A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
A lépcsőzetes stíluslapok (CSS) kódrészletek segítségével egyéni stílusokat adhat hozzá egy Obsidian tárolóhoz. Ezek hatékony eszközök, amelyek segítenek meghatározni a felhasználói felület különböző részeit, például az elemek színét, helyzetét és méretét. A CSS-kódrészletek Obsidianban való használatának megtanulása azt jelenti, hogy személyre szabott megjelenést hozhat létre, amely lehetővé teszi, hogy az Obsidian közelebb álljon munkastílusához és személyiségéhez. Ez általánosságban javíthatja az élményt és a termelékenységet. Olvasson tovább, hogy megtudja, hogyan kell használni a CSS-kódrészleteket az Obsidianon.

Részletek hozzáadása az Obszidiánban
A CSS-kódrészletek használatának első része ezek hozzáadása. A különböző testreszabások és stílusok lehetővé teszik, hogy tetszetős és funkcionális munkaterületet hozzon létre. A töredékek használatával a jegyzetelés kielégítő és élvezetes. Ha még nem tudja, a következőképpen adhat hozzá részleteket a trezorhoz:





CSS-részletek használata az Obszidiánban
Az Obsidianban a CSS-részletek használata segít felülírni vagy kiegészíteni a termékre alkalmazott különböző nagyobb témákat. Kivonatok használata:




Az Obszidián stílusa CSS-részletek használatával
A CSS-részletek az Obsidian szerves részét képezik, mivel leírják, hogy a trezor egyes részeinek hogyan kell megjelenniük. Ezek a töredékek lehetővé teszik, hogy az Obsidian gyakorlatilag összes jellemzőjét az Ön preferenciáinak megfelelően testreszabja. Különféle lehetőségek állnak rendelkezésre az Obsidian stílusában.
Kiválasztók használata a stílus kiválasztásához
A stílus kiválasztásához „szelektorokra” van szükség. Ez lehetővé teszi, hogy azonosítsa azt a részt, amelyet stílusoznia kell. A kiválasztók általában egymásba vannak ágyazva, és pontosnak kell lennie. Ha a stílus „idézőjel betűtípust” használ, válassza ki pontosan azt. Általában az „idézőjelek” kiválasztása megváltoztatja az idézőjelek megjelenését az alkalmazás minden részében.
Használja a Tulajdonságokat a kijelölés stílusához
A kiválasztás stílusához a „Tulajdonságok” elemet kell használnia, amelyek bőven megtalálhatók a CSS-ben. Az eredmény pontosítása érdekében azonosítsa a szerkesztendő tulajdonságokat, és adja meg a célértékeket.
Használja a nyilatkozatot az utasítások megadásához
Az utasítások megadásához „nyilatkozatot” használnak. Ez magában foglalja a választót (amit igényel stílus), a stílust igénylő tulajdonságokat (a módosítandó részeket) és a tulajdonságok új értékeit (a kívánt megjelenést). Például, ha azt szeretné, hogy a szerkesztőben minden szöveg piros legyen, ez olyan, mintha azt mondaná: „Obszidián, keresse meg az összes szöveget a szerkesztőben, és mondja meg nekik, hogy váltsanak pirosra.” A CSS deklarációnak így kell kinéznie:
.markdown-source-view {
color: red;
}
A .markdown-source-view választóként működik. A {} a stílusozandó tulajdonságokat tartalmazza, míg a szín a tulajdonságot ábrázolja, a piros pedig a kívánt érték. Az összes tulajdonság értékkapcsolata a tulajdonsággal együtt jelenik meg, amelyet kettőspont, érték és pontosvessző követ a sor végén. A tulajdonságoknak egy francia bekezdésben kell lenniük a szektorból, hogy könnyen meg lehessen különböztetni őket.
A deklaráció sorokban történő szétválasztása nem kötelező, de sok különböző elem és szempont megváltoztatásakor segíthet.
A CSS értelmezése szekvenciális, a legfrissebb deklarációk uralkodnak az azt megelőző összes többi felett.
Az osztályok segítségével válassza ki a stílust
Az „osztályok” arra szolgálnak, hogy kiválassza a stílust. Az osztályok leírása az alkalmazás mögöttes struktúra hozzáadott attribútumai. Kiválasztók segítségével célozhatók meg. A .markdown-source-view a szerkesztő nézetben megnyitott alkalmazástartalmat azonosítja. Az objektumnevekben egy megelőző pont osztályokat jelöl.
Célelemek
Az „elemeknek” szintén célzásra van szükségük, attól függően, hogy miről van szó. Ezek strukturális alkalmazásrészek. A bekezdések behúzása „p” elemválasztó segítségével történhet. Az elemek leírására nem használnak megelőző írásjeleket.
Használja a logikát a Selectorokban a specifikusság növeléséhez
A szóköz használata a leszármazottak kiválasztásával növeli a specifikumot: a „nagyszülő szülő-gyerek” annak a szülőnek a gyermekét választja ki, aki a nagyszülő gyermeke. Például, . markdown-source-view blockquote kijelöli a blokk idézőjeleket a szerkesztési mód ablaktábláiban.
Ha van időszak az osztályok között, az „és” kapcsolatot mutat. Például a „.programmer.designer” beírása olyan elemeket választ ki, amelyeknek osztálya a „programozó” és a „designer” is.
A vessző egy „vagy” logikai elválasztó. Például a „blockquote,pre” beírása a „blockquote” és „pre” elemeket célozza meg.
Olvassa el a Mozilla CSS útmutatóját , mivel a legtöbb logika az Obsidianra vonatkozik.
A stílusnyilatkozatok mentése
Ha átfogó témákat készít, mentse el őket a VAULT/.obsidian/themes alatt. Ezt egyedileg kell elnevezni, és az Obsidianban a Beállítások> Megjelenés> Téma alatt kell megtalálni. Érintse meg a „Témák újratöltése” lehetőséget, ha a rendszer nem észleli. Ha a módosításokat egy meglévő témán végzik, és kicsik, tárolja őket a VAULT/.obsidian/snippets alatt.
Obszidián témák testreszabása CSS-részletek használatával
Az Obsidian olyan témákkal rendelkezik, amelyek lehetővé teszik a változtatások végrehajtását. Dönthet úgy, hogy egy-egy témát próbál ki, vagy létrehozhat egy testreszabott CSS-t, amely megfelel az Ön igényeinek a DevTool segítségével.
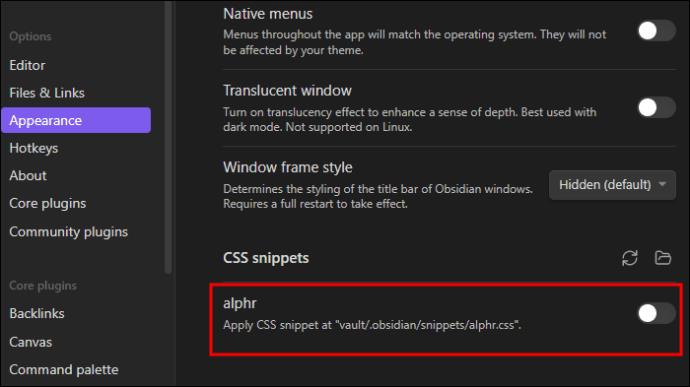
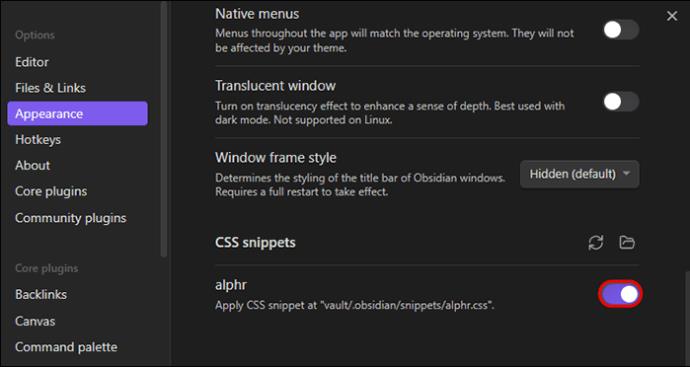
Jelölje be a „CSS-részlet alkalmazása” opciót
Itt kell kezdenie, és ez az egyéni CSS engedélyezése. Ez lehetővé teszi az Obsidian számára, hogy beolvassa a kódot, majd felülírja az alapértelmezett stílust. Az alábbi lépések segítenek az egyéni CSS-beállítás engedélyezésében.




Ez az alkalmazást a tároló gyökérkönyvtárában található CSS-fájlra irányítja. Ezt beolvassa, és alkalmazza az egyéni CSS-kódot. Ezen a ponton nincs CSS-fájl.
Hozza ki a legtöbbet az Obszidiánból a CSS-részletek használatával
Az Obszidián számos lehetőséget nyit meg. Ahhoz, hogy a legtöbbet hozhassa ki belőle, ki kell próbálnia valami pluszt, amivel izgalmasabbá és kifizetődőbbé teheti. Lehetséges, hogy a témák CSS használatával létrehozhatók. Ehhez először engedélyeznie kell a CSS-részleteket az Obsidianban a beállítások menüben. A CSS lehetővé teszi a stílus módosítását és új értékek hozzáadását. Sokkal többet érhet el és játszhat a CSS-részletek használatával.
Próbáltál már CSS-kódrészleteket használni az Obsidianon? Mi volt a tapasztalata? Kérjük, ossza meg velünk az alábbi megjegyzések részben.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
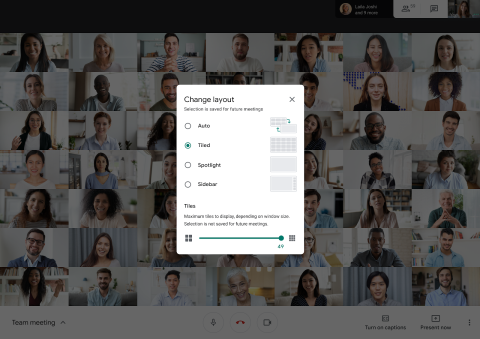
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
