10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Favicon tunnetaan myös sivustokuvakkeena, ja se on monella tapaa samanlainen kuin sovelluskuvake Windowsissa . Se on pieni kuva, joka näkyy selaimen välilehdissä sivuston nimen vieressä. Se on pieni mutta tärkeä elementti, jonka avulla voit helposti tunnistaa sivustot ja navigoida niihin selaimen välilehtipalkista. Favicon voi myös olla tehokas osa sivuston brändäystä, mutta uudet sivuston omistajat eivät välttämättä tiedä, kuinka se otetaan käyttöön.

Tämä opas käsittelee faviconin lisäämistä WordPress-verkkosivustollesi.
Voit lisätä faviconin WordPress-sivustollesi peräti neljällä eri tavalla. Yksinkertaisin tapa on käyttää WordPress-muokkaustyökalua, mutta voit harkita vaihtoehtoista lähestymistapaa, jolla voit hallita faviconin ulkoasua paremmin.
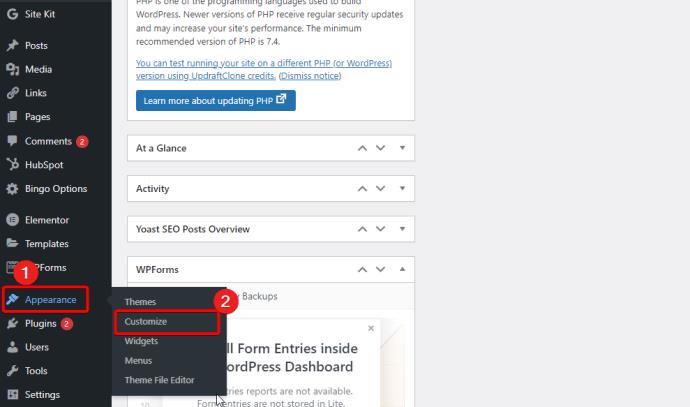
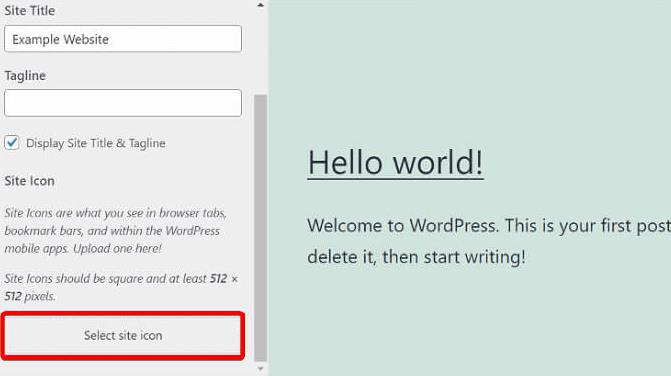
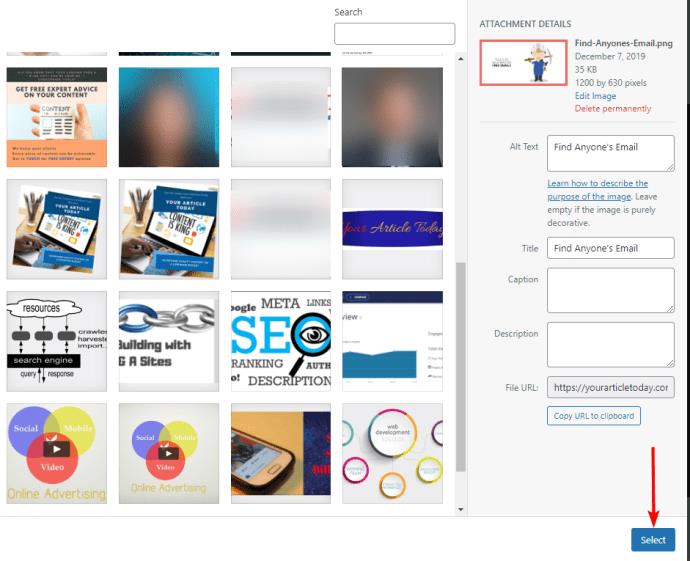
WordPress Customizerin käyttö on yleensä nopein ja helpoin tapa lisätä uusi favicon milloin haluat.



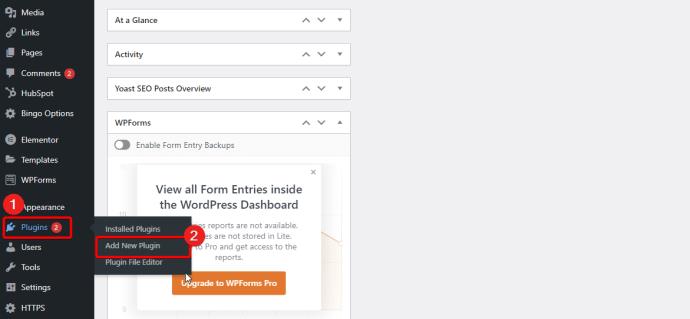
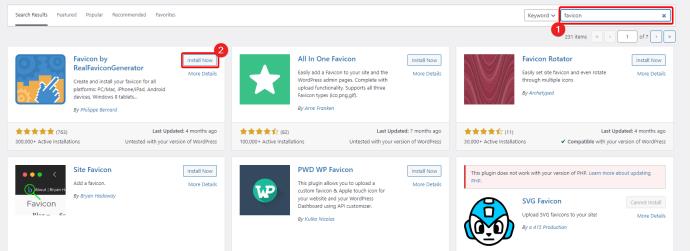
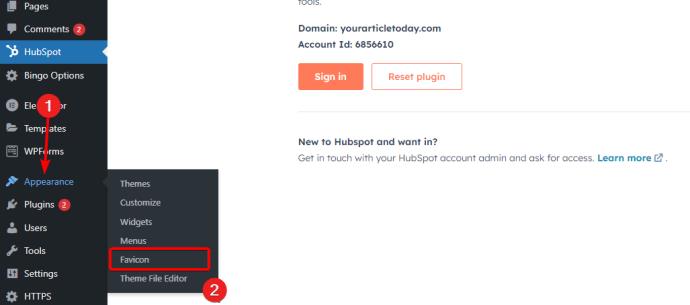
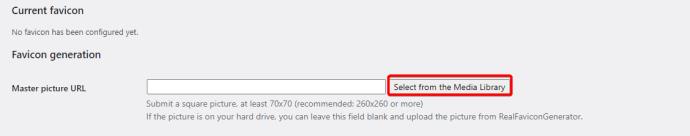
WordPress on kuuluisa monista laajennuksistaan, joiden avulla voit parantaa sivustoasi useilla uusilla ominaisuuksilla ja toiminnoilla. Jotkut laajennukset voivat myös auttaa sinua lisäämään ja hallitsemaan suosikkikuvakkeita. Laajennukset antavat sinulle yleensä lisävaihtoehtoja suosikkikuvakkeiden muokkaamiseen verrattuna WordPress-muokkausohjelmaan. Näin se toimii:






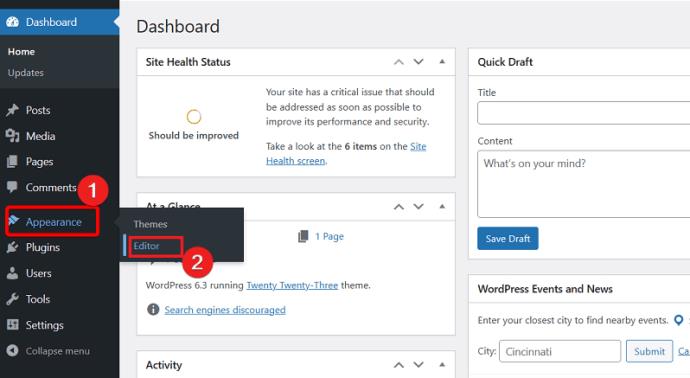
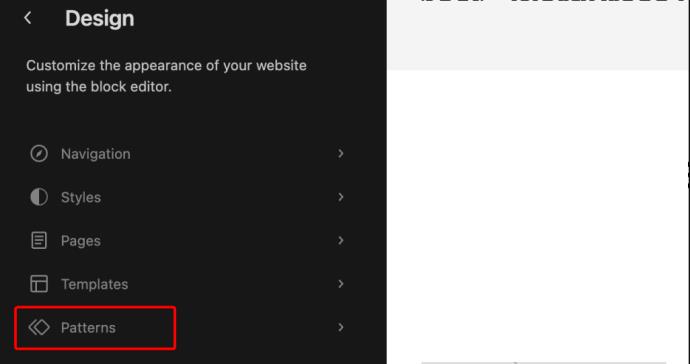
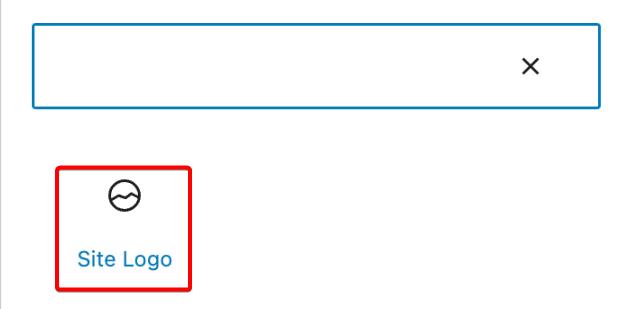
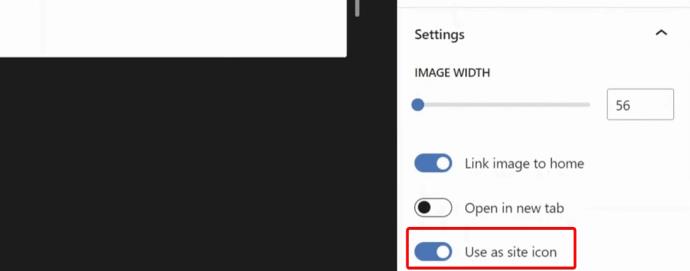
Joskus saatat haluta käyttää WordPressin Full Site Editoria sivustosi kuvakkeen lisäämiseen. Tätä suositellaan erityisesti sivustoille, jotka toimivat lohkoteemalla.




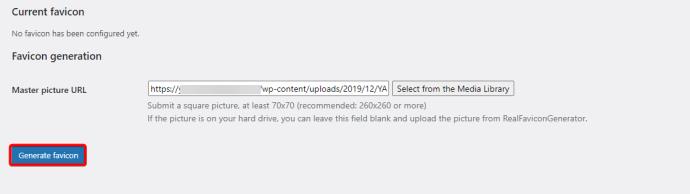
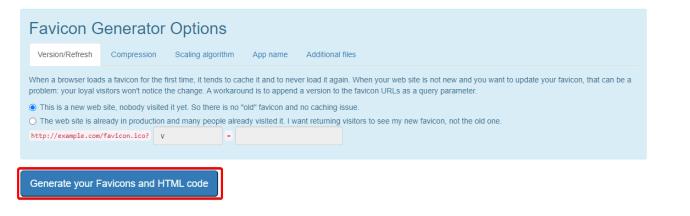
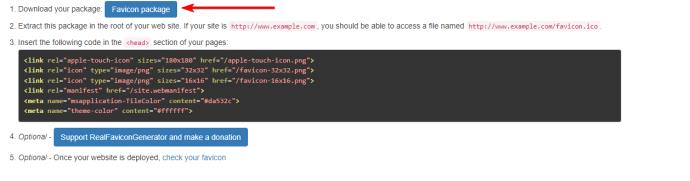
Voit myös lisätä faviconin 100 % manuaalisesti. Se vie hieman ylimääräistä aikaa ja vaatii yleensä hieman enemmän kokemusta ja WordPress-asiantuntemusta. Mutta jos tiedät mitä olet tekemässä, se voi olla hyvä tapa määrittää sivustokuvake juuri sellaiseksi kuin haluat.



Kuten näet, on olemassa useita tapoja lisätä suosikkikuvakkeita sivustollesi. Mutta saatat ihmetellä, miksi haluat alun perin lisätä faviconin tai tarvitsetko sellaisen. Tässä on joitain sivustokuvakkeiden käytön tärkeimmistä eduista:
Epäilemättä tärkein syy sivuston kuvakkeeseen on kehittää brändisi identiteettiä. Favicon on osa kuvaasi, kuten verkkosivuston nimi, logo ja tyyli. Se voi olla vain pieni kuvake, mutta sillä on suuri osa bränditietoisuuden rakentamisessa ja auttaa tekemään sivustostasi tai blogistasi helpompi tunnistaa.
Toinen kätevä syy sivustokuvakkeen luomiseen on käyttäjiesi hyödyksi. Monet ihmiset avaavat selaimessaan useita välilehtiä ja luottavat suosikkikuvakkeiden nopeaan navigointiin ja vaihtamiseen niiden välillä. Jos luot selkeän ja tunnistettavan kuvakkeen, käyttäjien on helpompi selata ja käyttää sivustoasi, vaikka monet muut sivustot avautuisivat samassa ikkunassa.
Mikään sivuston suunnittelu ei voi olla täydellinen ilman faviconia, ja on tärkeää varmistaa, että sivustosi kuvake on asetettu asianmukaisesti kaikkien käyttäjien nähtäville. Onneksi WordPress tarjoaa useita tapoja lisätä tai muuttaa sivustosi kuvaketta aina kun haluat, laajennuksista yksinkertaiseen WordPress Customizer -menetelmään.
Kun favicon on lisätty, saatat haluta oppia käyttämään koodilohkoja WordPressissä .
Kuinka luot faviconin?
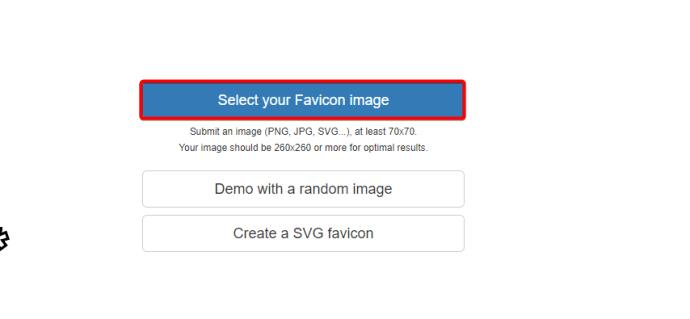
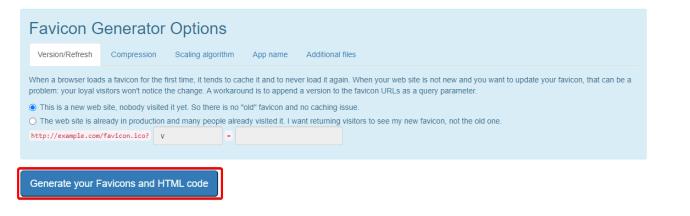
Ennen kuin lisäät faviconin WordPress-blogiisi, sinun on luotava sellainen. Voit käyttää erilaisia kuvanluontityökaluja ja favicon-generaattoreita luodaksesi kuvan nopeasti tai käyttää omaa kuvankäsittelyohjelmistoasi luodaksesi sen tyhjästä. On parasta tallentaa suosikkikuvakkeesi PNG-muodossa ongelmien välttämiseksi ja varmistaaksesi, että sen koko on joko 16 x 16 tai 32 x 32 pikseliä.
Mikä tekee hyvän faviconin?
Hyvät faviconit ovat selkeitä, yksinkertaisia ja helppo muistaa ja tunnistaa. Niissä on yleensä läpinäkyvä tai yksivärinen tausta, jonka päällä on jonkinlainen symboli. Useimmat niistä käyttävät vain yhtä tai kahta väriä ja niillä on tyypillisesti jokin merkitys tai suhde edustamaansa brändiin tai blogiin. Voit etsiä suosikkisivustojesi faviconeja saadaksesi inspiraatiota.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
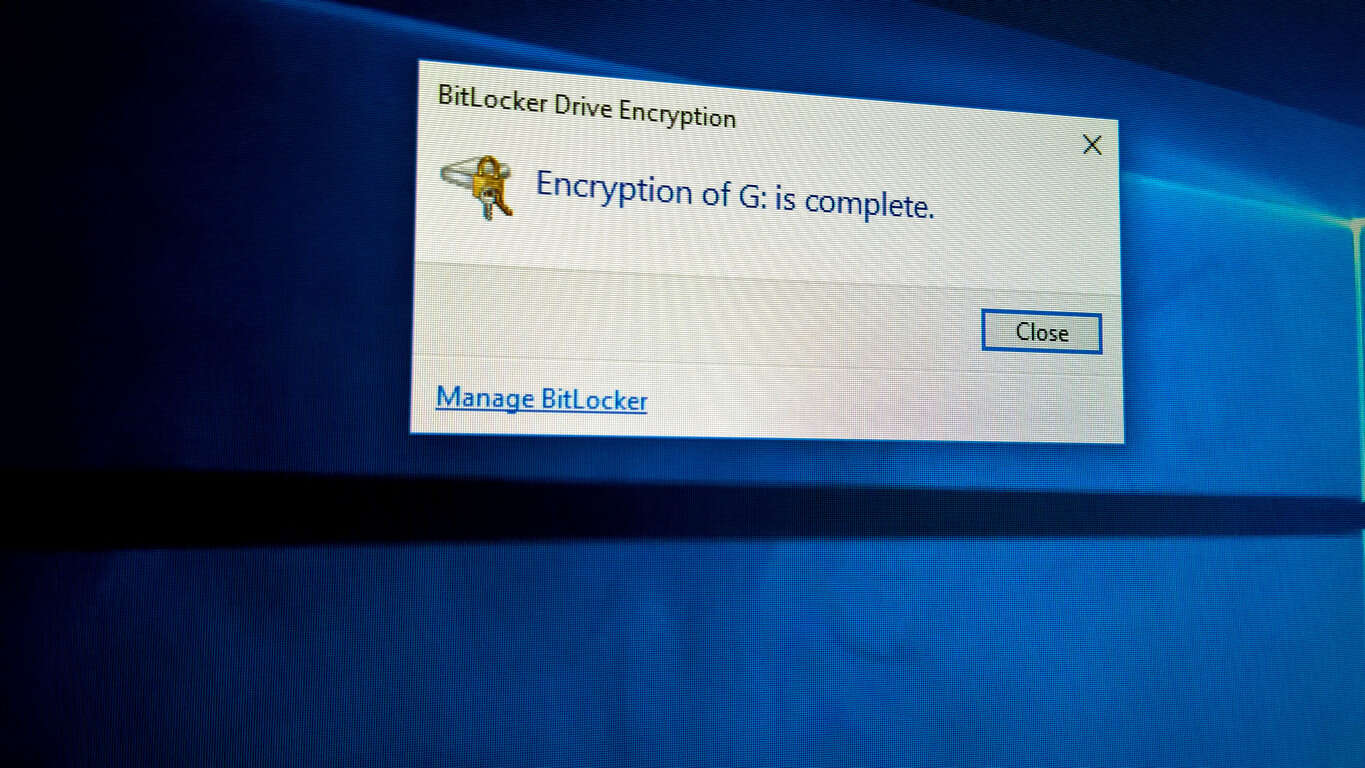
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
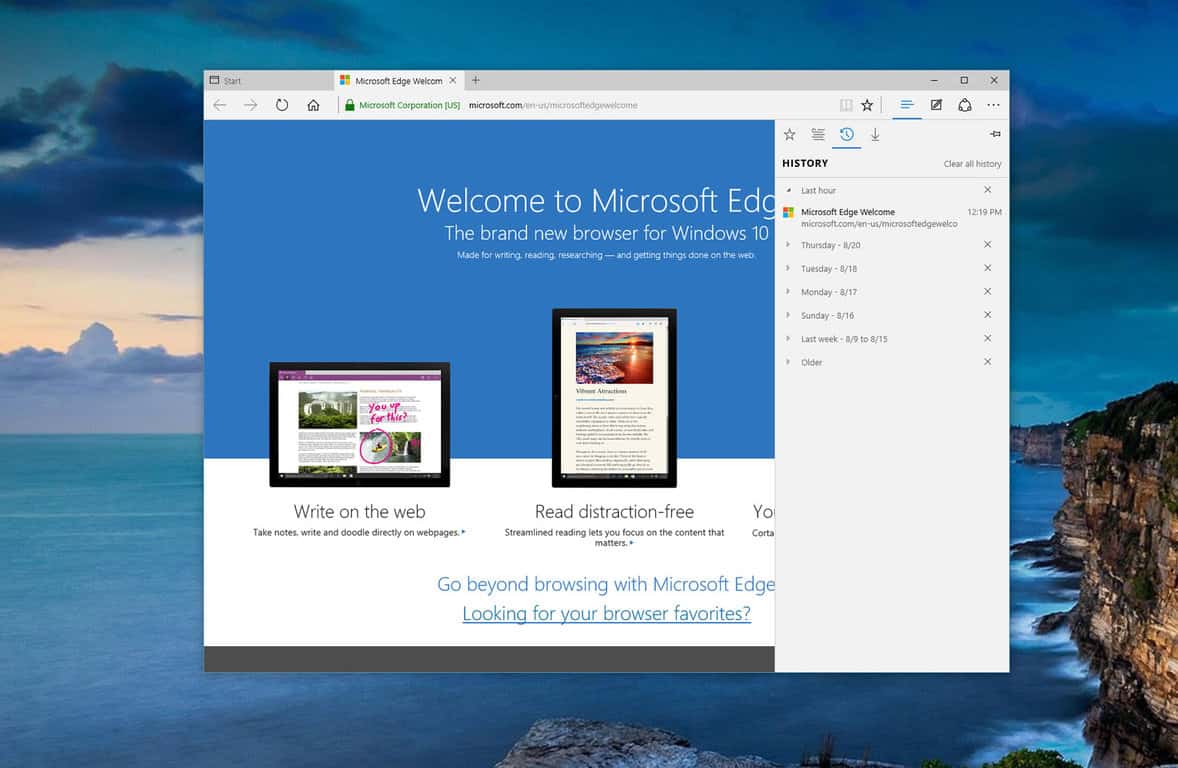
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
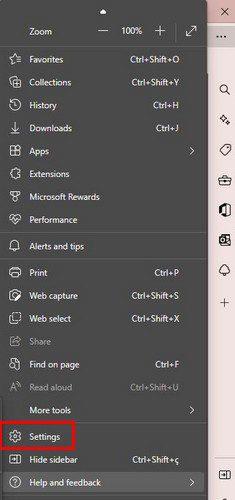
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!