Sådan får du din printer online, hvis den vises offline

Har du sendt filer til din printer, men den siger "Offline"? Læs vores trinvise vejledning til at få din printer online igen.
Hvis du har forsøgt at gemme billeder fra nettet, har du måske bemærket et ukendt billedformat kaldet WebP. Dette billedfilformat er beregnet til at være en erstatning for andre formater som JPEG-, PNG- og GIF-filer, men det er endnu ikke blevet en udbredt mulighed.
Hvis du downloader data i WebP-billedformatet, kan du have svært ved at åbne dem. Heldigvis er der adskillige billedkonvertere , som du kan bruge til at omdanne det til et format, der er lidt mere brugbart.
Hvad er WebP?
WebP blev først annonceret i 2010, men blev først udgivet i april 2018. Selvom det kan være svært at interagere med, er der fordele ved WebP-formatet. Først og fremmest understøtter det både tabsgivende billede og tabsfri billedkomprimering. Med andre ord kan data komprimeres til væsentligt mindre størrelser, men alligevel perfekt rekonstrueret, eller komprimeres endnu mere på bekostning af en vis billedkvalitet.
Den primære fordel ved WebP er, at den kan give filer af samme billedkvalitet som mange populære formater med en mindre filstørrelse. Det er dog ikke kun til billeder: WebP kan også bruges til animationsfiler såvel som ICC-profiler, XMP- og Exif-metadata og mere. WebP understøtter også gennemsigtighed, også kendt som alfakanalen.
Hvilke browsere understøtter WebP?
Google Chrome har indbygget WebP-understøttelse til tabsfri, tabsfri og animationsformater, forudsat at du bruger de nyeste versioner. Firefox, Opera og Microsoft Edge understøtter også alle disse formater.
Pale Moon, en populær open source-browser afledt af Mozilla, samt Google Chrome til Android-browseren understøtter begge WebP-formater med tab og tab.
Hvis du stadig bruger Internet Explorer – en dårlig idé på grund af den manglende support – er du uheldig. Der er ingen WebP-understøttelse for browseren.
Nogle mennesker tror stadig fejlagtigt, at Safari-browseren ikke understøtter WebP, men Apple tilføjede understøttelse af formatet i Safari 14 til Mac- og iOS-enheder.
WebP eksempel
Hvordan virker WebP?
Billedkomprimering har været en almindelig del af internettet i mange år nu, men forskellige metoder har forskellige tilgange. WebP er en af de mest avancerede måder at reducere billedstørrelsen på uden at forringe billedkvaliteten.
Måden det fungerer på afhænger af typen af kompression . Lossy WebP-komprimering bruger et værktøj kaldet prædiktiv kodning, som ser på pixelværdier for at forudsige værdierne omkring det. Den koder for forskellen i disse værdier. Selvom det er effektivt til at reducere filstørrelsen, reducerer det også billedkvaliteten.
Tabsfri WebP-komprimering er lidt mindre effektiv til at reducere billedstørrelsen, men bevarer det samme kvalitetsniveau. Det fungerer ved at identificere billedfragmenter for at rekonstruere nye pixels, eller gør brug af matchende farvepaletter, hvis der ikke kan findes et billedfragment.
Afhængigt af use casen kan WebP resultere i filstørrelser så meget som tre gange mindre end PNG.
Hvad er fordelene ved at bruge WebP?
WebP fangede og spredte sig i popularitet af flere gode grunde, hvoraf den første er de overlegne kompressionsrater. Med andre ord optager WebP-billeder mindre båndbredde end en anden filtype som JPG; når det er sagt, leveres WebP-billeder kun, når browseren understøtter det, mens et JPEG-billede eller tilsvarende leveres, hvis browseren ikke understøtter det.
Mindre billedstørrelser fremskynder indlæsningstiderne for websider, især på maskiner, der har svært ved at indlæse billeder af høj kvalitet. Hvis du sigter efter maksimal optimering af dit websted, er en WebP-fil et af de bedste værktøjer til rådighed for dig.
Hvad er ulemperne ved at bruge WebP?
Den største hindring for WebP er kompatibilitet. Mens de fleste af de primære browsere understøtter WebP-billedfiler, er det ikke alle, der gør det. Heldigvis er WebP ikke længere begrænset af operativsystemet og er tilgængelig på både Linux og macOS .
En anden ulempe er, at der er et vist tab af billedkvalitet, hvis du bruger det tabsgivende format. Filstørrelsen bliver meget mindre, men på grund af den måde komprimeringsalgoritmen fungerer på, er der ingen måde at undgå i det mindste et fald i kvaliteten.
En sidste hindring ligger i kompatibiliteten af at skifte ved hjælp af WebP med indholdsstyringssystemer som WordPress. Hvis du vil slippe et onlinebillede ind i dit mediebibliotek, kan du opleve, at WordPress ikke accepterer filtypen. Ifølge WordPress understøtter version 5.8 af softwaren WebP på samme måde, som den understøtter PNG-filer og JPEG-filer, men hvis du ikke har opdateret din hjemmeside, kan det være et problem.
Sådan gemmer du et WebP-billede som et andet format
Den traditionelle måde at gemme billeder på virker ikke altid med WebP, i hvert fald ikke hvis du mangler de rigtige værktøjer. Når du vælger Gem som, vil du muligvis opdage, at du ikke har andre billedformatindstillinger.
Konverterings-plugins
En hurtig løsning er at installere et konverteringsplugin . Plugins som dette vil lade dig konvertere WebP til noget som et PNG-billede lige i din browser, før du gemmer det. En mulighed er Gem billede som Type i Chrome Store.
Brug Paint
Hvis du er på Windows, kan du bruge Microsoft Paint til at åbne en downloadet WebP-fil og konvertere den til et andet format uden at downloade yderligere software.
Brug en anden browser
Hvis du indlæser et WebP-billede i en browser, der ikke understøtter formatet, indlæses en anden filtype i stedet. Herfra kan du gemme billedet, som du normalt ville gøre som en JPG- eller PNG-fil.
WebP kan være irriterende, især hvis du gemmer mange billeder fra internettet, men det kan også være en velsignelse for webværter overalt. Mist ikke roen, hvis du støder på det; med blot et par trin kan du omgå de største problemer med det.
Har du sendt filer til din printer, men den siger "Offline"? Læs vores trinvise vejledning til at få din printer online igen.
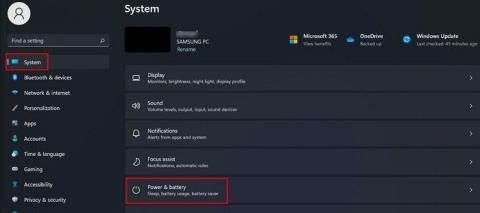
Se, hvordan du kan tjekke, hvor meget din skærmtid er på din Windows 11-computer. Her er de trin, du skal følge.
Lær hvordan du kan fjerne Yahoo Search som din standardsøgemaskine i Chrome. Find nyttige tips til at genoprette dine browserindstillinger.
Hvis du har glemt en adgangskode, men den er gemt på din computer, kan du finde ud af, hvordan du tilgår dine gemte Windows-adgangskoder. Få adgang til dine gemte adgangskoder nemt.
I modsætning til andre tv-streamingtjenester tilbyder Peacock TV en gratis plan, der lader brugere streame op til 7500 timers udvalgte film, tv-serier, sportsshows og dokumentarer uden at betale en skilling. Det er en god app at have på din streamingenhed, hvis du har brug for en pause fra at betale Netflix abonnementsgebyrer.
Zoom er en populær videokonference- og mødeapp. Hvis du er til et Zoom-møde, kan det være nyttigt at slå lyden fra dig selv, så du ikke ved et uheld afbryder taleren, især hvis mødet er stort, som et webinar.
Det føles godt at "klippe snoren over" og spare penge ved at skifte til streamingtjenester som Netflix eller Amazon Prime. Kabelselskaber tilbyder dog stadig visse typer indhold, du ikke finder ved at bruge en on-demand-tjeneste.
Facebook er det største sociale medie-netværk, hvor milliarder af mennesker bruger det dagligt. Men det betyder ikke, at det ikke har nogen problemer.
Du kan bruge Facebook til at holde kontakten med venner, købe eller sælge produkter, deltage i fangrupper og meget mere. Men der opstår problemer, når du bliver føjet til grupper af andre mennesker, især hvis den gruppe er designet til at spamme dig eller sælge dig noget.
Mange mennesker kan lide at falde i søvn og lytte til musik. Når alt kommer til alt, med antallet af afslappende playlister derude, hvem ønsker ikke at falde i dvale til de blide anstrengelser fra en japansk fløjte.
Skal finde eller kontrollere den aktuelle BIOS-version på din bærbare eller stationære computer. BIOS- eller UEFI-firmwaren er den software, der som standard kommer installeret på dit pc-bundkort, og som registrerer og kontrollerer den indbyggede hardware, herunder harddiske, videokort, USB-porte, hukommelse osv.
Få ting er så frustrerende som at skulle håndtere en intermitterende internetforbindelse, der bliver ved med at afbryde og oprette forbindelse igen. Måske er du i gang med en presserende opgave, binger på dit yndlingsprogram på Netflix eller spiller et ophedet onlinespil, for så pludselig at blive afbrudt uanset årsagen.
Der er tidspunkter, hvor brugere udtømmer alle deres muligheder og tyr til at nulstille deres BIOS for at reparere deres computer. BIOS'en kan blive beskadiget på grund af en opdatering, der er gået galt, eller på grund af malware.
Når du surfer på internettet, registrerer din browser adresserne på hver webside, du støder på i dens historie. Det giver dig mulighed for at holde styr på tidligere aktivitet og hjælper dig også med at besøge websteder hurtigt igen.
Roblox er et af de mest populære onlinespil, især blandt de yngre demografiske grupper. Det giver spillerne muligheden for ikke kun at spille spil, men også at skabe deres egne.
Online produktivitetsværktøjer giver mange muligheder for at automatisere arbejdsgange eller bruge apps og app-integrationer til at organisere dit liv og arbejde mere effektivt. Slack er et populært samarbejdsværktøj, der tilbyder integrationer med tusindvis af andre apps, så du kan have funktionaliteten af flere apps på ét sted.
Adobe Illustrator er det førende program til at skabe og redigere vektorgrafik som logoer, der kan skaleres op eller ned uden at miste detaljer. Et afgørende kendetegn ved Illustrator er, at der er mange måder at opnå det samme mål på.
3D filamentprintere kan producere alt fra feriepynt til medicinske implantater, så der er ingen mangel på spænding i processen. Problemet er at komme fra din 3D-model til selve printet.
Hvis du har modtaget en computer i gave eller ønsker at købe en brugt eller nedsat model, så undrer du dig måske over, hvordan du kan se, hvor gammel din computer er. Selvom det ikke altid er en præcis eller ligetil proces, er det muligt at få en god idé om, hvor gammel din Windows-computer er ved at anvende et par tricks.
Selvom det er praktisk at give din telefon stemmekommandoer og få den til at reagere automatisk, kommer denne bekvemmelighed med store afvejninger i privatlivets fred. Det betyder, at Google konstant skal lytte til dig gennem din mikrofon, så den ved, hvornår den skal svare.
Lær at deltage i et Microsoft Teams-møde som gæst i 2026 med denne idiotsikre guide. Trin-for-trin til desktop, mobil, fejlfinding og professionelle tips til at sikre problemfri adgang hver gang. Perfekt til eksterne samarbejdspartnere!
Træt af den frustrerende Microsoft Teams Games Plugin-fejl, der blokerer for din underholdning? Opdag gennemprøvede trinvise løsninger, der løser problemet hurtigt og problemfrit. Kom tilbage til at spille med dit team i dag!
Sidder du fast med fejlen VCRUNTIME140.dll manglende i Microsoft Teams? Opdag gennemprøvede trinvise løsninger, der løser problemet med det samme. Geninstaller, opdater omdistribuerbare filer og mere for problemfrit teamwork. Fungerer på den nyeste Windows!
Opdag trinvise måder at finde installationsmappen til Microsoft Teams på Windows, Mac og Linux. Løs problemer, sikkerhedskopier data, og tilpas nemt med vores gennemprøvede metoder. Opdateret til den nyeste Teams-version!
Træt af Microsoft Teams Mac-fejl i nøgleringsproblemer, der blokerer din arbejdsgang? Opdag dokumenterede fejlfindingstrin til at løse nøgleringsadgangsfejl, loginfejl og gendanne problemfri Teams-ydeevne på Mac med det samme.
Lær, hvordan du tildeler deltagere til grupperum i Microsoft Teams med trinvise instruktioner, tips til forberedelse af tildelinger og professionelle tricks til problemfri virtuelle workshops. Boost engagementet nu!
Har du problemer med "Hvor er min Teams-kalender?"? Opdag nemme løsninger på problemer med synkronisering af Microsoft Teams-kalenderen. Trinvis fejlfinding for at gendanne din kalender med det samme.
Lås op for de præcise placeringer af Microsoft Teams-registreringsnøgler i Windows 11. Trin-for-trin-guide til at finde, få adgang til og administrere dem sikkert for optimal ydeevne og tilpasning. Vigtig for IT-professionelle og superbrugere!
Sidder du fast med Microsoft Teams Meeting Error 2026? Denne ultimative guide leverer trinvise løsninger, fra hurtig genstart til avancerede løsninger, der sikrer problemfri møder i 2026. Kom hurtigt online igen!
Har du problemer med synkroniseringsfejlen i Microsoft Teams til Mac? Opdag trinvise løsninger på synkroniseringsproblemer, lige fra rydning af cache til avancerede nulstillinger. Få hurtigt og problemfrit samarbejde tilbage med vores ekspertguide.