustrationer på webben. Bortsett från detta kan dessa bilder användas för mobila enheter eftersom de ser bra ut med skärmar med hög pixeltäthet som smartphones.
Läs också:-
Bästa OCR-programvaran för att extrahera text från bilder Funderar du på att konvertera handskrivna anteckningar eller skannade dokument till ett välorganiserat redigerbart dokument? Du kan göra detta med hjälp...
4. Exportera flera storlekar för smartphone-skärmar
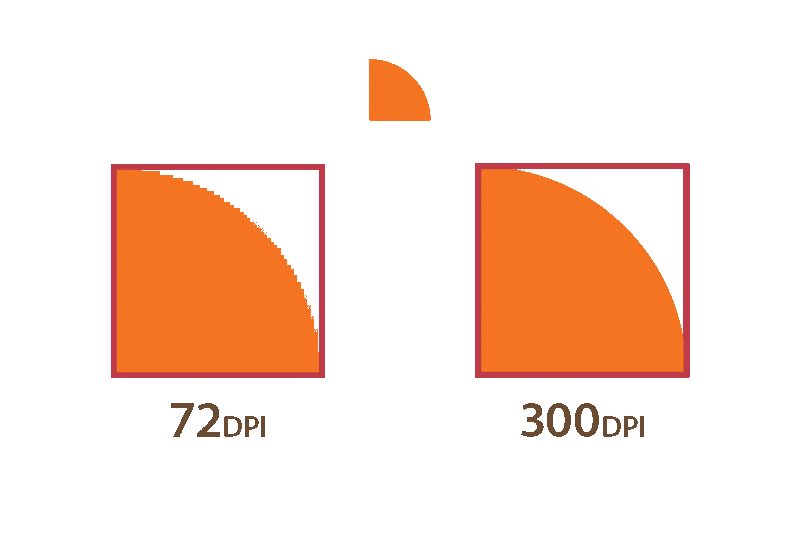
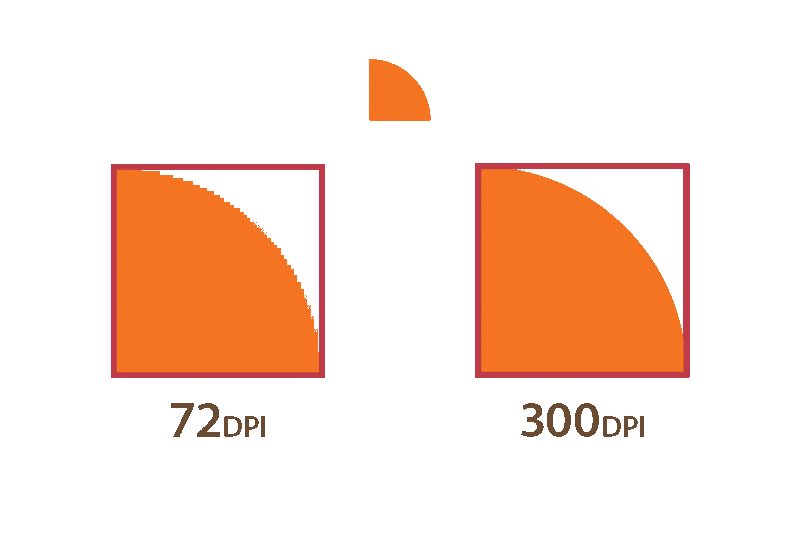
Med smartphones som blir populära vill användare komma åt allt på sina mobila enheter. Men eftersom dessa enheter har visning på mer än 200 PPI i motsats till normala 72 PPI standarden för PC och webb.

För att få bilder att stödja båda typerna av PPI kan Adobe Illustrator och Photoshop användas. Detta hjälper till att exportera bilder med 2X- och 3X-skalor. Detta innebär att originalbilder tillsammans med 200 % och 300 % kommer att skapas. Dessutom kan bilder med högre upplösning exporteras.
5. Öka mindre bildstorlek med 115 %
Om rasterbilder med mindre storlek används måste de utökas med 115 % för att minska pixelbildningen för detta Adobe Photoshop kan användas.
Med hjälp av tipsen ovan kan vi få skarpa och fokuserade bilder. Eftersom dessa optimerade bilder hjälper till att fånga användarnas uppmärksamhet och hålla dem på webbsidan under längre varaktighet. Inte bara kommer de att få webbsidan att se snyggare ut utan kommer också att bidra till att minska sidladdningstiden.
Bildoptimering är inte bara användbart för webben utan är också användbart för att lagra bilder och få dem att se attraktiva ut. En tung bild använder mycket bandbredd som inte gillas av användaren, därför måste bilder optimeras.













![Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg] Ta reda på hur du gör försättssidor i Google Dokument [Enkla steg]](https://blog.webtech360.com/resources3/images10/image-336-1008140654862.jpg)

