10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Jos olet rakentanut verkkosivuston paikalliselle yrityksellesi, erityisesti kivijalkakaupalle, WordPress-verkkosivustollasi pitäisi olla Google Maps -osio, joka korostaa sen sijaintia. Kartan upottaminen verkkosivustoosi on myös erinomaista paikallisille hakukoneoptimoinneille, koska Google sijoittaa sen korkeammalle hakutuloksissa.

Onneksi Google Mapsin upottaminen myymäläsi tai toimistosi sijaintiin on helppoa WordPressissä. Aloita lukemalla.
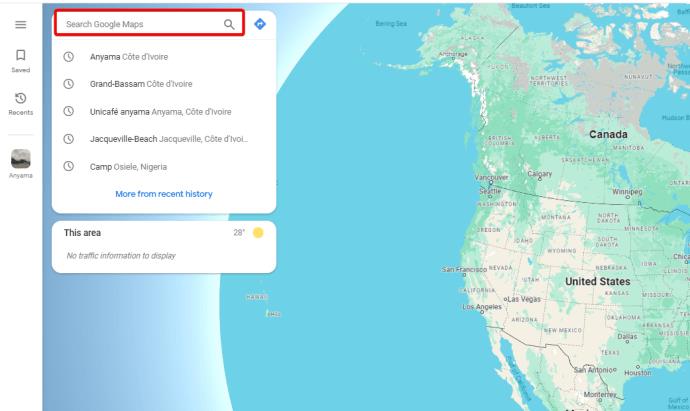
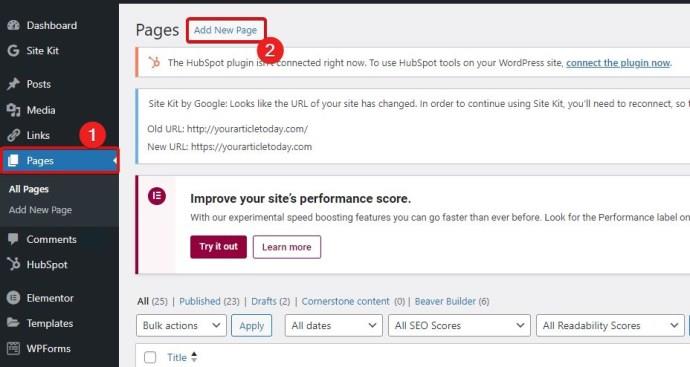
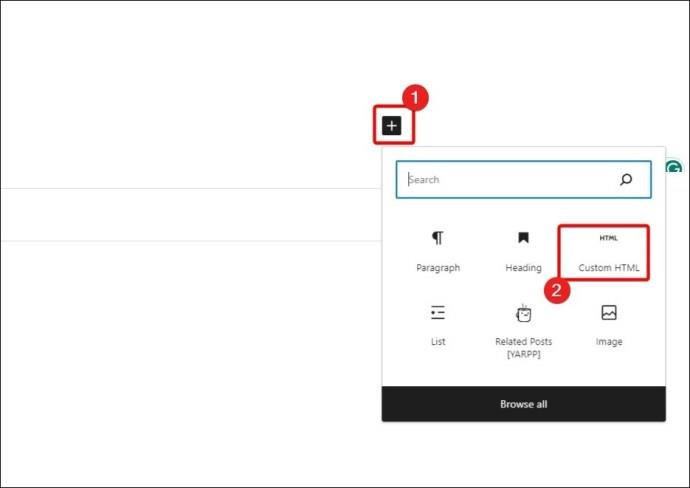
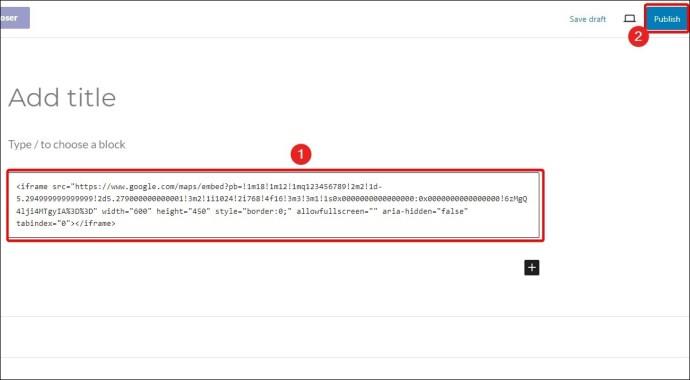
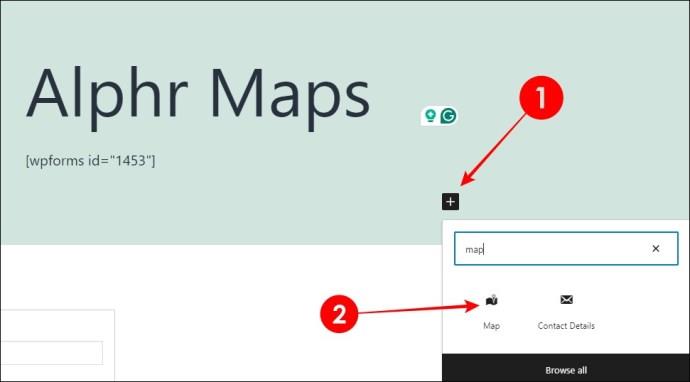
Tämä on yksinkertaisin tapa lisätä Google Maps WordPress-blogiisi tai -verkkosivustoosi. Se sisältää kaksi laajaa vaihetta: upotuslinkin kopioiminen ja linkin liittäminen WordPress-koodilohkoon . Noudata alla olevia ohjeita.




Jos kirjoitat blogia WordPressillä , voit upottaa Google Mapsin API:lla, vaikka sinun on käytettävä Maps-laajennusta saavuttaaksesi tämän. Tässä esimerkissä käytämme WP Go Maps -laajennusta, mutta voit kokeilla muitakin. Mutta ensin meidän on hankittava API.
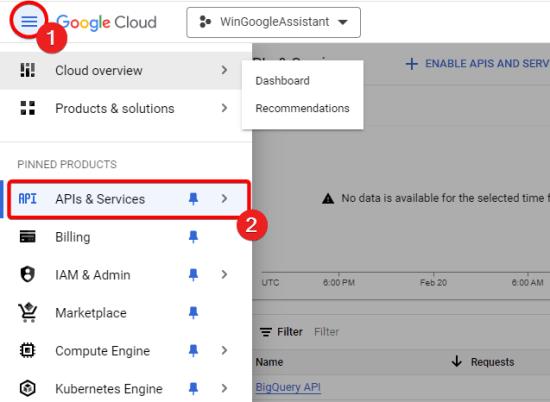
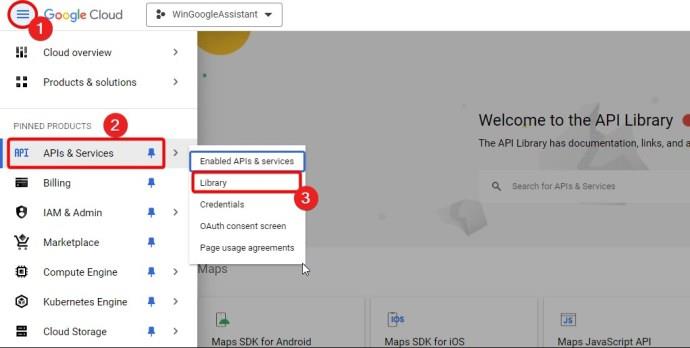
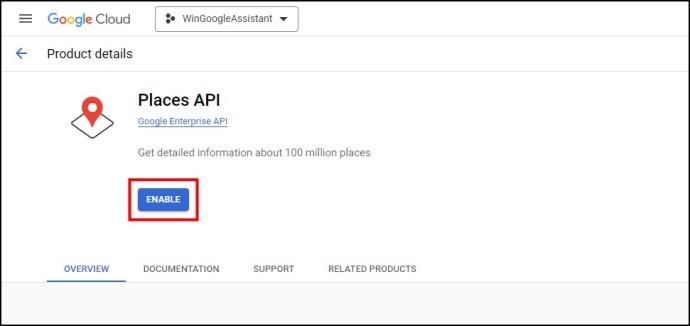
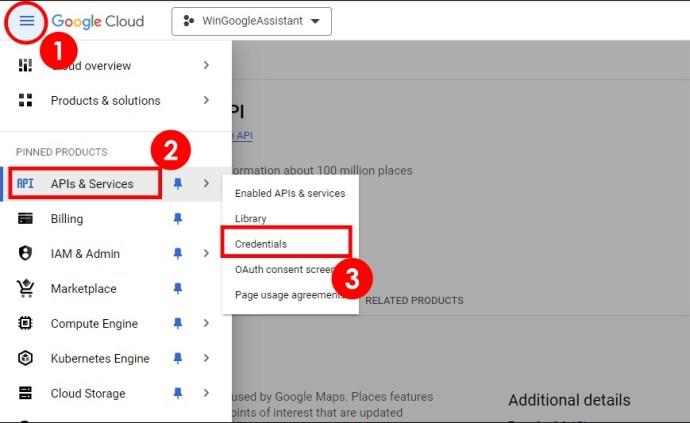
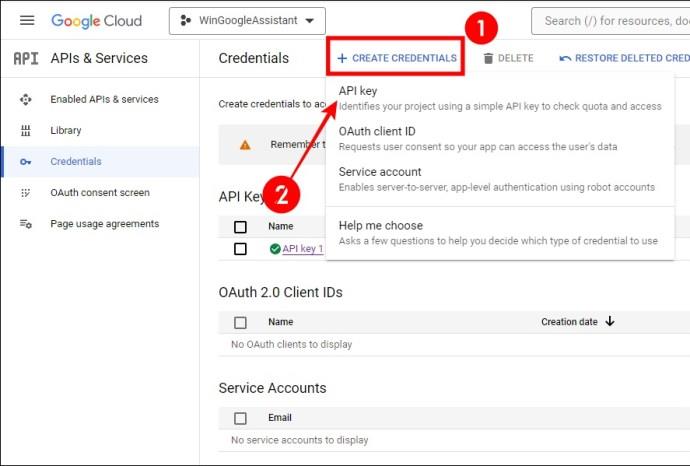
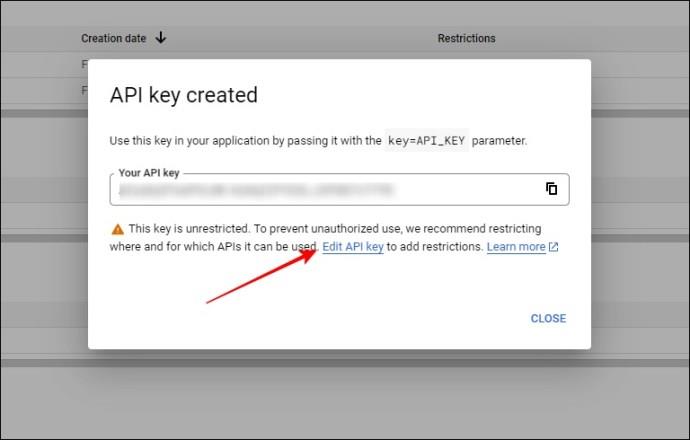
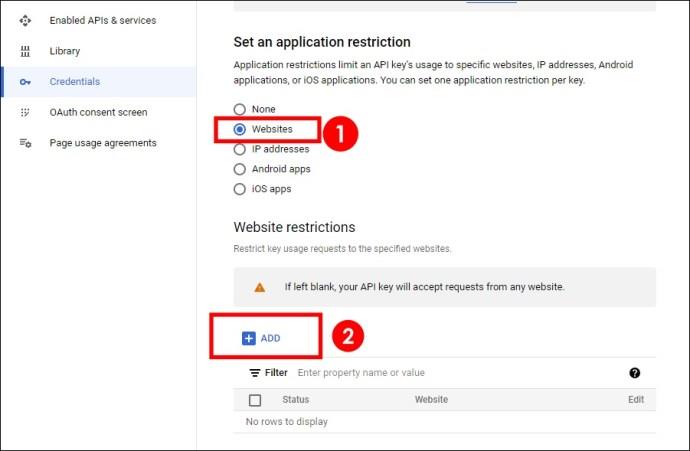
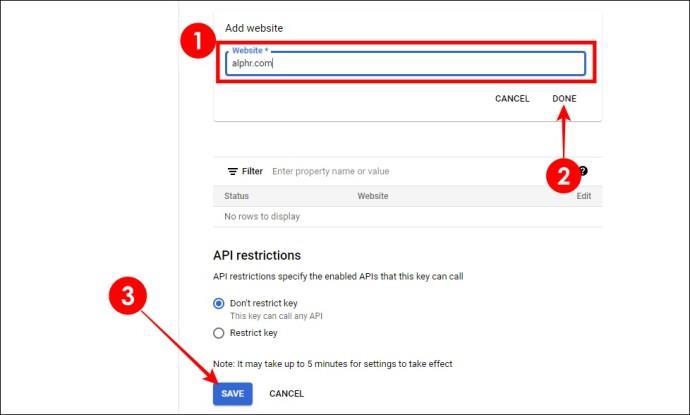
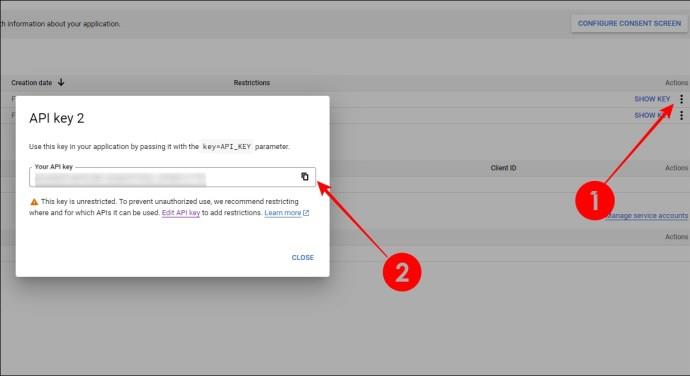
Voit käyttää ilmaisia API-ominaisuuksia pienyrityksille, mutta edistyneet sovellusliittymät maksavat noin 7 dollaria kuukaudessa ja skaalautuvat sen mukaan, kuinka monta näyttökertaa saat. Hankitun API:n avulla voit lisätä Google-kartan verkkosivustollesi. Google Map API:n saamiseksi sinun on määritettävä laskutus oikein Google Cloud Consolessa. Kun laskutus on määritetty, jatka alla oleviin vaiheisiin Google Cloud Consolessa.









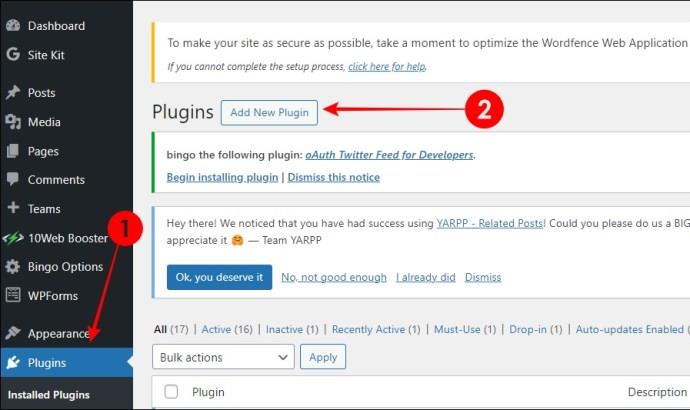
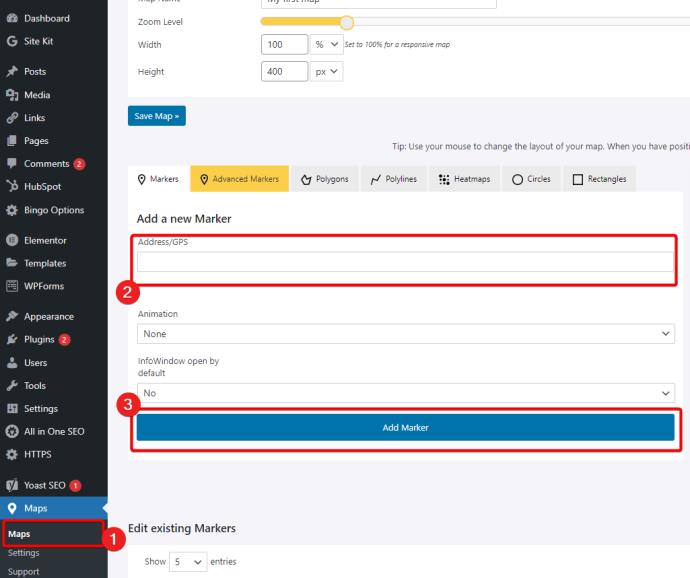
Käytämme tässä esimerkissä WP Go Mapsia. Lataa se noudattamalla alla olevia ohjeita.



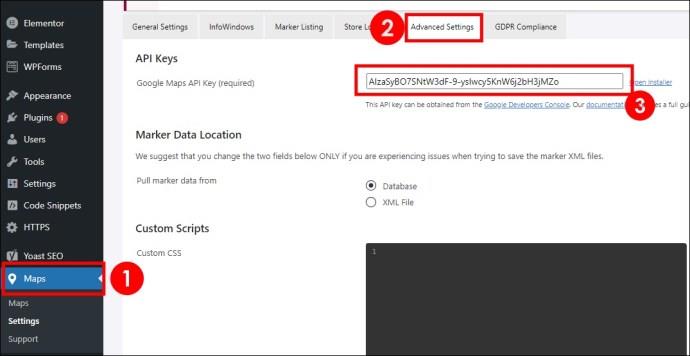
Kun API on yhdistetty, WP Go Maps luo koodilohkon, jota voit käyttää verkkosivustollasi:

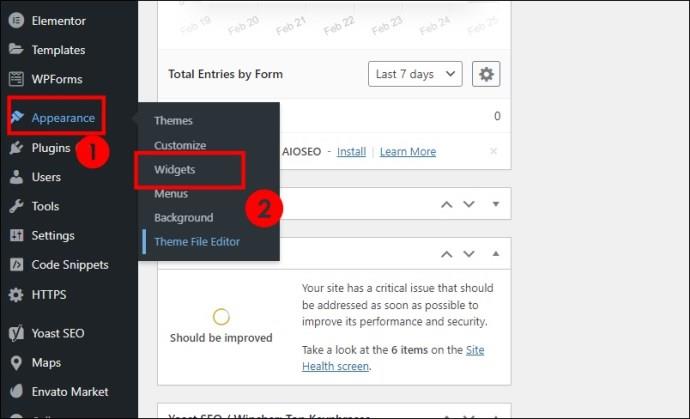
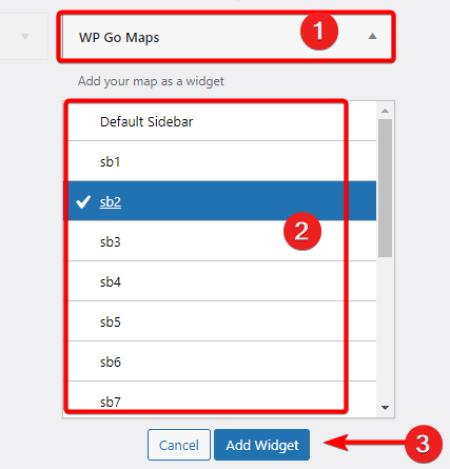
Vaihtoehtoisesti voit lisätä karttaasi pienen widgetin, kuten verkkosivuston alatunnisteen. Näin:


Vaikka WP Go Mapsin pitäisi saada työ valmiiksi, se ei ole ainoa laajennus, joka voi tehdä niin.
Voit selata WordPress-laajennuskauppaa löytääksesi muita laajennuksia, jotka upottavat karttalohkoja Google Mapsiin. Joitakin parempia vaihtoehtoja ovat:
Kun olet ladannut ja ottanut käyttöön laajennuksen, jokaisella pitäisi olla lyhyt opetusohjelma Google Mapsin API-avaimen liittämisestä, jotta WordPress voi käyttää Googlen karttaa. Loppu on sinusta kiinni.
Sen lisäksi, että käytät laajennuksia kartan luomiseen verkkosivustollesi, voit myös valita teeman vaihtoehdolla alusta alkaen.
Et kuitenkaan todennäköisesti löydä ilmaista teemaa Google Maps -upotuksella. Yksi paremmista versioista on Divi, joka maksaa noin 90 dollaria vuodessa, jos käytät tilausta. Sen muut ominaisuudet, kuten tekoälyavusteinen verkkosivustojen luominen ja monet ammattimaiset mallit, tekevät siitä kuitenkin erinomaisen valinnan.
Upottamalla myymäläsi Google Maps -sijainnin WordPress-sivustollesi helpotat potentiaalisten asiakkaiden ja asiakkaiden löytämistä paikalliseen yritykseesi. Pelaa karttasijoittelua ja luo selkeä yhteyssivu saadaksesi parhaat tulokset.
Seuraavaksi sinun pitäisi oppia määrittämään oletusteema WordPressissä .
Mihin laitan Google Maps API -avaimen WordPressiin?
Voit upottaa sen WordPress-koodilohkoon tai käyttämällä laajennusta. Jotkut näistä laajennuksista voivat tarjota widgetejä, joihin upotat API-avaimen.
Kuinka lisään Google-kartan WordPressiin ilman laajennuksia?
Tietty prosessi riippuu käyttämästäsi laajennuksesta. API-avaimet kuitenkin yleensä menevät API-kenttään, joka löytyy laajennuksen Lisäasetukset-vaihtoehdosta.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
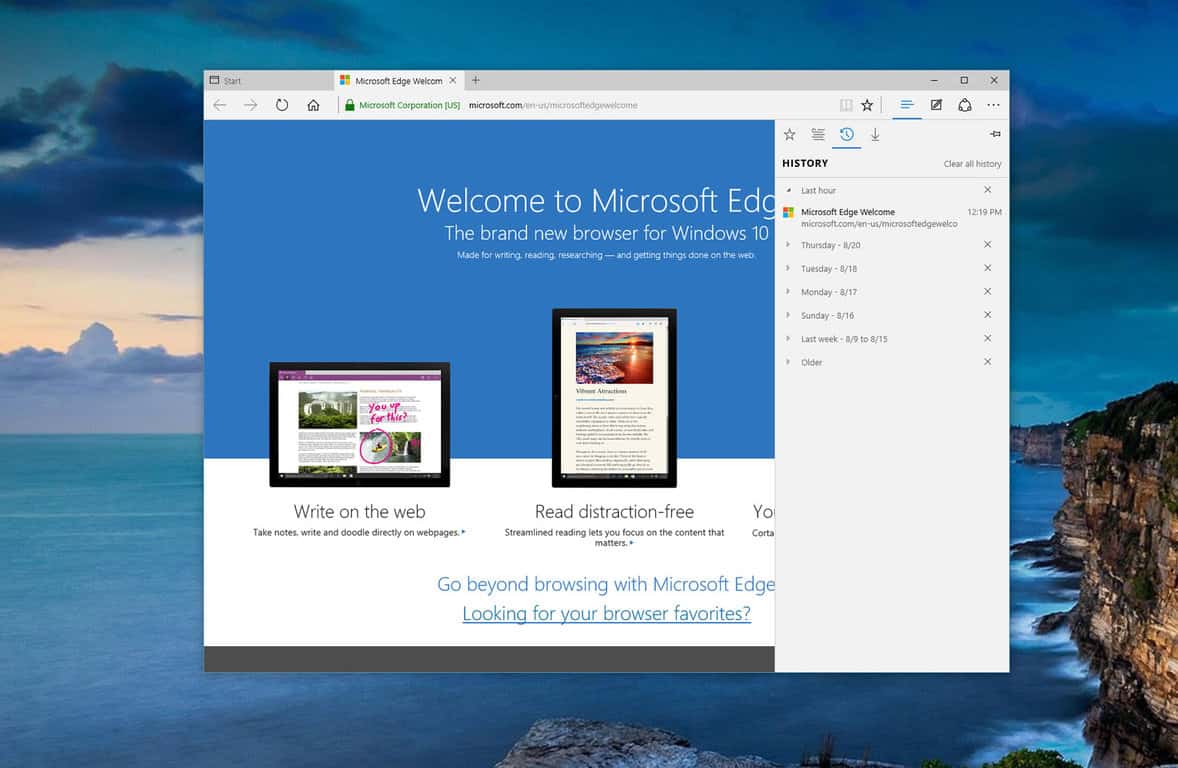
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
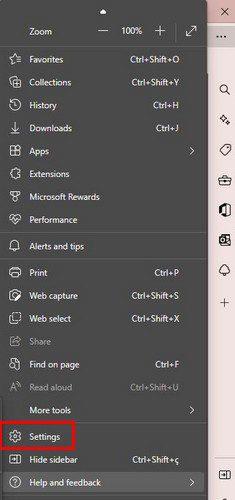
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!