Як додати ярлики на робочий стіл Windows

Ви хочете швидше відкривати програми, файли та веб-сайти? Дізнайтеся, як створити ярлики на робочому столі Windows.
Якщо ви намагалися зберегти зображення з Інтернету, ви могли помітити незнайомий формат зображень під назвою WebP. Цей формат файлу зображень призначений для заміни іншим форматам, таким як файли JPEG, PNG і GIF, але він ще не став широко поширеним варіантом.
Якщо ви завантажуєте дані у форматі зображення WebP, у вас можуть виникнути труднощі з їх відкриттям. На щастя, є багато конвертерів зображень , за допомогою яких ви можете перетворити їх у формат, який трохи зручніший.
Що таке WebP?
WebP було вперше анонсовано в 2010 році, але він був випущений лише в квітні 2018 року. Хоча з ним може бути важко взаємодіяти, у форматі WebP є переваги. Перш за все, він підтримує як зображення з втратою, так і стиснення зображення без втрат. Іншими словами, дані можна стиснути до значно менших розмірів, але ідеально реконструювати, або ще більше стиснути ціною певної якості зображення.
Основна перевага WebP полягає в тому, що він може створювати файли такої самої якості зображення, як і багато популярних форматів, із меншим розміром файлу. Однак це стосується не лише зображень: WebP також можна використовувати для файлів анімації, а також профілів ICC, метаданих XMP та Exif тощо. WebP також підтримує прозорість, інакше відому як альфа-канал.
Які браузери підтримують WebP?
Google Chrome має власну підтримку WebP для форматів із втратами даних, без втрат і анімації, якщо ви використовуєте останні версії. Firefox, Opera і Microsoft Edge також підтримують усі ці формати.
Pale Moon, популярний браузер із відкритим кодом, створений на базі Mozilla, а також браузер Google Chrome для Android підтримують формати WebP із втратами та без втрат.
Якщо ви все ще використовуєте Internet Explorer – погана ідея через відсутність підтримки – вам не пощастило. Браузер не підтримує WebP.
Деякі люди все ще помилково вважають, що браузер Safari не підтримує WebP, але Apple додала підтримку цього формату в Safari 14 для пристроїв Mac і iOS.
Приклад WebP
Як працює WebP?
Стиснення зображень є звичайною частиною Інтернету вже багато років, але різні методи мають різні підходи. WebP є одним із найдосконаліших способів зменшити розмір зображення без зниження якості зображення.
Те, як це працює, залежить від типу стиснення . Стиснення WebP із втратами даних використовує інструмент під назвою предиктивне кодування, який розглядає значення пікселів, щоб передбачити значення навколо них. Він кодує різницю в цих значеннях. Хоча він ефективно зменшує розмір файлу, він також знижує якість зображення.
Стиснення WebP без втрат дещо менш ефективно зменшує розмір зображення, але зберігає той самий рівень якості. Він працює, ідентифікуючи фрагменти зображення, щоб реконструювати нові пікселі, або використовує відповідні палітри кольорів, якщо не вдається знайти фрагмент зображення.
Залежно від варіанту використання, WebP може призвести до розмірів файлів у три рази менших, ніж PNG.
Які переваги використання WebP?
WebP набув популярності з кількох вагомих причин, першою з яких є вищий рівень стиснення. Іншими словами, зображення WebP займають менше пропускної здатності, ніж файли іншого типу, наприклад JPG; Зважаючи на це, зображення WebP доставляються лише тоді, коли браузер підтримує їх, тоді як зображення JPEG або еквівалент доставляється, якщо браузер їх не підтримує.
Менші розміри зображень пришвидшують час завантаження веб-сторінок, особливо на машинах, яким важко завантажувати високоякісні зображення. Якщо ви прагнете максимально оптимізувати свій веб-сайт, файл WebP є одним із найкращих доступних вам інструментів.
Які недоліки використання WebP?
Перешкодою номер один для WebP є сумісність. Хоча більшість основних браузерів підтримують файли зображень WebP, не всі підтримують. На щастя, WebP більше не обмежений операційною системою та доступний як для Linux, так і для macOS .
Іншим недоліком є те, що при використанні формату з втратою якості зображення залишається деякою втратою якості. Розмір файлу стає значно меншим, але завдяки алгоритму стиснення неможливо уникнути хоча б деякого зниження якості.
Остання перешкода полягає в сумісності переходу за допомогою WebP із системами керування вмістом, такими як WordPress. Якщо ви хочете перекинути онлайн-зображення у свою медіа-бібліотеку, ви можете виявити, що WordPress не сприймає тип файлу. Відповідно до WordPress, версія 5.8 програмного забезпечення підтримує WebP так само, як і файли PNG і JPEG, але якщо ви не оновили свій веб-сайт, це може бути проблемою.
Як зберегти зображення WebP в іншому форматі
Традиційний спосіб збереження зображень не завжди працює з WebP, принаймні, якщо вам не вистачає потрібних інструментів. Коли ви вибираєте «Зберегти як», ви можете виявити, що у вас немає інших параметрів формату зображення.
Плагіни перетворення
Швидке вирішення проблеми — установити плагін для перетворення . Подібні плагіни дозволять вам конвертувати WebP у щось на кшталт PNG-зображення прямо у вашому браузері, перш ніж ви його збережете. Одним із варіантів є Зберегти зображення як тип у магазині Chrome.
Використовуйте Paint
Якщо ви використовуєте Windows, ви можете використовувати Microsoft Paint, щоб відкрити завантажений файл WebP і перетворити його в інший формат без завантаження додаткового програмного забезпечення.
Використовуйте інший браузер
Якщо ви завантажуєте зображення WebP у браузері, який не підтримує формат, замість нього буде завантажено файл іншого типу. Звідси ви можете зберегти зображення, як зазвичай, як файл JPG або PNG.
WebP може дратувати, особливо якщо ви зберігаєте багато зображень в Інтернеті, але він також може бути благом для веб-хостів повсюди. Не втрачайте холоднокровність, якщо зіткнетеся з цим; за допомогою лише кількох кроків ви можете обійти найбільші проблеми з ним.
Ви хочете швидше відкривати програми, файли та веб-сайти? Дізнайтеся, як створити ярлики на робочому столі Windows.
Ознайомтеся з корисними порадами про те, як <strong>налаштувати два монітори в Windows</strong> для підвищення продуктивності багатозадачності.
Дізнайтеся, як надати спільний доступ до Wi-Fi у Windows 11. Поширте своє підключення за допомогою мобільної точки доступу та управляйте паролями ефективно.
Дізнайтеся, як видалити непотрібні сповіщення Facebook та налаштувати систему сповіщень, щоб отримувати лише важливі повідомлення.
Досліджуємо причини нерегулярної доставки повідомлень на Facebook та пропонуємо рішення, щоб уникнути цієї проблеми.
Дізнайтеся, як скасувати та видалити повідомлення у Facebook Messenger на різних пристроях. Включає корисні поради для безпеки та конфіденційності.
У Twitter у вас є два способи ідентифікувати себе: за допомогою ідентифікатора Twitter і відображуваного імені. Дізнайтеся, як правильно змінити ці дані для кращого використання Twitter.
Telegram вважається одним із найкращих безкоштовних додатків для обміну повідомленнями з кількох причин, зокрема надсилаючи високоякісні фотографії та відео без стиснення.
Отримання негативних, спамових, саморекламних або недоречних коментарів до публікації, яку ви опублікували на Facebook, неминуче. Дізнайтеся, як ефективно управляти коментарями на вашій сторінці.
Досліджуйте спогади на Facebook та дізнайтеся, як їх знайти! Відкрийте для себе цікаві моменти з минулого за допомогою інструменту "Спогади".
Дізнайтеся, як заборонити користувачам Facebook додавати вас до груп і отримуйте більше контролю над своїми запрошеннями з нашими простими кроками.
Закріплення публікації в Facebook дозволяє виділити важливий допис, щоб він залишався на видноті для відвідувачів вашого профілю, сторінки чи групи протягом тривалого часу.
У цій статті ми розглянемо, як дізнатися, хто поділився вашими дописами у Facebook, а також як змінити налаштування конфіденційності для ваших публікацій.
Дізнайтеся, як легко налаштувати параметри конфіденційності на Facebook, щоб дозволити ділитися вашими публікаціями. Досліджуйте всі функції та можливості, які надає Facebook для зручності користувачів.
На відміну від інших сервісів потокового телебачення, Peacock TV пропонує безкоштовний план, який дозволяє користувачам транслювати до 7500 годин вибраних фільмів, серіалів, спортивних шоу та документальних фільмів, не заплативши ні копійки. Це хороший додаток для потокового пристрою, якщо вам потрібно відпочити від сплати підписки на Netflix.
Zoom — популярний додаток для відеоконференцій і зустрічей. Якщо ви берете участь у зустрічі Zoom, може бути корисно вимкнути свій звук, щоб випадково не перервати доповідача, особливо якщо зустріч велика, як-от вебінар.
Приємно «перерізати шнур» і заощадити гроші, перейшовши на потокові сервіси, такі як Netflix або Amazon Prime. Проте кабельні компанії все ще пропонують певні типи контенту, який ви не знайдете за допомогою служби на вимогу.
Багато людей люблять засинати під музику. Зрештою, з огляду на кількість розслаблюючих списків відтворення, кому б не хотілося поринути в сон під ніжні звуки японської флейти.
Необхідно знайти або перевірити поточну версію BIOS на вашому ноутбуці або настільному комп’ютері. Прошивка BIOS або UEFI — це програмне забезпечення, яке за замовчуванням встановлюється на материнську плату комп’ютера та виявляє та контролює вбудоване обладнання, включаючи жорсткі диски, відеокарти, USB-порти, пам’ять тощо.
Мало що так засмучує, як мати справу з переривчастим підключенням до Інтернету, яке постійно розривається та знову підключається. Можливо, ви працюєте над терміновим завданням, переглядаєте улюблену програму на Netflix або граєте в гарячу онлайн-гру, але з будь-якої причини раптово відключаєтеся.
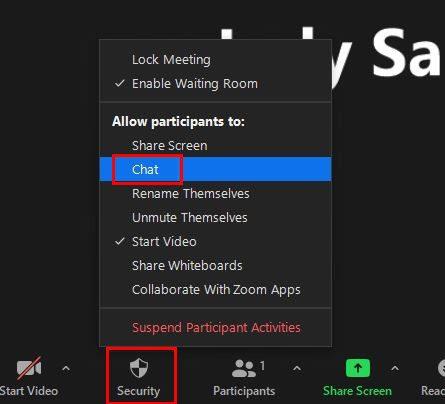
Дізнайтеся, як вимкнути чат у Zoom або обмежити його використання. Ось корисні кроки для зручного використання Zoom.
Дізнайтеся, як видалити непотрібні сповіщення Facebook та налаштувати систему сповіщень, щоб отримувати лише важливі повідомлення.
Досліджуємо причини нерегулярної доставки повідомлень на Facebook та пропонуємо рішення, щоб уникнути цієї проблеми.
Дізнайтеся, як скасувати та видалити повідомлення у Facebook Messenger на різних пристроях. Включає корисні поради для безпеки та конфіденційності.
На жаль, пісочниця Minecraft від Mojang відома проблемами з пошкодженими світами. Прочитайте наш посібник, щоб дізнатися, як відновити ваш світ та уникнути втрати прогресу.
Щоб знайти приховані чати Microsoft Teams, дотримуйтесь простих порад, щоб повернути їх у видимість і вести ефективну комунікацію.
Вам важко підключити свою консоль PS5 до певної мережі Wi-Fi або Ethernet? Ваша PS5 підключена до мережі, але не має доступу до Інтернету.
Вчасно надсилайте нагадування команді, плануючи свої повідомлення Slack, дотримуючись цих простих кроків на Android і deskrop. Тут ви знайдете корисні поради та кроки щодо планування повідомлень на Slack.
Telegram вважається одним із найкращих безкоштовних додатків для обміну повідомленнями з кількох причин, зокрема надсилаючи високоякісні фотографії та відео без стиснення.
Дізнайтеся, як вирішити проблему, коли Google Meet не показує вашу презентацію. Огляд причин та способів усунення несправностей.