Como eliminar elementos de Apple Wallet en 2023

Queres eliminar os pases caducados e ordenar Apple Wallet? Siga como explico neste artigo como eliminar elementos de Apple Wallet.
A maioría de nós usamos Google Chrome como navegador, pero mentres navegamos en Google Chrome, atopamos algunhas mensaxes emerxentes ou mensaxes de erro (como Confirmar erro de reenvío de formulario, Err_Connection_Reset , DNS_Probe_Finished_No_Internet , etc.) . Pero poucas veces entendemos o significado que quere transmitir. Un dos erros máis comúns que atoparía sería a ventá emerxente de diálogo Confirmar o reenvío do formulario co código de erro como este: " Preme o botón de recarga para volver enviar os datos necesarios para cargar a páxina".
Pero, de feito, Confirmar o reenvío do formulario é máis unha "función" de Google Chrome que un erro. Neste artigo atoparás por que se confirma esta ventá emerxente de reenvío de formularios e algunhas das formas de solucionar este problema.
Contidos
Parte
Por que aparece un erro de confirmación de reenvío do formulario?
O diálogo Confirmar o reenvío do formulario aparece ao actualizar unha páxina web do navegador ou ao premer o botón Atrás (tentando volver á páxina web anterior). Os carteis do superusuario consideraron isto como unha característica en lugar de chamalo como un erro. A pesar de que moitos usuarios denuncian repetidamente, esta función segue sendo persistente en todas as versións de Google Chrome e outros navegadores.
A causa detrás disto é o módulo de Google Chrome, deficientemente construído, que se ocupa do reenvío ou do movemento cara atrás da páxina web. E agora é case imposible resolver este problema. Hai algúns motivos específicos detrás de aparecer este erro unha e outra vez. Estes motivos son:
Engadiuse esta función para evitar que a entrada se repita despois de premer o botón de actualización. Por exemplo, despois de cubrir calquera formulario, enviouno para o seu envío, pero antes de que o servidor o reciba, premeches por erro o botón de actualización. Así, aparece a ventá emerxente "confirmar o reenvío do formulario" .
Se non se construíu esta función, había posibilidades de que se crearan dúas contas cos mesmos detalles, o que non é desexable. Así, esta característica fora desenvolvida e practicada. Aínda que ás veces, podes irritarte con esta ventá emerxente se premes o botón de actualización accidentalmente. Polo tanto, a necesidade de solucionalo esixe os métodos para resolver este problema.
Como corrixir o erro de confirmación de reenvío do formulario
Agora imos falar de varias formas nas que pode resolver o erro de confirmación de reenvío do formulario de Google Chrome. Os seguintes métodos poden axudarche a desactivar o erro de confirmación de reenvío do formulario.
| Número de solucións | Nome da solución |
|---|---|
| Solución 1 | Usando Propiedades de Google Chrome |
| Solución 2 | Usando GET en lugar do Método POST |
| Solución 3 | Desactivar o movemento no navegador |
| Solución 4 | Borrar datos de navegación en Google Chrome |
| Solución 5 | Restablece a configuración do navegador en Chrome |
| Solución 6 | Desactivar extensións de navegador en conflito en Chrome |
| Solución 7 | Usando o patrón PRG |
| Solución 8 | Use o botón Enviar AJAX |
| Solución 9 | Engadir unha etiqueta dentro da parte |
Solución 1: Usando Propiedades de Google Chrome
Unha vez que un usuario de Google Chrome molestou tanto este erro que, de todos os xeitos, quería que se solucionase, e entón atopou unha forma de solucionar este problema usando as propiedades de Google Chrome. Podes solucionar isto seguindo algúns pasos sinxelos.
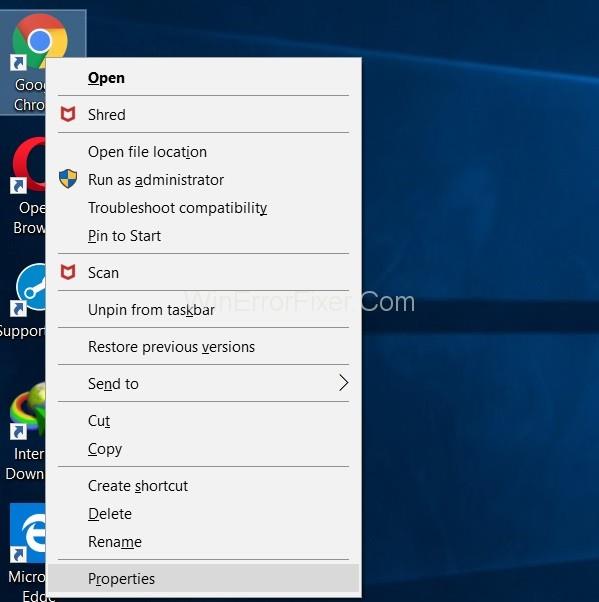
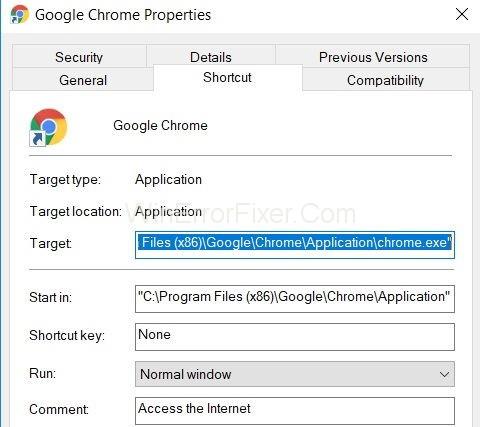
Paso 1: Primeiro de todo, fai clic co botón dereito na icona do atallo de Google Chrome e selecciona a opción de propiedades. Aparecerá unha caixa de diálogo e poderás ver un campo nomeado como destino.

Paso 2: agora, engade este texto " -disable-prompt-on-repost " ao final do destino.

Por exemplo:- se o obxectivo é
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"C:\ program files ( x 86) \ Google\ Chrome\ Application\Chrome.exe
Simplemente cambie o URL de destino anterior con
"C:\ program files (x86)\ Google\ Chrome\ application\Chrome.exe"-disable-prompt-on repost.
Paso 3: Despois diso, pecha o Google Chrome (se está aberto) e reinicia a aplicación usando o mesmo atallo.
Step 4: At last check, if the same kind of dialogue pops up or not on refreshing the webpage.
Remember, If you are using this method to fix the confirm form resubmission problem, then you should have two shortcuts of the browser. Out of the two, one shortcut should be configured with the above method, while the other should have default properties. Usage of the particular shortcut will depend upon the type of work you want to carry.
For instance, works that need submission of your personal details like credit card details or something like that, it should be carried out by the shortcut with default properties [in security point of view] to keep your details secure.
Solution 2: Using GET in place of POST Method
The first method is replacing the POST method. In this method, you use GET in place of POST.GET, and Post are both HTTP methods. HTTP [hypertext transfer protocol] is a link between the client and server that lets the client get data from the server.
The post is a method of http in which the data entered in form would not be appended to the URL and therefore remains confidential. The details remain invisible to the user. While if the form uses the GET method, the confidentiality of more information is not ensured. The details are appended to the URL, so we generally do not use GET.
But to resolve the confirm form resubmission error, you can replace the post method by GET method [in case if your page is such that you are allowed to modify data on the page]. To do that:-
Step 1: You need to remove the post from the URL and use GET at its place.
For example:-
//Remove POST
//Use GET
Make a note if you are a regular user of Google Chrome or any other browser, then this method might not be the best option because this is a temporary method to resolve the confirm form resubmission error. But there are also some other ways to fix this in case you want an optimum solution.
Solution 3: Disable Motion Across the Browser
This method is straightforward and comes from another annoyed user, according to whom the confirm form resubmission is not actually a bug. It occurs because the browser cannot cache post requests and tries to submit the details again on refresh.
To avoid this, simply, you need to follow the step given below.
Step 1: Disable the motion buttons (buttons of backward or forward of pages) for the browser.
Note: In touch screens, you can achieve this by disabling the sliding option to back and forth motion of page. Now even if you hit refresh accidentally, that dialogue box won’t pop up.
Solution 4: Clear Browsing Data in Google Chrome
By clearing Google Chrome browsing data from time to time, you can disable this feature easily. The logic behind this is that the browser remembers the information once filled in the forms. Thus, data duplication is possible. By clearing all browsing data (i.e., history, password, cookies, cached data, e.t.c.), you force the Browser to forget things; hence, duplication is avoided. To clear the browsing data:-
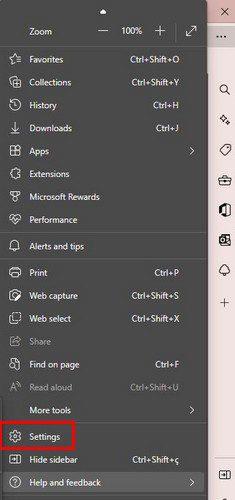
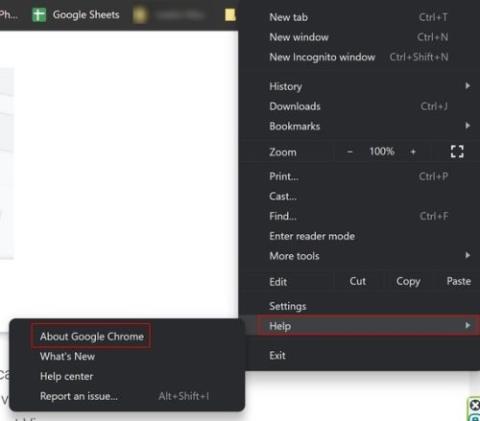
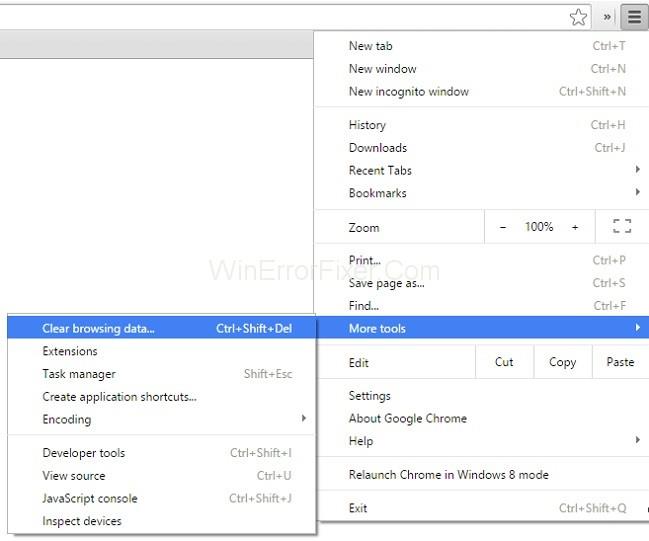
Step 1: Open the Google Chrome Browser and click on three dots placed vertically on the right top-most corner of the browser.

Step 2: After that, select more tools followed by Clear browsing data from the menu.

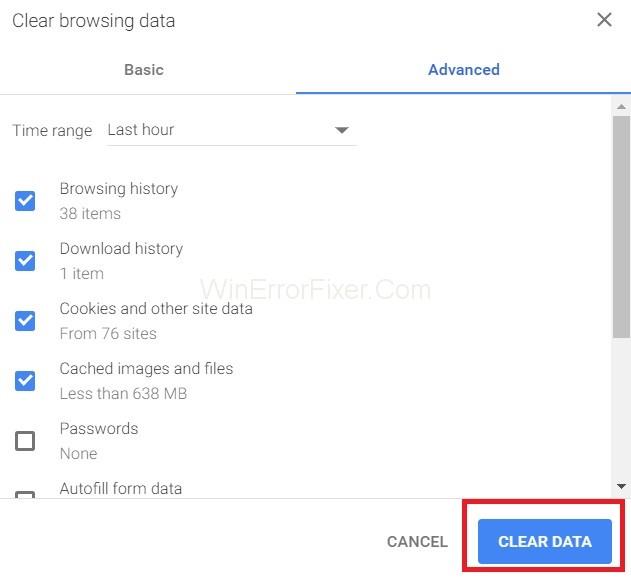
Step 3: At last, navigate to the advanced tab and select the data that you want to delete. Then, hit clear data.
Solution 5: Reset Browser Settings in Chrome
Resetting Chrome browser settings is also an optimum solution to fix this confirm form resubmission error. Improper browser settings may lead to popups and to undo the settings or to reset the browser settings, all you need to do is follow the steps below:-
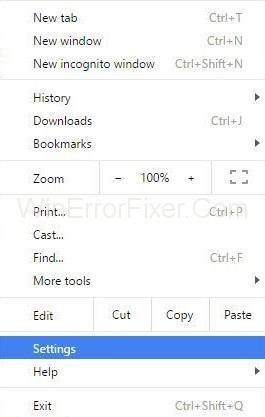
Step 1: First of all, click on three dots placed vertically on the top right corner of your browser to open a menu, namely the control menu.

Step 2: Then, choose the Settings to option from the menu.
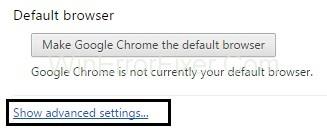
Step 3: Scroll down and click on Show advanced settings.

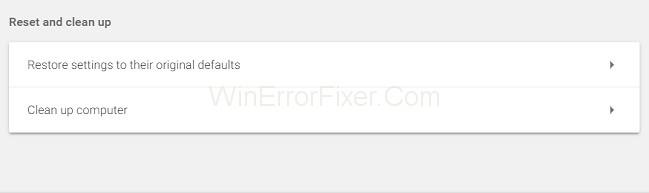
Step 4: Then, find “Restore settings to their original default” at the end of the page and click on it.

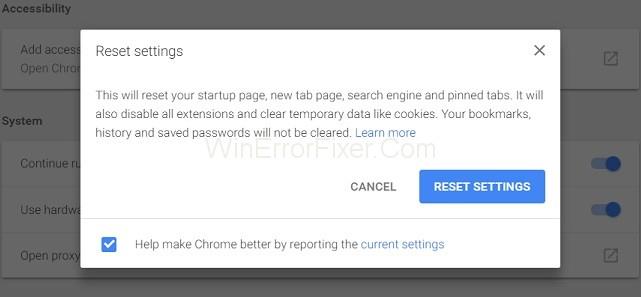
Step 5: At last, click on Reset settings, and you are done.

Solution 6: Disable Conflicting Browser Extensions in Chrome
Disabling the corrupted extensions can also solve the Confirm Form Resubmission error. To do so, you need to follow the steps below:
Step 1: Click on the three dots placed vertically at the top-most right-hand corner of your browser.
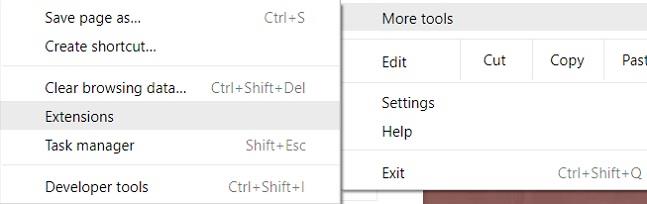
Step 2: Then navigate to more Tools → Extensions.

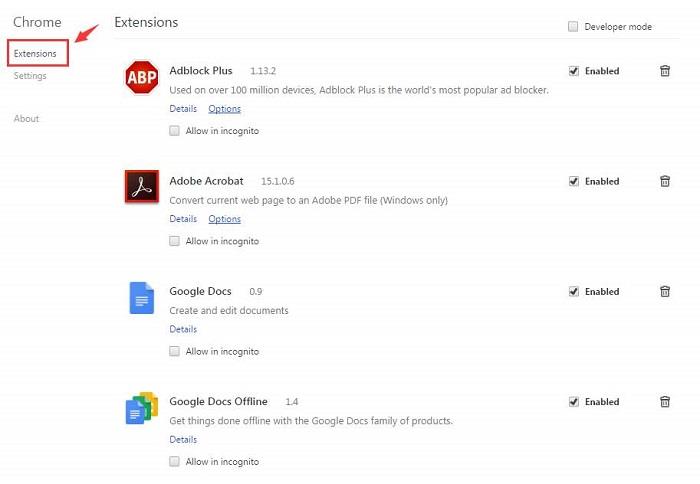
Step 3: At last, find the corrupted Extension from the list, followed by disabling it and re-enable again.

All the extensions you have on the browser will disable for once, and you can re-enable all as per requirement. Finally, you can try and recheck the page to see if your problem is solved or not.
Solution 7: Using the PRG Pattern
PRG stands for POST / redirect / GET pattern. Usually, the forms on web pages implement only using the POST part of the PRG, which leads to resubmission error. If we make sure that the PRG implies totally, then we can stop this error.
Whenever any page needs a form, design it in such a way that it does not post the data directly to the server. You can add one page between the page and the actual page. This might help to resolve the issue of dialogue box popping up. Let’s see a quick example offered by Mike from stack overflow.
Example:-
if(!empty($_POST[‘username’] && !empty($_POST[‘password’])) {
$user = new User;
$user->login($_POST[‘username’], $_POST[‘password’]);
if ($user->isLoggedIn()) {
header(“Location: /admin/welcome.php”);
exit;
}
else {
header(“Location: /login.php?invalid_login”);
}
}
We can also use:-
if (isset($_GET[‘invalid_login’])) {
echo “Your username and password combination is invalid”;
}
To display an error message in case the username and password combined didn’t match, and it doesn’t want to redirect them to the login page again as it does in the first case.
Solution 8: Use AJAX Submit Button
Also, you can use the AJAX function of jQuery to stop the reloading of the form submitted successfully.
To do so at following your page’s code.
$.ajax({
type: “POST”,
URL: “bin/validation.php”
data: dataString,
success: function(){
//Whatever you want to do on successful submission
}
});
return false;
A función AJAX () procesa basicamente o campo de datos do formulario segundo o ficheiro PHP proporcionado como propiedade URL. Se os datos se validan, implica o envío exitoso do formulario e devolve false para que aínda que a páxina se recargue, non aparecería ningún diálogo emerxente.
Solución 9: Engade unha etiqueta no interior
Parte
Este método só funciona cando o propio sitio web inicia a solicitude e o usuario actualizou a páxina. Podes deter a ventá emerxente conseguindo o código fonte da páxina web e engadindo a seguinte etiqueta
sección da páxina.
Solución 9: elimina "Non-Store" da cabeceira
A cabeceira do formulario tamén pode levar ao emerxente Confirmar o reenvío do formulario. Tome nota se está a usar un formulario con isto na cabeceira:
header(‘Cache-Control: no-store, no-cache, must-revalidate, max-age=0’);
Entón o problema pódese resolver mediante: -
Paso 1: Primeiro de todo, tenta eliminar (sen tenda) da cabeceira.
Paso 2: A continuación, actualice a páxina.
Paso 3: Por último, introduza de novo os detalles no formulario e actualíceo para comprobar se o erro está solucionado ou non.
Ler tamén:
Conclusión
A confirmación do reenvío do formulario é en realidade unha función de navegación máis que un erro. Esta función axuda a garantir que non se duplican detalles. Por exemplo, pódese cargar dúas veces á túa tarxeta de crédito se non fose para confirmar o reenvío do formulario. Pero sen dúbida é unha característica molesta.
Neste artigo, atopamos formas específicas de corrixir o erro de confirmación de reenvío de formularios . Podes seguir calquera dos métodos para resolver o problema, pero se aínda persiste, asegúrate de que a túa conexión a Internet non sexa lenta. Así, este problema é moi pequeno e pódese resolver mediante algúns métodos sinxelos que pode realizar nuns minutos.
Queres eliminar os pases caducados e ordenar Apple Wallet? Siga como explico neste artigo como eliminar elementos de Apple Wallet.
Tanto se es un adulto como un mozo, podes probar estas aplicacións para colorear para liberar a túa creatividade e calmar a túa mente.
Este tutorial móstrache como resolver un problema co teu dispositivo Apple iPhone ou iPad que mostra a localización incorrecta.
Consulta como podes activar e xestionar o Non molestar no iPad para que te concentres no que hai que facer. Aquí están os pasos a seguir.
Consulta as diferentes formas en que podes facer máis grande o teclado do teu iPad sen unha aplicación de terceiros. Vexa tamén como cambia o teclado cunha aplicación.
Estás enfrontando o iTunes que non detecta o erro do iPhone ou iPad no teu PC con Windows 11? Proba estes métodos comprobados para solucionar o problema agora.
Sentes que o teu iPad non está a facer traballo rápido? Non podes actualizar ao iPadOS máis recente? Busca aquí os sinais que indican que debes actualizar o iPad.
Buscas os pasos para activar o gardado automático en Excel? Le esta guía sobre como activar o Gardado automático en Excel en Mac, Windows 11 e iPad.
Vexa como pode manter os seus contrasinais en Microsoft Edge baixo control e evitar que o navegador garde contrasinais futuros.
Chrome pode fallar e non mostrarche as imaxes. Descubre os consellos útiles que debes seguir para solucionar o problema de que Chrome non mostra imaxes.