A Steam Disk írási hiba egyszerű javítása Windows 10 rendszeren
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
A favicon webhelyikonként is ismert, és sok tekintetben hasonlít a Windows alkalmazásikonjaira . Ez egy kis kép, amely a böngésző lapjain jelenik meg a webhely neve mellett. Ez egy kicsi, de fontos elem, amely segít a webhelyek egyszerű azonosításában és a böngésző lapsávjáról történő navigálásban. A favicon a webhely márkaépítésének is fontos része lehet, de előfordulhat, hogy az új webhelytulajdonosok nem tudják, hogyan állítsák be.

Ez az útmutató bemutatja, hogyan adhat hozzá favicont a WordPress webhelyéhez.
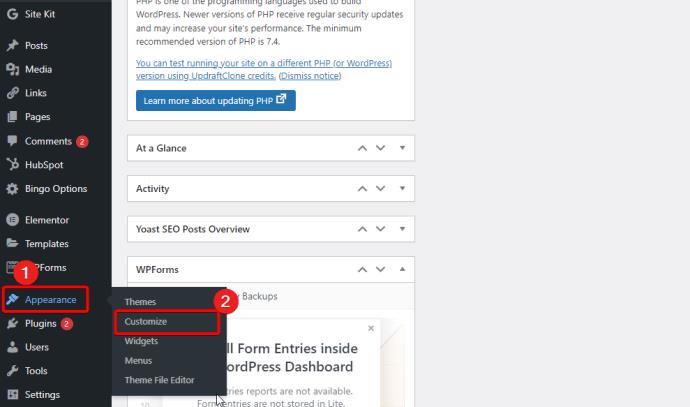
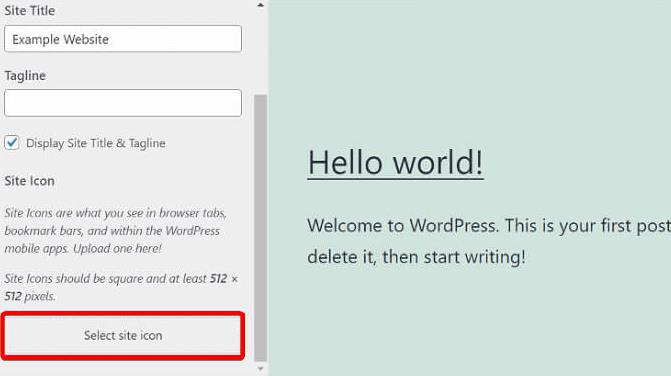
Nem kevesebb, mint négy különböző módszerrel adhat hozzá favicont WordPress-webhelyéhez. A legegyszerűbb módszer a WordPress testreszabó használata, de fontolóra vehet egy alternatív megközelítést, amellyel jobban szabályozhatja kedvenc ikonja megjelenését.
A WordPress testreszabó használata általában a leggyorsabb és legelérhetőbb módja új kedvenc ikonok hozzáadásának, amikor csak akarja.



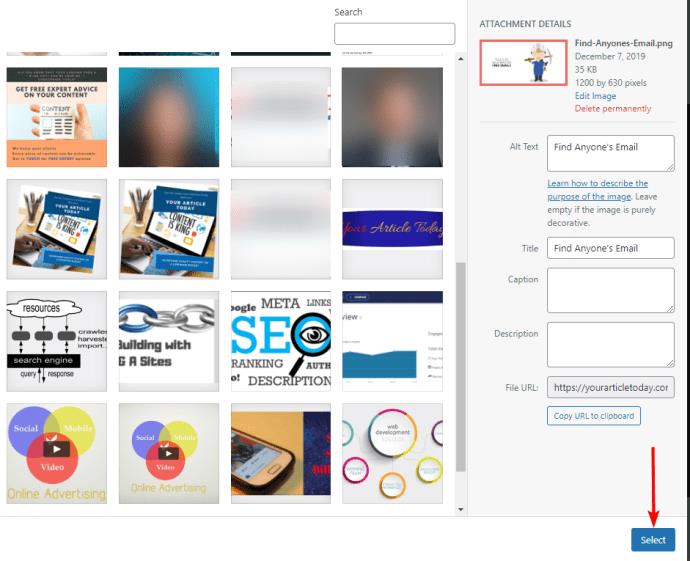
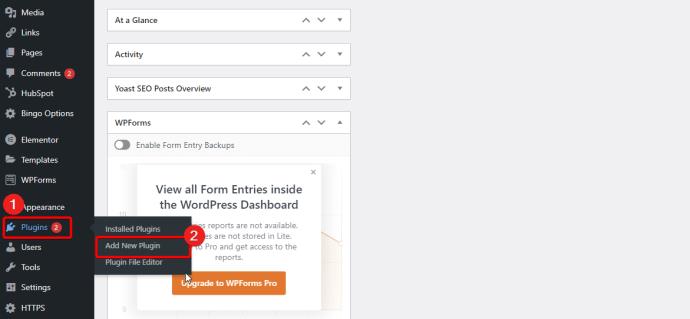
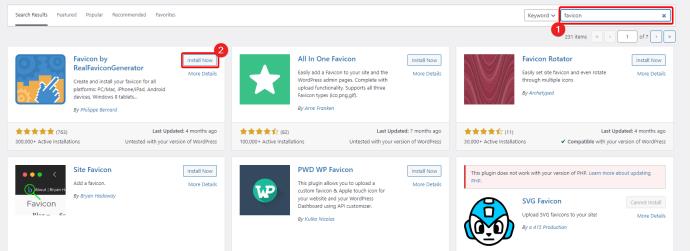
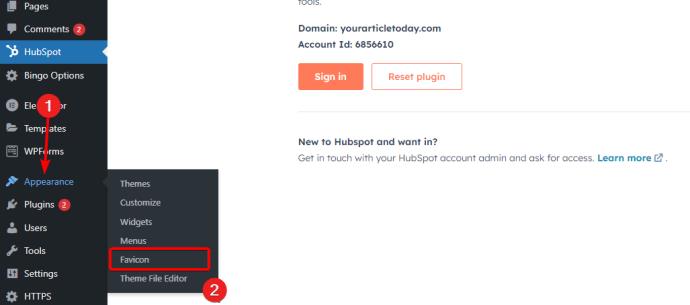
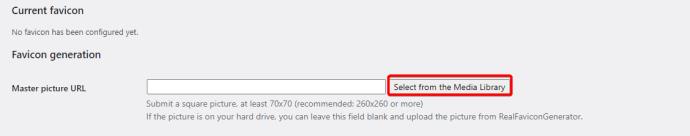
A WordPress számos beépülő moduljáról híres, amelyek lehetővé teszik, hogy webhelyét különféle új funkciókkal és funkciókkal bővítse. Egyes beépülő modulok segíthetnek a kedvenc ikonok hozzáadásában és kezelésében is. A beépülő modulok általában extra lehetőségeket adnak a kedvenc ikonjainak szerkesztéséhez a WordPress testreszabásához képest. Így működik:






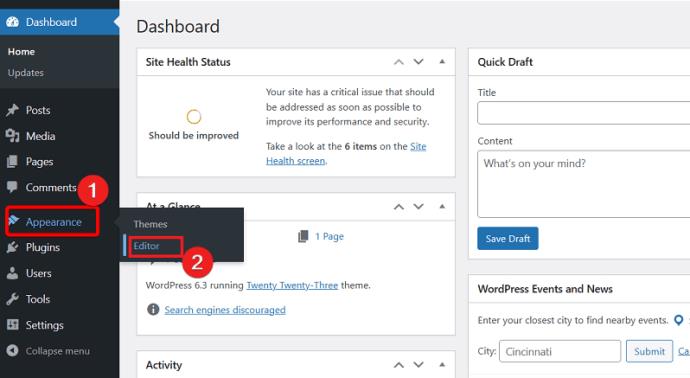
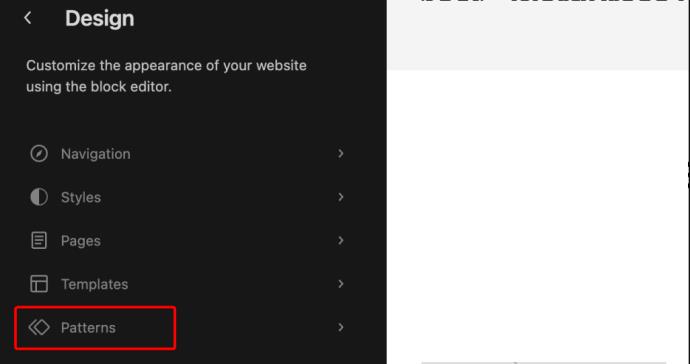
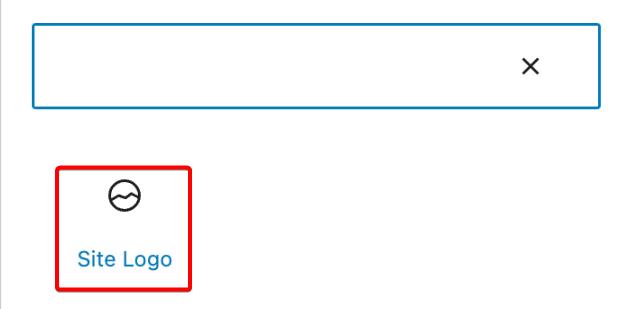
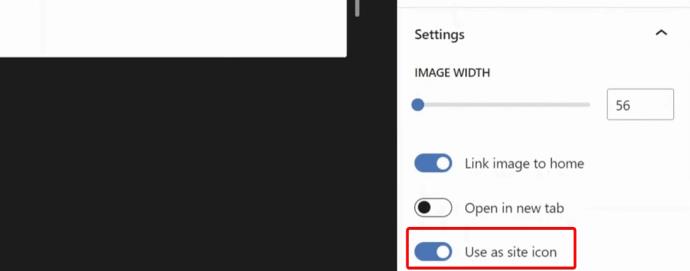
Előfordulhat, hogy a WordPress teljes webhelyszerkesztőjét szeretné használni a webhely ikonjának hozzáadásához. Ez különösen ajánlott olyan webhelyek számára, amelyek blokk témájúak.




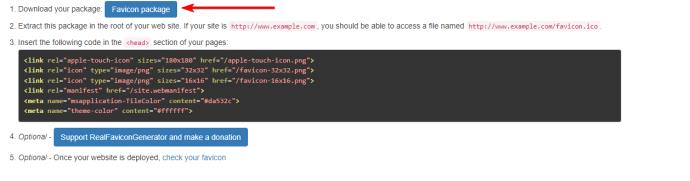
100%-ban manuálisan is hozzáadhat egy favicont. Ez egy kis plusz időt vesz igénybe, és általában egy kicsit több tapasztalatot és WordPress-szakértelmet igényel. De ha tudja, mit csinál, ez egy jó módja annak, hogy pontosan úgy állítsa be a webhely ikonját, ahogyan szeretné.



Mint látható, többféleképpen is hozzáadhat kedvenc ikonokat webhelyéhez. De elgondolkodhat azon, hogy miért szeretne először favicont hozzáadni, vagy szükség van-e rá. Íme a webhelyikonok használatának néhány fő előnye:
Vitathatatlan, hogy a webhely ikonjának legfontosabb oka a márka identitásának fejlesztése. A favicon a kép része, például a webhely neve, logója és stílusa. Lehet, hogy csak egy kis ikon, de nagy szerepet játszik a márkaismertség növelésében, és segít abban, hogy webhelye vagy blogja könnyebben felismerhető legyen az emberek számára.
Egy másik hasznos ok a webhely ikonjának beállítására a felhasználók érdeke. Sokan több lapot nyitnak meg a böngészőjükben, és a kedvenc ikonokra hagyatkoznak a gyors navigáláshoz és a közöttük való váltáshoz. Ha világos és felismerhető ikont hoz létre, a felhasználók könnyebben böngészhetnek és hozzáférhetnek webhelyéhez, még akkor is, ha sok más webhely nyílik meg ugyanabban az ablakban.
Egyetlen webhely sem lehet teljes favicon nélkül, és elengedhetetlen annak biztosítása, hogy webhelye ikonja megfelelően legyen beállítva, hogy minden felhasználó lássa. Szerencsére a WordPress többféle módszert kínál a webhely ikonjának hozzáadására vagy módosítására, amikor csak akarja, a beépülő moduloktól az egyszerű WordPress testreszabási módszerig.
Egy favicon hozzáadásával érdemes megtanulni a kódblokkok használatát a WordPressben .
Hogyan hozz létre favicont?
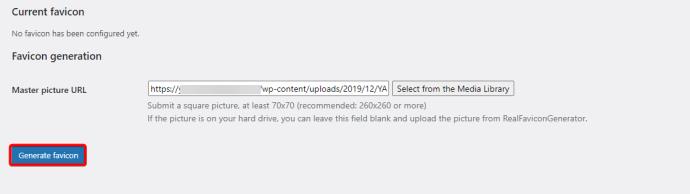
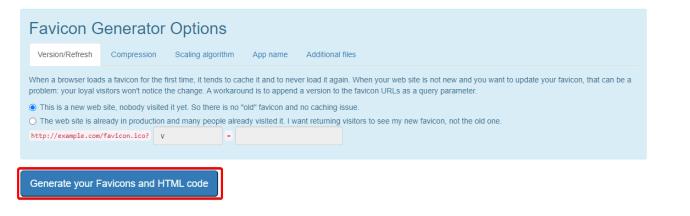
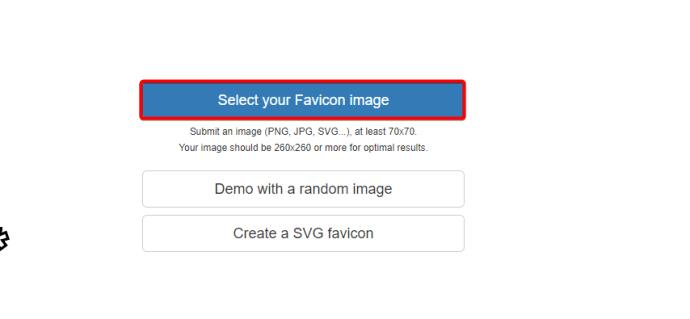
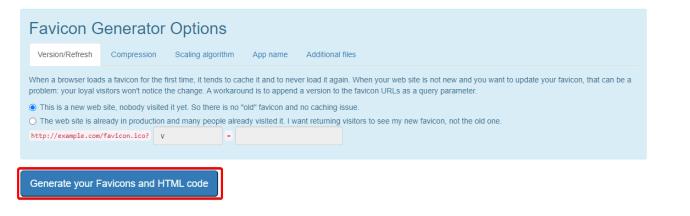
Mielőtt hozzáadna egy favicont WordPress blogjához, létre kell hoznia egyet. Különféle képkészítő eszközök és favicon generátorok segítségével gyorsan elkészíthet egyet, vagy saját képszerkesztő szoftverrel készítheti el a semmiből. A legjobb, ha a kedvenc ikonját PNG formátumban menti, hogy elkerülje a problémákat, és biztosítsa, hogy a mérete 16 x 16 vagy 32 x 32 képpont legyen.
Mitől jó egy favicon?
A jó faviconok világosak, egyszerűek, könnyen megjegyezhetők és felismerhetők. Általában átlátszó vagy egyszínű hátterük van, a tetejükön valamilyen szimbólummal. Legtöbbjük csak egy vagy két színt használ, és általában valamilyen jelentéssel vagy kapcsolatban van az általuk képviselt márkával vagy bloggal. Megnézheti kedvenc webhelyeinek faviconjait, hogy ihletet merítsen.
Steam Disk Write Disk Error hibát észlel Windows 10 rendszeren a játék frissítése vagy letöltése közben? Íme néhány gyorsjavítás, amellyel megszabadulhat a hibaüzenettől.
Fedezze fel, hogyan távolíthat el alkalmazásokat a Windows 10 rendszerből a Windows Store segítségével. Gyors és egyszerű módszerek a nem kívánt programok eltávolítására.
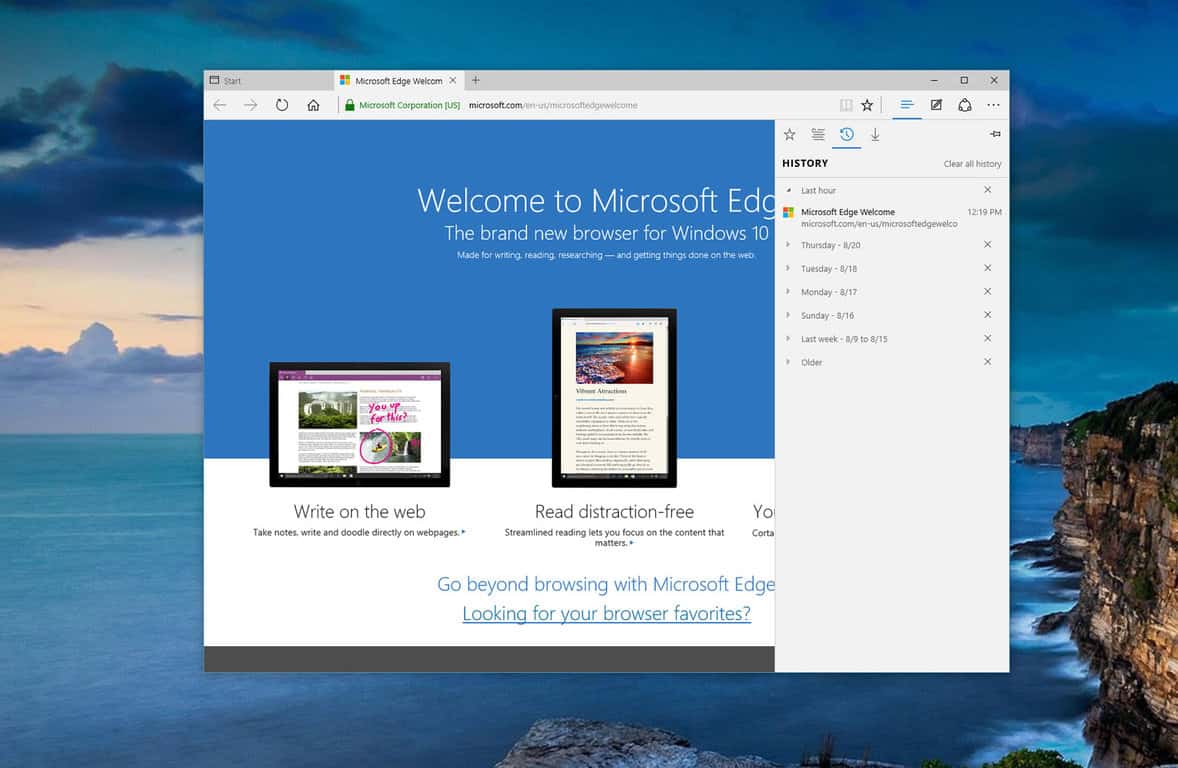
Fedezze fel, hogyan tekintheti meg vagy törölheti a Microsoft Edge böngészési előzményeit Windows 10 alatt. Hasznos tippek és lépésről-lépésre útmutató!
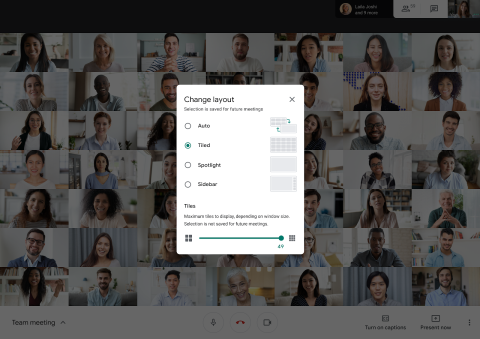
A Google zökkenőmentessé tette a csoportos megbeszélések lebonyolítását. Tudd meg a Google Meet korlátait és lehetőségeit!
Soha nincs rossz idő a Gmail jelszavának megváltoztatására. Biztonsági okokból mindig jó rutinszerűen megváltoztatni jelszavát. Ráadásul soha
Az online adatvédelem és biztonság megőrzésének egyik alapvető része a böngészési előzmények törlése. Fedezze fel a módszereket böngészőnként.
Ismerje meg, hogyan lehet némítani a Zoom-on, mikor és miért érdemes ezt megtenni, hogy elkerülje a zavaró háttérzajokat.
Használja ki a Command Prompt teljes potenciálját ezzel a több mint 280 (CMD) Windows-parancsot tartalmazó átfogó listával.
Alkalmazhatja a Google Táblázatok feltételes formázását egy másik cella alapján, a Feltételes formázási segédprogrammal, a jelen cikkben ismertetettek szerint.
Kíváncsi vagy, hogyan használhatod a Rendszer-visszaállítás funkciót a Windows 11 rendszeren? Tudd meg, hogyan segíthet ez a hasznos eszköz a problémák megoldásában és a számítógép teljesítményének helyreállításában.







![Feltételes formázás egy másik cella alapján [Google Táblázatok] Feltételes formázás egy másik cella alapján [Google Táblázatok]](https://blog.webtech360.com/resources3/images10/image-235-1009001311315.jpg)
