A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
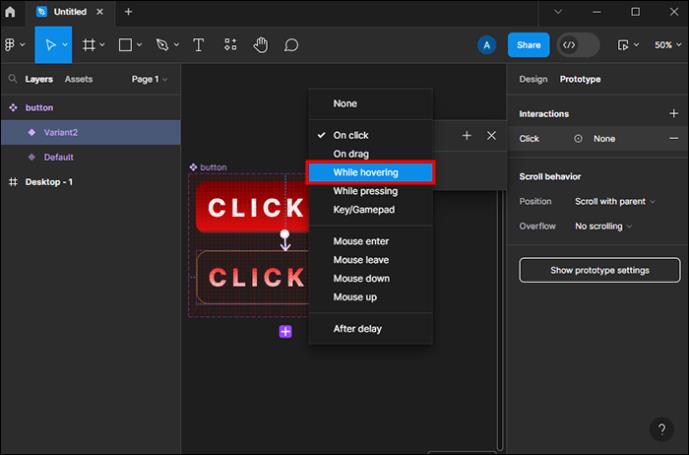
A Figma lehetővé teszi a felhasználók számára számos funkció tervezését és testreszabását. A felhasználói élmény javítására használható egyik funkció a lebegő effektus. A gombokon lévő lebegtetési effektus azt jelenti, hogy más megjelenést fog látni, ha felé mozgatja a kurzort. Ez a hatás maga változhat, a színeket megváltoztató szabványostól a bonyolultabb módszerekig, mint például a szegély vagy a kiemelések megváltoztatása.

Olvasson tovább, hogy megtudja, hogyan adhat hozzá lebegési effektust a Figma összetevőihez.
Lebegő effektus létrehozása a gombokon
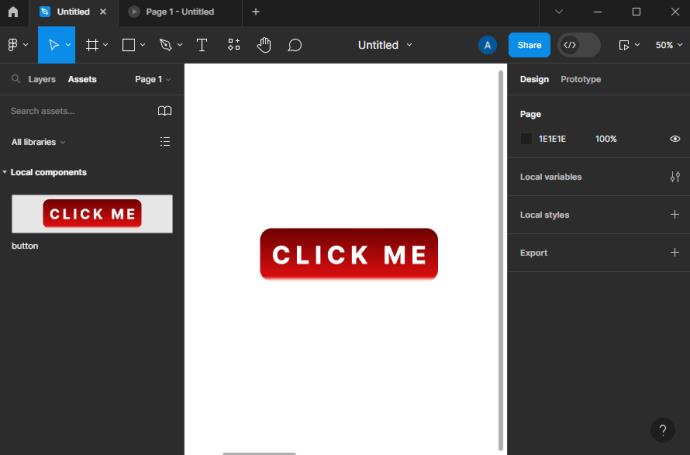
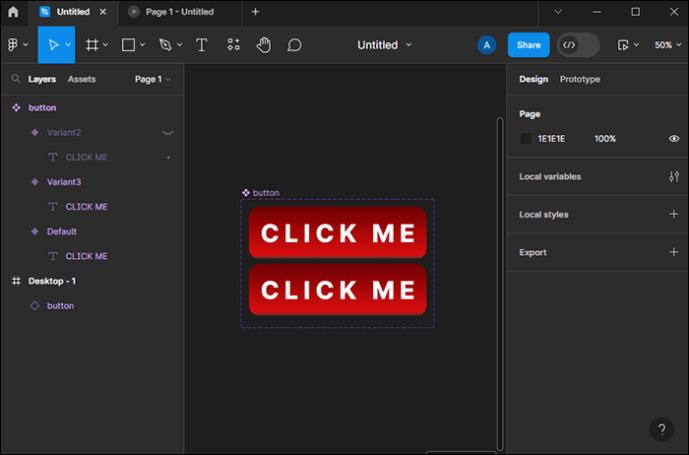
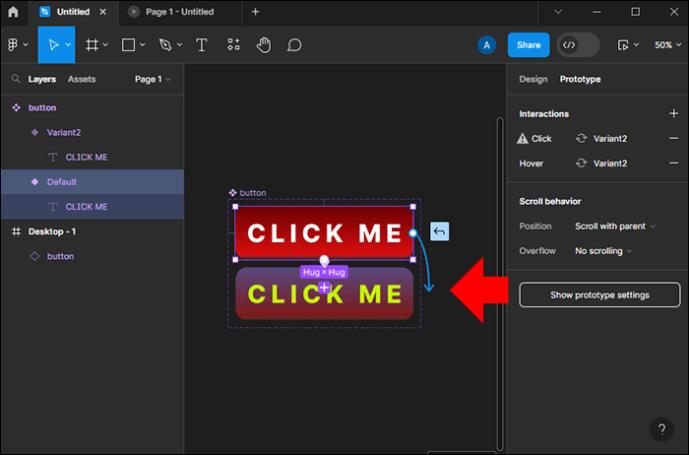
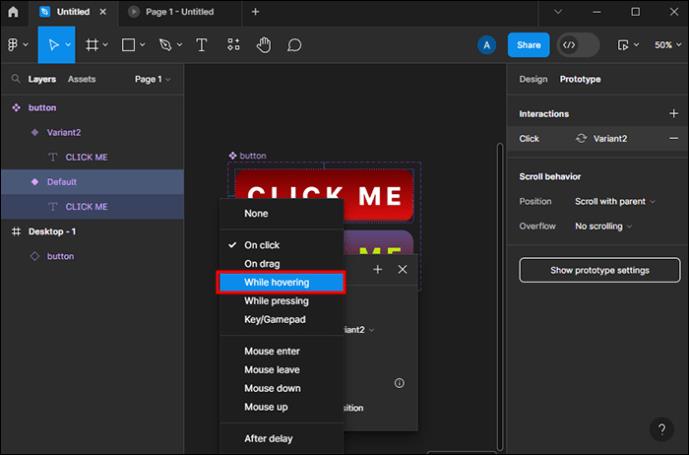
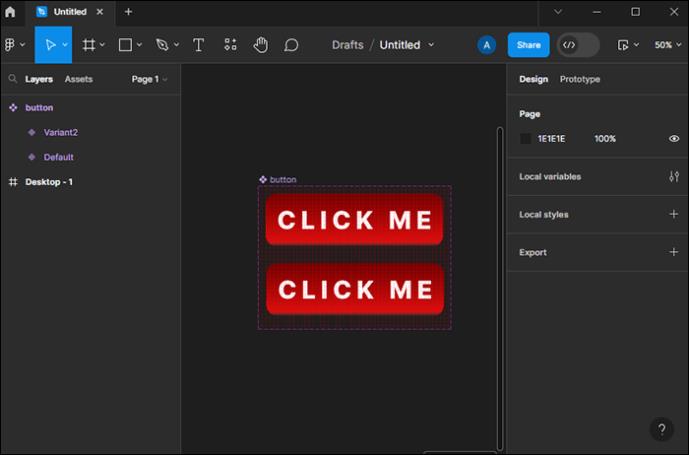
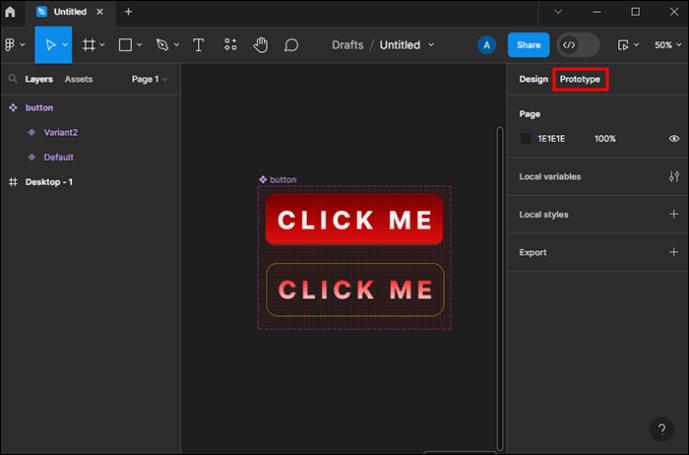
Beállíthat lebegtetési effektust, ha azt szeretné, hogy az összetevő egy bizonyos interakciót és átmenetet végezzen, amikor rámutat. A legegyszerűbb eredmény, amit létrehozhat, ha megváltoztatja a gomb színét, hogy kiemelje azt a kattintáshoz. Így hozhat létre lebegő effektust egy gombkomponensen:








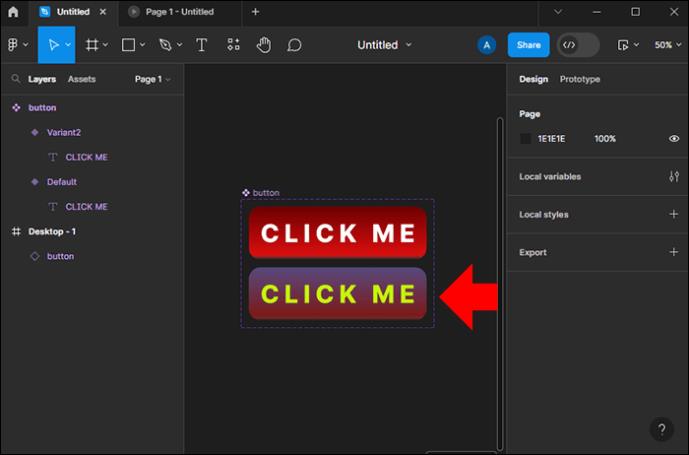
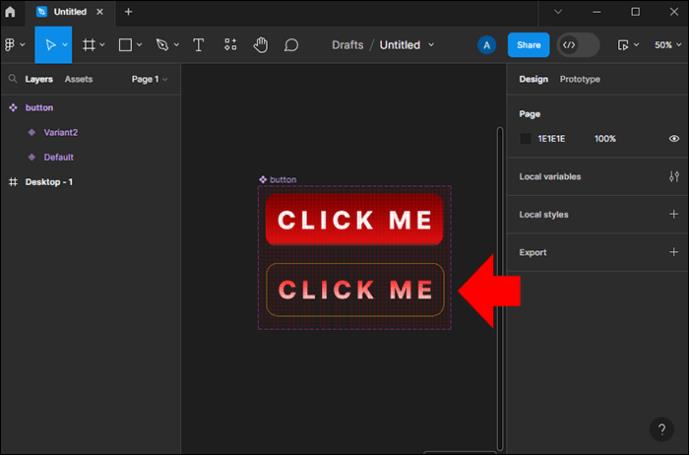
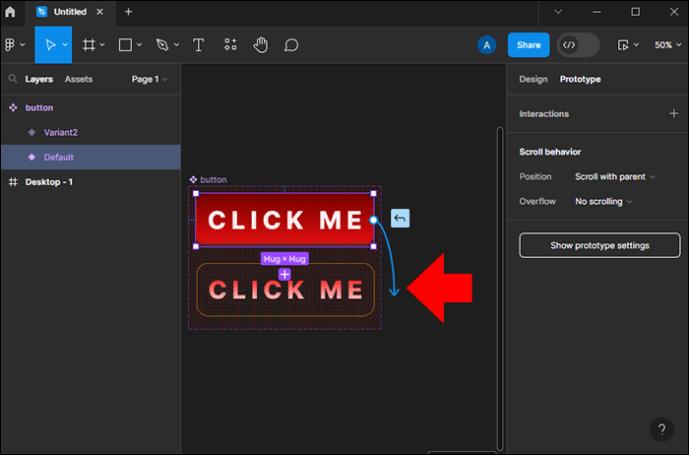
Amikor a felhasználó az eredeti gomb fölé viszi az egérmutatót, a helyére egy másik színű gomb kerül. Hasonló módon módosíthatja a gombon megjelenő szöveget is.
Ezt minden gombnál meg kell ismételni.
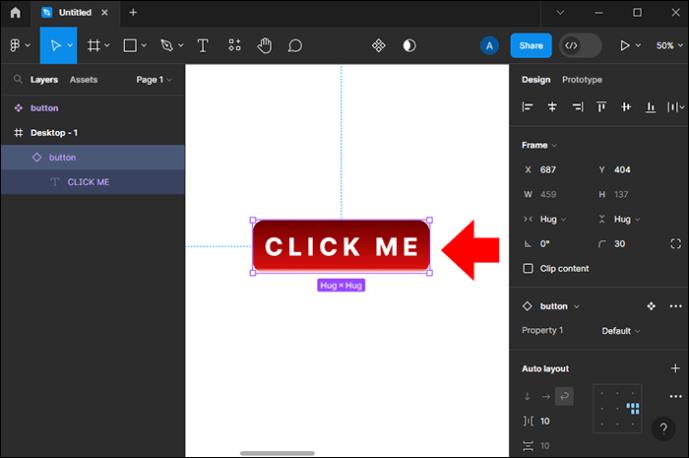
Lebegő effektus létrehozása a gombszegélyeken
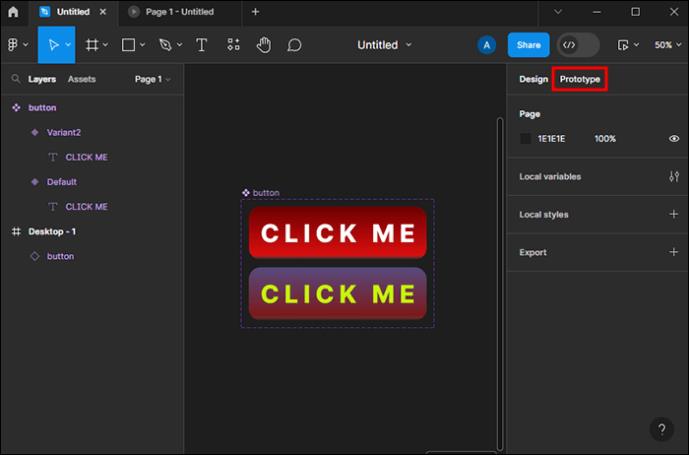
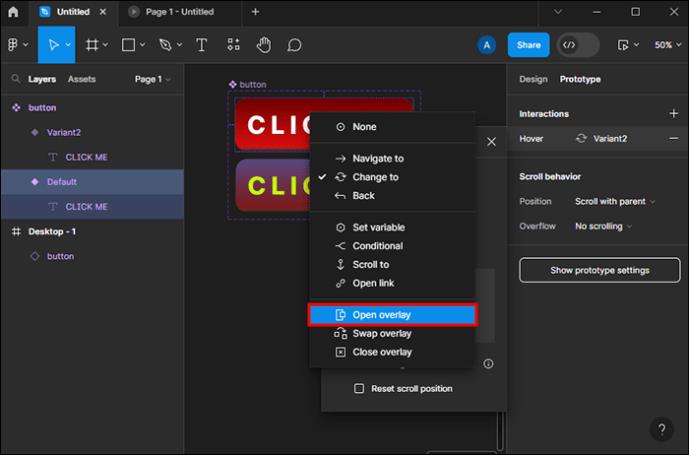
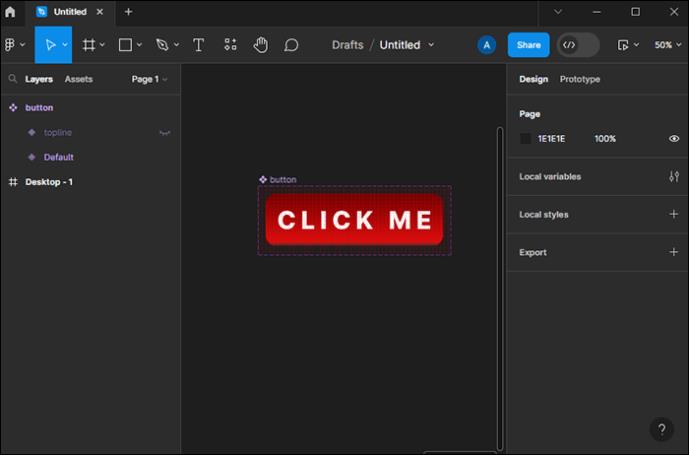
A gombösszetevők lebegtetési effektusának egy másik módja egy olyan szegély létrehozása, amely megváltozik, amikor a kurzort a gomb fölé viszi. A következőképpen teheti meg:






Most, amikor megtekinti a gombeffektus előnézetét, és rámutat, a színes keretek jelennek meg rajta.
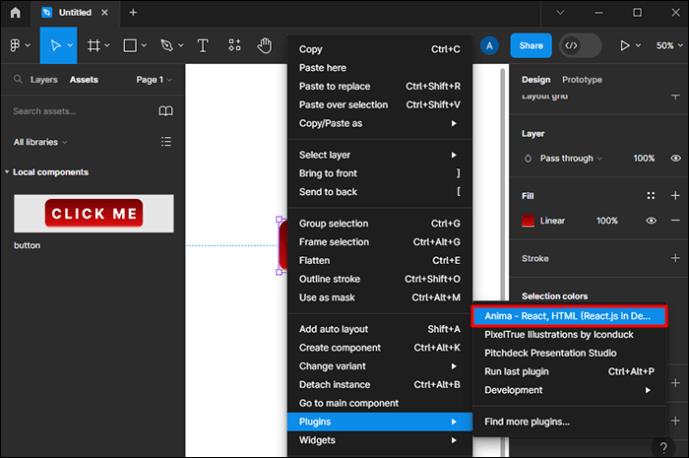
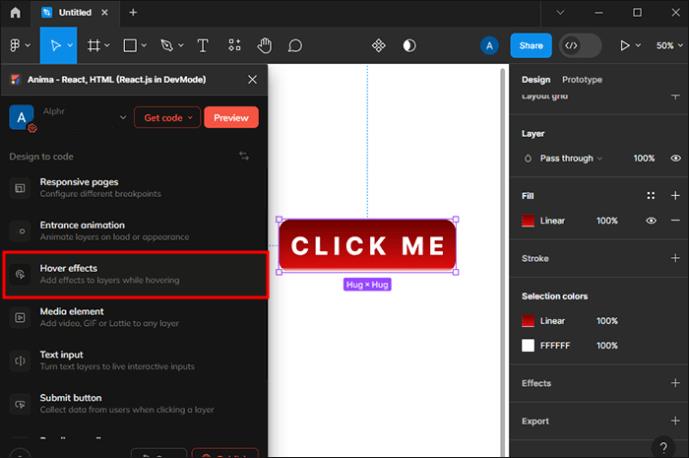
Az Anima beépülő modul használata a Figmában
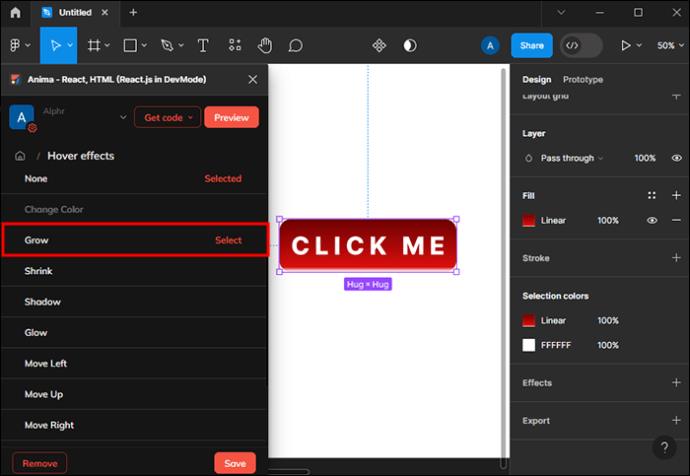
Egy másik módja a lebegési effektus hozzáadásának a Figmában az Anima tervezés-kódolás eszköz használata. Ez a beépülő modul egyedi funkciókkal rendelkezik, amelyeket webhelyek, alkalmazásikonok vagy egyéb webes összetevők Figma-ban való létrehozásakor alkalmazhat. Csak ki kell választania, melyik komponenst szeretné animálni, és ennek megfelelően módosítani kell a beállításokat. Ezt a következőképpen kell megtenni:







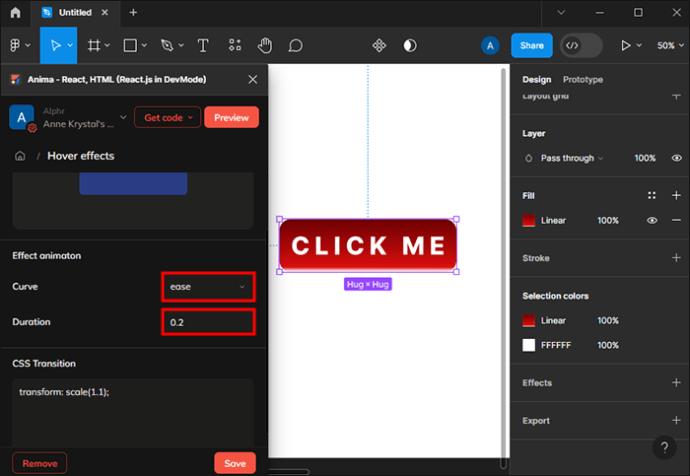
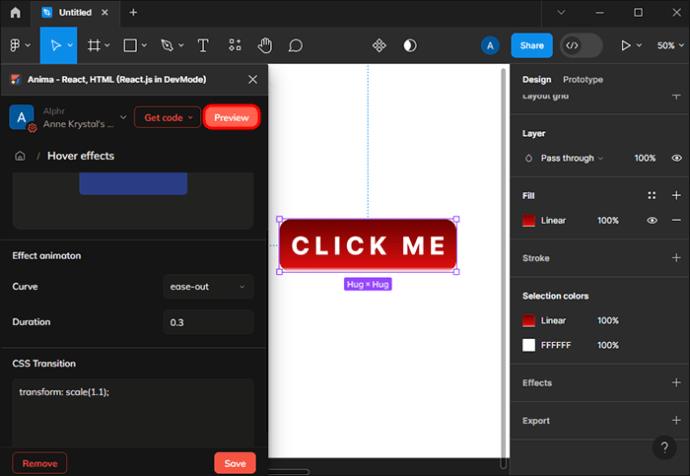
Az Anime beépülő modul másik jellemzője, hogy testreszabhatja a CSS-átmenetet. Segítségével átveheti az irányítást az animáció sebessége felett, és beállításait saját preferenciái szerint módosíthatja vagy természetesebbé teheti.
Használja ki a Figma Hover Effect funkcióját
Legyen szó professzionális tervezőről vagy kezdőről, a Figma számos funkcióval rendelkezik, amelyekkel egyedi terveket és animációkat hozhat létre összetevőihez, ikonjaihoz és objektumaihoz. A lebegtetési effektus lehetővé teszi a szöveg módosítását vagy kiemelések, különböző színek, különböző szegélyek és egyebek hozzáadását. Ezen effektusok létrehozásának ismerete rendkívül fontos az első webhely interaktívvá tételéhez és személyes megjelenéséhez.
Melyik lebegő effektust alkalmazza a Figma komponensein? Tudassa velünk az alábbi megjegyzések részben.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
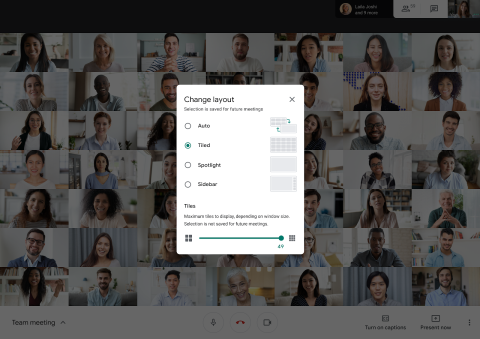
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
