Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Cascading Style Sheets (CSS)-snutter hjelper deg å legge til egendefinerte stiler til et Obsidian-hvelv. De er kraftige verktøy som hjelper til med å definere ulike deler av brukergrensesnittet, som farge, posisjon og størrelse på elementene. Å lære å bruke CSS-snutter i Obsidian betyr at du kan lage et personlig utseende, slik at Obsidian kan være nærmere arbeidsstilen og personligheten din. Dette kan forbedre opplevelsen og produktiviteten generelt. Les videre for å lære hvordan du bruker CSS-snuttene på Obsidian.

Legger til utdrag i Obsidian
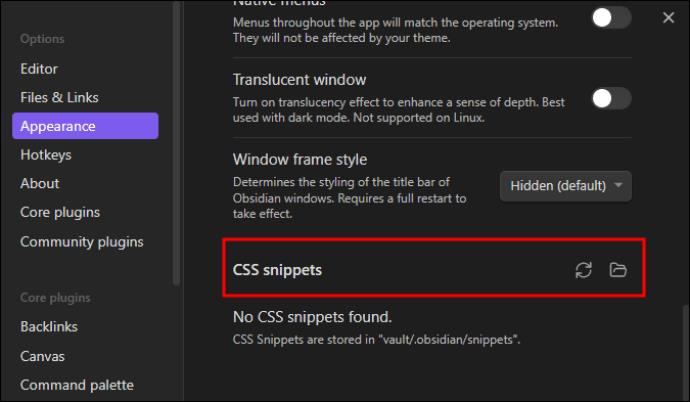
Den første delen av å bruke CSS-snutter er å legge dem til. Ulike tilpasninger og stiler lar deg lage et visuelt tiltalende og funksjonelt arbeidsområde. Å bruke tekstutdrag gjør notater tilfredsstillende og morsomt. I tilfelle du ikke allerede vet det, er dette hvordan du legger til kodebiter i hvelvet ditt:





Bruke CSS Snippets i Obsidian
I Obsidian hjelper det å bruke CSS-snutter med å overskrive eller komplementere forskjellige større temaer du bruker på produktet. Slik bruker du tekstutdrag:




Styling Obsidian ved hjelp av CSS-snippet
CSS Snippets er en integrert del av Obsidian fordi de beskriver hvordan hver del av hvelvet bør se ut. Disse utdragene lar deg tilpasse praktisk talt alle egenskapene til Obsidian for å matche dine preferanser. Det er forskjellige alternativer når det gjelder styling av Obsidian.
Bruke velgere til å velge en stil
Å bestemme hva du skal style krever "selektorer". Dette lar deg identifisere delen du trenger å style. Velgere er vanligvis nestet, og du må være spesifikk. Hvis styling "sitater skrifttype", velg akkurat det. Vanligvis endrer det å velge "sitater" utseendet til blokksitater i alle deler av appen.
Bruk egenskaper for å style utvalget
For å style valget ditt, må du bruke "Egenskaper", som er mange i CSS. For å være spesifikk om resultatet, identifiser egenskapene som må redigeres og gi dem målverdiene.
Bruk erklæring til å gi instruksjoner
For å gi instruksjonene brukes en "erklæring". Dette inkluderer velgeren (det som trenger styling), egenskapene som trenger styling (delene som må endres), og de nye verdiene til egenskapene (utseendet du ønsker). For eksempel, hvis du vil at all tekst i editoren skal være rød, er det som å si: "Obsidian, finn all tekst i editoren, og be dem om å bli rød." CSS-erklæringen skal se slik ut:
.markdown-source-view {
color: red;
}
.markdown-source-view fungerer som velgeren. {} inneholder egenskapene som må styles, mens fargen viser egenskapen, og rød er ønsket verdi. Verdiforholdene til alle egenskaper vises med egenskap etterfulgt av kolon, verdi og semikolon for å avslutte linjen. Egenskapene bør være ett innrykk fra sektoren for å enkelt skille dem.
Å skille erklæringen i rader er valgfritt, men kan hjelpe deg når du skal endre mange forskjellige elementer og aspekter.
Tolkningen av CSS er sekvensiell, med de siste erklæringene som styrer over alle andre som går foran den.
Bruk klasser til å velge hva du vil style
"Klasser" brukes til å velge hva du trenger å style. Klasser er beskrevet som appens underliggende struktur lagt til attributter. De kan målrettes ved hjelp av velgere. .markdown-source-view identifiserer appinnhold som er åpent for en redigeringsvisning. En foregående periode i objektnavn angir klasser.
Målelementer
"Elementer" trenger også målretting, avhengig av hva som blir stylet. Dette er strukturelle appdeler. Avsnitt kan rykkes inn ved hjelp av en "p"-elementvelger. Ingen foregående tegnsetting brukes for å beskrive elementer.
Bruk Logic i Velgerne for å øke spesifisiteten
Å bruke et mellomrom øker spesifisiteten ved å velge etterkommere: "besteforeldre foreldre-barn" velger barnet til forelderen som er besteforelderens barn. For eksempel, . markdown-source-view blockquote velger blokksitater i redigeringsmodusrutene.
Hvis det er en periode mellom klassene, viser det et "og"-forhold. Hvis du for eksempel skriver inn ".programmer.designer" vil du velge elementer med både "programmerer" og "designer" som klasse.
Et komma er en "eller" logisk skilletegn. For eksempel, inntasting av «blockquote,pre» målretter mot «blockquote»- og «pre»-elementene.
Du kan referere til Mozillas guide til CSS , da det meste av logikken der gjelder Obsidian.
Lagre stylingerklæringene
Når du lager omfattende temaer, lagre dem under VAULT/.obsidian/temaene. Dette skal ha et unikt navn og funnet under Innstillinger> Utseende> Tema i Obsidian. Trykk på alternativet "Last inn temaer på nytt" hvis det ikke oppdages. Hvis justeringene gjøres til et eksisterende tema og er små, lagrer du dem under VAULT/.obsidian/snippets.
Tilpasse Obsidian-temaer ved hjelp av CSS-snutter
Obsidian har temaer som lar deg gjøre endringer. Du kan velge å fortsette å prøve ett tema om gangen eller lage en tilpasset CSS som passer dine behov ved å bruke DevTool.
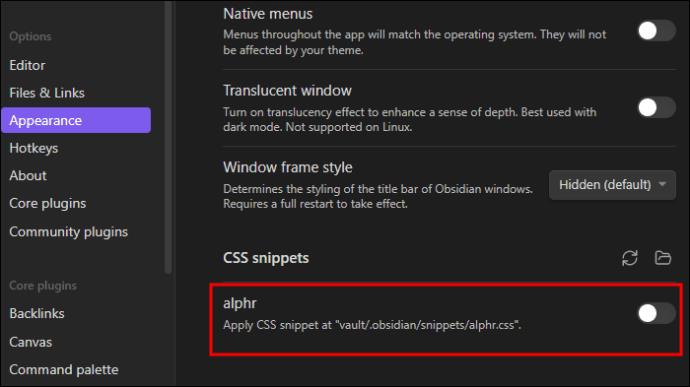
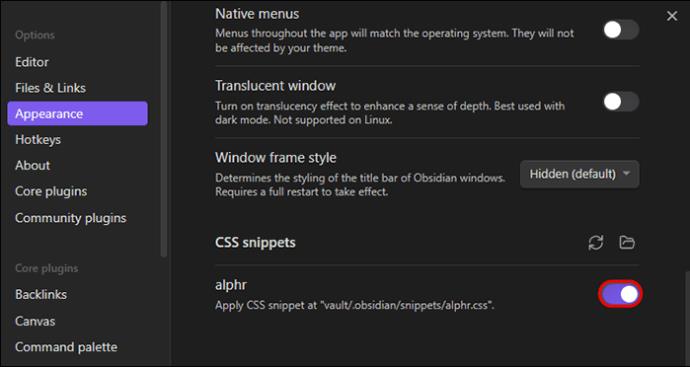
Sjekk alternativet "Bruk CSS-kodebit".
Det er her du starter, og det er å aktivere tilpasset CSS. Dette lar Obsidian lese koden og deretter overskrive standardstilen. Trinnene nedenfor hjelper deg med å aktivere det tilpassede CSS-alternativet.




Dette vil peke appen til CSS-filen som er i rotkatalogen til hvelvet. Dette leses, og den tilpassede CSS-koden brukes. På dette tidspunktet er det ingen CSS-fil.
Få mest mulig ut av Obsidian ved å bruke CSS-kodebiter
Obsidian åpner for mange muligheter. For å få mest mulig ut av det, må du prøve noe ekstra du gjør å bruke det mer spennende og givende. Å lage temaene dine med CSS kan være alt du trenger. For å gjøre det, må du først aktivere CSS Snippets i Obsidian gjennom innstillingsmenyen. CSS lar deg endre stilen og legge til nye verdier. Du kan oppnå så mye mer og leke med å bruke CSS-kodebiter.
Har du noen gang prøvd å bruke CSS-snutter på Obsidian? Hva var din erfaring? Del gjerne med oss i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
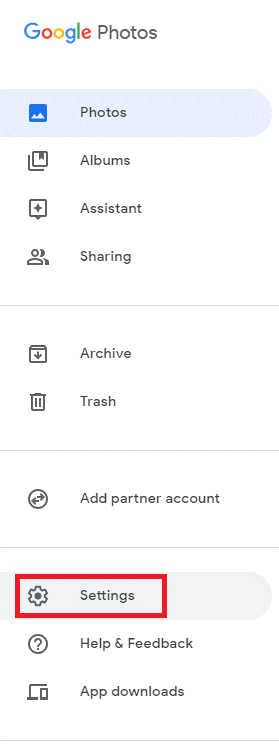
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
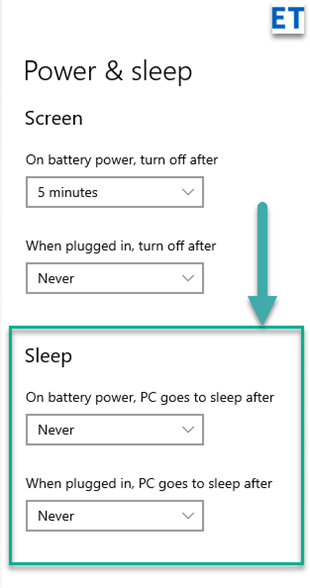
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.