10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Visual Studio Code (VS Code) on loistava vaihtoehto suuremmille, monimutkaisemmille koodieditoreille niille, jotka ovat aloittaneet koodauksen. Erityisesti verkkokehittäjille se tarjoaa monia mahdollisuuksia HTML-osien kirjoittamiseen ja säätämiseen sekä runsaasti ominaisuuksia, jotka tekevät kehityksestä jännittävän matkan.

Mutta kuinka tarkalleen ottaen käytät HTML-tiedostoa VS Codessa, jos olet uusi kehitysmaailmassa? Vastataan tähän kysymykseen ja tutkitaan toimintoja, joita VS Code tarjoaa HTML-koodaajille.
HTML-tiedoston suorittaminen VS-koodissa
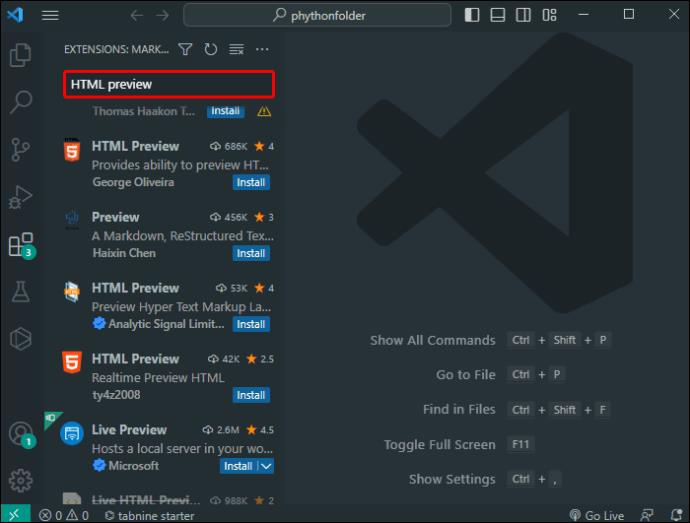
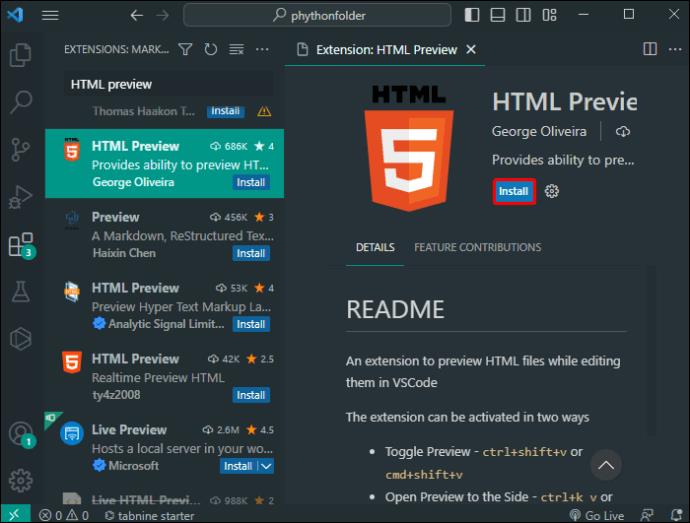
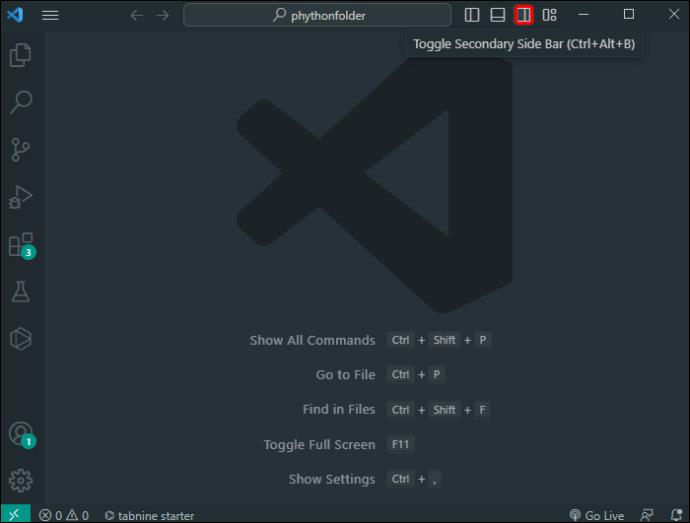
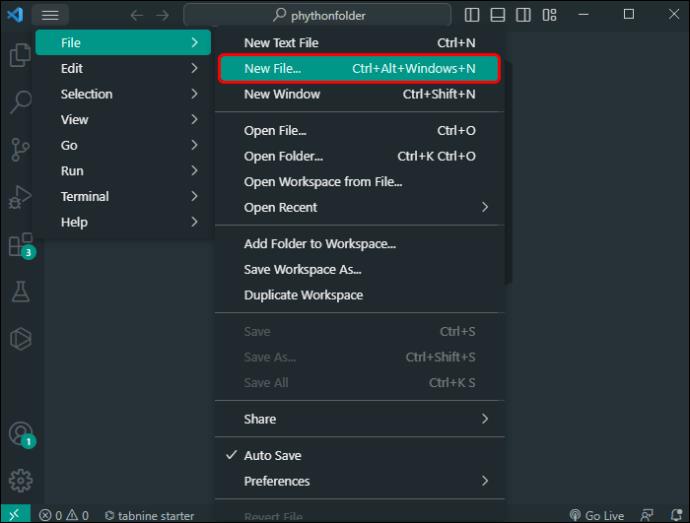
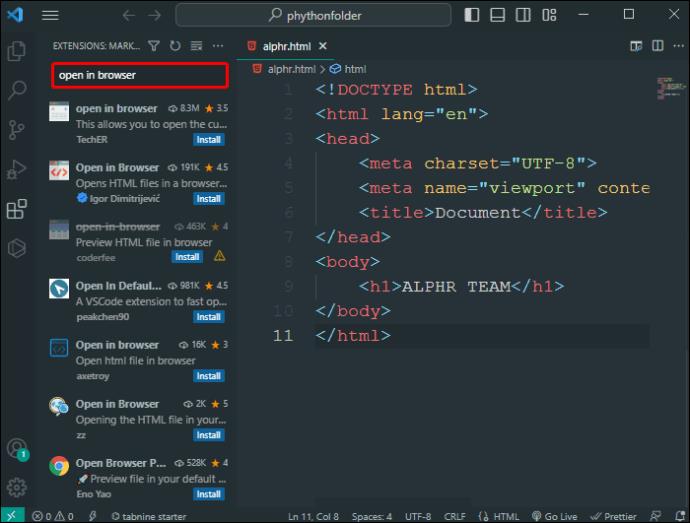
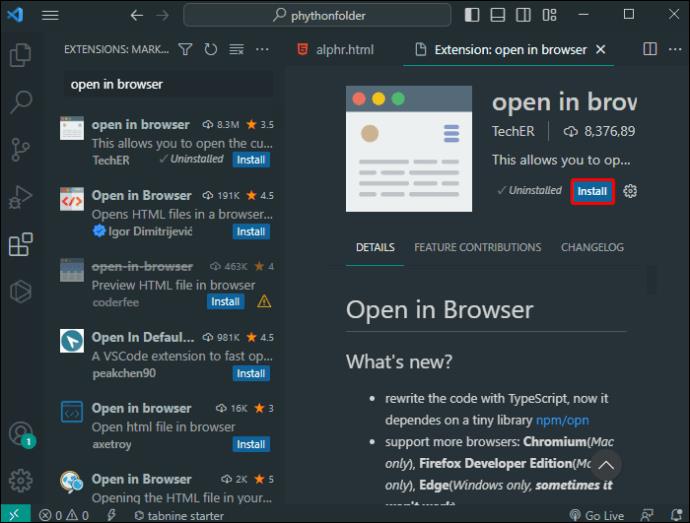
Vaikka VS Codessa ei ole ilmeistä HTML-esikatselutoimintoa heti kun käynnistät sen, se korvaa sen valtavalla laajennusvalikoimalla. Nämä yhteisön lisäosat voivat ylittää tyhjiön ja tarjota sinulle reaaliaikaisen näkymän ikään kuin se olisi aina sisäänrakennettu. Voit käyttää niitä seuraavasti:




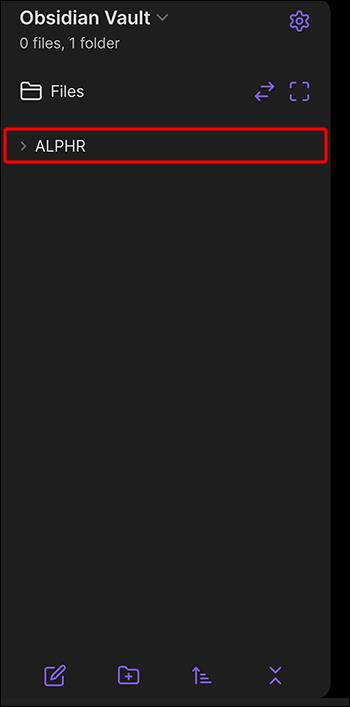
Sitten on aika tutkia juuri asentamasi laajennuksen uusia ominaisuuksia. Tutustu sen dokumentaatioon tai katso, mitä vaihtoehtoja on saatavilla HTML-tiedostosi hiiren kakkospainikkeella olevista pikavalikoista.
Suorita HTML terminaalissa
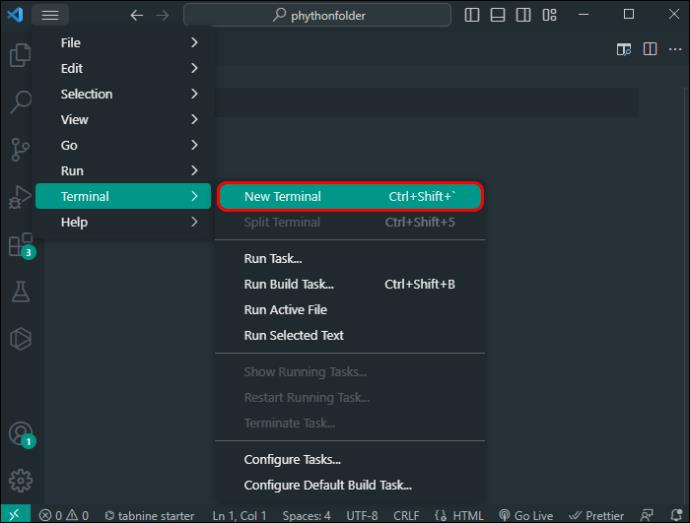
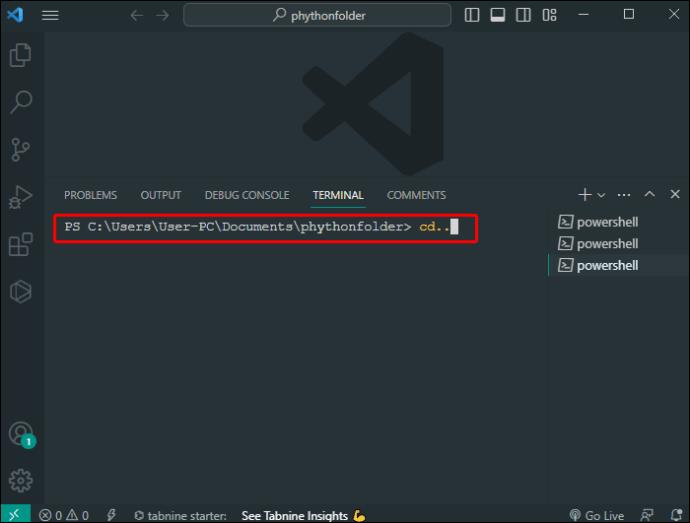
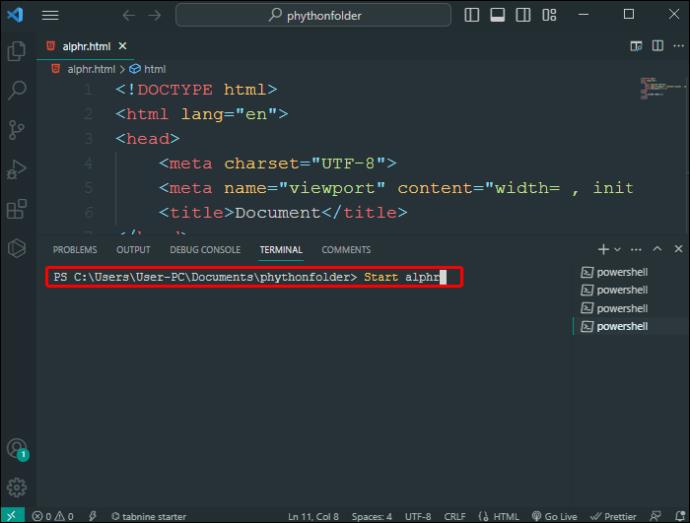
Jos et halua vielä näpertää laajennuksia, VS Coden terminaalin avulla voit ajaa HTML-tiedoston ilman laajennuksia, vaikka se onkin hieman monimutkaisempi:




Avaa selaimessa
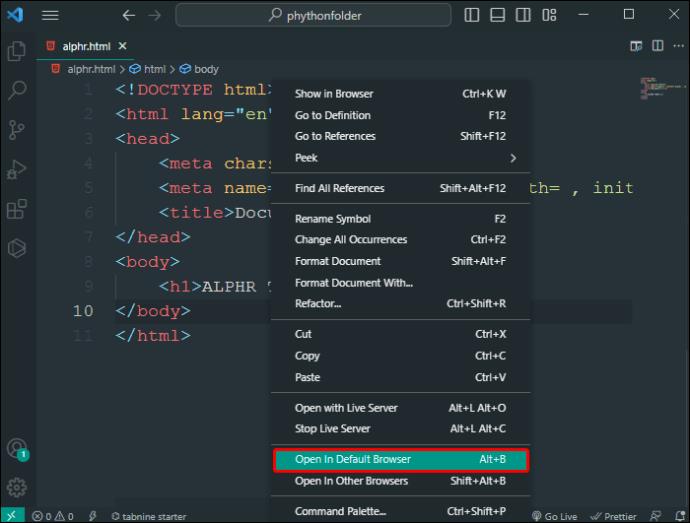
Takaisin laajennuksiin, toinen kätevä laajennus HTML- ja web-kehitykseen yleensä on "Avaa selaimessa", joka avaa HTML-tiedoston verkkoselaimessa suoraan VS Codesta. Näin:





VS Coden HTML-kehityksen lisäominaisuudet
Kun olet määrittänyt kehitysympäristösi ja hankit kaikki oikeat laajennukset, projektisi on vasta alkanut. Tutustutaanpa lyhyesti VS Coden ominaisuuksiin, joita voit käyttää HTML-tiedostoja katsellessasi työsi helpottamiseksi.
IntelliSense
IntelliSense on digitaalinen ohjelmointikumppani, joka nopeuttaa kehitystä täyttämällä koodisi automaattisesti kirjoittaessasi. Se arvaa todennäköisimmän koodin ja tekee sen älykkäästi ja ei-invasiivisesti. IntelliSense tarjoaa välitöntä apua, kun kirjoitat HTML-rakenteita, ennustaa oikein, milloin sinun on suljettava tunnisteet, ja toimittaa kontekstipohjaisen luettelon mahdollisista elementeistä tai attribuuteista.
Tämä ominaisuus estää sinua tuhlaamasta aikaa syntaksien selaamiseen tai kaiken manuaaliseen lisäämiseen ja muistiin. Tällä tavalla saat verkkosivuston valmiiksi nopeammin kuin koskaan ennen.
Validointi
Koodausvirheiden tekeminen on väistämätöntä riippumatta siitä, kuinka kokenut tai osaava olet – virheitä sattuu kaikille. Näiden virheiden löytäminen ajoissa voi kuitenkin säästää sinut loputtomalta virheenkorjaukselta. VS Codessa on näppärä sisäänrakennettu validointi, joka asettaa upotetun HTML-, JavaScript- ja CSS-koodisi tarkasteluun, jotta ne havaitsevat virheet ennen kuin ne indeksoivat verkkosivustollesi ja aiheuttavat häiriöitä käyttäjille. Virheettömät verkkosivustot houkuttelevat käyttäjiä ja saavat heidät pysymään.
Muotoilu
Oikean muotoilun noudattaminen voi joskus olla pelottavaa, varsinkin jos olet "heittäkää tavaraa siihen ja katso, mikä toimii" -tiimissä. Järjestäminen ei ole aina helppoa. Mutta ilman asianmukaista rakennetta asiat voivat nopeasti muuttua sotkuiseksi ja hämmentäväksi sinulle ja muille mahdollisesti kanssasi yhteistyötä tekeville kehittäjille.
VS Coden Format Document -komennolla (Ctrl+Shift+I) voit pitää koodin siistinä ja siistinä alan standardien mukaisesti. Se on näennäisesti pieni, yhdellä napsautuksella tehtävä muutos, mutta kun näet sen, arvostat sen toimivuutta välittömästi.
Emmet Snippets
Emmet-koodinpätkät VS Codelle voivat nopeuttaa kehitystäsi valtavasti. Kuvittele, että sinulla on kuusitoista painiketta suunnitellaksesi navigointipalkkia. Kunkin painikkeen tunnisteiden kirjoittaminen manuaalisesti olisi vaivalloinen tehtävä. Katkelmien avulla voit siirtyä näiden toistuvien tehtävien läpi, joten sinulla on enemmän aikaa projektisi ytimeen.
Näiden tehokkaiden lyhenteiden avulla monimutkaisten HTML- (ja CSS-)rakenteiden hallitseminen on helppoa. Voit lisätä sen koodin, jota aiot käyttää usein, ja lisätä ne tiedostoosi. Oletpa aloittelija tai kokenut koodaaja, et halua missata aikaa säästävää koodinpätkän käyttöä.
Laajennuksia runsaasti
VS Code Marketplace on täynnä erilaisia laajennuksia. Useimmat niistä ovat innokkaiden yhteisön jäsenten ja sinun kaltaisten kehittäjien tekemiä, jotka jakavat tietonsa helpottaakseen muiden työtä. Linting-työkalut pitävät koodisi puhtaana, reaaliaikaiset palvelimet päivittävät selaimesi taustalla renderöinnin aikana ja paljon muuta. Se on voimanpesä kehittyneiden verkkosovellusten luomiseen. Jos sinulla on koodaustarve, Marketplacessa on todennäköisesti laajennus, joka on valmis täyttämään sen.
Värinvalitsija
Verkkokehityksessä visuaalisuus on kaikki kaikessa. VS-koodin värivalitsimen avulla sinun ei tarvitse muistaa monimutkaisia heksadesimaalikoodeja. Valitse värejä, tarkkaile, miltä ne näyttävät reaaliajassa – jopa tutki ja ymmärrä, kuinka ne yhdistyvät viereisten sävyjen ja sävyjen kanssa.
VS-koodin mukauttaminen HTML-kehitykseen
VS Code ei ole tehdasvalmisteinen editori, jonka täytyy näyttää tietyltä. Oletetaan, että haluat himmeitä teemoja koko yön kestäviin koodausharjoituksiin tai helpommin katseluun vähemmällä silmien rasituksella, määritellyt sarkainvälit koodin koostumuksen ja organisoinnin parantamiseksi tai mukautettuja tietomuotoja, jotka on suunniteltu ainutlaatuisiin projekteihin. Siinä tapauksessa VS Codessa on monia personointivaihtoehtoja.
Etenkin HTML on suoraviivainen merkintäkieli, jonka voit halutessasi kirjoittaa vanhaan kunnon Notepadiin yhtä hyvin, mutta silloin jäisit paitsi monista editorien, kuten VS Coden, tuomista mukavuuksista. Napauta asetuksia, tutki ja muokkaa editoria – tee siitä ilmentymä koodausitsesi.
Reaaliaikainen Web-kehitys
Aluksi HTML-tiedoston käyttäminen VS Codessa saattaa tuntua hieman epäselvältä, varsinkin jos sinut ohjattiin tähän editoriin nimenomaan sen verkkokehityksen mukavuuksien vuoksi. Mutta oikeilla laajennuksilla (tai kätevällä terminaalilla) ja editorin ominaisuuksien ymmärtämisellä se on helppoa.
VS Code yhdistää yksinkertaiset käyttöliittymät ja tehokkaat ominaisuudet aloittelijoille ja kokeneille web-kehittäjille, jotka tekevät työn nopeasti. Kaikki nämä siistit ominaisuudet tekevät siitä todennäköisesti parhaan paikan koodin muokkaamiseen – eikä vain HTML:ään.
Onko Visual Studio Code paras editori HTML-kielellä kirjoittamiseen? Oletko kokenut verkkokehittäjä vai vasta aloittava? Jätä kommentti alle ja jaa tarinasi, vinkkisi ja temppusi.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
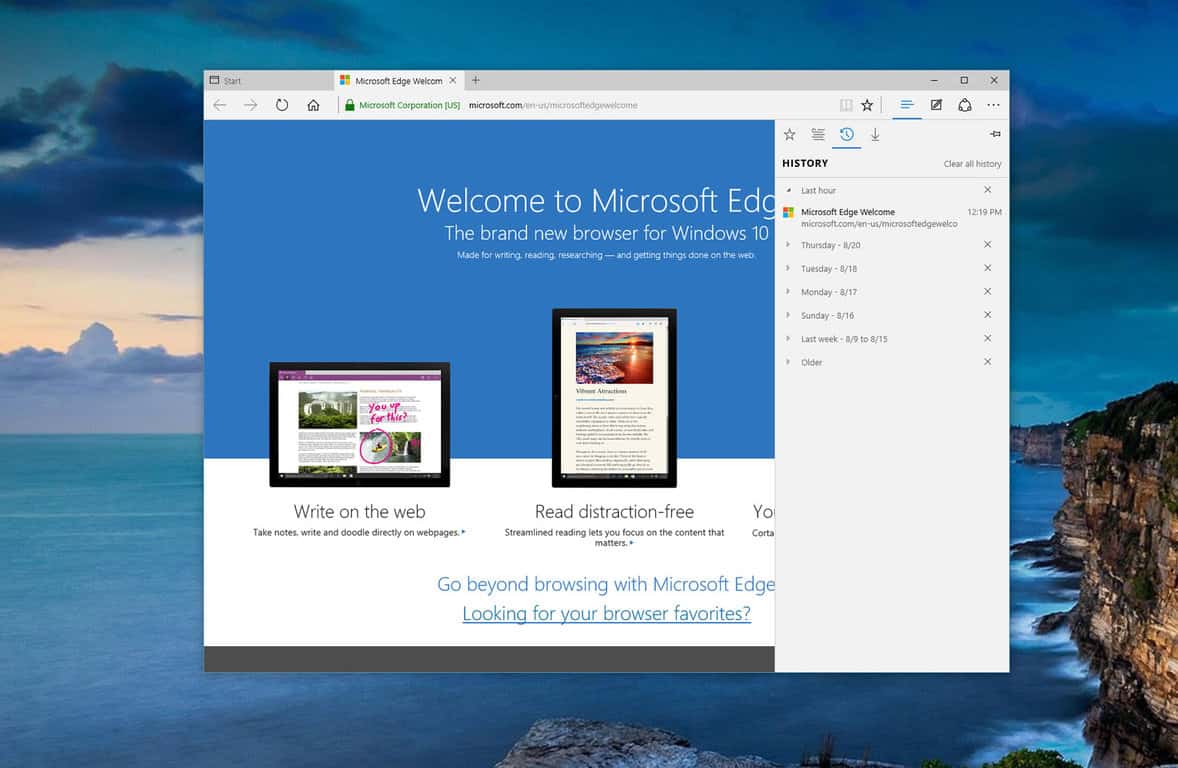
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!