10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Alatunniste, kuten WordPress-otsikko , on erittäin tärkeä. Tämän tilan avulla voit näyttää hyödyllistä tietoa, vahvistaa brändi-identiteettiäsi ja helpottaa navigointia. Oli syy mikä tahansa, sinun on osattava muokata alatunnistetta varmistaaksesi sujuvan käyttökokemuksen.

Teematiedostoeditorista
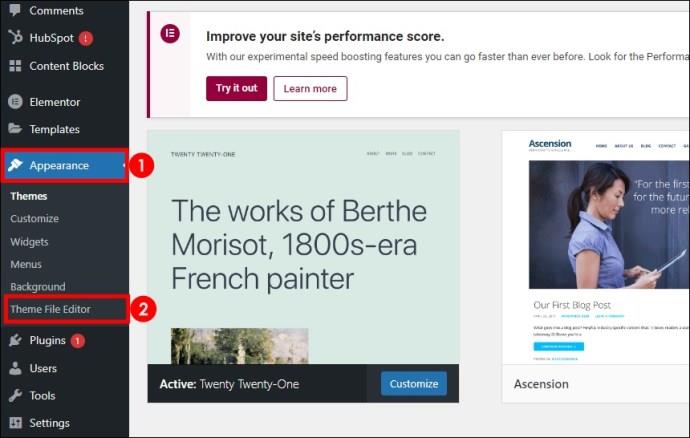
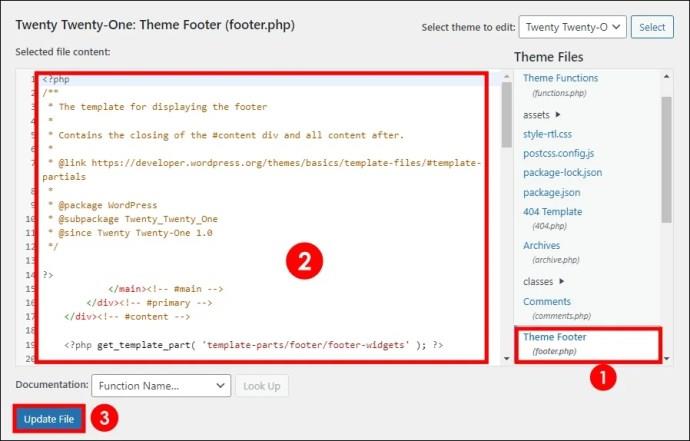
Oletuksena saat WordPressiin teematiedostoeditorin, jossa voit muuttaa tiettyjä verkkosivuston ominaisuuksia. Huomaa kuitenkin, että tämä menetelmä vaatii jonkin verran koodaustietoa, koska yleensä kirjoitat tai muokkaat oletuskoodia.


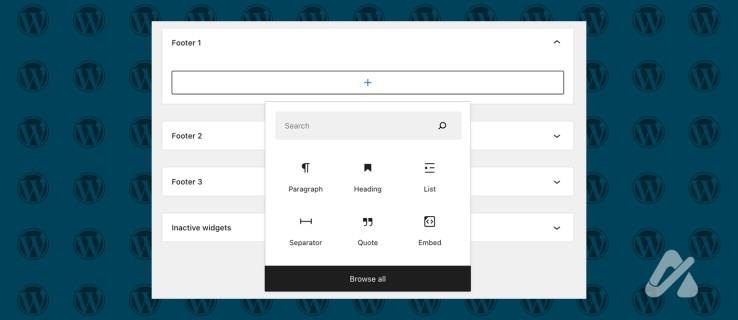
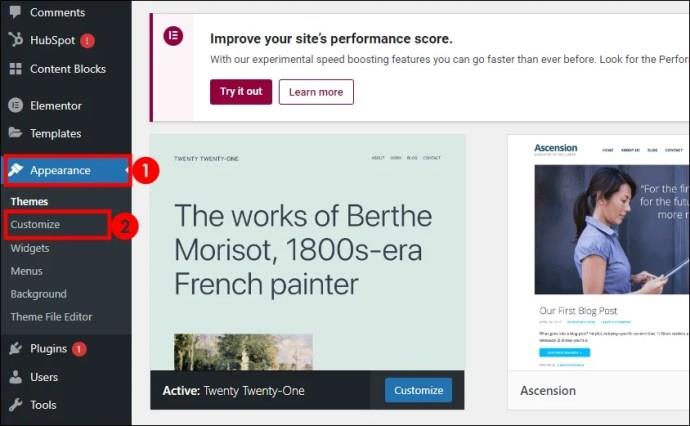
Jos et osaa kirjoittaa koodia WordPressille, voit silti muokata joitain alatunnisteelementtejä teeman mukauttamisominaisuuden avulla. Tämä ominaisuus ei kuitenkaan välttämättä ole käytettävissä jokaisessa teemassa, ja prosessi voi vaihdella hieman teemastasi riippuen. Mutta yleensä sinun tulee noudattaa alla olevia ohjeita.


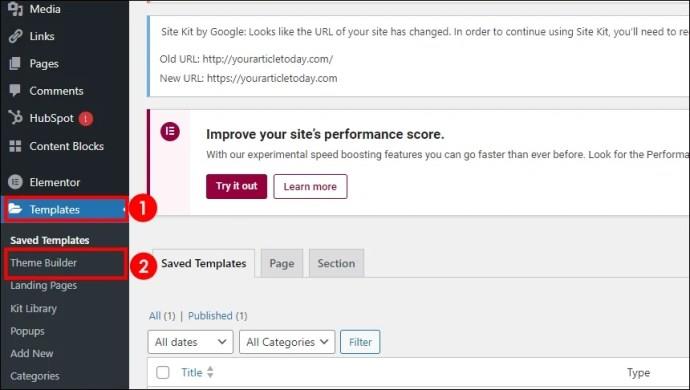
ThemeBuilder-malleilla
Voit halutessasi käyttää tätä menetelmää, jos käytät sivunrakennuslaajennuksia, kuten Elementor, Beaver Builder tai Divi. Niissä kaikissa on ThemeBuilder-toiminto; et tarvitse koodaustietoa alatunnisteen muokkaamiseen. Et kuitenkaan välttämättä saa tätä vaihtoehtoa näiden sivunrakennusohjelmien ilmaisissa versioissa.
Tämän käyttöliittymän avulla voit kehittää muun muassa mukautettuja ylä-, alatunnisteita ja yksittäisten viestien asetteluja. ThemeBuilder tarjoaa täydellisen hallinnan sivujesi ja viestiesi suunnitteluun, joten se tarjoaa sinulle oletusasetusten lisäksi muita mahdollisuuksia. Pääset siihen seuraavasti:

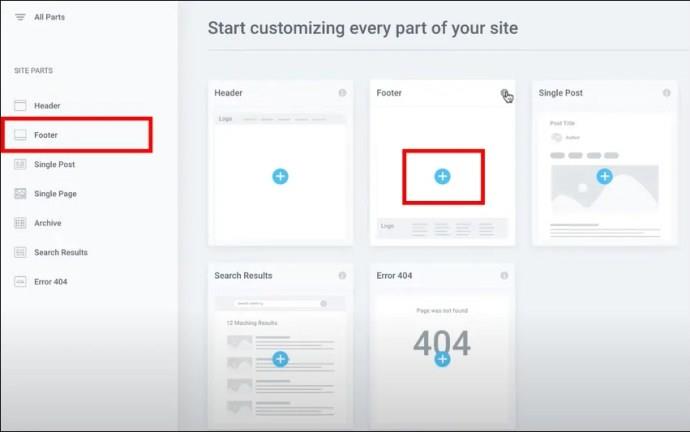
ThemeBuilderin avulla voit valita valmiiksi suunnitellun kirjastolohkon tai luoda sellaisen itsenäisesti. Kirjasto sisältää monia muita ennalta määritettyjä alatunnistelohkoja, joiden avulla voit muokata sitä tarpeidesi mukaan. Tämä on nopein tapa, jos haluat kauniin näköisen alatunnisteen ilman paljon vaivaa.
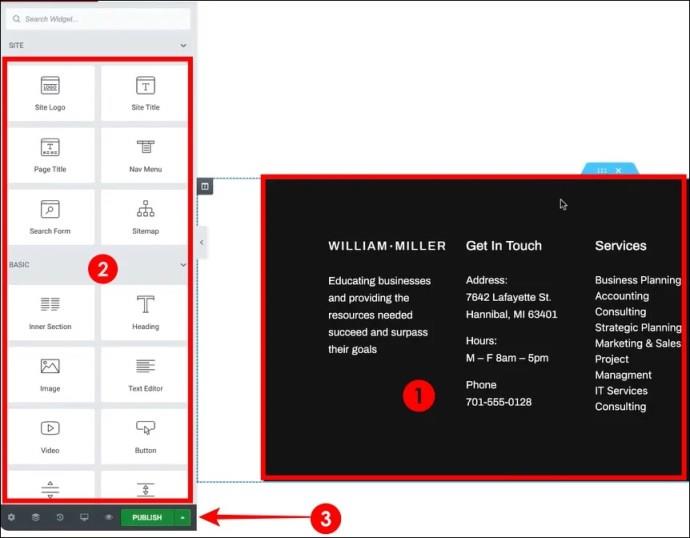
Vaihtoehtoisesti voit aloittaa tyhjästä alatunnistelohkosta ja rakentaa sen tyhjästä. Tämä antaa sinulle täydellisen luovan vapauden alatunnisteen suunnittelussa. Ihanteelliset alatunnisteet tarvitsevat osioita, sarakkeita, painikkeita, tekstejä, kuvia ja muita yksilöllisiä elementtejä. Aluksi se kestää kauemmin, mutta tuloksena on yksilöllisesti räätälöity alatunniste. Alla on ohjeet alatunnisteen valitsemiseen tai luomiseen.


Huomautus: Sinun tulee aina esikatsella alatunnistetta ennen julkaisua riippumatta siitä, valitsitko tämän tai muun menetelmän. Sinun on ehkä muutettava välilyöntejä ja kokoja muun muassa tyylin yksityiskohdista.
Jos sinulla on vaikeuksia WordPress-alatunnisteen muokkaamisessa, kokeile näitä vianetsintätekniikoita:
WordPress-räätälöinnin monimutkaisissa vaiheissa liikkumisen ei tarvitse olla ylämäkeen taistelua. Jopa näennäisesti monimutkaiset tehtävät, kuten alatunnisteen muokkaus, voidaan yksinkertaistaa asianmukaisilla ohjeilla. Kun tiedät miten, voit kokeilla alatunnisteen ulkoasua ja tuntumaa ja varmistaa, että se sopii täydellisesti verkkosivustosi yleiseen suunnitteluun ja tarkoitukseen.
Kaikkien jaettujen ratkaisujen mukana ei tule WordPress-oletusteemaa . Sinun pitäisi kuitenkin löytää jotain, joka toimii ratkaisuissamme.
Kuinka voin varmistaa, että alatunnisteeni on responsiivinen ja näkyy suoraan mobiililaitteissa?
Jotta alatunniste olisi responsiivinen, voit käyttää CSS-mediakyselyjen, joustavien ruudukkoasettelujen ja suhteellisten kokoyksiköiden, kuten prosenttiosuuksien tai näkymän yksiköiden, yhdistelmää. Harkitse myös WordPress-teemoja ja -laajennuksia, joissa on responsiiviset suunnitteluominaisuudet. Laitteen näytön koosta riippuen tämä säätää alatunnisteen ulkoasua.
Voinko mukauttaa alatunnistettani mukautetun CSS:n avulla?
On mahdollista sisällyttää alatunnisteeseen mukautettua CSS-syötettä lisää mukauttamista varten. Voit joko lisätä CSS-koodin suoraan teemasi style.css-tiedostoon tai WordPress Customizerin Lisä-CSS-osioon.
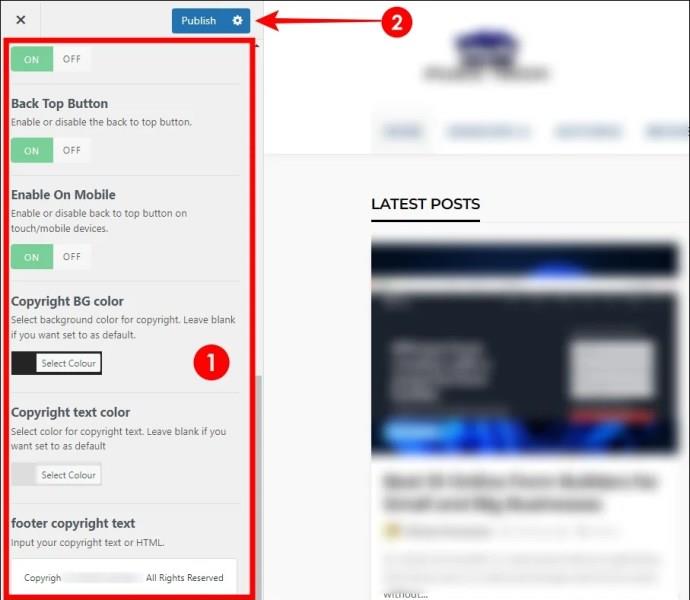
Miten muokkaan alatunnisteen tekijänoikeustietoja?
Jos haluat muokata alatunnisteen tekijänoikeustietoja, siirry WordPress-teemaan tai teeman rakennustyökalun asetuksiin alatunnisteen asetuksista. Seuraavaksi kirjoita tai muuta tekstiä suoraan, ja voit myös käyttää mukautettua HTML- ja CSS-koodia, jotta se näyttää hyvältä valintasi mukaan.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
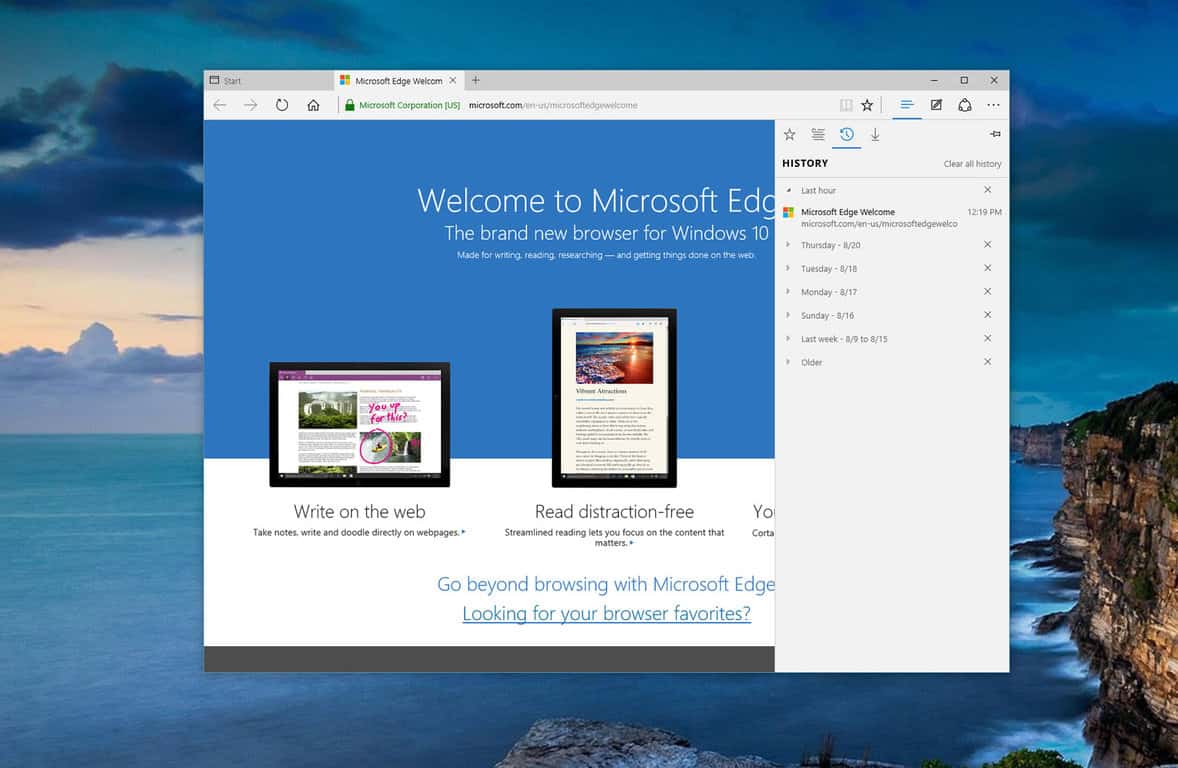
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!