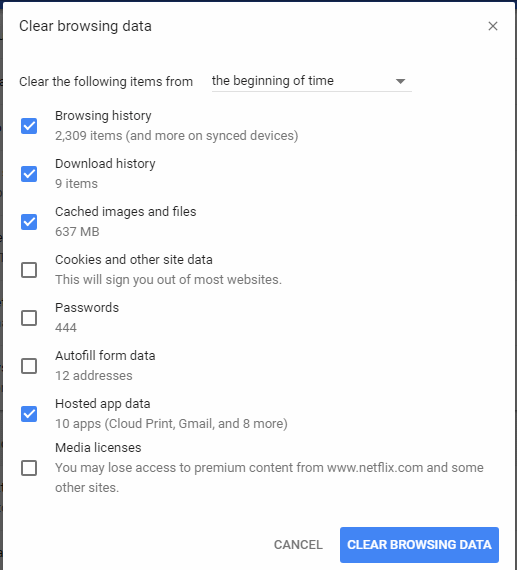
Jak vymazat cache v Google Chrome

Udržujte cache v prohlížeči Google Chrome vymazanou podle těchto kroků.
Pokud jste se pokusili uložit nějaké obrázky z webu, mo��ná jste si všimli neznámého formátu obrázků s názvem WebP. Tento formát souboru obrázků má být náhradou za jiné formáty, jako jsou soubory JPEG, PNG a GIF, ale ještě se nestal rozšířenou možností.
Pokud stahujete data ve formátu obrázku WebP, můžete mít potíže s jejich otevřením. Naštěstí existuje mnoho konvertorů obrázků , které můžete použít k převedení do formátu, který je o něco použitelnější.
Co je WebP?
WebP byl poprvé oznámen v roce 2010, ale byl vydán až v dubnu 2018. Ačkoli může být obtížné s ním komunikovat, formát WebP má své výhody. Za prvé, podporuje jak ztrátový obraz, tak bezztrátovou kompresi obrazu. Jinými slovy, data mohou být komprimována na výrazně menší velikosti, přesto dokonale rekonstruována, nebo komprimována ještě dále za cenu určité kvality obrazu.
Primární výhodou WebP je, že může poskytovat soubory ve stejné kvalitě obrazu jako mnoho populárních formátů s menší velikostí souboru. Není to však jen pro obrázky: WebP lze také použít pro soubory animací, stejně jako profily ICC, metadata XMP a Exif a další. WebP také podporuje transparentnost, jinak známou jako alfa kanál.
Jaké prohlížeče podporují WebP?
Google Chrome má nativní podporu WebP pro ztrátové, bezztrátové a animační formáty za předpokladu, že používáte nejnovější verze. Všechny tyto formáty podporují také Firefox, Opera a Microsoft Edge.
Pale Moon, populární prohlížeč s otevřeným zdrojovým kódem odvozený od Mozilly, stejně jako prohlížeč Google Chrome pro Android podporují ztrátové i bezztrátové formáty WebP.
Pokud stále používáte Internet Explorer – což je špatný nápad kvůli nedostatečné podpoře – máte smůlu. Prohlížeč nepodporuje WebP.
Někteří lidé se stále mylně domnívají, že prohlížeč Safari nepodporuje WebP, ale Apple přidal podporu formátu v Safari 14 pro zařízení Mac a iOS.
Příklad WebP
Jak WebP funguje?
Komprese obrázků je běžnou součástí internetu již mnoho let, ale různé metody mají různé přístupy. WebP je jedním z nejpokročilejších způsobů, jak zmenšit velikost obrázku bez snížení kvality obrázku.
Způsob, jakým to funguje, závisí na typu komprese . Ztrátová komprese WebP využívá nástroj zvaný prediktivní kódování, který se dívá na hodnoty pixelů a předpovídá hodnoty kolem nich. Kóduje rozdíl v těchto hodnotách. I když je efektivní při snižování velikosti souboru, snižuje také kvalitu obrazu.
Bezeztrátová komprese WebP je o něco méně účinná při zmenšování velikosti obrázku, ale zachovává si stejnou úroveň kvality. Funguje tak, že identifikuje fragmenty obrazu za účelem rekonstrukce nových pixelů nebo využívá odpovídající barevné palety, pokud nelze nalézt žádný fragment obrazu.
V závislosti na případu použití může WebP vést k velikosti souborů až třikrát menší než PNG.
Jaké jsou výhody používání WebP?
WebP se uchytil a rozšířil se v popularitě z několika dobrých důvodů, z nichž prvním je vynikající kompresní poměr. Jinými slovy, obrázky WebP zabírají menší šířku pásma než jiný typ souboru, jako je JPG; to znamená, že obrázky WebP se doručují pouze tehdy, když to prohlížeč podporuje, zatímco obrázek JPEG nebo ekvivalent se doručuje, pokud to prohlížeč nepodporuje.
Menší velikosti obrázků zrychlují dobu načítání webových stránek, zejména na počítačích, které mají potíže s načítáním obrázků ve vysoké kvalitě. Pokud usilujete o maximální optimalizaci svého webu, je soubor WebP jedním z nejlepších dostupných nástrojů.
Jaké jsou nevýhody používání WebP?
Překážkou číslo jedna pro WebP je kompatibilita. Zatímco většina primárních prohlížečů podporuje soubory obrázků WebP, ne všechny podporují. Naštěstí WebP již není omezen operačním systémem a je k dispozici na Linuxu i macOS .
Další nevýhodou je, že při použití ztrátového formátu zůstává určitá ztráta kvality obrazu. Velikost souboru se výrazně zmenší, ale vzhledem k tomu, jak funguje kompresní algoritmus, neexistuje způsob, jak se vyhnout alespoň nějakému poklesu kvality.
Poslední překážka spočívá v kompatibilitě posunu pomocí WebP se systémy pro správu obsahu, jako je WordPress. Pokud chcete do své knihovny médií vložit online obrázek, možná zjistíte, že WordPress nebude akceptovat typ souboru. Podle WordPress verze 5.8 softwaru podporuje WebP stejným způsobem, jako podporuje soubory PNG a JPEG, ale pokud jste svůj web neaktualizovali, může to být problém.
Jak uložit obrázek WebP v jiném formátu
Tradiční způsob ukládání obrázků ne vždy funguje s WebP, alespoň ne v případě, že vám chybí ty správné nástroje. Když vyberete Uložit jako, možná zjistíte, že nemáte žádné další možnosti formátu obrázku.
Konverzní pluginy
Rychlá oprava je nainstalovat konverzní plugin . Pluginy, jako je tento, vám umožní převést WebP na něco jako obrázek PNG přímo ve vašem prohlížeči, než jej uložíte. Jednou z možností je Uložit obrázek jako typ v obchodě Chrome.
Použijte Malování
Pokud používáte Windows, můžete pomocí Microsoft Paint otevřít stažený soubor WebP a převést jej do jiného formátu bez stahování dalšího softwaru.
Použijte jiný prohlížeč
Pokud načtete obrázek WebP v prohlížeči, který nepodporuje formát, načte se místo něj jiný typ souboru. Odtud můžete obrázek uložit jako obvykle jako soubor JPG nebo PNG.
WebP může být dráždivý, zvláště pokud ukládáte spoustu obrázků z internetu, ale může být také přínosem pro webové hostitele kdekoli. Neztrácejte chladnou hlavu, pokud se s tím setkáte; pomocí několika kroků můžete obejít ty největší problémy.
Udržujte cache v prohlížeči Google Chrome vymazanou podle těchto kroků.
Podívejte se, jak efektivně uvolnit místo na disku ve Windows 10 pomocí těchto 15 osvědčených metod. Klíčové tipy pro optimalizaci úložiště pro počítače. Využijte náš návod a získejte zpět cenné gigabajty.
Útržkovité programy a únosci prohlížeče mohou měnit výchozí vyhledávač v Chrome. Naučte se, jak se zbavit vyhledávání Yahoo snadno a rychle.
Zjistěte, jak můžete zobrazit soukromé profily na Facebooku a jak chránit vaše osobní údaje před zneužitím.
Pokud jste někdy obdrželi e-mail s přílohou souboru AAE, abyste zjistili, že váš počítač neví, co s ním dělat, nejste sami. Se soubory AAE může být obtížné pracovat, ale tato příručka vám pomůže pochopit, co to je a jak je otevřít.
Zjistěte, jak skrýt komentáře na Facebooku a co to znamená pro vaše příspěvky. Chraňte svou značku před negativními komentáři snadno a efektivně.
Objevte užitečné tipy, jak vyřešit kód chyby 39 na Disney Plus. Streamujte bez problémů!
Oprávnění souborů a složek ve Windows: jak je správně nastavit pro ochranu vašich dat.
Zjistěte, zda vás někdo omezil na Instagramu pomocí našich užitečných tipů a triků.
Hledáte streamovací služby pro Nintendo Switch? Zjistěte, jaké aplikace můžete použít pro sledování oblíbených pořadů a filmů na této herní konzoli.
Vytvořte časovač vypnutí pro YouTube Music a užijte si večerní hudební zážitek bez obav z celonočního přehrávání.
Objevte 10 nejběžnějších problémů s tiskárnou a efektivní řešení, jak je opravit. Bez ohledu na typ tiskárny, máme pro vás užitečné informace.
Spotify je jednou z nejrozšířenějších dostupných služeb pro streamování hudby. Zjistěte, jak optimalizovat nastavení pro lepší zvukový zážitek.
Objevte nejlepší způsoby pro převod videí na YouTube na text. Tyto metody usnadní přístup a zlepší uživatelský zážitek.
Snapchat se stal populární jako způsob, jak se stýkat s lidmi, aniž by zanechával trvalou stopu informací. Naučte se, jak vytvořit svůj vlastní veřejný profil a sdílet obsah s širokým publikem.
Máte problém, kdy nelze odebrat tiskárnu z počítače se systémem Windows 10 nebo 11? Vyzkoušejte naše efektivní postupy pro odstranění tiskárny bez technické pomoci.
Soukromí je na prvním místě, a proto je důležité vědět, kdo si prohlíží váš obsah na sociálních sítích. Tento článek se zaměřuje na příběhy na Facebooku, jak zjistit, kdo je viděl, a jak upravit nastavení ochrany osobních údajů.
Pokud plánujete přestat používat Spotify nebo používáte službu streamování hudby na veřejném zařízení, je důležité se odhlásit. Zjistěte, jak na to se všemi zařízeními.
Učte se efektivně měnit své zobrazované jméno a popis na Twitteru, abyste lépe reprezentovali svou online identitu.
Zde jsou 4 efektivní způsoby, jak opravovat přesměrování prohlížeče na Yahoo. Zjistěte, jak odstranit nežádoucí rozšíření a resetovat prohlížeč.
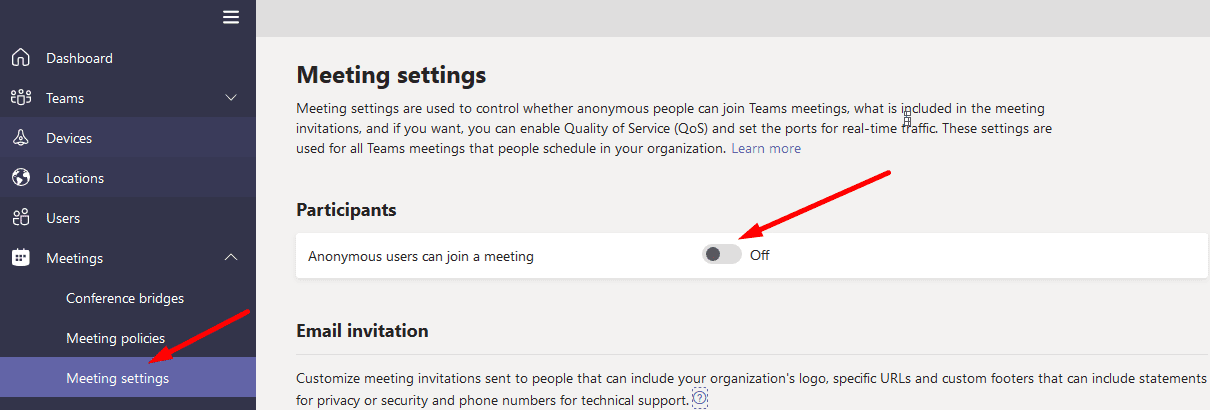
V současnosti není možné zakázat anonymní dotazy na živých událostech Microsoft Teams. I registrovaní uživatelé mohou posílat anonymní dotazy.
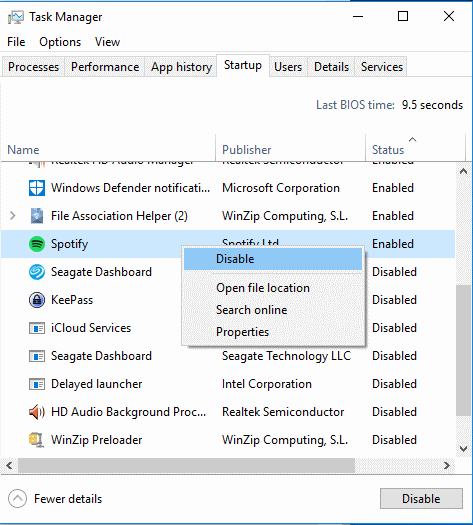
Spotify může být nepříjemné, pokud se automaticky otevírá pokaždé, když zapnete počítač. Deaktivujte automatické spuštění pomocí těchto kroků.
Udržujte cache v prohlížeči Google Chrome vymazanou podle těchto kroků.
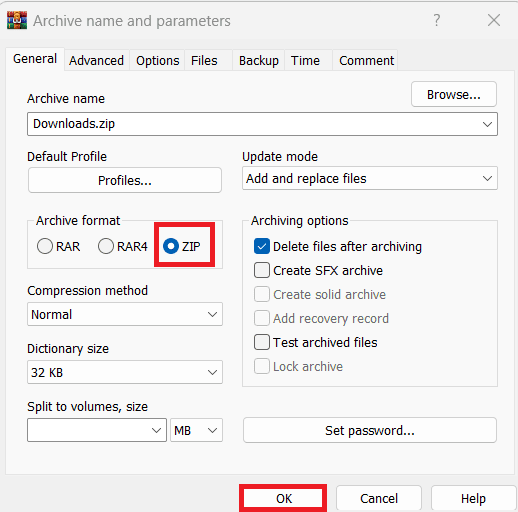
Máte nějaké soubory RAR, které chcete převést na soubory ZIP? Naučte se, jak převést soubor RAR do formátu ZIP.
V tomto tutoriálu vám ukážeme, jak změnit výchozí nastavení přiblížení v Adobe Reader.
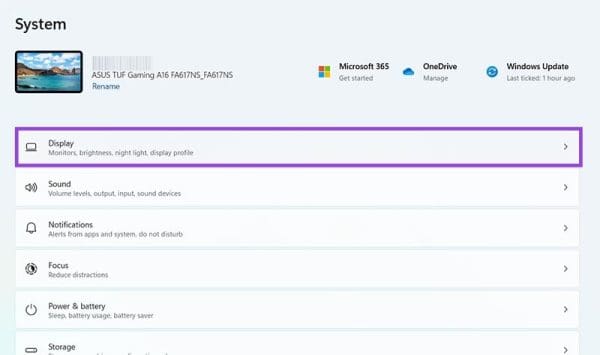
Pro mnoho uživatelů aktualizace 24H2 narušuje auto HDR. Tento průvodce vysvětluje, jak můžete tento problém vyřešit.
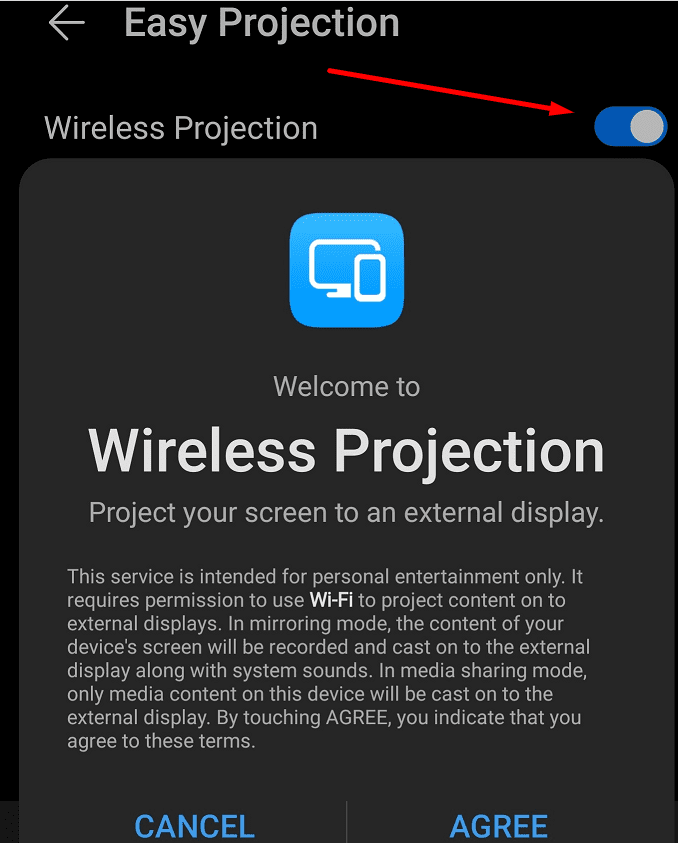
Microsoft Teams aktuálně nativně nepodporuje přenos vašich schůzek a hovorů na vaši TV. Můžete však použít aplikaci pro zrcadlení obrazovky.
Ukážeme vám, jak změnit barvu zvýraznění textu a textových polí v Adobe Reader pomocí tohoto krokového tutoriálu.
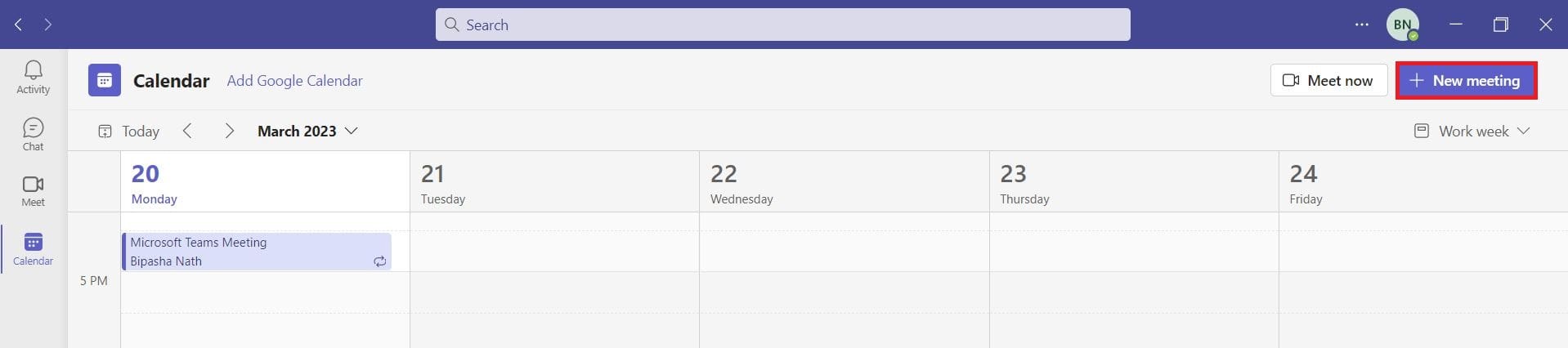
Potřebujete naplánovat opakující se schůzky na MS Teams se stejnými členy týmu? Naučte se, jak nastavit opakující se schůzku v Teams.
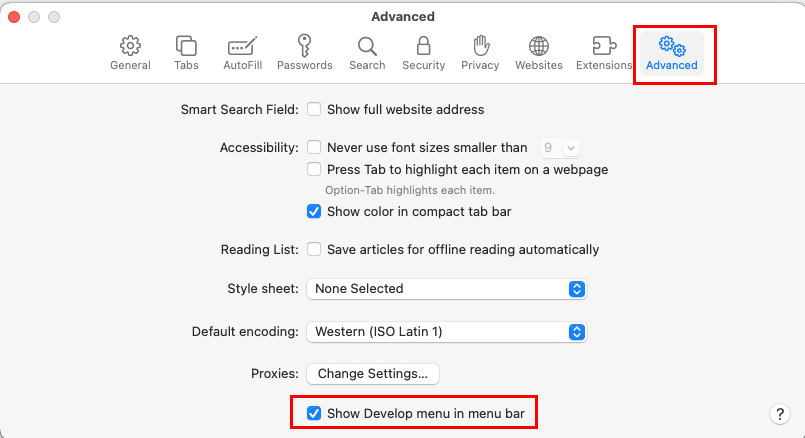
Zde najdete podrobné pokyny, jak změnit User Agent String v prohlížeči Apple Safari pro MacOS.