At gøre dit indhold rullebart i Figma involverer at navigere på sidefanen. Desværre vises det ikke automatisk på hovedbrugergrænsefladen. Indhold, der kan rulles, er nyttigt, når du vil præsentere masser af information inden for en ramme af dit design. Nogle eksempler omfatter landingssider, app-grænseflader eller pop op-vinduer.
Denne artikel vil forklare, hvordan du gør dine Figma-designs scrollbare.
Tilpasning af en rulbar tekst i en form
Lad os starte med at lave en tekst, der kan rulles i en simpel form. Dette er det mest almindelige eksempel på rulbar tekst, og du kan tilføje andre egenskaber som farve, skrifttyper og konturer bagefter.
Sådan gøres det:
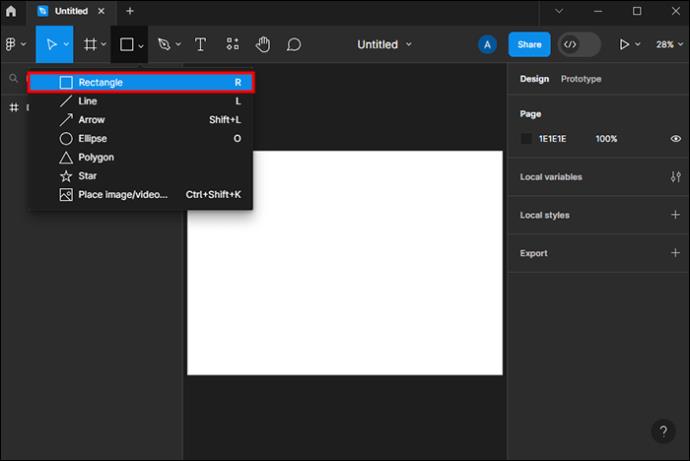
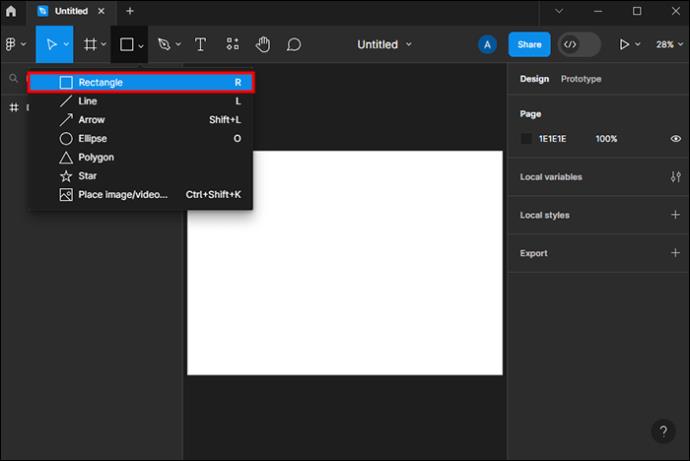
- Skab en grundform. Til dette eksempel anbefaler vi at lave et lodret rektangel. Du kan gøre det ved at vælge rektangelværktøjet i venstre sidebjælke eller bruge kommandoen "R". Hold venstre, klik på et lærredspunkt, og tegn formen.

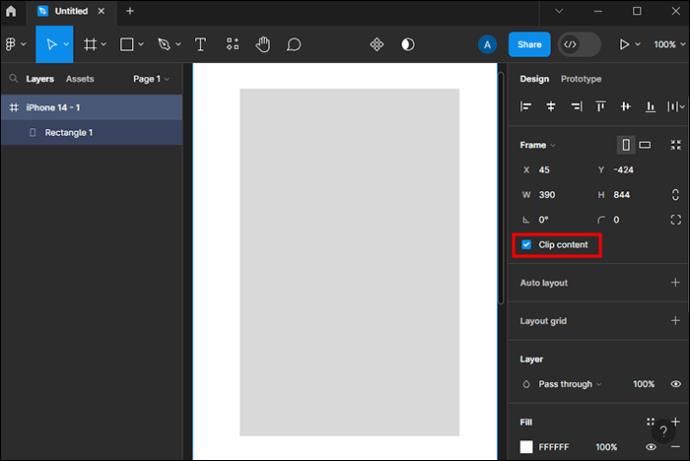
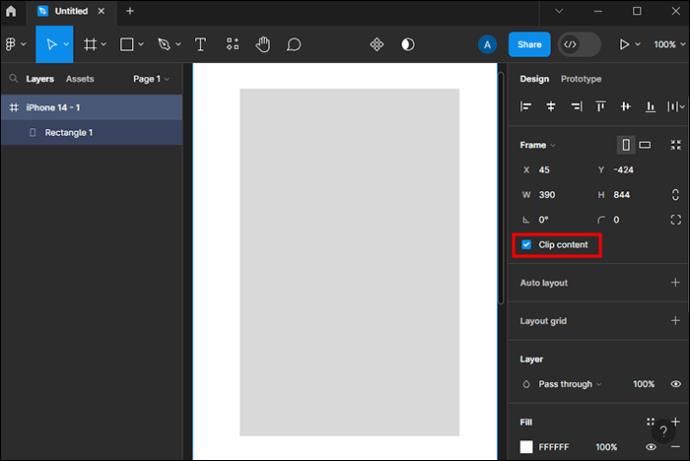
- På højre sidebjælke, under designfanen, skal du sætte et flueben ud for "klipindhold".

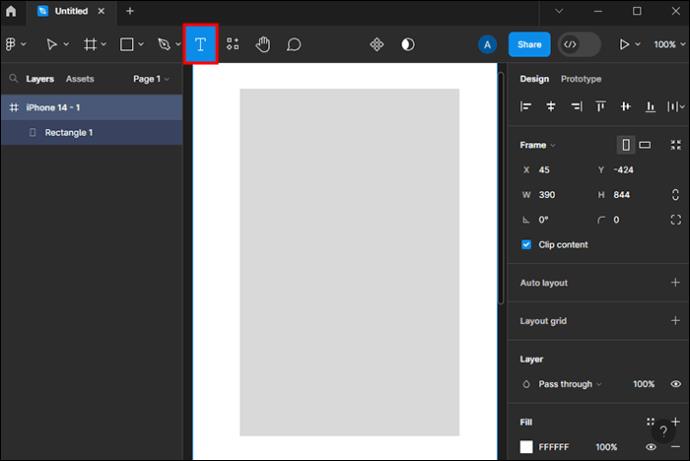
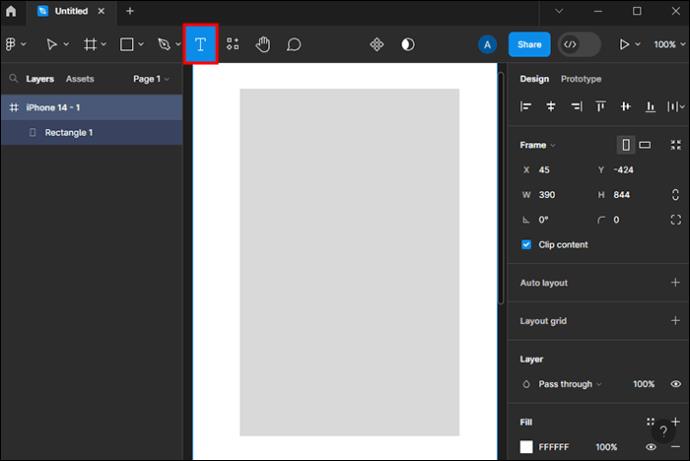
- Vælg tekstværktøjet for at oprette en tekstboks, og placer den inden for den rulbare ramme. Indtast eller copy-paste alt indhold, du bruger.

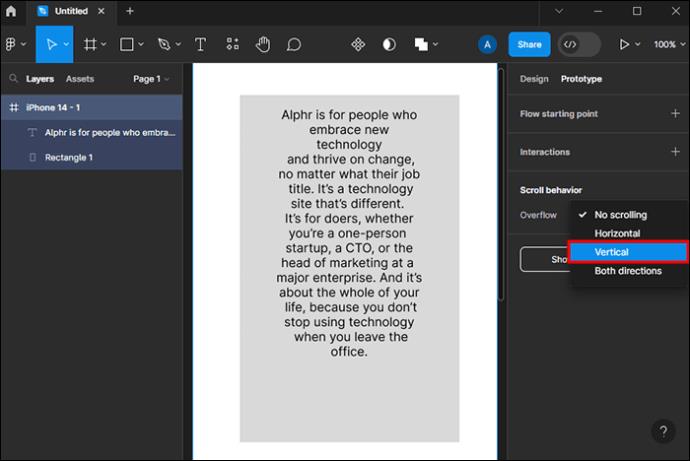
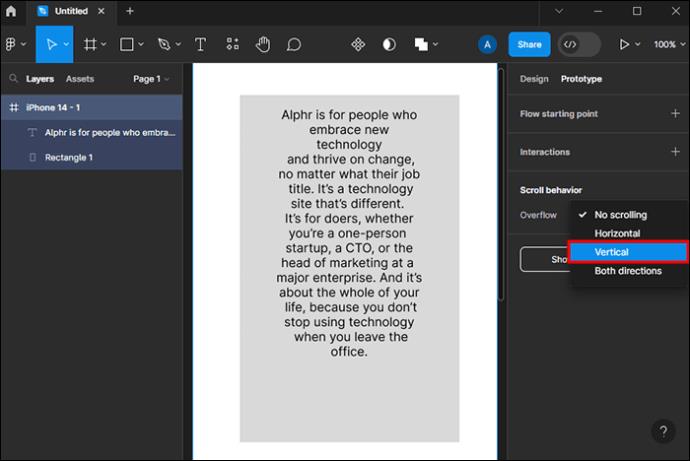
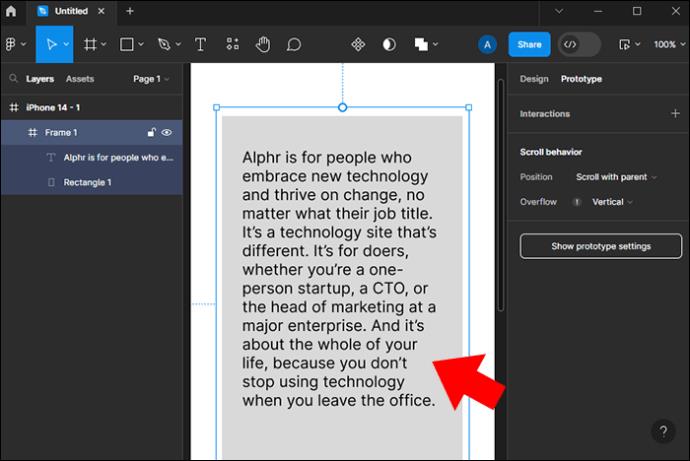
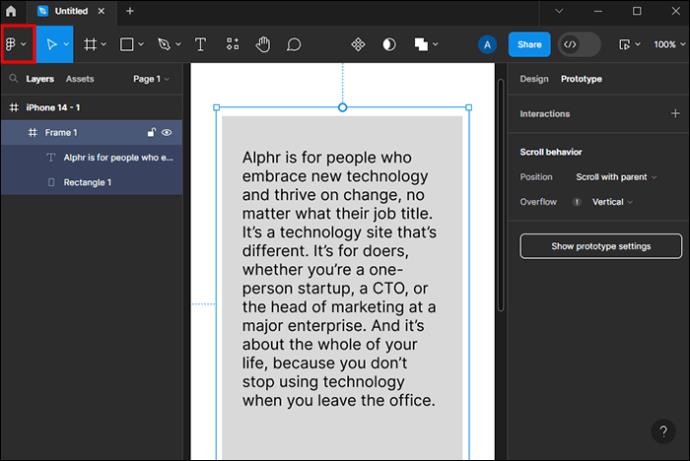
- Vælg rammen og gå til prototypefanen i højre side af din grænseflade. Vælg derefter "overløbsrulning" og den stil, du foretrækker. Her vælger vi "lodret rulning."

Når du klikker på overløbsrulleindstillingen på prototypefanen, er der flere stilarter. Vi vælger den lodrette, da vi bruger et lodret rektangel som eksempel. Dette lader dig læse teksten fra top til bund. Nogle af de andre stilarter inkluderer:
- Vandret rulning – Brugere kan få deres tekst til at rulle fra venstre mod højre i nogle eksempler. Denne mulighed er at foretrække, hvis du opretter designs i et landskabsformat.
- Ingen rulning – Hvis du vil låse dit indhold på plads, skal du vælge indstillingen ingen rulning.
- Begge retninger – Skab et design med masser af indhold og rul både lodret og vandret.
Du bør bruge rullefunktioner i dit design for at minimere indsatsen (klik), som din læser bruger, mens den interagerer med indholdet. De kan stryge eller bruge musehjulet i stedet for at klikke eller trykke gennem tonsvis af tekst.
Sådan designer du dine rullebare komponenter
Afhængigt af dit produkt skal du designe din indholdsramme og selve indholdet. Processen involverer tilføjelse af farve, skrifttyper og potentielt andre komponenter til det overordnede design. Det er nemt at ændre disse elementer, men at vælge den rigtige æstetik kræver nøje overvejelse.
Sådan ændrer du skrifttypen på dit rulbare design
Den første ting, du skal gøre, er at ændre skrifttypen på dit rulbare design. Figma tilbyder en bred vifte af stilarter, som du kan vælge imellem. Her er den enkleste metode:
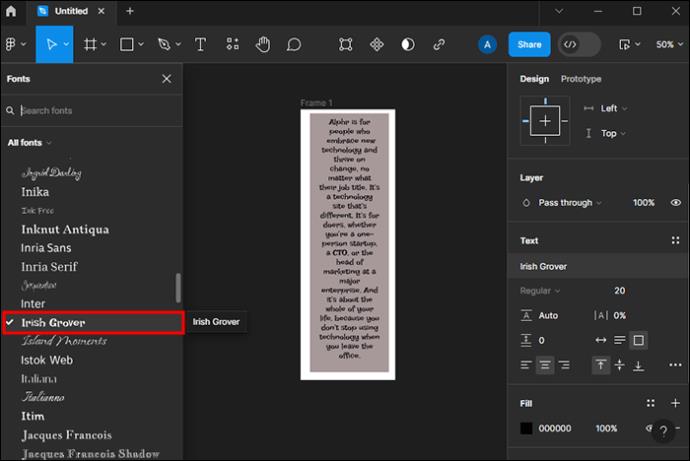
- Vælg det indhold i din rulbare ramme, som du vil ændre.

- Naviger til rullemenuen øverst til venstre, og vælg den.

- Rul gennem skrifttyperne, indtil du finder den, du vil bruge.

Hvis det mærke, du designer til, har en bestemt typografi, vil du sandsynligvis vælge det samme, så det stemmer overens med mærkets image. Hvis du har mere slingreplads, bør du eksperimentere med forskellige eksempler, før du vælger det rigtige.
Nogle overvejelser omfatter:
- Designhensigt – At vælge en typografi skal matche dit designs hensigt. Hvis du ønsker at formidle masser af information klart, sigt efter mindre dekorative, men elegante skrifttyper.
- Andre komponenter – Din skrifttype er et visuelt element som enhver anden i dit design. Det skal matche rammen og andre komponenter, du inkluderer.
- Overordnet æstetik og branding - Den generelle følelse af mærket bør også påvirke din valgte skrifttype. For eksempel vil en blomsterleveringstjeneste ikke have den samme skrifttype som en SAAS-landingsside.
Selvom det kan kræve nogle eksperimenter at vælge den korrekte skrifttype, er nogle konkrete skrifttyper de mest pålidelige muligheder:
- Roboto – Hvis du vil spille sikkert, så brug Roboto. Det betragtes som en alsidig og neutral skrifttype med mange applikationer. Da det er så nemt at forstå, vælger mange Roboto til instruktioner og landingssider.
- Poppins – Vælg Poppins for en venlig, men moderne og ren appel. Denne skrifttype er mere afrundet og gør teksten attraktiv og letlæselig.
- Raleway – Når du designer til et sofistikeret luksusmærke, vil du måske overveje Raleway. Den er generelt tynd, men har forskellige vægtvariationer og et generelt elegant look.
- Lato – Venlig, pålidelig og seriøs er de rigtige ord til at beskrive denne skrifttype. Designere kan bruge Lato til overskrifter og afsnitstekster, hvor læsbarhed og klarhed er de vigtigste bekymringer.
Du bør også overveje din valgte skriftstørrelse og tekststil. Generelt bruges fed skrift til overskrifter eller fremhævelse af segmenter, mens kursiv bruges til citater.
Ændring af rammeformens farve
Udover at ændre skrifttypen, vil du også gerne ændre farven på din rammeform. Endnu en gang vil den nøjagtige nuance afhænge af det mærke, du designer til, eller din æstetik. Heldigvis gør Figmas interface det nemt at vælge en farve.
Sådan kan du ændre dine rammefarver:
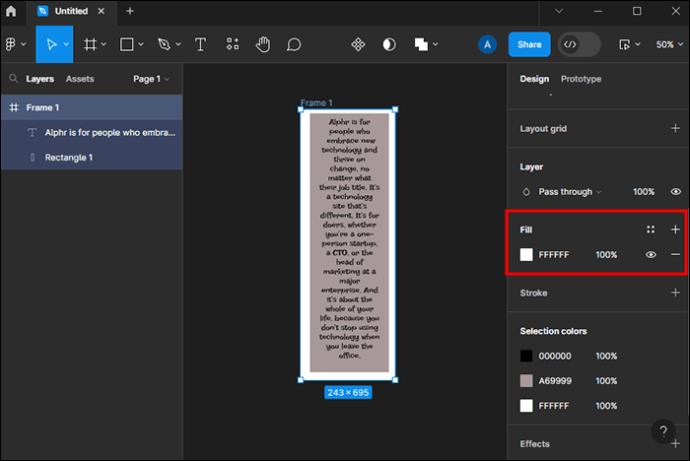
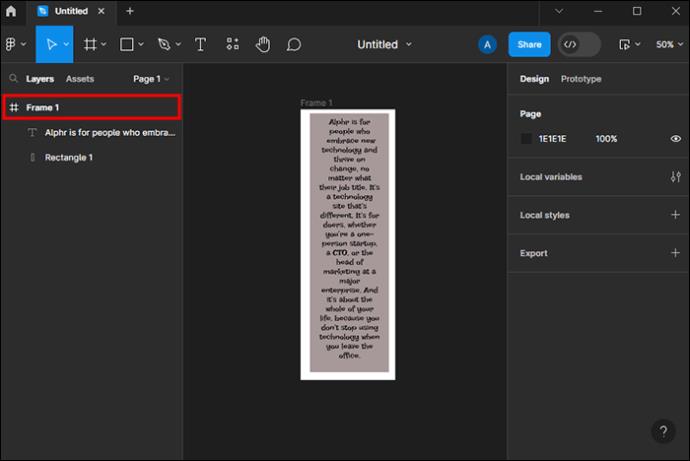
- Vælg den ramme, du ønsker at redigere.

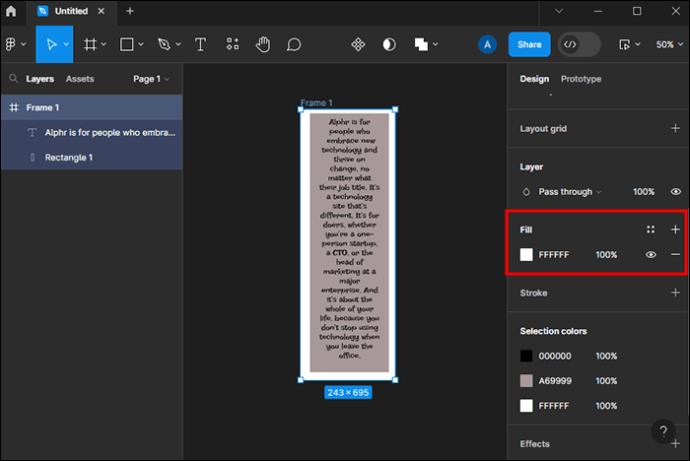
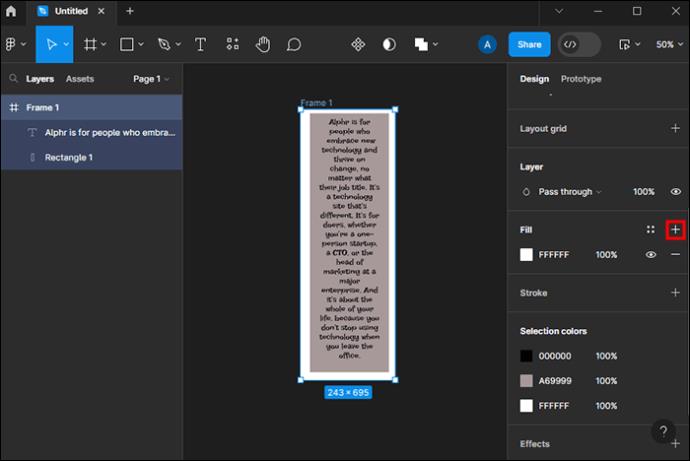
- Laget vises i højre sidebjælke. Naviger til afsnittet "fyld".

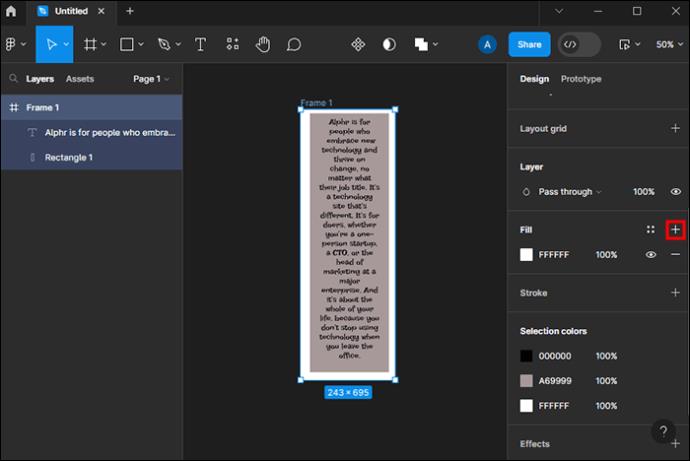
- Vælg "+" for at tilføje et fyld.

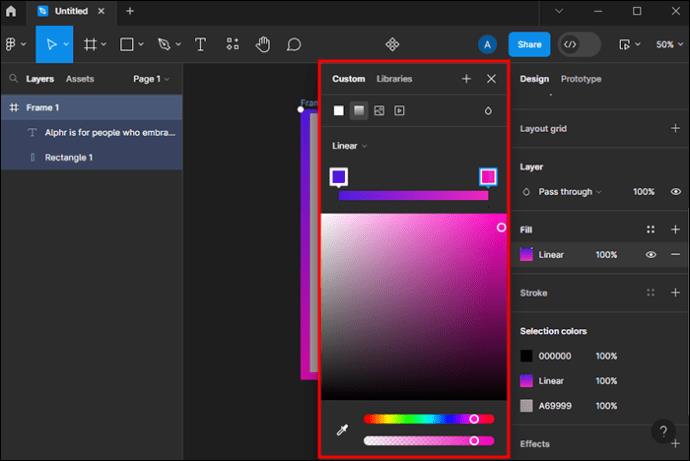
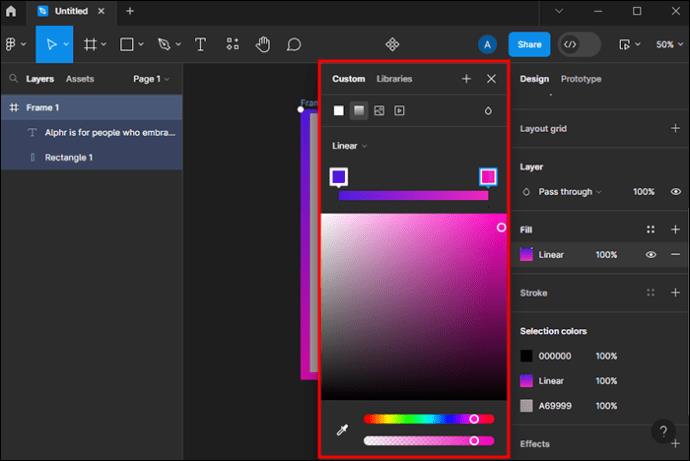
- Et farvevælgervindue åbnes. Vælg fyldfarve og gradient. Du kan også indtaste en hex-kode, hvis du kender den nøjagtige nuance.

Som med andre designelementer skal du muligvis eksperimentere med forskellige farver, og hvordan de ser ud med din valgte skrifttype.
Ofte stillede spørgsmål
Er der en rulbar tekstkommando i Figma?
Desværre er der ingen kommando til at gøre en tekst rullebar i Figma. Du kan dog fuldføre processen med blot et par klik ved hjælp af ovennævnte metode.
Hvordan beslutter jeg, hvilken overløbsmulighed jeg vil have?
Det afhænger af den type tekst, du bruger, det overordnede design og dets funktion. Den lodrette stil er normalt god til at skimme gennem store tekster.
Hvilken enhedsgrænseflade har normalt brug for et rulleligt tekstdesign?
Et godt eksempel ville være designmodeller til en app. Brugere kan oprette en telefon som den generelle ramme, mens den rullende tekst kan være appens grænseflade.
Er Figma det bedste valg til at lave scrollbare designs?
Figma er et af de bedste værktøjer til at lave en bred vifte af former, herunder rullebare designs. Endnu bedre, Figma er gratis. Du kan dog have visse personlige præferencer. Prøv at eksperimentere med nogle få platforme, såsom Adobe Illustrator, indtil du finder det værktøj, der passer bedst til dig.
Gør dine designs rullebare og brugervenlige
Det er nemt at lave enhver tekst inden for en ramme i Figma. Du skal blot vælge rammen og derefter flytte til indstillingen for klipindhold. Når du er færdig, kan du vælge dine overløbsrulningsmuligheder. Ligeledes bør du ikke forsømme andre afgørende designelementer, såsom rammens farve og form og tekstfonten. At gøre dit design rullebart er et glimrende valg til landingssider, app-grænseflader og pop op-vinduer. Det gør tekster nemmere at skimme igennem i stedet for at klikke, hvilket i sidste ende øger brugeroplevelsen.
Fandt du det nemt at gøre dit indhold rullebart i Figma? Hvad med at vælge den rigtige skrifttype? Fortæl os det i kommentarfeltet nedenfor.