Sidefoden er, ligesom en WordPress-header , meget vigtig. Du kan bruge dette rum til at vise nyttige oplysninger, styrke din brandidentitet og forbedre navigerbarheden. Uanset årsagen skal du vide, hvordan du redigerer sidefoden for at sikre en smidig brugeroplevelse.

Fra Theme File Editor
Som standard får du en Theme File Editor på WordPress, hvor du kan ændre visse hjemmesidefunktioner. Du skal dog bemærke, at denne metode vil kræve en vis kodningsviden, da du generelt vil skrive eller redigere standardkoden.
- Log ind på dit WordPress-dashboard.
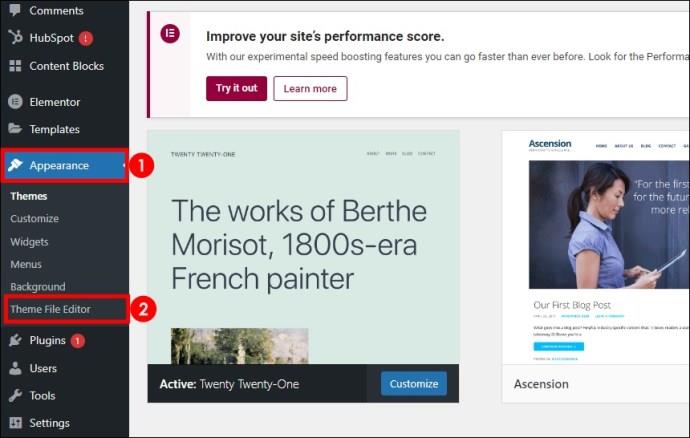
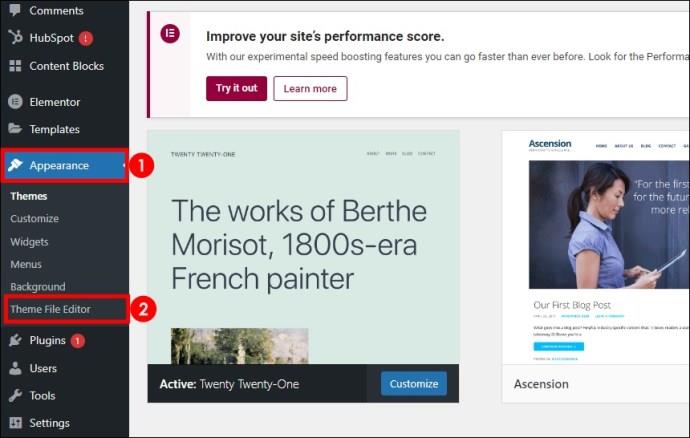
- Klik på Udseende , og klik derefter på Theme File Editor .

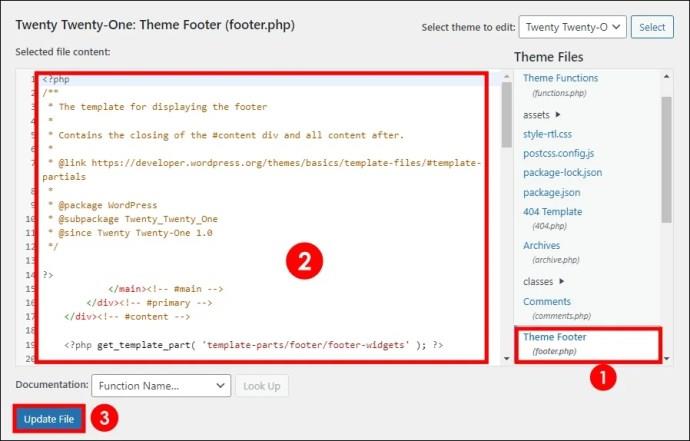
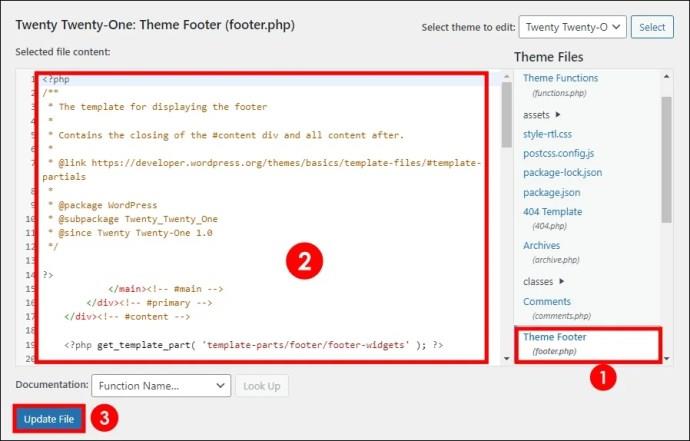
- Vælg Temasidefod i højre rude, rediger koden, som den passer dig, og klik derefter på Opdater .

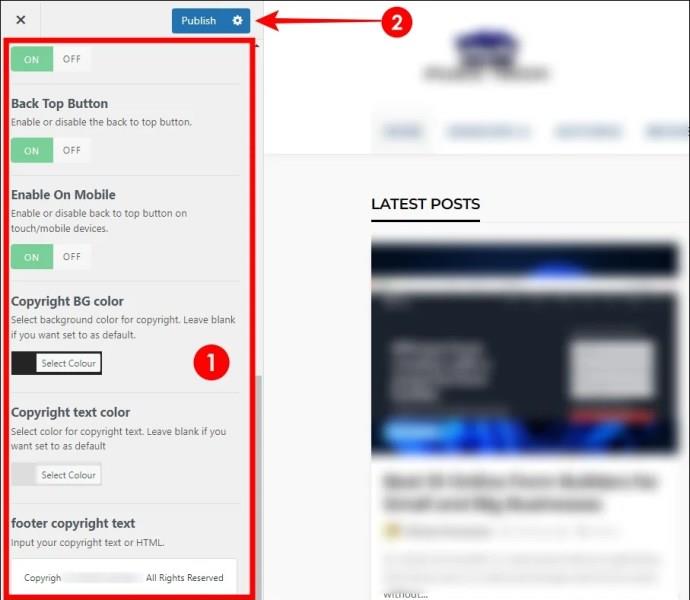
Hvis du ikke ved, hvordan man skriver kode til WordPress, kan du stadig redigere nogle sidefodselementer ved hjælp af temaet Customize-funktionen. Denne funktion er dog muligvis ikke tilgængelig for hvert tema, og processen kan variere lidt afhængigt af dit tema. Men generelt bør du følge nedenstående trin.
- Log ind på dit WordPress-dashboard.
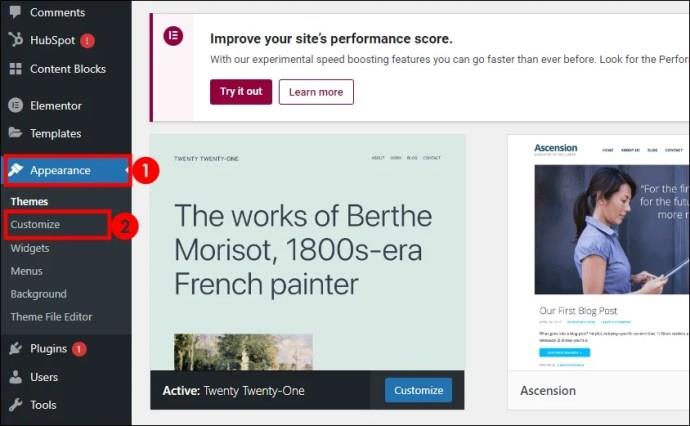
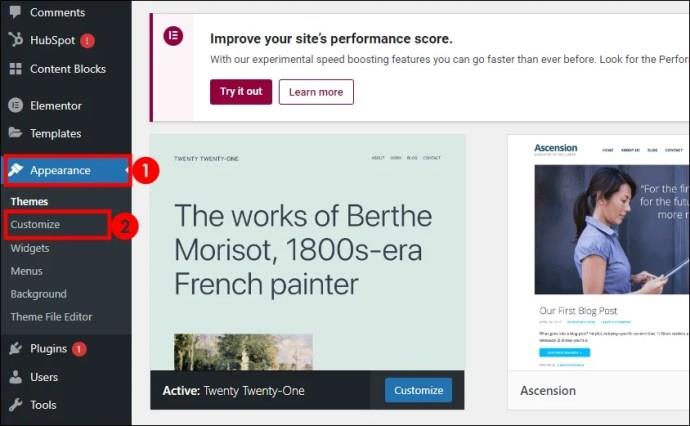
- Klik på Udseende , og klik derefter på Tilpas .

- Vælg Footer eller Footer Options fra venstre rude.
- Tilpas præferencer som du vil, og klik derefter på Udgiv .

Med ThemeBuilder skabeloner
Du vil måske bruge denne metode, hvis du bruger sidebygger-plugins som Elementor, Beaver Builder eller Divi. De kommer alle med funktionen ThemeBuilder; du behøver ikke kodningsviden for at redigere sidefoden. Du får dog muligvis ikke denne mulighed i de gratis udgaver af disse sidebyggere.
Få adgang til ThemeBuilder-skabelonerne
Denne grænseflade giver dig mulighed for at udvikle brugerdefinerede sidehoveder, sidefødder og layouts til enkelt indlæg, blandt mange andre ting. Med total kontrol over, hvordan dine sider og indlæg er designet, tilbyder ThemeBuilder dig muligheder ud over standardindstillingerne. Sådan får du adgang til det:
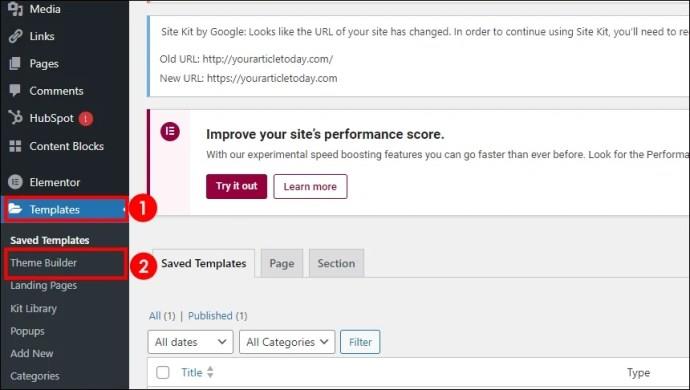
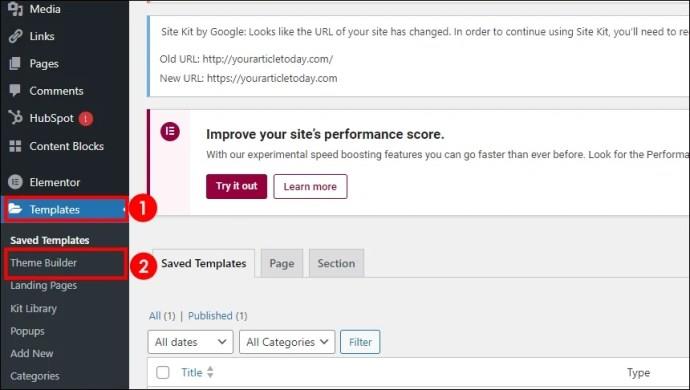
- Log ind på dit WordPress-dashboard.
- Klik på Skabelon i venstre rude, og klik derefter på ThemeBuilder .

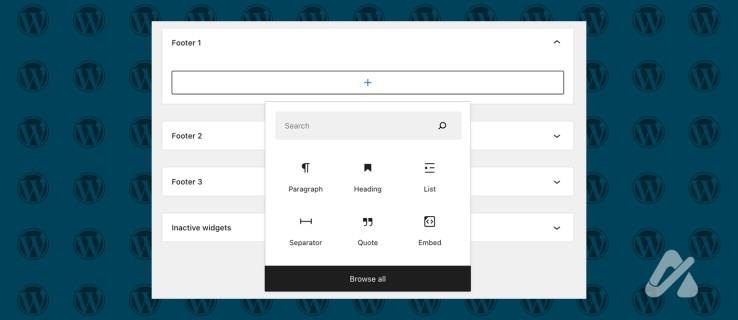
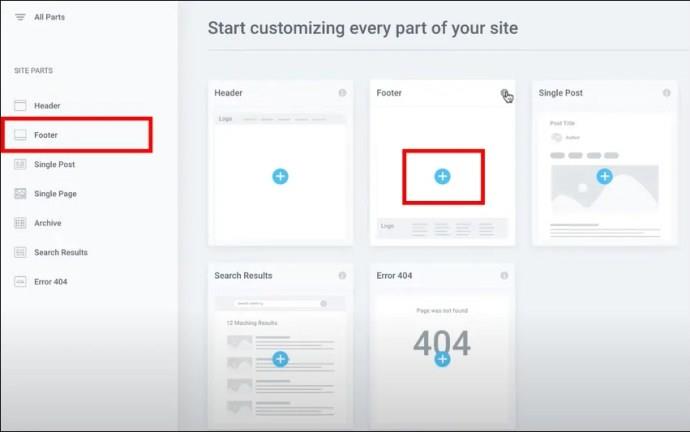
Med ThemeBuilder kan du vælge en foruddesignet biblioteksblok eller oprette en selvstændigt. Biblioteket indeholder mange andre foruddefinerede sidefodsblokke med mulighed for at tilpasse det, så det passer til dine behov. Dette er den hurtigste måde, hvis du vil have en smuk sidefod uden stor indsats.
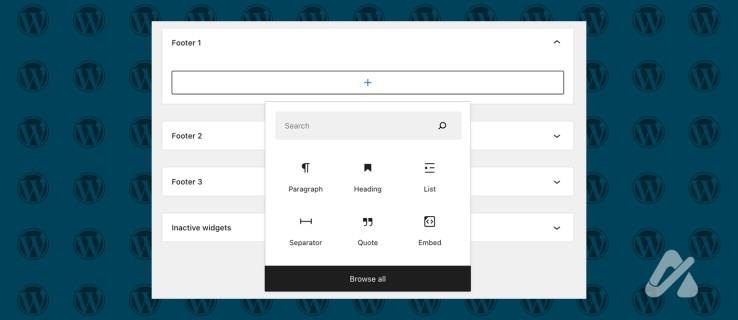
Alternativt kan du starte med en tom sidefodsblok og bygge den op fra bunden. Dette giver dig total kreativ frihed, når du designer sidefoden. Ideelle sidefødder har brug for sektioner, kolonner, knapper, tekster, billeder og andre personlige elementer. I første omgang vil det tage længere tid, men resultatet bliver en unikt tilpasset sidefod. Nedenfor kan du se, hvordan du vælger eller opretter en sidefod.
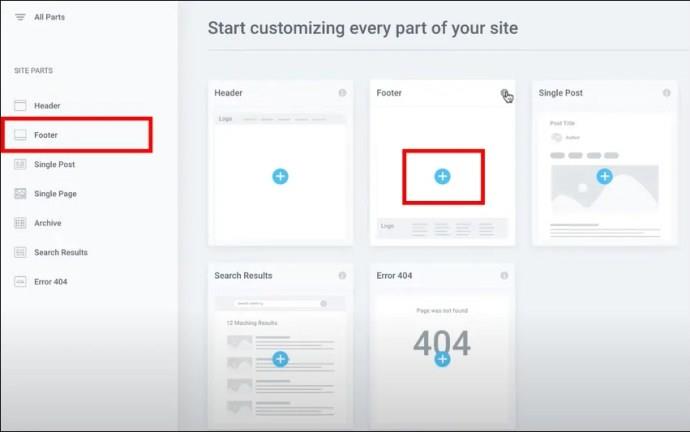
- Klik på Sidefod i venstre rude, eller klik på Sidefod + tegnet til højre for at vælge en sidefodsblok til dit websted.

- Du vil navigere ind i et sidefodsbibliotek, hvor du kan vælge en skabelonblok.
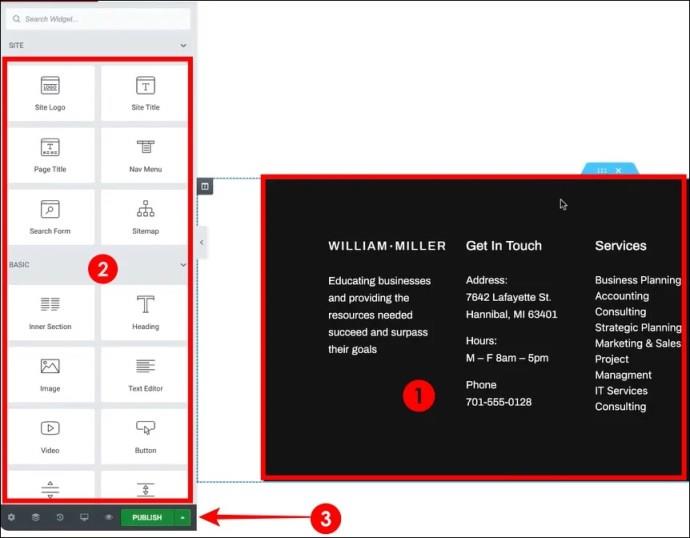
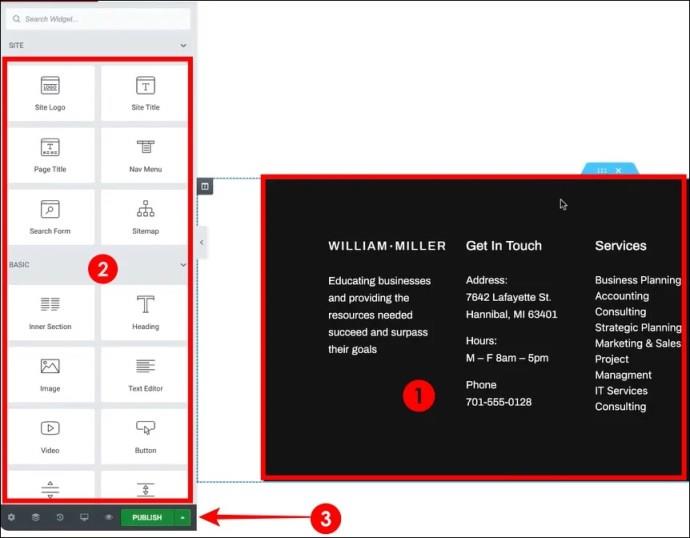
- Klik på ethvert element i din sidefod, og brug mulighederne til venstre til at redigere eller justere det.
- Klik på Udgiv , når du er færdig .

Bemærk: Du bør altid se din sidefod før udgivelse, uanset om du vælger denne metode eller en anden. Du skal muligvis ændre mellemrum og størrelser, blandt andre stylingdetaljer.
Fejlfinding af problemer
Hvis du oplever problemer med at ændre din WordPress-sidefod, kan du prøve disse fejlfindingsteknikker:
- Tjek om både WordPress-installationen og plugins er opdaterede. Årsagen er, at ældre versioner kunne hindre sidefodsredigering. WordPress kan opdateres fra Dashboard.
- Bekræft, at du har tilladelse til at redigere temaet med din brugerkonto. Kun admin-brugere har fuld adgang til alle temafiler og muligheder for redigering.
- Prøv at bruge et standard WordPress-tema som Twenty Nineteen for at se, om sidefoden kan redigeres. Dette vil hjælpe dig med at eliminere eventuelle konflikter med dit aktuelle tema.
- Deaktiver ét plugin ad gangen for at identificere, hvilket der er i konflikt med sidefodsredigering. Aktiver dem igen efter testen.
- Hvis du har lavet utallige redigeringer af dit nuværende tema, kan du overveje at bruge et WordPress-undertema. På denne måde vil eventuelle ændringer ikke gå tabt under opdateringer af forældretemaer.
- Du kan også manuelt ændre dine temaer eller footer.php-fil, hvis det bliver nødvendigt at ændre indholdet af sidefoden. Glem dog ikke at sikkerhedskopiere filerne.
- I tilfælde af vedvarende problemer, kontakt din temaudviklers supportkanaler eller søg hjælp fra WordPress supportfora for at løse dem.
At navigere i kompleksiteten af WordPress-tilpasning behøver ikke at være en kamp op ad bakke. Selv tilsyneladende komplekse opgaver som f.eks. redigering af sidefod kan forenkles med den rette vejledning. Når du ved hvordan, kan du eksperimentere med din sidefods udseende og fornemmelse og sikre, at den passer perfekt til dit websteds overordnede design og formål.
Ikke alle delte løsninger kommer med dit standard WordPress-tema ; dog bør du finde noget, der virker inden for vores løsninger.
Ofte stillede spørgsmål
Hvordan kan jeg sikre, at min sidefod er responsiv og vises direkte på mobilenheder?
For at gøre din sidefod responsiv kan du bruge en kombination af CSS-medieforespørgsler, fleksible gitterlayouts og relative størrelsesenheder som procenter eller viewport-enheder. Overvej også WordPress-temaer og plugins med responsive designfunktioner. Afhængigt af enhedens skærmstørrelse vil dette justere, hvordan sidefoden ser ud.
Kan jeg bruge tilpasset CSS til at tilpasse min sidefod yderligere?
Det er muligt at inkludere noget tilpasset CSS i din sidefod for mere tilpasning. Du kan enten tilføje CSS-koden direkte i style.css i dit tema eller i afsnittet Yderligere CSS, der er tilgængeligt i WordPress Customizer.
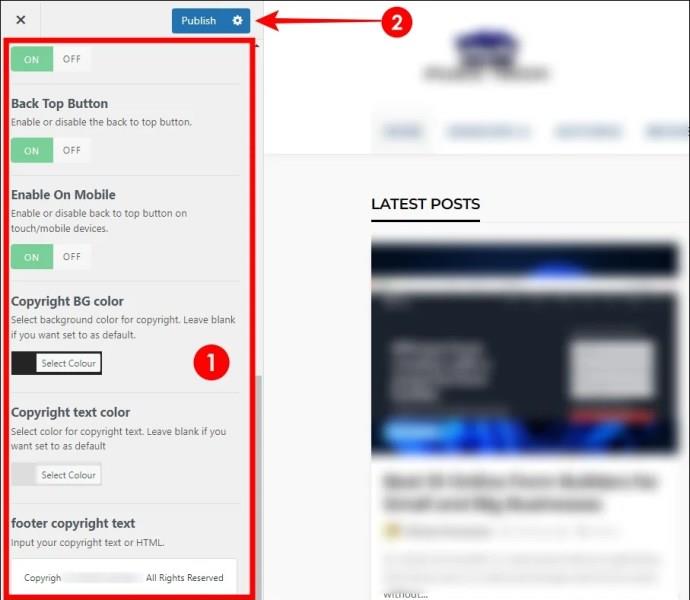
Hvordan redigerer jeg copyright-oplysningerne i sidefoden?
For at redigere sidefodens copyright-oplysninger skal du gå til WordPress-temaet eller indstillingerne for temabyggeren i sidefodsindstillingerne. Dernæst skal du skrive eller ændre teksten direkte, og du kan også bruge tilpasset HTML- og CSS-kode for at få det til at se godt ud efter dit valg.