„Figma“ dizaino mygtukai gali būti sukurti įvairiais būdais, naudojant platformos komponentų ir automatinio išdėstymo ypatybes. Tokiu būdu mygtukus galima tinkinti naudojant etiketes, dydžius ir piktogramas. Jei nesate tikri, kaip sukurti mygtukus Figma, atėjote į tinkamą vietą.

Šiame straipsnyje bus paaiškinta, kaip sukurti mygtukus ir kaip išnaudoti visas „Figma“ galimybes.
Mygtuko kūrimas
Mygtukai yra įprasti elementai, naudojami kuriant funkcinę vartotojo sąsają. Galite sukurti mygtuką „Figma“ dizaine. Jei dar nesate Figma, pirmiausia turite suprasti pagrindus.
Štai žingsnis po žingsnio mygtukų kūrimo vadovas:
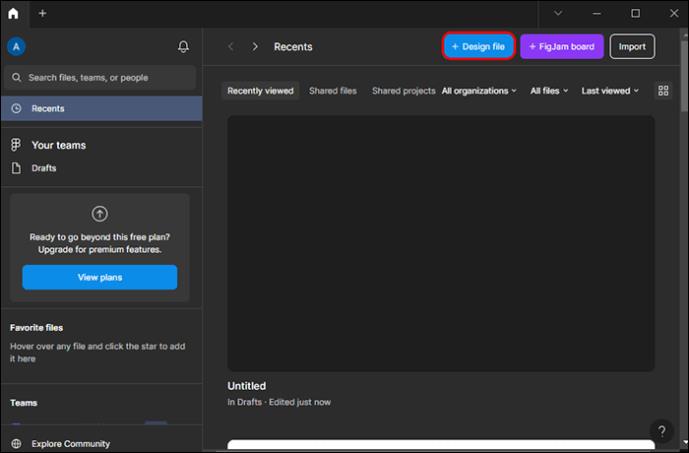
- Sukurkite naują „Figma“ dizainą.

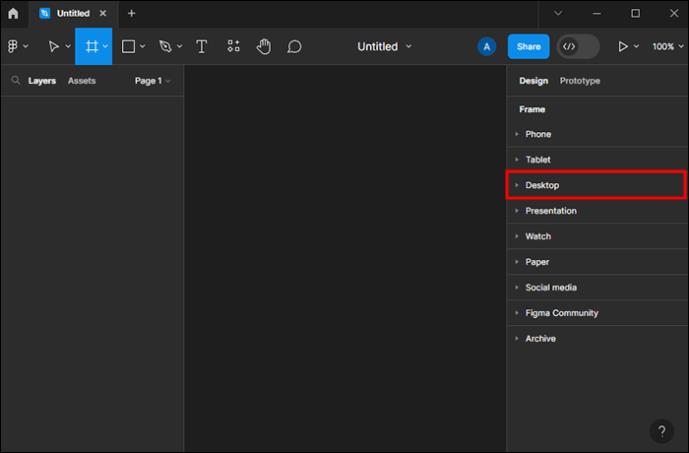
- Pridėkite rėmelį paspausdami klaviatūros klavišą F, tada pasirinkite „darbalaukis“ arba „telefonas“.

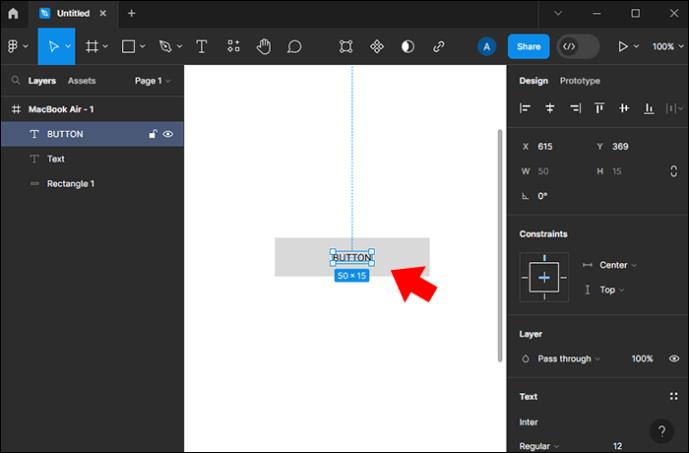
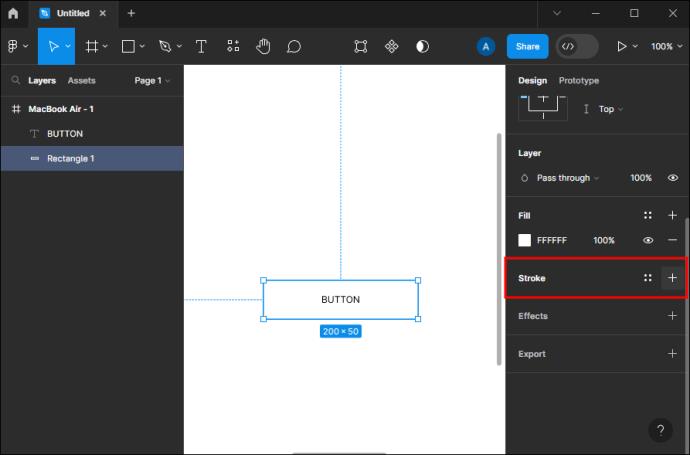
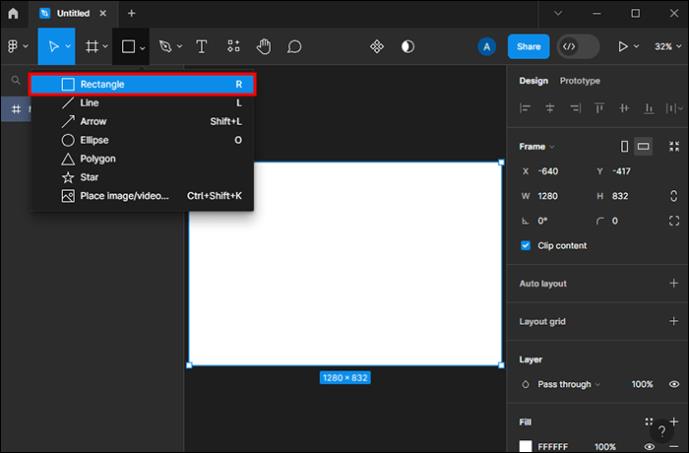
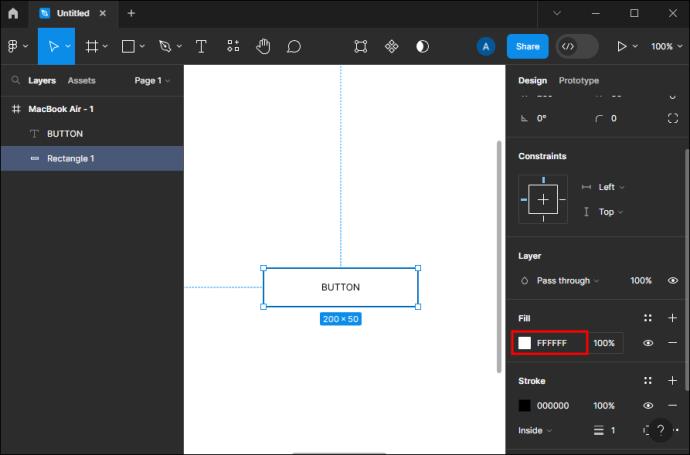
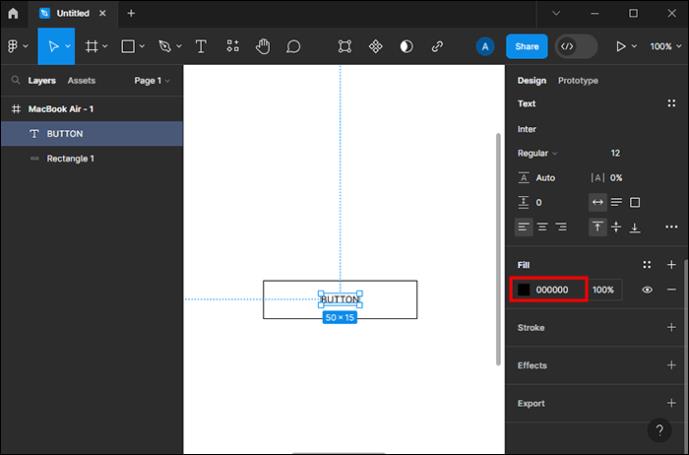
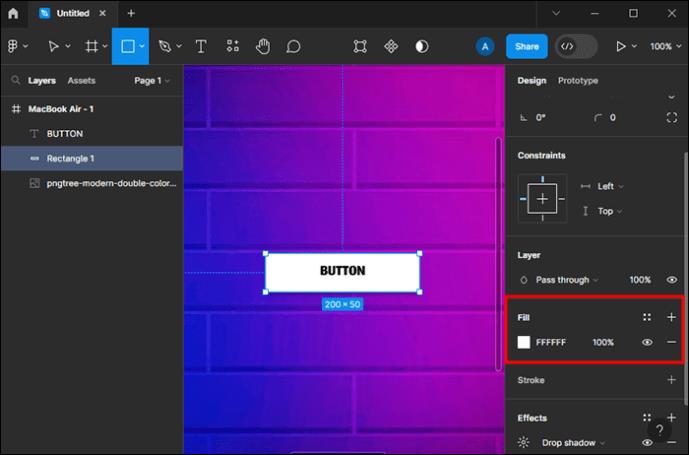
- Klaviatūros klavišu R pridėkite stačiakampį su 50 pikselių aukščio ir 200 pikselių pločio matmenimis.

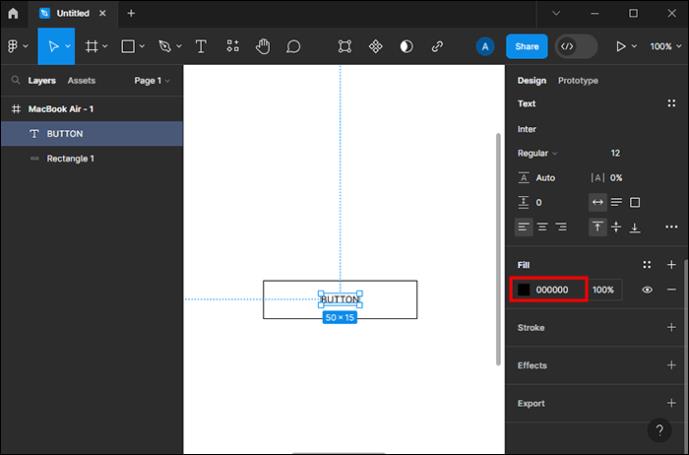
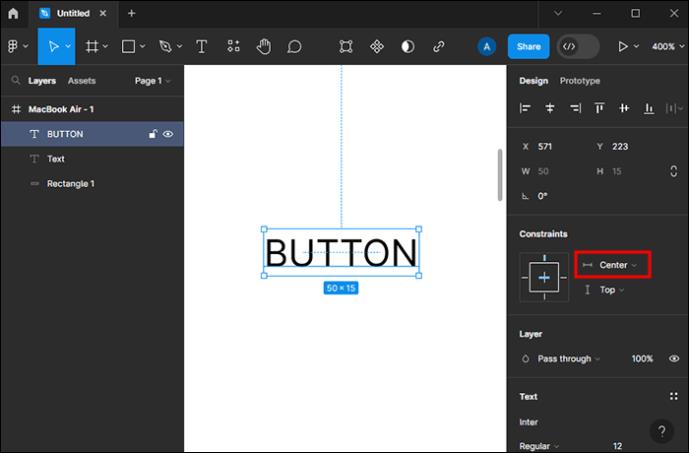
- Pridėkite tekstą paspausdami „T“ klaviatūroje. Centruokite tekstą taip, kad jis būtų teksto laukelio viduryje horizontaliai ir vertikaliai.

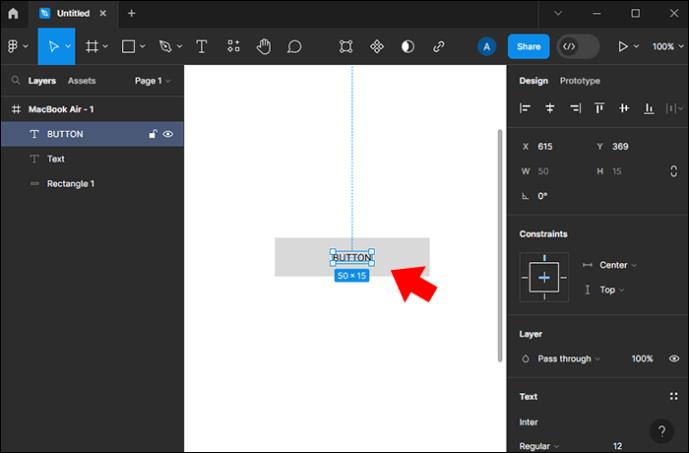
- Įdėkite šį teksto laukelį stačiakampio viduryje.

- Sugrupuokite komponentus taip, kaip norite.
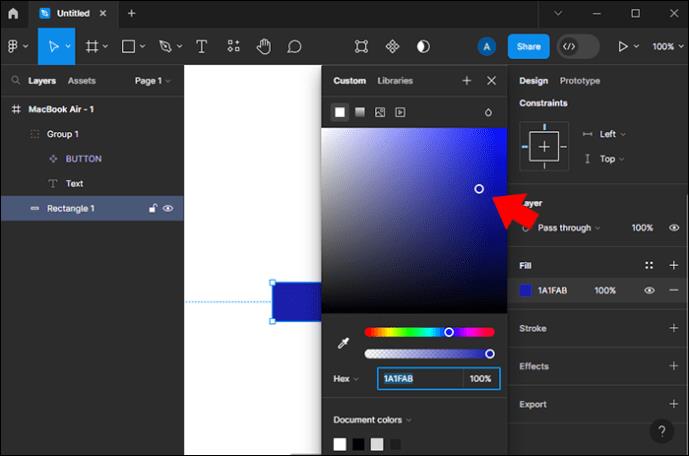
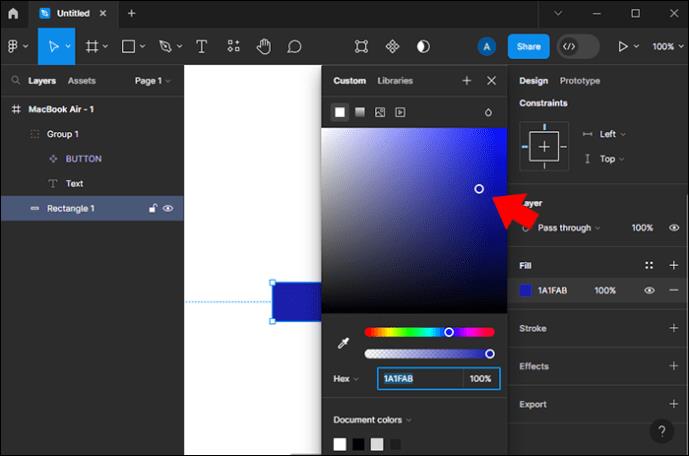
Galite pridėti spalvų kurdami kai kurias naudodami spalvų parinkiklį arba galite pasiekti šešioliktaines spalvas iš interneto.
Kontrastas
Mygtuko teksto spalva priklauso nuo to, ar ji geriau kontrastuoja su juodu ar baltu fonu. Galite naudoti abi parinktis, kad sužinotumėte, kuri iš jų veikia geriausiai. Jei jums nepatinka nė viena parinktis, galite koreguoti mygtuko stilių ir spalvą.
Pagrindinių mygtukų kūrimas
Yra trys pagrindiniai mygtukai, kuriuos galima sukurti „Figma“.
Pagrindinis mygtukas
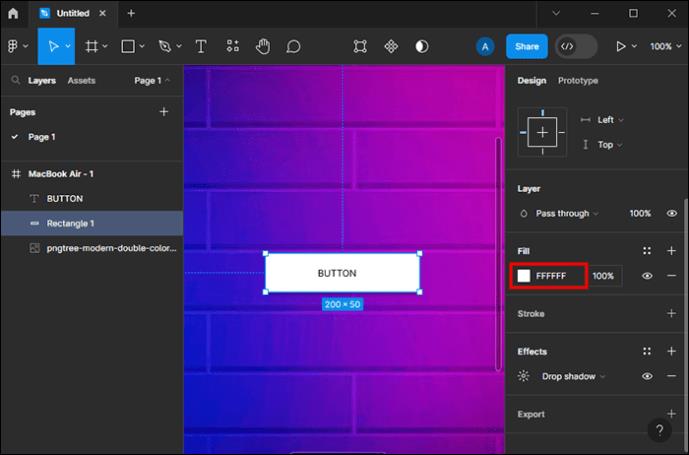
Pagrindiniai mygtukai yra vientisos spalvos su juodu arba baltu tekstu. Šis mygtukas traukia naudotojus, kai jie naudoja programą. Taip galite sukurti:
- Pasirinkite mygtuko spalvą.
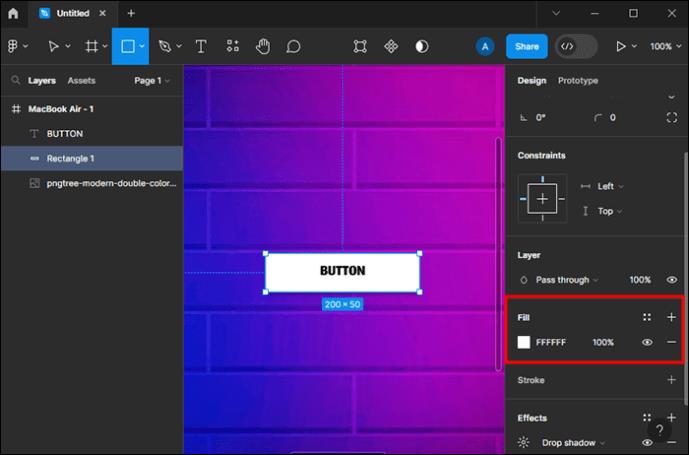
- Pasirinkite stačiakampį, tada pritaikykite pasirinktą spalvą.

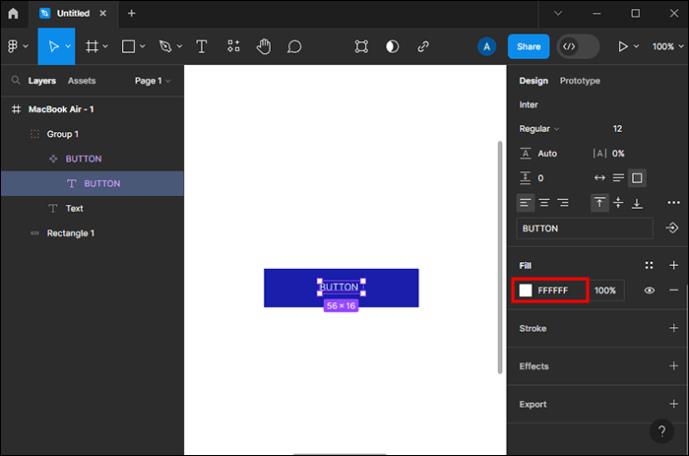
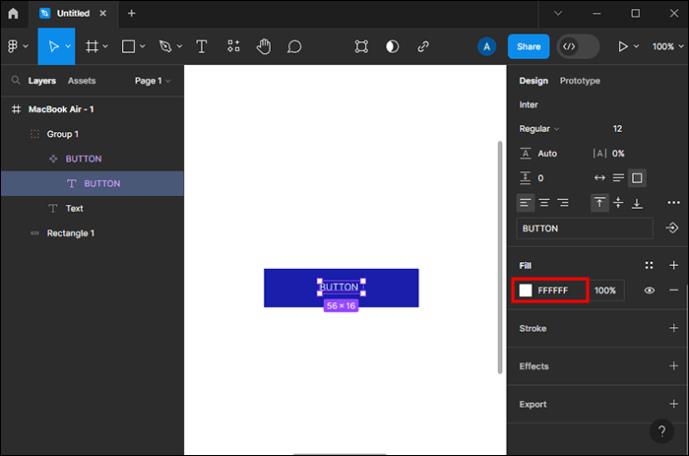
- Spalvoti tekstą balta arba juoda, priklausomai nuo geresnio kontrasto.

Antrinis mygtukas
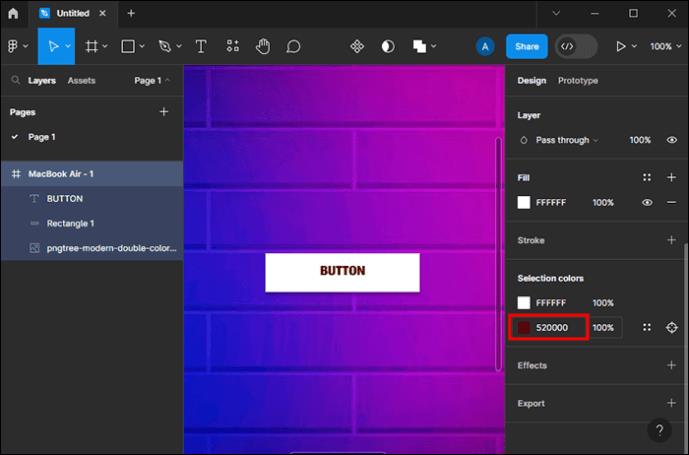
Paprastai tai yra baltas mygtukas, bet pažymėtas pasirinkta spalva. Mygtuko tekstas taip pat gali būti tos pačios spalvos. Tai antras svarbiausias mygtukas, kurį galite sukurti. Jis taip pat turėtų atkreipti vartotojo akis.
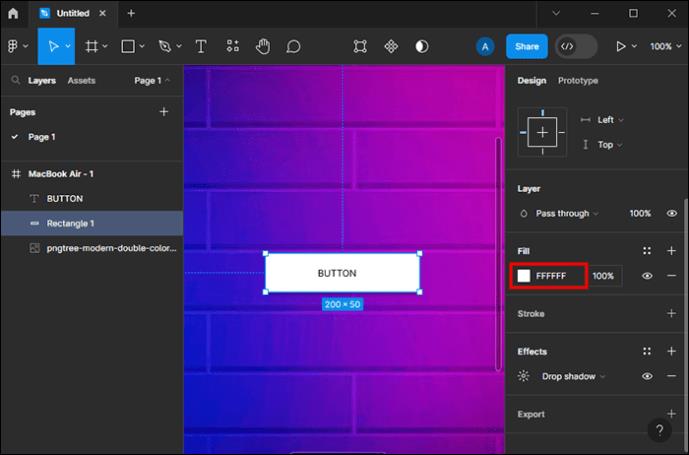
- Pakeiskite stačiakampio spalvą į baltą (#FFFFFF).

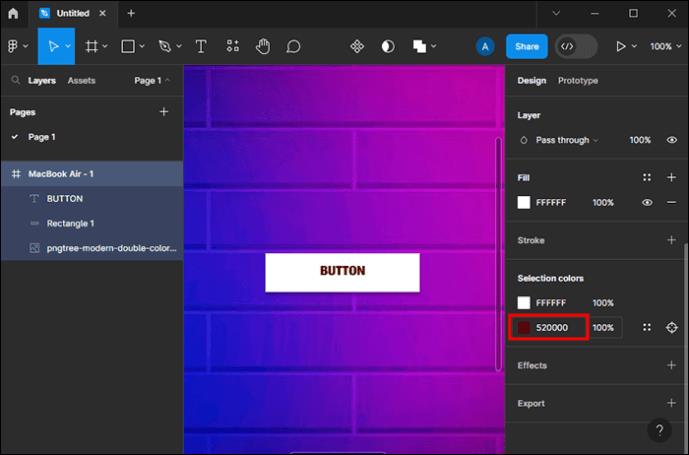
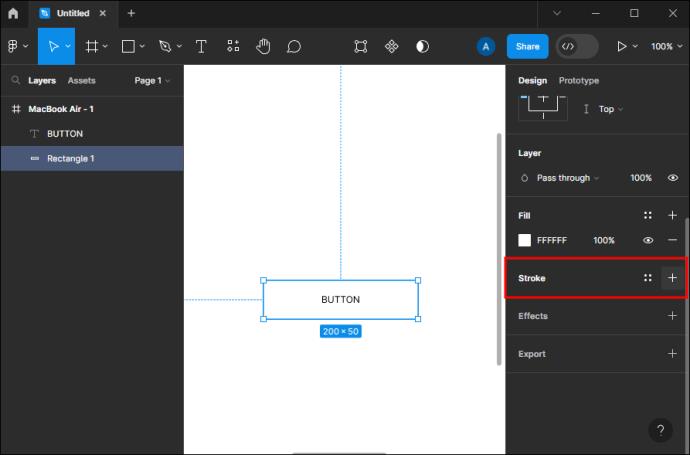
- Stačiakampyje pridėkite brūkšnį. Čia galite pasirinkti norimą spalvą.

- Pakeiskite teksto spalvą, kad ji būtų tokios pat spalvos kaip tekstas.

Tretinis mygtukas
Tretiniai mygtukai nėra tokie svarbūs kaip pirmieji du. Jie gali veikti kaip nuorodos, prenumeratos atsisakymo arba grįžimo mygtukai. Jie dažnai pateikiami paprastu tekstu ir kai kuriais atvejais gali būti pabraukti.
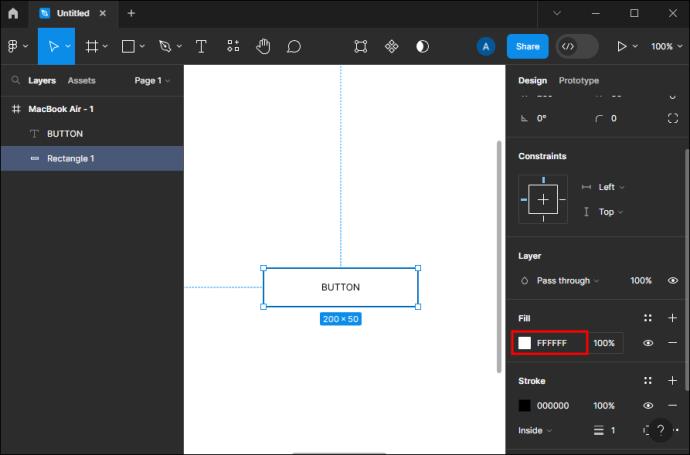
- Padarykite savo stačiakampį baltą be potėpių.

- Pakeiskite teksto spalvą į pageidaujamą.

Galite sukurti tretinį mygtuką, panašų į pirminį arba antrinį mygtuką. Taip pat galite pakeisti eigos plotį, kad būtų geresnis matomumas.
Sukurkite mygtuką naudodami tekstą, automatinį išdėstymą ir spalvą
Naudodami platformoje esančius įrankius galite įgyti praktinės patirties naudodami automatinį išdėstymą ir teksto įrankį. Naudojant žingsnis po žingsnio nurodymus, sukurti mygtuką turėtų būti gana paprasta. Norėdami sukurti mygtuką, turite sukurti teksto sluoksnį, konvertuoti teksto sluoksnį į automatinio išdėstymo rėmelį ir sukurti mygtuko stilių.
Teksto sluoksnio kūrimas
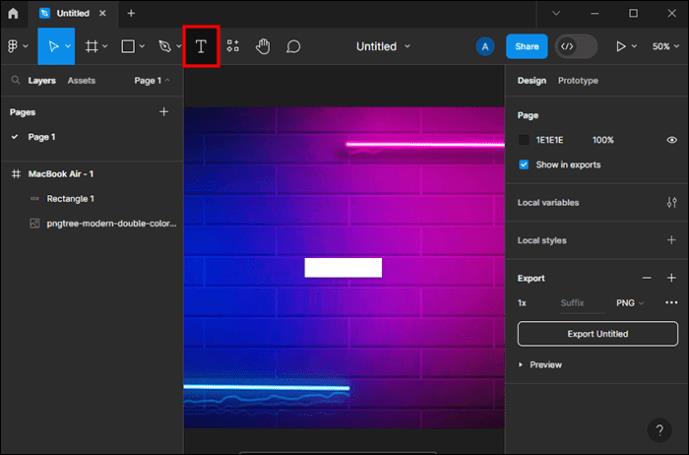
Šiame žingsnyje naudojamas teksto įrankis.
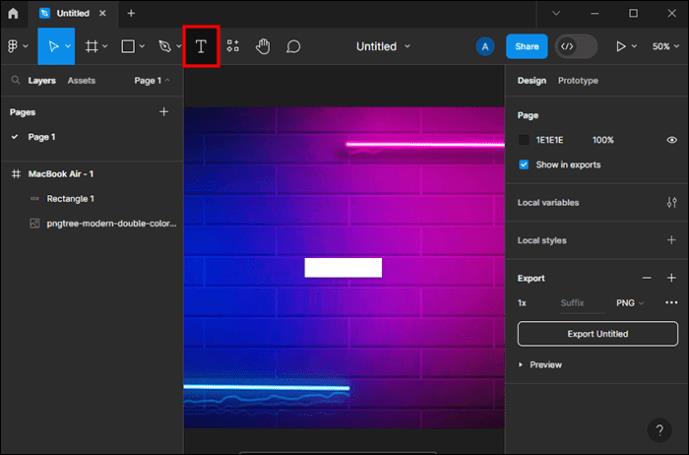
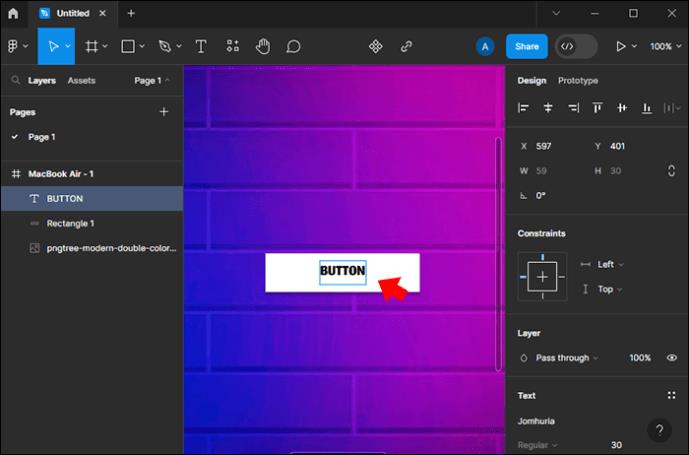
- Bakstelėkite teksto įrankį įrankių juostoje arba paspauskite raidę „T“.

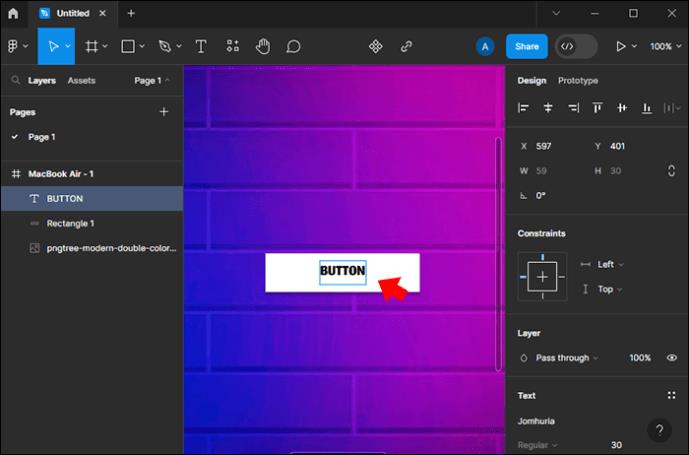
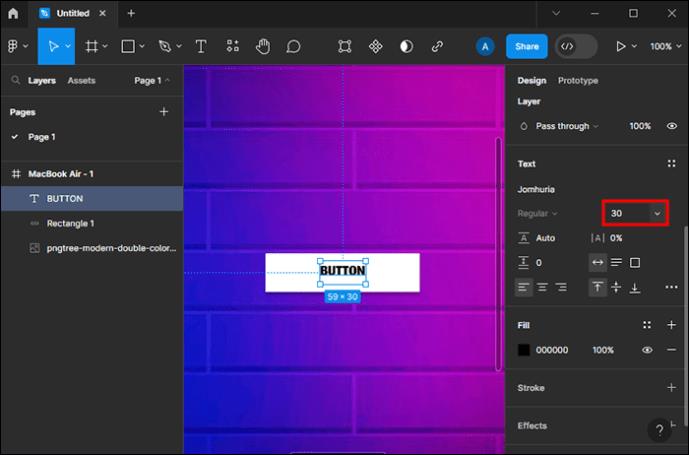
- Kai įjungtas Teksto įrankis, bakstelėkite drobę ir įveskite žodį „Button“. Atminkite, kad teksto sluoksnio pavadinimas atitiks viską, kas įvesta ant drobės, nebent jis bus pakeistas rankiniu būdu sluoksnių skydelyje.

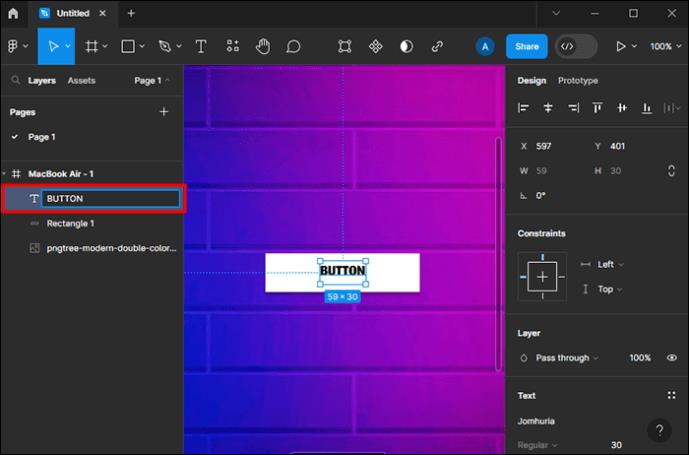
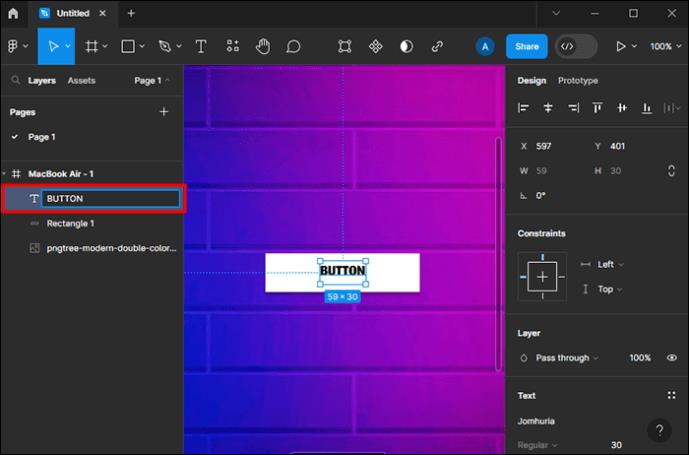
- Jei reikia pakeisti sluoksnio pavadinimą, dukart spustelėkite kairę šoninę juostą, tada įveskite naują pasirinktą pavadinimą.

Dabar taip pat galite žaisti su šrifto dydžiu jį didindami arba mažindami.
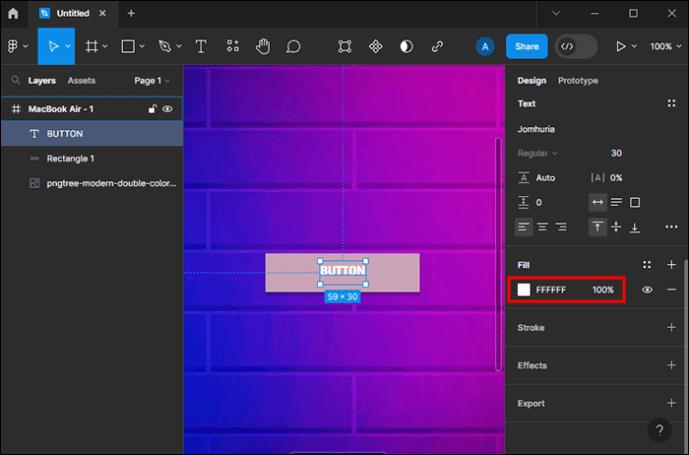
- Pasirinkite savo teksto sluoksnį.

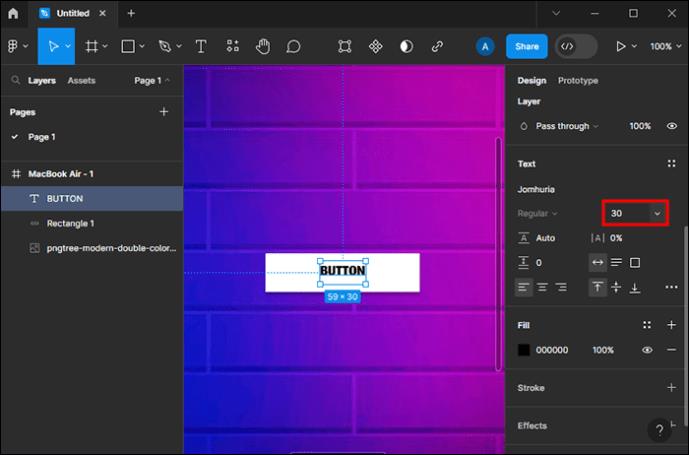
- Eikite į dešinę šoninę juostą ir pakeiskite šrifto dydį skiltyje „Tekstas“. Taip pat galite pakeisti šriftą arba laikytis numatytosios parinkties.

Konvertuokite savo teksto sluoksnį į automatinio išdėstymo rėmelius
Šiuo metu mygtuką reikia dar labiau pakoreguoti, kad jis atrodytų žavingai. Naudodami automatinį išdėstymą galite šiek tiek paįvairinti. Automatinis išdėstymas yra galinga „Figma“ funkcija, kurią galima pritaikyti jautriems dizainams. Šie dizainai automatiškai prisitaiko prie pokyčių, pvz., turinio dydžio, objektų išdėstymo ir įrenginio tipo.
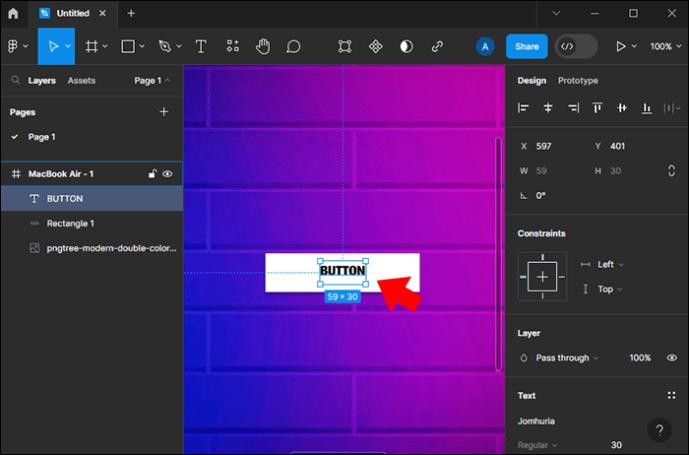
Automatinis išdėstymas gali būti taikomas sluoksniams paversti rėmeliais arba esamais rėmeliais. Norėdami pritaikyti išdėstymą esamam rėmui, pasirinkite teksto sluoksnį, tada paspauskite spartųjį klavišą „Shift“ „A“. Pritaikę išdėstymą pastebėsite kai kurių pakeitimų.
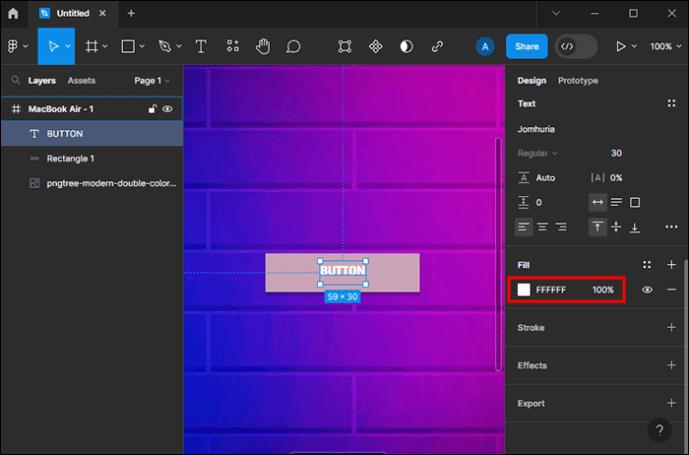
- Teksto sluoksnis bus rėmelyje. Automatinis išdėstymas taikomas tik komponentams ir rėmeliams, todėl Figma automatiškai įdeda teksto sluoksnį naujame rėmelyje. Rėmas neturi užpildymo spalvos. Tai taikoma mygtukų stiliaus žingsnyje.
- Kai pasirenkate rėmelį, automatinio išdėstymo nustatymai rodomi dešinėje šoninėje juostoje. Automatinius išdėstymus galima koreguoti toliau.
- Pastebite, kad keičiantis tekstui rėmelis susitraukia ir auga. Naudodami tokius dinamiškus elementus sutaupysite laiko, skirto įvairiuose įrenginiuose žiūrimam ar į kitas kalbas išverstam turiniui kurti.
Mygtuko stilius
Galite pradėti nuo spalvos pridėjimo.
- Pasirinkite rėmelio sluoksnį, tada dešinėje šoninėje juostoje pasirinkite „Užpildymo nustatymai“. Tai
automatiškai užpildo spalvą . Spalvų rinkiklis keičia spalvą.

- Pasirinkite teksto sluoksnį ir sureguliuokite užpildymą į #FFFFFF.

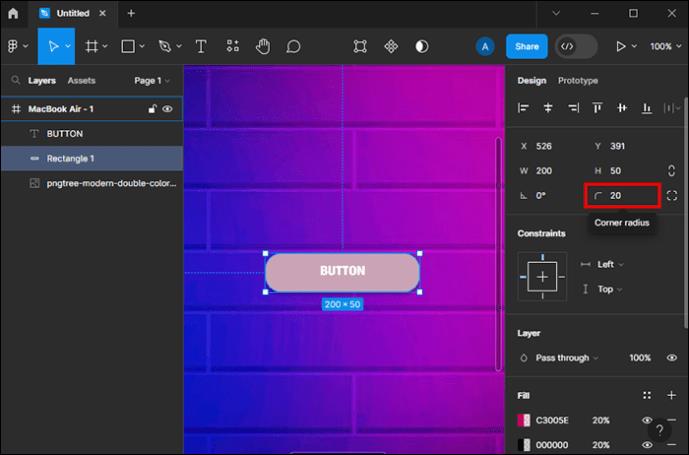
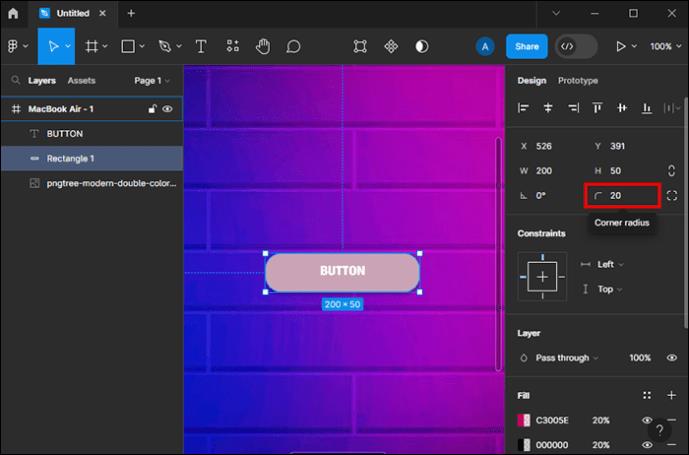
- Dar kartą pasirinkite rėmelį, tada naudokite dešinės šoninės juostos nustatymą, kad sureguliuotumėte kampo spindulį.

Kitas dalykas yra pataisyti rėmo paminkštinimą. Po to, kai raidės tekstas konvertuojamas į automatinį rėmelio išdėstymą, tarp teksto ir rėmelio ribos automatiškai pridedamas užpildymas. Paminkštinimas šiuo metu atrodo lygus iš visų pusių. Galite pakeisti apatinį ir viršutinį užpildą, kad jis būtų mažesnis nei dešinysis ir kairysis užpildas.
Galite atnaujinti užpildą, kaip norite. Kairįjį ir dešinįjį užpildymą arba viršutinį ir apatinį užpildymą galima keisti vienu metu naudojant toliau pateiktas nuorodas:
- Laikykite nuspaudę <⌥ option=""> arba , tada spustelėkite užpildymo sritį, kad įvestumėte priešingų pusių užpildymo vertę
- Norėdami pakeisti priešingų pusių užpildymą, laikykite nuspaudę <⌥ option=""> arba vilkdami rankenas
Šiuo metu mygtukas atrodo gerai, bet vis tiek galite atnaujinti etiketę. Norėdami redaguoti tekstą, turite dukart spustelėti tekstą. Įveskite žodžius „Registruotis“. Įvedant mygtuko dydis keičiasi. Taip kuriate mygtuką naudodami automatinį išdėstymą ir teksto įrankį. Dabar galite išbandyti ką nors naujo, pvz., mygtuką paversti komponentu arba pridėti variantą.
Paspaudžiamo mygtuko kūrimas
„Figma“ naudoja tokios įmonės kaip „Uber“, „Facebook“, „Google“ ir „Netflix“. Spustelėjamų mygtukų funkcija leidžia tokių įmonių dizaineriams lengviau kurti interaktyvius ir paspaudžiamus mygtukus. Mygtukai labai palengvina navigaciją tokiose platformose.
Štai kaip sukurti tokius mygtukus „Figma“:
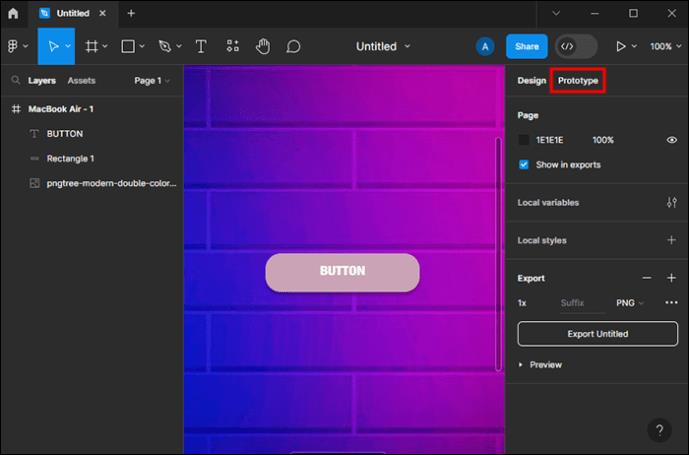
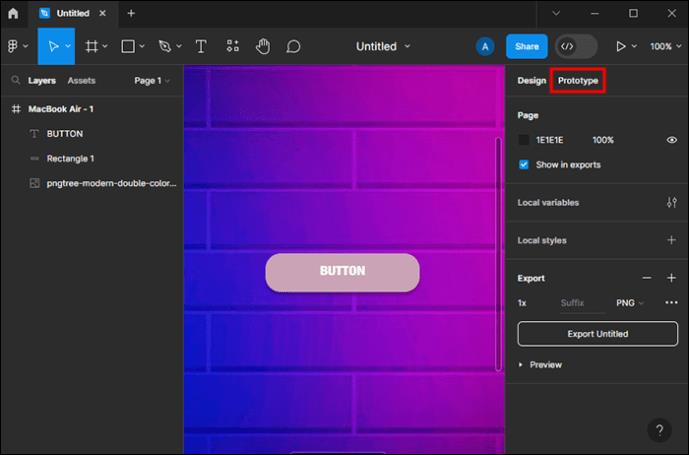
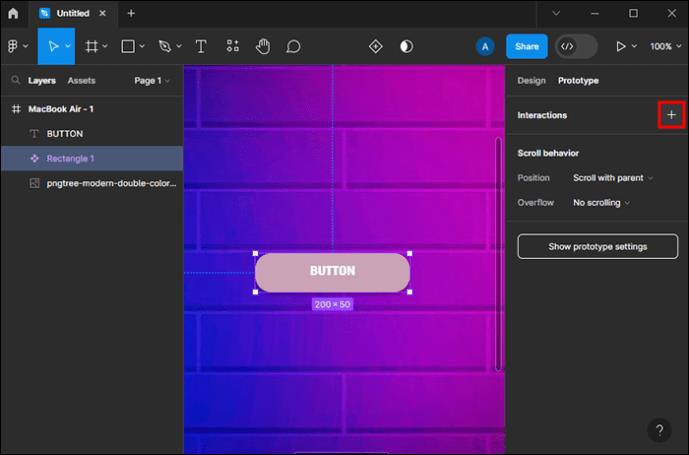
- Meniu (dešinėje) pasirinkite parinktį „Prototype“.

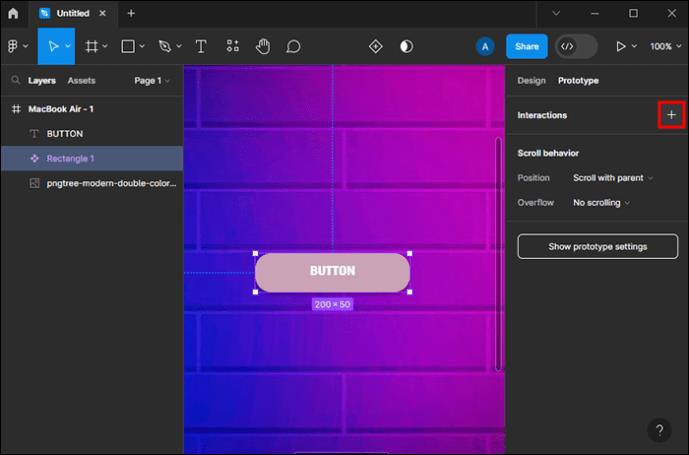
- Spustelėkite „Pliuso“ (+) piktogramą, esančią po skirtuku Prototipas. Tai leidžia pridėti sąveiką.

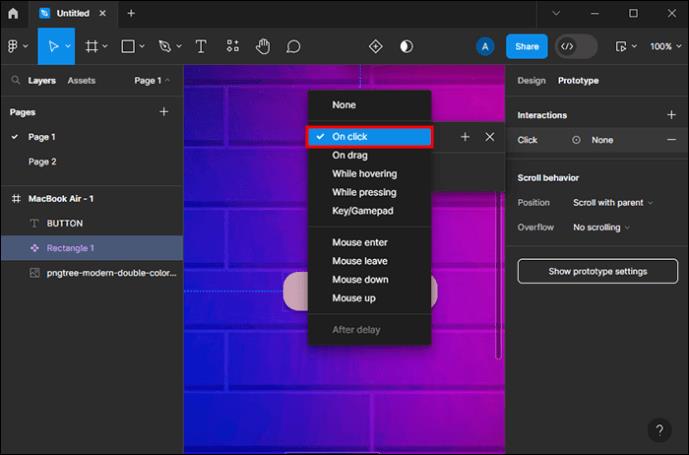
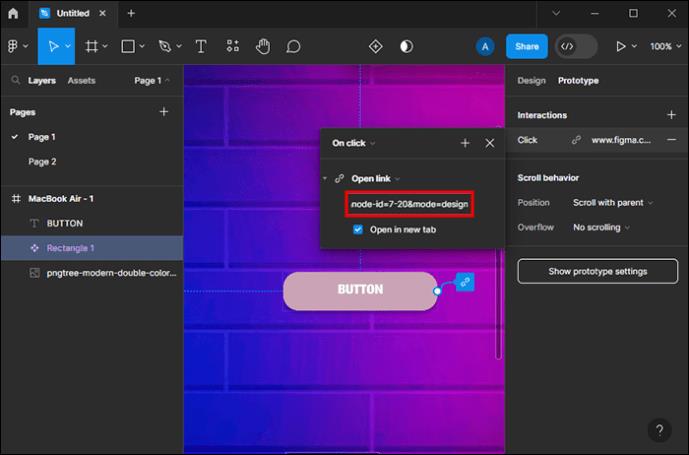
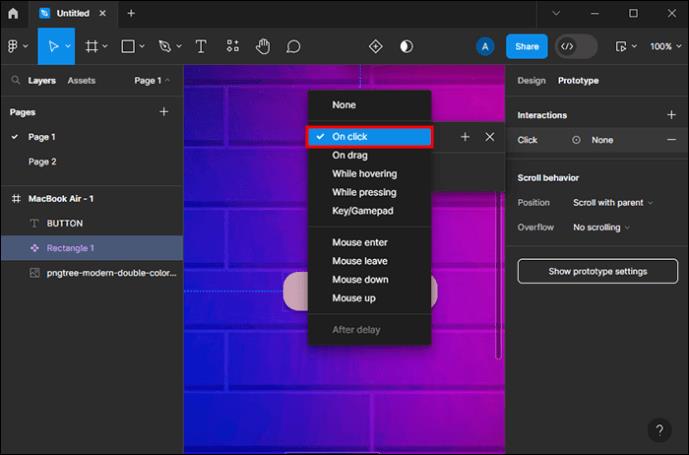
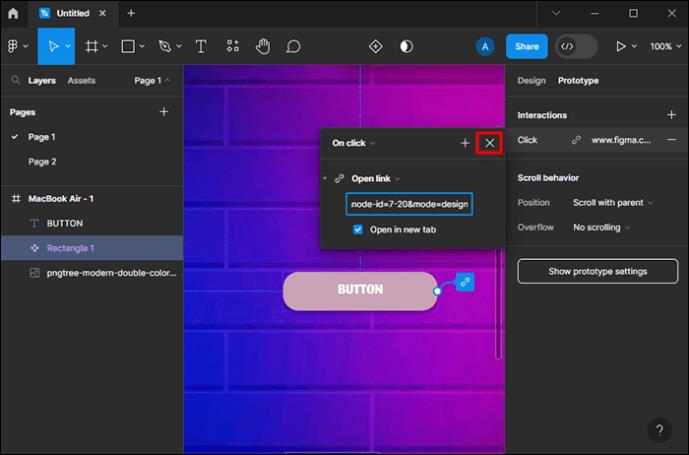
- Sąveikos informacijos lange pasirinkite „Spustelėjus“.

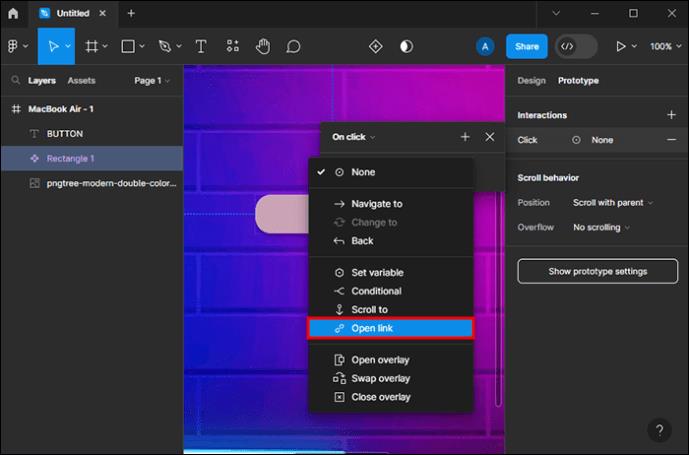
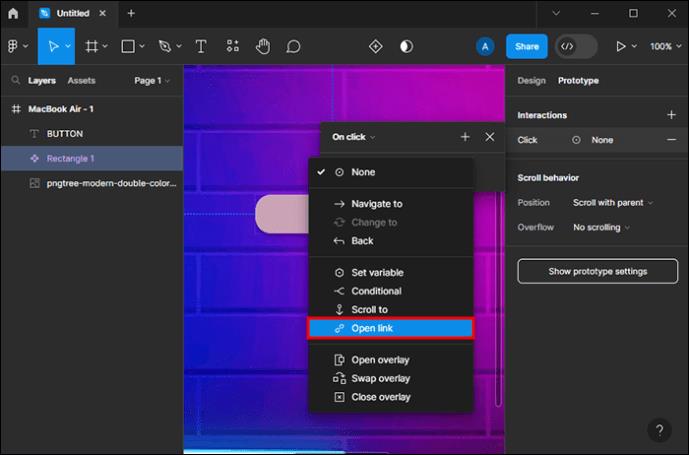
- Pasirinkite parinktį „Atidaryti nuorodą“.

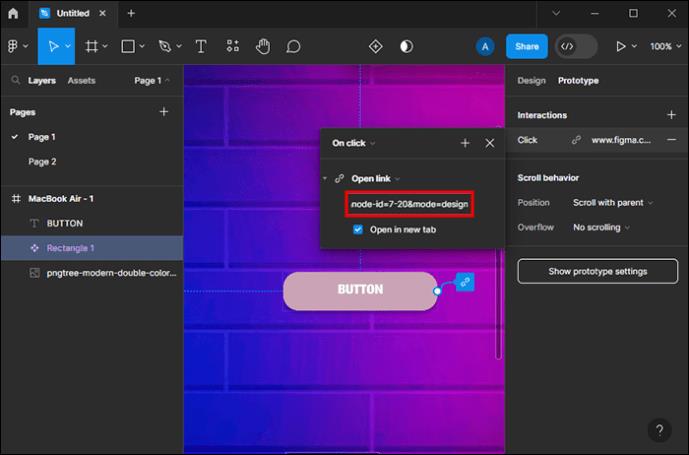
- Pridėkite puslapio nuorodą, kur mygtukas bus nukreiptas spustelėjus.

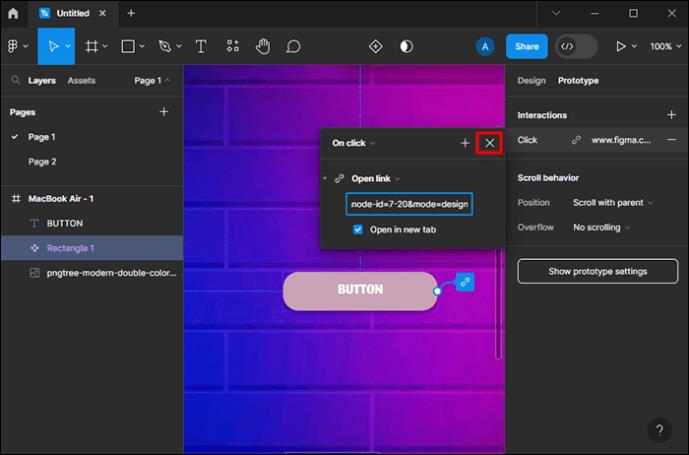
- Bakstelėkite „X“ piktogramą, kad išeitumėte iš sąveikos informacijos lango.

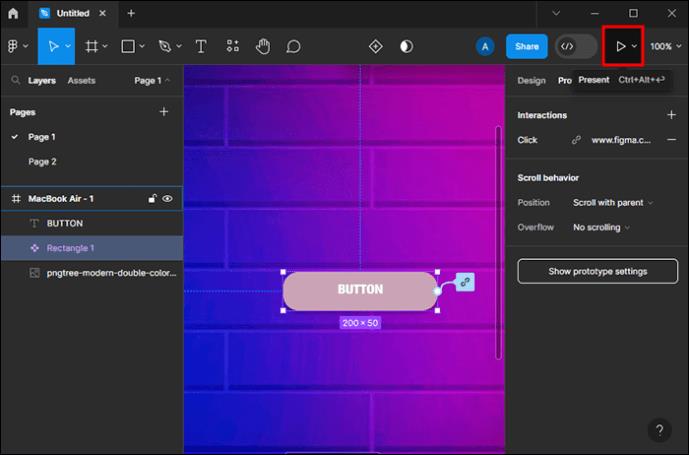
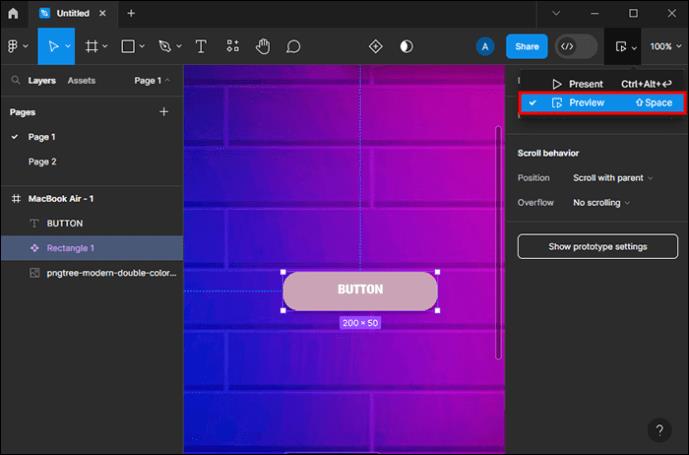
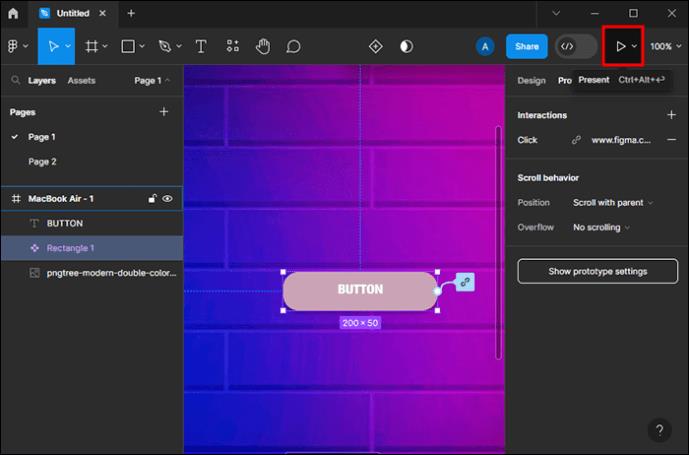
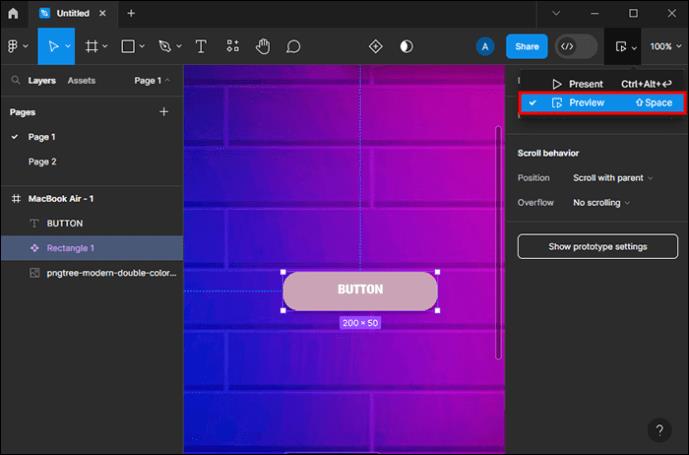
- Viršutiniame dešiniajame kampe eikite į parinkties mygtuką „Play“.

- Bakstelėkite mygtuką „Paleisti“, kad gautumėte dizaino peržiūrą.

Jei užveskite žymeklį ant mygtuko, jis pasikeis į ranką primenančią piktogramą. Tai rodo, kad mygtuką dabar galima spustelėti.
Pastaba: kurdami spustelėjamą „Figma“ mygtuką, visada naudokite „Spustelėjus“, o ne „Draugant“. „Spustelėjus“ leidžia prie mygtuko pridėti spustelėjamą nuorodą. Negalima spustelėti mygtukų „Vilkant“.
Geresnis dizainas su Figma mygtukais
Figma mygtukai turi tokius kintamuosius kaip tema, būsena, vidinis užpildymas, lentelės ilgis, plotis ir aukštis. Išmokę kurti mygtukus platformoje, galėsite išnaudoti visas Figma galimybes ir pridėti vertę naudojantys komponentai Figma bibliotekoje.
Ar bandėte kurti mygtukus „Figma“? Jei taip, kokia buvo jūsų patirtis? Praneškite mums toliau pateiktame komentarų skyriuje.