10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Figman avulla käyttäjät voivat suunnitella ja mukauttaa monia ominaisuuksia. Yksi ominaisuuksista, joilla voit parantaa käyttökokemusta, on hover-tehoste. Painikkeiden hover-tehoste tarkoittaa, että näet erilaisen kuvion, kun siirrät kohdistinta sitä kohti. Tämä tehoste itsessään voi vaihdella tavallisesta värejä vaihtavasta tehosteesta monimutkaisempiin menetelmiin, kuten reunuksen tai korostuksen muuttaminen.

Lue, kuinka voit lisätä hover-tehosteen komponentteihin Figmassa.
Hover Effectin luominen painikkeisiin
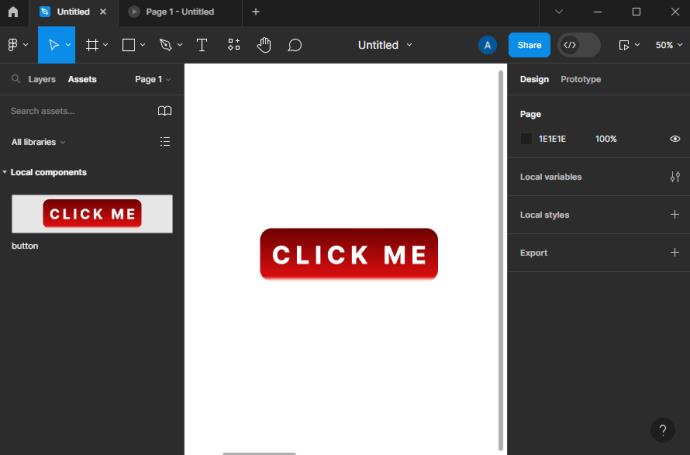
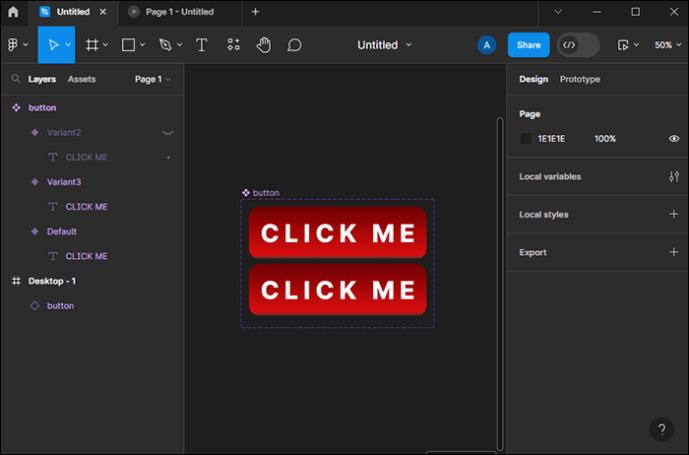
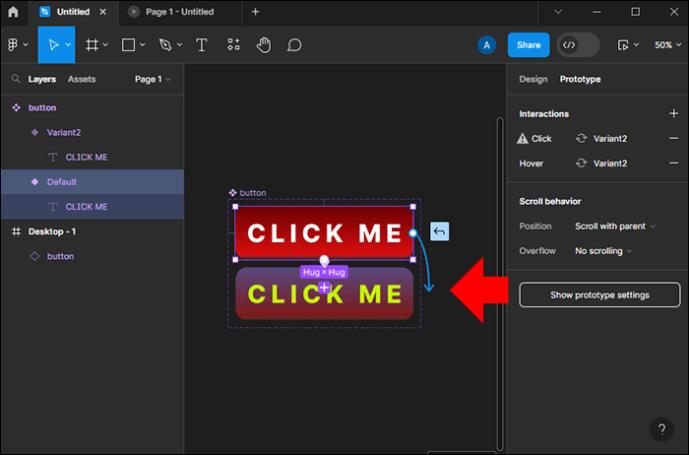
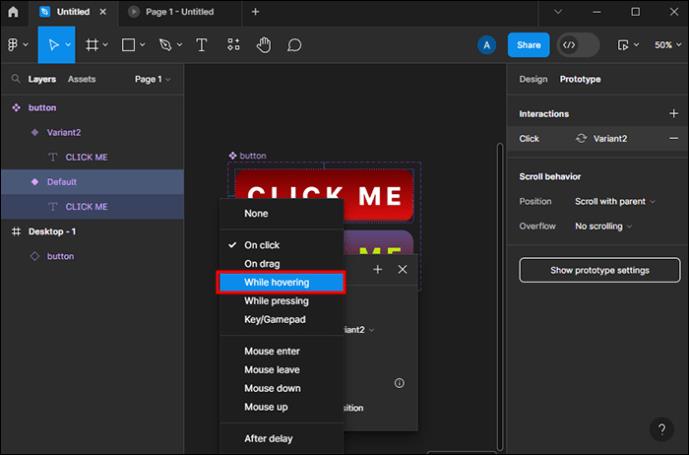
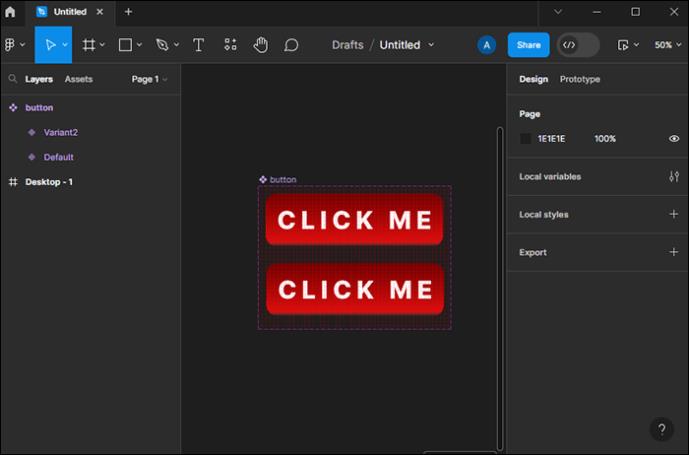
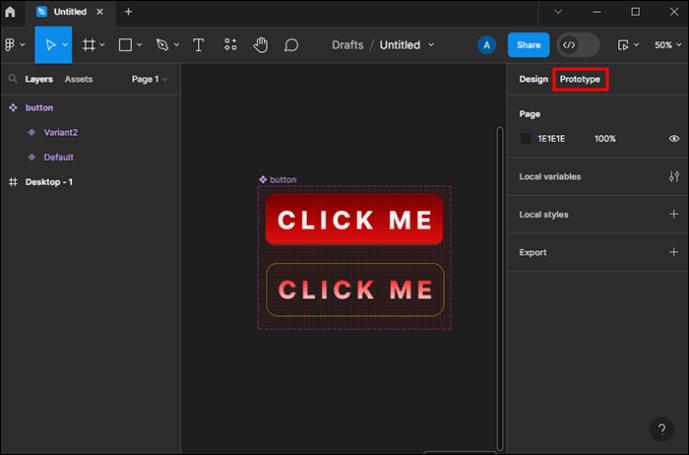
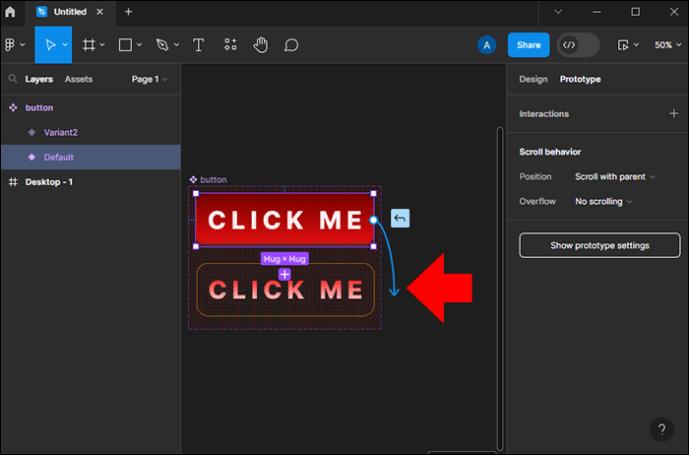
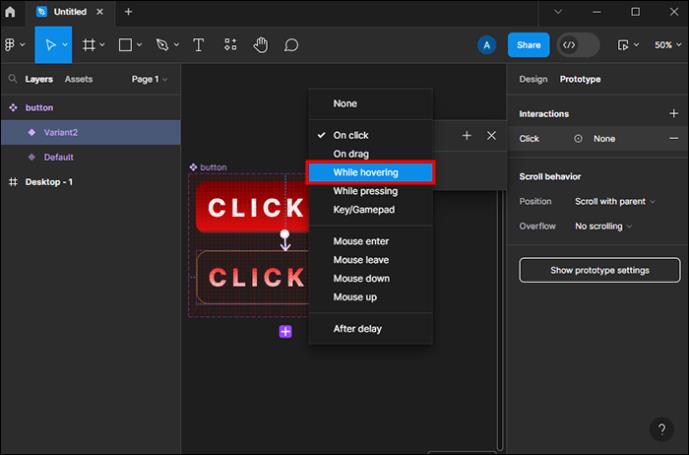
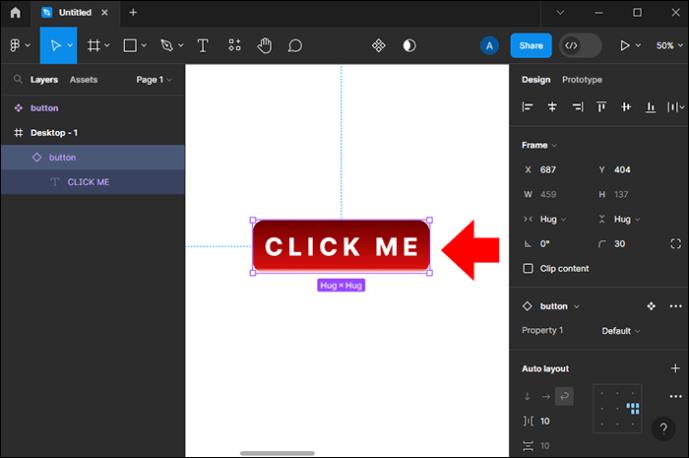
Voit määrittää hover-tehosteen, jos haluat komponentilla olevan tietyn vuorovaikutuksen ja siirtymän, kun viet hiiren sen päälle. Yksinkertaisin tulos, jonka voit luoda, on muuttaa painikkeen väriä korostaaksesi sen napsauttamista varten. Näin voit luoda hover-tehosteen painikekomponenttiin:








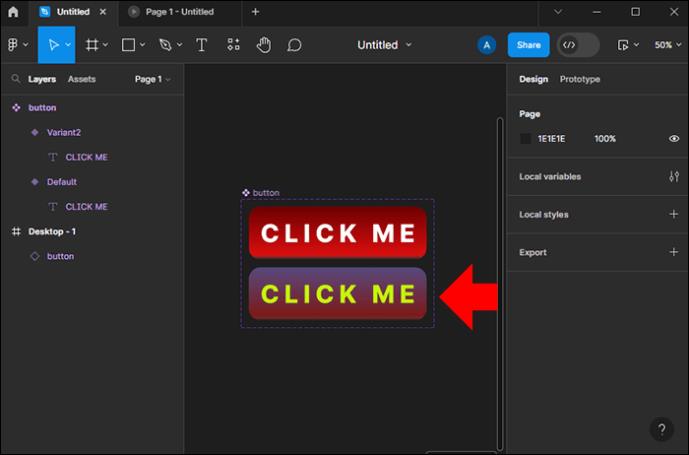
Kun käyttäjä vie hiiren alkuperäisen painikkeen päälle, se korvataan erivärisellä painikkeella. Voit myös muuttaa painikkeessa näkyvää tekstiä samalla tavalla.
Sinun on toistettava tämä jokaiselle painikkeelle.
Hover Effectin luominen painikkeiden reunoihin
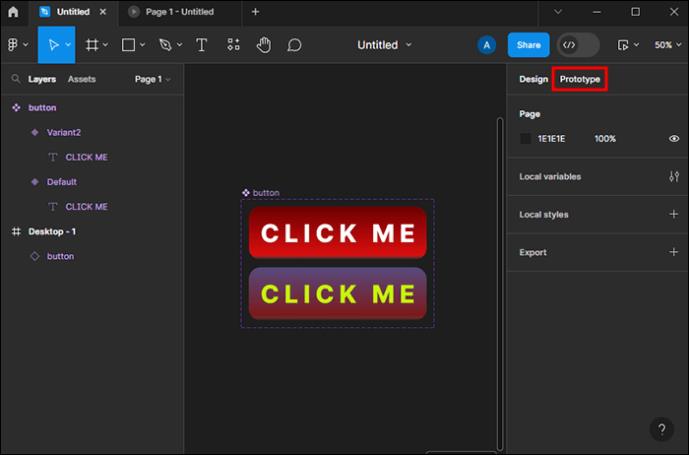
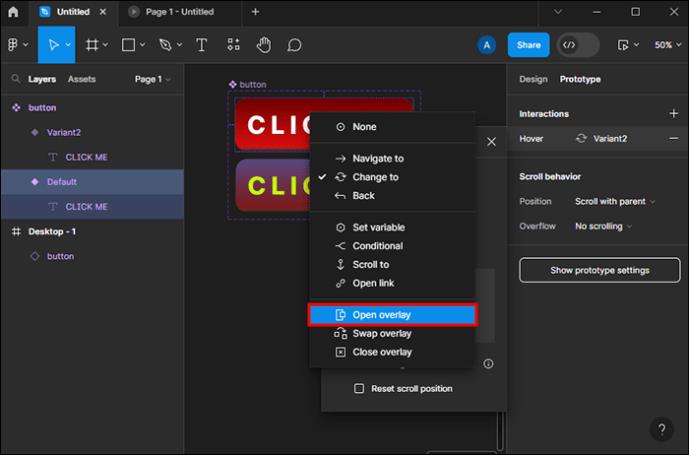
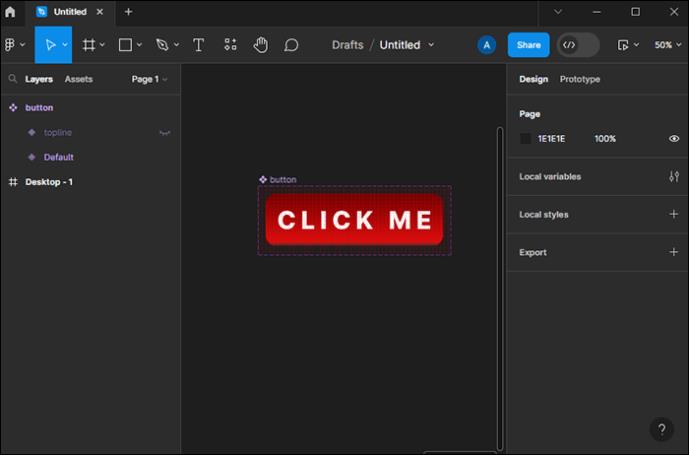
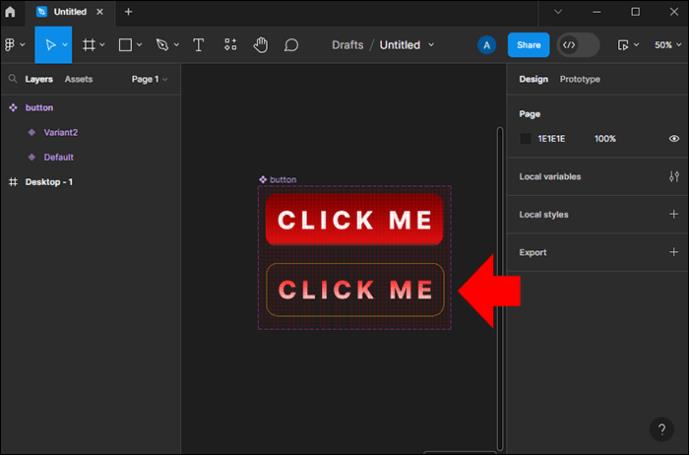
Toinen tapa käyttää hover-tehostetta painikekomponenteissa on luoda reunus, joka muuttuu, kun siirrät osoittimen painikkeen päälle. Näin voit tehdä sen:






Nyt kun esikatselet painiketehostetta ja viet hiiren sen päälle, värilliset reunat tulevat näkyviin.
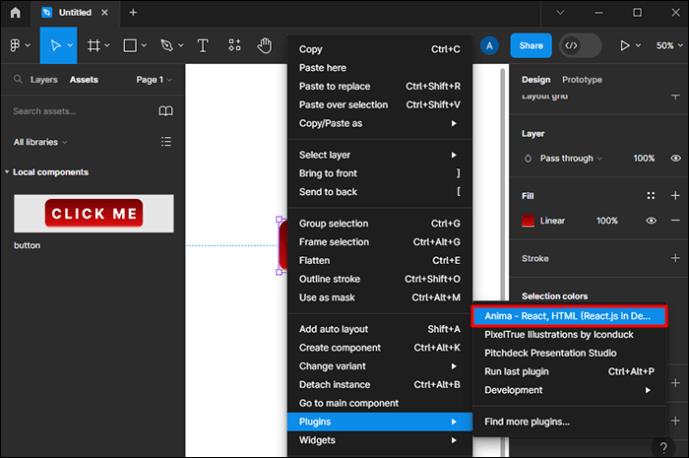
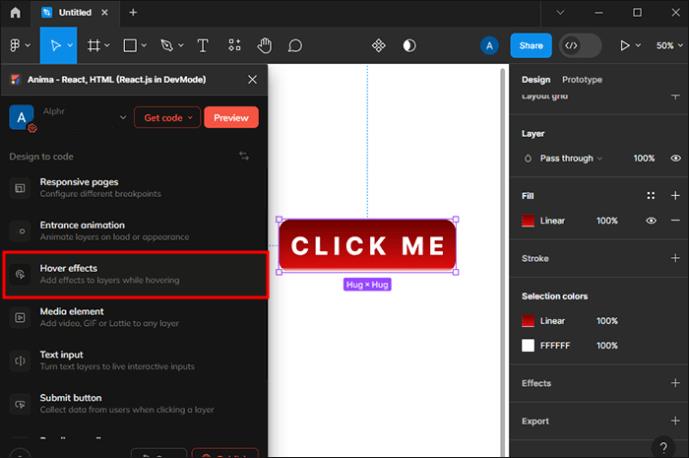
Anima Pluginin käyttäminen Figmassa
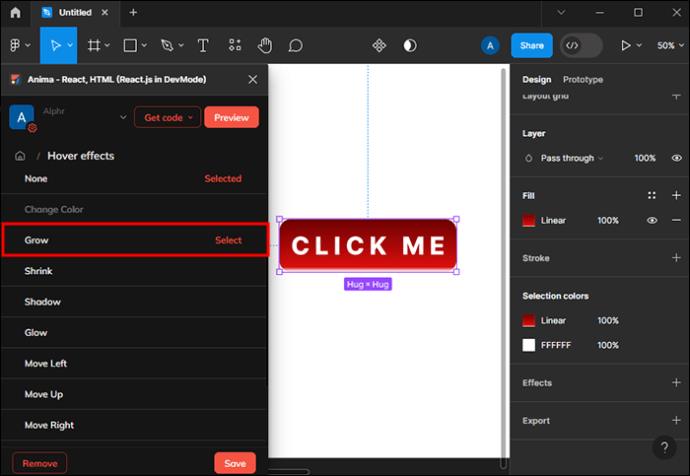
Toinen tapa lisätä hover-tehoste Figmaan on käyttää design-to-code -työkalua Anima. Tällä laajennuksella on ainutlaatuisia ominaisuuksia, joita voit ottaa käyttöön luodessasi verkkosivustoja, sovelluskuvakkeita tai muita verkkokomponentteja Figmassa. Sinun tarvitsee vain valita, mikä komponentti haluat animoida, ja säätää asetuksia vastaavasti. Voit tehdä tämän seuraavasti:







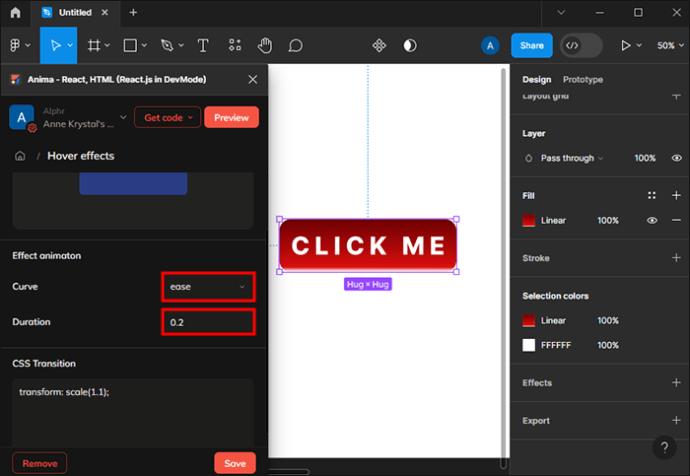
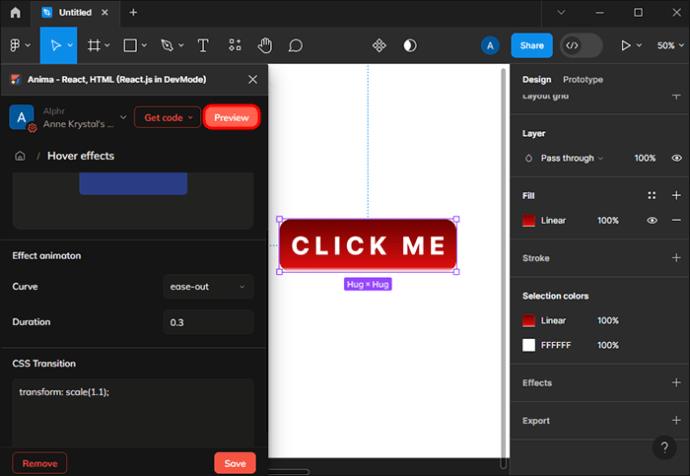
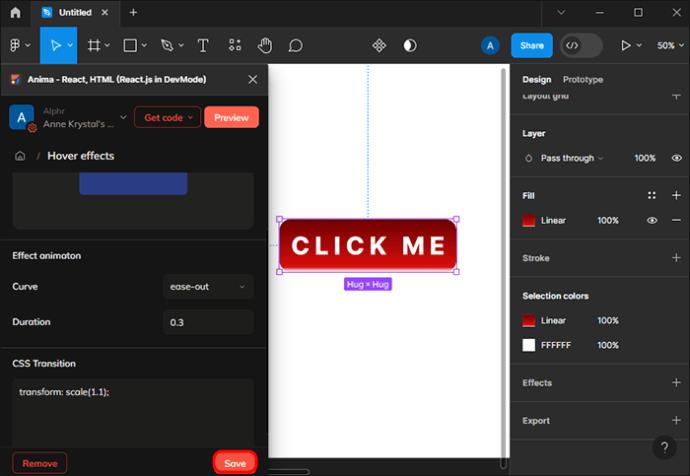
Toinen Anime-laajennuksen ominaisuus on, että voit mukauttaa CSS-siirtymää. Sen avulla voit hallita animaation nopeutta ja säätää sen asetuksia mieltymystesi mukaan tai tehdä niistä luonnollisempia.
Hyödynnä Figman Hover Effect -ominaisuutta
Olitpa ammattisuunnittelija tai aloittelija, Figmassa on monia ominaisuuksia, joiden avulla voit luoda ainutlaatuisia malleja ja animaatioita komponenteille, kuvakkeille ja objekteille. Hover-tehosteen avulla voit muuttaa tekstiä tai lisätä kohokohtia, eri värejä, erilaisia reunuksia ja paljon muuta. Näiden tehosteiden luomisen tietäminen on äärimmäisen tärkeää, jotta voit tehdä ensimmäisestä verkkosivustostasi interaktiivisen ja lisätä siihen persoonallisuutta.
Minkä hover-efektin käytät komponentteihisi Figmassa? Kerro meille alla olevassa kommenttiosassa.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
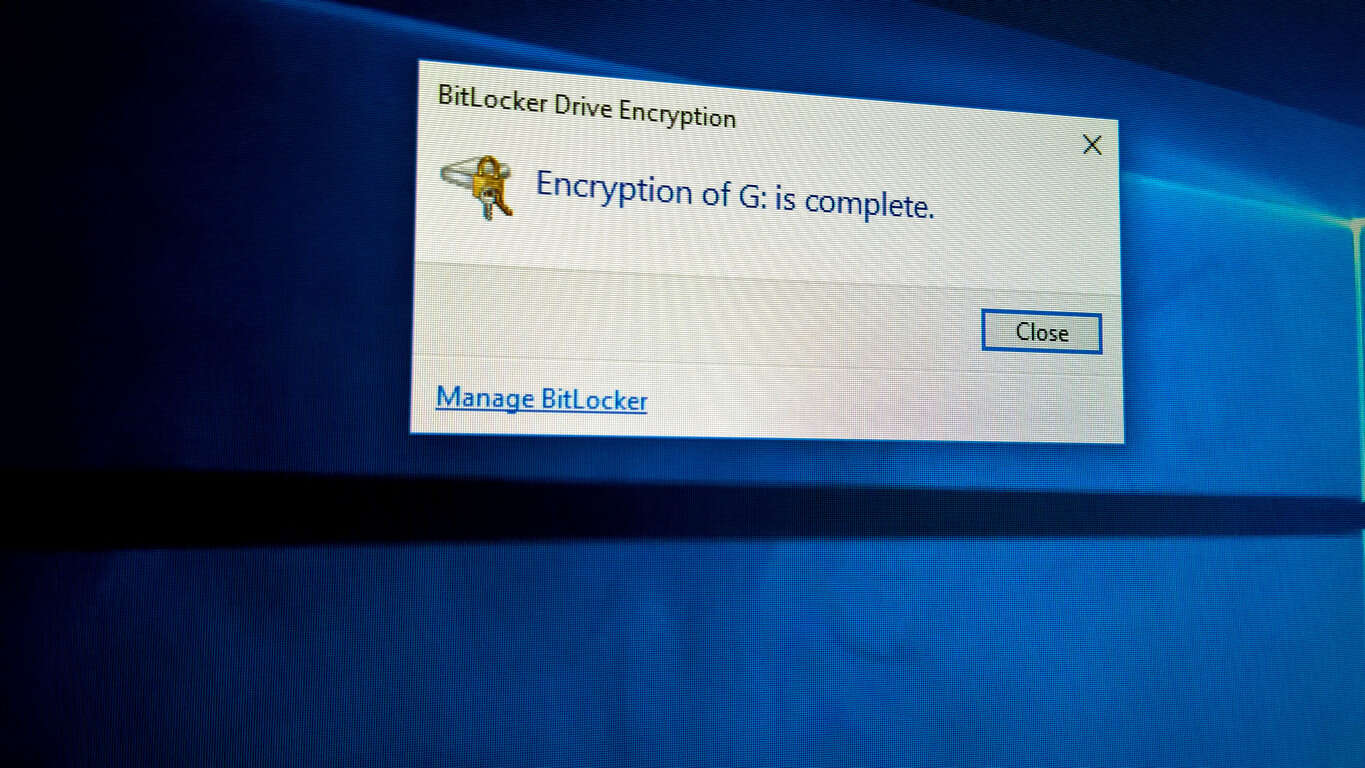
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
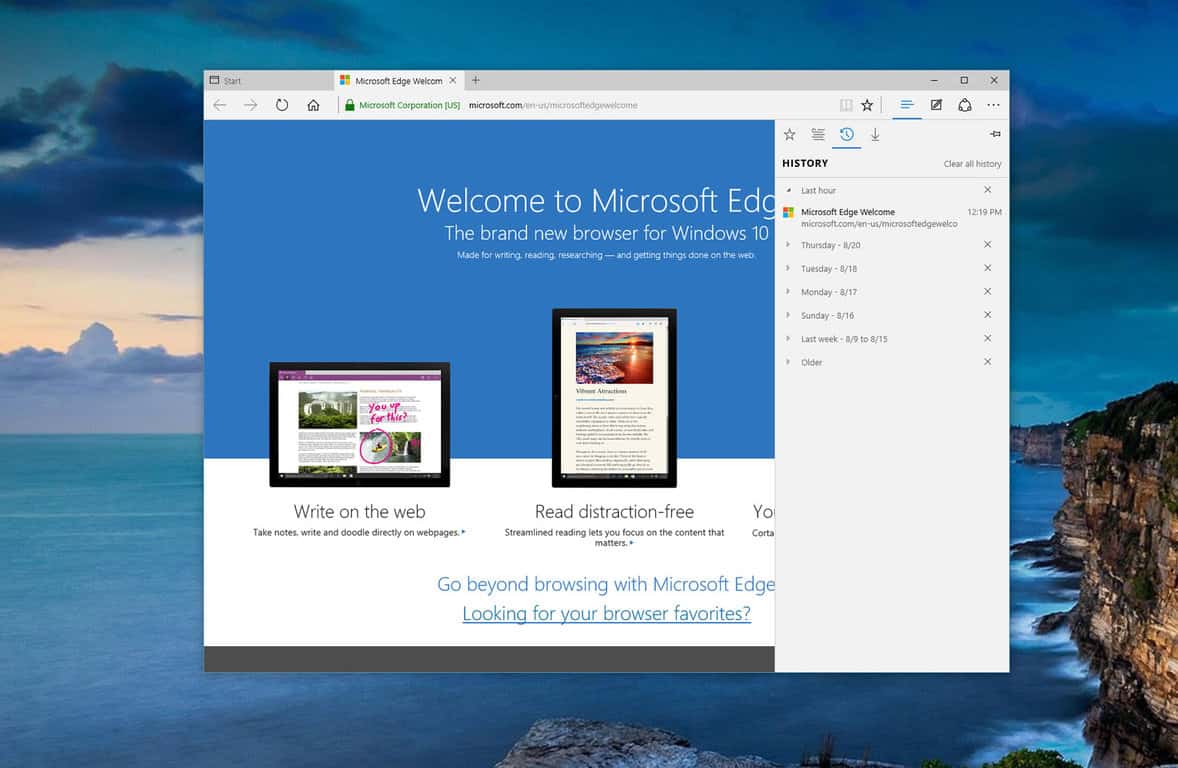
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
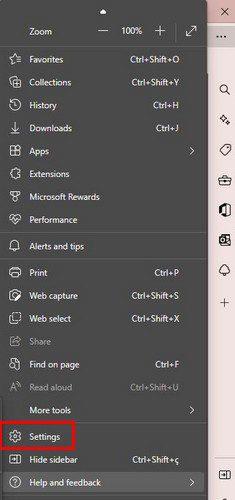
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!