10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
CSS-katkelmat auttavat sinua lisäämään mukautettuja tyylejä Obsidian-holviin. Ne ovat tehokkaita työkaluja, jotka auttavat määrittelemään käyttöliittymän eri osia, kuten elementtien värin, sijainnin ja koon. CSS-katkelmien käytön oppiminen Obsidianissa tarkoittaa, että voit luoda yksilöllisen ilmeen, jolloin Obsidian on lähempänä työtyyliäsi ja persoonallisuuttasi. Tämä voi parantaa kokemustasi ja tuottavuuttasi yleisesti. Lue eteenpäin oppiaksesi käyttämään CSS-katkelmia Obsidianissa.

Katkelmien lisääminen Obsidianissa
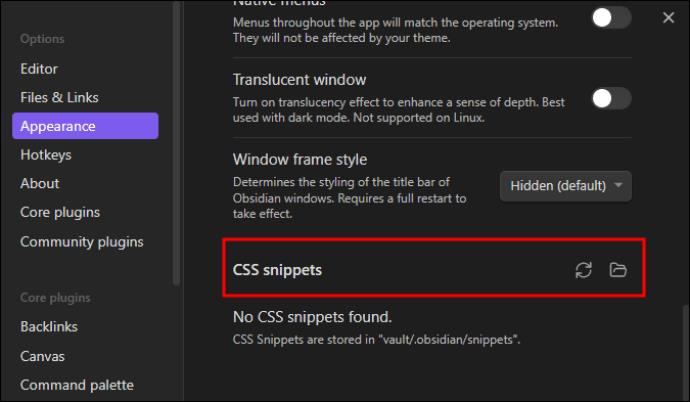
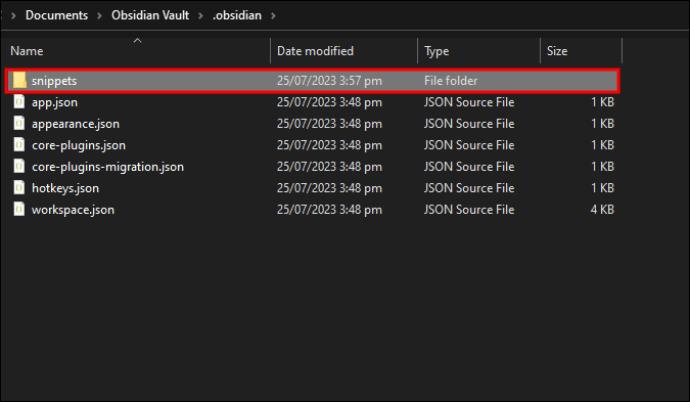
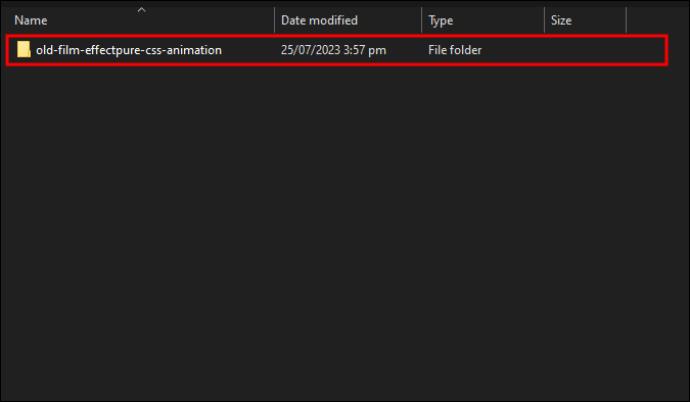
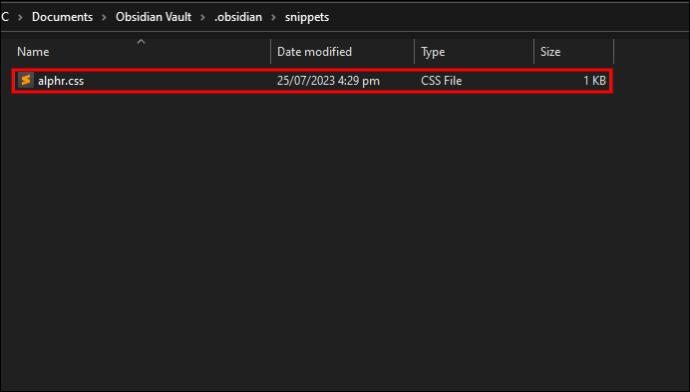
Ensimmäinen osa CSS-katkelmien käyttöä on lisätä ne. Erilaisten mukautusten ja tyylien avulla voit luoda visuaalisesti houkuttelevan ja toimivan työtilan. Katkelmien käyttäminen tekee muistiinpanojen tekemisestä tyydyttävää ja nautinnollista. Jos et vielä tiedä, voit lisätä katkelmia varastoosi seuraavasti:





CSS-katkelmien käyttäminen Obsidianissa
Obsidianissa CSS-katkelmien käyttö auttaa korvaamaan tai täydentämään tuotteessa käyttämiäsi suurempia teemoja. Katkelmien käyttäminen:




Obsidianin muotoilu CSS-katkelmien avulla
CSS-katkelmat ovat olennainen osa Obsidiania, koska ne kuvaavat, miltä holvin kunkin osan pitäisi näyttää. Näiden katkelmien avulla voit mukauttaa lähes kaikkia Obsidianin ominaisuuksia mieltymystesi mukaan. Obsidianin muotoiluun on useita vaihtoehtoja.
Valitsimien käyttäminen tyylin valitsemiseen
Tyyliin päättäminen vaatii "valitsimia". Tämän avulla voit tunnistaa osan, jonka haluat muotoilla. Valitsimet ovat yleensä sisäkkäisiä, ja sinun on oltava tarkka. Jos tyyli on "lainauskirjasin", valitse se tarkasti. Yleensä "lainausmerkkien" valitseminen muuttaa lohkolainausmerkkien ulkoasua sovelluksen jokaisessa osassa.
Muokkaa valinnan tyyliä Ominaisuuksilla
Valinnan tyyliä varten sinun on käytettävä "Ominaisuudet", joita on runsaasti CSS:ssä. Jotta voit olla tarkempi lopputuloksesta, tunnista muokattavat ominaisuudet ja anna niille tavoitearvot.
Käytä ilmoitusta ohjeiden antamiseen
Ohjeiden antamiseen käytetään "ilmoitusta". Tämä sisältää valitsimen (mikä vaatii muotoilua), muotoilua vaativat ominaisuudet (muutettavat osat) ja ominaisuuksien uudet arvot (haluamasi ulkoasu). Esimerkki, jos haluat kaiken editorin tekstin olevan punaista, se on kuin sanoisit: "Obsidiaani, etsi kaikki teksti editorissa ja käske niitä muuttumaan punaisiksi." CSS-ilmoituksen pitäisi näyttää tältä:
.markdown-source-view {
color: red;
}
.markdown-source-view toimii valittimena. {} sisältää ominaisuudet, jotka on muotoiltava, kun taas väri kuvaa ominaisuutta ja punainen on haluttu arvo. Kaikkien ominaisuuksien arvosuhteet näytetään ominaisuudella, jota seuraa kaksoispiste, arvo ja puolipiste rivin päättämiseksi. Ominaisuuksien tulee olla yksi luetelmakohta sektorista, jotta ne erottuvat helposti.
Ilmoituksen erottaminen riveistä on valinnaista, mutta siitä voi olla apua, kun muutat monia eri elementtejä ja näkökohtia.
CSS:n tulkinta on peräkkäistä, ja viimeisimmät ilmoitukset hallitsevat kaikkia sitä edeltäviä tietoja.
Käytä luokkia valitaksesi mitä tyyliä haluat
"Luokkia" käytetään valitsemaan, mitä tarvitset tyyliin. Luokat kuvataan sovelluksen taustalla olevina rakenteen lisättyinä attribuutteina. Ne voidaan kohdistaa valitsimilla. .markdown-source-view tunnistaa sovellussisällön, joka on avoinna muokkausnäkymälle. Edeltävä piste objektien nimissä tarkoittaa luokkia.
Kohdeelementit
"Elementit" tarvitsevat myös kohdistusta riippuen siitä, mitä tyyliä tehdään. Nämä ovat rakenteellisia sovellusosia. Kappaleet voidaan sisentää käyttämällä "p"-elementtivalitsinta. Elementtien kuvaamiseen ei käytetä edeltäviä välimerkkejä.
Käytä logiikkaa valitsimissa spesifisyyden lisäämiseksi
Tilan käyttö lisää spesifisyyttä poimimalla jälkeläisiä: ”isovanhempi vanhempi-lapsi” valitsee isovanhemman lapsen vanhemman lapsen. Esimerkiksi, . markdown-source-view blockquote valitsee lainausmerkit muokkaustilan ruuduista.
Jos luokkien välillä on jakso, se osoittaa "ja"-suhteen. Esimerkiksi ".programmer.designer" syöttäminen valitsee elementit, joiden luokaksi on sekä "ohjelmoija" että "suunnittelija".
Pilkku on "tai" logiikkaerotin. Esimerkiksi kirjoittamalla "blockquote,pre" kohdistetaan "blockquote"- ja "pre"-elementit.
Voit viitata Mozillan CSS-oppaaseen , koska suurin osa sen logiikasta koskee Obsidiania.
Muotoiluilmoitusten tallentaminen
Kun teet kattavia teemoja, tallenna ne VAULT/.obsidian/themes-kansioon. Tämä pitäisi nimetä yksilöllisesti ja löytää kohdasta Asetukset> Ulkoasu> Teema Obsidianissa. Napauta "Lataa teemat uudelleen" -vaihtoehtoa, jos sitä ei havaita. Jos säätöjä tehdään olemassa olevaan teemaan ja ne ovat pieniä, tallenna ne VAULT/.obsidian/snippets-kansioon.
Obsidian-teemojen mukauttaminen CSS-katkelmien avulla
Obsidianilla on teemoja, joiden avulla voit tehdä muutoksia. Voit halutessasi jatkaa yhden teeman kokeilua kerrallaan tai luoda mukautetun CSS:n, joka vastaa tarpeitasi DevToolin avulla.
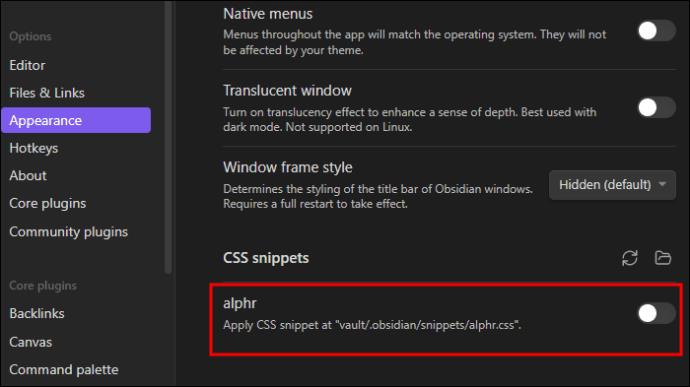
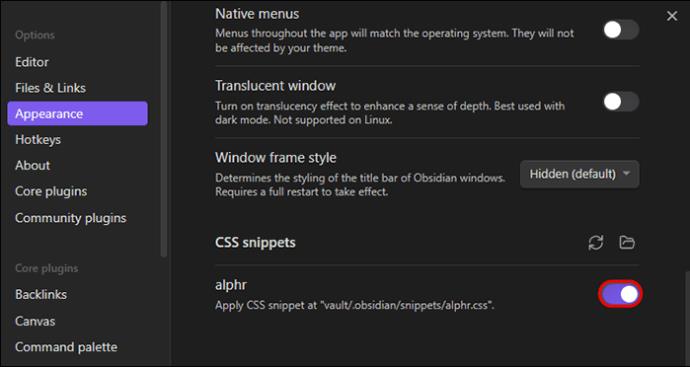
Tarkista "Käytä CSS-katkelma" -vaihtoehto
Tästä aloitat, ja tämä on mukautetun CSS:n käyttöönotto. Tämä antaa Obsidianille mahdollisuuden lukea koodin ja sitten korvata oletustyylin. Alla olevat vaiheet auttavat ottamaan mukautetun CSS-vaihtoehdon käyttöön.




Tämä osoittaa sovelluksen CSS-tiedostoon, joka sijaitsee varaston juurihakemistossa. Tämä luetaan ja mukautettu CSS-koodi otetaan käyttöön. Tässä vaiheessa ei ole CSS-tiedostoa.
Ota kaikki irti Obsidianista käyttämällä CSS-katkelmia
Obsidian avaa monia mahdollisuuksia. Saadaksesi siitä kaiken irti, sinun on kokeiltava jotain ylimääräistä, jonka avulla voit tehdä sen käyttämisestä jännittävämpää ja palkitsevampaa. Teemojen luominen CSS:n avulla voi olla kaikki mitä tarvitset. Voit tehdä tämän ottamalla ensin käyttöön CSS-katkelmat Obsidianissa asetusvalikon kautta. CSS:n avulla voit muokata tyyliä ja lisätä uusia arvoja. Voit saavuttaa paljon enemmän ja pelata CSS-katkelmien avulla.
Oletko koskaan yrittänyt käyttää CSS-katkelmia Obsidianissa? Mikä oli kokemuksesi? Ole hyvä ja jaa kanssamme alla olevassa kommenttiosassa.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
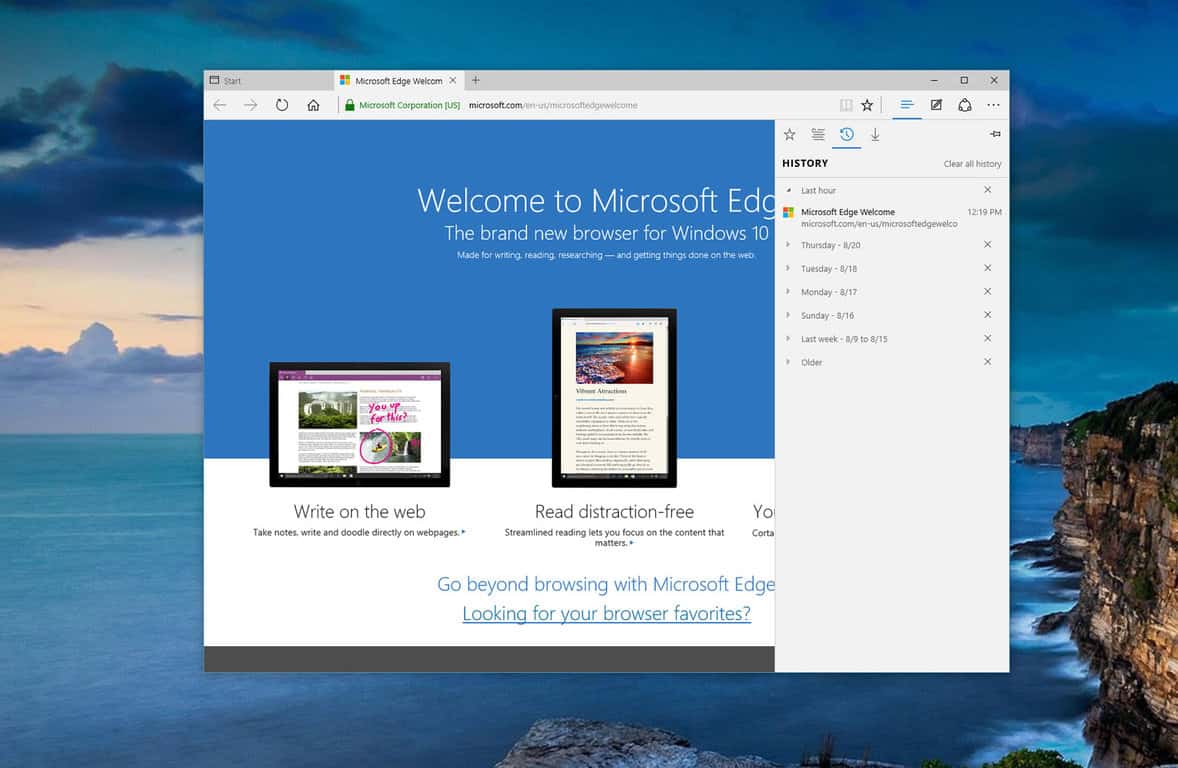
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
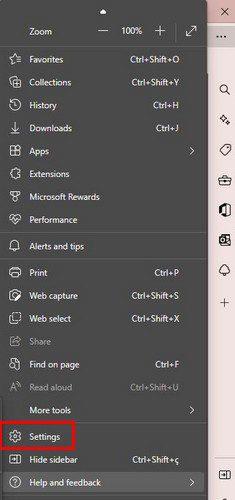
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!