10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Visual Studio Code (VS Code) tarjoaa monia arvokkaita ominaisuuksia ja pikakuvakkeita HTML-kehityksen yksinkertaistamiseksi. Nämä ominaisuudet ovat käteviä ja antavat kehittäjille mahdollisuuden käyttää vähemmän aikaa koodin kirjoittamiseen. Vaikka et ehkä käytä kaikkia saatavilla olevia pikanäppäimiä, tärkeimpien pikanäppäimien oppiminen voi auttaa. Tämä artikkeli kattaa joitain kätevimmistä pikanäppäimistä, jotka on otettava huomioon HTML-koodauksessa.


VS Code tukee Emmetiä. Tämä työkalu helpottaa CSS- ja HTML-koodin kirjoittamista pikakuvakkeiden avulla. HTML-perusrakenne laajenee, jos kirjoitat huutomerkin (!) ja painat sitten sarkainta.
Emmet esittelee laajennusominaisuudet, jotka vähentävät HTML-koodaukseen kuluvaa aikaa Visual Studio Codessa. Voit käyttää tätä myös muissa muokkausohjelmissa. Pikalauseiden kirjoittaminen johtaa täydelliseen HTML-rakenteisiin.
. Jos kirjoitat ul>li*3 , se laajenee luetteloksi, jossa on kolme kohdetta.
elementti sisällä.
elementti, joka sisältää järjestetyn luettelon, jossa on kolme luettelokohdetta luokan nimillä item1, item2 ja item3.
Lyhenteet laajennetaan kirjoittamalla ja painamalla sitten sarkainpainiketta . Jos lyhenteelläsi on muutama kelvollinen selitys, kierrä ne painamalla Tab- vaihtoehtoa uudelleen. Emmet-lyhenteet eivät liity VS-koodiin. Voit käyttää niitä muissa Emmetiä tukevissa muokkausohjelmissa.

Valitse rivi tai komento ja paina sitten Ctrl+Shift+G, jos käytät Linuxia tai Windowsia. Jos käytät Macia, käytä Cmd+Shift+G . Tämä pikanäppäin rivittää valitun sisällön HTML-tunnisteella.
Tämä on kätevä ominaisuus VS Codessa. Se on hyödyllinen, kun sinun on liitettävä sisällön sisältö tunnisteisiin tai kun sinun täytyy jäsentää koodia. Valinta voi olla yksi rivi, useita rivejä tai koodilohko.
Toinen vaihtoehto on napsauttaa valittua koodia hiiren kakkospainikkeella ja valita sitten pikavalikosta Kääri lyhenteellä. Kun käynnistät tagin rivityskomennon, näkyviin tulee kehote, jossa voit valita haluamasi HTML-tunnisteen nimen. Jos kirjoitat esimerkiksi div , a
elementti kääri valitun koodin.
Tunnisteiden rivitys auttaa merkitsemään ja jäsentämään koodia kirjoittamatta manuaalisesti avaus- ja sulkemistunnisteita. Tämä säästää paljon aikaa ja vähentää syntaksivirheiden esiintymistä.

HTML-koodin muotoilu on hyvä tapa ylläpitää johdonmukaisuutta ja luettavuutta projekteissa. VS Codessa sisäänrakennetut muotoiluasetukset sallivat toiminnon tapahtuvan automaattisesti HTML:ssä ennalta määritettyjen sääntöjen mukaisesti.
HTML-muotoilun pikanäppäin on Shift+Alt+F Windowsissa ja Linuxissa. Shift+Option+F toimii macOS:ssä.
Pikakuvake voi muotoilla koko HTML-dokumentin tai osan koodista. Kun painat sitä, muotoilusääntöjä sovelletaan. Sisennysvälit ja rivinvaihdot säädetään vastaavasti.
Voit myös muotoilla koodin automaattisesti VS Codessa .

Voit kommentoida tai poistaa kommentin joko yhdelle riville tai useille valituille koodiriveille samanaikaisesti. Jos kommentti on jo olemassa, pikakuvake poistaa kommentin, ja jos sitä ei ole kommentoitu, kommentit lisätään. HTML:n kommentit on suljettu tageihin .

Tämä viittaa kykyyn liikkua koodikannan eri osien välillä tai siirtyä suoraan HTML-attribuuttien tai -tunnisteiden määritelmiin. Ctrl+]- vaihtoehdon käyttäminen Linuxissa ja Windowsissa tunnisteiden selaamiseen. Mac-käyttäjät voivat käyttää Cmd+] siirtyäkseen elementin sulkevaan tunnisteeseen. Siirry avaustunnisteeseen painamalla Ctrl+[ (Windows ja Linux) tai Cmd +[ (Mac).
Voit siirtyä määritteen tai tunnisteen määritelmään F12 -näppäimellä. Se tunnistaa koodikannan vastaavan sulkevan tai avaavan tagin oikean sijainnin löytämiseksi.
Pääset silti käyttämään määritelmää, kun pidät Ctrl-näppäintä painettuna ja napsautat HTML-attribuuttia tai -tunnistetta Windowsissa. Paina Komento + napsauta macOS:ssa samaa toimintoa. Tämä poistaa tarpeen etsiä sijaintia manuaalisesti.

Tämä tila on häiriötön. Se helpottaa kehittäjien keskittymistä kokonaan koodiin piilottamalla painikkeet ja työkalurivit. Aktivoi tämä tila käyttämällä Ctrl+KZ- pikanäppäintä Windowsissa ja Cmd+KZ Macissa. Vaihtoehtoisesti voit siirtyä kohtaan Näytä ja sitten Ulkoasu . Ota Zen-tila käyttöön tästä.

Tämä on laajalti käytetty ominaisuus VS Codessa ja on erityisen hyödyllinen aloittelijoille. Se edustaa kaikkia määrityksiä, pikakuvakkeita ja toimintovaihtoehtoja ja on luettelon muodossa.
Sinun tarvitsee vain kirjoittaa mitä haluat tehtävän komentopalettiin. Saat erilaisia komentoja auttamaan sinua.
Käytä komentopalettia Ctrl+Shift+P Windowsin pikanäppäimellä . Macin pikanäppäin on Cmd+Shift+P .

Jos nykyisissä projektitiedostoissa on tarvitsemaasi tekstiä, voit käyttää sitä napsauttamalla sivupalkin Haku-kuvaketta. Vaihtoehtoisesti voit käyttää Ctrl+Shift+F -pikanäppäintä Windowsissa tai Cmd+Shift+F Macissa.

Kun pidät askelpalautinta painettuna poistaaksesi sanan, voit vahingossa poistaa muita osia. Jos haluat rajoittaa poiston edelliseen sanaan, käytä Windowsissa Ctrl+askelpalautin tai Macissa Cmd+askelpalautin .

Kehityksen aikana ohjelmoijien on toisinaan kopioitava ja liitettävä rivejä muihin projektin osiin. Sen jälkeen linjoihin voidaan tehdä pieniä muutoksia tarpeen mukaan. Pikanäppäin on hyvä tapa nopeuttaa tätä prosessia, varsinkin jos teet sen säännöllisesti.
Windowsin pikanäppäin on Vaihto+alt+ylös tai Vaihto+alt+alas . Macissa pikanäppäin on Opt+vaihto+ylös tai Opt+vaihto+alas .

Jos käsittelet valtavaa HTML-projektia, jossa on monia tiedostoja, se voi turhautua, jos suljet välilehden vahingossa. Onneksi voit käyttää pikakuvaketta avataksesi viimeisen suljetun välilehden VS Codessa
Voit avata suljetun editorin uudelleen käyttämällä Ctrl+Shift+T- pikanäppäintä Windowsissa tai Cmd +Shift+T Macissa. Voit avata useita suljettuja välilehtiä tällä pikanäppäimellä.
Monet pikanäppäimet tekevät VS-koodin käytöstä suhteellisen helpompaa. Vaikka vaihtoehtoja on enemmän kuin mitä artikkelissa on, yllä olevat ovat joitakin yleisimpiä, joista aloittelijat ja kokeneet käyttäjät voivat olla hyödyllisiä. VS Coden suosion ansiosta kaikkien ominaisuuksien hyödyntäminen voi tehdä siitä nautinnollisempaa. Valitse pikanäppäimet, joita käytät yleisesti koodausnopeuden nostamiseen.
Seuraavaksi sinun pitäisi oppia vertailemaan kahta tiedostoa VS Codessa .
K: Ovatko HTML-pikakuvakkeet muokattavissa VS Codessa?
V: Kyllä. Voit mukauttaa HTML-pikakuvakkeita VS Codessa muuttamalla käyttäjä- tai työtilan asetuksia.
K: Voinko luoda omia mukautettuja HTML-pikakuvakkeita VS Codessa?
V: Kyllä. Voit luoda mukautettuja HTML-katkelmia tai pikakuvakkeita VS Codessa määrittämällä ne käyttäjän tai työtilan asetuksissa. Tämän avulla voit luoda pikakuvakkeita usein käytetyille koodimalleille tai mukautetuille elementeille.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
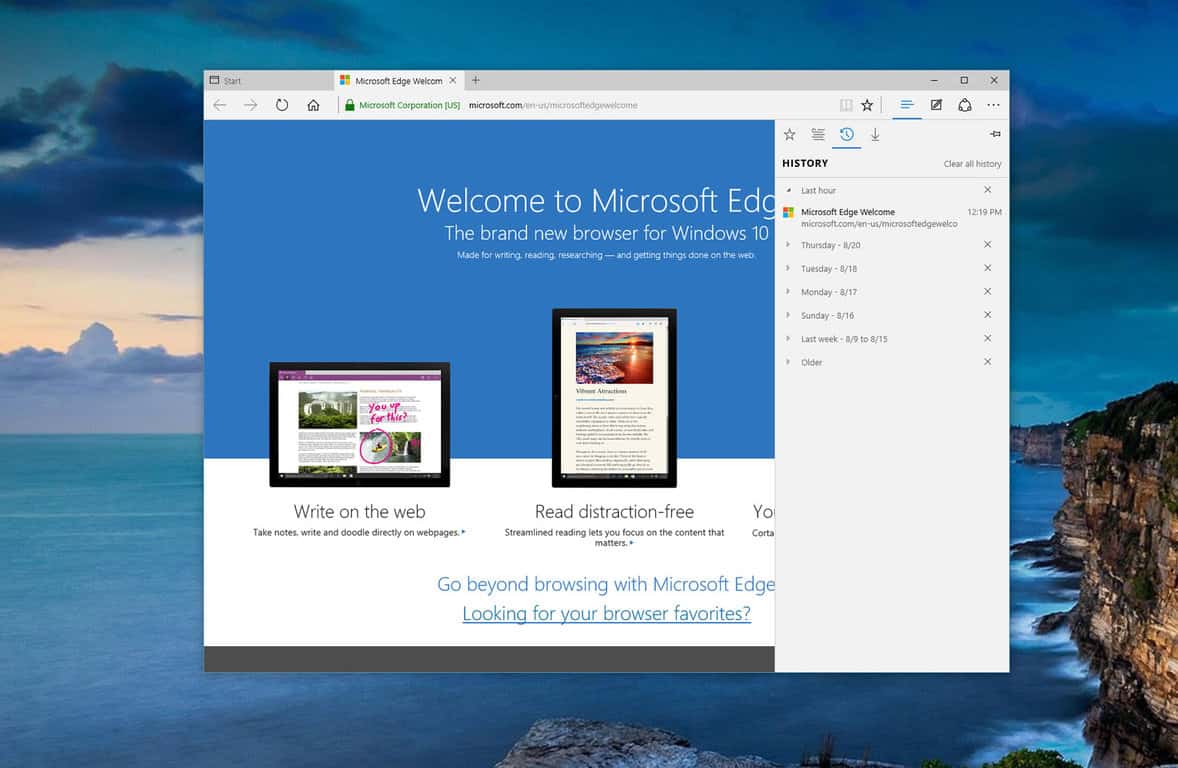
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
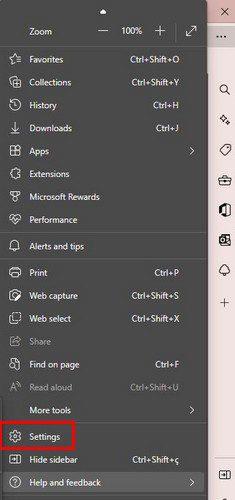
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!