A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Egy kép ezer szót ér, mert több üzenetet közvetíthet. Ebben a digitális világban a webhelyek körülbelül 64%-a, legyen az média, e-kereskedelem vagy utazási weboldalak, mind rendelkezik képekkel. Mivel mi, emberek vizuális lények vagyunk, és az emberi agy jelentős százaléka a képek feldolgozására szolgál. A webhelyek ma ezt a jól ismert tényt használják fel a felhasználók figyelmének felkeltésére. De bizonyos webhelyek, amelyek nem megfelelő és rossz minőségű képeket tartalmaznak, nem annyira meggyőzőek.
Azok a webhelyek, amelyek betöltése több mint 3 másodpercig tart, általában elveszíti a felhasználók elkötelezettségét, és alacsony a Google-rangsorolása. Ezért, ha webhelyének nincsenek látogatói, jó Google-rangsorolású, optimalizálnia kell a képeket, és követnie kell az alábbi tippeket:
Mielőtt megismerkednénk a képoptimalizálással, ismerjük meg, mi az a képoptimalizálás, és miért fontos a képoptimalizálás.
Mi az a képoptimalizálás?
A képoptimalizálás a fájlméret csökkentése a képminőség romlása nélkül. Ez azt jelenti, hogy kiváló minőségű képeket kaphat megfelelő formátumban, méretben, méretben és felbontásban a lehető legkisebb méret megtartásával. Egy kép többféleképpen optimalizálható, például tömörítési mérettel, átméretezéssel és gyorsítótárazással. Ez segít a webhelyek teljesítményének javításában és a weboldalak betöltési sebességének növelésében.
Miért fontos a képoptimalizálás?
A felhasználók hajlamosak elhagyni azokat a webhelyeket, amelyek betöltése több mint 3 másodpercig tart, így nő a visszafordulási arány, amely végül befolyásolja a webhelyek konverziós arányát. De a képoptimalizálással az oldalbetöltési sebesség növelhető, a webhelyek SEO-rangsorolása javítható a felhasználói élményen.
Az oldal betöltési sebessége az az idő, amely alatt egy weboldal teljesen betöltődik. A 2 másodpercnél rövidebb betöltési idővel rendelkező webhely a leglátogatottabb és legkedveltebb. Így kulcsszerepet játszva a weboldal rangsorolásában és a képoptimalizálás jelentőssé tételében. Nem csak ez a képoptimalizálás kapcsolódik a SEO rangsorolásához és a konverziókhoz is.
Íme néhány tipp a kép webre való optimalizálásához és az oldal gyorsabb betöltéséhez.
1. Mentse el a képeket megfelelő színsémában
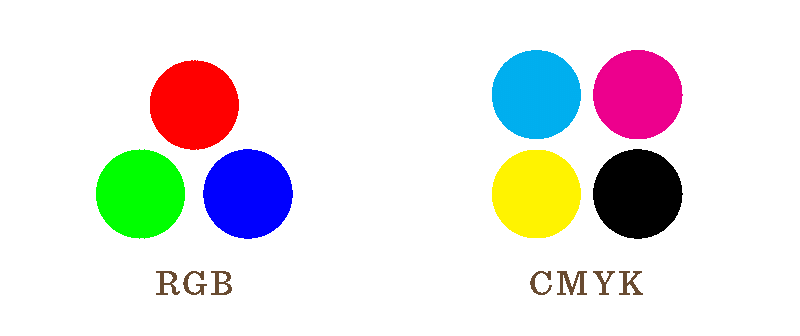
Elsősorban az RGB és a CMYK két színséma, amelyet a számítógép a képek megjelenítésére használ. Ahol az RGB a (piros, zöld, kék), a CMYK pedig a ciánt, a bíborvöröst, a sárgát és a feketét jelenti. Az RGB a fényképezőgép és a számítógép által használt szabványos színtér, a nyomtatáshoz pedig a CMYK-ot használják.
Ezért, ha CMYK képeket használnak a weben, azok lelassítják az oldal betöltési sebességét, és nem olyan fényesek és élénkek, mint az RGB. Ezért a felhasználók vonzására és az oldalbetöltési sebesség növelésére RGB színséma képeket kell használni.

A CMYK képek RGB formátumba konvertálásához az Adobe Photoshop használható. Ha egy kép színprofilja megváltozott, a fájlt újra kell menteni egy másik néven, hogy megkönnyítse a két fájl megkülönböztetését.
Olvassa el még: -
A 10 legjobb képátalakító szoftver a Windows 2021 rendszerhez A Windows használata közben időnként előfordulhat, hogy „A képformátum nem támogatott” figyelmeztetést kapta. Most javítsd ki...
2. Tömörítse a képfájl méretét
2 MB-nál nagyobb webfájlt nem szabad használni, mert túlságosan lelassítja az oldal betöltési sebességét. Ezért jó ötlet a méretet 2 MB-ra (2048 kilobájtra) korlátozni. Ettől eltekintve a webhelyekhez használt kép ne legyen pixeles. Ez azt jelenti, hogy a képeknek éleseknek és a képminőségnek változónak kell lenniük. A képminőség a tömörítési beállításoktól és a végleges fájlmérettől függ. A megfelelő tömörítési beállításokkal kisebb fájlméret és jó képminőség érhető el.
Általában a 70-80% közötti tömörítési szinttel mentett kép nem pixeles. Ehhez képtömörítő eszköz használható.
3. Mentse el a képet a megfelelő fájlformátumban
Négy fő JPG, PNG, GIF és SVG fájlformátum létezik, amelyekben grafikák és képek menthetők. De minden fájlformátumnak megvannak a maga előnyei és hátrányai. Ezért minden grafikát vagy képet meghatározott formátumban kell menteni, raszter vagy vektor alapján.
A raszteres képek véges számú képponttal rendelkeznek, és pixel alapú programokkal, például szkennerrel vagy kamerával rögzíthetők. Amikor a kinagyított raszterképek általában veszítenek minőségükből, és a raszterképekhez a legjobb formátumok a JPG, PNG és GIF.
Míg vektorgrafikus segítségével létrehozott vektor szoftver és ezek a képek bővíthető anélkül, hogy veszélyeztetné a minőség. A vektorképek legmegfelelőbb formátuma az SVG és a GIF. De a vektoros képeket JPG vagy PNG formátumban is el lehet menteni. Ezzel azonban a kép elveszíti azt a képességét, hogy a grafikáját végtelenül méretezheti.

JPG
A JPG érdemei
A JPG hátrányai
Mikor érdemes JPG-t használni
JPG-fájlok akkor használhatók, ha jó minőségű, nem mozgó képekre van szükség. De nem szabad színes háttéren használni.
PNG

Egy másik gyakori, sokoldalú raszterformátum, mint a JPG, a PNG. Több mint 16 millió színt, alfa-csatornát vagy átlátszó hátteret tud támogatni.
Olvassa el még: -
Hogyan lehet átméretezni a képeket Mac-en anélkül, hogy elveszne... A Mac adatainak átvitele egy flash meghajtóra? Méretezze át a képeket a minőség elvesztése nélkül, így időt takaríthat meg...
A PNG érdemei
A PNG hátrányai
Mikor kell PNG-t használni
Ha nem fehér hátterű grafikákra, szövegekre, éles szélekre, logókra, ikonokra és egyéb mintákra van szükség, PNG grafikát kell használni.
GIF

A GIF egy másik raszteres formátum, amely lehetővé teszi mozgóképek készítését úgy, hogy a képeket egymásra helyezi, hogy mozgást hozzon létre.
A GIF érdemei
A GIF hátrányai
Mikor kell GIF-et használni
A GIF lehetővé teszi több kép megjelenítését rugalmassággal és érdekes változtatásokkal ugyanazon a grafikán. A sok színt tartalmazó grafika azonban növeli a fájl méretét.
SVG

A JPG-től eltérően a PNG, GIF, az SVG vektoros formátum. Lehetővé teszi az objektumok éles grafikával történő manipulálását az interneten. Az olyan programokkal, mint az Inkscape, az Adobe Illustrator és a Sketch, vektorképek szerkeszthetők és létrehozhatók.
Az SVG érdemei
Az SVG hátrányai
Mikor kell az SVG-t használni
Mivel az SVG képek a képminőség elvesztése nélkül nagyíthatók, felhasználhatók grafikákhoz, logókhoz, ikonokhoz és egyéb illusztrációkhoz az interneten. Ettől eltekintve ezek a képek használhatók mobileszközökön is, mivel nagyszerűen néznek ki a nagy pixelsűrűségű kijelzőkön, például az okostelefonokon.
Olvassa el még: -
A legjobb OCR-szoftver képek szövegének kinyerésére. A kézírásos jegyzetek vagy a beolvasott dokumentumok jól szervezett, szerkeszthető dokumentummá alakításán gondolkodik? Ezt megteheted a segítségével...
4. Exportáljon több méretben okostelefon-kijelzőket
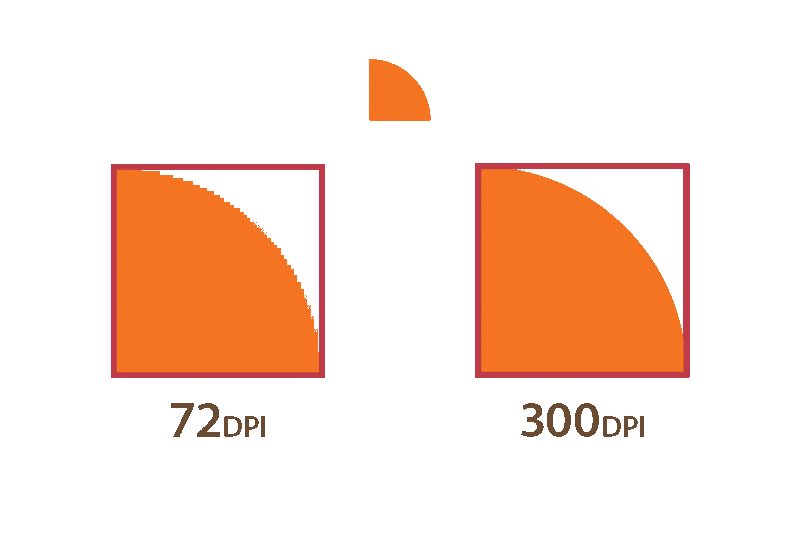
Az okostelefonok népszerűvé válásával a felhasználók mindenhez hozzá szeretnének férni mobileszközeiken. De mivel ezeknek az eszközöknek a kijelzője több mint 200 PPI, szemben a normál 72 PPI-vel, ez a szabvány PC és web számára.

A képek mindkét típusú PPI támogatásához használható az Adobe Illustrator és a Photoshop. Ez segít a 2X és 3X léptékű képek exportálásában. Ez azt jelenti, hogy az eredeti képek 200%-kal és 300%-kal együtt jönnek létre. A nagyobb felbontású képek is exportálhatók.
5. Növelje a kisebb képméretet 115%-kal
Ha kisebb méretű raszteres képeket használ, azokat 115%-kal fel kell méretezni, hogy csökkentse a pixelezést, hogy az Adobe Photoshop használható.
A fent említett tippek segítségével éles és fókuszált képeket készíthetünk. Mivel ezek az optimalizált képek segítenek megragadni a felhasználók figyelmét és hosszabb ideig a weboldalon tartani őket. Nemcsak szebbé varázsolják a weboldalt, hanem csökkentik az oldal betöltési idejét is.
A képoptimalizálás nem csak a weben hasznos, hanem a képek tárolásában és vonzó megjelenésében is. Egy nehéz kép nagy sávszélességet használ, ami nem tetszik a felhasználónak, ezért a képeket optimalizálni kell.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
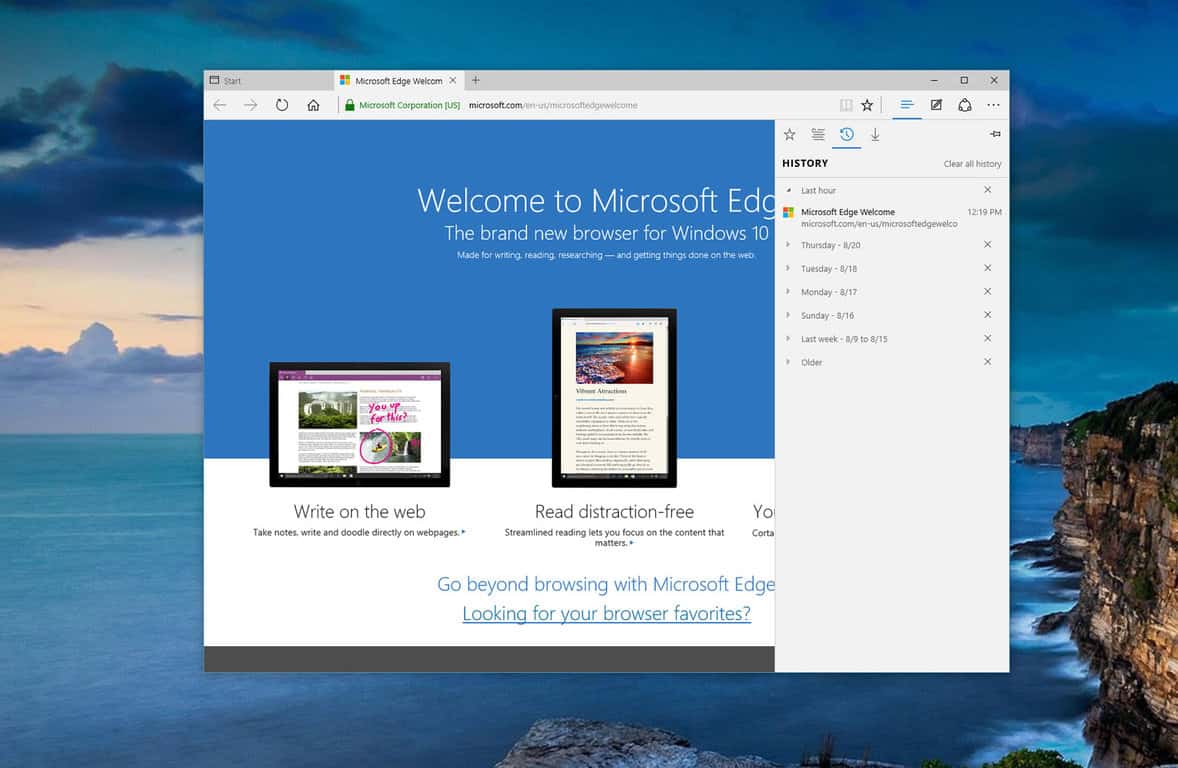
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
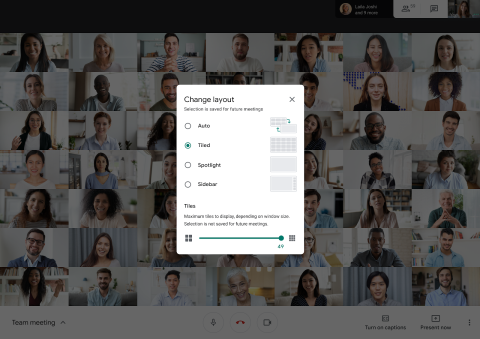
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
