A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
A Visual Studio Code (VS Code) nagyszerű alternatívája a nagyobb, összetettebb kódszerkesztőknek azok számára, akik kezdik a kódolást. Különösen a webfejlesztők számára kínál számos lehetőséget a HTML-szakaszok írására és módosítására, valamint rengeteg olyan funkciót, amelyek izgalmassá teszik a fejlesztést.

De hogyan kell pontosan futtatni egy HTML-fájlt a VS Code-ban, ha még új a fejlesztő világban? Válaszoljunk erre a kérdésre, és fedezzük fel a VS Code által a HTML kódolók számára kínált funkciókat.
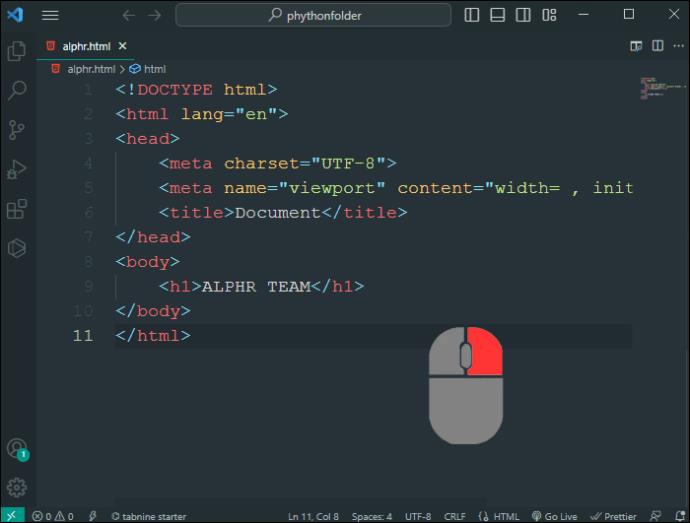
HTML-fájl futtatása VS Code-ban
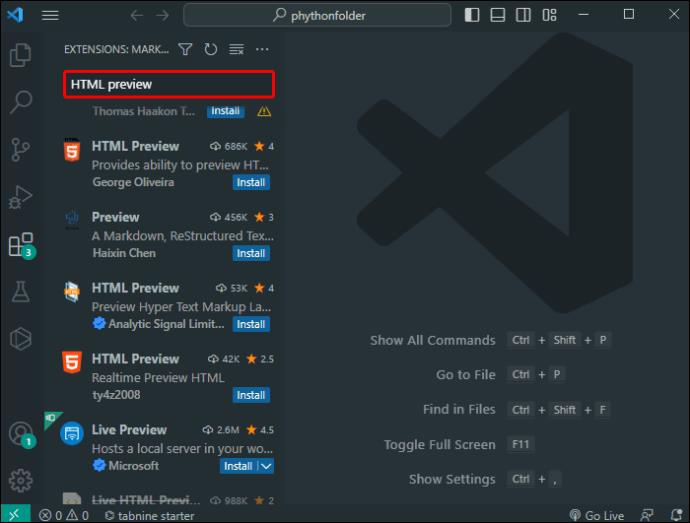
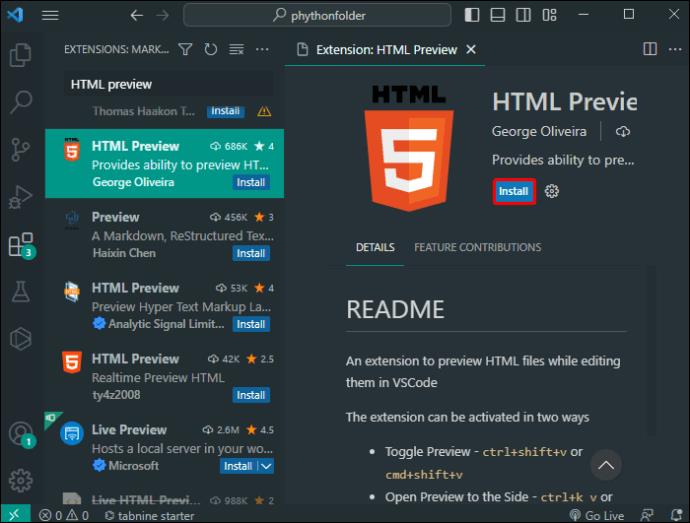
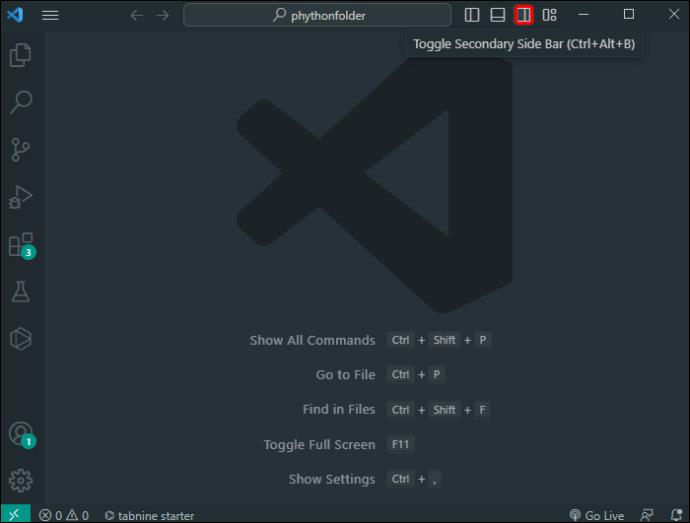
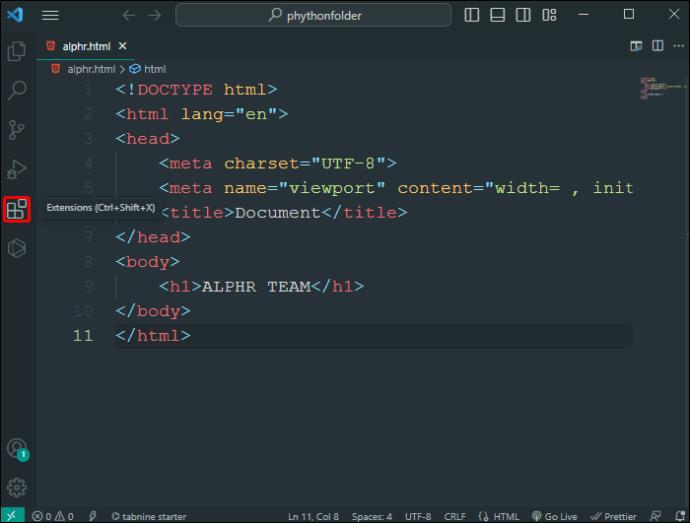
Annak ellenére, hogy a VS Code nem rendelkezik nyilvánvaló HTML-előnézeti funkcióval, amint elindítja, a bővítmények hatalmas választékával pótolja. Ezek a közösségi bővítmények áthidalhatják az űrt, és valós idejű nézetet biztosítanak, mintha mindig is beépítették volna. Használja őket:




Akkor itt az ideje, hogy felfedezze az imént telepített bővítmény újdonságait. Tekintse meg a dokumentációját, vagy nézze meg, milyen lehetőségek állnak rendelkezésre a HTML-fájlon belüli jobb gombbal kattintva helyi menükben.
Futtassa a HTML-t a terminálban
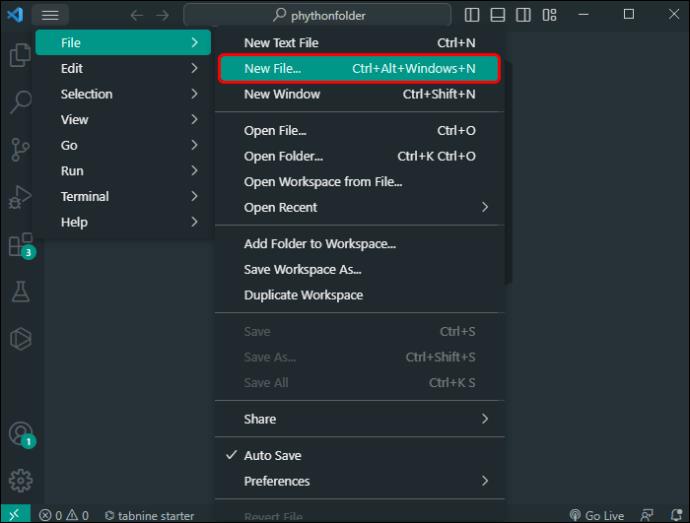
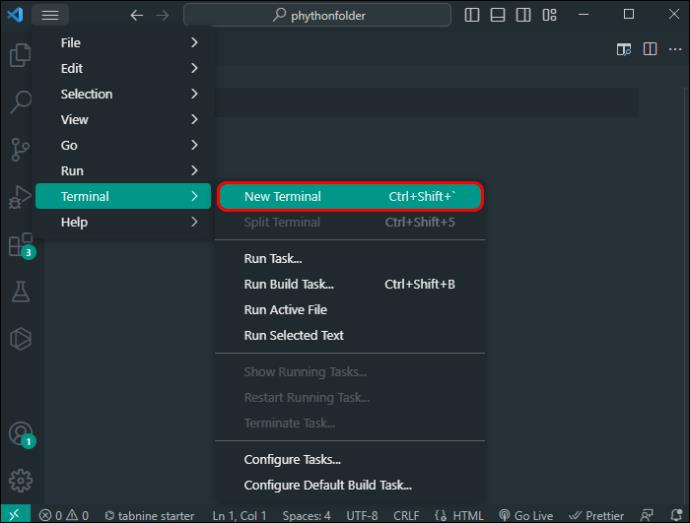
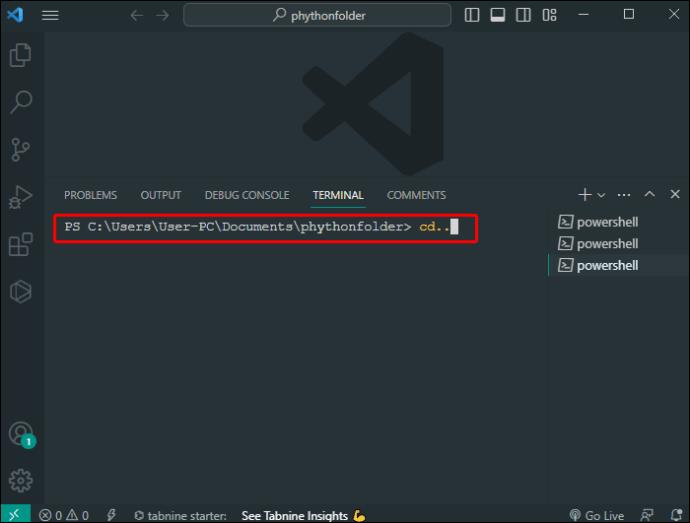
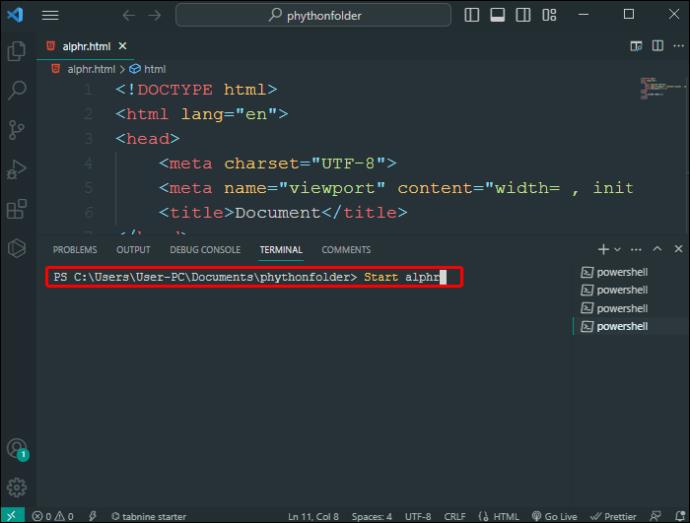
Ha még nem szeretne bíbelődni a kiterjesztésekkel, a VS Code termináljával kiterjesztések nélkül is futtathat egy HTML-fájlt, bár az egy kicsit bonyolultabb:




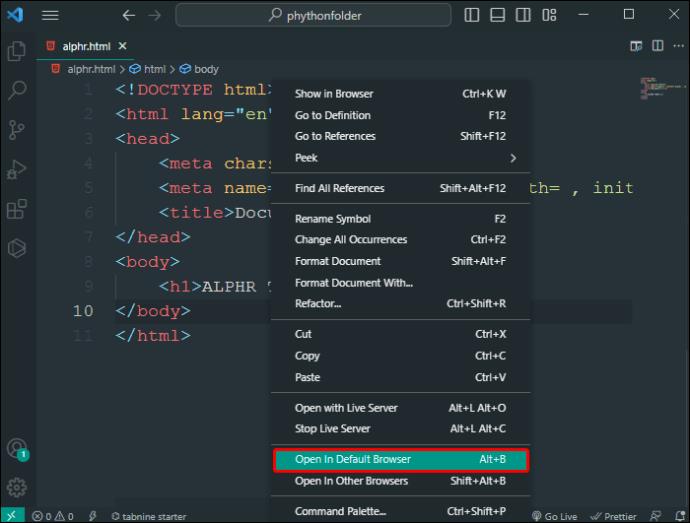
Megnyitás böngészőben
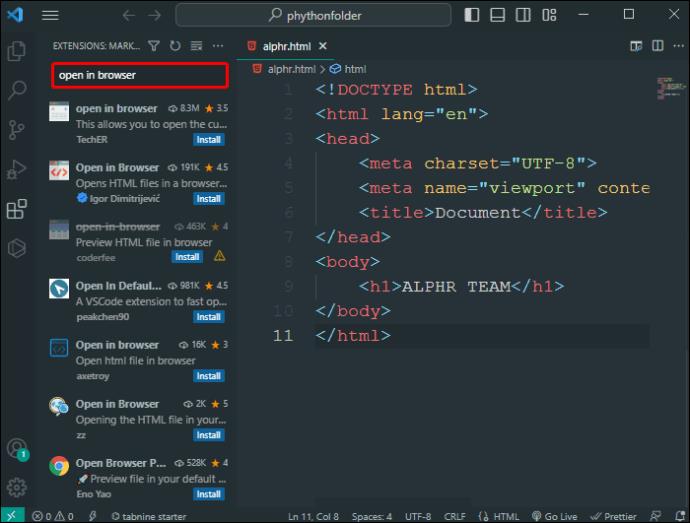
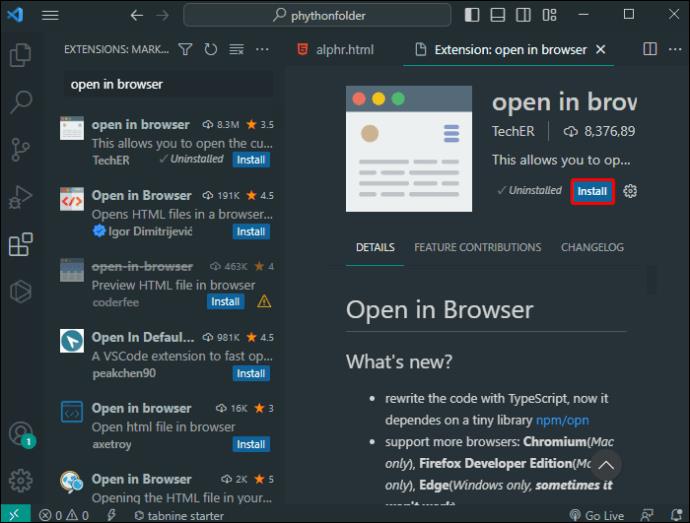
Visszatérve a kiterjesztésekhez, a HTML és a webfejlesztés egy másik hasznos kiterjesztése általában az „Open in browser”, amely közvetlenül a VS Code-ból nyit meg egy HTML-fájlt a webböngészőben. Itt van, hogyan:





Speciális funkciók a VS Code HTML-fejlesztéséhez
Miután beállította a fejlesztői környezetet, és megszerezte a megfelelő bővítményeket, a projekt csak most indul. Fedezze fel röviden a VS Code funkcióit, amelyeket a HTML-fájlok megtekintése közben használhat, hogy megkönnyítse munkáját.
IntelliSense
Az IntelliSense egy digitális programozótárs, amely felgyorsítja a fejlesztést azáltal, hogy gépelés közben automatikusan kitölti a kódot. Kitalálja a legvalószínűbb kódot, és ezt intelligensen és nem invazívan teszi. Az IntelliSense azonnali segítséget nyújt a HTML-struktúrák megírásakor, helyesen jelzi előre, mikor kell bezárni a címkéket, és kontextus alapú listát készít a lehetséges elemekről vagy attribútumokról.
Ez a funkció megakadályozza, hogy időt pazaroljon a szintaxisok görgetésével, vagy mindent kézzel szúrjon be és memorizáljon. Így minden eddiginél gyorsabban hozhat létre webhelyet.
Érvényesítés
A kódolási hibák elkövetése elkerülhetetlen, függetlenül attól, hogy mennyire tapasztalt vagy jól tájékozott – mindenkivel előfordulnak hibák. Ha azonban időben megtalálja ezeket a hibákat, megóvhatja Önt a végtelen hibakereséstől. A VS Code remek beépített érvényesítéssel rendelkezik, amely a beágyazott HTML-t, JavaScriptet és CSS-t górcső alá veszi, hogy elkapja a hibákat, mielőtt azok megjelennének a webhelyen, és fennakadást okoznának a felhasználók számára. A hibamentes webhely olyan webhely, amely vonzza a felhasználókat, és arra készteti őket, hogy maradjanak.
Formázás
A helyes formázással lépést tartani néha ijesztő lehet, különösen, ha a „dobja be a dolgokat, és nézze meg, mi működik” csapat tagja. A szervezés nem mindig egyszerű. De megfelelő struktúra nélkül a dolgok gyorsan zűrzavarossá és zavaróvá válhatnak Önnek és más, esetleg Önnel együttműködő fejlesztőknek.
A VS Code Format Document parancsával (Ctrl+Shift+I) az iparági szabványokat követve tisztán és rendezetten tarthatja a kódot. Ez egy látszólag kicsi, egy kattintással végrehajtott módosítás, de ha egyszer meglátja, azonnal értékelni fogja a funkcionalitását.
Emmet Snippets
A VS Code Emmet-kódrészletei jelentősen felgyorsíthatják a fejlesztést. Képzelje el, hogy tizenhat gombja van a navigációs sávhoz. Az egyes gombok címkéinek manuális kiírása fáradságos feladat lenne. A kivonatok segítségével könnyedén átlépheti ezeket az ismétlődő feladatokat, így több ideje marad a projekt lényegére.
Ezekkel a hatékony rövidítésekkel egyszerű az összetett HTML (és CSS) struktúrák elsajátítása. Hozzáadhatja azt a kódot, amelyet gyakran szeretne használni, és egyszerűen hozzáadhatja a fájlhoz. Akár kezdő, akár tapasztalt kódoló, nem akarja kihagyni a kódrészletek használatával járó időtakarékos hackelést.
Rengeteg bővítmény
A VS Code Marketplace bővelkedik a kiterjesztések spektrumában. Legtöbbjüket lelkes közösségtagok és olyan fejlesztők készítik, mint te, akik megosztják tudásukat, hogy megkönnyítsék mások munkáját. A Linting eszközök tisztán tartják a kódot, az élő szerverek a háttérben frissítik a böngészőt renderelés közben, és még sok más. Ez egy erőmű kifinomult webalkalmazások létrehozásához. Ha kódolási igénye van, valószínűleg van egy bővítmény a Marketplace-en, amely készen áll annak teljesítésére.
Színválasztó
A webfejlesztésben a látvány a minden. A VS Code színválasztóval nem kell bonyolult hexadecimális kódokat megjegyeznie. Válasszon színeket, figyelje meg valós időben, hogyan néznek ki – még azt is felfedezheti és megértheti, hogyan kapcsolódnak egymáshoz szomszédos árnyalataikhoz.
A VS kód testreszabása HTML-fejlesztéshez
A VS Code nem egy gyárilag készített szerkesztő, amelynek bizonyos módon kell kinéznie. Tegyük fel, hogy homályos témákat szeretne az egész éjszakai kódoláshoz, vagy könnyebben elérhető megtekintést szeretne kevesebb szem megerőltetése mellett, meghatározott tabulátorközt szeretne a kódösszetétel és rendszerezés javítása érdekében, vagy egyedi adatformátumokat szeretne exkluzív projektekhez. Ebben az esetben a VS Code számos személyre szabási lehetőséget kínál.
Konkrétan a HTML egy egyszerű jelölőnyelv, amelyet ha akarsz, ugyanúgy beírhatsz a jó öreg Jegyzettömbbe, de akkor lemaradsz sok olyan kényelemről, amelyet a szerkesztők, például a VS Code kínálnak. Érintse meg a beállításokat, fedezze fel és alakítsa át a szerkesztőt – tegye azt a kódoló énje kifejezésévé.
Valós idejű webfejlesztés
Eleinte kissé homályosnak tűnhet egy HTML-fájl VS Code-ban való futtatása, különösen, ha kifejezetten a webfejlesztési kényelem miatt irányították erre a szerkesztőre. De a megfelelő bővítményekkel (vagy a praktikus terminállal) és a szerkesztő képességeinek megértésével ez gyerekjáték.
A VS Code egyesíti az egyszerű felületeket és a hatékony funkciókat a kezdők és a tapasztalt webfejlesztők számára, hogy gyorsan elvégezzék a munkát. Mindezek az ügyes funkciók valószínűleg ezt a helyet fogják előnyben részesíteni a kód manipulálásához – és nem csak a HTML-hez.
A Visual Studio Code a legjobb szerkesztője a HTML-ben történő íráshoz? Tapasztalt webfejlesztő vagy, vagy csak most kezded? Írjon megjegyzést alább, és ossza meg történeteit, tippjeit és trükkjeit.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
