A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
A WordPress tartalomkezelő rendszer a testreszabásról szól. Például hozzáadhat egyéni fejlécet. Egy jól megtervezett fejléc birtokában javíthatja webhelye esztétikáját és funkcionalitását. Ez akkor hasznos, ha WordPress-en kell blogot írnia . Néhány embert azonban megfélemlíthet az egyéni fejléc beépítése.
Ebből a cikkből megtudhatja, hogyan adhat hozzá fejlécet zökkenőmentesen és egyszerűen a WordPress webhelyéhez.
Egyéni fejléc hozzáadása javíthatja WordPress-webhelye vizuális vonzerejét és funkcionalitását. Még ha a témák előre elkészített fejlécei is telepítve vannak, a fejlécek testreszabásával bemutathatja márkaidentitását, és egyedi élményt teremthet a webhely látogatói számára.
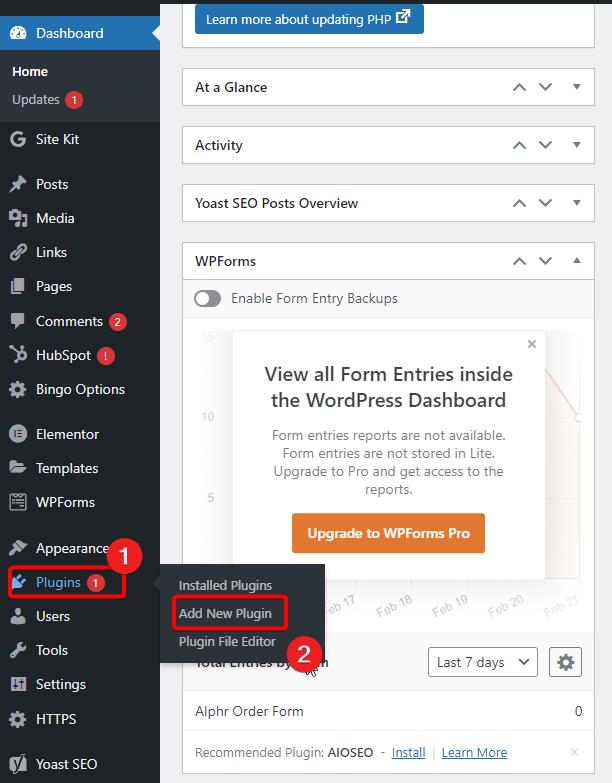
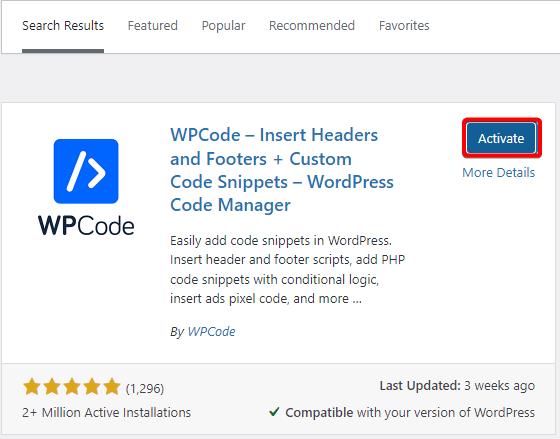
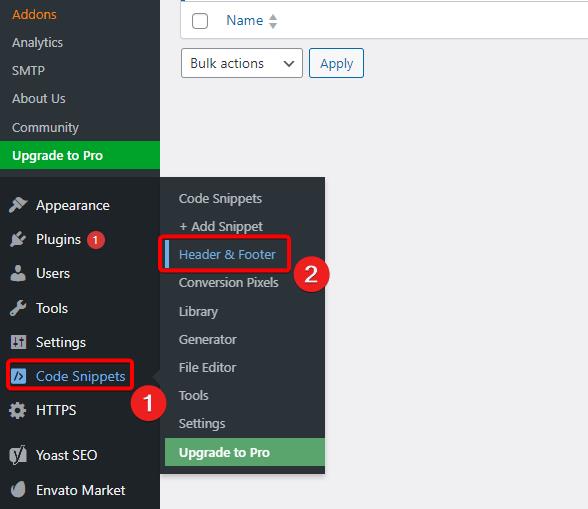
Itt található a lépésenkénti útmutató a fejléc zökkenőmentes hozzáadásához a WordPress webhelyéhez:




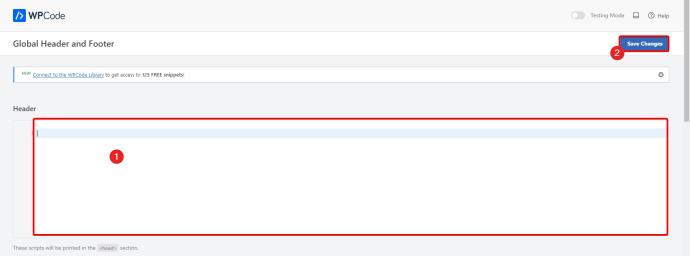
Amikor a WPCode beépülő modult használja az egyéni fejléckód írásához, leíró címet kell adni a kódblokknak. Ez a cím segít könnyen felismerni a részletet, ha megnézi az összes kódblokk listáját.
Az új kódrészlet létrehozásakor tartsa be az alábbi irányelveket:
Az összes egyéni kódot a WPCode beépülő modulban rendezheti a cím megfelelő elnevezésével. Ezt követően ez megkönnyíti az általános kódolás kezelését, és segít minden részlet azonosításában.
Miután hozzáadta a fejléc kódrészletét a WPCode-ban, elengedhetetlen annak ellenőrzése, hogy a fejléckód megfelelően működik-e. Íme néhány tipp a fejléckód előnézetéhez és hibaelhárításához:
Legalább 48 órát kell várnia, amíg bizonyos változtatások elterjednek a különböző tartományokon és szervereken.
Amikor fejlécet tervez WordPress-webhelye számára, kövesse az alábbi bevált módszereket az optimalizálás, a hozzáférhetőség és a jobb felhasználói élmény érdekében:
szemantikailag. A címsorszinteket nem szabad kihagyni.
Bár a WordPress-webhely egyéni fejlécének létrehozása bonyolultnak tekinthető, ez elérhetőbb eszközökkel is elérhető. Ha hozzáadja ezt a funkciót webhelyéhez, az vizuálisan tetszetősebbé teheti, miközben továbbfejleszti a funkcionalitását.
Nem számít, hogy kezdő vagy a WordPress használatában jártas; az itt ismertetett lépések segítségével vonzó és felhasználóbarát platform kifejlesztésével kezelheti webhelye megjelenését.
Sikeresen elhelyezte az egyéni fejlécet a WordPress webhelyén? Hogyan javult webhelye megjelenése az új fejléc hatására? Nyugodtan ossza meg tapasztalatait vagy javaslatait az alábbi megjegyzés részben.
Hol találhatók még egyéni fejléctervek vagy sablonok?
Az interneten számos olyan hely található, ahol egyedi fejlécterveket és -sablonokat találhat. Az olyan webhelyek, mint a Themeforest és a TemplateMonster, számos dizájnnal rendelkeznek, amelyek közül választhat. Létfontosságú, hogy olyan dizájnt válasszunk, amely illeszkedik a márka imázsához és a webhely kialakításához.
Elhelyezhetek több fejlécet a WordPress webhelyem különböző oldalain?
Igen, a WordPress számos témája és bővítménye oldalanként különböző fejléceket tesz lehetővé. Ha témát vagy beépülő modult választott, előfordulhat, hogy meg kell erősítenie, hogy ez a funkció engedélyezve van-e.
Van-e olyan teszt, amely megvizsgálja az egyéni fejlécem hatását a teljesítményre és a betöltési időre?
Számos online eszköz segítségével megvizsgálhatja webhelye teljesítményét és betöltési idejét. Ilyen eszközök a GTmetrix, a Google PageSpeed Insights és a Pingdom.
Behelyezhetek egyéni fejlécet a webhelyembe plugin használata nélkül?
Valójában beszúrhat egyéni fejlécet a WordPress webhelyére bővítmény nélkül. Ehhez azonban általában némi HTML és CSS ismerete szükséges. Azok, akik jól érzik magukat a kóddal, közvetlenül hozzáadhatják a fejlécet a témafájljaikhoz. Mindig elengedhetetlen, hogy biztonsági másolatot készítsen webhelyéről, mielőtt módosítja a kódot.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
