10 parasta pikanäppäintä Windows 10:ssä ja niiden käyttö

Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
Kuva on tuhat sanaa arvoinen, koska se voi välittää enemmän viestejä. Tässä digitaalisessa maailmassa noin 64 prosentilla verkkosivustoista, olipa kyse mediasta, sähköisestä kaupankäynnistä tai matkailusivustoista, kaikilla on kuvia. Koska me ihmiset olemme visuaalisia olentoja, ja merkittävä osa ihmisen aivoista on omistettu kuvien käsittelyyn. Verkkosivustot käyttävät nykyään tätä tunnettua tosiasiaa saadakseen käyttäjien huomion. Tietyt sivustot, joissa on virheellisiä ja huonolaatuisia kuvia, eivät kuitenkaan ole kovin vakuuttavia.
Verkkosivusto, jonka latautuminen kestää yli 3 sekuntia, menettää käyttäjien sitoutumisen ja sen Google-sijoitus on alhainen. Siksi, jos verkkosivustollasi ei ole kävijöitä, hyvä Google-sijoitus, sinun on optimoitava kuvat ja noudatettava tiettyjä alla selitettyjä vinkkejä:
Ennen kuin opimme kuvien optimoinnista, tiedämme, mitä kuvan optimointi on ja miksi kuvan optimointi on tärkeää.
Mitä on kuvan optimointi?
Kuvan optimointi on prosessi, jolla pienennetään tiedostokokoa kuvanlaatua heikentämättä. Tämä tarkoittaa, että saat korkealaatuisia kuvia oikeassa muodossa, koossa, mitoissa ja resoluutiossa pitämällä mahdollisimman pienen koon. Kuva voidaan optimoida eri tavoilla, kuten pakkaamalla kokoa, muuttamalla kokoa ja tallentamalla välimuistiin. Tämä auttaa parantamaan verkkosivustojen suorituskykyä ja nopeuttamaan verkkosivujen latausnopeutta.
Miksi kuvan optimointi on tärkeää?
Käyttäjillä on taipumus hylätä verkkosivustot, joiden latautuminen kestää yli 3 sekuntia, mikä lisää poistumisprosenttia, joka lopulta vaikuttaa verkkosivustojen konversioprosenttiin. Mutta kuvien optimoinnilla sivun latausnopeutta voidaan nopeuttaa, ja verkkosivustojen SEO-sijoitusta voidaan parantaa käyttäjäkokemusta voidaan parantaa.
Sivun latausnopeus on aika, joka kuluu verkkosivun latautumiseen kokonaan. Verkkosivusto, jonka latausaika on alle 2 sekuntia, on suosituin ja suosituin. Siten avainrooli verkkosivustojen sijoituksissa ja kuvien optimoinnin merkittävässä roolissa. Tämä kuvan optimointi ei liity pelkästään SEO-sijoitukseen ja konversioihin.
Tässä on muutamia vinkkejä kuvan optimoimiseksi verkkoa varten ja sivun latautumisen nopeuttamiseksi.
1. Tallenna kuvat oikealla värimaailmalla
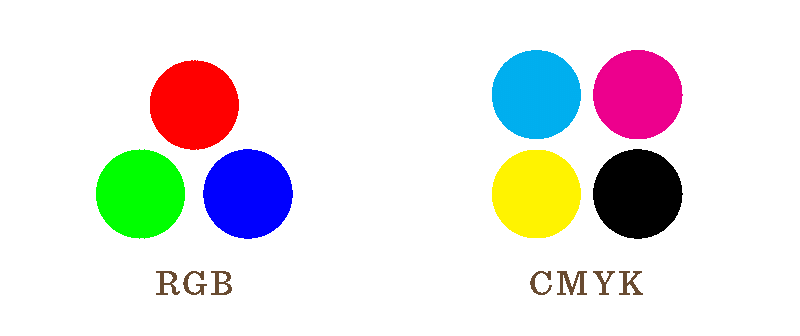
Ensisijaisesti RGB ja CMYK ovat kaksi värimallia, joita tietokone käyttää kuvien näyttämiseen. Missä RGB tarkoittaa (punainen, vihreä, sininen) ja CMYK tarkoittaa syaania, magentaa, keltaista ja mustaa. RGB on kameran ja tietokoneen käyttämä vakioväriavaruus, ja tulostukseen käytetään CMYK-väriavaruutta.
Siksi, jos CMYK-kuvia käytetään verkossa, ne hidastavat sivun latausnopeutta, ja ne eivät myöskään ole yhtä kirkkaita ja eloisia kuin RGB. Siksi käyttäjien houkuttelemiseksi ja sivun latausnopeuden lisäämiseksi on käytettävä RGB-väriteeman kuvia.

CMYK-kuvien muuntamiseen RGB-muotoon voidaan käyttää Adobe Photoshopia. Kun kuvan väriprofiilia on muutettu, tiedosto tulee tallentaa uudelleen toisella nimellä, jotta tiedostot on helppo erottaa toisistaan.
Lue myös:-
10 parasta Image Converter -ohjelmistoa Windows 2021:lle Käyttäessäsi Windowsia saatat silloin tällöin kohdata "Kuvamuotoa ei tueta" -varoituksen. Korjaa nyt tämä...
2. Pakkaa kuvatiedoston koko
Yli 2 Mt:n kokoista verkkotiedostoa ei pidä käyttää, koska se hidastaa liikaa sivun latausnopeutta. Siksi koon rajoittaminen 2 megatavuun (2048 kilotavua) on hyvä idea. Tämän lisäksi verkkosivustoissa käytettävää kuvaa ei pitäisi pikselöidä. Tämä tarkoittaa, että kuvien tulee olla teräviä ja kuvanlaadun tulee olla ehdollista. Kuvan laatu riippuu pakkausasetuksista ja lopullisesta tiedoston koosta. Oikeilla pakkausasetuksilla voidaan saavuttaa pienempi tiedostokoko ja hyvä kuvanlaatu.
Yleensä 70-80 %:n pakkaustasolla tallennettua kuvaa ei pikseloidu. Tätä varten voidaan käyttää kuvan pakkaustyökalua.
3. Tallenna kuva oikeassa tiedostomuodossa
On olemassa neljä suurta tiedostomuotoa: JPG, PNG, GIF ja SVG, joissa grafiikkaa ja kuvia voidaan tallentaa. Mutta jokaisella tiedostomuodolla on omat etunsa ja haittansa. Siksi jokainen grafiikka tai kuva on tallennettava tiettyyn muotoon, joka perustuu rasteriin tai vektoreihin.
Rasterikuvissa on rajallinen määrä pikseleitä ja ne voidaan kaapata pikselipohjaisilla ohjelmilla, kuten skannerilla tai kameralla. Kun suurennettujen rasterikuvien laatu heikkenee ja rasterikuville parhaiten sopivat tiedostomuodot ovat JPG, PNG ja GIF.
Vaikka vektorigrafiikka luodaan vektoriohjelmistolla, ja näitä kuvia voidaan laajentaa laadusta tinkimättä. Parhaat vektorikuvamuodot ovat SVG ja GIF. Mutta vektorikuvat voidaan tallentaa myös JPG- tai PNG-muodossa. Mutta niin tekemällä kuva menettää kyvyn skaalata grafiikkaa äärettömästi.

JPG
JPG:n ansiot
JPG:n huonot puolet
Milloin käyttää JPG:tä
JPG-tiedostoja voidaan käyttää, kun vaaditaan korkealaatuisia ei-liikkuvia kuvia. Mutta niitä ei pidä käyttää värillisillä taustoilla.
PNG

Toinen yleinen rasterimuoto, joka on monipuolinen kuin JPG, on PNG. Se tukee yli 16 miljoonaa väriä, alfakanavaa tai läpinäkyvää taustaa.
Lue myös:-
Kuinka muuttaa kuvien kokoa Macissa menettämättä... Siirretäänkö Macin tiedot flash-asemaan? Muuta kuvien kokoa laatua menettämättä, sillä säästät aikaasi...
PNG:n ansiot
PNG:n haitat
Milloin PNG:tä tulee käyttää
Kun vaaditaan grafiikkaa, jossa on ei-valkoinen tausta, tekstiä, teräviä reunoja, logoja, kuvakkeita ja muita kuvioita, tulee käyttää PNG-grafiikkaa.
GIF

GIF on toinen rasterimuoto, jonka avulla voit saada liikkuvia kuvia sekvensoimalla kuvia päällekkäin liikkeen luomiseksi.
GIF:n ansiot
GIF:n huonot puolet
Milloin GIF:iä tulee käyttää
GIF mahdollistaa useiden kuvien näyttämisen joustavasti ja mielenkiintoisin muutoksin samassa grafiikassa. Kuitenkin grafiikka, jossa on monia värejä, kasvattaa tiedostokokoa.
SVG

Toisin kuin JPG, PNG, GIF, SVG on vektorimuoto. Sen avulla voidaan käsitellä objektia terävällä grafiikalla verkossa. Vektorikuvia voidaan muokata ja luoda käyttämällä ohjelmia, kuten Inkscape, Adobe Illustrator ja Sketch.
SVG:n ansiot
SVG:n huonot puolet
Milloin SVG:tä tulee käyttää
Koska SVG-kuvia voidaan zoomata kuvanlaatua menettämättä, niitä voidaan käyttää grafiikoissa, logoissa, kuvakkeissa ja muissa kuvissa verkossa. Tämän lisäksi näitä kuvia voidaan käyttää mobiililaitteissa, koska ne näyttävät hyvältä korkean pikselitiheyden näytöillä, kuten älypuhelimella.
Lue myös:-
Paras OCR-ohjelmisto tekstin poimimiseen kuvista Ajatteletko muuntaa käsinkirjoitetut muistiinpanot tai skannatut asiakirjat hyvin järjestetyksi muokattavaksi asiakirjaksi? Voit tehdä tämän avulla...
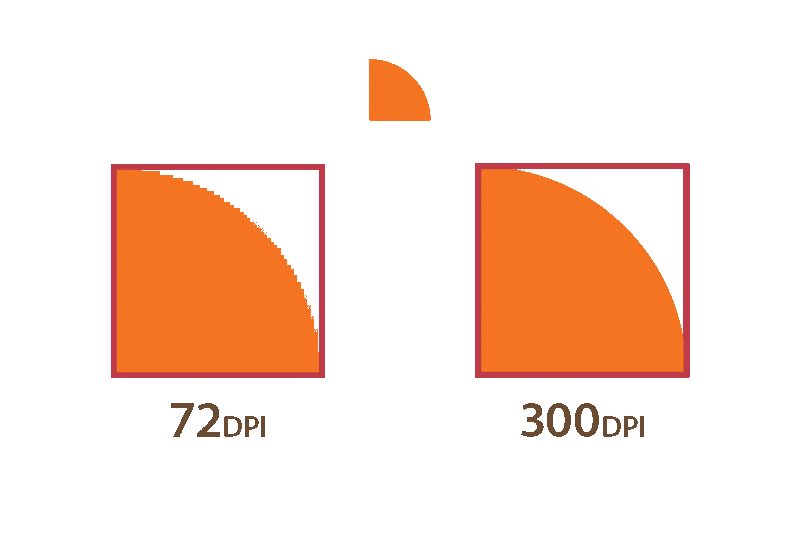
4. Vie useita kokoja älypuhelinten näytöille
Älypuhelimien yleistyessä käyttäjät haluavat käyttää kaikkea mobiililaitteillaan. Mutta koska näissä laitteissa on yli 200 PPI:n näyttö normaalin 72 PPI:n sijaan, standardi PC:lle ja webille.

Kuvien saaminen tukemaan molempia PPI-tyyppejä voidaan käyttää Adobe Illustratoria ja Photoshopia. Tämä auttaa viemään kuvia 2X ja 3X mittakaavassa. Tämä tarkoittaa, että alkuperäiset kuvat sekä 200 % ja 300 % luodaan. Myös korkeamman resoluution kuvia voidaan viedä.
5. Pienennä kuvan kokoa 115 %
Jos käytetään pienempiä rasterikuvia, niitä on suurennettava 115 % pikseloitumisen vähentämiseksi, jotta tätä Adobe Photoshopia voidaan käyttää.
Yllä mainittuja vinkkejä käyttämällä voimme saada teräviä ja tarkennettuja kuvia. Koska nämä optimoidut kuvat auttavat kiinnittämään käyttäjien huomion ja pitämään heidät verkkosivulla pidempään. Ne eivät vain tee verkkosivuista kauniimpia, vaan auttavat myös lyhentämään sivun latausaikaa.
Kuvan optimointi ei ole hyödyllinen vain verkkokäyttöön, vaan se auttaa myös tallentamaan kuvia ja tekemään niistä houkuttelevia. Raskas kuva käyttää paljon kaistanleveyttä, josta käyttäjä ei pidä, joten kuvat on optimoitava.
Tutustu Windows 10:n 10 suosituimpaan pikanäppäimeen ja siihen, miten voit hyödyntää niitä tehokkaasti töissä, koulussa ja muissa asioissa.
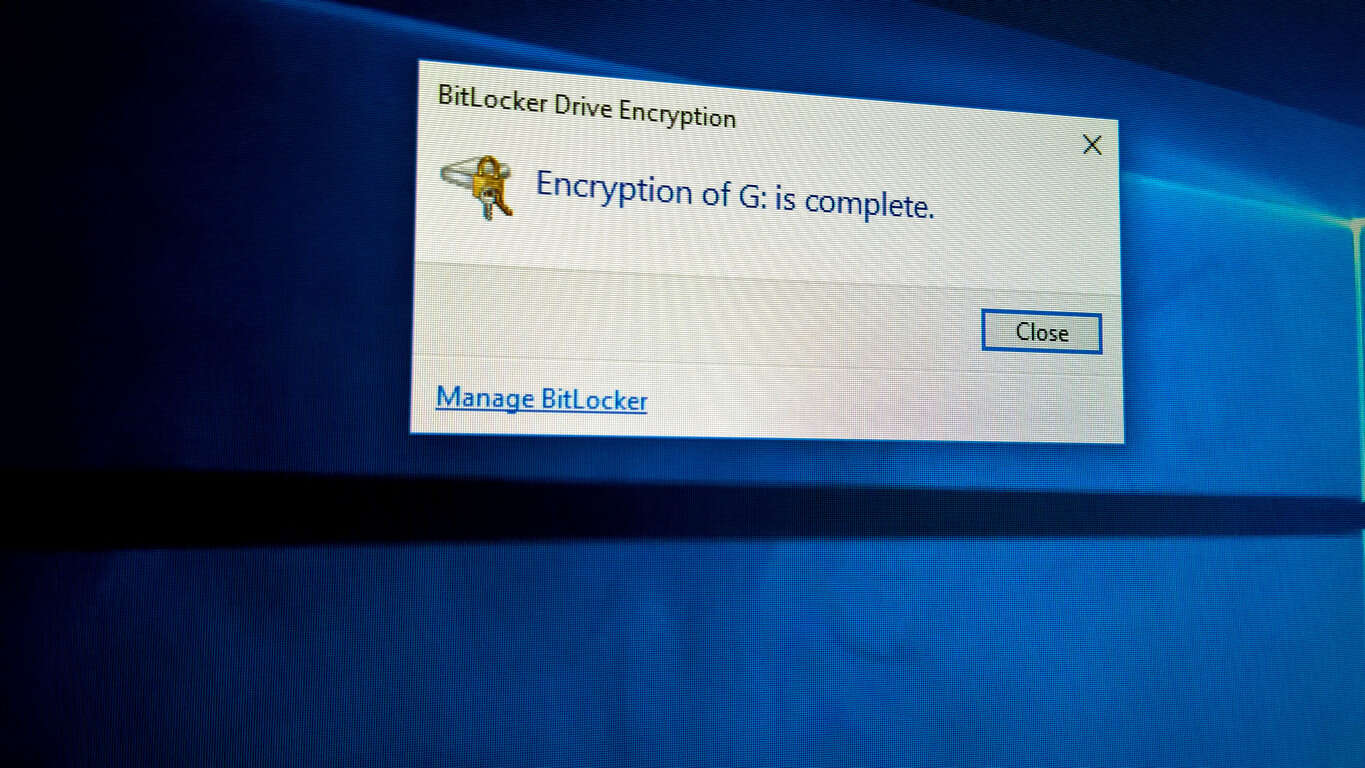
Opas BitLockerin käyttöön, Windows 10:n tehokkaaseen salausominaisuuteen. Ota BitLocker käyttöön ja suojaa tiedostosi helposti.
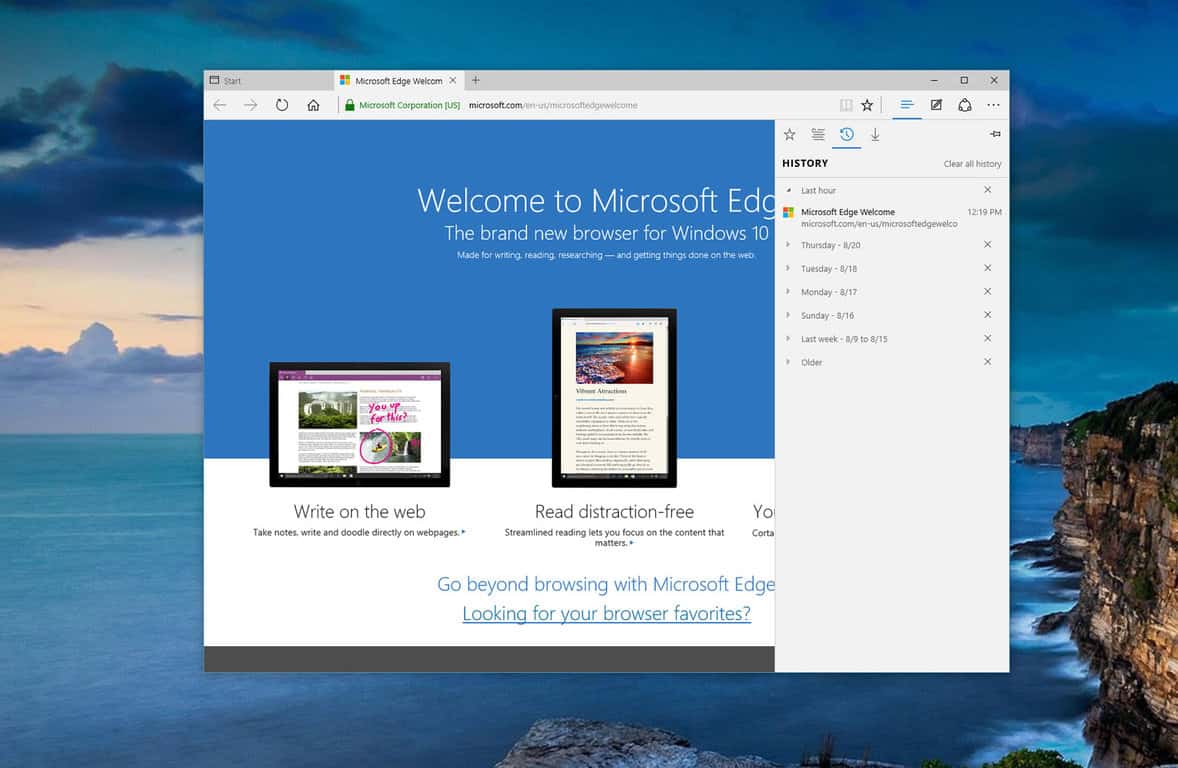
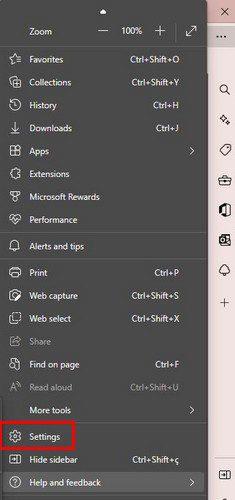
Opas Microsoft Edge -selaushistorian tarkastelemiseen ja poistamiseen Windows 10:ssä. Saat hyödyllisiä vinkkejä ja ohjeita.
Katso, kuinka voit pitää salasanasi Microsoft Edgessä hallinnassa ja estää selainta tallentamasta tulevia salasanoja.
Kuinka eristää tekstin muotoilua Discordissa? Tässä on opas, joka kertoo, kuinka Discord-teksti värjätään, lihavoidaan, kursivoitu ja yliviivataan.
Tässä viestissä käsittelemme yksityiskohtaisen oppaan, joka auttaa sinua selvittämään "Mikä tietokone minulla on?" ja niiden tärkeimmät tekniset tiedot sekä mallin nimen.
Palauta viimeinen istunto helposti Microsoft Edgessä, Google Chromessa, Mozilla Firefoxissa ja Internet Explorerissa. Tämä temppu on kätevä, kun suljet vahingossa minkä tahansa välilehden selaimessa.
Jos haluat saada Boogie Down Emoten Fortnitessa ilmaiseksi, sinun on otettava käyttöön ylimääräinen suojakerros, eli 2F-todennus. Lue tämä saadaksesi tietää, miten se tehdään!
Windows 10 tarjoaa useita mukautusvaihtoehtoja hiirelle, joten voit joustaa, miten kohdistin toimii. Tässä oppaassa opastamme sinut läpi käytettävissä olevat asetukset ja niiden vaikutuksen.
Saatko "Toiminto estetty Instagramissa" -virheen? Katso tämä vaihe vaiheelta opas poistaaksesi tämän toiminnon, joka on estetty Instagramissa muutamalla yksinkertaisella temppulla!