MacOS: Активиране на Web Inspector в Safari

Научете как да видите изходния код на уеб страница в Apple Safari, като използвате инструмента Safari Web Inspector.
Ако искате да видите изходния код на уеб страница в Apple Safari за macOS Sierra, трябва да активирате инструмента Safari Web Inspector, използвайки следните методи.
Разработчиците на уеб браузъри като Apple, Google и др. предлагат изключително полезни инструменти за виждане на основния код. Разработчиците основно го използват за отстраняване на грешки и визуализиране на промени, направени на живо на уебсайт, без да нарушават действителния код на сървъра. Въпреки това, този инструмент вече е станал популярен сред създателите на съдържание и технически напредналите интернет потребители, които искат да редактират жив уебсайт за лични или професионални цели. Ако вие сте един от тях, прочетете статията до края, за да научите всичко за Safari Web Inspector и как да инспектирате елемент.
Съдържание
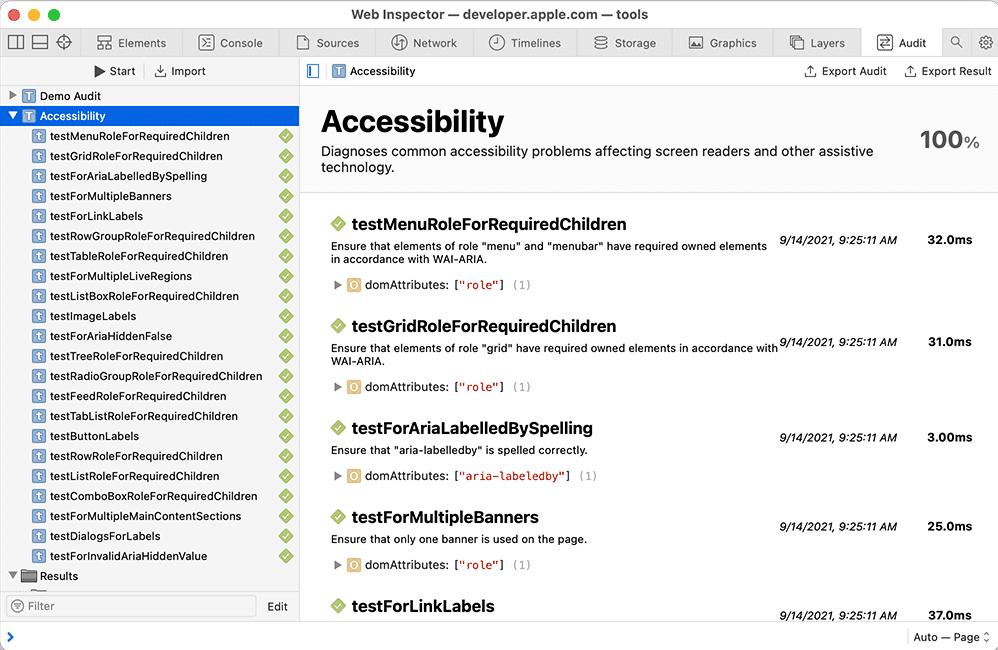
Какво е Safari Web Inspector?

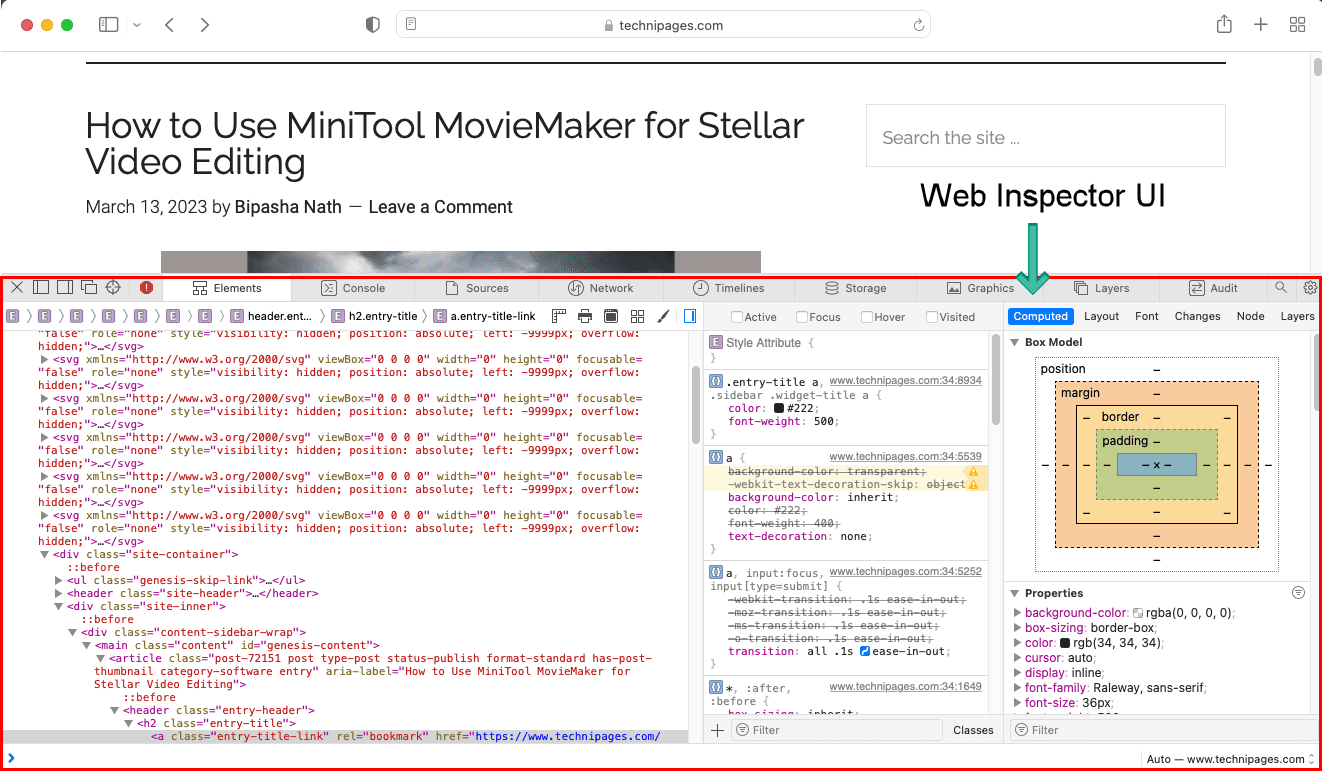
Web Inspector е част от пакета от инструменти за разработка, които Apple предлага на разработчиците на уебсайтове и приложения по целия свят. Инструментът е наличен както за macOS, така и за iOS устройства. Разработчиците могат лесно да модифицират, оптимизират и отстраняват грешки в уебсайтовете, за да постигнат максимална производителност за своите онлайн имоти.
Инструментът Web Inspector в Safari обединява повечето ресурси на уебсайтовете под единен интерфейс. Инструментът също така разделя ресурсите и техните параметри в специализирани раздели, така че да не се чувствате потопени в толкова много кодове и опции. Web Inspector също така ви дава времева линия на паметта на уебсайта, така че да можете да отстраните грешки в паметта лесно. Освен това, като разработчик, можете да коригирате и оптимизирате над 150 популярни CSS свойства, които са ви необходими за разработване на функционален уебсайт.
В инструмента Web Inspector получавате следните раздели за ресурсите на уебсайта:
Как да активирате Safari Web Inspector в Safari 10 и по-нови версии
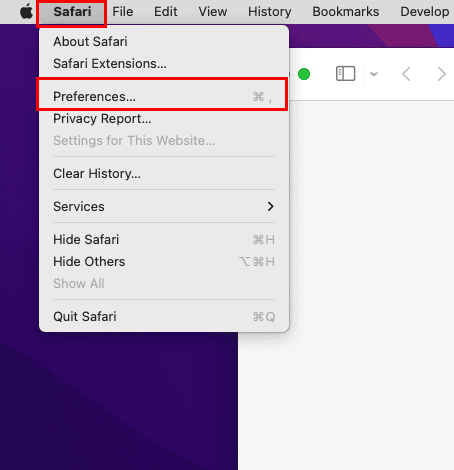
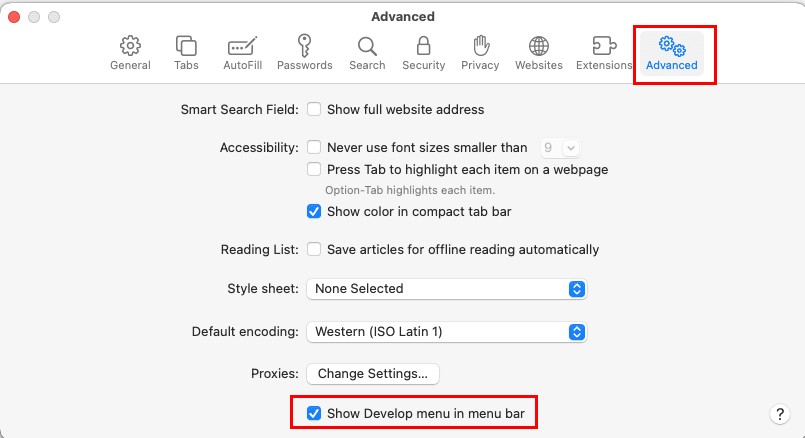
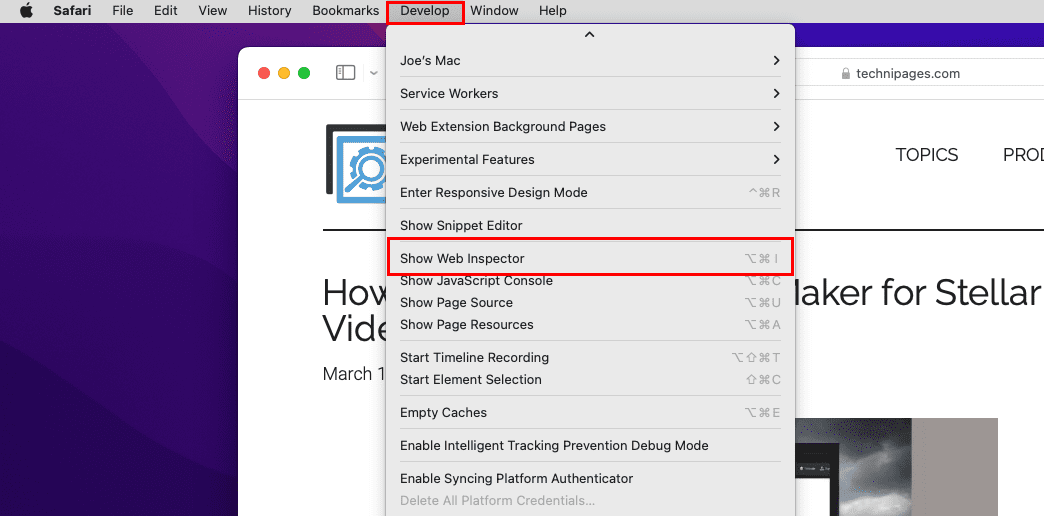
По подразбиране Apple Mac деактивира Web Inspector в Safari. Това е, за да се предотврати ненужно разсейване на интерфейса на уеб браузъра. Въпреки това, ако сте разработчик, създател на съдържание и опитен потребител на Mac, може да искате да активирате функцията, следвайки тези стъпки:



Така можете да активирате функцията Web Inspector на вашия Mac браузър Safari. Стъпките са подобни за най-новата версия на macOS Ventura и по-ранни като Monterey, Big Sur, Catalina и т.н. до Jaguar.
Също така прочетете: Html 4.01
Досега научихте как да получите функцията Web Inspector в приложението Mac Safari. Научете по-долу как да го използвате на Safari за живи уебсайтове:
Как да използвате Safari Web Inspector на macOS
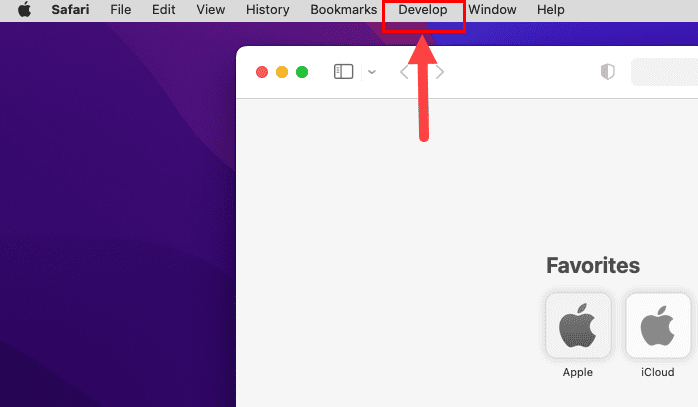
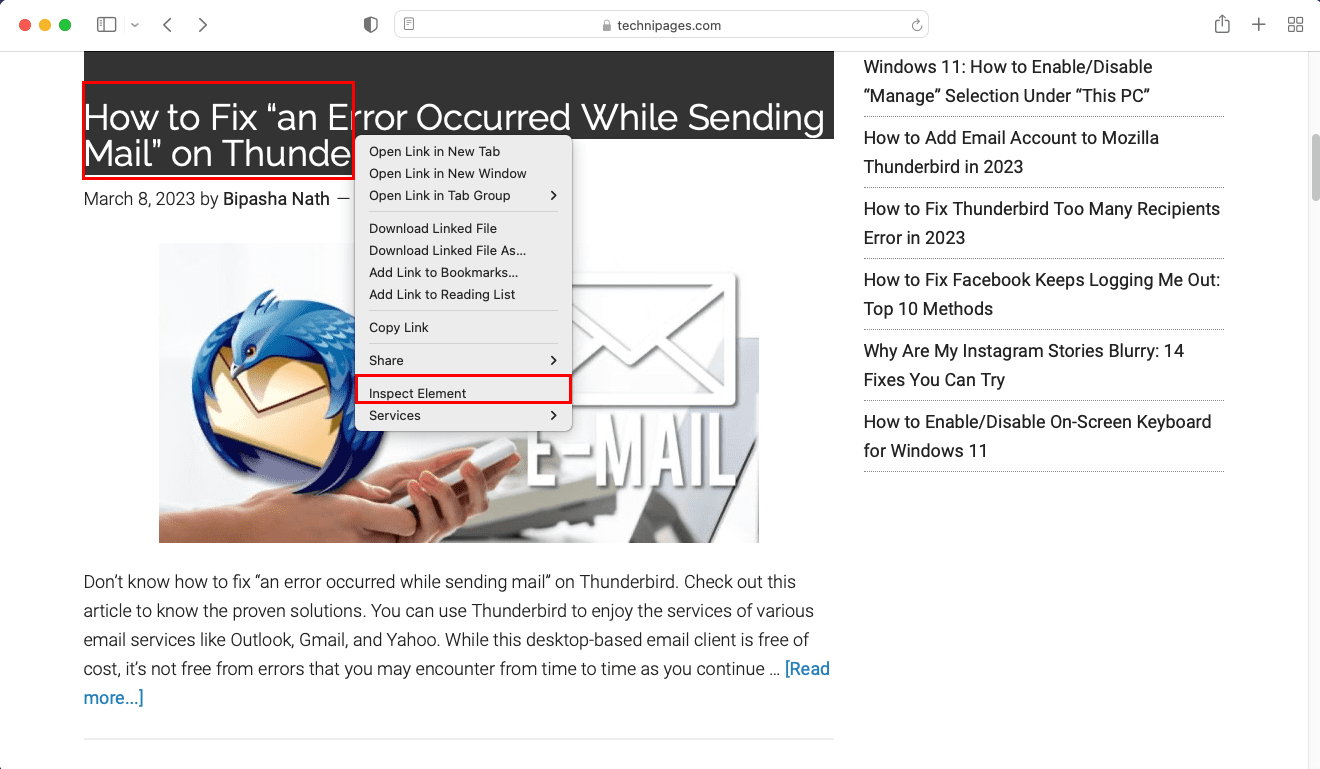
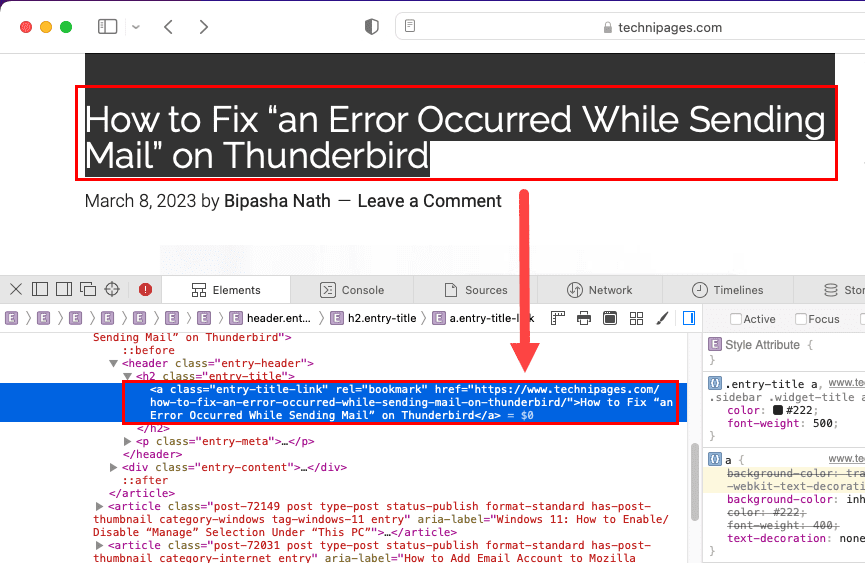
Намирайте по-долу стъпките за повикване на инструмента Web Inspector за уеб разработка, създаване на съдържание или каквито и да било други цели. В тази статия показвам стъпките, използвайки операционната система macOS Monterey. Въпреки това, стъпките са доста подобни от macOS Jaguar до Venture.




Също така прочетете: Technipages обяснява CSS
Как да отворите Safari Web Inspector в по-стари версии на macOS
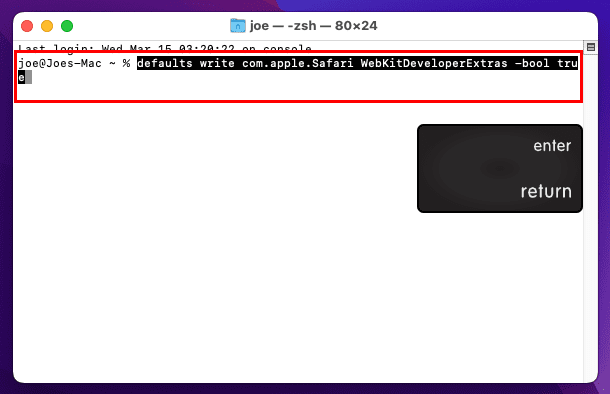
Предположим, че сте на Mac по-стар от Jaguar и трябва да използвате инструмента Web Inspector. Ако не намерите горепосочените стъпки на този Mac, можете да изпълните проста команда, за да активирате Web Inspector. Ето как става:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Safari Web Inspector: Заключителни думи
Така че, това са методите за лесно активиране на Web Inspector в Safari. Можете да следвате стъпките сами и да започнете с разработката или създаването на съдържание за няколко минути. Научихте методите за активиране на Inspector Element на Safari за нови и стари версии на macOS. Ако съм пропуснал някой метод за получаване и използване на Web Inspector, не се колебайте да ми кажете, като оставите коментар по-долу.
Следващото е най-добрите приложения за кодиране за iPad.
С iCloud Photos можете да преглеждате цялата си фото библиотека от всяко устройство. Но трябва да изтеглите снимки от iCloud, ако искате да ги редактирате или да правите нещо друго. Има няколко начина за изтегляне на снимки от iCloud на устройства като iPhone, Mac и дори Windows PC.
Ако предпочитате VMware пред VirtualBox, можете да създадете виртуална машина с macOS Monterey, използвайки VMware, която работи точно като VirtualBox.
Научете как да инсталирате macOS на Windows PC с ръководство стъпка по стъпка, което показва точно как да получите операционната система на Apple на устройство с Microsoft.
Windows 11 срещу MacOS – Разкрийте някои от основните разлики между тези операционни системи, за да ви помогнат да направите своя избор на устройство.
Научете как да видите изходния код на уеб страница в Apple Safari, като използвате инструмента Safari Web Inspector.
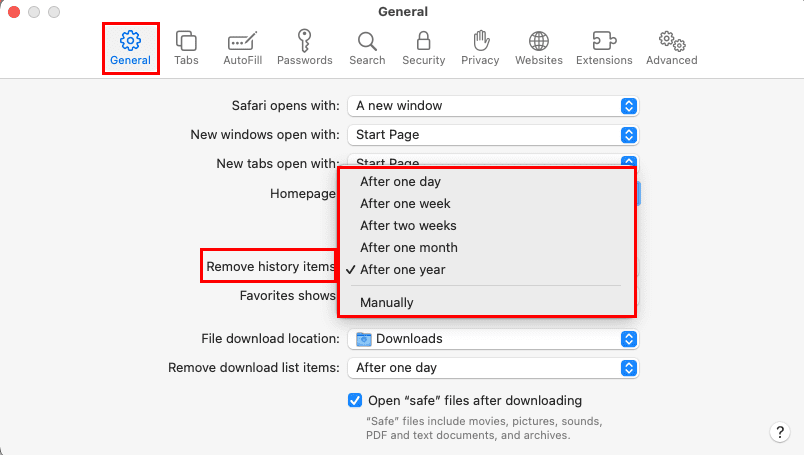
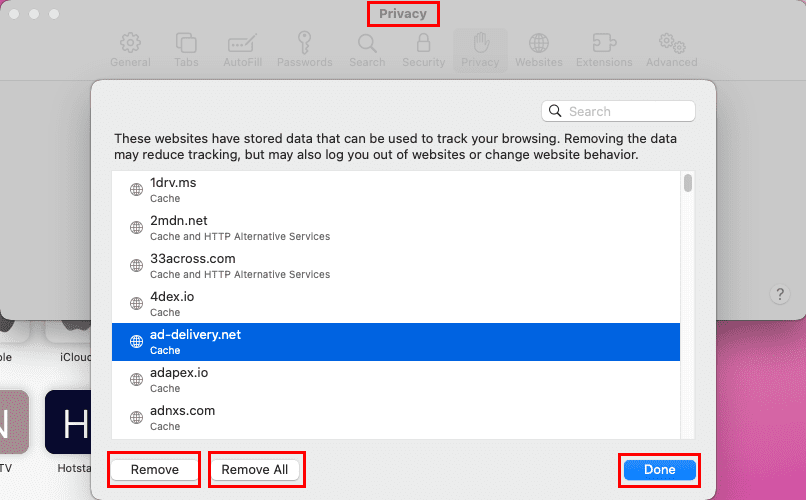
Чудите ли се как да изтриете бисквитки, история или пароли от уеб браузъра Apple Safari? Прочетете това ръководство и научете сега!
Грешката на неизвестния разработчик в macOS може да бъде много досадна. Прочетете тази статия сега, за да намерите доказаните методи, които ще решат проблема незабавно!
Искате ли да научите как да свържете и картографирате мрежов диск в Apple MacOS? Следвайте това лесно ръководство с стъпки за картографиране на мрежов диск на Mac сега!
Ако бутонът Home липсва в Outlook, деактивирайте и активирайте Home Mail на лентата. Това бързо решение помогна на много потребители.
Списък с възможни поправки за проблем, при който може да сте загубили прозорец на приложение извън екрана в macOS.