Како вратити свој Инстаграм након што сте онемогућени?
Pronađite detaljne korake kako da vratite svoj Instagram nalog nakon što je onemogućen.
Слика вреди хиљаду речи јер може да пренесе више порука. У овом дигиталном свету око 64% веб-сајтова, било да су у питању медији, е-трговина, веб-сајтови за путовања, сви имају слике. Пошто смо ми људи визуелна бића и значајан проценат људског мозга је посвећен обради слика. Веб локације данас користе ову добро познату чињеницу да привуку пажњу корисника. Али одређене веб странице са неприкладним и неквалитетним сликама нису толико убедљиве.
Веб локација којој је потребно више од 3 секунде да се учита обично губи ангажовање корисника и има низак ранг на Гоогле-у. Стога, ако вашој веб страници недостају посетиоци, добро рангирање на Гоогле-у, потребно је да оптимизујете слике и следите одређене савете објашњене у наставку:
Пре него што научимо о оптимизацији слике, сазнаћемо шта је оптимизација слике и зашто је оптимизација слике важна.
Шта је оптимизација слике?
Оптимизација слике је процес смањења величине датотеке без губитка квалитета слике. То значи да добијате слике високог квалитета у правом формату, величини, димензији и резолуцији задржавајући најмању могућу величину. Слика се може оптимизовати на различите начине као што су компримовање величине, промена величине и кеширање. Ово помаже у побољшању перформанси веб локација и повећању брзине учитавања веб страница.
Зашто је важна оптимизација слике?
Корисници имају тенденцију да напусте веб локацију за коју је потребно више од 3 секунде да се учита, чиме се повећава стопа посете само једне странице која на крају утиче на стопу конверзије веб локација. Али са оптимизацијом слике брзина учитавања странице може се повећати, СЕО рангирање веб локација може се побољшати.
Брзина учитавања странице је време потребно веб страници да се потпуно учита. Веб локација са мање од 2 секунде учитавања је најпосећенија и најомиљенија. Дакле, игра кључну улогу у рангирању веб странице и чини оптимизацију слике значајном. Не само да је ова оптимизација слике такође повезана са СЕО рангирањем и конверзијама.
Ево неколико савета за оптимизацију слике за веб и брже учитавање странице.
1. Сачувајте слике у одговарајућој шеми боја
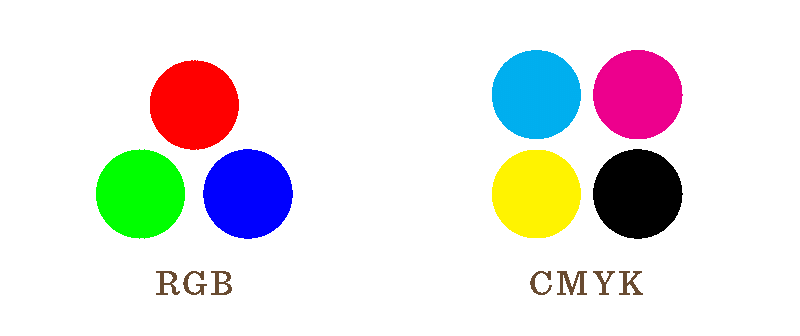
Пре свега, РГБ и ЦМИК су две шеме боја које рачунар користи за приказивање слика. Где РГБ означава (црвена, зелена, плава), а ЦМИК означава цијан, магента, жуту и црну. РГБ је стандардни простор боја који користе камера, рачунар, а ЦМИК се користи за штампање.
Стога, ако се ЦМИК слике користе на вебу, оне успоравају брзину учитавања странице, а такође нису тако светле и живописне као РГБ. Стога, да би се привукли корисници и повећала брзина учитавања странице, треба користити РГБ шеме боја.

За претварање ЦМИК слика у РГБ може се користити Адобе Пхотосхоп. Када се профил боја слике промени, датотеку треба поново сачувати под другим именом како би се олакшала разлика између обе датотеке.
Такође прочитајте: -
10 најбољих софтвера за претварање слика за Виндовс 2021. Док користите Виндовс, с времена на време можда сте наишли на упозорење „Формат слике није подржан“. Сада поправи ово на...
2. Компримирајте величину датотеке слике
Веб фајл већи од 2МБ не би требало да се користи јер превише успорава брзину учитавања странице. Стога је добра идеја задржати величину ограничену на 2МБ (2048 килобајта). Осим ове слике која се користи за веб странице не би требало да буде пикселизирана. То значи да слике треба да буду оштре и квалитет слике треба да буде условљен. Квалитет слике зависи од подешавања компресије, коначне величине датотеке. Са исправним подешавањима компресије може се постићи мања величина датотеке и добар квалитет слике.
Генерално, слика сачувана са нивоом компресије слике између 70-80% није пикселизована. За ову алатку за компресију слике може се користити.
3. Сачувајте слику у правом формату датотеке
Постоје четири главна формата датотека ЈПГ, ПНГ, ГИФ и СВГ у којима се графика и слике могу чувати. Али сваки формат датотеке има своје предности и недостатке. Стога, сваку графику или слику треба сачувати у одређеном формату на основу растера или вектора.
Растерске слике имају коначан број пиксела и могу се снимити помоћу програма заснованог на пикселима као што је скенер или камера. Када увећане растерске слике губе квалитет и најприкладнији формати за растерске слике су ЈПГ, ПНГ и ГИФ.
Док се векторска графика креира помоћу векторског софтвера и ове слике се могу проширити без угрожавања квалитета. Најприкладнији формат за векторске слике су СВГ и ГИФ. Али векторске слике се такође могу сачувати у ЈПГ или ПНГ формату. Али због тога слика губи могућност бесконачног скалирања ваше графике.

ЈПГ
Заслуге ЈПГ-а
Недостаци ЈПГ-а
Када користити ЈПГ
ЈПГ-ови се могу користити када су потребне непомичне слике високог квалитета. Али не би требало да се користе на обојеној позадини.
ПНГ

Још један уобичајен растерски формат који је свестран од ЈПГ-а је ПНГ. Може да подржи преко 16 милиона боја, алфа канал или провидну позадину.
Такође прочитајте: -
Како променити величину слика на Мац-у без губитка... Пренос података са вашег Мац-а на флеш диск? Промените величину слика без губитка квалитета, то ће вам уштедети време...
Предности ПНГ-а
Недостаци ПНГ-а
Када треба користити ПНГ
Када су потребне графике са небелом позадином, текстом, оштрим ивицама, логотипима, иконама и другим дизајном, треба користити ПНГ графику.
ГИФ

ГИФ је још један растерски формат који омогућава добијање покретних слика низањем слика једна на другу како би се створило кретање.
Предности ГИФ-а
Недостаци ГИФ-а
Када треба користити ГИФ
ГИФ омогућава приказ више слика са еластичношћу и занимљивим променама у истој графики. Међутим, графика са много боја повећава величину датотеке.
СВГ

За разлику од ЈПГ-а, ПНГ, ГИФ, СВГ је векторски формат. Омогућава манипулисање објектом са оштром графиком на вебу. Помоћу програма као што су Инксцапе, Адобе Иллустратор и Скетцх могу се уређивати и креирати векторске слике.
Заслуге СВГ
Недостаци СВГ-а
Када треба користити СВГ
Пошто СВГ слике могу да се зумирају без губитка квалитета слике, могу се користити за графику, логотипе, иконе и друге илустрације на вебу. Осим тога, ове слике се могу користити за мобилне уређаје јер изгледају сјајно са екранима високе густине пиксела као што је паметни телефон.
Такође прочитајте: -
Најбољи ОЦР софтвер за издвајање текста из слика Размишљате о претварању руком писаних белешки или скенираних докумената у добро организован документ који се може уређивати? То можете учинити уз помоћ...
4. Извезите више величина за екране паметних телефона
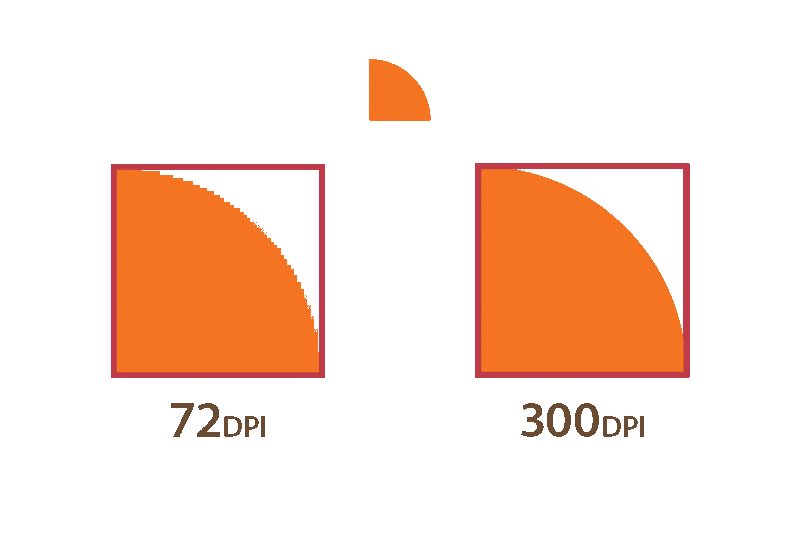
Пошто паметни телефони постају популарни, корисници желе да приступе свему на својим мобилним уређајима. Али пошто ови уређаји имају екран од више од 200 ППИ за разлику од нормалних 72 ППИ, што је стандард за ПЦ и веб.

Да би слике подржавале обе врсте ППИ-а, могу се користити Адобе Иллустратор и Пхотосхоп. Ово ће помоћи при извозу слика са скалама 2Кс и 3Кс. То значи да ће бити креиране оригиналне слике заједно са 200% и 300%. Такође, слике веће резолуције могу да се извозе.
5. Повећајте мању величину слике за 115%
Ако се користе растерске слике мање величине, потребно их је повећати за 115% да би се смањила пикселизација за овај Адобе Пхотосхоп.
Користећи горе наведене савете можемо имати оштре и фокусиране слике. Пошто ове оптимизоване слике помажу да привуку пажњу корисника и задрже их на веб страници дуже време. Не само да ће учинити да веб страница изгледа лепше, већ ће такође помоћи да се смањи време учитавања странице.
Оптимизација слика није корисна само за веб, већ је корисна и за складиштење слика и њихово уређење. Тешка слика користи много пропусног опсега што се не свиђа кориснику, па слике морају бити оптимизоване.
Pronađite detaljne korake kako da vratite svoj Instagram nalog nakon što je onemogućen.
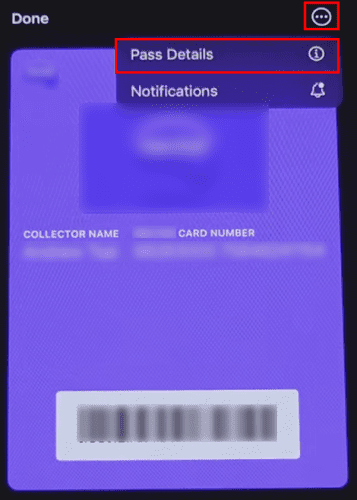
Желите да избришете истекле пропуснице и средите Аппле новчаник? Пратите док објашњавам у овом чланку како да уклоните ставке из Аппле новчаника.
Било да сте одрасла или млада особа, можете испробати ове апликације за бојење да бисте ослободили своју креативност и смирили свој ум.
Овај водич вам показује како да решите проблем са вашим Аппле иПхоне или иПад уређајем који приказује погрешну локацију.
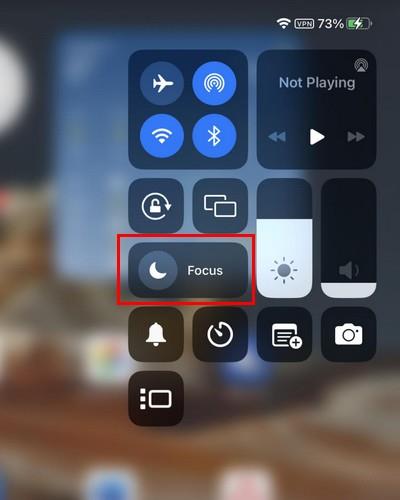
Погледајте како можете да омогућите и управљате Не узнемиравај на иПад-у како бисте се могли фокусирати на оно што треба да урадите. Ево корака које треба пратити.
Погледајте различите начине на које можете повећати своју тастатуру на иПад-у без апликације треће стране. Такође погледајте како се тастатура мења са апликацијом.
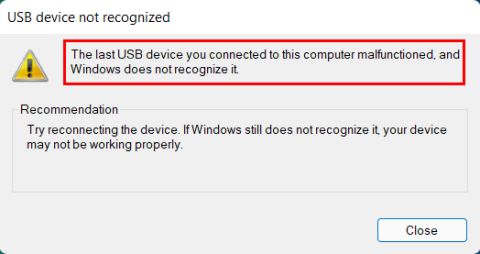
Да ли се суочавате са грешком иТунес не открива иПхоне или иПад на вашем Виндовс 11 рачунару? Испробајте ове проверене методе да одмах решите проблем!
Осећате да ваш иПад не ради брзо? Не можете да надоградите на најновији иПадОС? Пронађите овде знакове који говоре да морате да надоградите иПад!
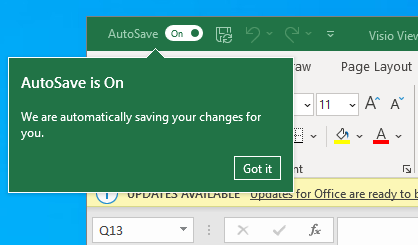
Тражите кораке како да укључите аутоматско чување у програму Екцел? Прочитајте овај водич о укључивању аутоматског чувања у Екцел-у на Мац-у, Виндовс 11 и иПад-у.
Погледајте како можете да држите своје лозинке у Мицрософт Едге-у под контролом и спречите прегледач да сачува све будуће лозинке.