A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
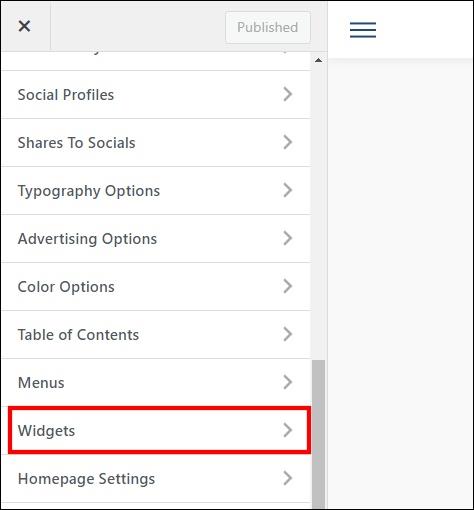
A WordPress webhely oldalsávjának személyre szabottabbá tétele lehetővé teszi a felhasználói élmény javítását új widgetek módosításával vagy hozzáadásával , valamint az elrendezés átrendezésével. Az oldalsáv szerkesztésének lehetősége azért fontos, mert így szabályozhatja az elemek elrendezését a weboldalon és a tartalom osztályozását. Ez biztosítja, hogy tökéletesen megfeleljen a webhely követelményeinek.

Ebben a cikkben megvizsgáljuk, hogyan szabhatja testre WordPress-webhelye oldalsávját, és adunk néhány tippet annak optimalizálásához.
A WordPress oldalsáv módosítása nem nehéz; lehetővé teszi a blog megjelenésének meghatározását. A WordPress widget-szerkesztője widgetek átrendezésére, címek módosítására és további elemek hozzáadására használható az oldalakra.




A webhely oldalsávja frissül az új widgetekkel. Ezután érdemes megtanulnia, hogyan szerkesztheti WordPress-webhelye láblécét .
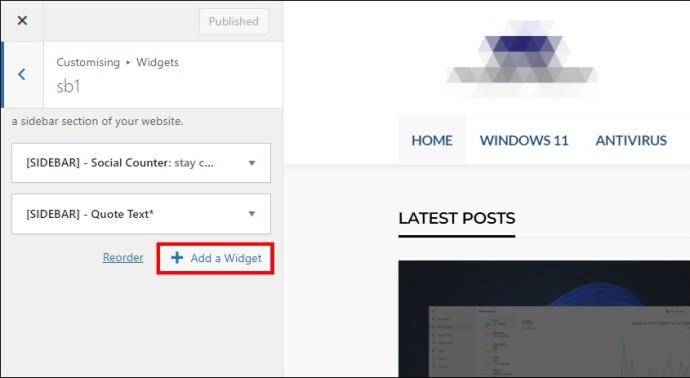
Az oldalsávon a widgetek megjelenítési sorrendjének megváltoztatása egyszerűen elvégezhető úgy, hogy áthúzza őket a kívánt helyre. Mindössze annyit kell tennie, hogy húzza a widgetet, és engedje el oda, ahol szeretné.
A Customizer segítségével a widgetek mozgathatók. Nem kell törölni és újra hozzáadni őket. Ezzel gyorsan kipróbálhat különféle oldalsávokat, amíg olyan elrendezést nem kap, amely jól működik a felhasználók számára.
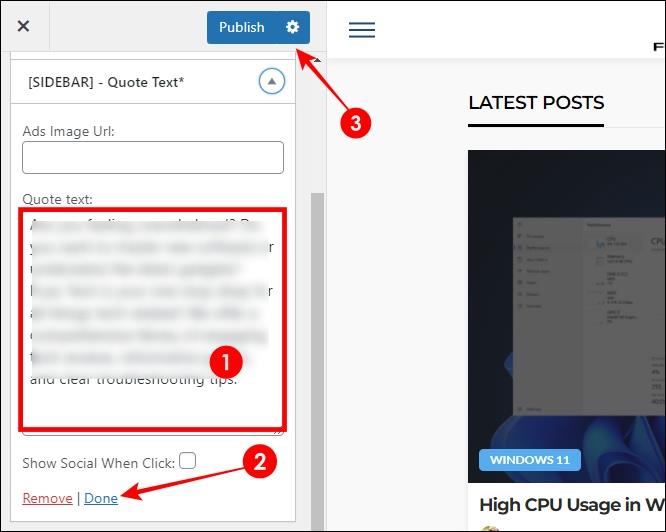
Miután a widgeteket a kívánt sorrendbe rendezte, kattintson a Közzététel gombra az új widgetek sorrendjének elmentéséhez az élő webhelyére. Az oldalsáv a beállított widgetek testreszabott sorrendjét mutatja.
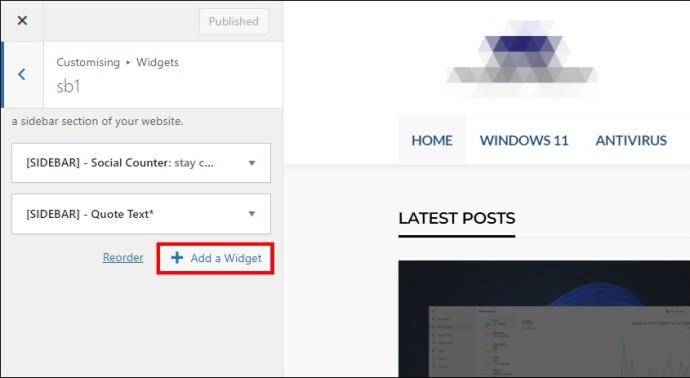
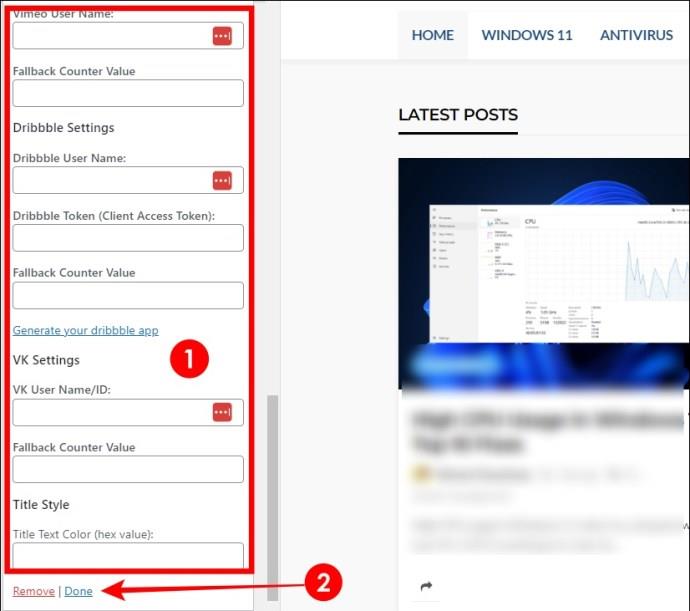
Új widgetek hozzáadása:


Mielőtt élesítené ezeket az új modulokat az oldalsávon, ellenőrizze, hogyan jelennek meg ott. Miután ezt megtette, folytassa a módosítások közzétételével. Az oldalsáv új elemeket tartalmaz. Használja a WordPress widgetjeinek széles választékát az oldalsáv funkcióinak javításához.
Ahhoz, hogy a WordPress testreszabásban végrehajtott módosítások hatékonyak legyenek az élő webhelyen, közzé kell tenni azokat. A testreszabásban van egy Közzététel feliratú gomb erre a célra. Kattintson a kék Közzététel gombra a jobb felső sarokban, hogy élőben jelenítse meg az oldalsáv szerkesztéseit.
A Közzététel gomb elmenti az aktuális testreszabási munkamenetben végrehajtott összes módosítást. Ez magában foglalja a widgetek, elrendezés, dizájn és egyéb témafunkciók bármilyen módosítását. A közzététel után tekintse át webhelyét, és győződjön meg arról, hogy a módosítások mentése sikeres volt.
Ha a Közzététel gombra kattint , testreszabásai életbe lépnek. A Testreszabó verziói előzményeinek használatával azonban bármikor visszatérhet a korábbi verziókhoz. A Közzététel gomb használatával időt takaríthat meg, miközben az oldalsávon közvetlenül a Testreszabóban módosítja a beállításokat.
A WordPress oldalsáv szerkesztései néha sikertelenek. Íme néhány lehetséges megoldás az oldalsávokkal kapcsolatos gyakori problémákra:
A WordPress webhelyfejlécéhez hasonlóan az oldalsáv az egyik legegyszerűbb módja a webhely általános felhasználói élményének javításának. Egy jól felépített oldalsávval teljesen eredeti oldalt készíthet, amely megfelel az ízlésének, és pontosan azt csinálja, amit szeretne.
Rendelhetek különböző oldalsávokat a WordPress webhelyem különböző oldalaihoz?
Valójában külön oldalsávok is lehetségesek a WordPress webhely egyes oldalaihoz. Ez olyan bővítmények segítségével érhető el, mint az „Egyéni oldalsávok” vagy a „Tartalomtudatos oldalsávok”. Ezek a bővítmények többek között lehetővé teszik egyedi oldalsáv-konfigurációk létrehozását és megjelenítését bizonyos oldalakhoz és bejegyzésekhez.
Hogyan szabályozhatom a widgetek láthatóságát a felhasználói szerepkörök vagy oldaltípusok alapján?
A widgetek láthatóságának szabályozása a felhasználói szerepkörök vagy oldaltípusok alapján olyan beépülő modulokkal végezhető el, mint a „Modulopciók” vagy a „Dinamikus widgetek”. Ezek a beépülő modulok fejlettebb szabályozást biztosítanak a widgetek megjelenési feltételei felett, és feltételeket állíthat be a felhasználói szerep, az oldal típusa stb. alapján.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
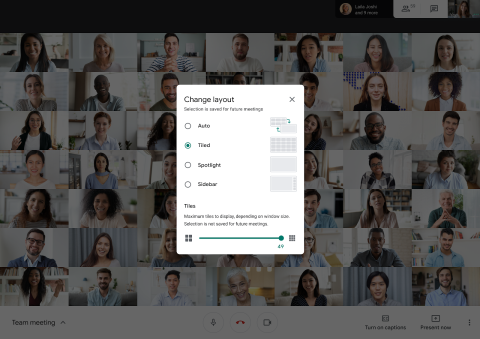
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
