A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
A kapcsolatfelvételi űrlapok kényelmesen lehetővé teszik a webhely látogatóinak, hogy felvegyék Önnel a kapcsolatot kérdésekkel és kérésekkel, és akár vásárolhatnak is Öntől. Hozzáadhat kapcsolatfelvételi űrlapot a WordPress-re épített webhelyekhez, hogy az ügyfelek hatékonyabban érhessék el Önt. Ez a cikk bemutatja, hogyan adhat hozzá kapcsolatfelvételi űrlapot a WordPresshez.

Bár a WordPressnek két különböző platformja van a webhelyek készítésére, a legtöbb vállalkozás a WordPress.org webhelyet részesíti előnyben a WordPress.com helyett, mivel az önállóan tárolható, és így jobban testreszabható. A cégtulajdonosok számára vonzó platform segítségével könnyedén saját maga alakíthatja a webhelyet.
Ez eltér a WordPress.com-tól, amelyet a hobbibloggerek gyakran használnak korlátai miatt. A WordPress.org hátránya azonban a WordPress.com-hoz képest az, hogy nem tartalmaz beépített kapcsolatfelvételi űrlapot.
Szerencsére a WordPress lehetővé teszi a kapcsolatfelvételi űrlap hozzáadását bővítmények segítségével, amivel ez a cikk foglalkozik.
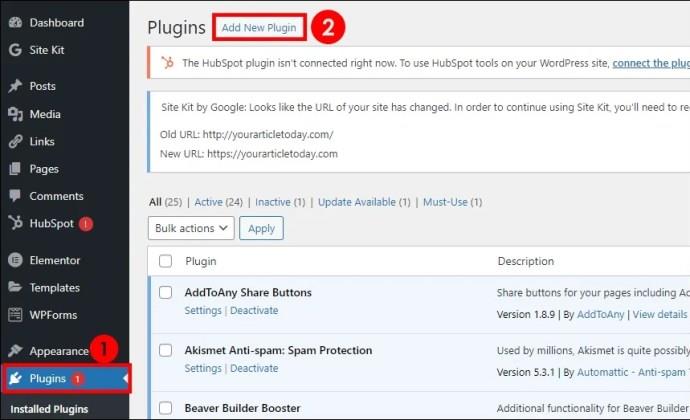
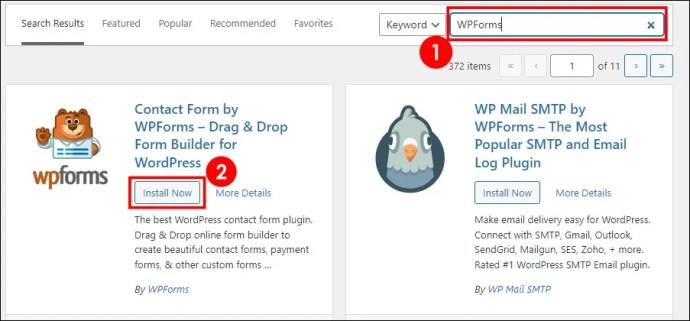
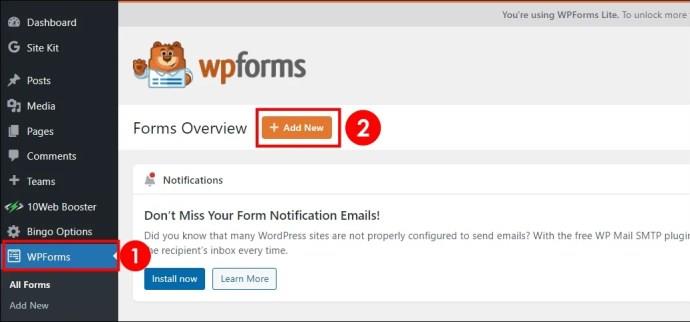
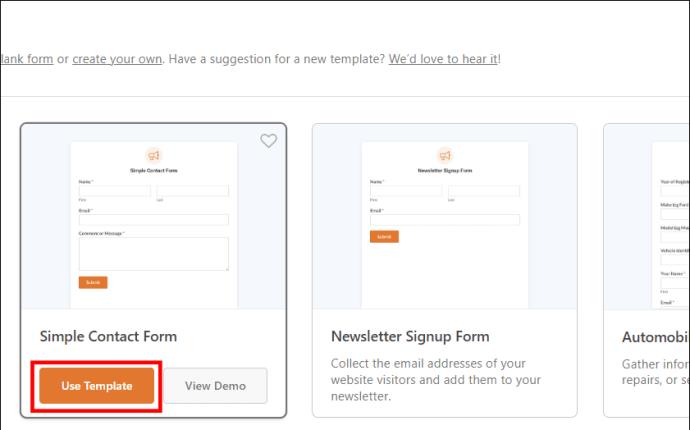
Különféle WordPress űrlapbővítményeket találhat kapcsolatfelvételi űrlap hozzáadásához. Ebben a cikkben azonban az egyik legnépszerűbb űrlapbővítményt, a WPForms-t használjuk. Az űrlapkészítőnek van egy fizetős és ingyenes verziója, a WPForms Lite. Kezdőként mindig kezdheti ezzel, és frissíthet a WPForms Pro-ra, ha több funkcióra van szüksége.





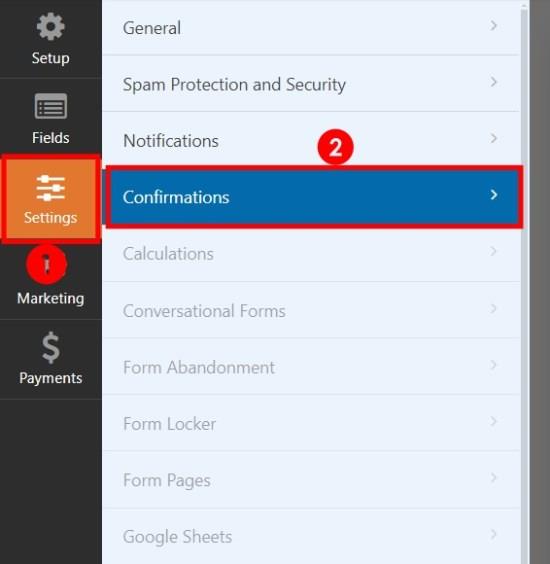
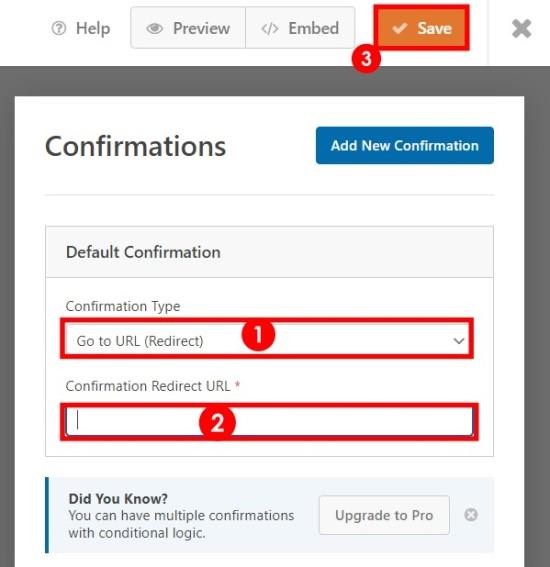
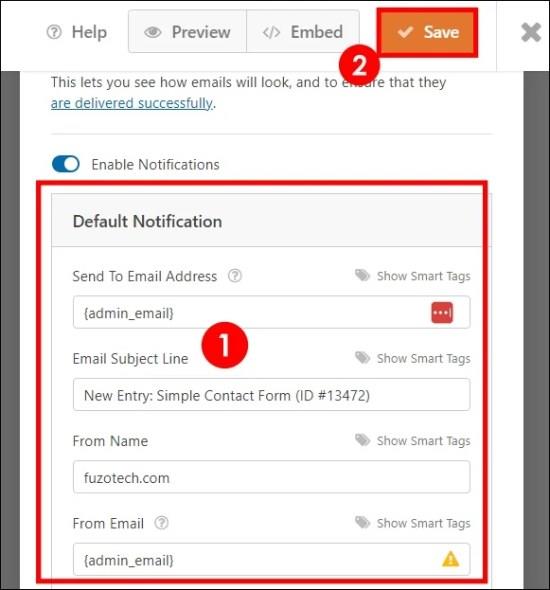
Az e-mailes visszaigazolásokat a közönség kapja meg az űrlap kitöltése után. Ez lehet egy köszönő üzenet, vagy az értékesítési csatorna következő szakasza. Például egy űrlap kitöltése után a következő művelet lehet egy e-könyv letöltése vagy egy közösséghez való csatlakozás.


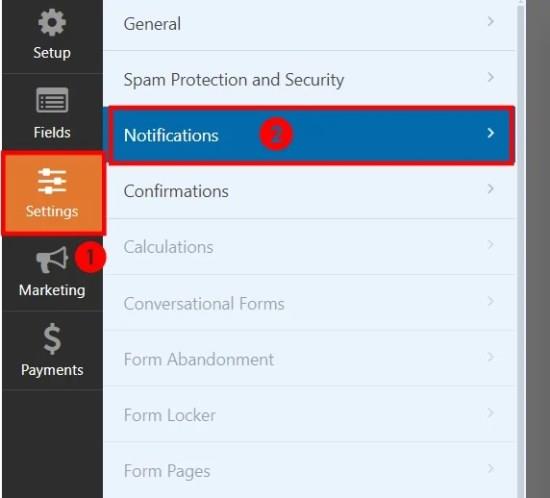
Ezt az e-mailt kapja, amikor valaki kitölti az űrlapot. Ez is testreszabható.


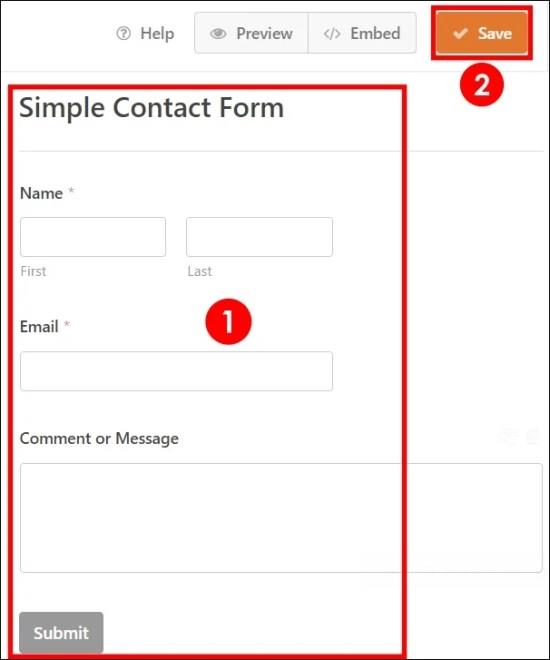
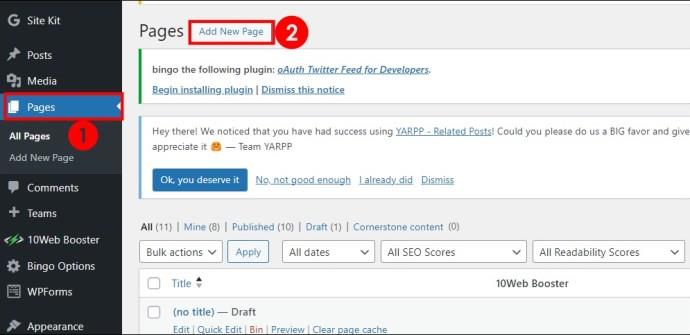
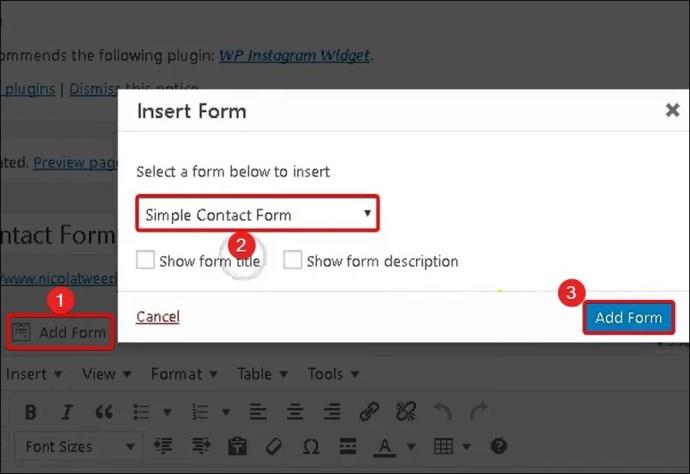
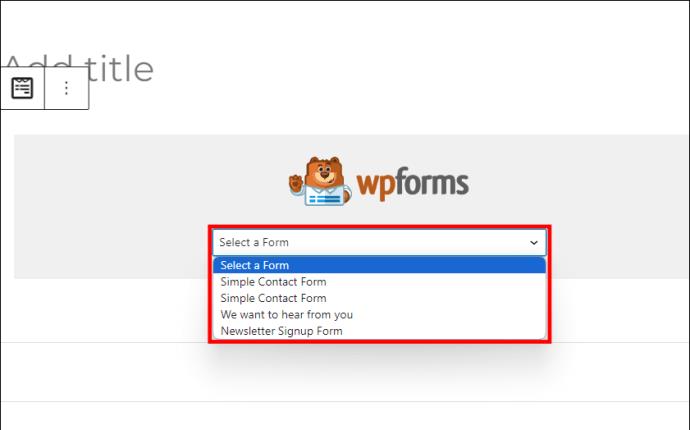
A fentiek beállítása után az űrlapot hozzá kell adni ahhoz a WordPress oldalhoz, ahol meg szeretné jeleníteni. Használhat meglévő oldalt, vagy létrehozhat újat.



A kapcsolatfelvételi űrlapon kívül beágyazhatja a Google Térképet a WordPressbe, hogy megmutassa vállalkozása helyét.
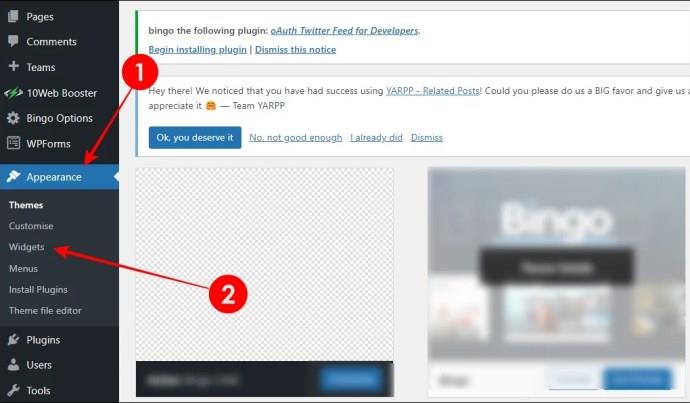
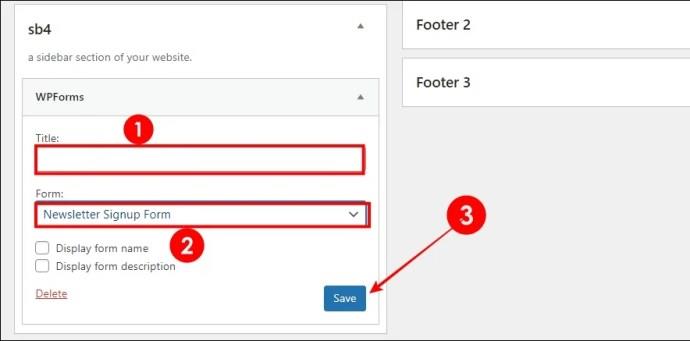
Ha kívánja, hozzáadhatja az űrlapot egy widget területhez, például a lábléchez vagy az oldalsávhoz. A folyamat ugyanaz, függetlenül a használt szerkesztőtől.


Az interneten található webhelyek körülbelül fele a WordPress.org-ra épül. Tehát jó, hogy megtörtént egy kapcsolatfelvételi űrlap hozzáadása a webhelyéhez, még akkor is, ha a WordPress.org nem rendelkezik beépített űrlapkészítővel.
Szerencsére most már hozzáadhat egy űrlapot webhelyéhez a fenti útmutató segítségével. Bár a WPForms volt a fentebb használt példa, a legtöbb űrlapkészítő hasonló formátumot használ, így nem okozhat problémát, ha másikat választ.
A WPForms jól integrálható a harmadik féltől származó e-mail szolgáltatásokkal?
Azonban fizetős bővítményekre lesz szüksége az olyan szolgáltatásokkal való integrációhoz, mint a Mailchimp, a Constant Contact, az AWeber, a GetResponse és a Campaign Monitor.
A WPForms használata sebezhetővé teszi webhelyét?
Az elavult vagy rosszul karbantartott beépülő modulok használata mindig biztonsági fenyegetést jelent. Nem lehetnek sebezhetőségi problémái mindaddig, amíg frissíti a WPForms-t. Segítene megfontolni a beépített integrációt a Google reCAPTCHA-val és a Cloudflare Turnstile-lel a spam elleni védelem érdekében.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
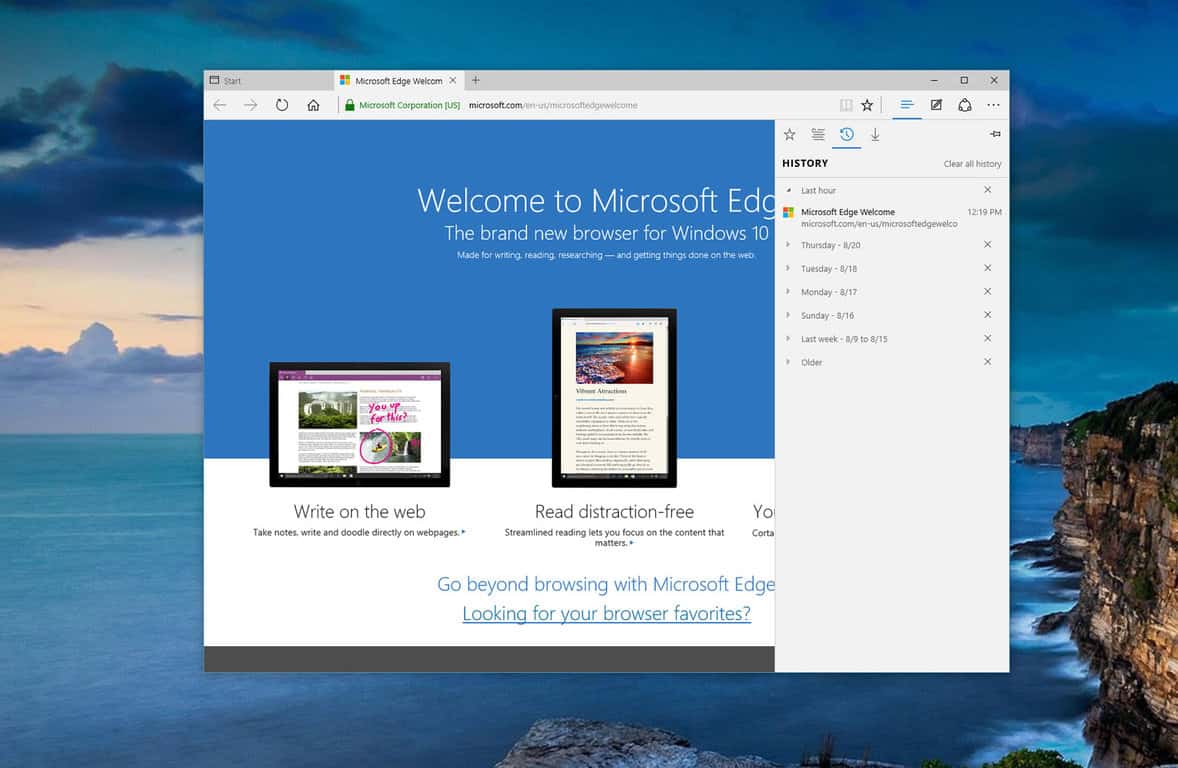
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
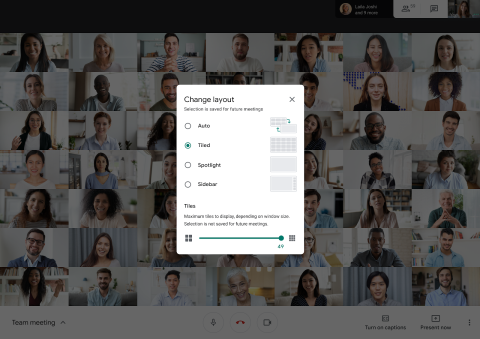
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
