10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Figman suunnittelupainikkeita voidaan luoda eri tavoin hyödyntämällä alustan komponentti- ja automaattisen asettelun ominaisuuksia. Sellaisenaan painikkeita voidaan mukauttaa käyttämällä tarroja, kokoja ja kuvakkeita. Jos et ole varma kuinka luoda painikkeita Figmassa, olet tullut oikeaan paikkaan.

Tässä artikkelissa kerrotaan, kuinka painikkeita luodaan ja miten Figmasta saadaan kaikki irti.
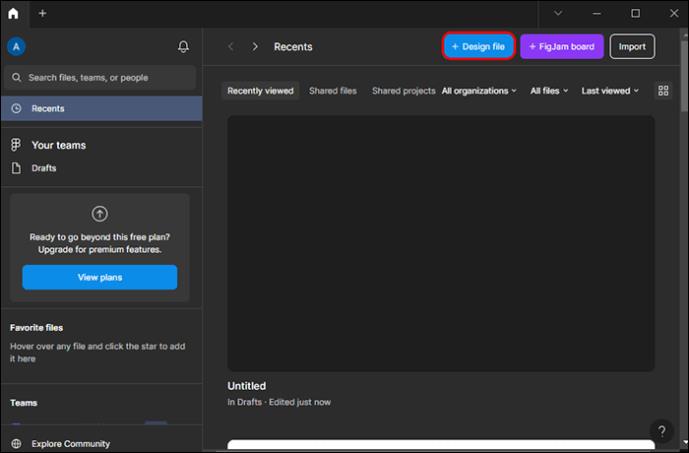
Painikkeen luominen
Painikkeet ovat yleisiä elementtejä, joita käytetään suunniteltaessa toimivaa käyttöliittymää. Voit luoda painikkeen Figma-malliin. Jos olet uusi Figma, sinun on ensin ymmärrettävä perusasiat.
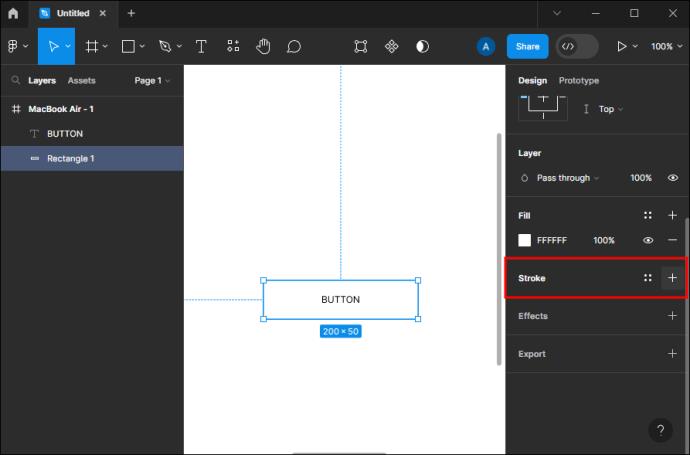
Tässä on vaiheittainen opas painikkeiden luomiseen:





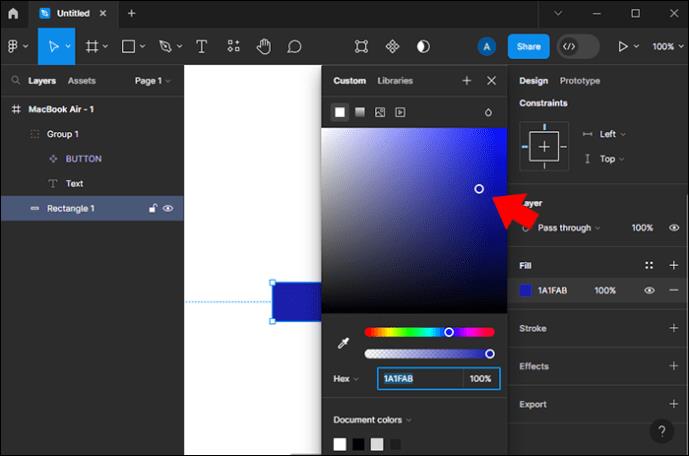
Voit lisätä värejä luomalla niitä värivalitsimella tai päästä käsiksi heksadesimaaliväreihin Internetistä.
Kontrasti
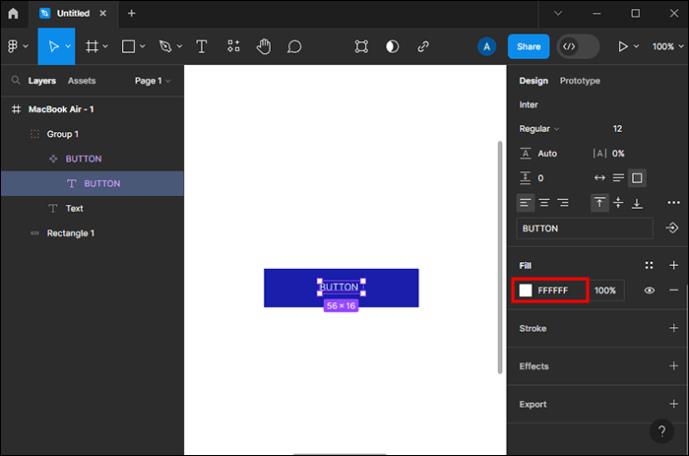
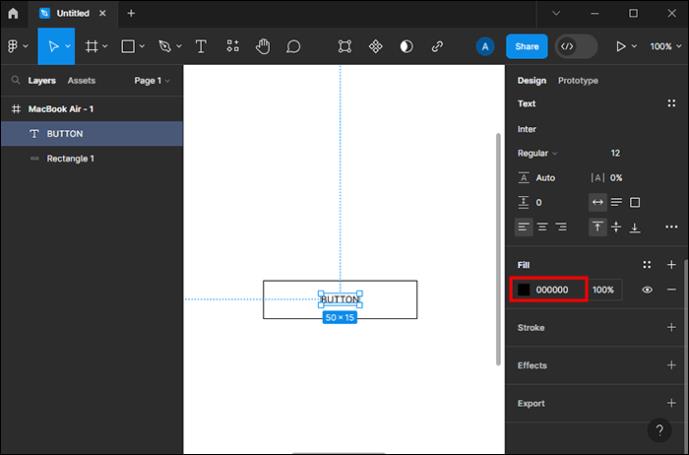
Painikkeen tekstin väri riippuu siitä, erottuuko se paremmin mustan vai valkoisen taustan kanssa. Voit käyttää molempia vaihtoehtoja nähdäksesi, kumpi toimii parhaiten. Jos et pidä mistään vaihtoehdoista, voit säätää painikkeen tyyliä ja väriä.
Peruspainikkeiden luominen
Figmaan voidaan luoda kolme peruspainiketta.
Ensisijainen painike
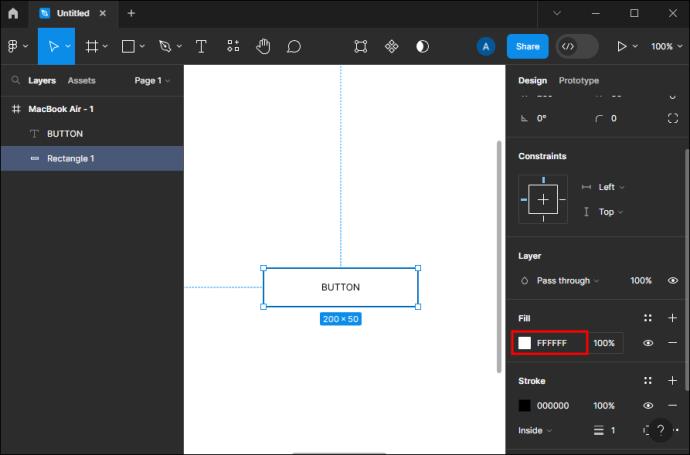
Ensisijaiset painikkeet ovat yksivärisiä, ja niissä on musta tai valkoinen teksti. Tämä painike piirtää käyttäjät, kun he käyttävät sovellusta. Näin voit luoda sellaisen:


Toissijainen painike
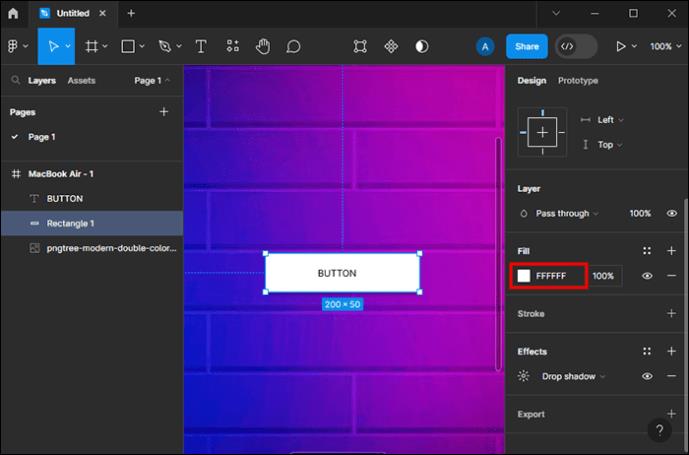
Tämä on yleensä valkoinen painike, mutta ääriviivat valitsemasi värin mukaan. Painikkeen teksti voi olla myös samanvärinen. Tämä on toiseksi tärkein painike, jonka voit luoda. Sen tulee myös vetää käyttäjän silmät.



Kolmannen asteen painike
Kolmannen asteen painikkeet eivät ole yhtä tärkeitä kuin kaksi ensimmäistä. Ne voivat toimia linkki-, tilauksen peruutus- tai paluupainikkeina. Ne ovat usein pelkkänä tekstinä, ja ne voidaan joissain tapauksissa alleviivata.


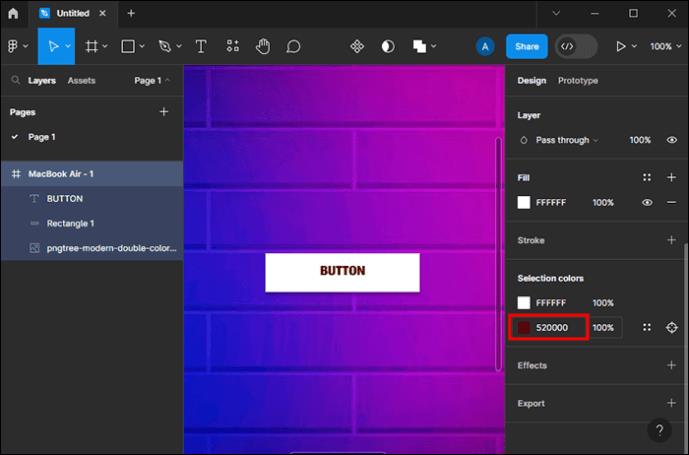
Voit luoda kolmannen tason painikkeen, joka muistuttaa ensisijaista tai toissijaista painiketta. Voit myös muuttaa iskun leveyttä parantaaksesi näkyvyyttä.
Luo painike käyttämällä tekstiä, automaattista asettelua ja värejä
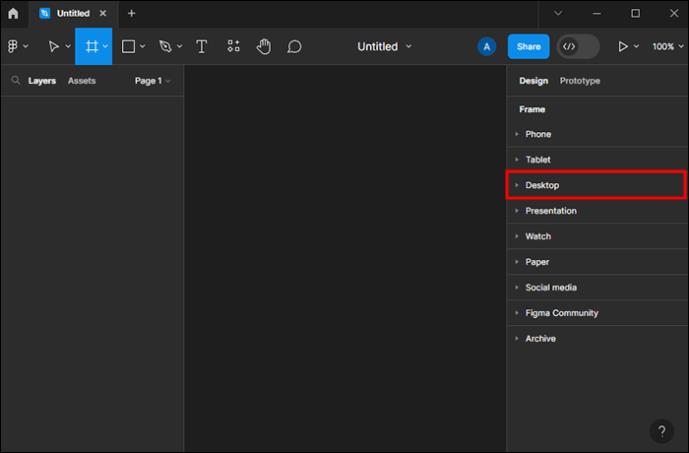
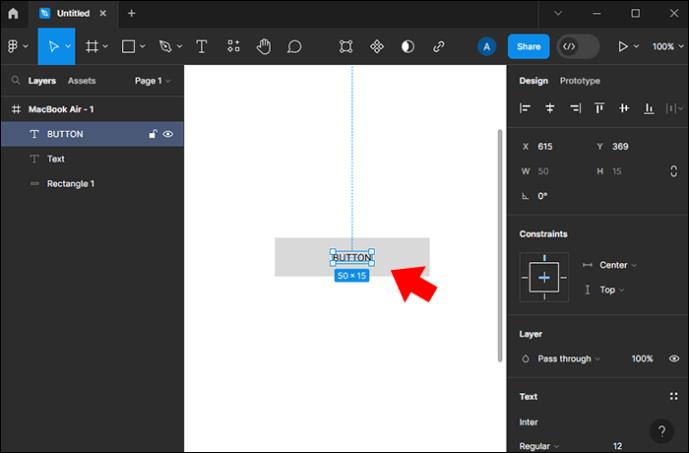
Alustalla olevien työkalujen avulla voit saada käytännön kokemusta automaattisen asettelun ja tekstityökalun käytöstä. Vaiheittaisten ohjeiden avulla painikkeen luomisen pitäisi olla suhteellisen helppoa. Painikkeen luomiseksi sinun on luotava tekstikerros, muutettava tekstitaso automaattiseksi asettelukehykseksi ja muotoiltava painike.
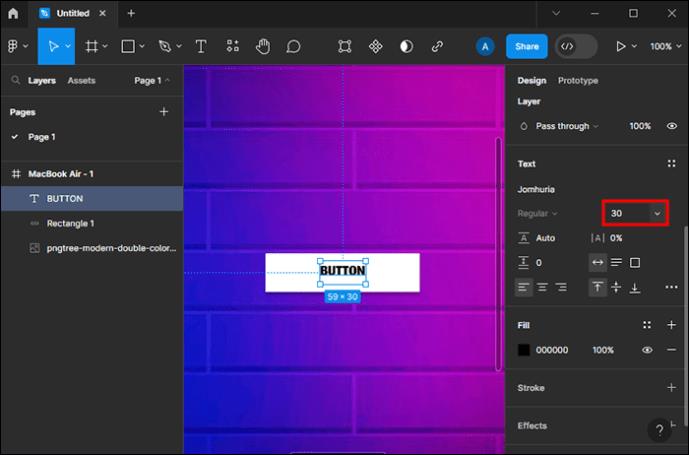
Tekstikerroksen luominen
Tässä vaiheessa käytetään tekstityökalua.



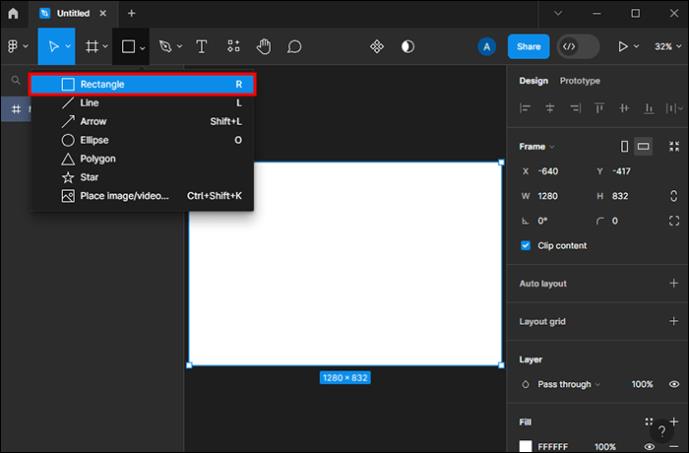
Nyt voit myös leikkiä kirjasinkoolla suurentamalla tai pienentämällä sitä.


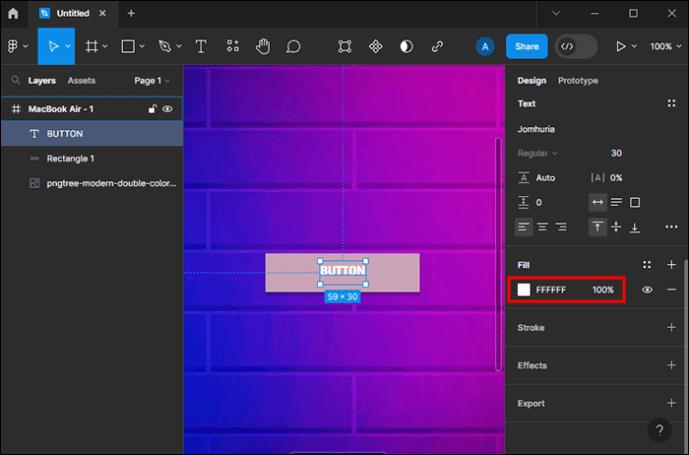
Muunna tekstitasosi automaattisiksi asettelukehyksiksi
Tässä vaiheessa painiketta on säädettävä lisää, jotta se näyttää glamourilta. Automaattisen asettelun avulla voit piristää asioita hieman enemmän. Automaattinen asettelu on Figman tehokas ominaisuus, ja sitä voidaan soveltaa reagoiviin malleihin. Nämä mallit mukautuvat automaattisesti muutoksiin, kuten sisällön kokoon, objektien sijoitteluun ja laitetyyppiin.
Automaattista asettelua voidaan soveltaa tasojen muuttamiseksi kehyksiksi tai olemassa oleviin kehyksiin. Jos haluat käyttää asettelua olemassa olevaan kehykseen, valitse tekstitaso ja paina sitten "Shift" "A"-pikanäppäintä. Kun asettelu on otettu käyttöön, huomaat joitain muutoksia.
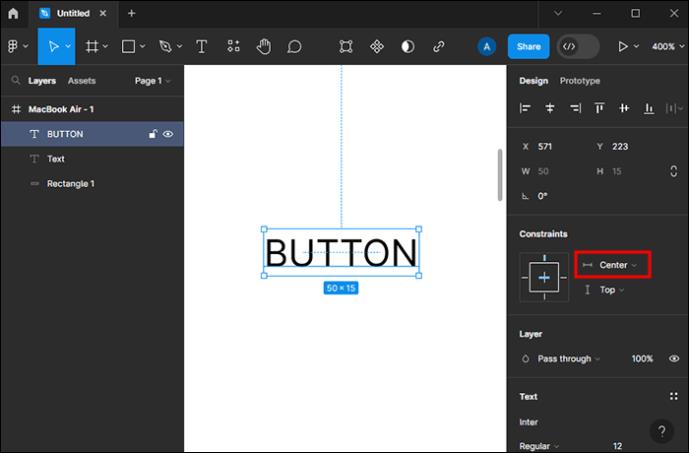
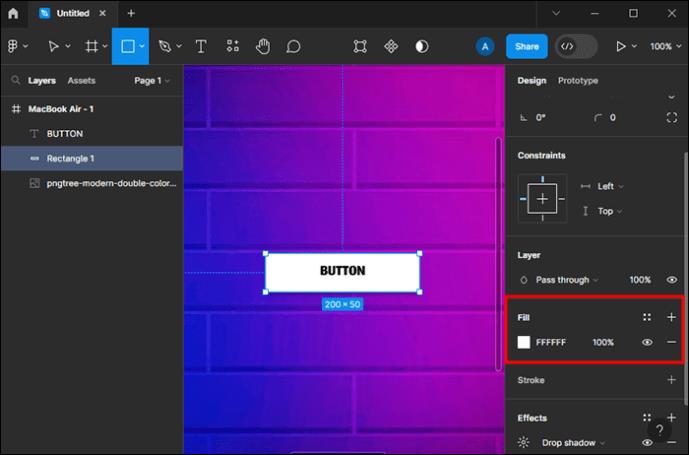
Painikkeen muotoilu
Voit aloittaa lisäämällä väriä.



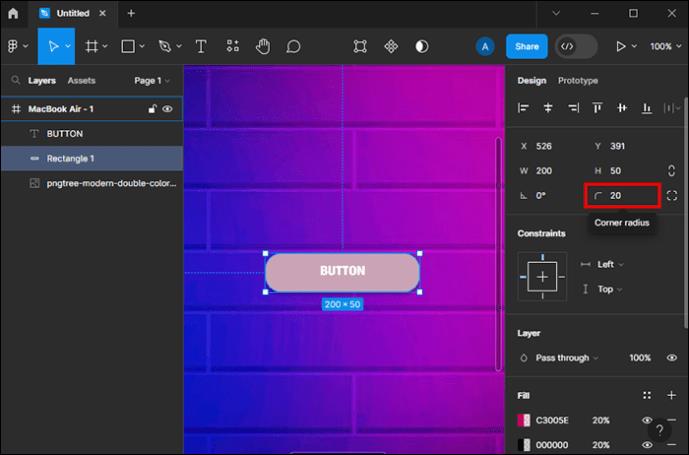
Seuraava asia on korjata rungon pehmuste. Kun kirjainteksti on muunnettu automaattiseksi kehysasetteluksi, tekstin ja kehyksen rajan väliin lisätään automaattisesti täyte. Pehmuste näyttää tässä vaiheessa samanlaiselta kaikilta puolilta. Voit muuttaa ala- ja yläpehmusteen pienemmäksi kuin oikea ja vasen pehmuste.
Voit päivittää pehmusteita haluamallasi tavalla. Vasen ja oikea pehmuste tai ylä- ja alapehmuste voidaan vaihtaa samanaikaisesti alla olevilla pikanäppäimillä:
Tässä vaiheessa painike näyttää hyvältä, mutta voit silti päivittää tarran. Sinun täytyy kaksoisnapsauttaa tekstiä salliaksesi muokkaamisen. Kirjoita sanat "Rekisteröidy". Painikkeen koko muuttuu kirjoittaessasi. Näin suunnittelet painikkeen käyttämällä automaattista asettelu- ja tekstityökalua. Voit nyt kokeilla jotain uutta, kuten muuttaa painikkeesta komponenttia tai lisätä muunnelman.
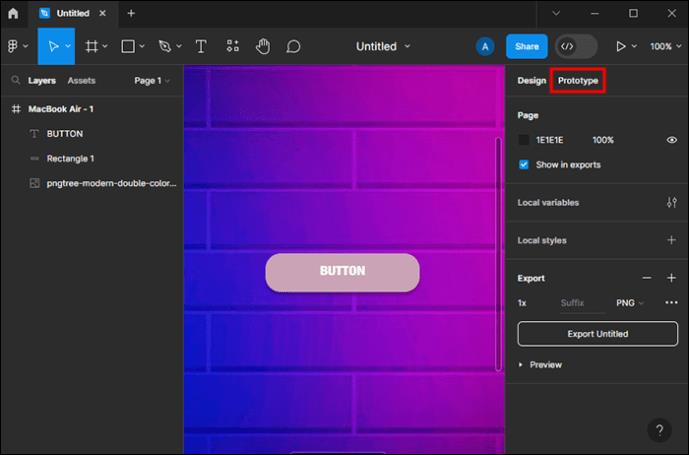
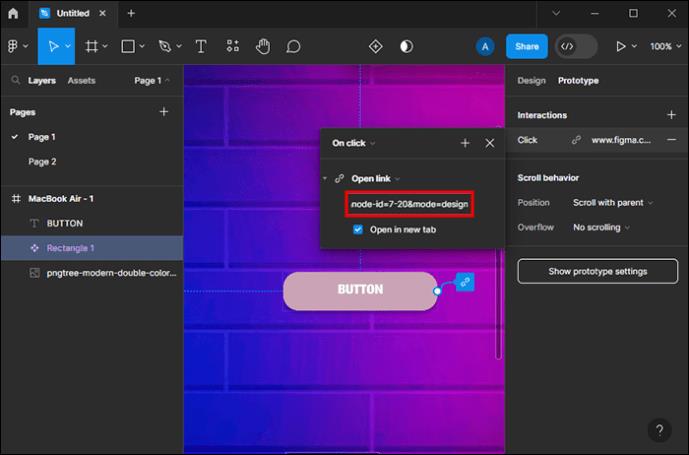
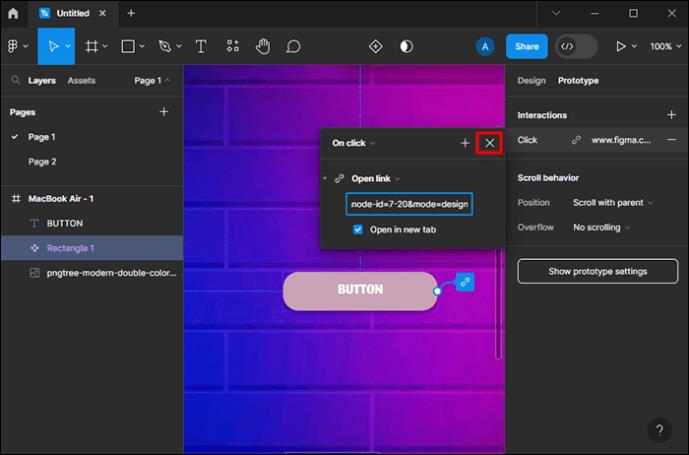
Napsautettavan painikkeen tekeminen
Figmaa käyttävät yritykset, kuten Uber, Facebook, Google ja Netflix. Napsautettavan painikkeen ansiosta tällaisten yritysten suunnittelijoiden on helpompi luoda interaktiivisia ja klikattavia painikkeita. Painikkeet helpottavat navigointia huomattavasti tällaisilla alustoilla.
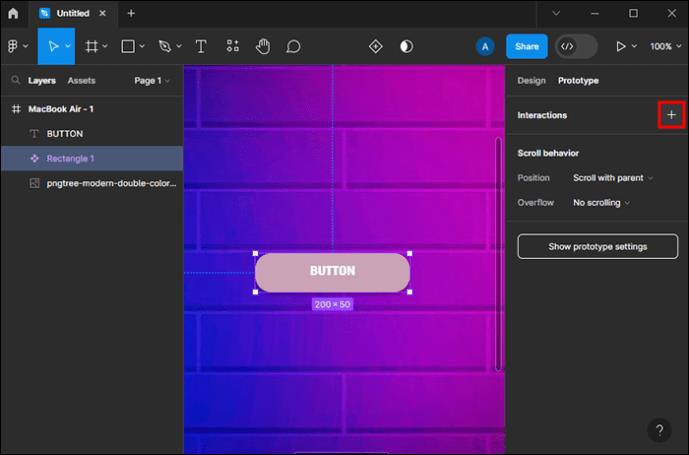
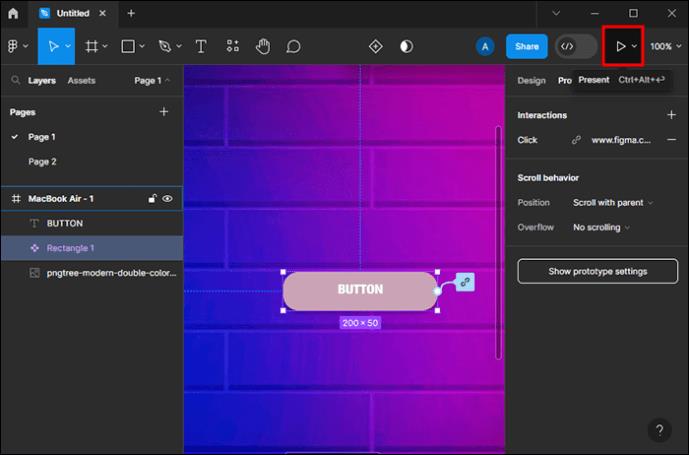
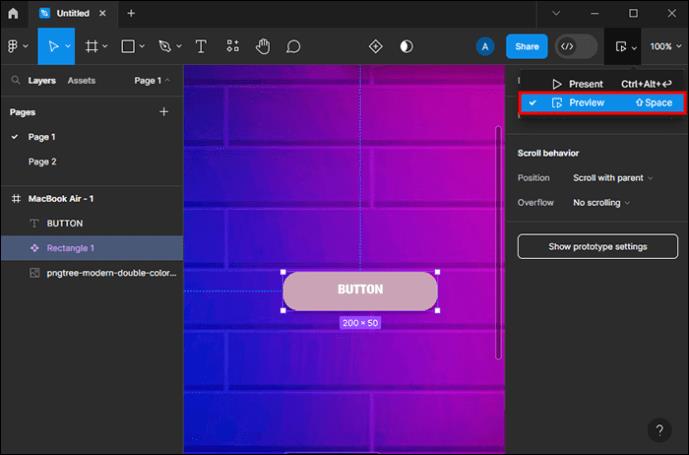
Näin voit kehittää tällaisia painikkeita Figmassa:








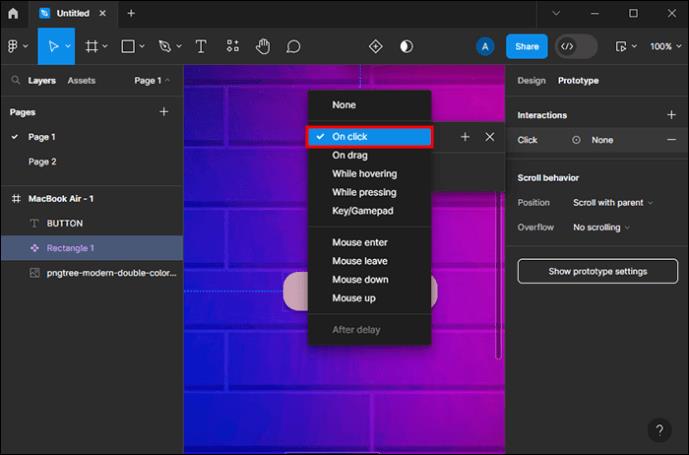
Jos siirrät osoittimen painikkeesi päälle, se muuttuu käden kaltaiseksi kuvakkeeksi. Tämä osoittaa, että painiketta voi nyt napsauttaa.
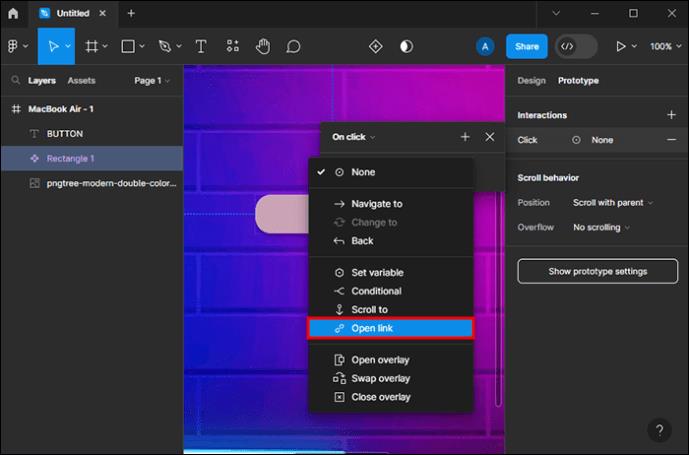
Huomautus: Kun luot napsautettavan Figma-painikkeen, käytä aina "Klikkaus", ei "Vedä" -toimintoa. "Klikkaus" mahdollistaa napsautettavan linkin lisäämisen painikkeeseen. "Vedä"-painikkeita ei voi napsauttaa.
Suunnittele paremmin Figma-painikkeilla
Figma-painikkeilla on muuttujia, kuten teema, tila, sisäinen täyte, pöydän pituus, leveys ja korkeus. Opettelemalla luomaan painikkeita alustalla voit ottaa Figmasta kaiken irti ja lisätä arvoa käyttäviä komponentteja Figma-kirjastoon.
Oletko kokeillut luoda painikkeita Figmaan? Jos on, millainen oli kokemuksesi? Kerro meille alla olevassa kommenttiosassa.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
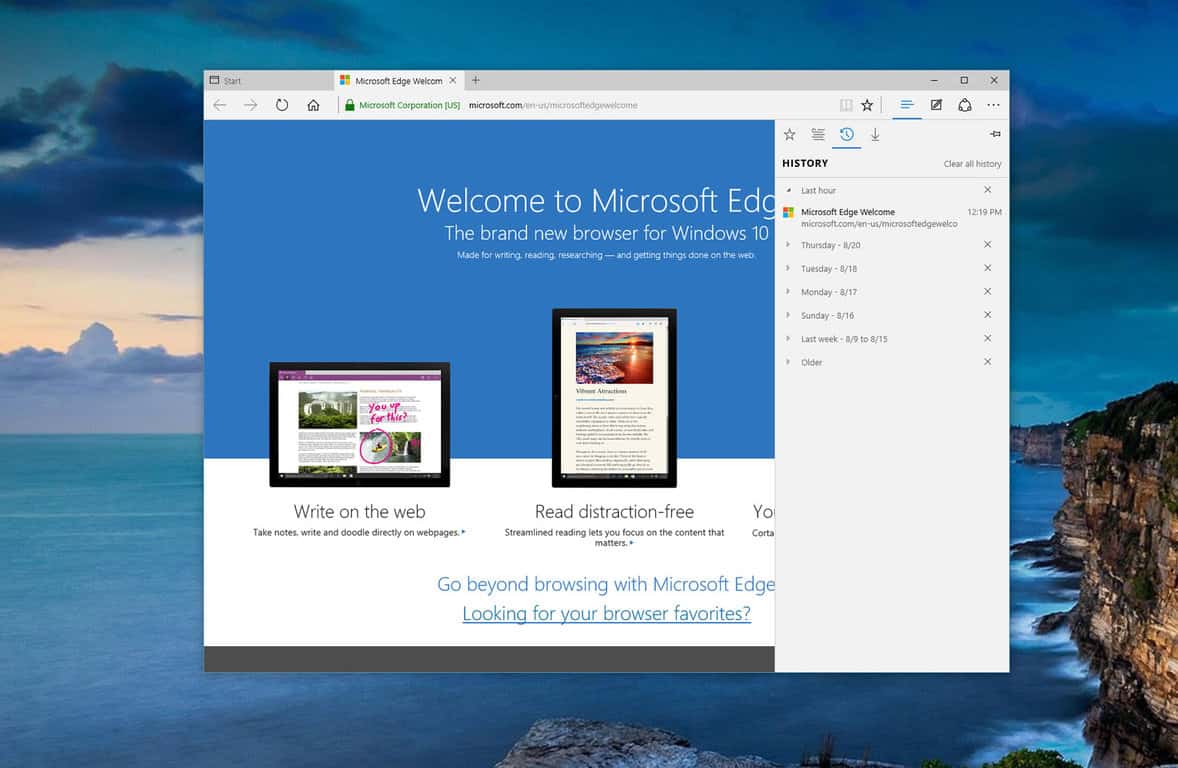
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
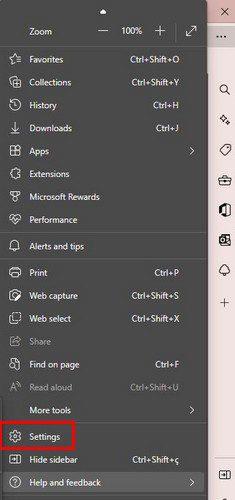
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!