MacOS: Aktivujte Web Inspector v Safari

Zistite, ako zobraziť zdrojový kód na webovej stránke v Apple Safari použitím nástroja Safari Web Inspector.
Aby ste mohli zobraziť zdrojový kód webovej stránky v Apple Safari pre macOS Sierra, musíte aktivovať nástroj Safari Web Inspector pomocou nasledujúcich metód.
Vývojári webových prehliadačov ako Apple, Google a ďalší ponúkajú zabudovaný nástroj na zobrazenie základného kódu. Tento nástroj väčšinou používajú na ladnie a vizualizáciu zmien vykonaných na živých webových stránkach bez narušenia skutočného kódu na serveri. Dnes je tento nástroj populárny aj medzi tvorcami obsahu a technicky zdatnými používateľmi internetu, ktorí chcú upravovať živé webové stránky na osobné alebo profesionálne účely. Ak ste jedným z nich, čítajte článok až do konca, aby ste sa dozvedeli všetko o Safari Web Inspector a ako inspektovať prvky.
Obsah
Čo je Safari Web Inspector?

Web Inspector je súčasťou balíka vývojových nástrojov, ktoré Apple ponúka vývojárom webových stránok a aplikácií po celom svete. Nástroj je k dispozícii pre zariadenia s macOS aj iOS. Vývojári môžu ľahko upravovať, optimalizovať a ladenie webových stránok, aby dosiahli maximálny výkon svojich online majetkov.
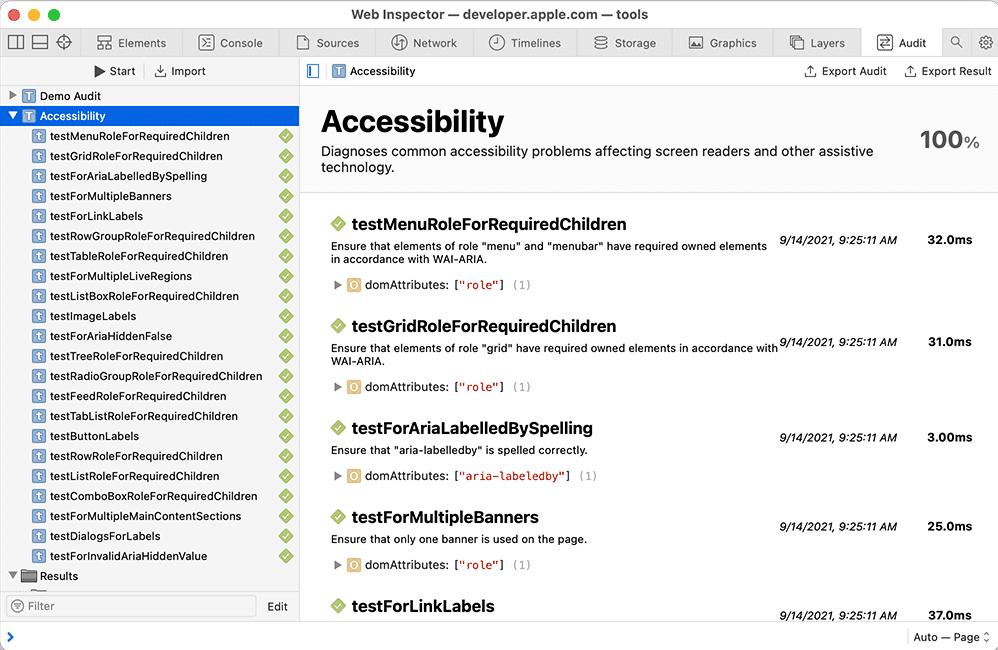
Nástroj Web Inspector v Safari prináša väčšinu zdrojov webovej stránky pod jedno zjednotenú rozhranie. Nástroj tiež oddeluje zdroje a ich parametre v samostatných kartách, aby ste sa necítili zahltení množstvom kódov a možností. Web Inspector tiež poskytuje časovú os zobrazenia pamäte webovej stránky, takže môžete ľahko ladit pamäť. Okrem toho si ako vývojár môžete upravovať a optimalizovať viac ako 150 populárnych vlastností CSS, ktoré potrebujete na vytvorenie funkčnej webovej stránky.
Na nástroji Web Inspector získate nasledujúce karty pre zdroje webovej stránky:
Ako aktivovať Safari Web Inspector vo verziách Safari 10 a vyšších
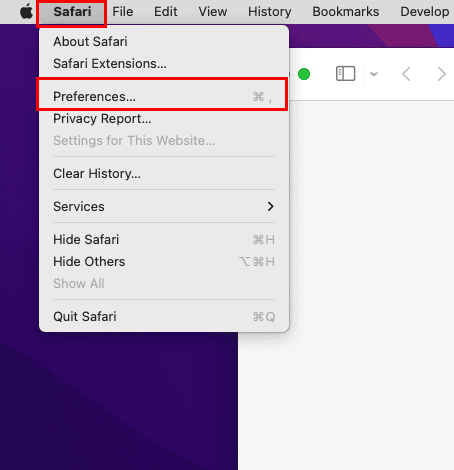
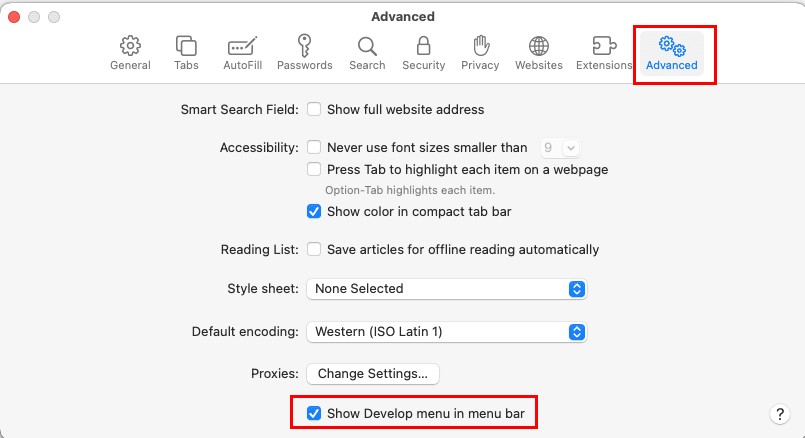
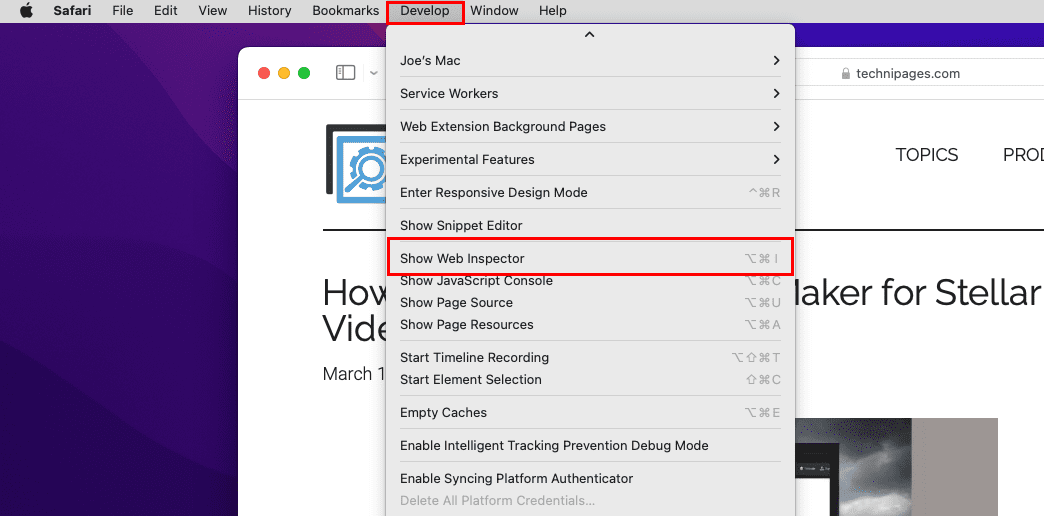
Predvolene Apple Mac deaktivuje Web Inspector v Safari. Je to na zabránenie zbytočného neporiadku na používateľskom rozhraní (UI) webového prehliadača. Ak ste však vývojár, tvorca obsahu, alebo expert na Mac, môžete aktivovať funkciu nasledovaním týchto krokov:



Toto je spôsob, ako aktivovať funkciu Web Inspector na vašom Mac prehliadači Safari. Kroky sú podobné pre najnovšiu verziu macOS Ventura a predchádzajúce ako Monterey, Big Sur, Catalina atď., až po Jaguar.
Prečítajte si tiež: Html 4.01
Doteraz ste sa naučili, ako získať funkciu Web Inspector v aplikácii Mac Safari. Nižšie sa dozviete, ako ju používať v Safari pre živé webové stránky:
Ako používať Safari Web Inspector na macOS
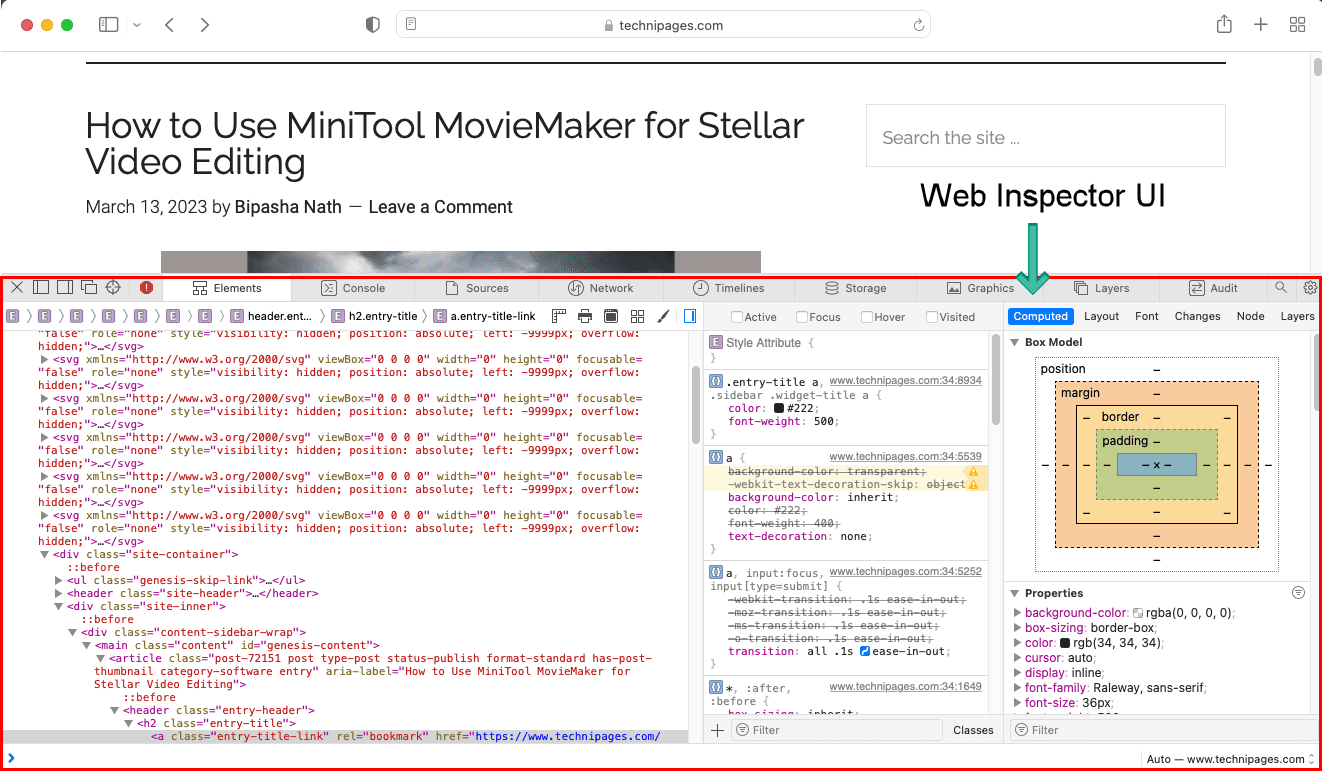
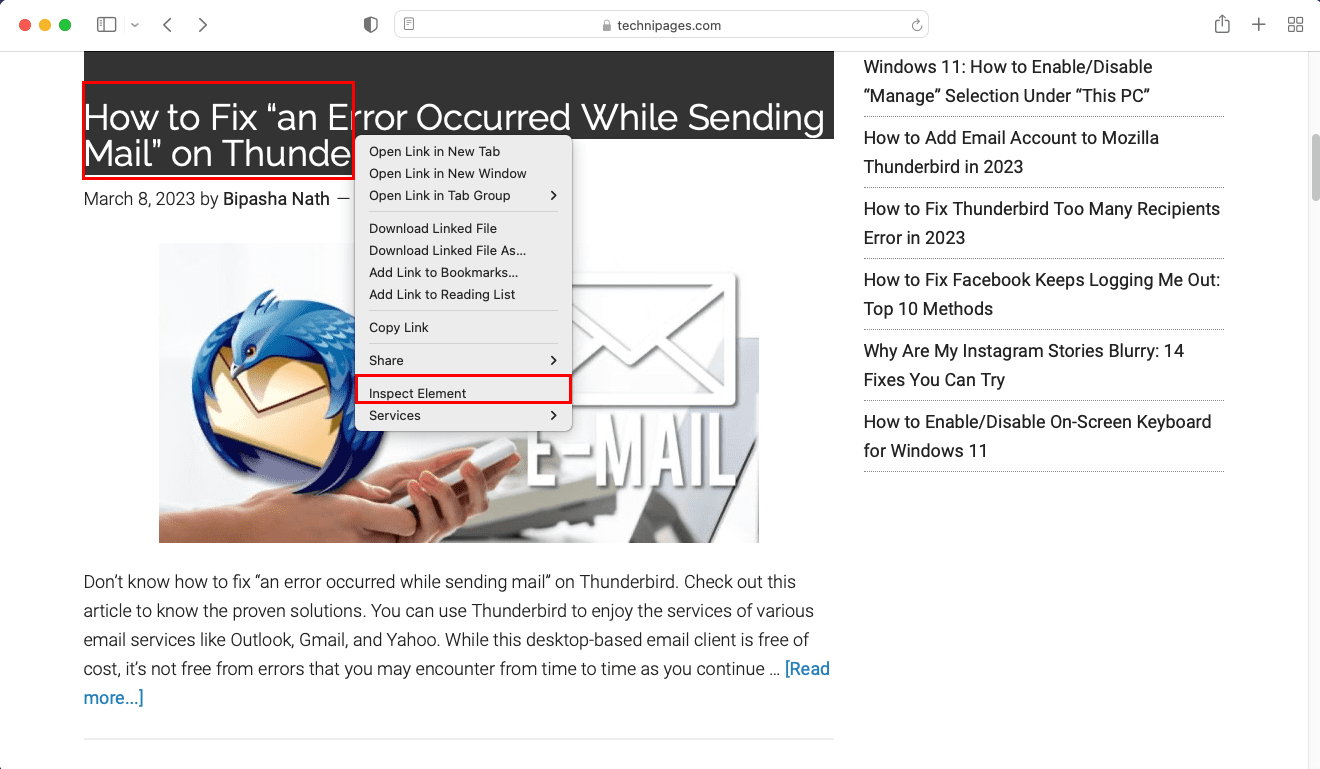
Nájdite nižšie kroky na volanie nástroja Web Inspector pre vývoj webu, tvorbu obsahu alebo iné účely. V tomto článku ukážem kroky pomocou operačného systému macOS Monterey. Kroky sú však obdobné od macOS Jaguar po Ventura.




Prečítajte si tiež: Technipages vysvetľuje CSS
Ako otvoriť Safari Web Inspector v starších verziách macOS
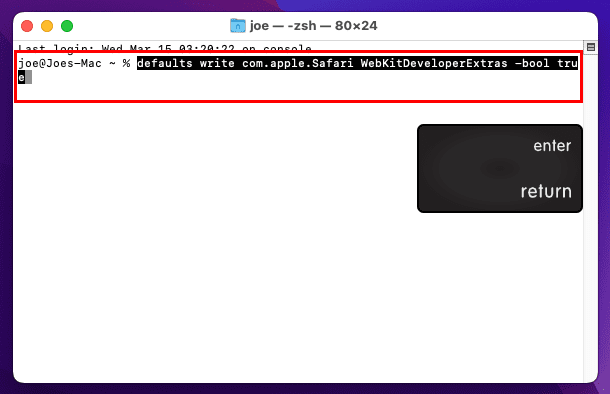
Povedzme, že ste na Macu staršom než Jaguar a potrebujete použiť nástroj Web Inspector. Ak nenájdete vyššie uvedené kroky na tomto Macu, môžete vykonať jednoduchý kód na aktiváciu Web Inspector. Tu je, ako to urobiť:
defaults write com.apple.Safari WebKitDeveloperExtras -bool true

Safari Web Inspector: Záverečné slová
Takto sú postupy na bezproblémovú aktiváciu Web Inspector v Safari. Môžete sledovať kroky samostatne a začať s vývojom alebo tvorbou obsahu za niekoľko minút. Naučili ste sa metódy aktivácie prvku Inspector na Safari pre nové aj staršie edície macOS. Ak som niektorú metódu na získanie a používanie Web Inspector vynechal, neváhajte ma informovať zanechaním komentára nižšie.
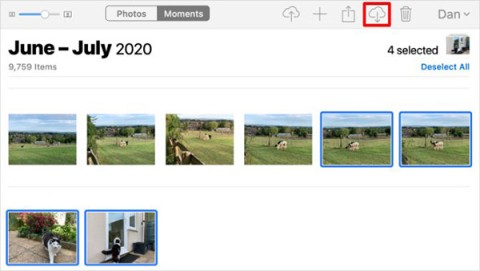
Vďaka iCloud Fotkám si môžete prezerať celú svoju knižnicu fotografií z akéhokoľvek zariadenia. Ak však chcete fotografie upravovať alebo robiť čokoľvek iné, musíte si ich z iCloudu stiahnuť. Existuje niekoľko spôsobov, ako stiahnuť fotografie z iCloudu do zariadení, ako sú iPhone, Mac a dokonca aj Windows PC.
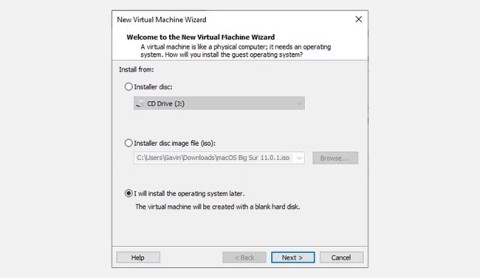
Ak uprednostňujete VMware pred VirtualBoxom, môžete si pomocou VMware vytvoriť virtuálny stroj s macOS Monterey, ktorý funguje presne ako VirtualBox.
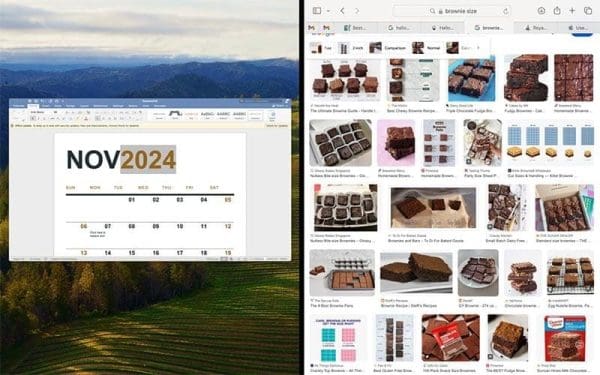
Windows 11 vs. MacOS – Objavte niektoré z kľúčových rozdielov medzi týmito operačnými systémami, ktoré vám pomôžu pri výbere vášho zariadenia.
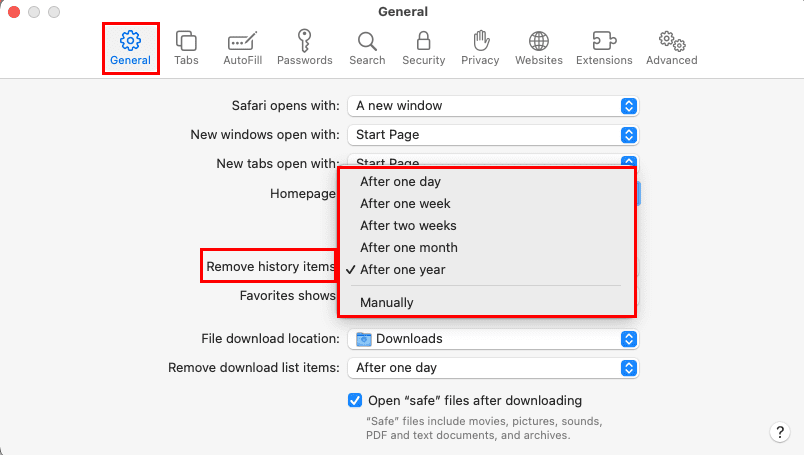
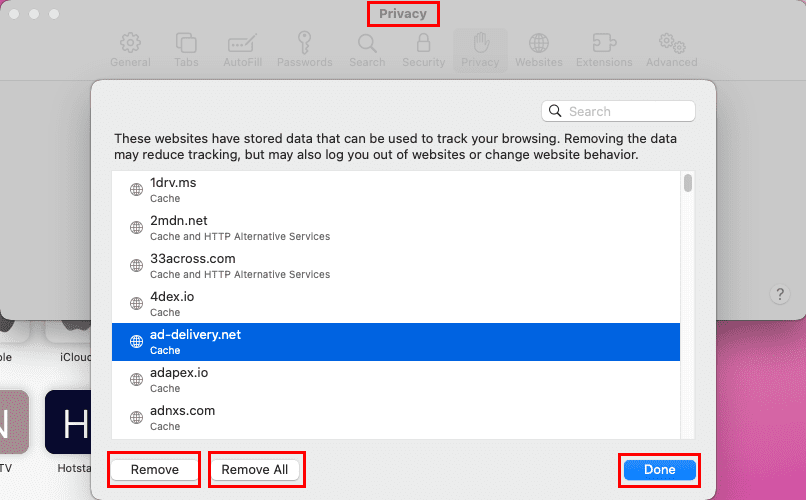
Zaujíma vás, ako odstrániť súbory cookie, históriu alebo údaje o heslách z webového prehliadača Apple Safari? Prečítajte si tento sprievodca a naučte sa to teraz!
Zistite, ako zobraziť zdrojový kód na webovej stránke v Apple Safari použitím nástroja Safari Web Inspector.
Zistite, ako získať macOS na počítači s Windows pomocou podrobného sprievodcu, ktorý vám presne ukáže, ako získať operačný systém Apple na zariadení Microsoft.
Chyba neidentifikovaného vývojára na macOS môže byť hlbokým problémom. Prečítajte si tento článok a objavte overené metódy, ktoré okamžite vyriešia tento problém!
Chcete sa naučiť, ako pripojiť a naplánovať sieťový disk v Apple MacOS? Potom si prečítajte tento jednoduchý návod na kroky, ako naplánovať sieťový disk na Mac teraz!
Komplexný sprievodca odinštalovaním Office 365 z Macu. Prejdite do priečinka Aplikácia > pomocou klávesu Command vyberte všetky súčasti Office 365 a Presunúť do koša.
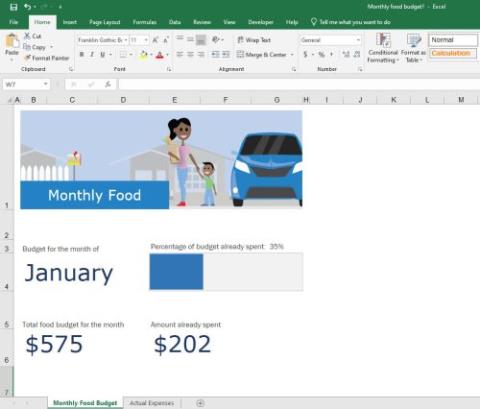
Hľadáte bezplatné alebo platené šablóny rozpočtu Excel? Prečítajte si tento článok a preskúmajte niektoré z najlepších šablón rozpočtu pre Excel online a offline.