Auto Layout er et vigtigt værktøj for enhver designer og Figma-bruger. Denne funktion giver dig mulighed for at foretage ændringer såsom at ændre størrelse eller flytte rammer og objekter. Auto Layout vil gøre dig i stand til at justere et elements højde og vægt, for eksempel med en automatisk indstilling, hvilket halverer dit arbejde.
Da skærmstørrelsen ændres baseret på den enhed eller browser, brugeren vil bruge til at få adgang til webstedet, får Auto Layout elementerne inde i rammerne til at tilpasse sig disse ændringer. Dette får layout og struktur til at se mere præcist ud og i synergi. Læs videre for at lære, hvordan du bruger Auto Layout i Figma og dets funktioner.
Brug af Auto Layout
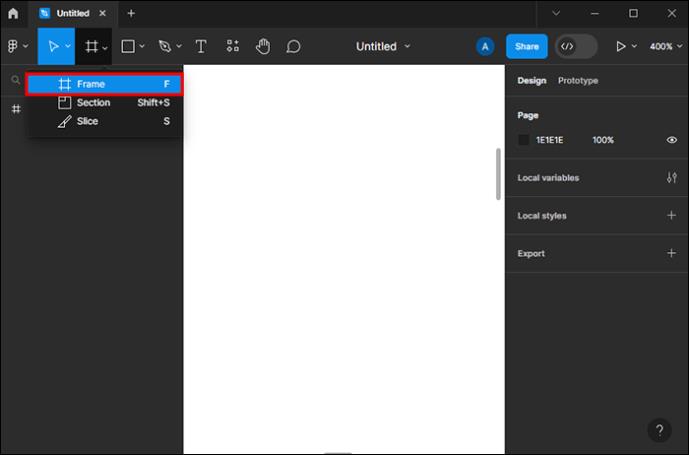
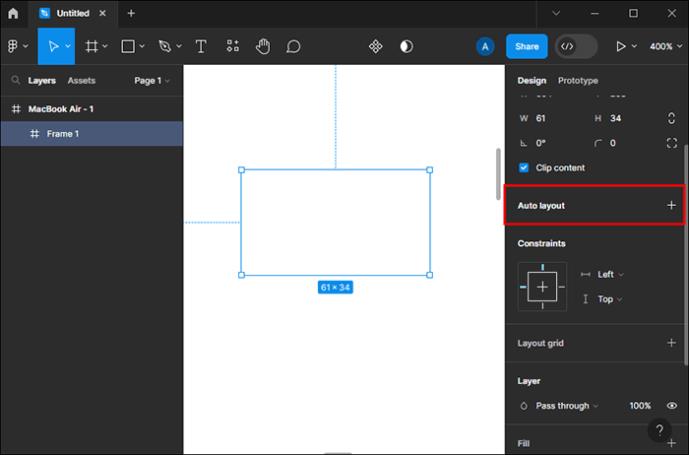
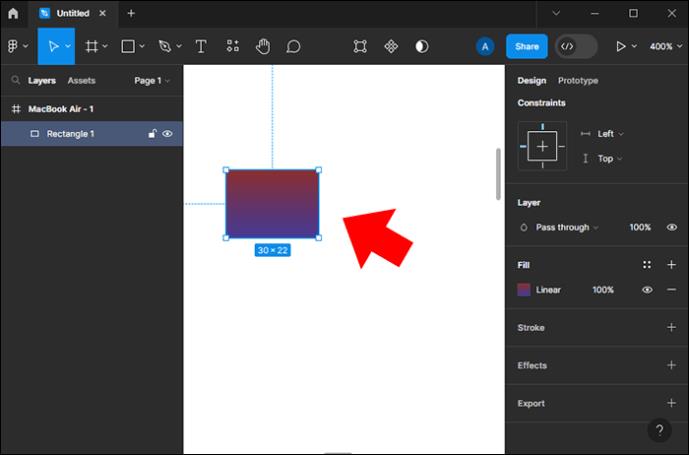
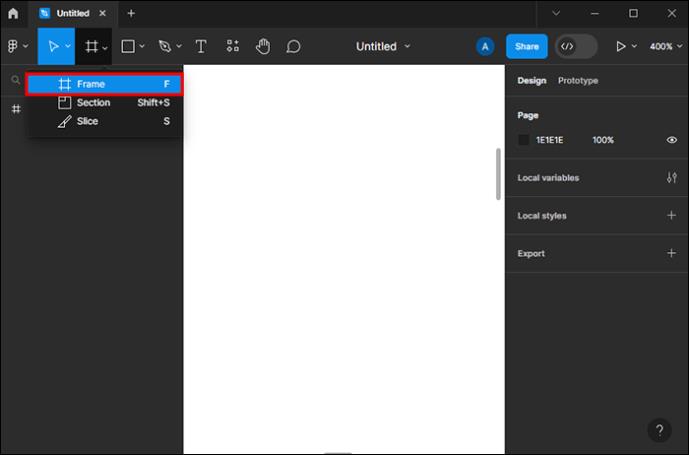
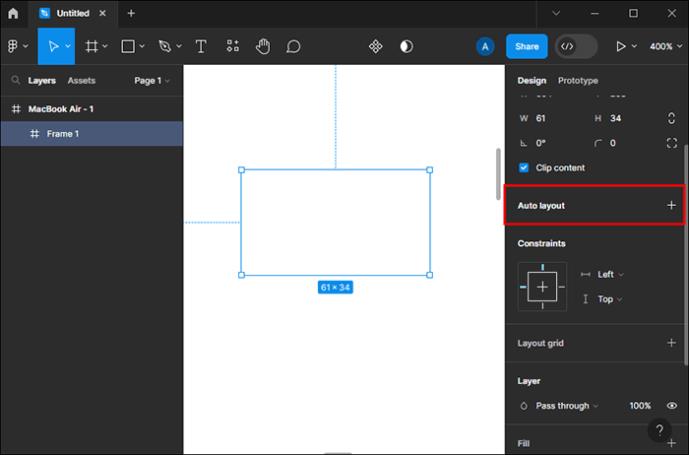
For at bruge Auto Layout og alle dets funktioner skal du først tilføje det til en ramme, du arbejder på, som kan være en ny ramme eller en med indhold, objekter og komponenter. Når du har valgt rammen eller objekterne, er det sådan, du tilføjer Auto Layout til det:
- Tryk på "Alt + A" dit tastatur (fungerer på Mac og Windows).
- Højreklik på objekterne eller komponenterne og klik på Auto Layout (Du skal tilføje denne funktion til hver komponent, da det er umuligt i bulk).
- Tryk på plus-ikonet ved siden af "Auto Layout"-indstillingen i menuen på Figma.
Udover at tilføje Auto Layout til din ramme, kan du gøre forskellige ting, lige fra at stable rammer til at duplikere, arrangere og fjerne objekter.
Tilføjelse og fjernelse af objekter
Det er ret ligetil at tilføje objekter til din ramme. Du behøver kun at tage fat i det objekt, du vil tilføje, og følge indikatoren. Og hvis du vil fjerne en, skal du trække den ud igen og trykke på Slet. Hvis du vælger at tilføje et større objekt end den overordnede ramme, skal du undgå Figma standardindstillinger for at kunne gøre det. Du kan gøre dette ved at holde "Ctrl"-knappen nede for Windows og "Command" for Mac.
Duplikere objekter
Hvis du vil tilføje to eller flere identiske objekter til rammen, kan du duplikere dem, hvilket er en nyttig Auto Layer-funktion. Sådan kan du gøre det:
- Tryk på det objekt, du vil duplikere.

- Hold "Ctrl" og "D" knapperne nede samtidigt, hvis du har Windows.

- For Mac skal du duplikere ved at holde knapperne "Kommando" og "D" nede.

Arrangering af objekter
Hvis du ikke kan lide udseendet af din ramme og organiseringen af objekter og komponenter inde i den, kan du omarrangere dem. Hvis du har slået to lag sammen, skal du omgå Figma-standardindstillingerne ved at trykke på "Ctrl" for Windows og "Command" for Mac for at få adgang til dyb valgmulighed og flytte komponenten fra det indledende lag. Men hvis det er én ramme, kan du vælge et objekt og flytte det et andet sted, ligesom at tilføje objekter, eller bruge piletasten.
Automatiske layoutniveauer
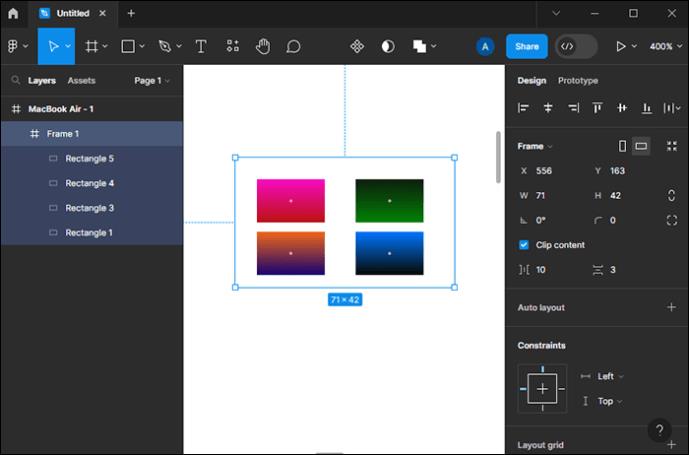
En anden funktion ved Auto Layout er at kombinere flere rammer i én for at skabe en mere kompliceret grænseflade, hvor du kan overlejre forskellige Auto Layout-niveauer som knap- og knaprækker, et indlæg og en tidslinje. Hvert niveau giver dig mulighed for at tilføje et yderligere objekt til din ramme. Knap- og knaprækkeniveauer er vandrette, mens et indlæg er et lodret lag, hvor du kan indtaste beskrivelser, billeder osv.
Når du stabler to rammer sammen, flettes de sammen og får egenskaberne for en overordnet frame. Dette giver brugeren mulighed for at implementere justerbare objekter. Du kan tage fat i en og sætte den på en anden for at forbinde to rammer. For at gøre dette skal du:
- Vælg en ramme og alt, hvad du vil tilføje til den.

- Tryk på "Shift + A" for at tilføje en Auto Layout-ramme.

Auto Layout funktioner
Indstillingen Auto Layout i Figma har mange værdifulde egenskaber eller funktioner, fra en retning og stablingsrækkefølge til afstand, ændring af størrelse og justering. Dette afsnit vil tale om hver af disse funktioner mere detaljeret.
Retning
Som navnet antyder, refererer retning til rækkefølgen af objekter i en ramme. Når du bruger Auto Layout, kan objekterne placeres:
- Lodret – Objekter placeres på y-aksen. Denne mulighed er velegnet til lister, menuer, nyhedsfeeds osv.
- Vandret – Objekter og komponenter på x-aksen (knapper, ikoner osv.).
- Ombrydningsposition – Objekter er angivet i flere kolonner og rækker.
Stablerækkefølge
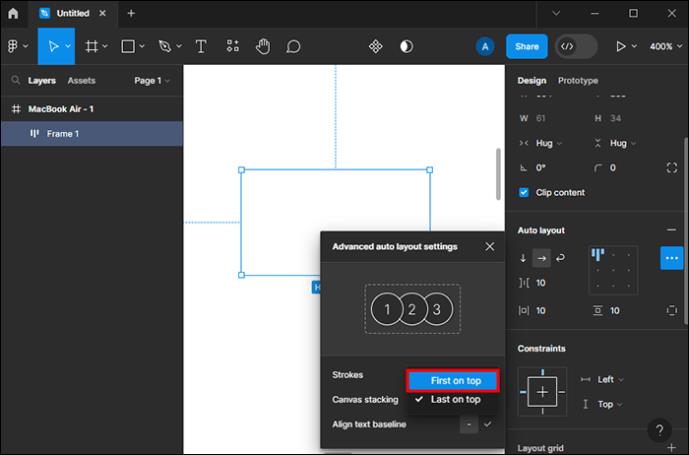
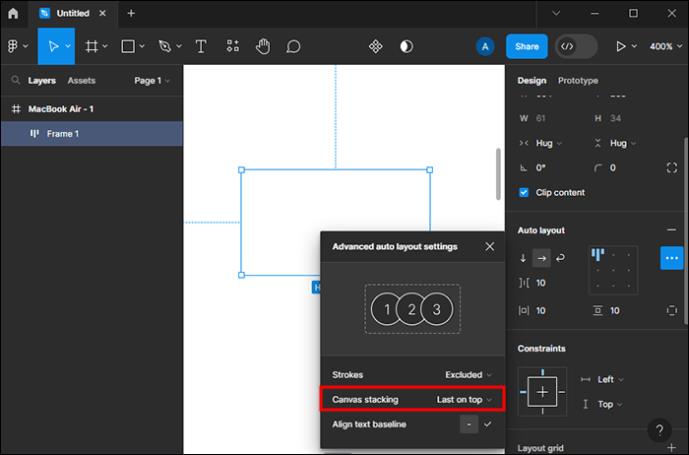
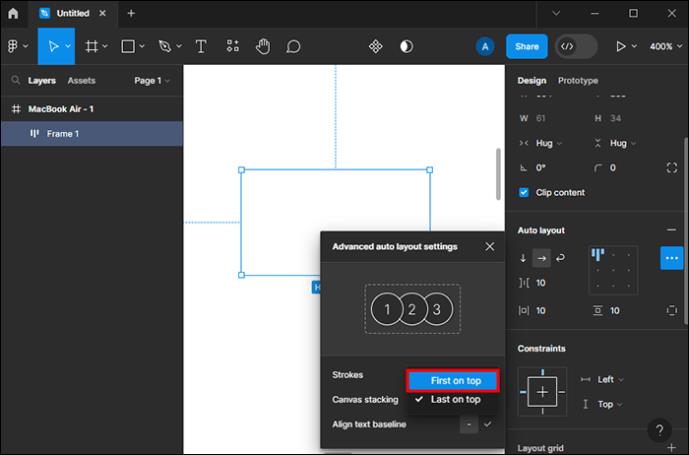
Du kan vælge hvilken stablingsrækkefølge, der passer bedst til dit stel. Dette er kun en visuel ændring, da stablingsrækkefølgen forbliver den samme (hvis den er 1,2,3, forbliver den 1,2,3 men med visuelle justeringer). Når objekter er stablet på hinanden, kan du vælge, hvilken der skal være øverst. Så hvis du for eksempel har tre ting markeret 1, 2 og 3, kan du enten 1 eller 3. Sådan kan du gøre dette:
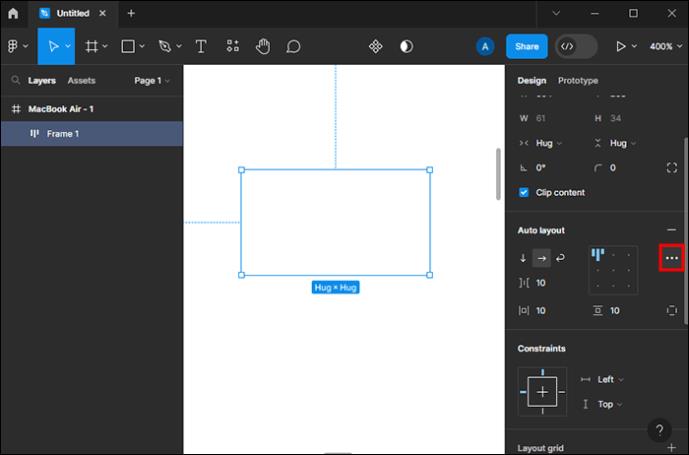
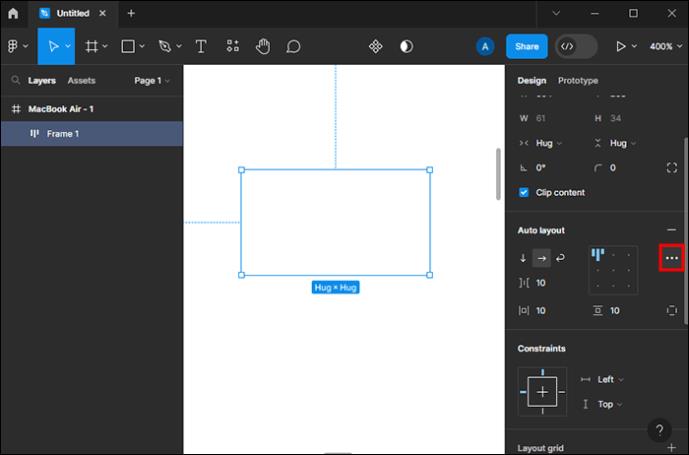
- Vælg rammen Auto Layout.

- Naviger til indstillingen Auto Layout til højre på skærmen.

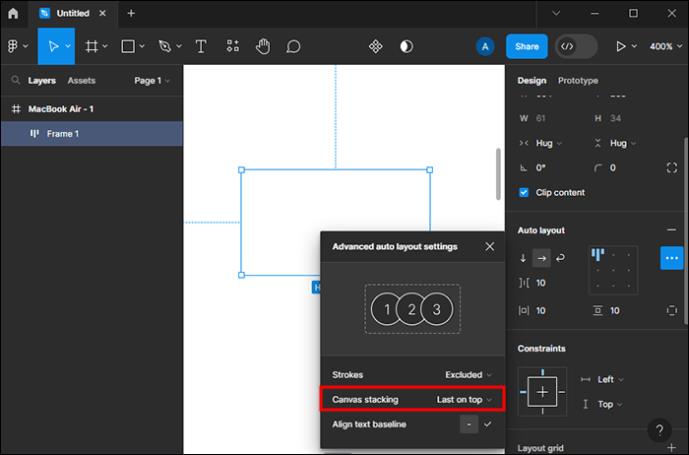
- Tryk på de tre vandrette prikker for at åbne avancerede muligheder.

- Find "Canvas Stacking" muligheden.

- Vælg "Først på toppen" eller "Sidst på toppen."

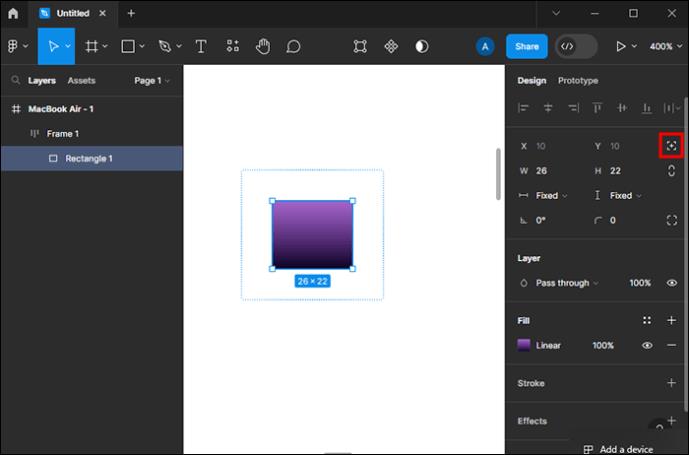
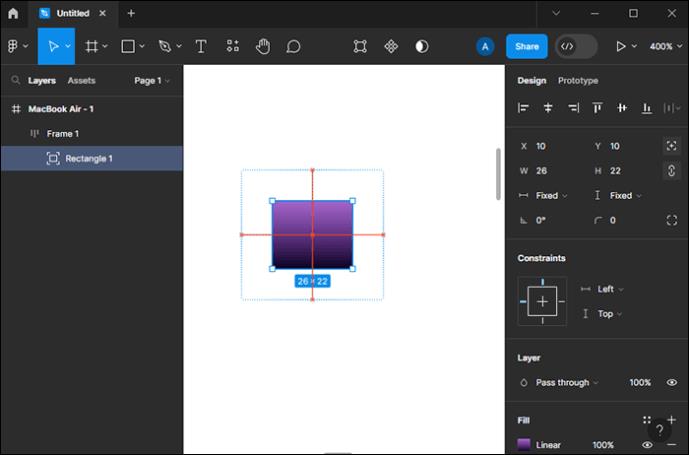
Absolut position
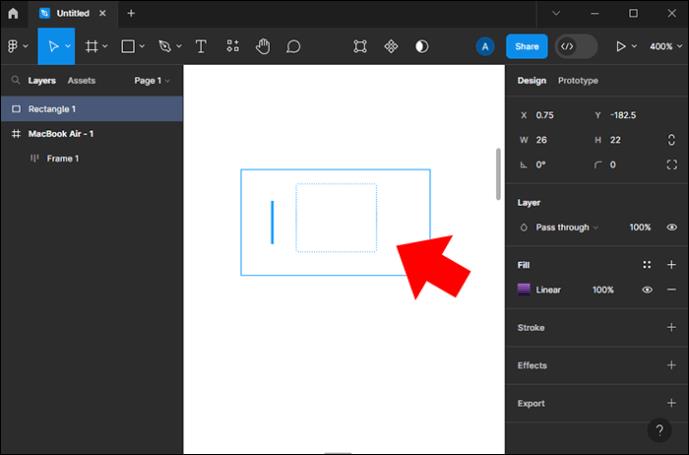
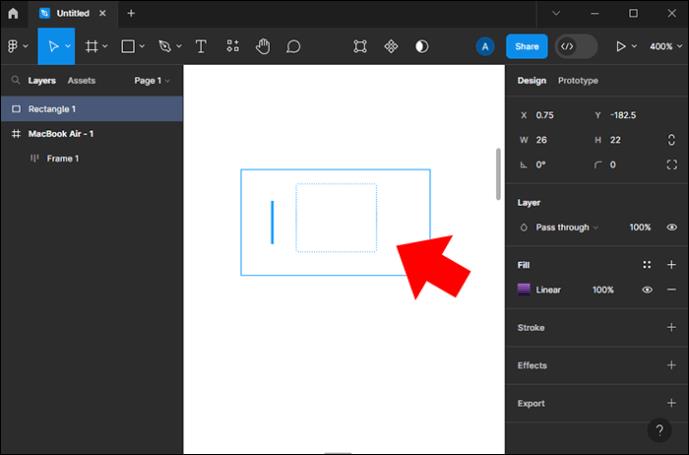
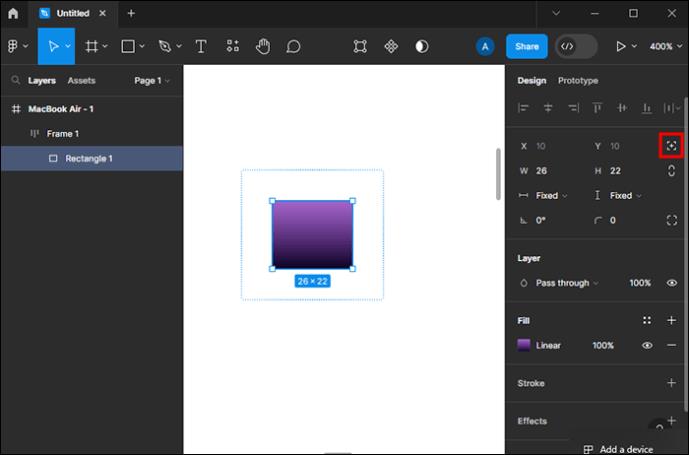
En anden "Layer Flow" egenskab er en absolut position, bortset fra stablingsrækkefølge og retning. Denne funktion giver dig mulighed for at placere et objekt, hvor du vil, og ignorere rammegrænserne. Sådan aktiveres det:
- Tag fat i en genstand og placer den inde i rammen.

- I menuen til højre, ud for værdierne for "X" og "Y", skal du trykke på ikonet, der ligner en firkant uden kanter med plus indeni.

- Flyt objektet langs rammens linjer.

Gap-indstilling
Der er et par funktioner, du kan justere, når det kommer til afstand, såsom mellemrum. Du har to måder at ændre mellemrummet på: automatisk og ved at indtaste et specifikt mellemrum. Hvis du ønsker, at dit hul skal være så stort som muligt, så skal du vælge auto-indstillingen i Auto Layout-menuen. Men hvis du skal indtaste dine værdier, skal du indtaste dem i de tildelte felter.
Endvidere kan afstandsindstilling indstilles for alle retninger. Hvis dine ikoner kun er vandrette og lodrette, kan du vælge et vandret mellemrum mellem dem. Men hvis de er i en wrap-position, kan du justere lodrette og vandrette mellemrumsindstillinger.
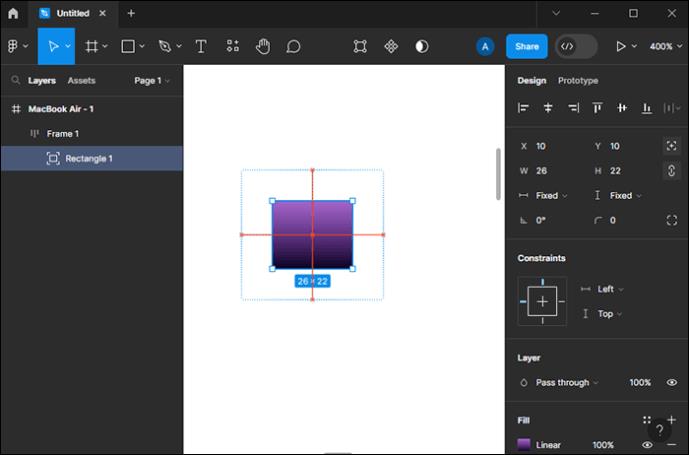
Justeringsindstilling
Når du har konfigureret retnings-, polstrings- og mellemrumsfunktioner, kan du justere justeringen af det underordnede objekt i din ramme, da denne funktion afhænger af afstandsindstillingerne. Du kan ikke ændre justeringen af hvert objekt, men vælg et mønster, der tilbydes i menuen i Auto Layout. Du kan klikke på 3×3-gitteret i menuen og vælge hvilken justering du ønsker. Dette kan gøres med piletaster eller WSAD-knapper på dit tastatur.
Desuden kan du vælge den automatiske indstilling her for at skifte vandrette og lodrette justeringer som en række. Med specifikke værdier kan du have alle ni muligheder (øverst til venstre, nederst til venstre, venstre, højre til venstre, nederst til højre osv.).
Du kan også justere tekstjusteringen ved at aktivere denne indstilling fra menuen og holde knappen "B" nede.
Ændre størrelse
Ændring af størrelsesmuligheder for Auto Layout har mange ekstra egenskaber såsom krammeindhold, fyld beholder mulighed, justering af bredde og højde, dimensioner osv. Du kan vælge den automatiske indstilling, hvis du ønsker, at dine værdier skal være faste, men det begrænser mulighederne. For at ændre størrelse anbefales det at indstille dine værdier.
Du kan vælge en fast værdi eller indstille den til de maksimalt eller mindst mulige dimensioner for bredde og højde. Kram-indhold giver dig mulighed for at justere størrelsen på en ramme baseret på det underordnede objekt, mens fyldbeholderindstillingen ændrer størrelsen på et objekt i henhold til den overordnede ramme.
Oprettelse af unikke rammer med automatisk layout
Auto Layout, som en af de essentielle Figma-funktioner, kan justere din ramme og objekter og rum inde i den til dine præferencer. Dens egenskaber og funktioner er flere, så du kan skabe et ordentligt og pænt produkt. Auto Layout er et grundlæggende værktøj, du skal mestre, før du arbejder i Figma.
Hvilken Auto Layout-funktion bruger du mest? Fortæl os det i kommentarfeltet nedenfor.