Slik løser du Bluetooth-problemer på Windows 10

Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
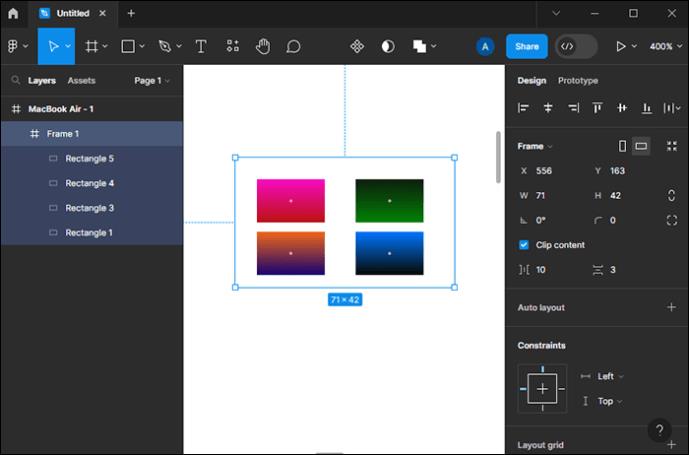
Auto Layout er et viktig verktøy for enhver designer og Figma-bruker. Denne funksjonen lar deg gjøre endringer som å endre størrelse eller endre posisjon på rammer og objekter. Auto Layout vil gjøre deg i stand til å justere et elements høyde og vekt, for eksempel med en automatisk innstilling, og halvere arbeidet ditt.
Siden skjermstørrelsen endres basert på enheten eller nettleseren brukeren vil bruke for å få tilgang til nettstedet, får Auto Layout elementene i rammene til å tilpasse seg disse endringene. Dette gjør at layout og struktur ser mer presis og i synergi. Les videre for å lære hvordan du bruker Auto Layout i Figma og dets funksjoner.
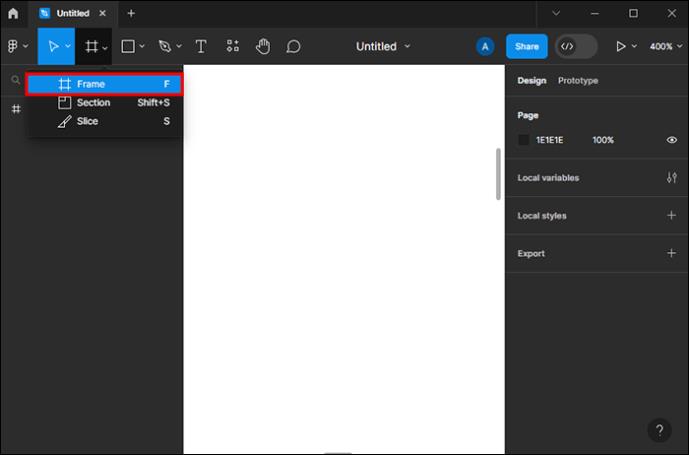
Bruke Auto Layout
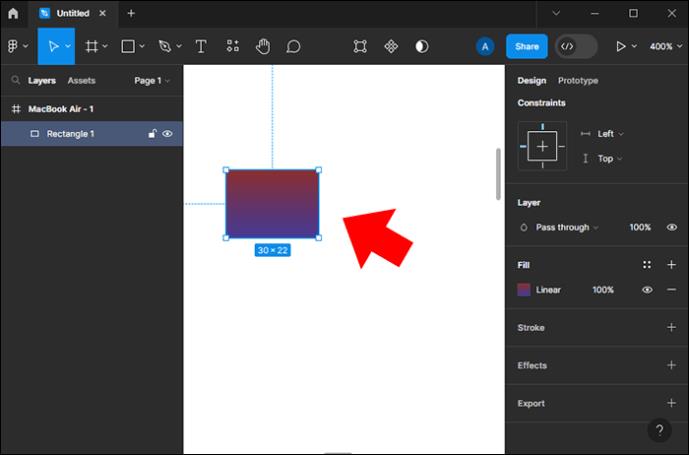
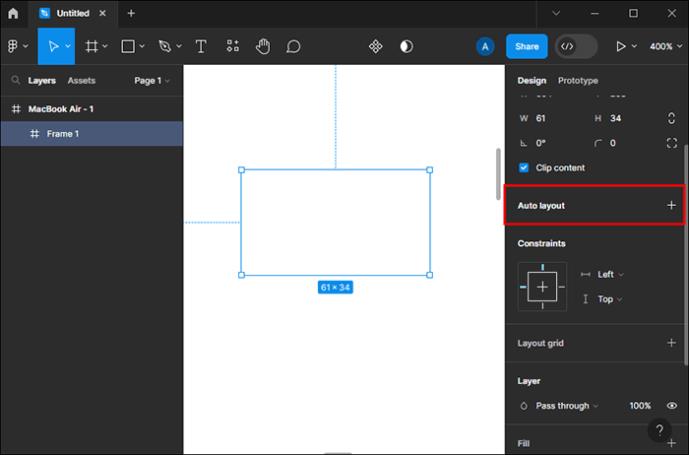
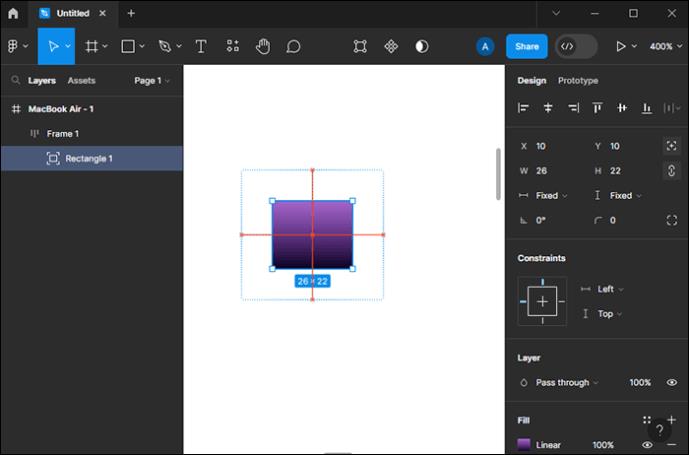
For å bruke Auto Layout og alle dens funksjoner, må du først legge den til en ramme du jobber med, som kan være en ny ramme eller en med innhold, objekter og komponenter. Etter at du har valgt rammen eller objektene, er dette hvordan du legger til Auto Layout til den:
I tillegg til å legge til Auto Layout til rammen, kan du gjøre forskjellige ting, fra å stable rammer til å duplisere, arrangere og fjerne objekter.
Legge til og fjerne objekter
Det er ganske enkelt å legge til objekter i rammen. Du trenger bare å ta tak i objektet du vil legge til og følge indikatoren. Og hvis du skal fjerne en, dra den ut igjen og trykk på Slett. Hvis du velger å legge til et større objekt enn den overordnede rammen, må du unngå Figma standardinnstillinger for å kunne gjøre det. Du kan gjøre dette ved å holde inne "Ctrl"-knappen for Windows og "Command" for Mac.
Duplisere objekter
Hvis du vil legge til to eller flere identiske objekter til rammen, kan du duplisere dem, som er en nyttig funksjon for automatisk lag. Slik kan du gjøre det:



Ordne gjenstander
Hvis du ikke liker utseendet på rammen og organiseringen av objekter og komponenter inne i den, kan du omorganisere dem. Hvis du har slått sammen to lag, må du omgå Figma-standardinnstillingene ved å trykke "Ctrl" for Windows og "Command" for Mac for å få tilgang til dypvalgsalternativet og flytte komponenten fra det første laget. Men hvis det er én ramme, kan du velge et objekt og flytte det et annet sted, på samme måte som å legge til objekter, eller bruke piltasten.
Automatiske layoutnivåer
En annen funksjon ved Auto Layout er å kombinere flere rammer til én for å lage et mer komplisert grensesnitt der du kan legge over forskjellige Auto Layout-nivåer som knapp- og knapperader, et innlegg og en tidslinje. Hvert nivå lar deg legge til et nytt objekt til rammen din. Knapp- og knappradnivåer er horisontale, mens et innlegg er et vertikalt lag der du kan legge inn beskrivelser, bilder osv.
Når du stabler to rammer sammen, slås de sammen og får egenskapene til en overordnet ramme. Dette lar brukeren implementere justerbare objekter. Du kan ta en og sette den på en annen for å slå sammen to rammer. For å gjøre dette, må du:


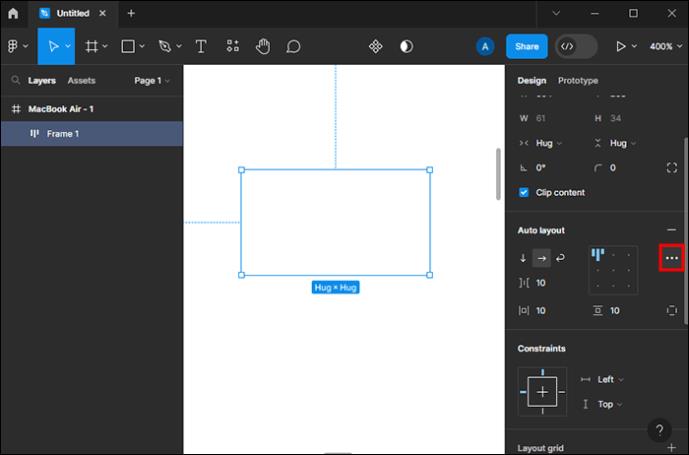
Auto Layout-funksjoner
Alternativet Auto Layout i Figma har mange verdifulle egenskaper eller funksjoner, fra retning og stablingsrekkefølge til avstand, endring av størrelse og justering. Denne delen vil snakke om hver av disse funksjonene mer detaljert.
Retning
Som navnet antyder, refererer retning til rekkefølgen av objekter i en ramme. Når du bruker Auto Layout, kan objektene plasseres:
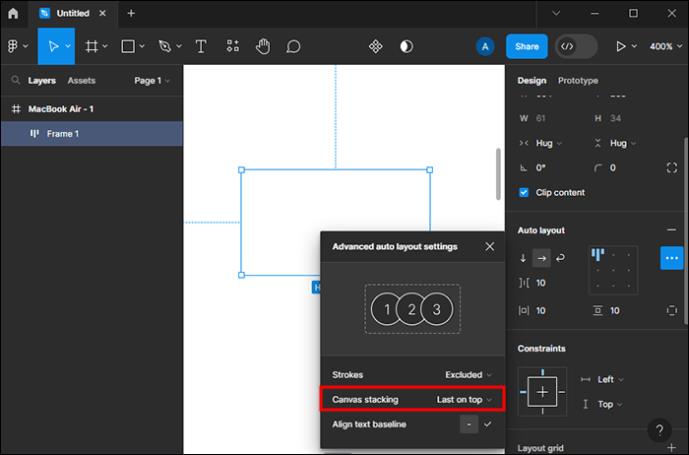
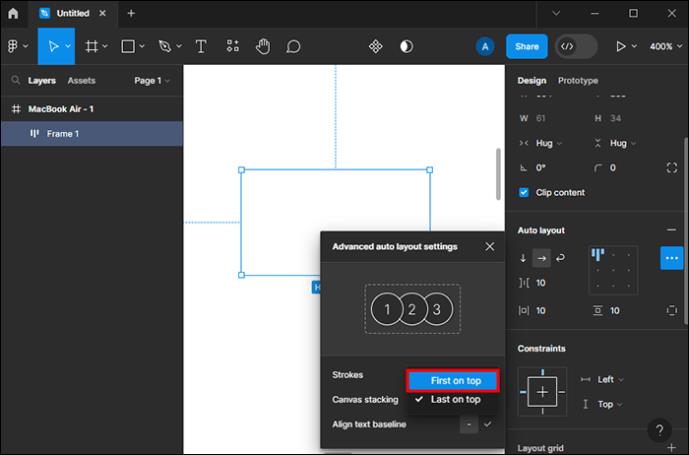
Stablerekkefølge
Du kan velge hvilken stablingsrekkefølge som passer best til din ramme. Dette er kun en visuell endring siden stablingsrekkefølgen forblir den samme (hvis den er 1,2,3, forblir den 1,2,3, men med visuelle justeringer). Når objekter er stablet på hverandre, kan du velge hvilken som skal være på toppen. Så hvis du for eksempel har tre ting merket 1, 2 og 3, kan du enten 1 eller 3. Slik kan du gjøre dette:





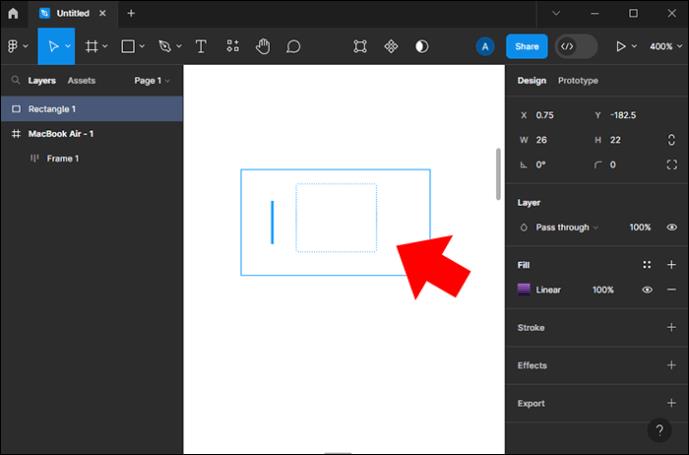
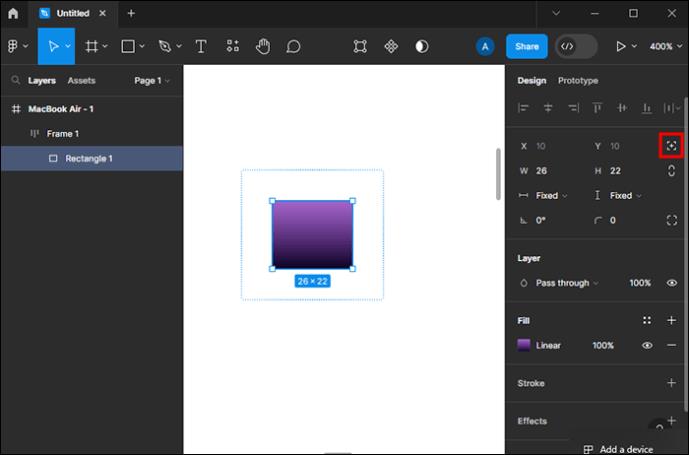
Absolutt posisjon
En annen "Layer Flow"-egenskap er en absolutt posisjon, bortsett fra stablingsrekkefølge og retning. Denne funksjonen lar deg plassere et objekt hvor du vil, og ignorer rammegrensene. Slik aktiverer du det:



Gap-innstilling
Det er noen få funksjoner du kan justere når det kommer til avstand, for eksempel gap. Du har to måter å endre gapet på: automatisk og å skrive inn et spesifikt gap. Hvis du vil at gapet ditt skal være så stort som mulig, må du velge autoinnstillingen i Auto Layout-menyen. Men hvis du skal skrive inn verdiene dine, skriv dem inn i de tildelte boksene.
Videre kan gapinnstilling stilles inn for alle retninger. Hvis ikonene dine bare er horisontale og vertikale, kan du velge et horisontalt gap mellom dem. Men hvis de er i en pakkeposisjon, kan du justere vertikale og horisontale gapinnstillinger.
Justeringsinnstilling
Etter at du har konfigurert retnings-, polstrings- og gap-funksjoner, kan du justere justeringen av det underordnede objektet i rammen, siden denne funksjonen avhenger av avstandsinnstillingene. Du kan ikke endre justeringen av hvert objekt, men velg et mønster som tilbys i menyen til Auto Layout. Du kan klikke på 3×3 rutenettet i menyen og velge hvilken justering du ønsker. Dette kan gjøres med piltaster eller WSAD-knapper på tastaturet.
Videre kan du velge autoinnstillingen her for å bytte horisontale og vertikale justeringer som en rad. Med spesifikke verdier kan du ha alle ni alternativene (øverst til venstre, nederst til venstre, venstre, høyre til venstre, nederst til høyre, etc.).
Du kan også justere tekstjusteringen ved å aktivere dette alternativet fra menyen og holde inne "B"-knappen.
Endre størrelse
Endre størrelsesalternativer for Auto Layout har mange tilleggsegenskaper som kleminnhold, fyllbeholderalternativ, justering av bredde og høyde, dimensjoner osv. Du kan velge autoalternativet hvis du vil at verdiene dine skal være faste, men det begrenser mulighetene. For å endre størrelse, anbefales det å angi verdiene dine.
Du kan velge en fast verdi eller sette den til maksimalt eller minimum mulige dimensjoner for bredde og høyde. Hug-innhold lar deg justere størrelsen på en ramme basert på det underordnede objektet, mens alternativet for fyllbeholder endrer størrelsen på et objekt i henhold til den overordnede rammen.
Lag unike rammer med automatisk layout
Auto Layout, som en av de essensielle Figma-funksjonene, kan justere rammen og objektene og rom inne i den til dine preferanser. Dens egenskaper og funksjoner er flere, slik at du kan lage et skikkelig og pent produkt. Auto Layout er et grunnleggende verktøy du må mestre før du arbeider i Figma.
Hvilken Auto Layout-funksjon bruker du mest? Gi oss beskjed i kommentarfeltet nedenfor.
Bluetooth lar deg koble Windows 10-enheter og tilbehør til PC-en din uten behov for ledninger. Her er ulike teknikker for å løse Bluetooth-problemer.
Lær deg å ta kontroll over personvernet ditt ved å tømme Bing-søkeloggen og Microsoft Edge-loggen med enkle trinn.
Oppdag den beste samarbeidsprogramvaren for små bedrifter. Finn verktøy som kan forbedre kommunikasjon og produktivitet i teamet ditt.
Lær hvordan du holder statusen din aktiv i Microsoft Teams. Følg våre trinn for å sikre at du alltid er tilgjengelig for kolleger og kunder.
Oppdag den beste prosjektledelsesprogramvaren for småbedrifter som kan hjelpe deg med å organisere prosjekter og oppgaver effektivt.
Gjenopprett siste økt enkelt i Microsoft Edge, Google Chrome, Mozilla Firefox og Internet Explorer. Dette trikset er nyttig når du ved et uhell lukker en hvilken som helst fane i nettleseren.
Hvis du har mange duplikater klumpet på Google Photos eller ønsker å eliminere duplikatbilder, så sjekk ut de mange måtene å slette duplikater i Google Photos.
Hvordan fikse at Nintendo Switch ikke slår seg på? Her er 4 enkle løsninger for å fikse at Nintendo Switch ikke slår seg på.
Lær hvordan du tilbakestiller Gmail-passordet ditt enkelt og sikkert. Endre passordet regelmessig for å beskytte kontoen din.
Lær hvordan du konfigurerer flere skjermer på Windows 10 med denne bloggen. Det være seg to eller tre eller flere skjermer, du kan enkelt sette opp skjermer for spilling eller koding.