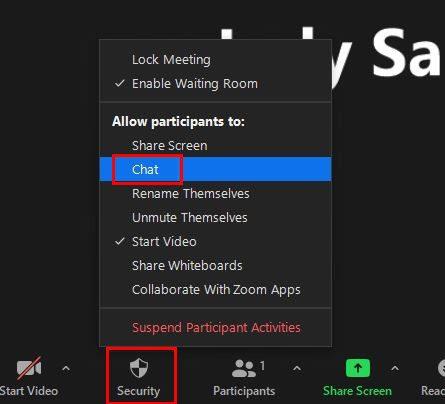
Як вимкнути чат для зустрічі в Zoom

Дізнайтеся, як вимкнути чат у Zoom або обмежити його використання. Ось корисні кроки для зручного використання Zoom.
Якщо ви не знаєте, веб-сторінка складається з безлічі елементів, відформатованих так, щоб виглядати як єдине ціле. Веб-розробники повинні розуміти кожен із цих елементів, як вони розміщені на веб-сторінці, і бачити, як кожен із них працює сам по собі.
Користувачі Windows і Mac знайомі з опцією «Перевірити» або «Перевірити елемент», яка доступна після клацання правою кнопкою миші будь-якої веб-сторінки. Ця опція пропонує спосіб перегляду вихідного коду веб-сайту, перегляду всіх його елементів, рядка коду за кожним із них, а також редагування Javascript, HTML, CSS та всіх інших медіафайлів, які містяться на ньому. Таким чином, ви не лише дізнаєтеся, як працює та функціонує певний веб-сайт, але й вносите зміни до нього у своєму власному браузері, не впливаючи на фактичну веб-сторінку.
Хоча параметр inspect відомий як інструмент «розробника», але не лише розробники отримують від нього користь. Навіть початківці та нерозробники можуть використовувати цей інструмент, щоб дізнатися, як побудовано веб-сайт і як кожен із його елементів працює разом. Якщо ви з нетерпінням чекаєте використання опції перевірки елемента під час перегляду веб-сторінок на iPhone, ця публікація допоможе вам знайти спосіб це зробити.
Пов’язане: як перевірити елемент на Android
Чи можете ви перевірити веб-елементи безпосередньо в Safari?
Проста відповідь - ні. Safari на iOS, як і багато інших мобільних браузерів, не пропонує вам вбудований інструмент перевірки для перегляду розробки веб-сторінки. Apple не пояснює, чому такої можливості немає, але ми вважаємо, що це пов’язано з тим, наскільки маленькі дисплеї на смартфонах. Менший розмір дисплея може ускладнити користувачам навігацію між вікнами, які перевіряються, оскільки вам, можливо, доведеться обережно розмістити курсор, коли ви хочете відредагувати код веб-сторінки або навіть знайти її.
Ще однією причиною цього може бути недостатня обчислювальна потужність смартфонів. Хоча сучасні iPhone мають достатню потужність для запуску ігор із інтенсивною графікою, перегляд інформації про сторінку веб-сайту може бути складним, оскільки не всі веб-сайти створюються однаково. Деякі веб-сайти можуть мати багато ресурсів і шарів, які ретельно розроблено, щоб вони виглядали бездоганно, але ті самі ресурси можуть завантажуватись деякий час під час перевірки.
Пов’язане: зациклення відео на iPhone [Посібник]
Перевірте елемент на iPhone: які ще варіанти у вас є?
Хоча ви не можете використовувати інструмент «Перевірити елемент» у програмі Safari на iOS, все ж є способи обійти це обмеження. Нижче наведено три способи перевірки елементів веб-сторінок, які ви відвідуєте в Safari на своєму iPhone.
Спосіб №01: використання Safari на вашому Mac
Якщо у вас є пристрій macOS на додаток до вашого iPhone, ви все ще можете перевіряти веб-сторінки безпосередньо з програми Safari, але на Mac. Apple дозволяє налагоджувати веб-сторінки з Safari на iOS, як на Mac, за допомогою інструментів «Розробка». Хоча процес налагодження сайту відносно простий, його початкове налаштування може тривати довше, ніж ви очікуєте. Але не засмучуйтесь, ми пояснимо процес налаштування найпростішим способом і допоможемо вам легко перевірити сторінки після першого разу.
Увімкніть веб-інспектор на iOS
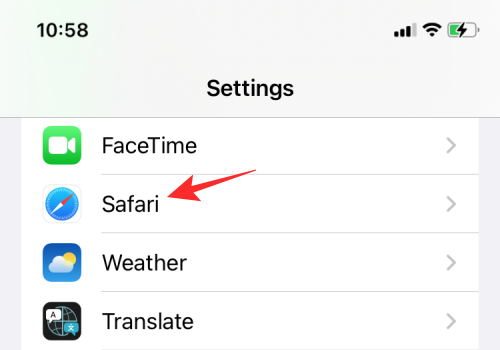
Щоб мати можливість налагоджувати веб-елементи, спочатку потрібно ввімкнути Web Inspector для програми Safari на iOS. Для цього відкрийте програму «Налаштування» та виберіть «Safari».

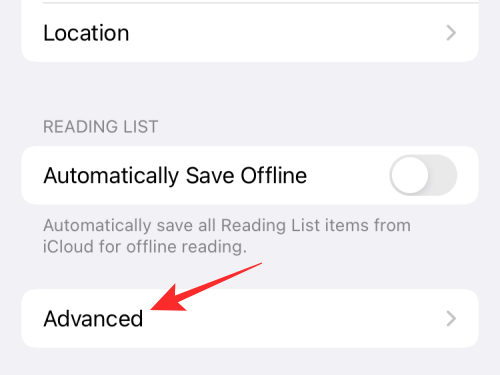
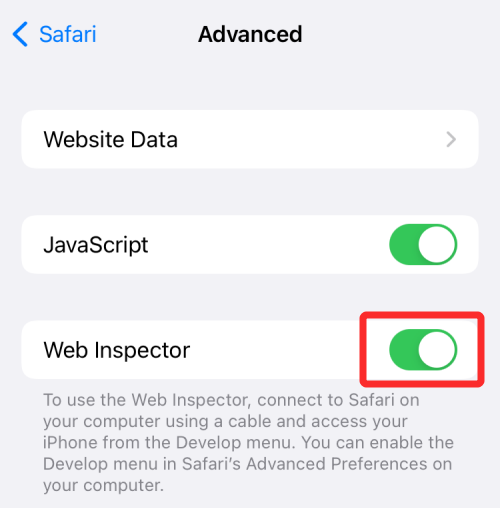
У Safari прокрутіть униз і натисніть «Додатково».

На наступному екрані торкайтеся перемикача поруч із «Веб-інспектором», доки він не стане зеленим.

Початкове налаштування на Mac
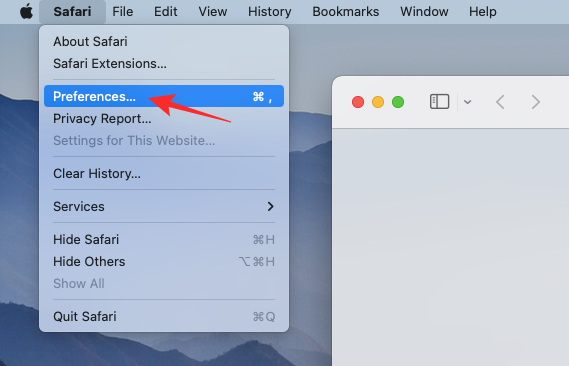
Після того, як ви успішно ввімкнули Web Inspector для Safari на iOS, настав час виконати налаштування на вашому Mac. На Mac відкрийте програму Safari, клацніть опцію «Safari» на панелі меню та виберіть «Параметри».

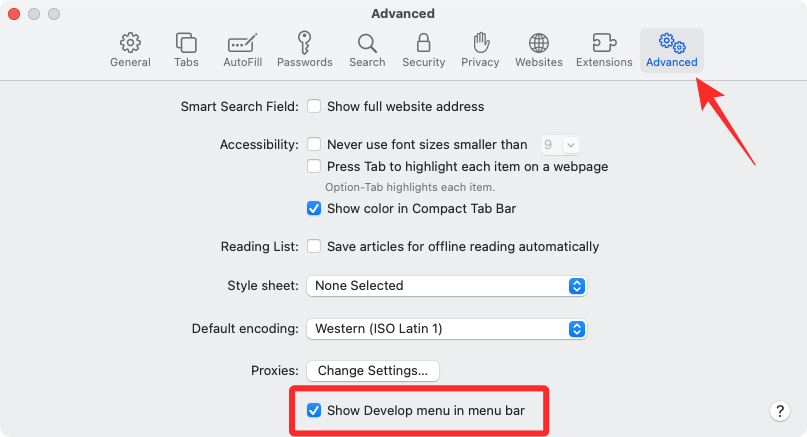
У вікні, що з’явиться, виберіть вкладку «Додатково» вгорі та поставте прапорець «Показати меню розробки на панелі меню».

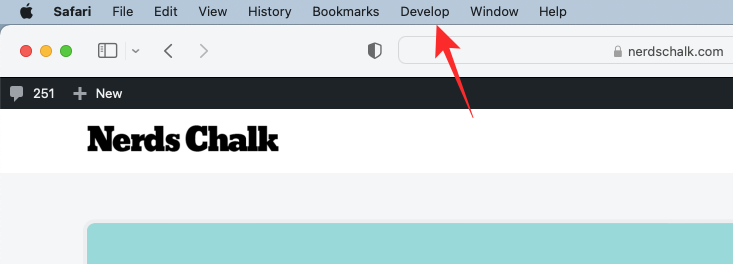
Тепер ви повинні побачити опцію «Розробити» на панелі меню вгорі.

Тепер за допомогою USB-кабелю, який постачається з вашим iPhone, установіть з’єднання між iPhone і Mac. Коли ваш iPhone підключиться до Mac, ви можете натиснути «Розробити» на панелі меню та побачити, чи з’явиться ваш iPhone у списку пристроїв. Якщо так, клацніть назву пристрою в цьому списку.

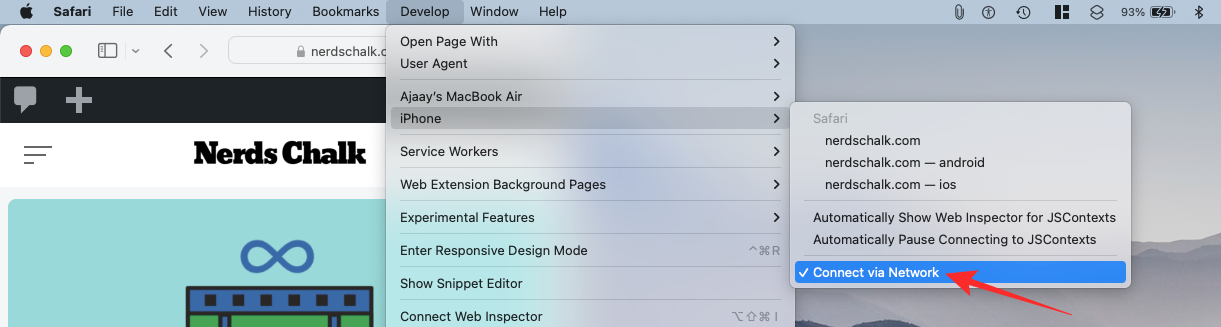
Щоб переконатися, що ви можете переглядати веб-сторінки бездротовим способом, не вимагаючи USB-кабелю, як це було зроблено щойно, натисніть опцію «Підключитися через мережу», коли відкриється меню iPhone.

Тепер ви можете відключити свій iPhone від Mac, і ви все одно зможете переглядати веб-сторінки, не підключаючи між ними кабель.
Перевірте веб-сторінки з iOS на Mac
Тепер, коли ви ввімкнули «Підключення через мережу» в меню «Розробка», ви можете переглядати веб-сторінки з Safari на iOS безпосередньо на своєму Mac. Вам просто потрібно переконатися, що iPhone і Mac підключені до однієї бездротової мережі, щоб мати можливість налагоджувати веб-сторінки бездротовим способом.
Для цього відкрийте програму Safari на своєму iPhone і перейдіть на веб-сторінку, яку хочете перевірити.
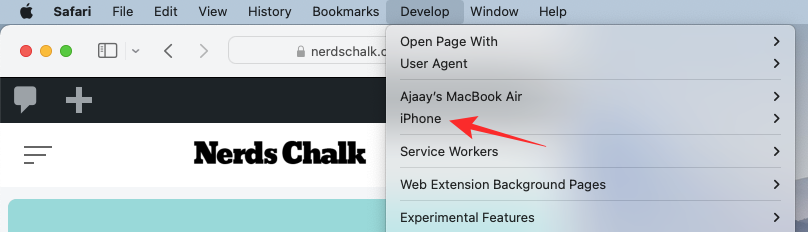
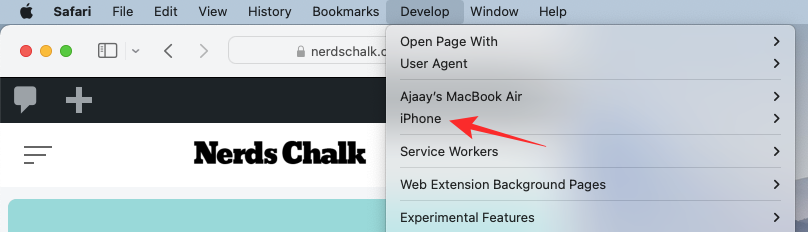
Розблокувавши iPhone і відкривши вибрану веб-сторінку, перейдіть на Mac і відкрийте там програму Safari. Тут натисніть «Розробити» на панелі меню та перейдіть до «iPhone».

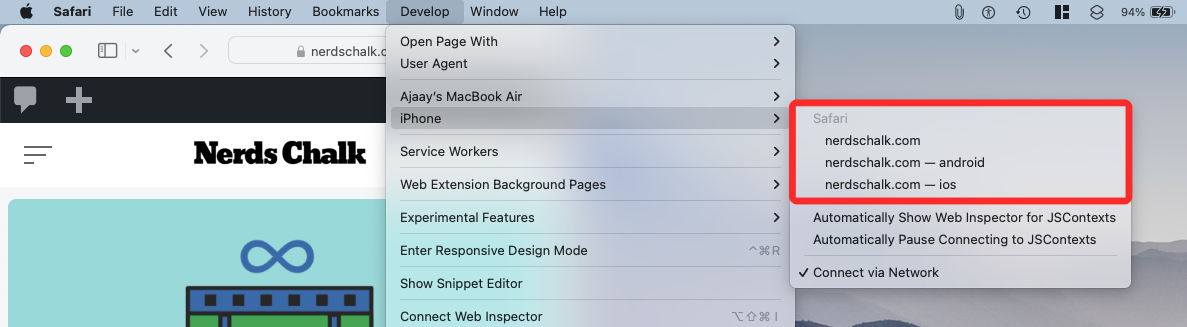
Коли ви наведете курсор на свій «iPhone», ви побачите список веб-сторінок, відкритих на iOS. Клацніть у цьому списку веб-сторінку, яку потрібно перевірити.

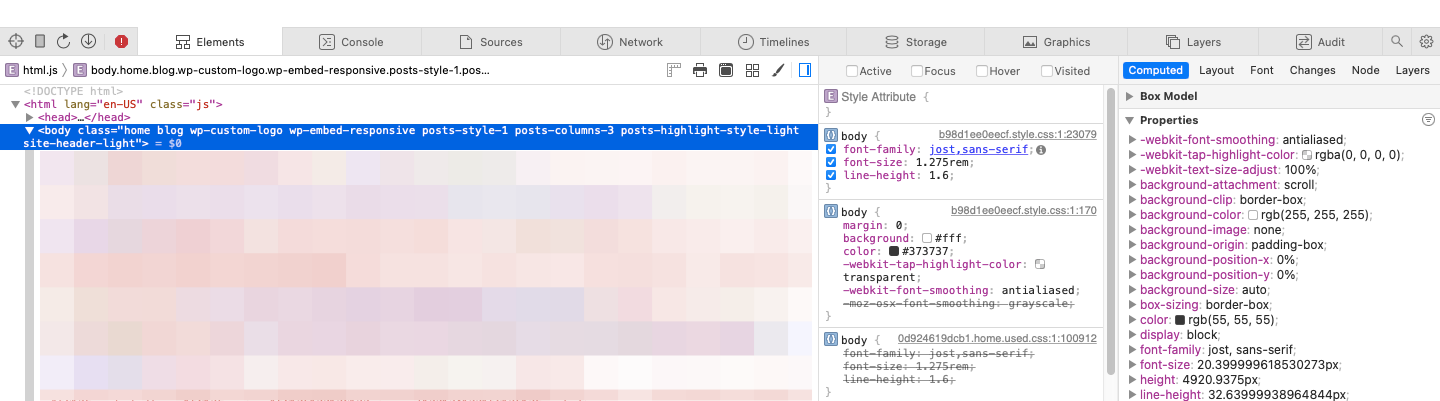
На комп’ютері Mac завантажиться нове вікно з усією інформацією, яку можна переглянути на вибраній веб-сторінці.

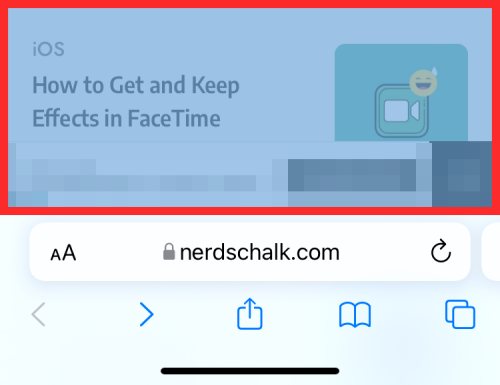
У будь-який час під час перевірки ви зможете побачити, на яку частину сторінки вказує рядок коду, шукаючи синю область на вашому iPhone.

Ця блакитна область вказує на те, що код, на який ви наводите курсор на комп’ютері Mac, є виділеним елементом для цієї конкретної веб-сторінки. Під час переходу між різними рядками коду це синє виділення переміщатиметься між різними частинами сторінки на вашому iPhone у режимі реального часу.
Пов’язане: Як зберегти ефекти у FaceTime
Спосіб №02: використання ярликів на iOS
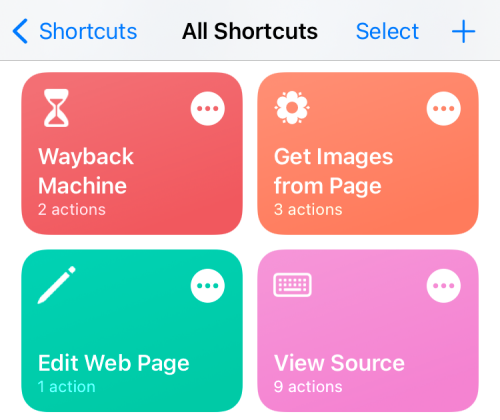
Якщо у вас немає Mac або ви хочете швидко зазирнути на веб-сайт безпосередньо зі свого iPhone, ви будете раді дізнатися, що для цього є програма «Ярлики» iOS. Програма «Ярлики» на iOS пропонує безліч готових елементів, які дозволяють переглядати вихідний код сторінки, редагувати веб-сторінку, захоплювати зображення з веб-сайту та шукати старіші версії веб-сторінки в програмі Safari. На жаль, немає жодного ярлика, який би запропонував повноцінне веб-налагодження на iOS, тому вам потрібно буде додати ярлик для кожної з цих цілей.
Ми знайшли такі комбінації клавіш, які можна використовувати для налагодження веб-сайтів безпосередньо з iOS. Це:
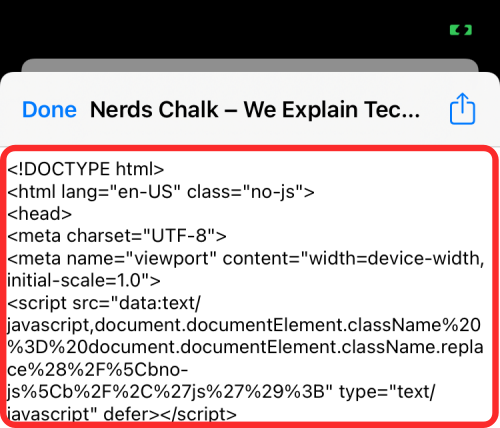
Перегляд вихідного коду – цей ярлик дозволяє переглядати вихідний код веб-сторінки у форматі базових кісток.

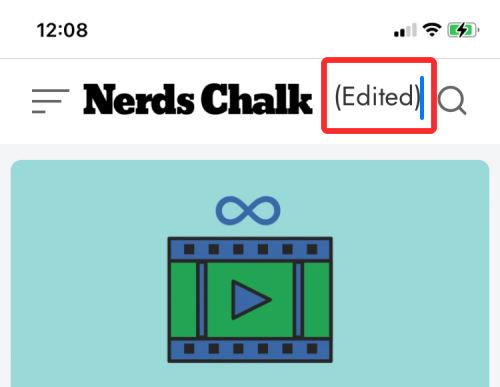
Редагувати веб-сторінку – цей ярлик дозволяє редагувати вміст веб-сторінки локально, щоб ви могли перевірити новий дизайн або формат і те, як він може виглядати на вашому iPhone.

Отримати зображення зі сторінки – основною причиною для перевірки сторінки може бути перегляд зображень або збереження тих, які інакше є неінтерактивними. Цей ярлик захоплює всі зображення з певної веб-сторінки, а потім переглядає їх разом. Як показано на знімку екрана нижче, ви можете переглянути кожне з 24 зображень, розміщених на вибраній веб-сторінці.

Wayback Machine – цей ярлик приведе вас до Wayback Machine веб-сторінки, де ви можете переглянути її попередні версії, які зберігаються в Інтернет-архіві.
Залежно від того, як ви хочете перевіряти веб-сторінки в iOS, ви можете додати будь-який із цих ярликів на свій iPhone, натиснувши відповідні посилання вище або знайшовши їх у меню «Ярлики» > «Галерея».

У результатах пошуку натисніть на ярлик, який потрібно додати на iPhone.

Коли відкриється екран попереднього перегляду, торкніться опції «Додати віджет» унизу.

Ярлики всіх вас з’являться на екрані «Мої ярлики» > «Усі ярлики», а також вони будуть доступні на аркуші «Поділитися» Safari.

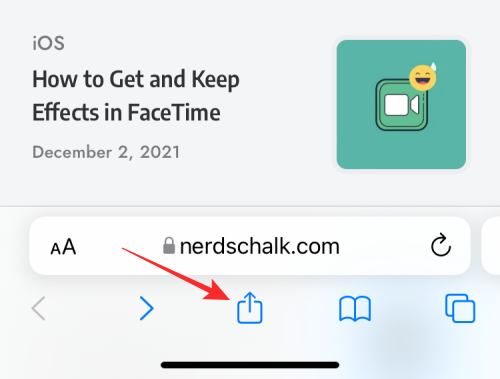
Щоб перевірити веб-сторінку, відкрийте її в Safari та натисніть кнопку «Поділитися» внизу.

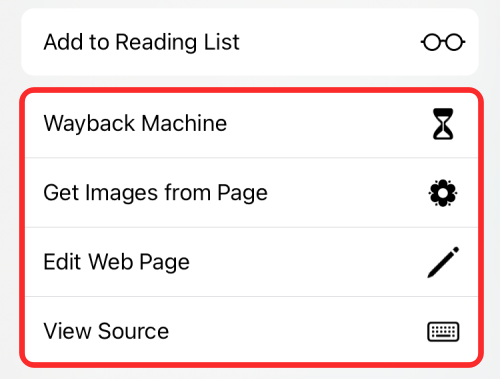
На аркуші «Поділитися», що з’явиться, прокрутіть униз і знайдіть ярлики, які ви додали на свій iPhone.

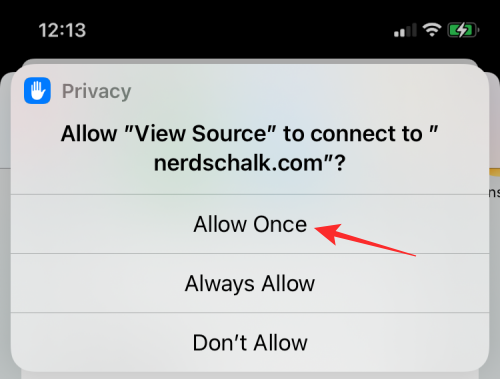
Якщо вибрати «Редагувати веб-сторінку», ви зможете безпосередньо редагувати частини веб-сторінки. Коли ви вибираєте будь-який із трьох інших варіантів, вам буде запропоновано, чи потрібно використовувати ярлик для доступу до веб-сторінки. Тут натисніть «Дозволити один раз».

Пов’язане: Як додати WidgetSmith на головний екран
Спосіб №03: використання сторонніх програм
Якщо ви не задоволені наведеними вище результатами, вам доведеться досліджувати програми сторонніх розробників, щоб мати можливість перевіряти елементи веб-сторінки. Подібно до Safari, ви не знайдете способу перевірити веб-сторінку в найпопулярніших веб-переглядачах (Chrome, Firefox, Brave тощо). Натомість вам доведеться покладатися на програму, створену для виконання цього конкретного завдання, а такі програми може бути важко знайти.
Хоча простий пошук в App Store дасть вам кілька результатів для перевірки веб-елементів, ви не знайдете стільки програм, які доступні безкоштовно та мають високі оцінки. Базуючись на відгуках користувачів, ми рекомендуємо вам установити програми Inspect Browser або Gear Browser з App Store, які забезпечують перевірку та редагування елементів у JavaScript, CSS і HTML.
Це все, що вам потрібно знати про перевірку елементів на iPhone.
ПОВ'ЯЗАНІ
Дізнайтеся, як вимкнути чат у Zoom або обмежити його використання. Ось корисні кроки для зручного використання Zoom.
Дізнайтеся, як видалити непотрібні сповіщення Facebook та налаштувати систему сповіщень, щоб отримувати лише важливі повідомлення.
Досліджуємо причини нерегулярної доставки повідомлень на Facebook та пропонуємо рішення, щоб уникнути цієї проблеми.
Дізнайтеся, як скасувати та видалити повідомлення у Facebook Messenger на різних пристроях. Включає корисні поради для безпеки та конфіденційності.
На жаль, пісочниця Minecraft від Mojang відома проблемами з пошкодженими світами. Прочитайте наш посібник, щоб дізнатися, як відновити ваш світ та уникнути втрати прогресу.
Щоб знайти приховані чати Microsoft Teams, дотримуйтесь простих порад, щоб повернути їх у видимість і вести ефективну комунікацію.
Вам важко підключити свою консоль PS5 до певної мережі Wi-Fi або Ethernet? Ваша PS5 підключена до мережі, але не має доступу до Інтернету.
Вчасно надсилайте нагадування команді, плануючи свої повідомлення Slack, дотримуючись цих простих кроків на Android і deskrop. Тут ви знайдете корисні поради та кроки щодо планування повідомлень на Slack.
Telegram вважається одним із найкращих безкоштовних додатків для обміну повідомленнями з кількох причин, зокрема надсилаючи високоякісні фотографії та відео без стиснення.
Дізнайтеся, як вирішити проблему, коли Google Meet не показує вашу презентацію. Огляд причин та способів усунення несправностей.