Як додати ярлики на робочий стіл Windows

Ви хочете швидше відкривати програми, файли та веб-сайти? Дізнайтеся, як створити ярлики на робочому столі Windows.
Навіть якщо у вас є досвід роботи з програмним забезпеченням графічного дизайну Adobe InDesign, іноді вам може бути важко досягти бажаного ефекту. У цій статті ми подолаємо криву навчання та покажемо вам, як викривляти текст у документі InDesign.
У цьому підручнику розповідається про те, як створити дугу тексту, створивши вигнутий контур, додавши текст уздовж цього контуру та відформатувавши текст, щоб ваш проект Indesign виглядав так, як ви хочете. Якщо ви працюєте з векторною графікою, дізнайтеся, як перевертати текст на контурі в Illustrator .
Створіть шар для тексту
По-перше, якщо ваш дизайн матиме і графіку, і текст, розгляньте можливість створення спеціального шару для всієї типографіки.
Виберіть « Вікно » > « Шари» , щоб відобразити панель « Шари », або скористайтеся комбінацією клавіш F7 . Потім натисніть кнопку « Новий шар », щоб створити новий шар.
Створіть шлях
InDesign має кілька інструментів, які можна використовувати для створення контуру. Щоб створити вигнутий контур, можна скористатися інструментом «Еліпс» або «Перо». Хоча ви можете використовувати будь-який інструмент для створення контуру, у цьому прикладі ми використаємо інструмент «Еліпс», щоб створити ідеальне коло.
Як створити ідеальний круговий шлях
Спочатку виберіть інструмент Еліпс . Він може бути прихований за інструментом «Прямокутник». Якщо так, клацніть і утримуйте стрілку спадного меню на піктограмі інструмента « Прямокутник », доки не з’являться додаткові параметри, зокрема інструмент «Еліпс». Крім того, ви можете скористатися комбінацією клавіш L , щоб активувати інструмент Еліпс.
Вибравши інструмент «Еліпс», утримуйте клавішу Shift , клацніть і перетягніть курсор, щоб створити ідеальне коло.
Щоб створити вигнутий текст в InDesign, ви вводите контур. Це вигнутий контур, до якого ми додамо текст.
Зробіть шлях невидимим
За замовчуванням шляхи невидимі. Однак, якщо основний колір і колір обведення ввімкнено, вам потрібно буде вимкнути їх, щоб зробити контур невидимим.
Використовуючи інструмент « Виділення », виділіть щойно створений круговий контур. Ви можете знайти інструмент «Виділення» у верхній частині панелі інструментів або за допомогою комбінації клавіш V .
Вибравши інструмент «Виділення» або «Пряме виділення», клацніть круговий контур. Потім виберіть панель « Властивості ». У робочій області Essentials виберіть Windows > Properties , щоб відобразити панель Properties.
Якщо круговий контур має колір заливки та/або обведення, ви побачите це на панелі «Властивості». Виберіть параметр « Немає » у розділі « Заливка» .
Потім виконайте те ж саме, щоб видалити штрих. Виберіть параметр « Немає » у розділі « Обведення» .
У вас має залишитися простий круговий контур без заливки чи обведення.
Далі ми додамо текст до кривої лінії шляху.
Додайте свій текст
Щоб додати текст, спочатку виберіть на панелі інструментів інструмент «Текст по контуру». Він може бути прихований під інструментом «Текст». Натисніть і утримуйте кнопку миші на текстовому інструменті, щоб відкрити інструмент «Текст по контуру». Крім того, ви можете скористатися комбінацією клавіш Shift + T , щоб вибрати інструмент «Текст по контуру».
Далі, вибравши інструмент «Текст по контуру», перемістіть курсор до кола. Коли ви побачите піктограму «плюс» поруч із піктограмою інструмента «Текст на контурі», клацніть коло. Значок плюса означає, що ви можете додати туди текст.
Коли ви клацнете на шляху, ви побачите курсор на шляху, де ви можете додати текст. Введіть рядок тексту.
Щоб налаштувати шрифт і розмір шрифту, активуйте панель « Символ », вибравши « Вікно » > « Текст і таблиці » > « Символ » або скористайтеся комбінацією клавіш Ctrl + T або Command + T для Mac.
Щоб налаштувати колір тексту, активуйте панель « Колір », вибравши « Вікно » > « Колір » > « Колір » або скориставшись комбінацією клавіш F6 . Виділіть текст і застосуйте колір.
Далі ми розташуємо текст саме там, де ви хочете, на контурі кола.
Перемістіть текст уздовж кривої
Щоб перемістити текст уздовж кривої, скористайтеся інструментом «Виділення» , щоб вибрати тип на контурі. Наведіть вказівник на початкову або кінцеву дужку типу, доки не побачите піктограму зі стрілкою поруч із вказівником. Уникайте дужок вхідного порту або вихідного порту — вони використовуються для переміщення текстових кадрів від одного до іншого.
Перетягніть текст уздовж шляху до потрібного місця.
Введіть параметри шляху
Інструмент «Текст на контурі» містить різноманітні параметри. Щоб відкрити діалогове вікно, виберіть « Текст » > « Введіть контур » > « Параметри» .
Ви можете додати параметри ефекту, вирівнювання та інтервалу.
Переконайтеся, що встановлено прапорець « Попередній перегляд », і спробуйте всі параметри в спадному меню «Ефект». Веселка є ефектом за замовчуванням, але подивіться на інші, як-от «Крок сходів» або «Нахил», щоб побачити, який текстовий ефект вам найбільше подобається.
Поставте прапорець « Перевернути », щоб розташувати точку прив’язки всередині контуру кола. Ви також можете використовувати параметри вирівнювання , щоб налаштувати розташування тексту відносно лінії контуру. Базовий рівень є типовим. Загалом, вибір Ascender вирівняє верхню частину тексту за контуром. Якщо вибрати Descender , нижня частина тексту буде вирівняна за контуром.
Параметр Інтервал керує інтервалом тексту навколо кривої.
Програми Adobe працюють разом
Найкраща частина програм Creative Cloud від Adobe полягає в тому, як вони працюють разом. Photoshop, Illustrator та InDesign є основними інструментами графічного дизайну. Перегляньте інші наші навчальні посібники:
Чим більше ви працюєте з програмами Adobe, тим зручніше вам буде створювати нові дизайни.
Ви хочете швидше відкривати програми, файли та веб-сайти? Дізнайтеся, як створити ярлики на робочому столі Windows.
Ознайомтеся з корисними порадами про те, як <strong>налаштувати два монітори в Windows</strong> для підвищення продуктивності багатозадачності.
Дізнайтеся, як надати спільний доступ до Wi-Fi у Windows 11. Поширте своє підключення за допомогою мобільної точки доступу та управляйте паролями ефективно.
Дізнайтеся, як видалити непотрібні сповіщення Facebook та налаштувати систему сповіщень, щоб отримувати лише важливі повідомлення.
Досліджуємо причини нерегулярної доставки повідомлень на Facebook та пропонуємо рішення, щоб уникнути цієї проблеми.
Дізнайтеся, як скасувати та видалити повідомлення у Facebook Messenger на різних пристроях. Включає корисні поради для безпеки та конфіденційності.
У Twitter у вас є два способи ідентифікувати себе: за допомогою ідентифікатора Twitter і відображуваного імені. Дізнайтеся, як правильно змінити ці дані для кращого використання Twitter.
Telegram вважається одним із найкращих безкоштовних додатків для обміну повідомленнями з кількох причин, зокрема надсилаючи високоякісні фотографії та відео без стиснення.
Отримання негативних, спамових, саморекламних або недоречних коментарів до публікації, яку ви опублікували на Facebook, неминуче. Дізнайтеся, як ефективно управляти коментарями на вашій сторінці.
Досліджуйте спогади на Facebook та дізнайтеся, як їх знайти! Відкрийте для себе цікаві моменти з минулого за допомогою інструменту "Спогади".
Дізнайтеся, як заборонити користувачам Facebook додавати вас до груп і отримуйте більше контролю над своїми запрошеннями з нашими простими кроками.
Закріплення публікації в Facebook дозволяє виділити важливий допис, щоб він залишався на видноті для відвідувачів вашого профілю, сторінки чи групи протягом тривалого часу.
У цій статті ми розглянемо, як дізнатися, хто поділився вашими дописами у Facebook, а також як змінити налаштування конфіденційності для ваших публікацій.
Дізнайтеся, як легко налаштувати параметри конфіденційності на Facebook, щоб дозволити ділитися вашими публікаціями. Досліджуйте всі функції та можливості, які надає Facebook для зручності користувачів.
На відміну від інших сервісів потокового телебачення, Peacock TV пропонує безкоштовний план, який дозволяє користувачам транслювати до 7500 годин вибраних фільмів, серіалів, спортивних шоу та документальних фільмів, не заплативши ні копійки. Це хороший додаток для потокового пристрою, якщо вам потрібно відпочити від сплати підписки на Netflix.
Zoom — популярний додаток для відеоконференцій і зустрічей. Якщо ви берете участь у зустрічі Zoom, може бути корисно вимкнути свій звук, щоб випадково не перервати доповідача, особливо якщо зустріч велика, як-от вебінар.
Приємно «перерізати шнур» і заощадити гроші, перейшовши на потокові сервіси, такі як Netflix або Amazon Prime. Проте кабельні компанії все ще пропонують певні типи контенту, який ви не знайдете за допомогою служби на вимогу.
Багато людей люблять засинати під музику. Зрештою, з огляду на кількість розслаблюючих списків відтворення, кому б не хотілося поринути в сон під ніжні звуки японської флейти.
Необхідно знайти або перевірити поточну версію BIOS на вашому ноутбуці або настільному комп’ютері. Прошивка BIOS або UEFI — це програмне забезпечення, яке за замовчуванням встановлюється на материнську плату комп’ютера та виявляє та контролює вбудоване обладнання, включаючи жорсткі диски, відеокарти, USB-порти, пам’ять тощо.
Мало що так засмучує, як мати справу з переривчастим підключенням до Інтернету, яке постійно розривається та знову підключається. Можливо, ви працюєте над терміновим завданням, переглядаєте улюблену програму на Netflix або граєте в гарячу онлайн-гру, але з будь-якої причини раптово відключаєтеся.
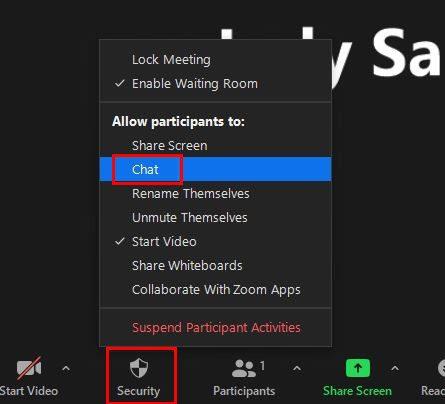
Дізнайтеся, як вимкнути чат у Zoom або обмежити його використання. Ось корисні кроки для зручного використання Zoom.
Дізнайтеся, як видалити непотрібні сповіщення Facebook та налаштувати систему сповіщень, щоб отримувати лише важливі повідомлення.
Досліджуємо причини нерегулярної доставки повідомлень на Facebook та пропонуємо рішення, щоб уникнути цієї проблеми.
Дізнайтеся, як скасувати та видалити повідомлення у Facebook Messenger на різних пристроях. Включає корисні поради для безпеки та конфіденційності.
На жаль, пісочниця Minecraft від Mojang відома проблемами з пошкодженими світами. Прочитайте наш посібник, щоб дізнатися, як відновити ваш світ та уникнути втрати прогресу.
Щоб знайти приховані чати Microsoft Teams, дотримуйтесь простих порад, щоб повернути їх у видимість і вести ефективну комунікацію.
Вам важко підключити свою консоль PS5 до певної мережі Wi-Fi або Ethernet? Ваша PS5 підключена до мережі, але не має доступу до Інтернету.
Вчасно надсилайте нагадування команді, плануючи свої повідомлення Slack, дотримуючись цих простих кроків на Android і deskrop. Тут ви знайдете корисні поради та кроки щодо планування повідомлень на Slack.
Telegram вважається одним із найкращих безкоштовних додатків для обміну повідомленнями з кількох причин, зокрема надсилаючи високоякісні фотографії та відео без стиснення.
Дізнайтеся, як вирішити проблему, коли Google Meet не показує вашу презентацію. Огляд причин та способів усунення несправностей.