„Visual Studio Code“ (VS kodas) yra puiki alternatyva didesniems, sudėtingesniems kodo redaktoriams tiems, kurie pradeda koduoti. Visų pirma žiniatinklio kūrėjams jis siūlo daug galimybių rašyti ir koreguoti HTML skyrius, taip pat daugybę funkcijų, kurios paverčia kūrimą įdomiu keliu.

Bet kaip tiksliai paleisti HTML failą VS Code, jei esate naujokas kūrimo pasaulyje? Atsakykime į šį klausimą ir panagrinėkime, kokias funkcijas VS Code siūlo HTML koduotojams.
HTML failo paleidimas VS kode
Nors VS Code neturi akivaizdžios HTML peržiūros funkcijos, kai tik jį paleidžiate, jis ją kompensuoja su didžiuliu plėtinių asortimentu. Šie bendruomenės priedai gali užpildyti tuštumą ir suteikti jums realiojo laiko peržiūros funkciją, tarsi ji visada buvo integruota. Štai kaip jais naudotis:
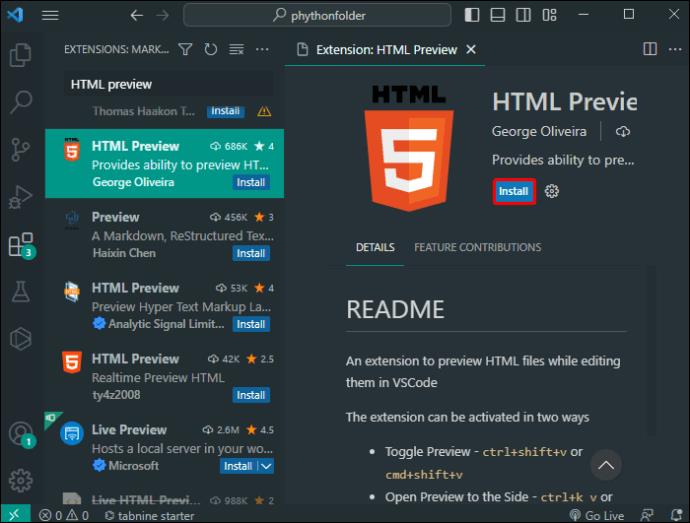
- Atidarykite plėtinių rodinį VS Code paspausdami Ctrl + Shift + X. Čia galite ieškoti bet kokio jūsų pageidavimus atitinkančio plėtinio.

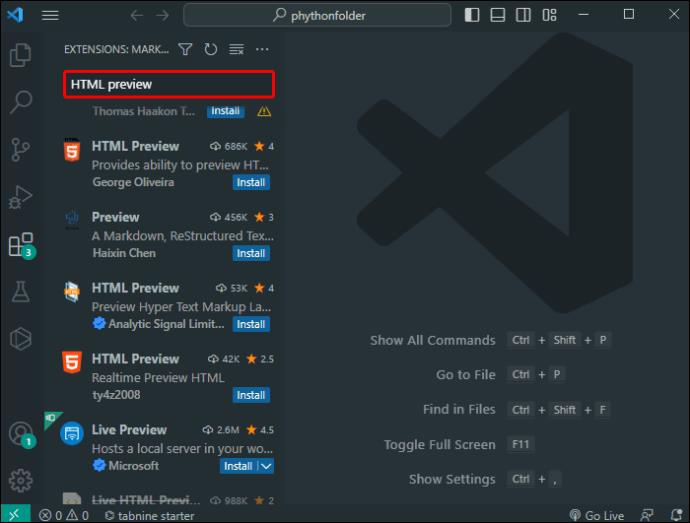
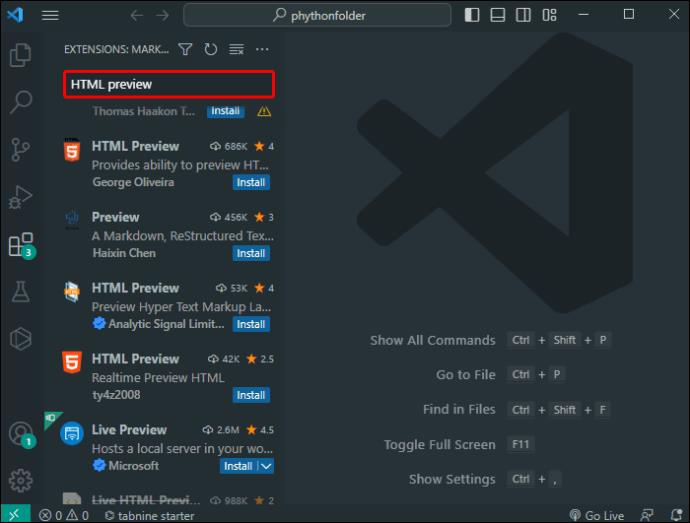
- Norėdami rasti tinkamą plėtinį, šiame rodinyje įveskite raktinius žodžius, pvz., „tiesioginis vaizdas“ arba „HTML peržiūra“. Kiekvienas plėtinys turi skirtingas funkcijas, pvz., paprastas naudoti tiesiogines peržiūras arba integruotus naršyklės rodinius VS Code aplinkoje.

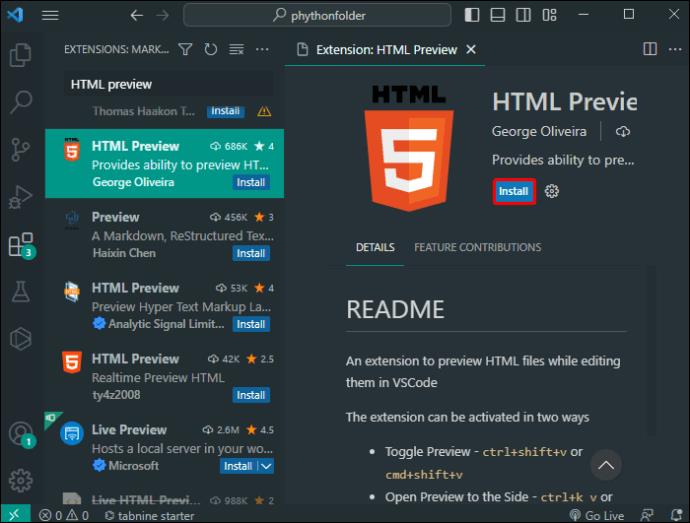
- Suradę plėtinį, kuris atrodo tinkamas jūsų projektui, spustelėkite „Įdiegti“ ir jis bus
jūsų „Visual Studio Code“ aplinkos dalis, kurią galėsite naudoti ateityje.

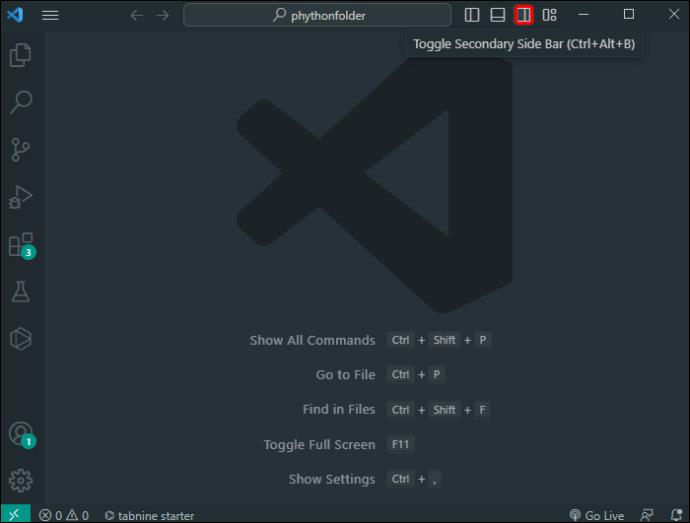
- Spustelėkite padalinto ekrano peržiūros mygtuką, kad peržiūrėtumėte HTML failą padalintame ekrane.

Tada laikas ištirti naujas ką tik įdiegto plėtinio galimybes. Peržiūrėkite jo dokumentaciją arba sužinokite, kokios parinktys yra pasiekiamos dešiniuoju pelės mygtuku spustelėjus kontekstinius meniu HTML faile.
Paleiskite HTML terminale
Jei nenorite kol kas rūpintis plėtiniais, VS kodo terminalas leidžia paleisti HTML failą be plėtinių, nors jis yra šiek tiek sudėtingesnis:
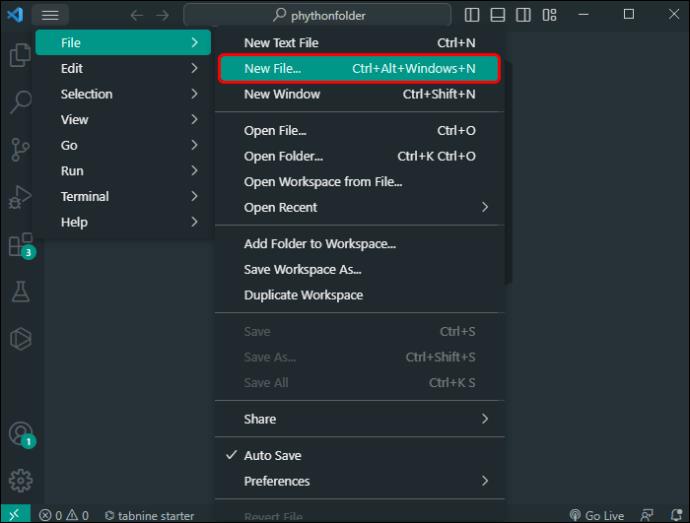
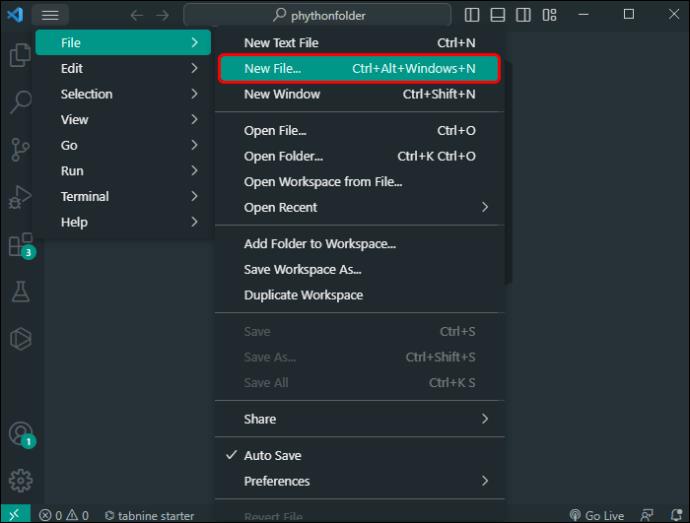
- Atidarykite arba sukurkite naują HTML kodo failą.

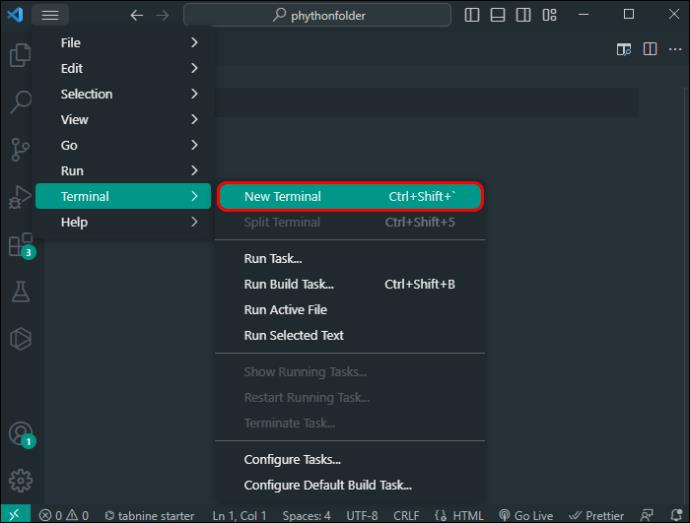
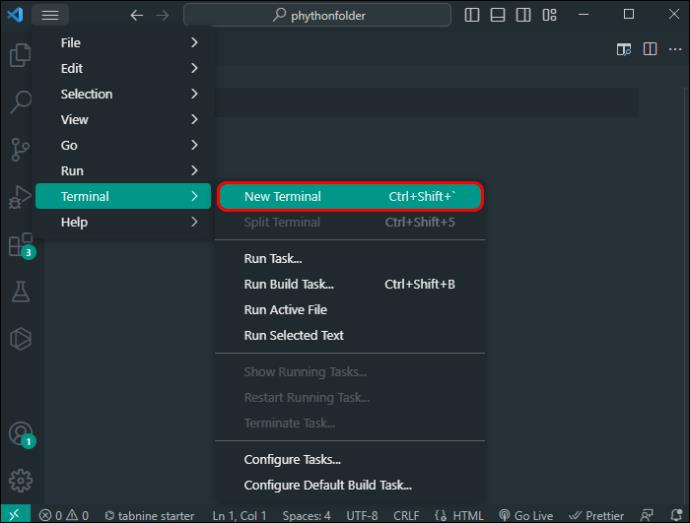
- Spustelėkite viršuje esantį terminalą ir pasirinkite Naujas terminalas, kad jį atidarytumėte.

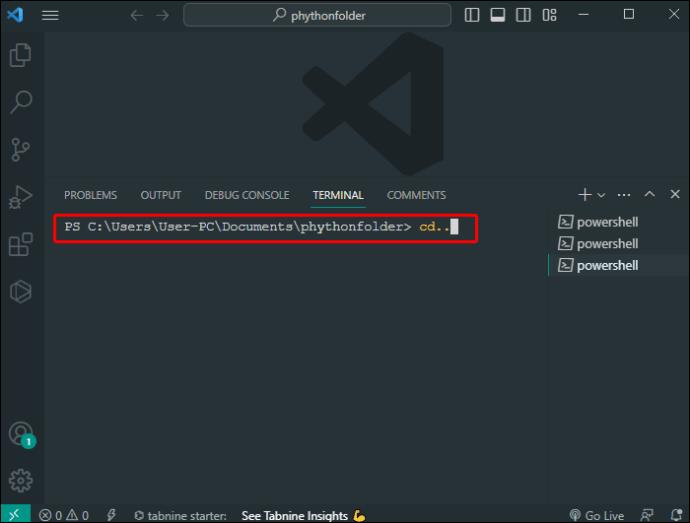
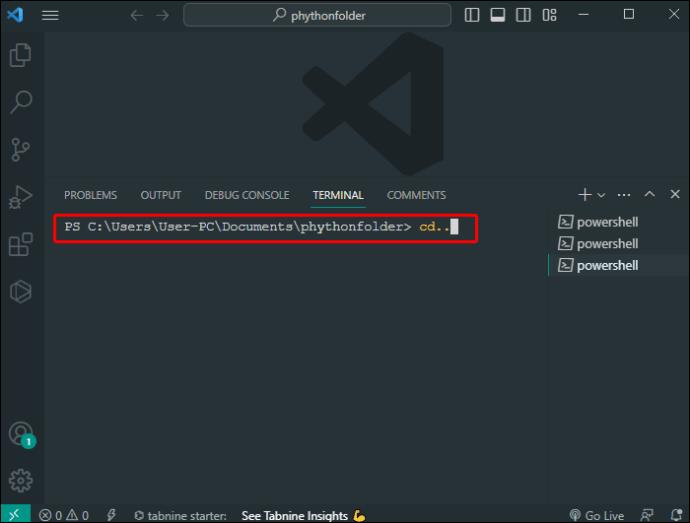
- Perjunkite į savo HTML failo vietą naudodami komandą cd .

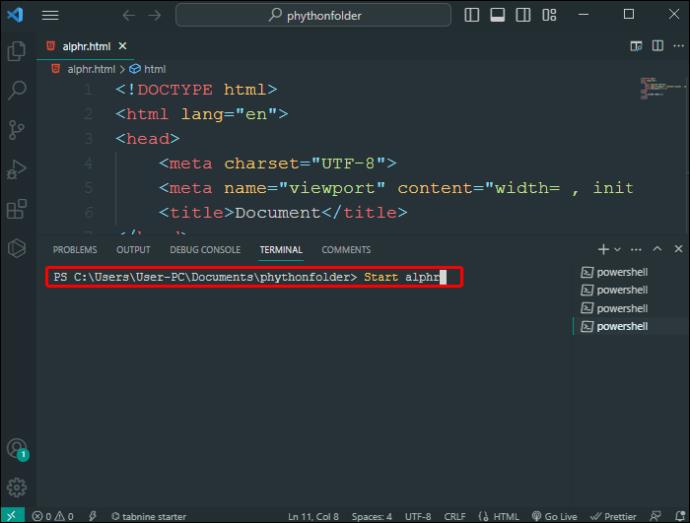
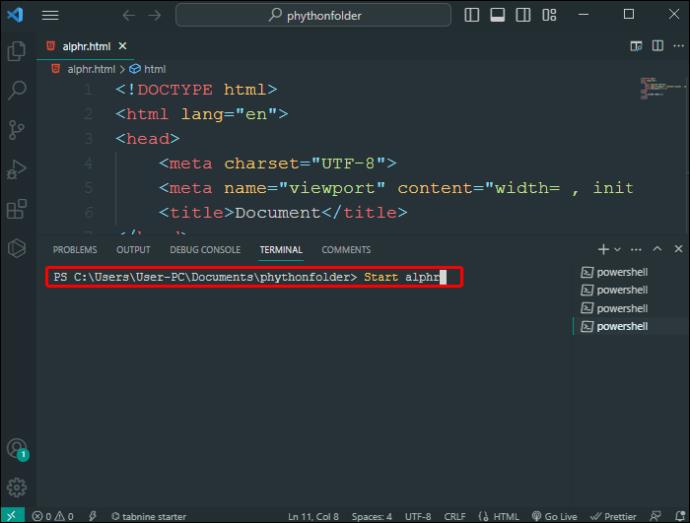
- Įveskite „ start “, po to HTML failo pavadinimą, ir paspauskite „Enter“. Tai paleis HTML failą numatytojoje naršyklėje.

Atidaryti naršyklėje
Grįžti prie plėtinių, kitas patogus HTML ir žiniatinklio kūrimo plėtinys apskritai yra „Atidaryti naršyklėje“, kuris atidaro HTML failą žiniatinklio naršyklėje tiesiai iš „VS Code“. Štai kaip:
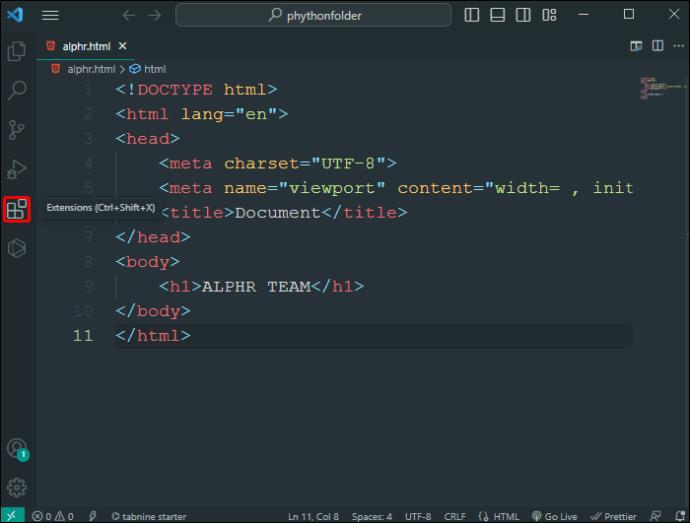
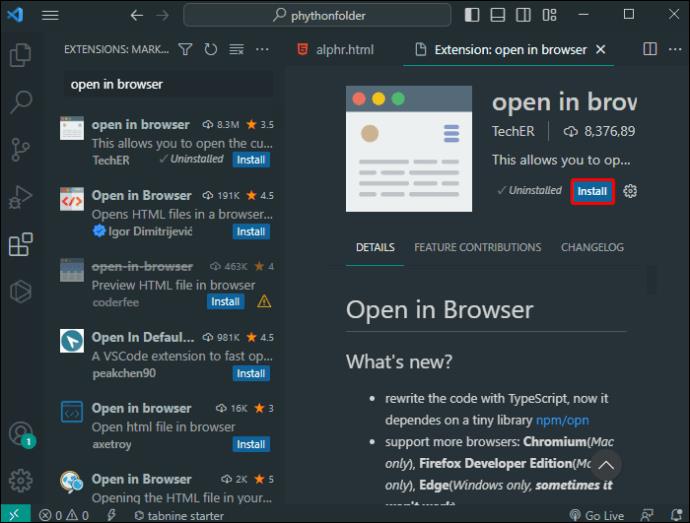
- Spustelėkite šone esantį mygtuką Plėtiniai.

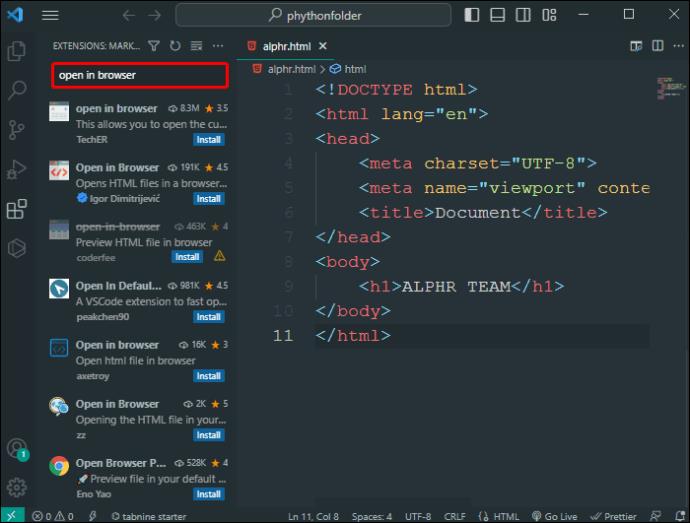
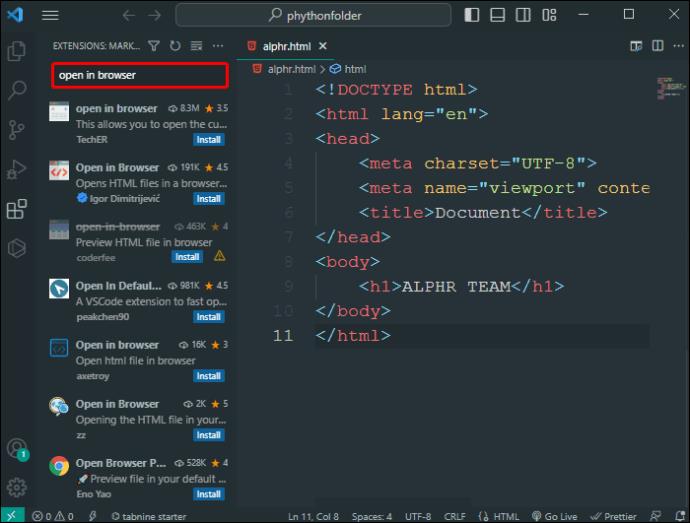
- Norėdami rasti plėtinį, paieškos juostoje įveskite „atidaryti naršyklėje“.

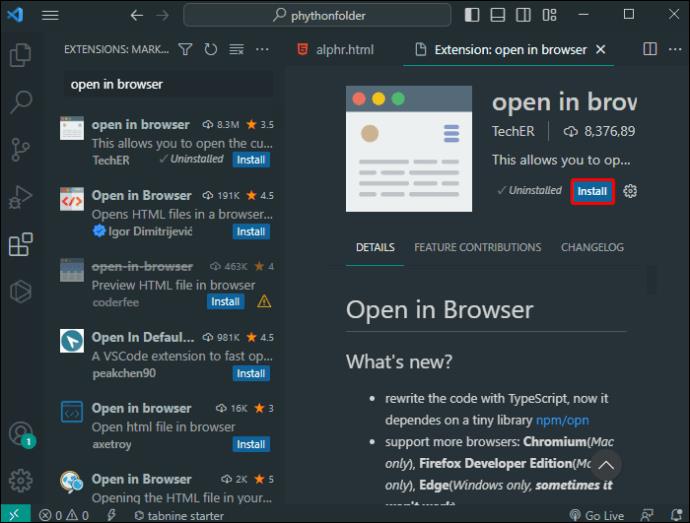
- Kai pamatysite to paties pavadinimo plėtinį, įdiekite jį.

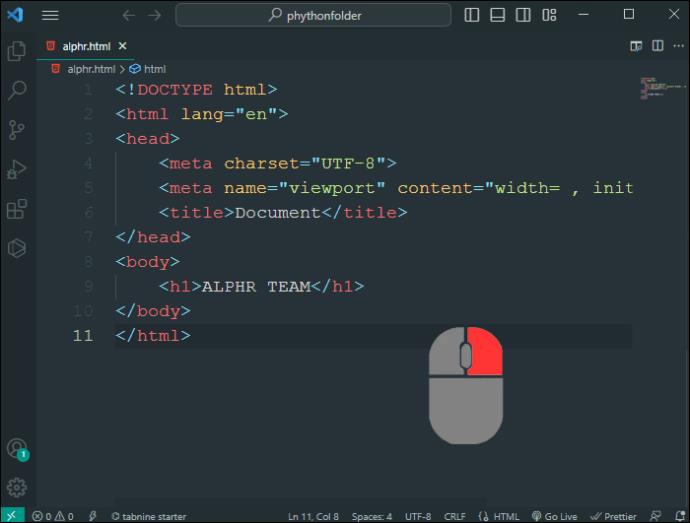
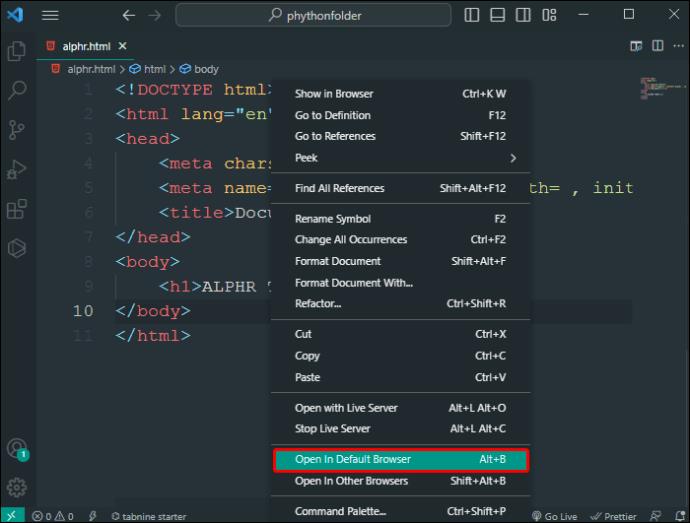
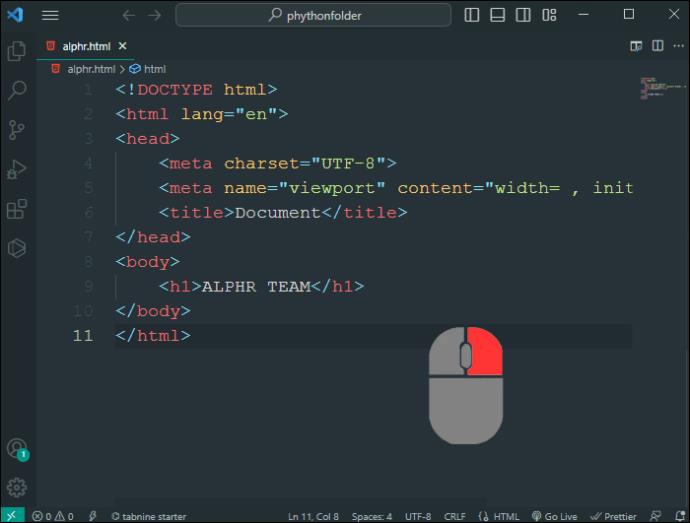
- Įdiegę dešiniuoju pelės mygtuku spustelėkite bet kurią HTML kodo vietą.

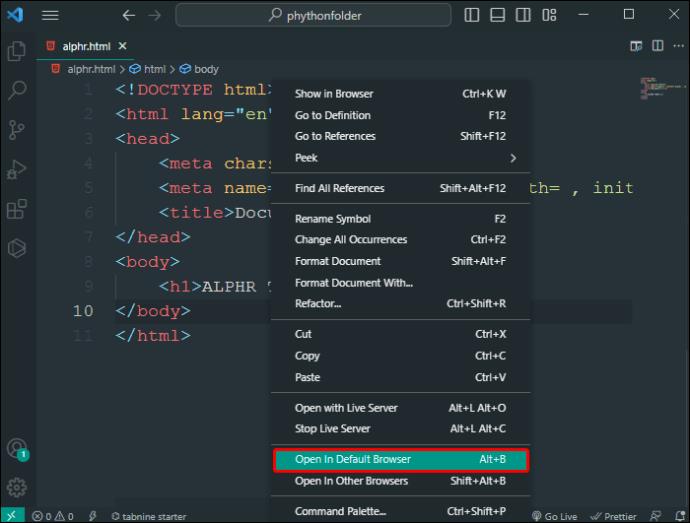
- Pasirinkite „Atidaryti numatytojoje naršyklėje“ arba pasirinkite kitą naršyklę iš parinkties „Atidaryti kitoje naršyklėje“.

Išplėstinės HTML kūrimo funkcijos VS kode
Kai nustatysite kūrimo aplinką ir gausite visus reikiamus plėtinius, jūsų projektas dar tik prasidės. Trumpai panagrinėkime „VS Code“ funkcijas, kurias galite naudoti peržiūrėdami HTML failus, kad palengvintumėte darbą.
„IntelliSense“.
„IntelliSense“ yra skaitmeninio programavimo draugas, kuris pagreitina kūrimą, automatiškai užpildydamas kodą, kai vedate. Jis atspėja labiausiai tikėtiną kodą ir daro tai protingai ir neinvaziškai. „IntelliSense“ siūlo momentinę pagalbą rašant HTML struktūras, teisingai numatant, kada reikia uždaryti žymas, ir pateikiant kontekstu pagrįstą galimų elementų ar atributų sąrašą.
Ši funkcija neleidžia gaišti laiko slinkdami per sintakses arba rankiniu būdu viską įterpdami ir įsimendami. Tokiu būdu svetainę galite sukurti greičiau nei bet kada anksčiau.
Patvirtinimas
Kodavimo klaidų daryti neišvengiama, kad ir koks esate patyręs ar išmanantis – klaidų pasitaiko kiekvienam. Tačiau laiku radę šias klaidas galite apsisaugoti nuo nesibaigiančio derinimo. „VS Code“ turi puikų įtaisytąjį patvirtinimą, kuris tikrina jūsų įterptąjį HTML, „JavaScript“ ir CSS, kad būtų išvengta klaidų, kol jos nepatenka į jūsų svetainę ir sukels trikdžių naudotojams. Svetainė be klaidų yra ta, kuri pritraukia vartotojus ir leidžia jiems likti.
Formatavimas
Neatsilikti nuo tinkamo formatavimo kartais gali būti bauginantis, ypač jei esate komandos „mesk daiktus ir pažiūrėk, kas veikia“ komanda. Organizuoti ne visada lengva. Tačiau be tinkamos struktūros viskas gali greitai tapti netvarkinga ir paini jums ir kitiems kūrėjams, kurie galbūt bendradarbiauja su jumis.
Naudodami VS Code komandą Format Document (Ctrl + Shift + I), galite išlaikyti kodą tvarkingą ir tvarkingą, vadovaudamiesi pramonės standartais. Tai iš pažiūros nedidelis pakeitimas vienu spustelėjimu, bet kai pamatysite, iškart įvertinsite jo funkcionalumą.
Emmetas Snippetsas
„Emmet“ fragmentai, skirti „VS Code“, gali labai pagreitinti jūsų kūrimą. Įsivaizduokite, kad turite šešiolika naršymo juostos mygtukų. Rankiniu būdu užrašyti kiekvieno mygtuko žymas būtų kruopšti užduotis. Fragmentai leidžia lengvai atlikti šias pasikartojančias užduotis, todėl turėsite daugiau laiko savo projekto esmei.
Naudojant šiuos galingus trumpinius, sudėtingų HTML (ir CSS) struktūrų įvaldymas yra paprastas. Galite pridėti bet kurį kodą, kurį tikitės dažnai naudoti, ir tiesiog pridėti juos prie savo failo. Nesvarbu, ar esate pradedantysis, ar patyręs programuotojas, nenorite praleisti laiką taupančio kodo fragmentų naudojimo.
Daugybė plėtinių
„VS Code Marketplace“ yra pripildyta daugybės plėtinių. Daugumą jų kuria uoliai bendruomenės nariai ir kūrėjai, tokie kaip jūs, kurie dalijasi savo žiniomis, kad palengvintų kitų darbą. Linavimo įrankiai apsaugo jūsų kodą, o tiesioginiai serveriai atnaujina naršyklę fone, kai pateikiate, ir dar daugiau. Tai galia kuriant sudėtingas žiniatinklio programas. Jei turite kodavimo poreikį, greičiausiai prekyvietėje yra plėtinys, pasirengęs jį patenkinti.
Spalvų rinkiklis
Kuriant internetą, vizualiniai elementai yra viskas. Naudodami VS kodo spalvų rinkiklį, jums nereikia įsiminti sudėtingų šešioliktainių kodų. Pasirinkite spalvas, stebėkite, kaip jos atrodo realiu laiku – net tyrinėkite ir supraskite, kaip jos susijungia su kaimyniniais atspalviais ir atspalviais.
VS kodo pritaikymas HTML kūrimui
„VS Code“ nėra gamykloje sukurtas redaktorius, kuris turi atrodyti tam tikru būdu. Tarkime, kad norite blankių temų, skirtų visą naktį koduoti arba lengviau žiūrėti mažiau vargindami akis, nurodytų skirtukų tarpus, kad pagerintumėte kodo sudėtį ir organizavimą, arba pasirinktinių duomenų formatų, sukurtų išskirtiniams projektams. Tokiu atveju „VS Code“ turi daug personalizavimo pasirinkimų.
Visų pirma HTML yra nesudėtinga žymėjimo kalba, kurią, jei norite, taip pat galite rašyti senajame gerajame užrašų knygelėje, tačiau tuomet prarastumėte daugybę patogumų, kuriuos suteikia redaktoriai, tokie kaip VS Code. Prisijunkite prie nustatymų, tyrinėkite ir pakeiskite redaktorių – paverskite jį savo kodavimo išraiška.
Interneto kūrimas realiuoju laiku
Iš pradžių HTML failo paleidimas „VS Code“ gali atrodyti šiek tiek neaiškus, ypač jei buvote nukreipti į šią redaktorių specialiai dėl žiniatinklio kūrimo patogumų. Tačiau naudojant tinkamus plėtinius (arba patogų terminalą) ir suprantant redaktoriaus galimybes, tai paprasta.
VS Code sujungia paprastas sąsajas ir galingas funkcijas, skirtas pradedantiesiems ir patyrusiems žiniatinklio kūrėjams greitai atlikti darbą. Dėl visų šių tvarkingų funkcijų tai bus tinkamiausia vieta manipuliuoti kodu – ir ne tik HTML.
Ar „Visual Studio Code“ yra jūsų HTML rašymo rengyklė? Esate patyręs žiniatinklio kūrėjas ar tik pradedate? Parašykite komentarą žemiau ir pasidalykite savo istorijomis, patarimais ir gudrybėmis.